O autor do material analisa os indicadores de desempenho e discute por que esses elementos da interface são intencionalmente programados para exibir dados incorretamente.
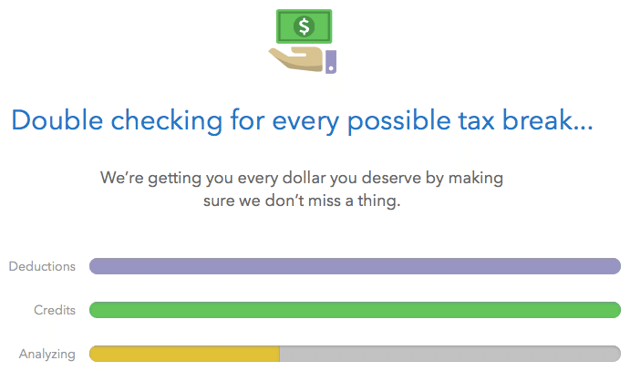
Por motivos de produtividade, este ano decidi me sentar cedo para colocar meus impostos em ordem. Havia mais trabalho com eles do que o habitual, por isso demorei um pouco para inserir todas as informações no TurboTax e, com isso, assegurarei que tudo seja feito corretamente. No processo, o programa de relatórios fiscais on-line regularmente me garantiu que já havia me ajudado a identificar cada benefício fiscal que me convinha e prometeu que, graças a ele, não havia erros na minha declaração.
No entanto, assistindo a uma animação particularmente agradável, retratando gradualmente as linhas amarelas e verdes, perguntei-me se o que eu havia visto naquele momento realmente refletia o progresso de uma tarefa real sendo executada em segundo plano. É verdade que a “análise detalhada” da minha renda, que a página, a julgar pelas informações nela executadas naquele momento, realmente leva muito tempo lá? O TurboTax não executou todas as verificações necessárias antes, mesmo quando as introduzi no programa?
Pedi ao meu amigo Andrew McGill que me ajudasse a lidar com os processos que a animação foi projetada para acompanhar. Analisamos o código-fonte do site TurboTax e logo confirmamos minha suspeita: a animação era um objeto imutável e pronto. Não encontramos nenhuma tentativa de interagir com os servidores do site no momento da exibição. Cada usuário do TurboTax viu a mesma imagem da mesma duração. Encontramos um processo semelhante em pelo menos uma outra página no site, que deveria exibir o progresso da verificação da aplicabilidade de “todas as isenções fiscais possíveis” usando três escalas animadas.
Mas por que isso é feito? Para que finalidade foi necessário criar uma falsa impressão do tempo necessário para concluir o processo, tirando esse tempo do usuário?
Não é que o TurboTax goste de zombar de seus clientes. Segundo Ethan Edar, professor de ciência da computação e ciência da computação na Universidade de Michigan, a desaceleração artificial no site é um exemplo de um fenômeno que ele chama de "engano benevolente". Em 2013, ele e dois de seus colegas pesquisadores da Microsoft publicaram um
artigo descrevendo uma ampla gama de soluções de design que enganam os usuários, mas que, no final das contas, o fazem para seu próprio bem.
Um engano benevolente pode obscurecer a incerteza. Por exemplo, o Netflix baixa automaticamente recomendações gerais se a largura de banda do usuário não for suficiente para receber recomendações individuais. Essa abordagem também é útil se você precisar mascarar e suavizar pequenos soluços técnicos (uma barra de progresso que é preenchida de maneira uniforme e independentemente da velocidade de execução de ações reais). Outro caso é o desejo dos desenvolvedores de ajudar os usuários a se acostumarem com um novo tipo de tecnologia. Por exemplo, uma animação fixa no Skype, projetada para indicar que a conversa ainda está em andamento, e o interlocutor ainda o ouve do outro lado da linha.
A palavra "engano" tem uma conotação negativa, e mentir para os usuários geralmente causa críticas. Mas, de acordo com Edar, esse tipo de engano, se usado corretamente, torna-se uma ferramenta útil. Os designers são complicados com interfaces há muitos anos, e os usuários geralmente não prestam atenção a isso.
Curiosamente, as animações do TurboTax diferem da maioria das práticas semelhantes estudadas por Edar. Em vez de ocultar a operação lenta do serviço, eles introduzem um atraso artificial onde realmente não está. Essa técnica é usada para criar ao usuário uma sensação de confiabilidade do produto ao qual ele acabou de confiar suas informações financeiras.
"O processo de preenchimento de uma declaração de imposto de renda geralmente envolve pelo menos um pouco de entusiasmo", disse Rob Castro, porta-voz da Intuit, empresa controladora da TurboTax. - Para compensar essas sensações, usamos um conjunto de vários elementos de design - conteúdo, animações, movimentos. Isso nos permite tranquilizar nossos clientes e incutir confiança neles de que a declaração foi preenchida corretamente e de que eles receberam todo o dinheiro merecidamente. ”

Edar tomou uma decisão semelhante em um jogo experimental que ele inventou quase vinte anos atrás. Sua essência era que duas pessoas tinham que concordar com um preço, conversando usando dois dispositivos móveis separados. A etapa final foi bastante complicada: as ofertas dos participantes foram criptografadas, transmitidas pela rede sem fio e comparadas. Depois disso, o programa informou com base nessas informações se a transação poderia ocorrer.
Apesar de sua complexidade, essa sequência de operações foi realizada na primeira iteração do programa quase que instantaneamente. No entanto, essa velocidade confundiu as pessoas. "Eles reagiram como" Uau, isso é tudo? "Edar diz. "Nós realmente não gostamos." Como resultado, Edar inventou um truque: em vez de concluir instantaneamente a fase final, a animação apareceu nas telas com asteriscos em vez de personagens.
E essa representação criptográfica imaginária funcionou. “O aplicativo se tornou mais agradável para os participantes do experimento. Parece que a confiança deles no resultado também aumentou. ” (Essa avaliação, no entanto, é baseada nos depoimentos de poucas pessoas; nenhum estudo formal das reações dos usuários foi realizado.)
A prática de criar problemas artificiais não é um tópico favorito dos designers para uma conversa, mas é bastante comum. No ano passado, o autor da
Fast Company, Mark Wilson,
descobriu um truque semelhante em sua página de segurança do Facebook. Ele então trouxe outros casos semelhantes. Por exemplo, um pedido de aprovação de pedidos de empréstimo, com uma pausa antes do anúncio do resultado, para remover suspeitas desnecessárias de usuários. Ou um site que fornece recomendações personalizadas sobre planos de celular, retardando a entrega de resultados para convencer os usuários de que eles realmente recebem uma resposta personalizada. Exemplos semelhantes são frequentemente publicados no twitter de alguém, como é o
caso da barra de progresso da Verizon, que acabou sendo um simples temporizador de javascript.
Em seu artigo, Wilson citou um
estudo de dois professores de Harvard de 2011 que estudaram detalhadamente essa abordagem, que eles chamaram de "ilusão de trabalho". Eles descobriram que os sites que simplificaram seus processos receberam críticas menos satisfeitas dos usuários. “Quando os sites entram em um modo de operação transparente, notificando os usuários que o programa concluiu o trabalho necessário, as pessoas podem preferir sites com um atraso maior do que aqueles que fornecem resultados instantaneamente”, escreveram os autores do estudo, “mesmo que os resultados reais do trabalho são os mesmos. ”
Mas nem todos os casos de engano benevolente são concebidos para que as pessoas acreditem que a situação está sob controle. Um desses truques, em particular, visava introduzir incertezas na representação visual dos dados e causar quase ataques cardíacos em todo o país.
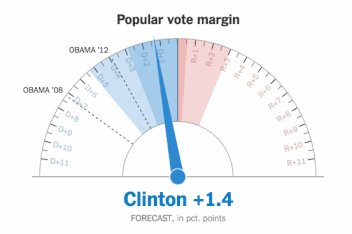
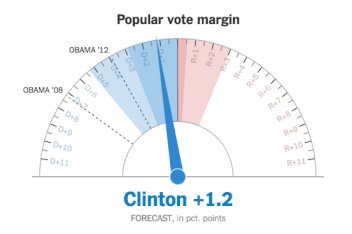
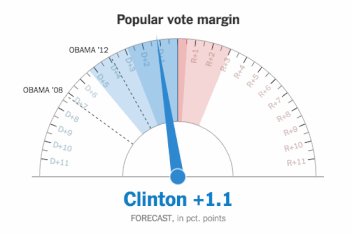
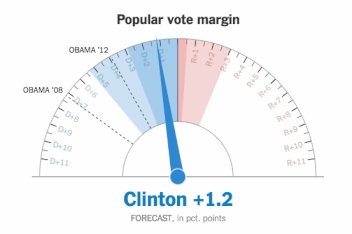
Estamos falando do painel on-line
The New York Times , em tempo real, cobrindo os resultados da votação durante a eleição presidencial dos EUA. Ele mostrava três mostradores refletindo as previsões da publicação sobre a distribuição de votos e faculdades eleitorais, bem como a chance de Hillary Clinton e Donald Trump ganharem a eleição. Durante a noite, as flechas de cada balança dançaram de um lado para o outro, primeiro sinalizando uma séria vantagem para Clinton e depois da meia-noite, indicando uma clara vitória de Trump.

As mãos dos contadores se moviam constantemente em uma direção, depois na outra, acrescentando nitidez e incerteza ao momento. Vários leitores empreendedores estudaram o código fonte da página e, descobrindo que as flechas mudaram de posição por acaso, expressaram sua raiva no Twitter. A palavra "irresponsável" era frequentemente
usada em seus posts.
Uma semana depois, Gregor Aish, um dos designers do Times que trabalhou no painel on-line,
explicou a lógica por trás da escolha desta solução em seu blog. Segundo ele, a flecha a qualquer momento flutuava dentro do erro de previsão permitido. Essa técnica foi concebida como um reflexo da natureza viva e em constante mudança da previsão e incorporou a incerteza do resultado. Gradualmente, durante a votação, a previsão tornou-se cada vez mais precisa e, com ela, o grau de desvio da flecha durante a flutuação diminuiu.
Perguntei a Ashe se sua equipe gostaria de reconsiderar sua abordagem no futuro devido a essa resposta e recebi uma resposta negativa. Segundo ele, a visualização representava corretamente as informações e desempenhava sua função, e ele teria usado a mesma abordagem em uma situação semelhante. O feedback negativo, na opinião dele, provavelmente representa raiva dos resultados das eleições. "O fato é que, na noite da eleição, fomos os primeiros destruidores da esperança para um grande número de pessoas", diz Aish, "e assim aconteceu que assumimos o fogo".
O único ajuste que Aish gostaria de fazer não é exibir as chances de vitória dos candidatos como porcentagem. Na opinião da maioria, a chance de 80% de Clinton significou uma vitória clara, enquanto na verdade sua vitória estava longe de ser tão provável quanto poderia parecer. "Ninguém jamais confiará em contraceptivos se a chance de fracasso for de 1 em 5, mas nossa visão de probabilidade levou muitas pessoas a acreditar que Clinton tinha uma clara vantagem", diz Aish.
Quando os usuários do Twitter se esconderam e a astúcia de Ashe foi exposta, algumas pessoas sentiram que haviam sido enganadas com intenções maliciosas. E, portanto, o engano funciona melhor quando ninguém sabe disso.
Perguntei a Edar sobre uma possível linha, depois de cruzar a qual a decepção de um benevolente se transforma em prejudicial. Ele esboçou três regras básicas. Antes de tudo, os designers devem dar preferência a soluções honestas e transparentes. Em segundo lugar, um resultado positivo de decepção deve ser quantificável. E terceiro, se você perguntar ao usuário sobre sua opinião, ele deverá dar preferência a uma opção enganosa. Embora, é claro, a maioria dos designers não consiga perguntar a seus usuários sobre essas coisas, eles precisam tomar uma decisão por conta própria.
No entanto, trapacear em benefício do usuário não precisa necessariamente complicar o trabalho do designer. De fato, de acordo com Edar, um bom engano geralmente beneficia todas as partes. Os clientes satisfeitos recebem uma decisão mais ponderada e continuam a usar o produto, e também é possível pagar por isso, o que permite ao designer entender que ele fez seu trabalho bem.
Tome, por exemplo, o mesmo TurboTax. As
técnicas usadas em seu projeto podem reduzir a ansiedade dos clientes durante o período do relatório de impostos e dar-lhes mais confiança em suas próprias finanças. Em troca, eles continuarão a usar o serviço e pagar por seus serviços. No entanto, o TurboTax tem outro incentivo para usar essas animações. Este serviço se posiciona como um guia amigável para a selva espinhosa de empréstimos, benefícios, isenções e formas com as quais os americanos precisam lidar todos os anos. E manter essas selvas em sua forma mais inóspita e complexa é muito benéfico para a Intuit. A empresa
faz lobby regularmente para manter o complexo código tributário dos EUA em sua forma atual e se opõe a propostas que levariam à sua simplificação radical.
Portanto, alguns segundos adicionais de animação dão a impressão de que o TurboTax trabalha diligentemente para processar informações sobre sua renda, melhorando assim seu bem-estar. No entanto, além disso, o programa faz parecer que ele faz maravilhas. E, no final, quando ela pede US $ 50 ou US $ 100 por seus esforços, esses poucos segundos extras deixam você mais disposto a participar do dinheiro.
