
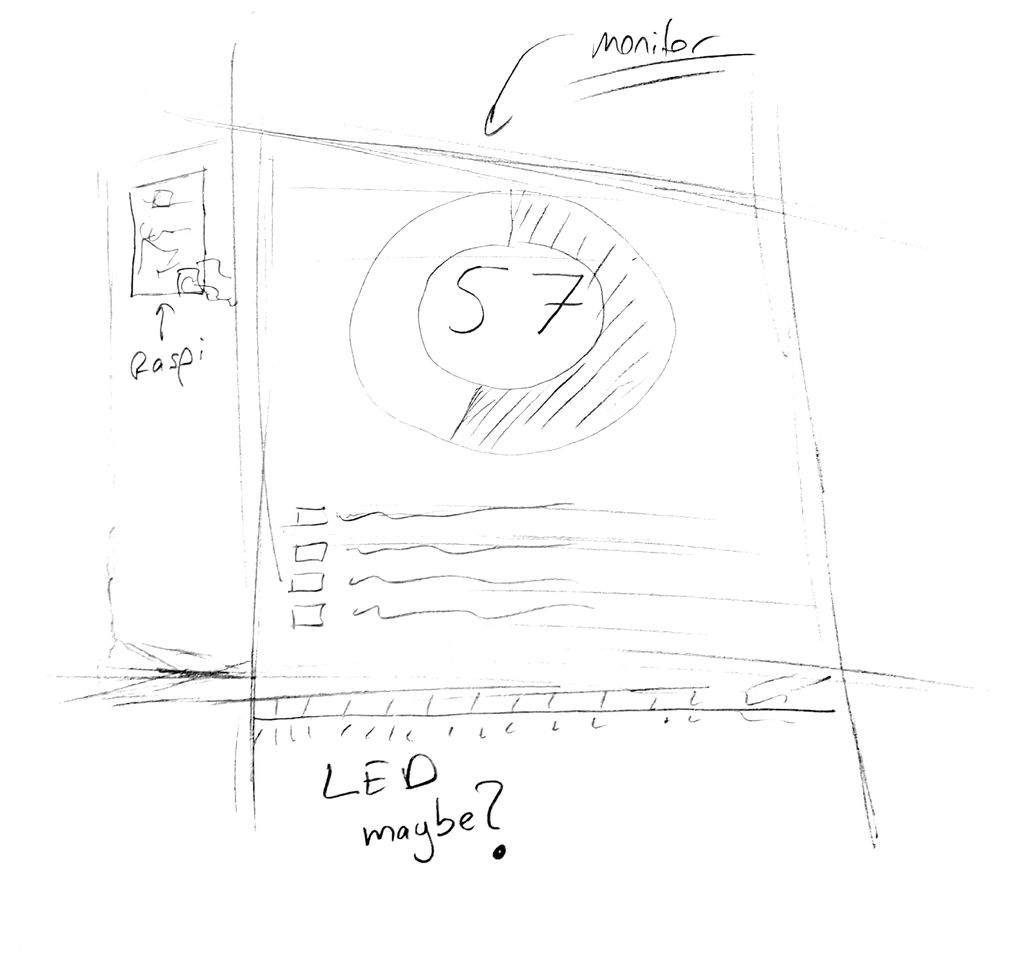
Meu rastreador de produtividade é um "espelho mágico", mas, em vez de tempo, clima e citações motivacionais, ele mostra:
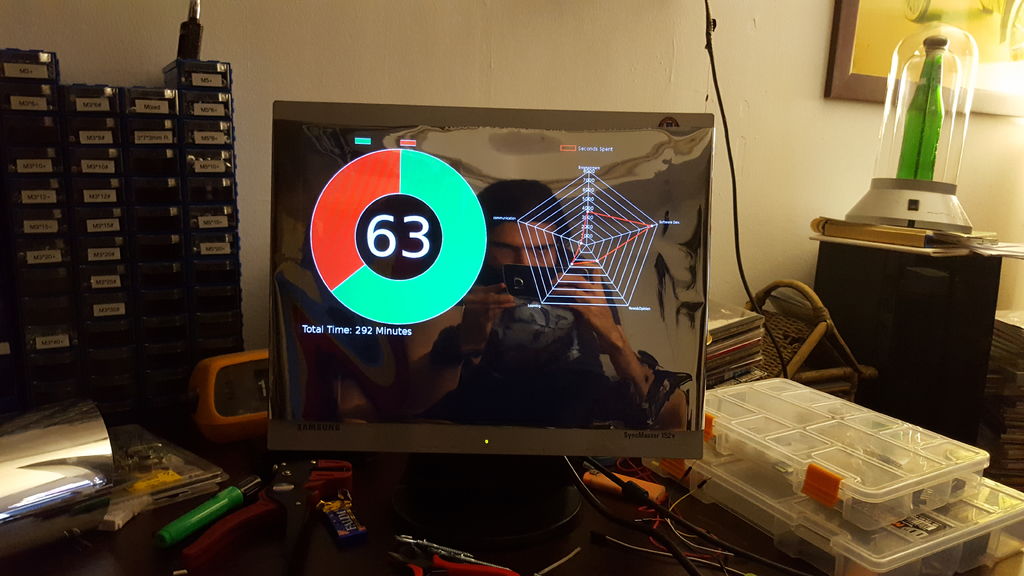
- Quanto tempo eu gastei hoje em tarefas de trabalho em um computador e em um smartphone ( RescueTime ).
- Minha lista de tarefas do Trello .
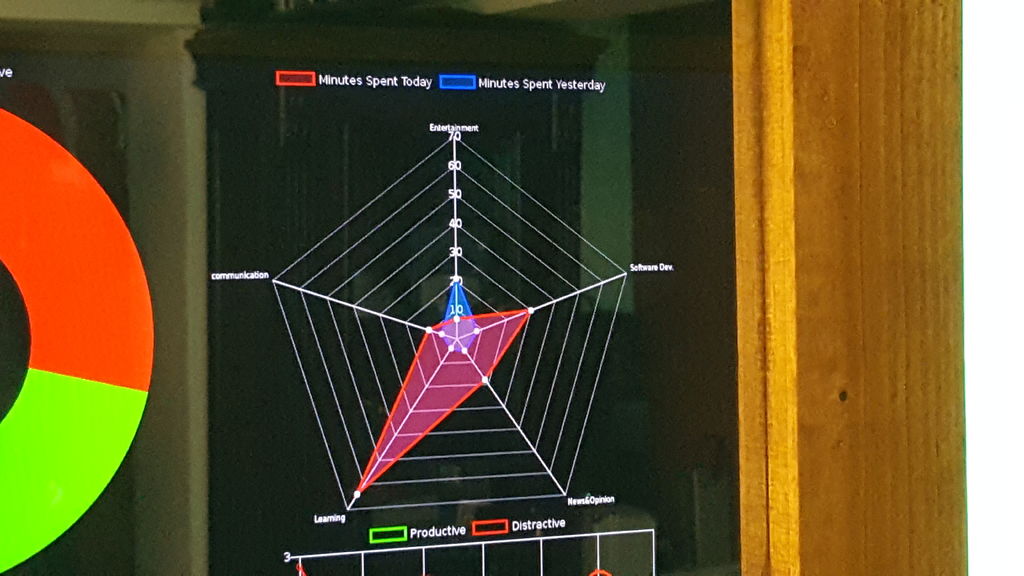
- Um "gráfico de radar" mostrando meu tempo gasto em diferentes categorias de aplicativos em comparação com ontem (RescueTime).
- Totais semanais (RescueTime).
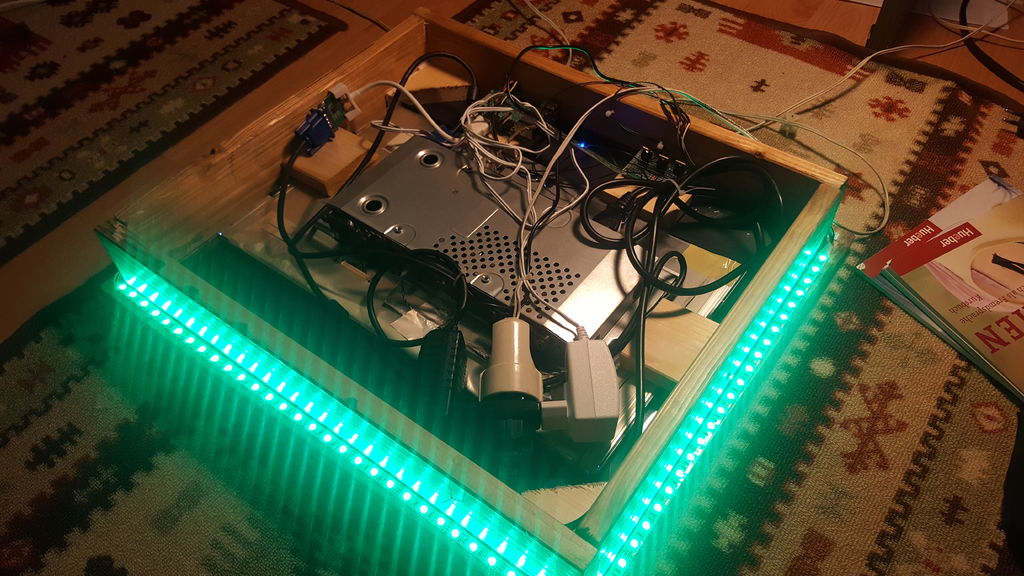
Se você gastou mais de 50% do seu tempo em tarefas de trabalho, haverá uma luz de fundo verde brilhante ao redor do espelho. Se menos de 50% - a luz de fundo ficará vermelha, indicando que você precisa aumentar a produtividade! No entanto, você pode definir a distribuição você mesmo.


Primeiro, explicarei a essência do rastreador de produtividade. Depois, darei duas listas diferentes de ferramentas e componentes, para que você possa criar uma versão completa ou básica (sem luz de fundo do LED) do rastreador que não exija a capacidade de soldar. A seguir, mostrarei como criar um protótipo do seu projeto, para que seja mais fácil para você criar seu próprio protótipo. Você aprenderá como adaptar o código às suas necessidades e, no final, consideraremos a depuração do dispositivo.
Não vou lhe dar uma receita pronta, só quero mostrar uma maneira de criar um rastreador e fazer perguntas, em busca de respostas para as quais você pode trazer suas idéias, desenvolvendo o projeto.
Idéia

Durante vários meses, eu ia escrever este artigo. Mas meu velho amigo chamado Procrastinação não me permitiu fazer isso. Adio constantemente a escrita, preenchendo meu tempo assistindo vídeos das profundezas escuras do YouTube.
Uma vez, li um artigo sobre procrastinação e descobri serviços que poderiam ajudar a resolver meu problema: o gerenciador de tarefas do Trello e o agendador de tempo do RescueTime. Ambos atendem perfeitamente às minhas necessidades, mas depois de algum tempo eu parei de ir para as páginas deles e comecei a ignorar as notificações. E então tive a ideia do meu projeto: quero exibir dados de aplicativos em um espelho pendurado na parede. Então eu definitivamente não vou me esconder dos meus deveres.
O primeiro rascunho do projeto foi simples: usarei a API RescueTime para exibir minhas atividades produtivas / distrativas, e a API do Trello para exibir uma lista de tarefas do dia. Mais tarde, porém, adicionei outros recursos, mas mais sobre isso abaixo.
Ferramentas e componentes
Eu usei essas ferramentas para criar meu rastreador, seu conjunto pode ser diferente!Para o quadro :
- 4 metros de contraplacado 7 x 15 cm - depende do tamanho do seu monitor.
- Espelho de um lado 30 x 40 cm - depende do tamanho do seu monitor.
- Monitor de 25 x 35 cm - encontrado em um mercado de pulgas. Você pode usar qualquer.
- Raspberry Pi 3 Modelo B - Raspberry Pi 2 também é adequado, mas você precisa encontrar um módulo Wi-Fi.
- Cabo HDMI
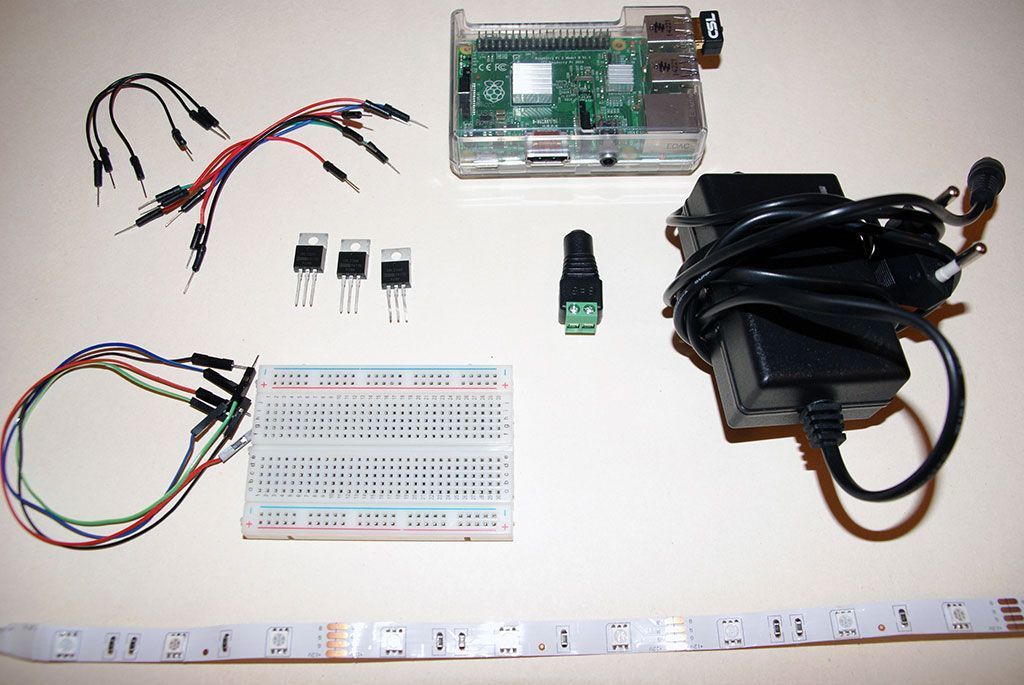
Para retroiluminação LED :
- Tira de LED RGB Smd5050 de dois metros - você precisa de smd5050, explicarei o motivo abaixo.
- Três mosfets de canal N (por exemplo, IRLZ34N).
- Fonte de alimentação 12 V - 2 A.
- Tábua de pão.
Ferramentas :
- Vi na madeira.
- Cola para madeira.
- Acessórios de solda (para iluminação LED).
Código

Este capítulo consiste em três partes: você não precisa de todos os componentes listados acima, desde que apenas o Raspberry Pi e o monitor sejam suficientes.
Configurar Raspberry Pi
Se você ainda não configurou o Raspberry Pi,
faça-o . Para o projeto, você precisará instalar o servidor da web Apache e o controlador PHP-LED.
Guia de Instalação do Apache:
https://www.raspberrypi.org/documentation/remote-access/web-server/apache.md .
Guia de instalação do controlador PHP-LED:
https://github.com/k1sul1/Raspberry-Pi-PHP-LED-controller .
Agora,
no repositório do projeto, baixe o arquivo index.php no seu Raspberry Pi e coloque-o aqui:
/var/www/html/Se você não sabe como transferir arquivos usando o terminal Linux, leia aqui:
https://www.linux.com/learn/how-move-files-using-linux-commands-or-file-managers .
Adaptação de código
Isso exigirá um pouco de conhecimento de HTML / CSS.Vamos adaptar o arquivo index.php, que é o coração do projeto. Conecte o monitor ao Raspberry Pi. Se você tentar abrir o index.php, nada funcionará, porque primeiro você precisa inserir as chaves da API no código. Para fazer isso, faça login na sua conta no site RescueTime, vá
para a seção do desenvolvedor e clique em Ativar esta chave. Salve essa chave em algum lugar.
Faça o mesmo para a API do Trello: faça login na sua conta e gere uma
chave de API no portal do desenvolvedor.
Agora abra o arquivo index.php em
/var/www/html/ no seu editor de texto e substitua
[API_KEY] pelas chaves do RescueTime e Trello.
[list_number] - o número da lista necessária para obter a lista de tarefas do Trello. Para gerar um número, primeiro crie uma lista nova no Trello e nomeie-o como "Tarefas pendentes", as tarefas dessa lista serão exibidas em um espelho mágico.
Agora copie o endereço da linha do navegador que se parece com isso:
https://trello.com/b/3hS6yyLo/board-nameadicione no final de .json:
https://trello.com/b/3hS6yyLo/board-name.jsonpressione Enter e a tela será preenchida com código. Localize o nome da sua lista de
{"name":"To Do","id":"5981c123cd1b23f13907cd18"} fazer" neste caos, que deve ser assim:
{"name":"To Do","id":"5981c123cd1b23f13907cd18"} , aqui
id é o identificador da sua lista. Insira seu valor em
[list_number] no arquivo index.php.
Agora abra um navegador, escreva
localhost na barra de endereço e pressione Enter. Os gráficos devem exibir seus dados.
Nota : a localização dos gráficos pode variar devido à resolução do seu monitor. Você pode ajustar a largura, altura e posição dos elementos na seção CSS do código.Agora resta criar uma moldura para o monitor e conectar os LEDs.
Nota : se você não estiver interessado em uma discussão detalhada da API, poderá pular para o próximo capítulo.Detalhes da API
O projeto é baseado em duas APIs:
Embora a documentação possua todas as informações necessárias, explicarei quais dados da API nosso projeto usa.
Na seção de gerenciamento de tempo, a API RescueTime é chamada e informações sobre a distribuição de horário de hoje são solicitadas:
"https://www.rescuetime.com/anapi/data?key=[API_KEY]&perspective=rank&interval=hour&restrict_begin=".date('Ym-d')."&restrict_end=".date('Ym-d')."&format=json"Aqui
date ('Ym-d') - data atual.
perspective = rank - tipo de classificação de dados. Nesse caso, por “categoria”, ou seja, o que foi gasto mais tempo.
Depois de fazer a chamada, obtemos o arquivo no formato JSON (consulte o código do arquivo data.json no final do capítulo). A partir dele, tomamos “Tempo gasto (segundos)” e “Produtividade” (pode ter valores de -2 (distraído) a 2, (produtivo)). Com base nesses dados, você pode gerar um índice de produtividade com um valor maior que 100.
A seguinte chamada da API RescueTime:
"https://www.rescuetime.com/anapi/daily_summary_feed?key=[API_KEY]"Você receberá um relatório semanal (consulte o código do arquivo summary.json no final do capítulo). Esses dados são usados para criar uma programação semanal.
Ligue para a API do Trello:
"https://api.trello.com/1/lists/[list_number]/cards?fields=name&key=[API_KEY]&token=[Token]"Você receberá dados dos cartões de tarefas no Trello:
[{"id":"5a4160103bfcd14994852f59","name":"ceylan cinemagraph"},{"id":"59e8241f6aa8662a51eb7de6","name":"Learn GitHuB"},{"id":"5981c19577c732f826ad8025","name":"Publish Instructible"},{"id":"5a341dba7f17d235d7c5bbd1","name":"SPACE PROGRAM"}]Você pode colocar texto em cartões e transferi-lo para outro lugar.
data.jsonCódigo Formatted JSON Data { "notes":"data is an array of arrays (rows), column names for rows in row_headers", "row_headers":[ "Rank", "Time Spent (seconds)", "Number of People", "Activity", "Category", "Productivity" ], "rows":[ [ 1, 1536, 1, "en.0wikipedia.org", "Uncategorized", 0 ], [ 2, 1505, 1, "youtube.com", "Video", -2 ], [ 3, 1178, 1, "OpenOffice", "Writing", 2 ], [ 4, 709, 1, "moodle.bilkent.edu.tr", "General Reference \u0026 Learning", 2 ], [ 5, 602, 1, "google.com.tr", "Search", 2 ], [ 6, 439, 1, "reddit.com", "General News \u0026 Opinion", -2 ], [ 7, 437, 1, "tr.sharelatex.com", "Writing", 2 ], [ 8, 361, 1, "yemeksepeti.com", "General Shopping", -2 ], [ 9, 356, 1, "Gmail", "Email", 0 ], [ 10, 328, 1, "Google Chrome", "Browsers", 0 ], [ 11, 207, 1, "stars.bilkent.edu.tr", "General Reference \u0026 Learning", 2 ], [ 12, 179, 1, "whatsapp", "Instant Message", -1 ],
summary.jsonCódigo [ { "id":1515657600, "date":"2018-01-11", "productivity_pulse":54, "very_productive_percentage":34.2, "productive_percentage":10.6, "neutral_percentage":25.6, "distracting_percentage":0.0, "very_distracting_percentage":29.6, "all_productive_percentage":44.8, "all_distracting_percentage":29.6, "uncategorized_percentage":16.1, "business_percentage":6.0, "communication_and_scheduling_percentage":4.3, "social_networking_percentage":0.0, "design_and_composition_percentage":0.0, "entertainment_percentage":15.2, "news_percentage":3.3, "software_development_percentage":5.4, "reference_and_learning_percentage":22.8, "shopping_percentage":12.9, "utilities_percentage":14.1, "total_hours":2.51, "very_productive_hours":0.86, "productive_hours":0.27, "neutral_hours":0.64, "distracting_hours":0.0, "very_distracting_hours":0.74, "all_productive_hours":1.12, "all_distracting_hours":0.74, "uncategorized_hours":0.4, "business_hours":0.15, "communication_and_scheduling_hours":0.11, "social_networking_hours":0.0, "design_and_composition_hours":0.0, "entertainment_hours":0.38, "news_hours":0.08, "software_development_hours":0.13, "reference_and_learning_hours":0.57, "shopping_hours":0.32, "utilities_hours":0.35, "total_duration_formatted":"2h 30m", "very_productive_duration_formatted":"51m 26s", "productive_duration_formatted":"15m 56s", "neutral_duration_formatted":"38m 34s", "distracting_duration_formatted":"no time", "very_distracting_duration_formatted":"44m 30s", "all_productive_duration_formatted":"1h 7m", "all_distracting_duration_formatted":"44m 30s", "uncategorized_duration_formatted":"24m 11s", "business_duration_formatted":"9m 6s", "communication_and_scheduling_duration_formatted":"6m 26s", "social_networking_duration_formatted":"no time", "design_and_composition_duration_formatted":"no time", "entertainment_duration_formatted":"22m 49s", "news_duration_formatted":"4m 55s", "software_development_duration_formatted":"8m 3s", "reference_and_learning_duration_formatted":"34m 17s", "shopping_duration_formatted":"19m 22s", "utilities_duration_formatted":"21m 17s" }, { "id":1515571200, "date":"2018-01-10", "productivity_pulse":33, "very_productive_percentage":21.9, "productive_percentage":2.3, "neutral_percentage":14.4, "distracting_percentage":11.0, "very_distracting_percentage":50.3, "all_productive_percentage":24.2, "all_distracting_percentage":61.4, "uncategorized_percentage":0.3, "business_percentage":0.0, "communication_and_scheduling_percentage":13.5, "social_networking_percentage":0.0, "design_and_composition_percentage":6.3, "entertainment_percentage":44.7, "news_percentage":4.2, "software_development_percentage":0.0, "reference_and_learning_percentage":15.5, "shopping_percentage":0.0, "utilities_percentage":15.4, "total_hours":2.24, "very_productive_hours":0.49, "productive_hours":0.05, "neutral_hours":0.32, "distracting_hours":0.25, "very_distracting_hours":1.13, "all_productive_hours":0.54, "all_distracting_hours":1.37, "uncategorized_hours":0.01, "business_hours":0.0, "communication_and_scheduling_hours":0.3, "social_networking_hours":0.0, "design_and_composition_hours":0.14, "entertainment_hours":1.0, "news_hours":0.09, "software_development_hours":0.0, "reference_and_learning_hours":0.35, "shopping_hours":0.0, "utilities_hours":0.34, "total_duration_formatted":"2h 14m", "very_productive_duration_formatted":"29m 22s", "productive_duration_formatted":"3m 8s", "neutral_duration_formatted":"19m 18s", "distracting_duration_formatted":"14m 48s", "very_distracting_duration_formatted":"1h 7m", "all_productive_duration_formatted":"32m 30s", "all_distracting_duration_formatted":"1h 22m", "uncategorized_duration_formatted":"27s", "business_duration_formatted":"1s", "communication_and_scheduling_duration_formatted":"18m 5s", "social_networking_duration_formatted":"no time", "design_and_composition_duration_formatted":"8m 30s", "entertainment_duration_formatted":"59m 54s", "news_duration_formatted":"5m 39s", "software_development_duration_formatted":"no time", "reference_and_learning_duration_formatted":"20m 51s", "shopping_duration_formatted":"no time", "utilities_duration_formatted":"20m 39s" }, { "id":1515484800, "date":"2018-01-09", "productivity_pulse":68, "very_productive_percentage":60.4, "productive_percentage":0.5, "neutral_percentage":11.0, "distracting_percentage":7.1, "very_distracting_percentage":21.0, "all_productive_percentage":60.9, "all_distracting_percentage":28.1, "uncategorized_percentage":9.1, "business_percentage":21.9, "communication_and_scheduling_percentage":7.2, "social_networking_percentage":5.1, "design_and_composition_percentage":1.2, "entertainment_percentage":1.6, "news_percentage":12.5, "software_development_percentage":9.1, "reference_and_learning_percentage":28.2, "shopping_percentage":2.9, "utilities_percentage":1.2, "total_hours":2.78, "very_productive_hours":1.68, "productive_hours":0.01, "neutral_hours":0.31, "distracting_hours":0.2, "very_distracting_hours":0.58, "all_productive_hours":1.69, "all_distracting_hours":0.78, "uncategorized_hours":0.25, "business_hours":0.61, "communication_and_scheduling_hours":0.2, "social_networking_hours":0.14, "design_and_composition_hours":0.03, "entertainment_hours":0.04, "news_hours":0.35, "software_development_hours":0.25, "reference_and_learning_hours":0.78, "shopping_hours":0.08, "utilities_hours":0.03, "total_duration_formatted":"2h 46m", "very_productive_duration_formatted":"1h 40m", "productive_duration_formatted":"47s", "neutral_duration_formatted":"18m 23s", "distracting_duration_formatted":"11m 49s", "very_distracting_duration_formatted":"34m 57s", "all_productive_duration_formatted":"1h 41m", "all_distracting_duration_formatted":"46m 46s", "uncategorized_duration_formatted":"15m 7s", "business_duration_formatted":"36m 26s", "communication_and_scheduling_duration_formatted":"11m 59s", "social_networking_duration_formatted":"8m 28s", "design_and_composition_duration_formatted":"2m 4s", "entertainment_duration_formatted":"2m 39s", "news_duration_formatted":"20m 49s", "software_development_duration_formatted":"15m 5s", "reference_and_learning_duration_formatted":"46m 59s", "shopping_duration_formatted":"4m 51s", "utilities_duration_formatted":"2m 3s" } ]
Prototipagem



Agora os dados são exibidos no monitor, é hora de projetar o quadro e o espelho. Tudo depende de suas preferências. Peguei madeira leve, porque é mais adequada para o meu interior.
Se você quiser escolher um design de moldura diferente, existem alguns excelentes guias:
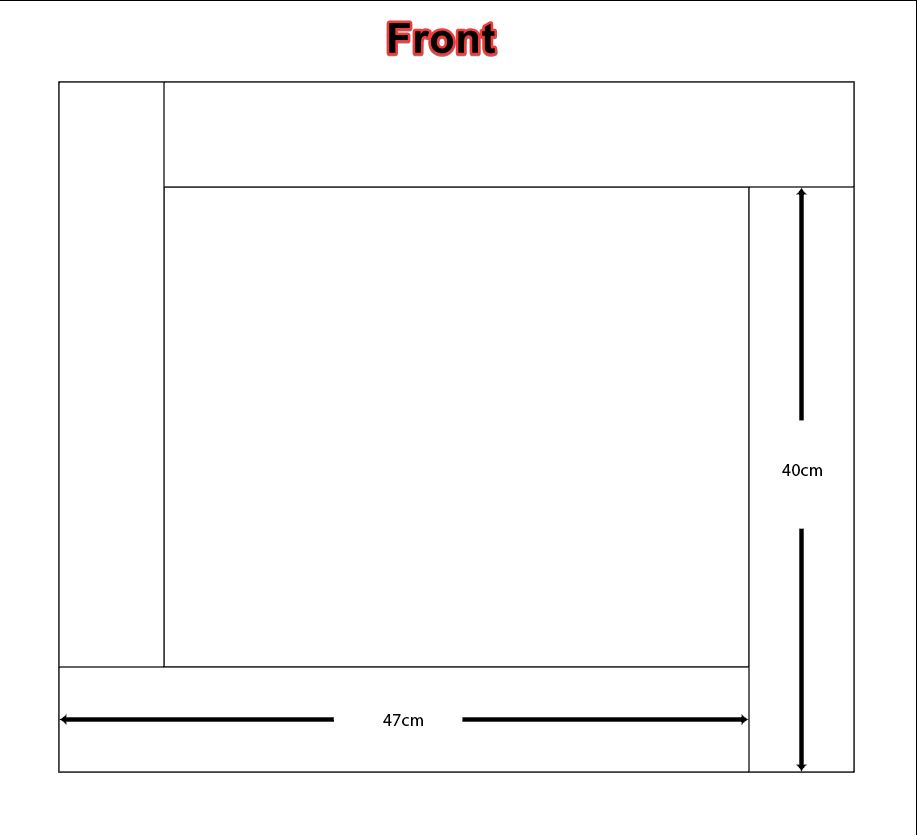
https://www.instructables.com/id/Smart-Mirror-by-Raspberry-Pi/https://www.instructables.com/id/Raspberry-Pi-Smart-Mirror/https://www.instructables.com/id/Magic-Mirror/Tamanhos de espaços em branco para o meu quadro:
Frente:
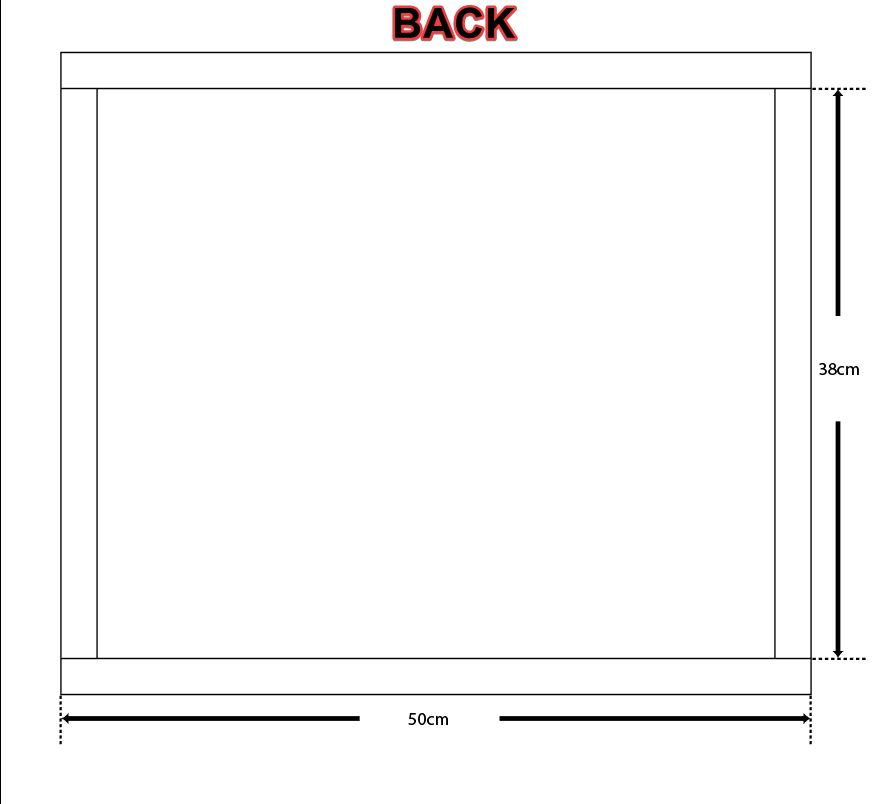
Verso:
Montagem de moldura e espelho



Algumas notas:
- Para construir a moldura, usei cola de madeira. Depois de instalar o espelho na moldura, colei triângulos de madeira nos cantos para fixar o espelho. Mas então percebi que essa não era a melhor solução, porque, devido aos triângulos, a moldura não pressiona contra a parede.
- Antes de colar as peças, colete tudo seco e verifique se há lacunas ao redor do monitor ou outros defeitos.
Montagem eletrônica







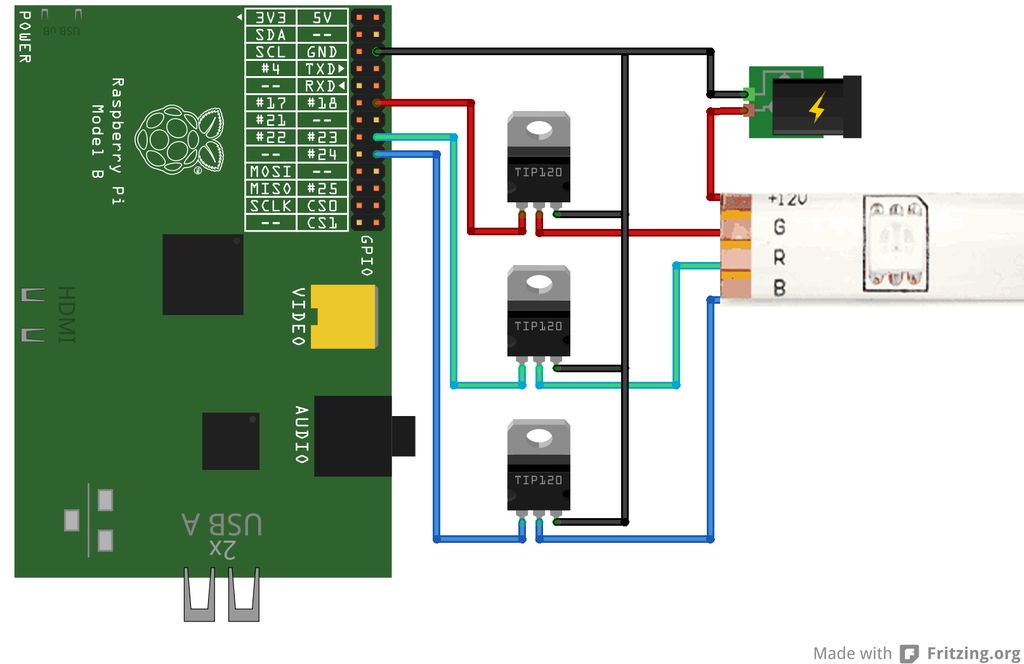
 Se você estiver criando uma versão básica sem LEDs, poderá pular a etapa apropriada.Os diagramas de montagem e instalação dos LEDs são retirados de dois manuais diferentes
Se você estiver criando uma versão básica sem LEDs, poderá pular a etapa apropriada.Os diagramas de montagem e instalação dos LEDs são retirados de dois manuais diferentes :
Como controlar uma faixa de LED RGB com um Raspberry PiControlador de LED Raspberry Pi PHPNotas importantes :
Eu usei esses pinos:
- GPIO17 para o fio vermelho.
- GPIO22 para fio verde.
- GPIO24 para o fio azul.
Se você quiser usar outros pinos, precisará alterar seus números no início do index.php.
Verifique

Tudo deve funcionar bem, mas você precisa de um mouse e teclado para iniciar o navegador e inserir localhost.
1. Inicie um terminal e digite:
sudo nano /home/pi/.config/lxsession/LXDE-pi/autostart2. Em seguida, digite:
chromium-browser --kiosk --incognito "http://localhost/index.php"Agora você pode desligar o mouse e o teclado. O navegador deve iniciar e abrir o arquivo index.php.
Solução de problemas
Eu tenho um erro de APINossas APIs têm limites para o número de hits. Se você puxá-los com muita frequência, receberá um erro. Para resolver esse problema, adicione um atraso de atualização ao index.php, o padrão é 360 segundos.
#Seconds to refresh the webpage<br>$sec = "360";O navegador não abre na inicializaçãoEm diferentes sistemas operacionais, o arquivo de inicialização automática está localizado em locais diferentes. Eu usei o Raspbian GNU / Linux 8.0 Jessie, então verifique onde esse arquivo está localizado no seu sistema operacional.
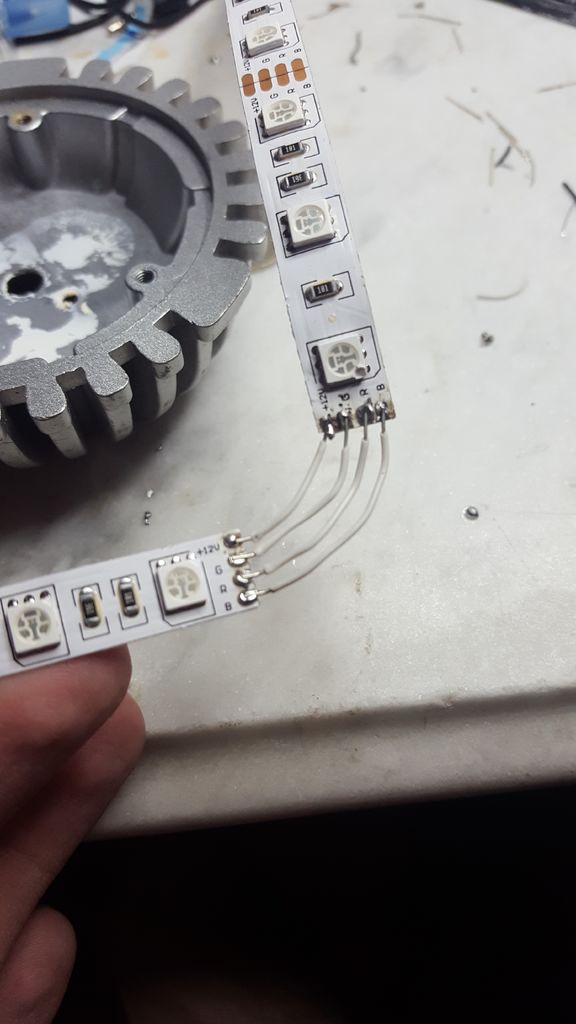
LEDs brilham em cores diferentesA conexão das tiras de LED pode variar e, com certeza, as conexões de cores são misturadas. Você pode consertar isso soldando os fios nos contatos corretos. Você também pode ajustar as cores de destaque usando os valores HEX em index.php.
if ($oran<50) { $led->setHex("#FF0000"); }else { $led->setHex("#00FF00"); }Aqui está uma
calculadora de cores HEX para ajudá-lo.
Eu quero usar outros gráficosEu apliquei a biblioteca JS chart.js. Se você quiser usar outros gráficos, leia a documentação:
http://www.chartjs.org/samples/latest/O que vem a seguir
Existem muitas maneiras de melhorar este projeto. Por exemplo:
- A tela é maior : você pode exibir muito mais gráficos ou deixar parte da área logo abaixo do espelho.
- Integração de diferentes APIs : hoje, existe um grande número de todos os tipos de APIs (Twitter, Google e muitos outros). Eu tive a ideia com a API do Spotify para exibir no espelho qual música está sendo tocada atualmente. Aqui está uma lista para uma sessão de brainstorming: www.programmableweb.com/apis/directory
- Controle de voz Amazon Alexa : Eu tenho esse dispositivo, posso controlar a luz com a ajuda da voz. Você pode estragar Alex para controlar os gráficos no espelho.