Tradução de Eu construí um PWA e o publiquei em 3 lojas de aplicativos. Aqui está o que eu aprendi .Publiquei recentemente um aplicativo da web progressivo
chamado Chavah Messianic Radio , um tocador de música como Pandora, e o coloquei em três lojas de aplicativos (Google Play, iOS App Store, Windows Store).



O processo de disposição foi difícil e instrutivo. Aqui está o que eu descobri.
Porque
Você provavelmente ficou surpreso: “Por que você colocou o aplicativo na loja? Deixe-o viver na web aberta! ” O fato é que os
usuários estão concentrados nas lojas . Cresceu uma geração de pessoas que estamos acostumados a procurar aplicativos em suas respectivas lojas de aplicativos, e não no domínio público.
Quanto ao meu pedido, eu tinha dois grandes motivos para colocá-lo nas lojas:
- Demanda do usuário.
- Restrições de aplicativos da Web pela Apple em determinadas plataformas móveis.
Demanda do usuário: há anos meus usuários me perguntam: “existe um aplicativo para o Chavah? Não encontrei na loja. " Eles me fizeram essa pergunta porque os ensinamos a procurar aplicativos em suas respectivas lojas.
Até recentemente, eu respondi:
“Sim, você não precisa de um aplicativo, basta ir do seu telefone para o site! Isso funciona!
Mas eu menti.
Aplicativos web reais funcionam apenas aproximadamente em telefones celulares. E isso me levou a um segundo motivo: restrições de aplicativos
da web
da Apple em algumas plataformas móveis.
Os desenvolvedores de plataformas móveis como a Apple estão
completamente satisfeitos com os aplicativos que usam seu telefone ao máximo: obtenha acesso à sua localização geográfica, reproduza som em segundo plano, obtenha suas coordenadas GPS, leia todos os seus contatos, reproduza vídeo e áudio sem interagir com o aplicativo , leia seu e-mail, intercepte o texto digitado, execute simultaneamente vários processos, use um microfone e uma câmera, acesse fotos e muito mais.
A Apple está completamente satisfeita.
Mas somente se você pagar à Apple US $ 99 por ano por todos esses privilégios.Se você deseja usar um dos itens acima em seu aplicativo Web antigo, droga, a Apple simplesmente não permite.
Ela nem permitirá que você solicite permissão .
Para minha aplicação como Pandora, essa
terrível impotência se manifestou de maneiras diferentes . Começando com pequenos problemas, como "O iOS Safari não permitirá que você reproduza o áudio sem antes interagir com a página", com problemas graves como "O iOS Safari não permitirá que você reproduza a próxima música se o aplicativo estiver em segundo plano ou se a tela estiver desligada".
Além disso, anomalias visuais estranhas quando você
digita texto em um campo de texto e ele aparece em outro lugar na tela .
Em geral, para que meu aplicativo de música HTML5 funcione corretamente nos dispositivos do usuário, era necessário colocá-lo na loja.
Barreiras à entrada
Em um mundo ideal, publicar um aplicativo nas lojas se parece com o seguinte:
Seu host da web / nuvem ou provedor de IC:Você publicou um aplicativo da web progressivo. Deseja publicar em lojas de aplicativos?
iOS App Store
Google play
Loja do Windows
Ou, como a
Microsoft está experimentando , seu PWA aparecerá automaticamente na loja assim que for indexado pelo bot do Bing.
Mas, infelizmente, o nosso mundo não é perfeito. Portanto, somos confrontados com todos os tipos de lixo nativo proprietário quando tentamos colocar nossos aplicativos da Web nas lojas. Cada loja possui barreiras à entrada: isto é, certas dificuldades são criadas para colocar o aplicativo finalizado em uma loja específica.
Aqui estão alguns deles.
Custo
- Apple : US $ 99 por ano para colocar seu aplicativo na loja de aplicativos iOS.
- Google : uma taxa única de US $ 25 para colocar seu aplicativo na Google Play Store.
- Microsoft : Grátis!
Não me faça pagar para disponibilizar meu aplicativo para seus usuários. Meu aplicativo enriquece sua plataforma. Sem boas aplicações, ninguém precisará da sua plataforma.
A Apple costumava entender isso. Quando o primeiro iPhone chegou, Steve Jobs acreditava firmemente que o futuro era HTML5 e que todos os aplicativos seriam prefixados com uma "web".
Não havia iPhone SDK nativo para desenvolvedores de terceiros. No entanto, desde então, a opinião da Apple mudou.
O Google solicita uma taxa única de US $ 25 pelo token. Talvez isso seja feito para evitar spammers e reduzir o número de aplicativos realmente escória que entram na loja.
A Microsoft parece estar apenas tentando aumentar o número de aplicativos na loja, apesar da qualidade.
Vencedor : Microsoft. É difícil vencer o livre.
Adicionando recursos nativos
Em um mundo ideal, eu não precisaria escrever uma única linha de código adicional para integrar meu aplicativo da web ao sistema operacional. Ou,
como Steve Jobs disse em 2007 :
“O mecanismo Safari é inteiramente no iPhone. Portanto, você pode escrever aplicativos Web 2.0 e Ajax incríveis que se parecem e se comportam exatamente como os aplicativos do iPhone. E todos os seus aplicativos serão perfeitamente integrados aos serviços do iPhone. Eles poderão fazer chamadas, enviar e-mails, procurar lugares no Google Maps ”.
Para mim, isso significa que meu aplicativo Web deve tocar música em segundo plano usando ferramentas de áudio HTML5 padrão que funcionam muito bem em todos os sistemas operacionais. Ou seja, meu aplicativo anuncia qual arquivo é reproduzido e os sistemas operacionais levam isso em consideração e mostram a música atual na tela de bloqueio. Ao mesmo tempo, meu aplicativo é reproduzido usando a API de áudio HTML5 padrão e o SO é exibido nos controles da tela de bloqueio: reproduzir, pausar, ir para outro arquivo, alterar o volume e retroceder.
Infelizmente, nosso mundo não é perfeito. Todas as opções acima não funcionam imediatamente nas três plataformas.
Meu aplicativo da web precisa da capacidade de reproduzir em segundo plano. E a capacidade de baixar URLs da minha CDN. Parece razoável, certo? Que tal exibir a música atual na tela de bloqueio? E controlar a reprodução a partir da mesma tela? Quão difícil é isso?
Existem três abordagens:
- Apple : não permitimos que aplicativos da Web anunciem essas oportunidades. Você precisa escrever um wrapper nativo (por exemplo, com o Cordova) para interagir com o sistema operacional.
- Google : a web está dirigindo! Vamos criar um novo padrão da web para reproduzir e controlar o áudio na tela de bloqueio. Tocando em segundo plano? Claro, chafurde!
- Microsoft : incorporaremos nossa API proprietária window.Windows. * No seu espaço de nome JavaScript global e, com ela, você poderá fazer o que quiser.
Vamos dar uma olhada em cada abordagem:
loja iOS . Seu aplicativo da web precisa reproduzir áudio em segundo plano?
Use o plug-in Cordova . Precisa mostrar a música atual na tela de bloqueio?
Use o plug-in Cordova . Precisa controlar a reprodução na tela de bloqueio?
Use o plug-in Cordova . Bem, você entendeu. Em essência, o Cordova permite que a Apple o considere um aplicativo nativo. E como você não é um aplicativo da web desagradável, a Apple permite que você faça tudo o que os aplicativos nativos permitem. Para isso, você precisa apenas de truques nativos - Cordova-plugins.
Google Play É ótimo que eu só possa escrever código JS e tudo funcione. Não são necessários plugins Cordova. Obviamente, esse JS não funcionará em nenhum lugar fora do Chrome no Android ... mas de repente um dia (em um mundo ideal!) Todos os navegadores móveis implementam essas APIs da web ... e o mundo se reúne. Eu quase canto o hino utópico de John Lennon.
Loja do Windows Deseja reproduzir áudio em segundo plano? Desculpe Não funcionará até que você declare suas intenções em nosso manifesto de propriedade proprietária (é fácil) e você não implemente essa interface de mídia proprietária usando
window.Windows.SystemMediaTransportControls (não tão simples). Caso contrário, desligue o som quando o aplicativo entrar em segundo plano.
Vencedor : Google. Basta escrever apenas em JavaScript, e o SO simplesmente recebe sinais do meu aplicativo.
Atualizando : Windows. Ainda posso escrever um bom e velho JavaScript, mas preciso me comunicar com a API JS do Windows proprietária que foi incorporada no meu processo ao executar no Windows. Não é muito assustador.
Perdedor : Apple. Eles não se importam com aplicativos da web. Pior ainda: eles parecem ser realmente hostis a aplicativos da web. O iOS Safari é o novo Internet Explorer 6. Ele fica atrás de quase todos os padrões da web modernos, especialmente no campo de aplicativos da web progressivos. Provavelmente, isso se deve a razões comerciais: os aplicativos da Web dificultam a cobrança de US $ 99 por ano + 33% das taxas de vendas nos aplicativos. Portanto, para que meu aplicativo Web funcione nessa plataforma, tive que fingir que esse é um aplicativo nativo.
Inscrição nas lojas
Para publicar o PWA na loja, você precisa se registrar, passar por uma auditoria de negócios e superar obstáculos burocráticos:
- Apple : Você deve provar que é uma empresa legal registrada. Não estamos verificando, mas terceiros , que podem não saber sobre você.
- Google : deseja publicar seu aplicativo conosco? Nós estamos contentes.
- Microsoft : deseja publicar seu aplicativo conosco? Nós estamos contentes.
Para mim, o principal problema foi passar no teste de legalidade da Apple.
Primeiro, fui ao site e me registrei como desenvolvedor. Digitei meu nome e informações sobre a empresa (acho que a Apple não permitirá que o aplicativo seja publicado se você não for uma empresa legal registrada?). Clique em "Avançar".
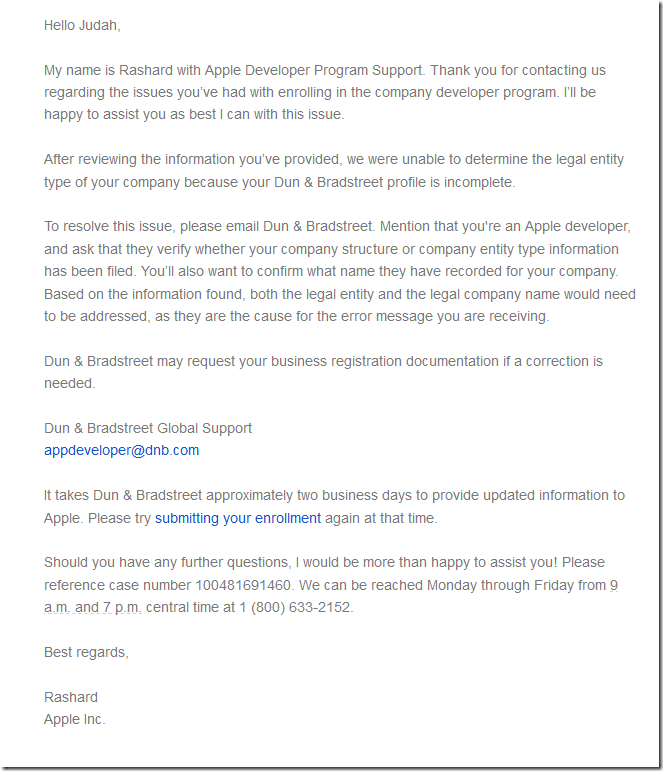
"As informações inseridas não correspondem ao seu perfil de D&B."
Meu ... o que?
Pesquisei um pouco no Google e descobri que o “perfil D & B” é Dun e Bradstreet. Eu nunca tinha ouvido falar deles antes, mas a Apple usa os serviços dessa empresa para verificar informações sobre empresas legais.
E é óbvio que meu perfil de D&B não corresponde ao que eu inseri durante o registro.
Também pesquisei no Google e descobri que o fórum da Apple para desenvolvedores está repleto dessas postagens. Ninguém recebeu uma resposta sensata.
Escreveu em suporte. Após 24 horas, eles responderam ao meu e-mail para entrar em contato com a D&B.

Decidi escrever para eles ... mas a Apple disse que obter uma resposta levará vários dias.
Naquele momento, me perguntei se poderia cuspir em todo o empreendimento.
Enquanto esperava uma resposta do suporte da D&B, decidi voltar ao site deles, verificar meus detalhes e atualizar as informações sobre a empresa, que provavelmente foram retiradas do banco de dados estadual.
Eu já disse, que tipo de imundície? Mas eu só queria publicar o aplicativo finalizado na loja.
Fui ao site da D&B para atualizar meu perfil de negócios. Surpresa! Eles possuem um bug do JavaScript na lógica de verificação, o que não permite atualizar o perfil. Felizmente, sou um desenvolvedor qualificado. Adicionada uma interrupção ao JavaScript, clicado em "Enviar", alterado o sinalizador isValid para true e pronto! Eu atualizei meu perfil de D&B.
Retornou ao site da Apple para desenvolvedores -> tente novamente. Estou registrando minha empresa ...
"Erro: as informações inseridas não correspondem ao seu perfil de D&B."
VOCÊ ESTÁ ENVIADO EM CASA.
Estou escrevendo para a Apple novamente. "Ah, atualizar as informações da D&B em nosso sistema pode levar de 24 a 48 horas."
Bem, você entende, porque as informações digitais levam dois dias para viajar do servidor A para o servidor B.
Tentando me registrar em dois dias ... funcionou! Agora sou membro do programa Apple Developer e posso enviar solicitações para aprovação.
Vencedor : Google e Microsoft. Nos dois casos, o registro levou 5 minutos.
Perdedor : A inscrição no Apple Developer foi lenta e dolorosa. Demorei cerca de uma semana. Eu tive que entrar em contato com duas empresas diferentes. E
foi necessário corrigir o erro de tempo de execução no código JavaScript em um site estrangeiro para contornar a curva de verificação dos clientes, para que minhas informações fossem para a Apple para que eu pudesse enviar o aplicativo para a loja. Bem, apenas ... uau.
Se houver alguma desculpa para a Apple, este é o programa 501c3 para organizações sem fins lucrativos, graças ao qual as organizações sem fins lucrativos podem ser isentas do pagamento de US $ 99 anualmente. Eu aproveitei isso. E, talvez, isso complicou a situação.
Empacotar, montar e enviar o aplicativo
Depois de criar um aplicativo da Web, você precisa usar a magia para transformá-lo em algo que pode ser enviado para aprovação.
- Apple : compre um Mac primeiro. Você não pode criar um aplicativo iOS sem um Mac. Instale o Xcode e todas essas ferramentas e estruturas de construção, obtenha um certificado do nosso programa para desenvolvedores, crie um perfil em um site separado do iTunes Connect, vincule-o ao certificado gerado no Apple Dev Center e envie seu aplicativo usando o Xcode. Apenas um, dois, três ... trinta e sete ...
- Google : faça o download do Android Studio, use-o para gerar um certificado de segurança e empacotar o aplicativo. Faça o download do pacote no site para desenvolvedores do Android.
- Microsoft : gere o pacote .appx usando o Visual Studio ou essas ferramentas gratuitas de linha de comando. Baixe o pacote no Microsoft Dev Center.
Boas notícias:
existe uma ferramenta gratuita para transformar magicamente aplicativos da Web em pacotes de aplicativos . É chamado
PWABuilder . O programa analisa a URL, diz o que você precisa fazer (por exemplo, adicione ícones da área de trabalho ao manifesto da Web do seu PWA). E o assistente o ajudará em três etapas para baixar pacotes que contêm toda essa mágica:
- Para Windows : gera um pacote .appx que pode ser enviado ao site do Windows Dev Center.
- Para o Google : gera um aplicativo wrapper Java que contém seu PWA. Você está criando um projeto no Android Studio que gera um pacote Android para upload no site do Android Dev Center.
- Para Apple : gera um projeto do Xcode que pode ser criado usando o Xcode. E para isso você precisa de um Mac.
Mais uma vez, a Apple criou mais problemas. Eu não tenho. Mas sem ele, você não pode criar um projeto Xcode para o seu PWA.
Não quero pagar vários milhares de dólares pela publicação do meu aplicativo gratuito na loja da Apple. Não quero pagar o privilégio de enriquecer a plataforma iOS. Felizmente, o
MacInCloud custa cerca de US $ 25 por mês. Você recebe o Mac com o Xcode já instalado. Você pode se conectar a ele remotamente usando a Área de Trabalho Remota do Windows, ou mesmo através da interface da web.
Mas coletar um projeto Xcode e enviá-lo ao site não é suficiente. Eu tive que gerar um certificado de segurança no site para desenvolvedores, criar um novo perfil de aplicativo em um site separado do iTunes Connect e enviar o pacote para aprovação.
Mas isso não é tudo: como a Apple é hostil a aplicativos da web, eu tive que instalar estruturas especiais e adicionar plug-ins Cordova que permitem que meu aplicativo reproduza músicas em segundo plano, adicione a música atual à tela de bloqueio, controle a reprodução e outras ações.
Levei uma semana para colocar o aplicativo em condições de funcionamento com todos os tipos de truques antes que eu pudesse enviá-lo para a loja.
Vencedor : Microsoft. Imagine: você pode acessar o site que gera o pacote a partir do seu aplicativo da web. Ou você pode até baixar ferramentas de linha de comando que fazem tudo isso. Prefere interfaces gráficas? Oferece Visual Studio gratuito.
Atualizando : Google. Requer o Android Studio, mas é gratuito, funciona em qualquer lugar e é fácil de usar.
Perdedor : Apple. Não preciso comprar o Mac por alguns milhares de dólares, apenas para criar o aplicativo. A confusão com o Apple Dev Center -> iTunes Connect parece uma tentativa de afastar os desenvolvedores da vida real e levá-los ao iTunes. Você só precisava combinar tudo em um Apple Developer Center.
Teste de aplicação
Quando você finalmente ler todos os feitiços que transformam seu aplicativo da Web em um pacote de aplicativos para dispositivos móveis, envie-o aos testadores antes de permitir que uma multidão de usuários não lavados o acesse.
- Apple : seus testadores devem instalar o Test Flight em seus dispositivos iOS. Em seguida, adicione os endereços de e-mail dos testadores ao iTunes Connect. Cada um deles receberá uma notificação e poderá testar o aplicativo antes que ele fique disponível na loja.
- Google : no Android Dev Center, adicione endereços de testador. Depois disso, a versão alfa / beta estará disponível para eles na loja.
- Microsoft : Eu não testei nesta plataforma, então não posso dizer nada.
Vencedor : Não está claro. O aplicativo Apple Test Flight é fácil de usar. O administrador pode controlar a validade alfa / beta. O Google também não é muito chato, nem exige um aplicativo separado.
Aprovação de aplicativo
Quando seu produto estiver pronto para o horário nobre, você o envia para aprovação. O aplicativo passa por uma lista de verificação automática (por exemplo, você tem um ícone para executar?) E é verificado pelas pessoas ("seu aplicativo é o clone X, nós o rejeitamos").
- Apple : Xcode avisará você sobre possíveis problemas durante a compilação antes do envio. Verificar as pessoas leva de 24 a 48 horas.
- Google : tem alguém em casa? O Android Studio não avisou sobre possíveis problemas e o aplicativo foi aprovado alguns minutos após o envio. Eu não acho que uma das pessoas tenha verificado isso.
- Microsoft : após o envio, uma rápida lista de verificação automática revelou um erro relacionado ao formato errado do ícone. E depois de passar na lista de verificação, um funcionário aprovou minha inscrição após quatro dias.
Vencedor : Apple.
É claro que, como desenvolvedor, gosto que meu aplicativo acesse o Google Play instantaneamente. Mas suspeito apenas porque uma pessoa não olhou para ele.
E quanto à verificação humana, a Apple leva menos tempo. As atualizações também são aprovadas em 24 horas.
A Microsoft fez isso de alguma forma: a aprovação inicial levou de 3 a 4 dias e a atualização subsequente foi aprovada em um dia. E a segunda atualização, adicionada à plataforma Xbox, durou novamente de três a quatro dias.
Conclusão
Para levar o PWA pronto, leve-o à condição de trabalho em plataformas móveis e coloque-o nas lojas é difícil e custa dinheiro.
Vencedor : Google. A maneira mais fácil de acessar sua loja é o aplicativo. Eles também têm a integração mais fácil com a plataforma nativa, graças à padronização das APIs da web acessadas pelo sistema operacional (olá, navegador favorito.mediaSession).
Atualizando : Microsoft. A maneira mais fácil é usar a mágica para transformar o PWA em um pacote que pode ser enviado para a loja (isso pode ser feito gratuitamente usando o site do
PWABuilder !). A integração com sua plataforma implica a implementação automática da janela.Windows. * API API namespace no namespace JavaScript. Irá.
Perdedor : Apple. Não me faça comprar o Mac para criar um aplicativo iOS. Não me force a usar wrappers nativos para integração com sua plataforma. Não me engane com seus certificados de segurança, deixe que suas ferramentas de compilação os façam por mim e os anexe automaticamente à minha conta do Centro de Desenvolvimento. Não me force a usar dois sites diferentes: Apple Dev Center e iTunes Connect.
Considerações finais: a web sempre vence. Ele esmagou Flash. Ele matou o Silverlight. Ele destruiu aplicativos de desktop nativos. O navegador é uma poderosa plataforma de cliente. O sistema operacional tornou-se um meio de iniciar um navegador e vincular hardware.
A web vencerá no segmento móvel. Os desenvolvedores não querem desenvolver três aplicativos separados para as plataformas principais. As empresas não querem pagar pelo desenvolvimento de três aplicativos.
Podemos criar aplicativos da Web poderosos - PWA - e empacotar para todas as lojas de aplicativos.A Apple está tentada a parar o desenvolvimento da web. A Microsoft teve a mesma tentação no final dos anos 90 e no início dos anos 2000: queria ser uma plataforma para boas aplicações. A PWA destruiu esses planos, agora eles estão em toda parte.Wangyu: no final, o PWA prevalecerá sobre os aplicativos móveis nativos. Em 5 a 10 anos, os aplicativos iOS nativos se tornarão tão difundidos quanto os aplicativos Win32 C. A Apple chutará e gritará, tentando manter o iOS Safari longe dessa tendência, bloqueando o desenvolvimento do PWA de todas as formas (mesmo o recente "suporte" ao PWA no iOS Safari 11.1 é apenas um PWA desfigurado ).PWA, (, ) PWA .