Olá Habr! Meu nome é Sasha Brave, trabalho como uma equipe da Plataforma Digital de Negócios da Sberbank e da Sbertech e estou envolvida no design de aplicativos móveis e projetos web. A maior parte do meu trabalho consiste em montar protótipos de vários graus de detalhes para diferentes propósitos. Novas ferramentas e serviços para design e prototipagem são lançados e atualizados todos os dias. Realizei um estudo completo e aprofundado das ferramentas no mercado hoje e ajudarei a entendê-las.
Dividi a lista em três grandes grupos de acordo com a funcionalidade e analisarei cada um separadamente:

De fato, existem muito mais ferramentas. Aqui são coletadas soluções fortes e interessantes que podem ser usadas com confiabilidade no trabalho. Todos eles têm facilidades para visualizar os protótipos criados e são igualmente adequados para sites e desenvolvimento móvel.
SpoilerEles ainda não entregaram uma ferramenta perfeita que fecha todas as tarefas e contém todas as funcionalidades. Ainda tem que comprometer, use muletas e mais experiente. Axure em 2018 não é necessário.
1º grupo - estrutura, cenários baixos
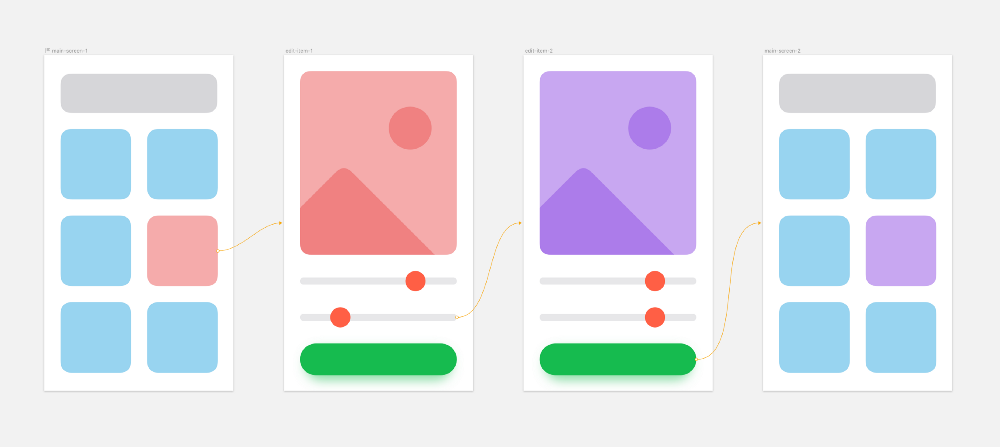
As ferramentas do primeiro grupo usam imagens de tela vinculadas por links. Os links estão vinculados a pontos de acesso ou objetos. O resultado são protótipos estáticos fáceis de compartilhar, coletar feedback e editar.

Com a ajuda deles, você pode testar hipóteses em alguns minutos, montar um script para análise inicial. Porém, devido ao alto grau de convenção, os protótipos se comportam de maneira bem diferente de um aplicativo móvel, que pode confundir os respondentes e reduzir a qualidade dos testes.
Até o momento, as ferramentas mais notáveis são Marvel, Invision e ferramentas nativas Adobe XD, Figma e Sketch (da 49ª versão).
 Marvel
Marvel - existe uma versão gratuita
O mais simples protótipo de serviço online. Ele funciona como um complemento para os editores de design e de forma independente como um serviço da web. Recentemente, eu tenho meu próprio editor simples. O aplicativo móvel permite não apenas visualizar, mas também criar e editar protótipos. A versão gratuita tem um limite no número de projetos, mas no aplicativo está desativada e você pode criar legalmente qualquer número de projetos.
 Prós
Prós+ Simplicidade e conveniência
+ Autonomia (você pode trabalhar sem editores)
+ Livre condicional
+ Ferramentas de colaboração e teste
Contras- Não visto
 Invision App
Invision App - a partir de US $ 13 por mês
O Invision (não o Studio) também é um complemento para editores, mas, ao contrário da Marvel, permite vincular telas diretamente em um esboço e exportar um protótipo já concluído sem configurar transições e links. Ele também possui um grande número de funções auxiliares e uma infraestrutura desenvolvida. Juntamente com a ferramenta de criação de protótipos, há uma ampla gama de serviços para colaboração, armazenamento de bibliotecas, seu próprio estoque e muito mais.
 Prós
Prós+ Ecossistema desenvolvido de serviços adicionais
+ Capacidade de configurar conexões diretamente no sketch
Contras- Não visto
 Adobe XD
Adobe XD - 644 ₽ por mês (existe um plano de inicialização gratuito que permite vasculhar apenas 1 projeto)
Esboço - US $ 99 por ano
Figma - existe uma versão gratuita
As ferramentas de prototipagem incorporadas aos editores de design desligam completamente a funcionalidade de serviços web individuais. Existem pequenas diferenças relacionadas ao desenvolvimento de editores. Por exemplo, o próprio Adobe XD está muito atrás de seus concorrentes e, no esboço (50), ainda não existe um mecanismo de compartilhamento conveniente, mas, em momentos gerais, todos se esforçam para obter uma experiência comum que seja melhor implementada na Figma.
 Prós
Prós+ Plataforma tudo-em-um - uma ferramenta para todo o fluxo de trabalho
+ Não vale o dinheiro extra.
Contras- Herdado da ferramenta. Por exemplo, o Sketch é executado apenas em papoulas e o Figma não funciona sem a Internet.
2º grupo - transições entre telas, animação em camadas
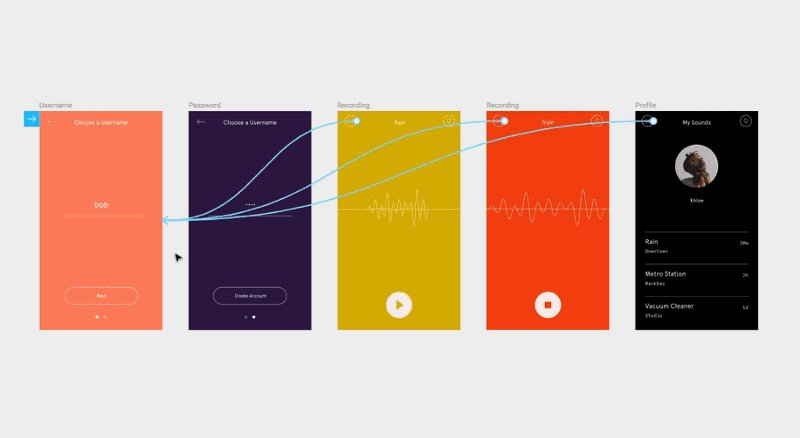
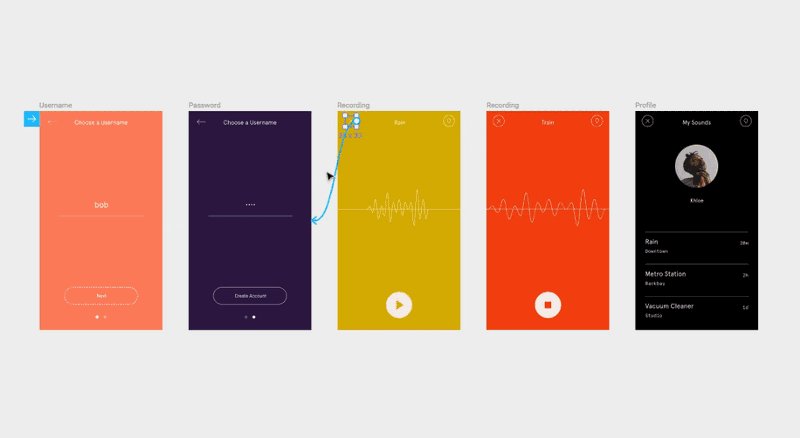
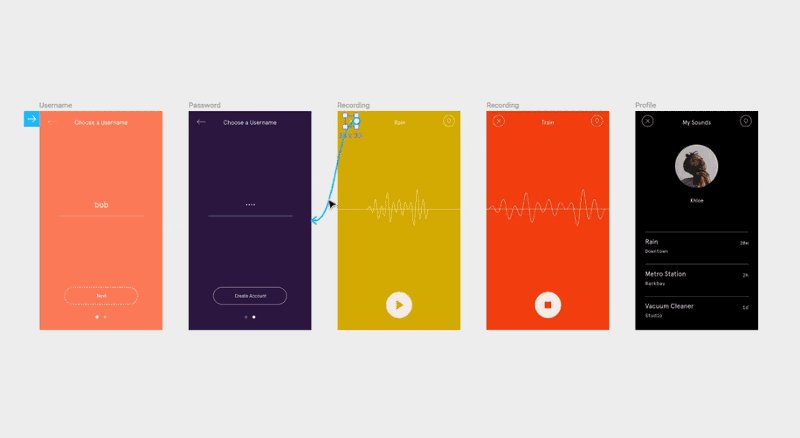
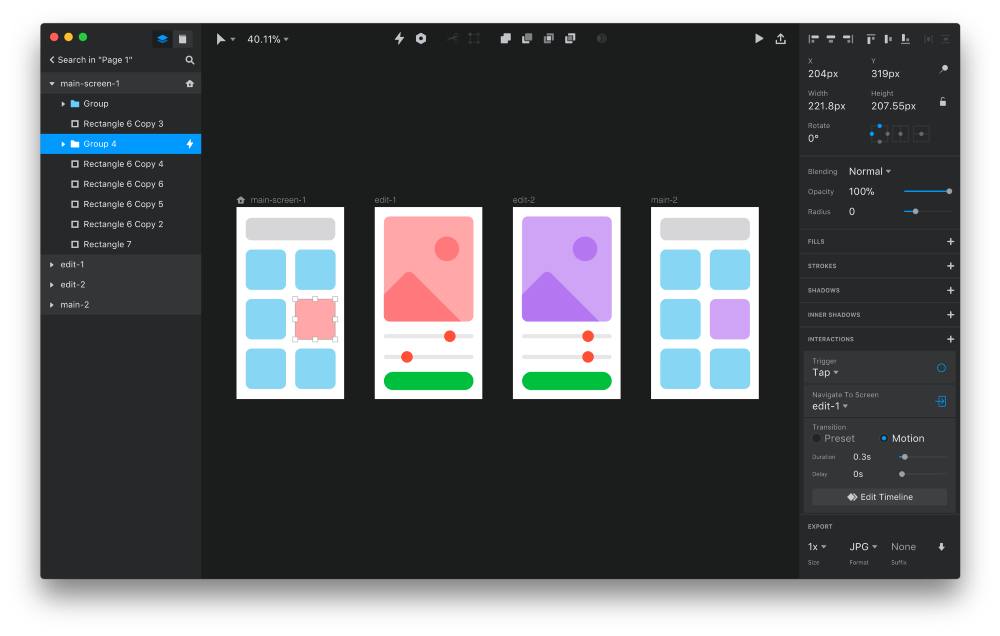
As ferramentas do segundo grupo se concentram na animação. Com a ajuda deles, transições contínuas entre telas são implementadas, o comportamento dos elementos da interface é imitado e a animação simples é montada. O mecanismo de operação é simples - o estado inicial e final da tela e o evento no qual a transição é acionada são definidos.
 Um exemplo da tela de configurações de animação no Invison Studio
Um exemplo da tela de configurações de animação no Invison StudioO resultado são protótipos que transmitem com precisão o comportamento da interface, mas eles não podem trabalhar com dados, lembrar das opções selecionadas e simular outro comportamento complexo.
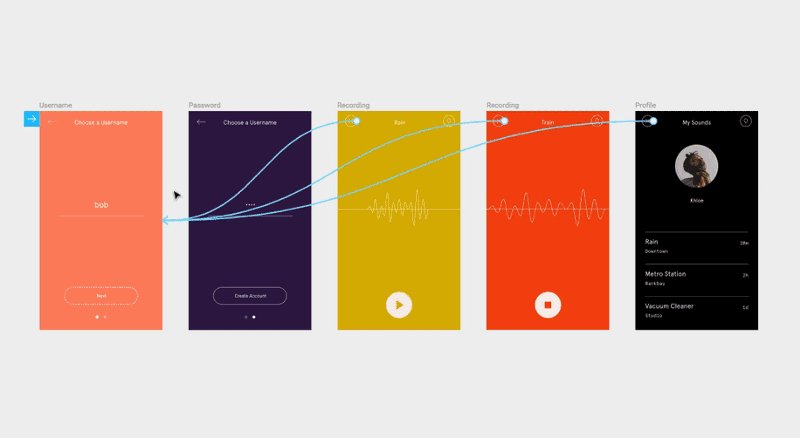
InvisionProtótipo clicável montado no Invision Studio Princípio
Princípio - US $ 129 por licença
Uma das primeiras e mais populares ferramentas para animar interfaces. Adequado para pequenos cenários em 2-3 telas e configurações detalhadas para interações complexas. Contém um editor de design limitado com recursos básicos. Não é adequado para a montagem de protótipos ramificados complexos devido a uma maneira malsucedida de organizar as telas, à incapacidade de reutilizar elementos e à edição complicada de animações. Nenhuma exportação para o código.
 Prós
Prós+ Uma boa ferramenta para animações simples e cenários curtos
+ Muitos materiais de treinamento, comunidade desenvolvida
Contras- Trabalhar com cenários complexos se transforma em um pesadelo
- Nenhuma exportação para código
- Funciona apenas no Mac
- Sem compartilhamento online
 Invision Studio
Invision Studio - Acesso antecipado
Uma ferramenta promissora do Invision está no acesso antecipado. Declarado como outro editor de design com grande funcionalidade. De fato, apesar dos problemas de estabilidade, a ferramenta fornece um trabalho conveniente com um protótipo, um excelente editor de animação, suporte completo para todos os serviços Invision e, neste estágio, é distribuído gratuitamente.
 Prós
Prós+ Uma nova ferramenta da Invision com excelente potencial e infraestrutura poderosa.
+ No futuro, pode se tornar a principal ferramenta de trabalho para muitos.
+ Existe uma versão para Windows
+ Existe compartilhamento online
Contras- Associado ao acesso antecipado. Até agora, este é um produto instável com funcionalidade limitada.
- Nenhuma exportação para código
 Flinto para Mac
Flinto para Mac - US $ 99 por licença
O Flinto usa o mesmo princípio de criação e animação de protótipos do Invision Studio, que se compara favoravelmente com o Princípio. A abordagem na qual a animação detalhada e complexa é configurada em uma interface separada da tela geral facilita o controle de processos, a edição e a reutilização de componentes nos seguintes protótipos.
 Prós
Prós+ O fluxo de trabalho convenientemente organizado permitirá que você trabalhe com scripts e animações complexas
Contras- Sem compartilhamento online
- Funciona apenas no Mac
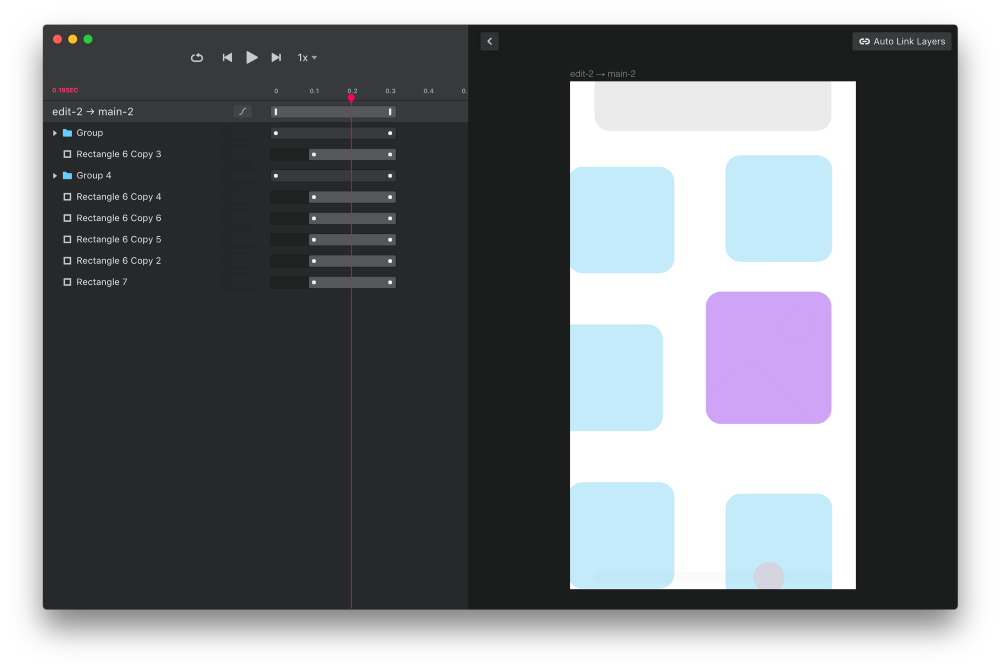
 Kite Composer
Kite Composer - US $ 99 por licença
O Kite Composer é um ótimo substituto para essas ferramentas para aqueles que estão acostumados a animar interfaces no After Effects. O princípio de operação, no qual a linha do tempo se torna a ferramenta principal, e os parâmetros e eventos são pendurados em objetos como filtros, permite que você se concentre na qualidade da animação. Também há exportação de código para o macOS \ iOS e um inspetor interno.
 Prós
Prós+ Fluxo de trabalho semelhante ao AE no mínimo
+ Exportar para código
Contras- eu não descobri
Terceiro grupo - comportamento programável
As ferramentas deste grupo fornecem um protótipo totalmente controlado que usa dados do usuário e funções do dispositivo. Isso permite simular com precisão o aplicativo para teste e desenvolvimento.
 Configurando o comportamento do protótipo no Framer
Configurando o comportamento do protótipo no FramerCada ferramenta tem sua própria abordagem do processo e seu método de programação - do JavaScript simplificado no Framer ao visual Quartz Composer no Origami Studio.
Protótipo montado no Origami Studio. O link é o arquivo de origem que pode ser aberto no telefone no aplicativo Origami Live. Haiku
Haiku Free Beta
Já na versão beta, o Haiku oferece uma ampla variedade de recursos para animação e interatividade. Em resumo, a ferramenta se conecta a um arquivo de desenho ou figura e permite editar os parâmetros de objetos em uma linha do tempo comum. Mais adequado para animação, mas graças ao editor de Ações, executado em JavaSript, você pode escrever uma lógica complexa de protótipo.
O resultado é exportado usando a biblioteca Lottie.js para todas as plataformas e formatos possíveis.
 Prós
Prós+ Versatilidade
Contras- Você precisa saber javascript para lidar com eventos e estados
- Apenas beta para Mac
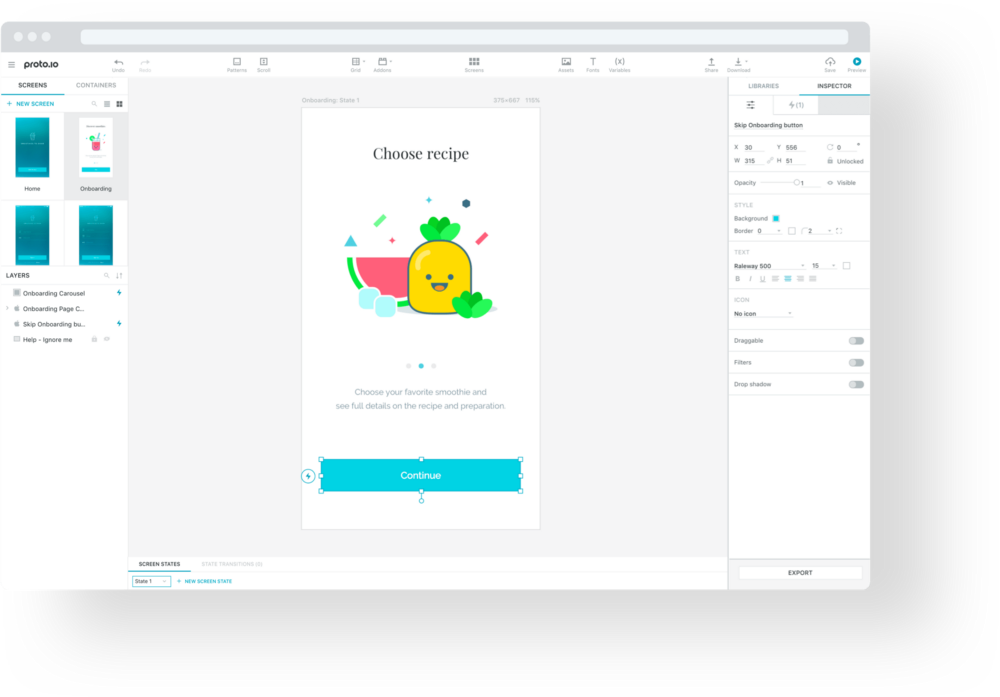
 Proto.io
Proto.io - de US $ 24 por mês
Atomic.io - existe uma versão gratuita
Serviços web multifuncionais que permitem registrar lógica complexa diretamente no navegador. Eles não têm diferenças fundamentais na funcionalidade. Variáveis e ajuste fino de estados e eventos complementam a lógica familiar das ferramentas de animação. Infelizmente, nesse formato, é mais difícil coletar e editar conexões do que por meios especiais. Além disso, a necessidade de trabalhar em um navegador impõe suas limitações ao processo.
 Prós
Prós+ Não é necessário conhecer linguagens de programação
Contras- versão web
 Framer
Framer - a partir de US $ 12 por mês
Uma das ferramentas mais populares hoje em dia, com seu próprio editor de design e ambiente de programação no CoffeeScript - uma versão simplificada de javascript.
Amplas oportunidades, uma enorme comunidade, materiais de treinamento acessíveis tornam o Framer a solução ideal para designers que podem ou querem aprender a programar.
No entanto, em protótipos complexos, trabalhar com código, editar e depurar leva muito tempo. A saída é um html condicional em um navegador que não pode ser usado no desenvolvimento móvel. Portanto, o Framer não pode usar os recursos nativos de dispositivos móveis, câmera, vibro, giroscópio e outros.
 Prós
Prós+ Ambiente conveniente para programar a lógica do protótipo e compartilhar o resultado
Contras- Precisa conhecer o CoffeeScript
- O designer gasta muito tempo depurando o código
 Origami Studio
Origami Studio - Gratuito
A ferramenta gratuita do Facebook usa o ambiente de programação visual do Quartz Composer.
As atualizações recentes melhoraram qualitativamente a experiência e a interface, tornando o Origami, na minha opinião, a ferramenta mais conveniente e funcional para projetar lógica e conexões em protótipos de aplicativos móveis.
Infelizmente, a otimização ruim e os problemas perpétuos com o plug-in de esboço de importação geralmente são irritantes. No entanto, a velocidade e a intuição com que processos complexos são montados superam todas as desvantagens.
 Prós
Prós+ Grátis
+ Funcionalidade ilimitada - você pode usar dados JSON e giroscópio
+ Processo simples para lógica complexa
Contras- Problemas com otimização
- Material de treinamento insuficiente
 Fase
Fase - em espera
Uma ferramenta promissora que será lançada em junho de 2018. Os desenvolvedores anunciam um processo revolucionário que combina programação visual e linha do tempo. Parece muito bom, você definitivamente deveria tentar.
