Neste artigo, compartilharemos nossa própria experiência prática adquirida ao testar o aplicativo Web Apps (loja online) em execução na nuvem do MS Azure, além de descrever quais ferramentas usamos para resolver esse problema e as conclusões feitas com base nas descobertas resultados.

Objeto de teste
Escolhemos o VirtoCommerce Storefront (um aplicativo da Web usado como o front-end de aplicativos criados na plataforma VirtoCommerce) como objetos de teste.
Para obter uma imagem real dos recursos do sistema, precisamos simular as solicitações do usuário o mais próximo possível da realidade. Não faz sentido verificar a página principal, que pode estar no cache, e depois afirmar que nossa velocidade foi de 1k req / s. Não há sentido em uma métrica de desempenho na vida real.
Portanto, para que nossos resultados de teste sejam estatisticamente significativos e reflitam os indicadores de desempenho no tráfego real o mais próximo possível, foi decidido usar consultas o mais próximo possível do comportamento real do usuário na loja online.
Vamos nos concentrar nas seguintes ações, das quais nosso teste "real" consistirá:
Ação do usuário (tipo de teste)
| Porcentagem do total de solicitações
|
Veja uma página de categoria exclusiva com seus produtos
| 30%
|
Ver um cartão de produto exclusivo
| 40%
|
Adicionar itens ao carrinho
| 10%
|
Pesquise produtos por uma palavra-chave ou atributo exclusivo
| 20%
|
Fig. 1. As principais ações dos usuários e sua frequência específica de uso.Preparação de dados de teste
A fase mais importante para qualquer teste é a preparação de dados. Os dados de teste devem ser selecionados de forma que, tanto quanto possível, corresponda aos dados em um sistema real, tanto em quantidade quanto em qualidade (comunicação, estrutura, etc.). Se possível, a quantidade total de dados deve ser suficiente para que, ao testar, haja o mínimo possível de chamadas repetidas para os mesmos dados, o que evitará o uso frequente do cache e, como resultado, obterá uma imagem mais pessimista do desempenho do sistema.
Os principais dados da loja on-line, em regra, são: um catálogo de produtos e categorias com preços, descontos e informações sobre saldos.
Como preenchimento do ambiente de teste, foram utilizados dados reais do catálogo, que serão utilizados no ambiente de produção principal:
 Fig. 2. Dados usados para preencher o sistema em teste.
Fig. 2. Dados usados para preencher o sistema em teste.É claro que, para um leitor que não está familiarizado com a estrutura do catálogo do VirtoCommerce, alguns tipos de dados podem não significar nada, mas, no entanto, os apresentaremos para que pelo menos tenha uma idéia da ordem quantitativa.
Testes de preparação e registro de projetos
Como principal ferramenta para teste de carga, usaremos o MS Visual Studio Enterprise 2017 (em outras edições do suporte do estúdio para este tipo de projeto pode não estar disponível) e o tipo de projeto
Web Performance and Load Test Project .
 Fig. 3. Crie um novo projeto.
Fig. 3. Crie um novo projeto.Depois de criar o projeto, precisaremos criar testes para cada uma das ações do usuário definidas anteriormente. Nós nos restringimos a criar um teste para uma ação do usuário como exemplo, uma vez que o restante das ações é criado por analogia.
Para testes, usaremos o tipo padrão de teste Web Performance Test, incorporado ao Visual Studio.
Nosso primeiro teste que criaremos será um teste que revela detalhes do produto em uma loja online.
Para criar um teste, selecione o tipo de teste
"Web Performance Test" na lista oferecida pelo Studio, defina o nome
"Storefront-ProductDetail" .
 Fig. 4. Escolhendo um tipo de teste no Visual Studio.
Fig. 4. Escolhendo um tipo de teste no Visual Studio.Para esse tipo de teste, o Visual Studio tentará abrir imediatamente um navegador, onde será possível clicar interativamente nas ações necessárias diretamente no site, mas não faremos isso, mas fecharemos imediatamente o navegador e interromperemos a gravação. Como resultado, obtemos um teste vazio do
Storefront-ProductDetail.webtest .
Em seguida, precisamos adicionar uma fonte de dados para esse teste, para que possamos usar diferentes parâmetros de consulta dentro do mesmo teste, para isso, o V
S Studio Web Performance Test oferece essa oportunidade.
Como fonte de dados para nosso teste, usaremos uma tabela no banco de dados em que os registros do produto são armazenados. Depois disso, poderemos usar os dados da fonte conectada na solicitação, que deve abrir os detalhes do produto no aplicativo testado. Isso é obtido através da inserção da construção
"{{Nome da fonte de dados. Nome da tabela. Nome da coluna}}"Como resultado, após todas as manipulações, nosso primeiro teste assumirá essa forma.
 Fig. 5. Conteúdo do teste
Fig. 5. Conteúdo do testeÉ hora da primeira execução, tente executar nosso teste e verifique se ele funciona corretamente.
 Fig. 6. O resultado de um único teste
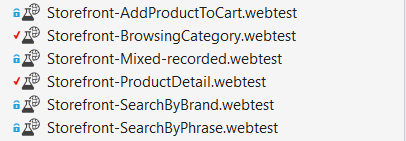
Fig. 6. O resultado de um único testePor analogia, criaremos testes para todos os outros cenários.
 Fig. 7. O conjunto de testes resultante
Fig. 7. O conjunto de testes resultanteDepois disso, quase tudo estará pronto para criar um teste combinado que simulará o comportamento real do usuário no site.
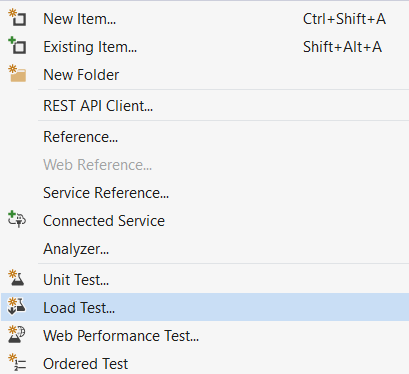
Para fazer isso, adicione um novo
LoadTest ao nosso projeto
. Fig. 8. Crie um novo teste de carga
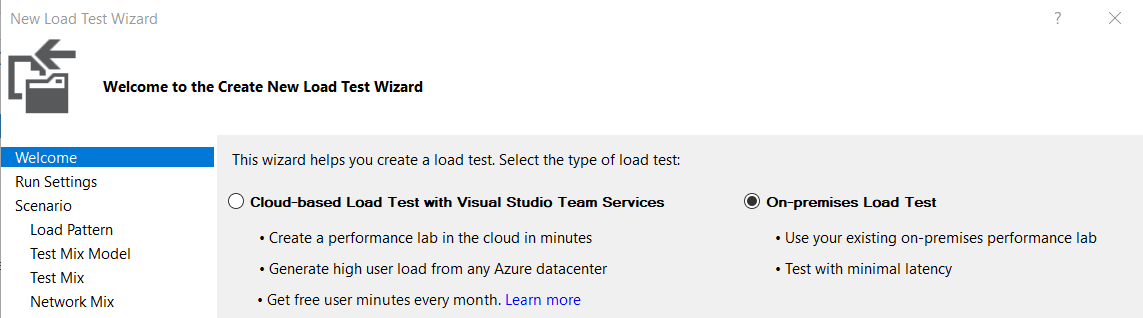
Fig. 8. Crie um novo teste de cargaNo assistente exibido, selecione o tipo
Teste de carga local .
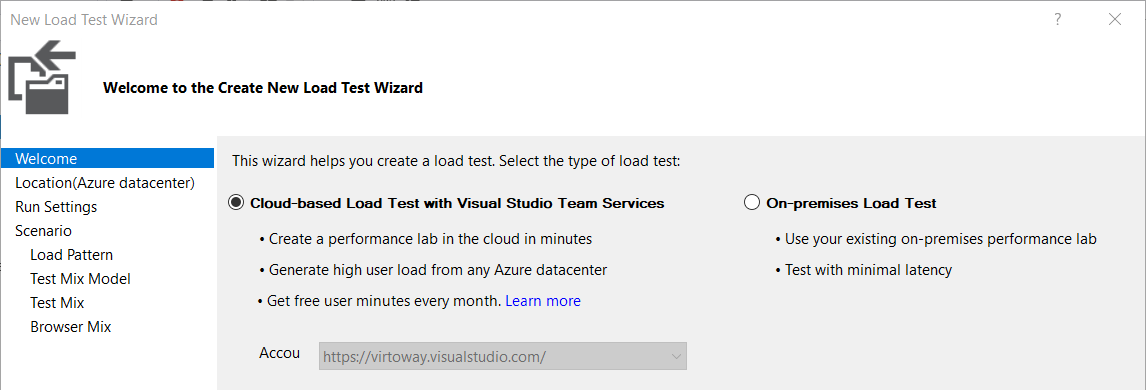
 Fig. 9. Escolhendo um tipo de teste
Fig. 9. Escolhendo um tipo de testeEste item requer alguns esclarecimentos, porque você pergunta com razão: "E que no local?" O tópico do artigo é sobre testes usando o Teams Services e o MS Azure, mas há uma nuance, já que usamos fontes de dados na forma de tabelas ou outros serviços externos para testes, isso pode causar algumas dificuldades ao tentar executar esse teste na nuvem.
Após tentativas fúteis de fazer com que esses testes funcionassem na nuvem, abandonamos esse empreendimento e decidimos usar os chamados testes "gravados" para testes, que são obtidos registrando consultas geradas por testes executados localmente e conectados a fontes de dados.
Para gravar testes, usamos o Fiddler, que tem a capacidade de exportar solicitações para o formato
Visual Studio Web Tests . Um pouco mais adiante, descreveremos mais detalhadamente o procedimento para gravar esse teste.
Nas próximas etapas, selecionamos a duração do teste, o número de usuários e, mais importante, indicamos quais testes nosso
MixedLoadTest consistirá e em que proporções serão usados.
 Fig. 10. Componentes de teste
Fig. 10. Componentes de testeComo resultado, após todas as ações, obtemos um
MixedLoadTest combinado configurado para executar um aplicativo implantado localmente.
Em seguida, precisamos executar esse teste e tentar registrar com o
Fiddler todas as solicitações que serão geradas como resultado do teste, além de obter um "registro" que possamos executar diretamente na nuvem.
Primeiro, execute o
Fiddler e nosso teste
MixedLoadTest .
 Fig. 11. O resultado do teste
Fig. 11. O resultado do testeDepois de processar todos os dados, obtemos essa imagem no Fiddler
 Fig. 12. Sessão de teste no Fiddler
Fig. 12. Sessão de teste no FiddlerEm seguida, no Fiddler, salve todas as sessões no formato de
Testes da Web do
Visual Studio ,
Arquivo -> Exportar sessões -> Todas as sessões -> Testes da Web do Visual Studio e adicione o arquivo resultante ao projeto. Deixe-me lembrá-lo de que essa ação é necessária para que possamos fazer o teste sem referência a fontes de dados externas, pois iniciar esse tipo de teste pode causar problemas na nuvem.
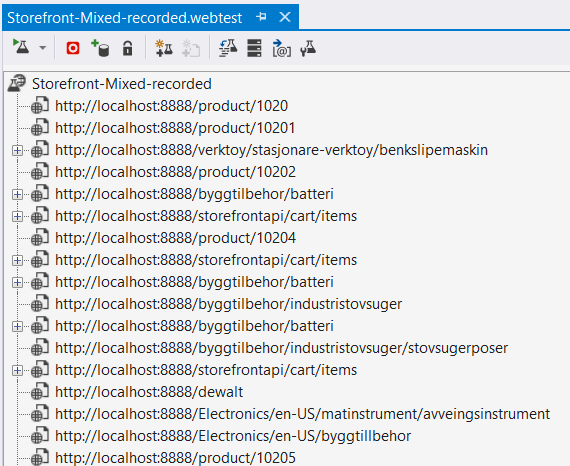
 Fig. 13. Detalhes do teste "gravado"
Fig. 13. Detalhes do teste "gravado"Agora, quase tudo está pronto para executar nosso teste na nuvem, a última etapa na preparação do teste é abrir o
MixedLoadTest "gravado" em qualquer editor de texto e substituir
localhost : 8888 (endereço de proxy, Fiddler) pelo endereço de nossa loja na nuvem.
Executando um teste na nuvem
Para executar os testes na nuvem, precisamos de uma conta válida no
Visual Studio Team Services .
Crie um novo LoadTest, somente desta vez selecione
Teste de carga baseado em nuvem com o Visual Studio Team Services .

Nas próximas etapas, selecionamos o datacenter a partir do qual o tráfego para o recurso testado será gerado, bem como o número máximo de agentes (usuários) para o padrão constante, ou se queremos usar um aumento gradual na carga, precisamos definir os parâmetros apropriados.

Na etapa de seleção de testes, selecionamos o único teste que gravamos anteriormente usando o
Fiddler ; ele simulará a carga "real" no recurso testado.

Após a conclusão da criação, lançamos um teste, durante o qual o estúdio mostrará algumas métricas importantes, como desempenho e largura de banda, além de criar gráficos em tempo real.
 Fig. 14. O processo de execução do teste na nuvem
Fig. 14. O processo de execução do teste na nuvemApós a conclusão do teste, você também pode visualizar o relatório da web salvo no VSTS:

 Fig. 15. Relatório da Web no portal do Visual Studio Team Services
Fig. 15. Relatório da Web no portal do Visual Studio Team ServicesAnálise de Resultados
O ponto mais importante é o processamento e análise dos resultados do teste. Para esta tarefa, foi necessário avaliar o desempenho de um aplicativo em execução em várias configurações das tarifas B2 e B3 dos Aplicativos Web do Azure.
Para fazer isso, executamos o teste "gravado" novamente para o aplicativo em diferentes configurações e registramos os resultados em um documento do Excel.
Como resultado, obtivemos este relatório:
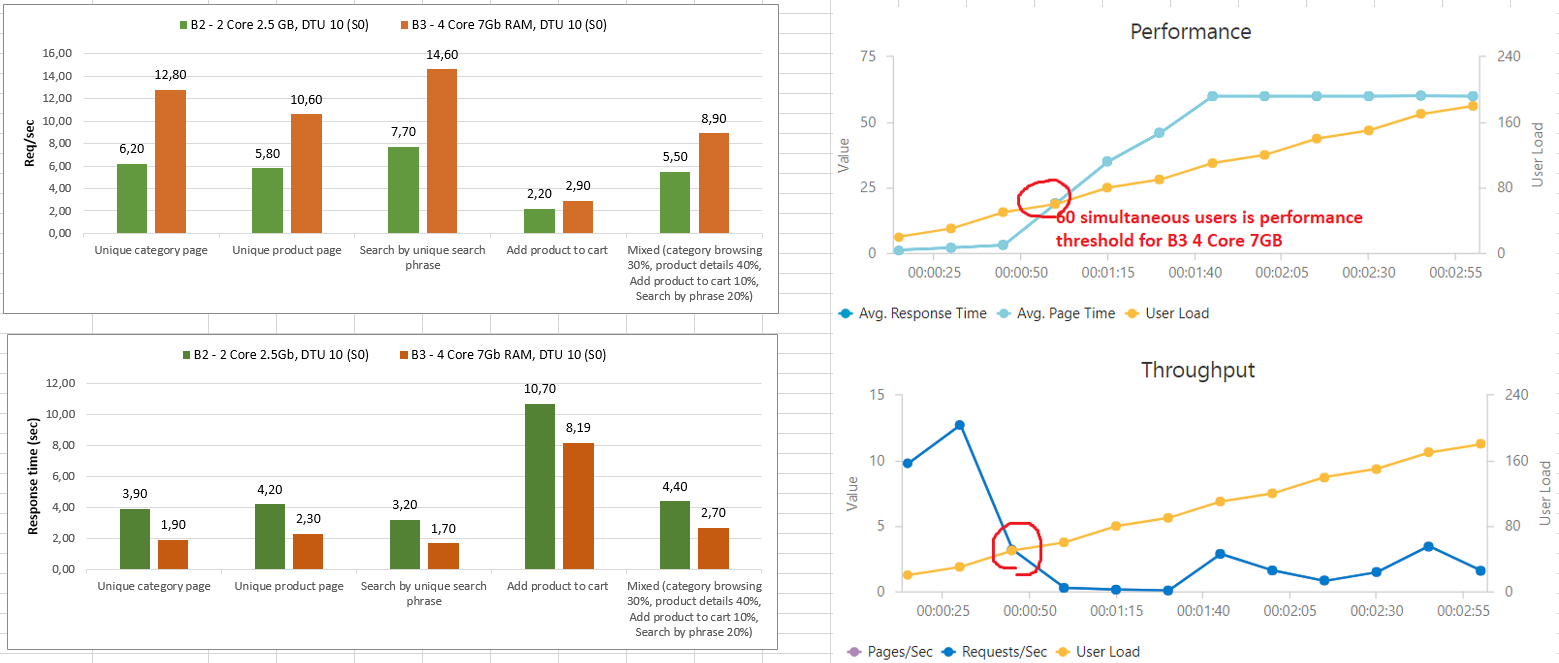
 Fig.16. Relatório de resultado do teste
Fig.16. Relatório de resultado do testeApós analisar os dados obtidos, foi possível descobrir a carga máxima que nosso aplicativo pode suportar - são cerca de 60 usuários simultâneos ou 9 solicitações / s. com um tempo médio de retorno de página de 2,5 segundos. O gráfico mostra que os problemas de desempenho começam abruptamente após um determinado valor limite para o número de solicitações.
Como se viu mais tarde, o motivo disso foi uma carga de 100% do processador, devido ao fato de termos usado uma biblioteca de terceiros para renderização de página do servidor, que usava expressões regulares para tokenizar e analisar marcações.
Conclusões
O desempenho de um aplicativo em desenvolvimento ativo sempre tem uma tendência muito forte à degradação, porque qualquer alteração, mesmo a mais insignificante do ponto de vista do desenvolvedor, pode levar a consequências dramáticas para o desempenho do aplicativo. Nesse sentido, o teste periódico de desempenho é um procedimento importante que deve ser realizado regularmente e fazer parte dos processos de Integração Contínua.
O próprio projeto e os relatórios recebidos como resultado dos testes estão disponíveis no GitHub .