
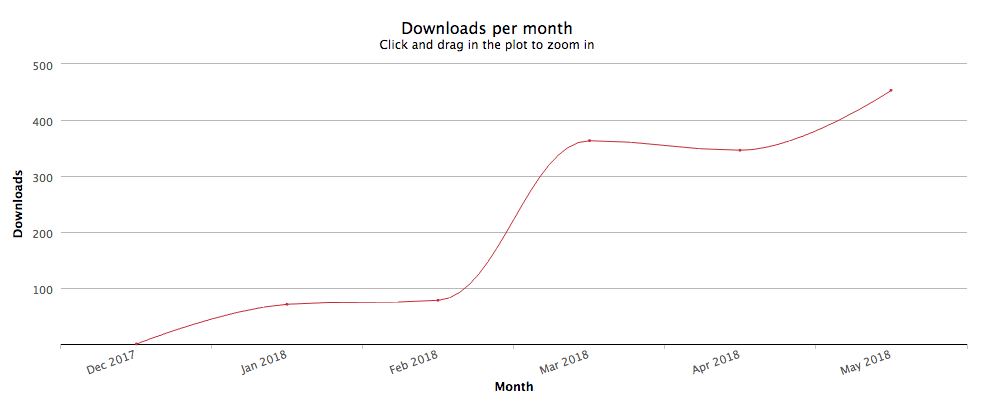
Há cinco meses, publicamos um módulo NPM para trabalhar com a nova versão do Yandex.Kassa, lançada em outubro de 2017. Nosso módulo caiu na documentação oficial e já foi baixado mais de 1300 vezes.

Em Habré, junto com colegas da Yandex, já
conversamos sobre a experiência de criar o módulo, mas nossa experiência que adquirimos quando enfrentamos a integração do sistema de pagamento para clientes russos foi deixada para trás.
Portanto, hoje queremos dizer como, para um de nossos clientes domésticos, deixamos de integrar os sistemas de pagamento estrangeiros que conhecemos para os russos, que dificuldades encontramos e como foram resolvidos.
Como eles trabalharam com sistemas de pagamento
Anteriormente, trabalhamos apenas com sistemas de pagamento de clientes estrangeiros. Tivemos experiência na integração com Authorize.net, Paypal, Braintree, Stripe, Payoneer, Wirecard e Svea.
Com esses sistemas de pagamento, é fácil interagir e implementar várias funções. Por exemplo, quando estávamos trabalhando em um serviço de frete na Europa, integramos vários sistemas de pagamento ao projeto e escrevemos um algoritmo - ele implementou uma lógica complexa de operações monetárias. Quando um usuário solicitou um serviço, o sistema transferiu dinheiro da conta do cliente para a conta do serviço e o algoritmo realizou transações: recalculou o pagamento em caso de problemas de entrega, converteu-o em moeda, fez um reembolso e reagendamento de pagamentos, baixou a porcentagem de uso do serviço.
Os melhores representantes dos sistemas de pagamento permitem iniciar o desenvolvimento na sandbox mesmo sem registro. Muitos possuem excelente documentação e quase todos ajudam a resolver problemas sem a participação ativa do suporte. Os desenvolvedores podem gerenciar direitos e acesso a partir de uma conta pessoal. Os sistemas de pagamento possuem um SDK para as plataformas mais populares, que agora é o padrão não escrito.
Para integrar um sistema de pagamento, um desenvolvedor precisa:
- Registre-se no site e tenha acesso à sandbox.
- Baixe o SDK e conecte-o. Inserir chamadas para as funções do sistema de pagamento nos locais certos do aplicativo.
- Teste todos os cenários e verifique se tudo está funcionando corretamente.
- Participe de outras tarefas enquanto o cliente resolve problemas financeiros e legais.
- No momento certo, mude a aceitação do pagamento para o modo "combate".
O que mudou
Há um ano, começamos a trabalhar no mercado doméstico. Um dos primeiros projetos
foi o aplicativo Sellsay . Ajuda os usuários a desenvolver habilidades nas negociações e também é uma plataforma para assistência profissional mútua.
O aplicativo possui muitos recursos além das funções padrão: autorização e registro, criação e edição de projetos. Através do serviço, você pode entrar em contato
para um treinador de negócios. Se você possui o conhecimento necessário, pode obter um certificado e se tornar um treinador independente, participar de eventos e treinamentos
dos criadores do aplicativo, ganhe dinheiro.
Para poder pagar no serviço, foi necessário integrar um sistema de pagamento - um onde você pode pagar em rublos e dólares, transferir o prazo de pagamento e fazer um reembolso, salvar cartões e não inserir dados ao fazer compras repetidas, use Apple e Android Pay. Para implementar isso, escolhemos o sistema Braintree.
E então fizemos um enorme sorriso. Concordamos e implementamos a funcionalidade básica de trabalhar com o sistema de pagamento, mas não levamos em conta um detalhe importante. Aprendemos sobre isso duas semanas antes do lançamento, quando eles estavam preparando o projeto para o lançamento. Não levamos em conta que a Braintree não trabalha com empresas da Rússia. Registrar uma empresa nos estados não é uma opção. Ainda temos uma saída: substituir o sistema de pagamento o mais rápido possível.
Yandex.Kassa: trabalhando com a primeira versão da API
Após analisar os sistemas, optamos pelo Yandex.Checkout: o serviço nos permitiu implementar quase toda a funcionalidade, adequado para o cliente a um preço e resolvemos o problema de 54-FZ ao conectar um check-out on-line.
Um pouco mais tarde, percebemos que nossa visão de integração é fundamentalmente diferente da visão do Yandex.Kassa e de seu serviço de segurança. Todo o estágio de integração foi lembrado mais por intermináveis contratos, formulários e telefonemas, em vez de escrever código.
Portanto, para obter chaves de teste, você deve fornecer um link para o aplicativo na Apple Store ou no Google Play. Onde conseguimos o link se a aceitação do pagamento é um pré-requisito para a publicação do aplicativo? Conseguimos resolver esse problema, mas havia situações em que era necessário implementar e publicar a funcionalidade para sua ativação pelo gerente.
Sim, quase todas as solicitações são resolvidas através da comunicação com um gerente pessoal. Mas se as perguntas da sua conta pessoal chegarem ao seu gerente pessoal, quando você ligar, há uma alta probabilidade de entrar em contato com um gerente gratuito e aleatório da linha e obter uma resposta completamente aleatória. Depois de um tempo - entre em outro gerente e obtenha a resposta oposta à mesma pergunta.
Outra desvantagem: o Yandex suporta APIs de várias gerações. Até o Yandex.Kassi possui vários subsistemas que usam documentação, autenticação e assim por diante diferentes. Como resultado, você deve implementar simultaneamente APIs não relacionadas. Por exemplo, você está aceitando pagamentos e, para cancelamento, precisa começar tudo de novo: aplicativos, contrato, chamadas, estudo e integração de API.
As últimas semanas antes do lançamento se transformaram em um inferno. Para iniciar o projeto no prazo, tivemos que fortalecer a equipe e trabalhar horas extras, e o Yandex.Cash, enquanto isso, não perdeu a oportunidade de nos deixar nervosos.
Comparação de Yandex.Kassa com Stripe
Na comunidade de desenvolvedores, o Stripe é líder em facilidade de integração e trabalho com o sistema de pagamento. Eles são os primeiros a cuidar dos programadores e tornar o sistema de pagamento o mais conveniente e flexível possível. Isso permitiu que os desenvolvedores não apenas dessem um suspiro de alívio, mas também acelerassem e reduzissem o custo do processo de integração.
Você pode encontrar muito em comum entre Yandex.Kassa e Stripe. Por exemplo, ambos os sistemas são construídos com princípios semelhantes ao REST, usam códigos de resposta HTTP, suportam CORS (e as respostas vêm em JSON), ambos suportam idempotência. Existe uma "caixa de areia" - uma cópia completa da loja real, e a transição entre os modos é apenas uma substituição das chaves: não há necessidade de alterar a API ou URL.
Mas, ao mesmo tempo, são muito diferentes e, para mostrar como esses sistemas têm abordagens diferentes, consideraremos a implementação de algumas etapas usando exemplos concretos.
Como a parte do servidor foi implementada no Node.js neste projeto, darei exemplos.
Nós nos conectamos ao projeto .
Faixa:
var stripe = require('stripe')('sk_test_...');
Yandex.Cash:
, ;
Solicitar detalhes do cartãoFaixa:
Conecte a biblioteca do cliente da mesma maneira e solicite um token com a exibição do formulário para inserir o cartão.
var stripe = Stripe('pk_test_6pRNASCoBOKtIshFeQd4XMUh'); var elements = stripe.elements();
No servidor
stripe.charges.create({ amount: 2000, currency: "usd", source: "token from previous step",
Yandex.Cash:
: , . : <a href="https://money.yandex.ru/eshop.xml?shopId=12345&scid=1234566&sum=3000&customerNumber=73">https://money.yandex.ru/eshop.xml?shopId=12345&scid=1234566&sum=3000&customerNumber=73</a>
Na verdade, deve haver uma forma de pagamento no site. Quando o usuário clica em "Pagar", este formulário é enviado para o endereço acima e passa os parâmetros usando o método POST. Mas como temos um aplicativo móvel, tive que abandonar o formulário e criar um link no lado do servidor com a abertura no WebView.
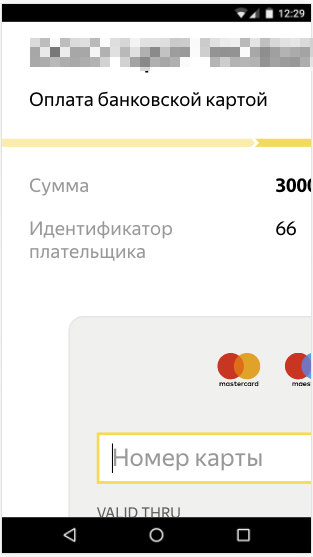
Este link é fornecido ao cliente para inserir os detalhes do cartão e confirmar o pagamento. Mas aqui nos deparamos com outra surpresa: no final de 2017, o Yandex.Kassa não suporta design responsivo. Várias manipulações com as configurações não produziram resultados.
 O design não se adapta a aplicativos móveis
O design não se adapta a aplicativos móveisDescobriu-se que, para mudar a aparência da página de pagamento para o modo adaptável, é necessário deixar uma solicitação em sua conta pessoal. Tivemos que entrar em contato com o suporte técnico novamente.
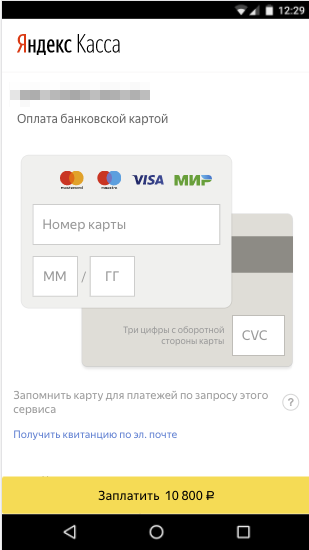
 Viva, design adaptado para celular em 2017!
Viva, design adaptado para celular em 2017!
Mas apenas para pagamento com cartão de créditoVerifique o fato do pagamentoFaixa:
O pagamento é verificado durante o processo de pagamento e, em caso de erro, a função API retornará uma exceção correspondente.
Yandex.Cash:
Os usuários fazem pagamentos no Yandex.Cash, mas o aplicativo do usuário ainda não sabe sobre o fato do pagamento. Portanto, o Yandex.Kassa deve informar o servidor que o pagamento foi feito. Para fazer isso, os desenvolvedores devem criar um WebHook e configurar o Yandex.Cash, para que ele possa usar endereços do WebHook para transmitir o fato do pagamento.
A notificação de pagamento do servidor ocorre em 2 etapas:
- Verificando a possibilidade de pagamento. Nosso servidor verifica tudo, permite ou nega deduzir fundos, por exemplo, verifica os saldos das mercadorias ou a exatidão dos preços.
- Cumprimento de pagamento. Yandex.Kassa informa nosso servidor que o dinheiro foi debitado e que o pagamento foi efetuado com sucesso. Neste ponto, é necessário corrigir o fato do pagamento no banco de dados.
Mas aqui as surpresas nos aguardam:
- Para alterar o endereço, você precisa enviar uma solicitação ao gerente e aguardar novamente.
- É necessário implementar um algoritmo especial para verificar a validade dos dados do Yandex.Kassa.
- O servidor deve retornar XML gerado personalizado. Conseguimos encontrar um módulo pronto para gerar a resposta correta.
Cancelar o pagamentoFaixa:
stripe.refunds.create({ charge: "ch_1BTuEo2eZvKYlo2CSGqKz76n" }, function(err, refund) {
Yandex.Cash:
X.509 MWS. ., ..
Como você pode imaginar, a coordenação e a conexão levaram algum tempo. Foi além dos limites do prazo.
Salvar cartõesFaixa:
stripe.customers.create({ email: "paying.user@example.com", source: "src_18eYalAHEMiOZZp1l9ZTjSU0", }, function(err, customer) {
Yandex.Cash:
Descrevemos as regras para cancelar o salvamento de cartões e implementamos a capacidade de excluir. Em seguida, enviamos o aplicativo para análise ao serviço de segurança Yandex.Kassa e aguardamos uma resposta.
Se a resposta for sim, torna-se possível salvar os cartões após um pagamento bem-sucedido e efetuar pagamentos repetidos usando o protocolo MWS.
Exemplo de solicitação da documentação:
POST https:
Como você pode ver nos exemplos, o Stripe é mais adequado para desenvolvedores e possui uma grande variedade de funções e recursos. Mas há um grande, MAS: o Stripe, como o Braintree, não funciona na Rússia, embora possa aceitar pagamentos de diferentes países. O proprietário de uma conta no Stripe deve ser um residente dos países acessíveis a ele - a Rússia não está entre eles.
O que como resultado
Mesmo levando em consideração o fato de termos que fazer muito trabalho adicional e nos comunicar com o suporte, não apenas conseguimos concluir quase tudo dentro do prazo, mas também realizamos um trabalho adicional. Uma semana antes do lançamento, uma nova versão da API Yandex.Kassi foi lançada e criamos um módulo NPM e reescrevemos o código.
Quando descobrimos a nova versão da API, ficamos agradavelmente surpreendidos: os desenvolvedores analisaram claramente os análogos estrangeiros e aplicaram as melhores práticas. Alguns problemas da versão anterior foram resolvidos. A documentação para a nova API não tinha um SDK para Node.js. Planejamos trabalhar ainda mais no mercado russo e precisaremos dessa ferramenta. Portanto, decidimos criar um módulo NPM, no qual qualquer um pode integrar independentemente em seu projeto.