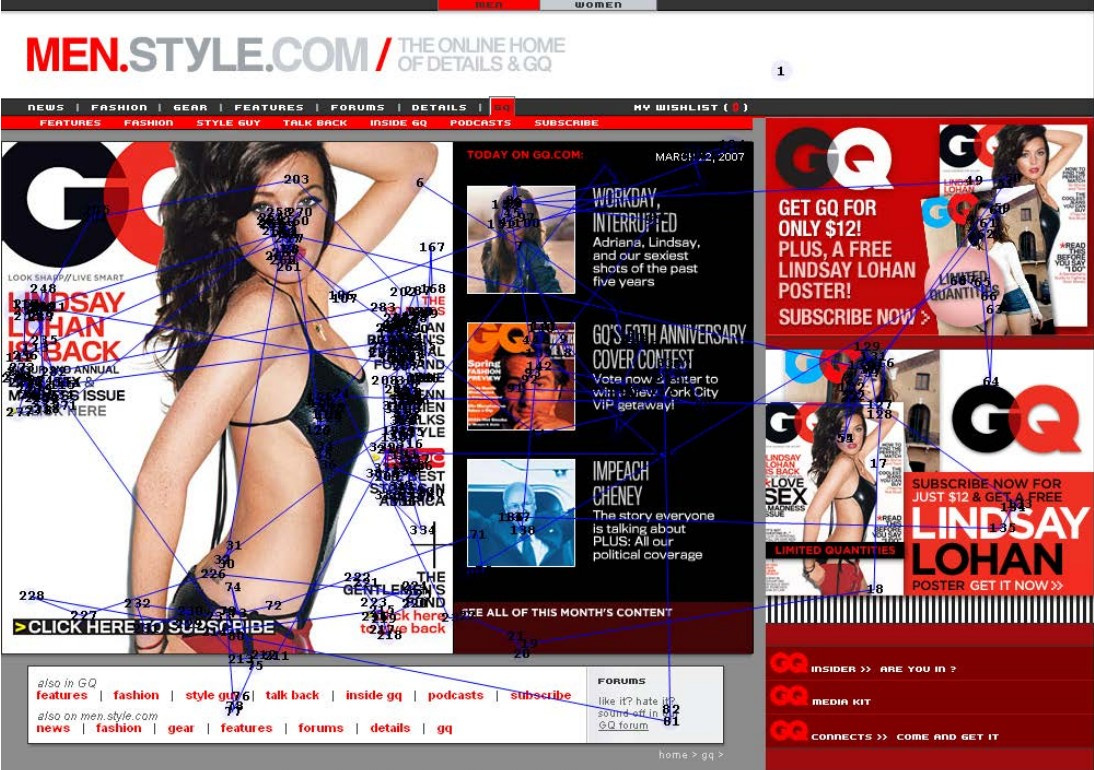
 Ilustração do tutorial de pesquisa de interface do usuário do Nielsen Norman Group usando o rastreamento da visão do usuário
Ilustração do tutorial de pesquisa de interface do usuário do Nielsen Norman Group usando o rastreamento da visão do usuárioNo design da interface do usuário, existe o conceito de um símbolo ou sotaque de gancho (significante, Don Norman
escreveu sobre eles). Um símbolo forte claramente se destaca do fundo, especialmente chama a atenção. Caracteres fortes são tradicionalmente considerados texto sublinhado, texto azul ou um botão 3D brilhante. Também existem caracteres fracos ou ausentes - um hiperlink estilizado como texto sem realce e sublinhado, ou
um botão fantasma que não se parece com um botão até você clicar nele ou mover o cursor do mouse sobre ele.
Segundo os
especialistas do Nielsen Norman Group , o problema do design moderno é que a popularidade do design plano em interfaces digitais agora coincidiu com uma escassez de caracteres fortes. Como resultado, em muitas UIs modernas, simplesmente não existem "pistas" para os olhos - as pessoas estão perdidas e não entendem imediatamente onde clicar. Obviamente, se você pensar um pouco sobre isso, poderá encontrar botões e links ocultos, mas é preciso esforçar-se, esse não é um design amigável.
O Nielsen Norman Group conduziu um estudo especial sobre esse tópico. Eles pegaram nove páginas da Web reais e as modificaram de maneira especial para obter duas versões quase idênticas de cada página, com o mesmo layout, conteúdo e design visual. Eles diferiam apenas porque uma versão continha caracteres fortes e a outra era fraca, ou seja, sem sombras, gradientes ou outras maneiras de destacar elementos clicáveis. Essa é uma versão superplana da interface do usuário. Em alguns casos, eles adotaram um design normal - e criaram uma segunda versão superplana. Em outros casos, pelo contrário, eles pegaram um original super plano e criaram uma segunda versão com a seleção normal de caracteres.

No total, nove páginas da web trabalharam em seis categorias temáticas:
- comércio eletrônico;
- organização sem fins lucrativos;
- Hotel
- viajar (aluguel de carro, procurar uma passagem);
- tecnologia;
- finanças.
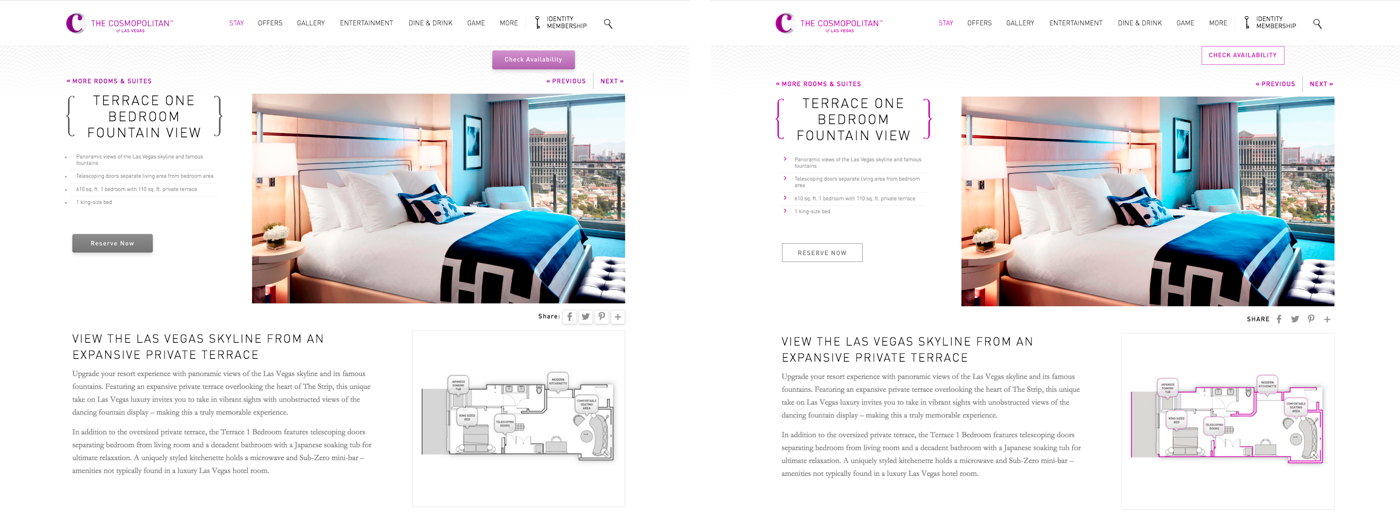
Em cada categoria temática, foi necessário realizar uma tarefa simples. Por exemplo, no site do hotel, a tarefa era reservar um quarto. O voluntário teve que informar quando encontrou onde clicar para concluir a tarefa.
Todas as 18 páginas da web e tarefas relacionadas estão listadas
nesta página .
O experimento contou com 71 usuários. A direção do olhar de cada um deles foi monitorada por uma câmera de vídeo, o número de movimentos do olhar pela página e o tempo total da tarefa foram registrados. Cada usuário recebeu apenas uma versão da página da web. A experiência foi encerrada assim que o usuário relatou o local do item a ser clicado, após o que prosseguiu para a próxima página da web.
Os resultados experimentais foram bastante previsíveis. Em páginas com design plano e sinais fracos, os usuários gastaram
22% mais tempo antes de saberem onde clicar. O número médio de movimentos oculares nessas páginas foi
25% maior .
Os especialistas enfatizam que mais tempo na página não significa que os usuários estejam imersos nela com interesse e gostam tanto do design que não conseguem tirar os olhos dele. Pelo contrário, uma longa estadia na página é um sinal negativo. As pessoas receberam a tarefa de executar uma determinada ação e, com esse design, era mais difícil concluir a tarefa. Ou seja, um design plano realmente torna a navegação e o desempenho das tarefas mais difíceis. Além disso, a ocorrência de tal incerteza pode levar o usuário a clicar no link errado e, nesse caso, o atraso na conclusão da tarefa pode ser muito superior aos 22% indicados. Os
efeitos emocionais desagradáveis associados a isso
, segundo os pesquisadores, prejudicam diretamente a percepção da marca .
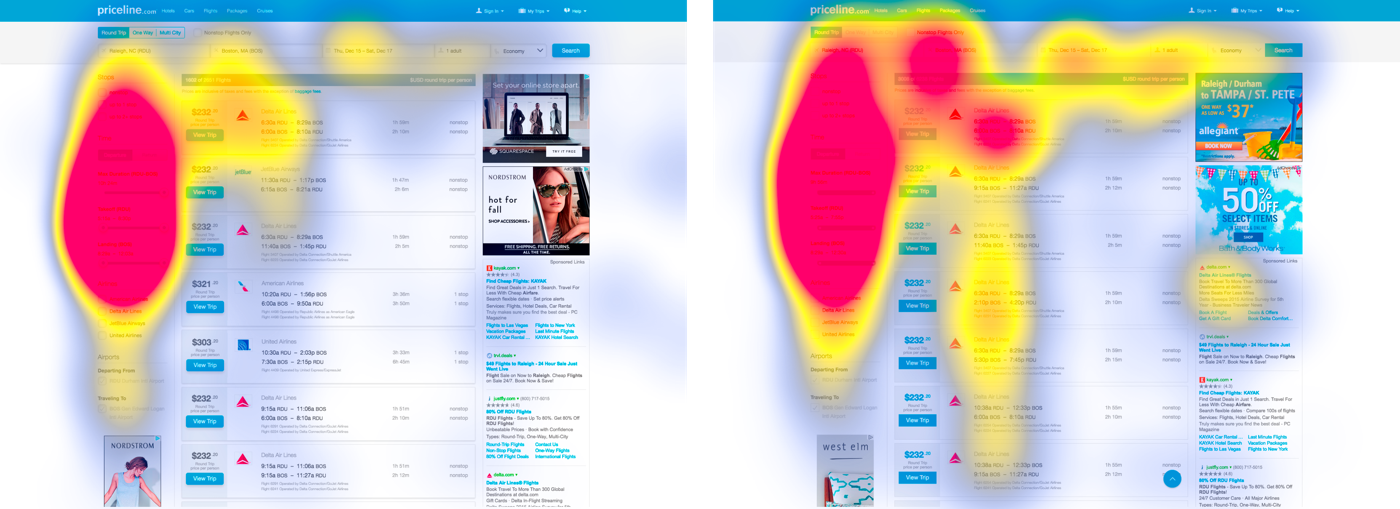
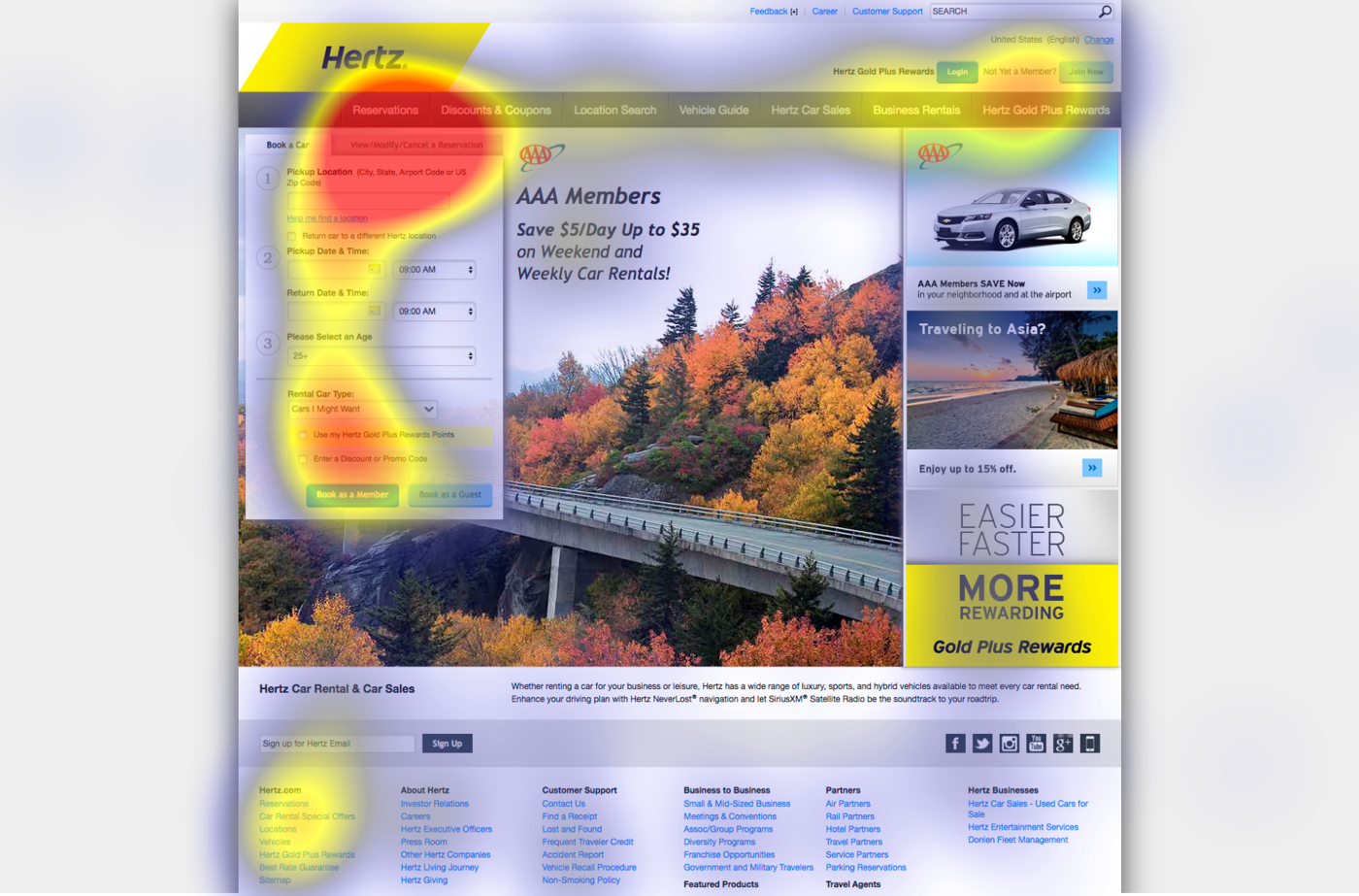
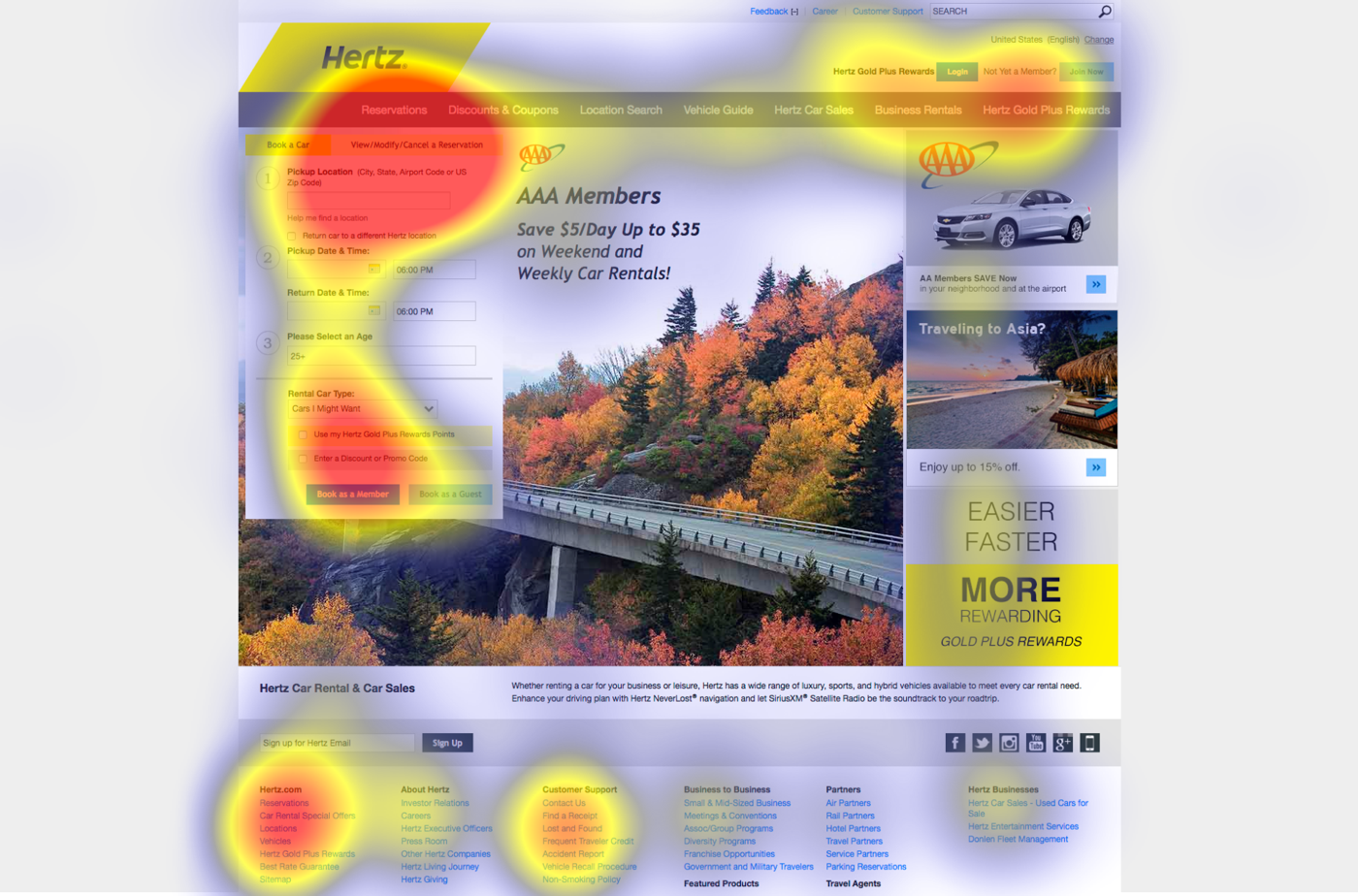
Nos
mapas de calor, é especialmente visível como as pessoas se perdem em páginas com design plano, sem símbolos visuais de gancho. Na ausência de tais elementos, a atenção parece ser borrada entre outros elementos interativos na página.

Os dois exemplos a seguir mostram a distribuição da atenção do usuário na página de aluguel de carros, onde a tarefa era cancelar a reserva reservada. Primeira versão com caracteres fortes.

Na versão com caracteres fracos, uma preocupação particular é o aumento da atenção ao rodapé da página. Segundo especialistas, isso é um sinal de que os usuários não conseguem encontrar o item desejado na página e caem em desespero.

Em todos os pares de páginas, os mapas de calor mostraram uma diferença significativa entre a distribuição da atenção do usuário nas páginas com design normal e plano.
O estudo mostrou que um design plano pode ser apropriado e não prejudica se for usado em um site com baixa densidade de informações, com um layout tradicional, onde elementos e botões estão nos locais habituais ou se destacam dos elementos ao redor. Idealmente, todos esses três critérios devem ser atendidos, não um ou dois. Em geral, se o design for bom, os elementos planos não causarão danos. O principal é sempre pensar nos usuários e aderir aos princípios básicos do UX -
simplicidade visual, consistência externa, hierarquia visual clara e contraste .