Nível de dificuldade: para iniciantes.
A idéia surgiu quando a guirlanda velha quebrou na véspera de Ano Novo. O filho olhou para a faixa de LED RGB e perguntou se era possível fazer uma guirlanda com ela. Você pode - eu disse, e o filho começou a descrever por um longo tempo exatamente como a guirlanda deveria piscar. Não entendi nada e decidi ter certeza de que ele poderia fazer o que quisesse por conta própria. Comecei analisando meus próprios desejos para o projeto:
- Ambiente de desenvolvimento no estilo zero
- trabalho offline - a capacidade de trabalhar com o dispositivo desligado
- Trabalhe por via aérea, sem conectar um fio
- Confiabilidade - nenhum programa baixado deve "travar" o dispositivo até que uma reinicialização seja necessária
Plataforma de hardware

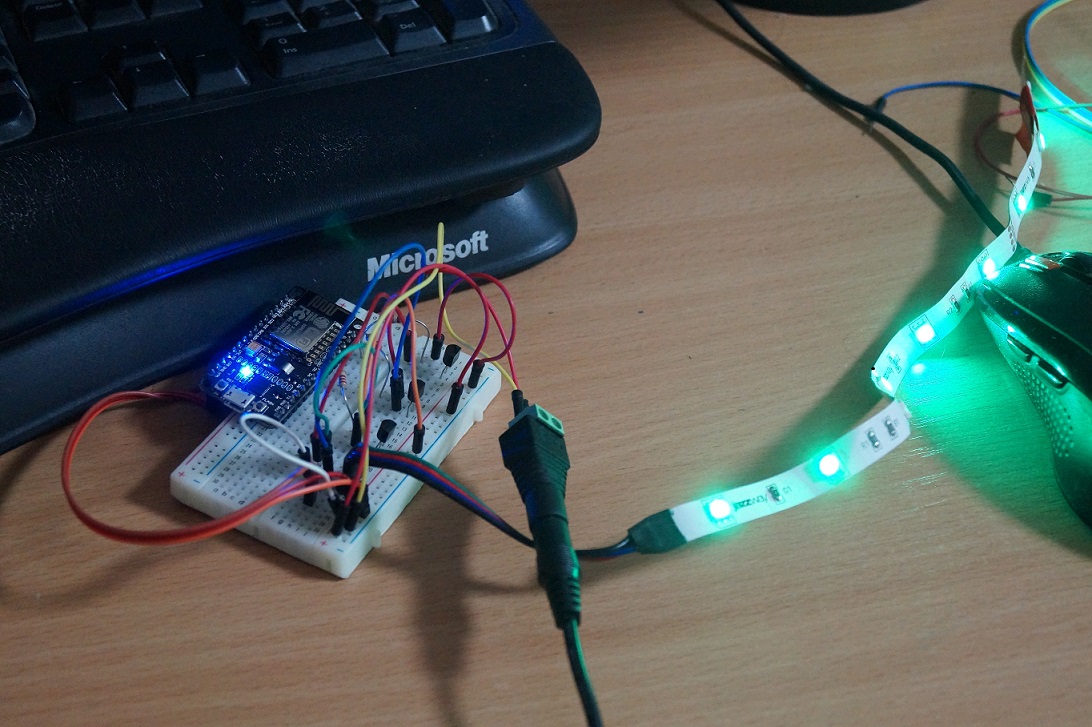
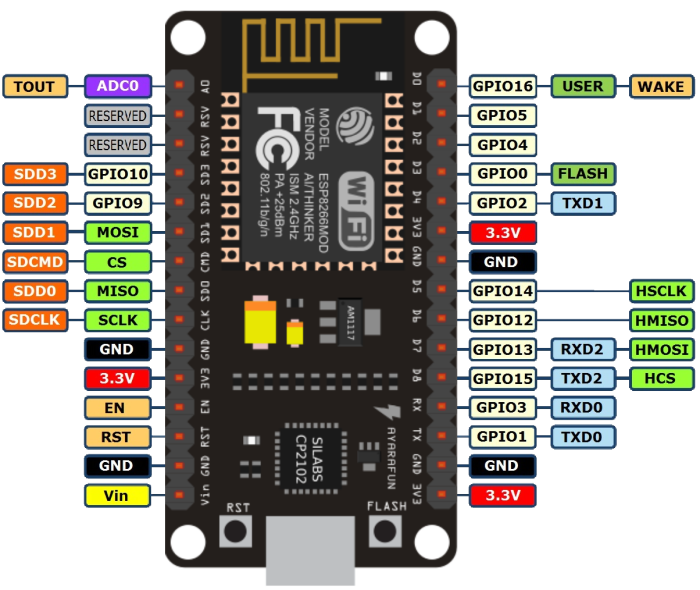
Baseado na placa ESP8266 com NodeMCU (
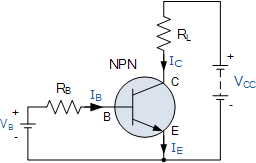
como esta ), foram adicionados alguns transistores e resistores. Os módulos selecionados têm um regulador de tensão de 3-20 volts, que permite que ele seja alimentado pela mesma fonte que a fita. As saídas esp fornecem uma voltagem de 3 volts com um limite de corrente de 12mA, então usei transistores bipolares convencionais para controlar a fita.

Para que a fumaça branca não saia do microcontrolador, coloquei um resistor de 220 Ohm entre a saída e a base. Esp tem software pwm, alguns pinos têm uma finalidade especial, selecionei experimentalmente.
Firmware
Antes de usar, o esp8266 precisa ser atualizado, eu uso o NodeMCU com lua, embora ele tenha um pouco menos de recursos do que o Arduino com C ++. Portanto, a maneira mais fácil de começar é com o firmware pronto do
nodemcu-build.com . Para o nosso projeto, precisaremos adicionar o módulo pwm. Depois de um tempo, um link para a imagem cairá no correio. Você precisa pegar aquele com flutuador.
Você pode fazer o flash com qualquer programador
daqui e eu uso o NodeMCU Flasher.
O NodeMCU possui um sistema de arquivos, a execução começa com o módulo init.lua, eu uso o
ESPlorer para download.
Diodo intermitente
O momento seguinte me enganou. A numeração interna (GPIO0-16) é usada apenas em programas nativos (Arduino / C ++). De lua, a notação do quadro é usada. Por exemplo, para usar GPIO16 / D0 (LED embutido). de Lua, você precisa escrever gpio.write (0, gpio.HIGH). Você pode piscar um diodo diretamente no console do ESPlorer.

Diferentemente do Arduino, o nodemcu
não pode usar delay e busy-loop, o console e o wifi usam o mesmo processador para funcionar. Um cão de guarda também é incorporado ao quadro, que será reiniciado se o código executar mais de 500 ms. Recomenda-se não ocupar o processador por mais de 2ms. Para resolver o problema, existem funções
node.task.post e
tmrEscolhendo um ambiente de desenvolvimento
No começo, eu queria usar o Scratch, mas não era adequado para mim, porque não me permite trabalhar offline - o programa é executado em um computador no ambiente de trabalho e todas as placas funcionam passivamente. Tendo vasculhado a Internet, me deparei com o
Google Blockly . Acabou sendo exatamente o que você precisa: ele suporta a geração de código em lua e a criação de seus próprios blocos. Após experimentar, decidi fazer meu projeto baseado na Web, escolhi o nodejs como servidor e o Blockly como front-end. Era absolutamente necessário criar 2 blocos - definindo a cor e o atraso. A Blockly possui funções internas para trabalhar com cores no formato #ffffff, criando uma função para definir a cor não era um problema.
Título de spoilerBlockly.Lua['set_color'] = function (block) { var parseColor = Blockly.Lua.provideFunction_( 'set_colour_rgb', ['function ' + Blockly.Lua.FUNCTION_NAME_PLACEHOLDER_ + '(s)', ' local rs,gs,bs = s.match(s, "#(..)(..)(..)");', ' setColor(tonumber(rs, 16),tonumber(gs, 16),tonumber(bs, 16));', 'end']); var value_color = Blockly.Lua.valueToCode(block, 'Color', Blockly.Lua.ORDER_ATOMIC); var code = `set_colour_rgb(${value_color})\n`; return code; };
Assim, 2 dos 3 requisitos foram encerrados.
Função Sleep ()
Aqui eu tive que pensar especificamente sobre como combinar a operação confiável do OTA com a execução do código personalizado. Felizmente, lua possui uma biblioteca de
rotinasDepois de pensar e ler atentamente a documentação, percebi que todo o código do cliente precisava ser executado na corotina e use yield em vez de sleep para que o módulo principal pudesse definir um timer.
Além disso, para proteger a placa de um loop infinito, corrigi o código após o gerador inserindo yield (0) no início de cada iteração de cada loop
function MCUPostProcessLua(code) { return code.replace(/ do[ ]?\n/, ' do \ncoroutine.yield(0);\n'); }
Download OTA
Decidi implementar a solução mais simples para a rede local, a placa se conecta ao wifi doméstico, ao servidor em um endereço fixo, envia um identificador exclusivo (para processar corretamente as reconexões) e espera atualizações do programa por esse soquete.
Resultado
github.com/farafonoff/BlocklyESP8266Você pode adicionar muito, por exemplo, algum tipo de opção de autorização para trabalhar em redes públicas, um configurador fácil de usar no modo hostap, melhorar a modularidade init.lua e oferecer suporte à sua atualização OTA (agora apenas o módulo com o programa carregado é atualizado).