Nossa vida diária é um fluxo interminável de decisões. Na vida pessoal e profissional, devemos levar em consideração vários pontos de vista e condições opostos, e é melhor quando as decisões se baseiam não apenas em suposições, mas também em fatos, experiências e conhecimentos. Hoje discutiremos uma das tarefas comuns para designers de interface do usuário que precisam fazer projeto após projeto - qual circuito é melhor para a interface, clara ou escura?

Fatores que afetam a escolha do esquema de cores
Certifique-se - não há uma solução específica que funcione para todas as tarefas. A decisão depende em grande parte de muitos fatores, cobrindo não apenas a visão do usuário, mas também objetivos de negócios, condições de mercado e tendências atuais no design de interface. Vejamos os fatores essenciais a serem considerados.
Legibilidade e legibilidade
Esses termos estão diretamente relacionados à percepção do conteúdo representado pelo texto. A legibilidade determina com que facilidade as pessoas podem ler palavras, frases e blocos de texto. A legibilidade afeta a rapidez e a naturalidade que os usuários podem distinguir letras em uma fonte específica.
Essas características devem ser cuidadosamente consideradas, especialmente para interfaces preenchidas com muito texto. Entre muitos outros fatores - o esquema de cores escolhido para a interface, que desempenha um papel decisivo no processo de percepção efetiva do texto. Por exemplo, como ocorre com objetos físicos percebidos em fundos diferentes, uma cópia em preto mostrada em um fundo branco ou claro parece maior que uma cópia em branco em um fundo escuro. A falta de legibilidade leva a uma experiência ruim do usuário: os usuários não conseguem perceber rapidamente os dados; além disso, mesmo se os dados forem relevantes, mas não legíveis, os usuários experimentam um estresse inexplicável associado ao texto ou podem até perder informações críticas.
Isso significa que as interfaces com um fundo claro são mais legíveis? Nem sempre. Um dos famosos gurus da experiência do usuário, Jacob Nielsen disse: “Use cores de alto contraste entre texto e plano de fundo. Para maior clareza, é necessário texto em preto sobre fundo branco (o chamado texto positivo). O texto em branco sobre fundo preto (texto negativo) é quase tão bom. Embora a taxa de contraste seja a mesma do texto positivo, o esquema de cores invertido "esfria" as pessoas um pouco e diminui a velocidade da leitura. A clareza é mais afetada pelos esquemas de cores que tornam o texto mais claro que o preto puro, especialmente se o fundo for mais escuro que o branco puro. ”
Assim, qualquer esquema de cores pode ser bastante legível se o designer estuda os recursos da percepção do texto em diferentes planos de fundo e seleciona cuidadosamente a fonte.

No entanto, alguns estudos científicos que datam da década de 1980 mostram que, para grandes volumes de texto, um fundo claro parece ser uma opção mais eficaz para a maioria dos usuários. Estudando o trabalho da mídia publicitária, D. Bauer e K.R. Kavoniy compartilharam suas pesquisas no artigo "Melhorando a legibilidade da exibição visual alterando o contraste" (1980). Em particular, eles descobriram que os participantes eram 26% mais precisos ao ler texto, quando letras escuras apareciam em um fundo claro.
Por que isso é assim? Jason Harrison, do Grupo de Pesquisa em Percepção e Interação com Sensor (Universidade da Colúmbia Britânica), explica esse fenômeno da seguinte maneira. As pessoas com astigmatismo (que, segundo várias estatísticas, cerca de 50% da população) sentem que é mais difícil perceber o texto em branco no preto do que o texto em branco. Isto é parcialmente devido ao nível de iluminação. Com uma tela brilhante (em fundo branco), a abertura fecha um pouco mais, reduzindo o efeito das lentes “deformadas”. Com uma tela escura (fundo preto), a íris se abre para receber mais luz e a deformação da lente cria um foco muito mais confuso para os olhos. Portanto, com base neste estudo, se a interface representar muito texto e exigir uma leitura longa, um plano de fundo claro será mais conveniente para o usuário.

Disponibilidade
A acessibilidade é basicamente definida como a capacidade de uma interface da Web ou móvel de alcançar o maior número possível de pessoas e fornecer sua funcionalidade sem discriminação contra ninguém. Assim, a decisão de “usar ou não usar” deve basear-se principalmente nas necessidades e preferências dos usuários, e não em suas habilidades físicas. O esquema de cores é mencionado entre os principais fatores que influenciam esse aspecto. Ao escolher uma paleta e combinações de cores, o designer deve considerar usuários de diferentes idades, necessidades ou restrições especiais, que também podem determinar a escolha da cor para o plano de fundo e a localização dos elementos. A pesquisa de usuários nesse assunto está se tornando uma grande ajuda, eles fornecem aos designers de UX dados que os ajudam a se aproximar do público-alvo.
Clareza
A clareza é determinada pela capacidade de ver e distinguir todos os dados necessários na tela ou na página. Antes de tudo, diz respeito à simplicidade e à intuitividade da navegação - a capacidade de entender o layout, pesquisar áreas de informação e elementos de interação, quando os usuários não precisam fazer muito esforço para obter o que precisam. Se esse aspecto não for resolvido adequadamente, isso pode levar a uma hierarquia visual fraca e transformar a tela em um caos completo. O contraste desempenha um grande papel aqui, e o esquema de cores se torna a base dele. Para verificar se a interface é clara o suficiente e se o contraste é suficiente, não se esqueça do bom e velho truque do "efeito de desfoque" ao olhar para a tela ou página no modo desfocado e verifique se tudo que você precisa é facilmente visível e acessível.

Responsividade
A capacidade de resposta da interface significa que os usuários podem usá-la e trabalhar com ela, independentemente do dispositivo em que a usam. O que parece elegante e atraente em um monitor profissional de alta resolução no Sketch pode se transformar em uma mancha suja em uma pequena tela de baixa resolução. Portanto, alguns esquemas de cores que ficam lindos no estágio de design podem perder a beleza nas condições muito diferentes em que são usados. Como o esquema de cores afeta diretamente a percepção da cor, forma e conteúdo, ele deve ser testado em diferentes dispositivos antes que uma decisão final seja tomada.
O meio ambiente
As interfaces da Web e móveis são usadas em ambientes que podem ser, com um estudo cuidadoso do público-alvo, predeterminado. Por exemplo, se você pressupõe que seu aplicativo será usado sob luz natural, um fundo escuro pode criar um efeito de reflexão, especialmente em telas brilhantes típicas de tablets e smartphones. Por outro lado, em ambientes pouco iluminados, um fundo escuro pode desviar a luz da tela e isso terá um bom efeito na navegação e legibilidade. É por isso que o problema das combinações de cores, contrastes e tons recebe tanta atenção.

Lista de verificação para escolher um esquema de cores.
Dados todos os fatores acima, podemos oferecer uma pequena lista de verificação para escolher o esquema de cores da interface móvel.
- Defina o objetivo da interface . Tendo identificado os principais pontos de uso da interface e as possibilidades de solução de problemas do usuário, você tornará a escolha do esquema de cores mais razoável. Se a interface do usuário for textual (blog, plataforma de notícias, leitor eletrônico, etc.), um plano de fundo claro será uma escolha mais eficaz. A luz torna a tela espaçosa e facilita o foco apenas no conteúdo. Por outro lado, se a interface gira em torno de imagens, não de texto, um esquema de cores com fundo escuro ou brilhante pode ser uma boa solução, pois as cores das imagens parecerão mais profundas.
- Analise seu público-alvo . Identificação e análise do público-alvo é a principal coisa que um designer deve fazer. Entender quem é seu usuário potencial e o que ele deseja obter do site ou aplicativo é uma base sólida para uma interface conveniente, útil e atraente. Pessoas de meia-idade e mais velhas preferem interfaces com um esquema de cores claras, pois o consideram mais intuitivo e gerenciável. Os jovens geralmente acham as interfaces com um fundo escuro mais originais e elegantes, o que pode ser uma maneira de atrair usuários-alvo. Adolescentes e crianças preferem interfaces que usam fundos vibrantes e detalhes divertidos. A escolha da cor, obviamente, depende da natureza do funcionamento da interface e do conteúdo. Mas as preferências do público-alvo são sempre uma boa chave para soluções centradas no usuário.
- Explore os concorrentes . Outro aspecto a ter em mente é que seu produto não flutua no oceano azul. Pelo contrário, ele lutará pela atenção do usuário nas condições de concorrência forte e dinâmica. A escolha de um esquema de cores se torna uma maneira de diferenciar o aplicativo ou site e levar a uma interação valiosa do primeiro usuário. O tempo gasto pesquisando produtos existentes no segmento economizará tempo e esforço que você gastaria em redesenhar soluções ineficazes.
- Teste, teste, teste . Os pontos descritos acima o convencem de uma coisa importante: como a cor se refere a fatores que afetam diretamente a usabilidade e a atratividade da interface, cada decisão de design deve ser testada adequadamente - em diferentes resoluções, em diferentes telas e em diferentes condições. Os testes revelarão os pontos fortes e fracos do esquema de cores antes que o produto entre no mercado, receba atenção e perca a chance de causar uma primeira impressão.

Soluções de compromisso
Não querendo aderir a esquemas de cores estritos, os designers de interface do usuário às vezes encontram compromissos, por exemplo.
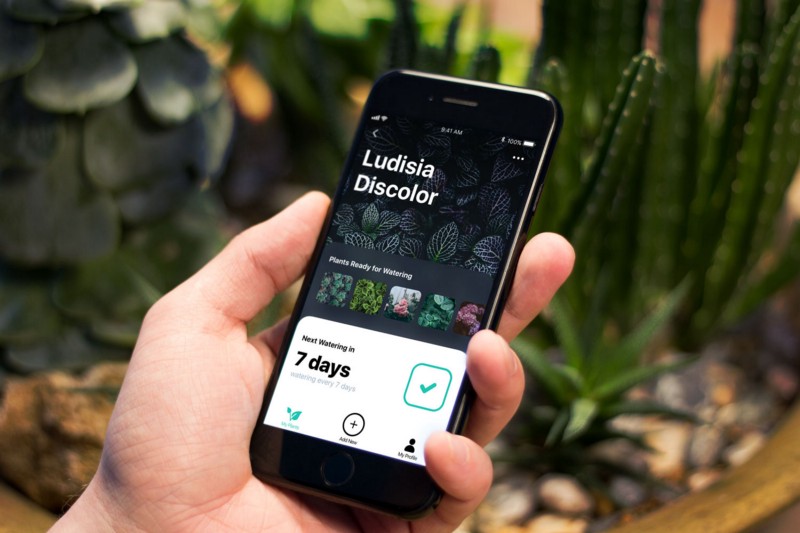
Interface escura, guias brancas para conteúdo
Como já mencionamos na
revisão das tendências de design do UX , essa direção é especialmente popular para interfaces com fundo escuro. Ele implementa uma abordagem para uma melhor legibilidade, que geralmente é uma questão de discussão - criando janelas ou espaços com um plano de fundo claro para os principais blocos de dados, os designers resolvem o problema adicionando um contraste elegante à tela ou à página. Um dos casos em que essa solução foi aplicada de maneira eficaz é o aplicativo
Watering Tracker desenvolvido pela equipe da Tubik.

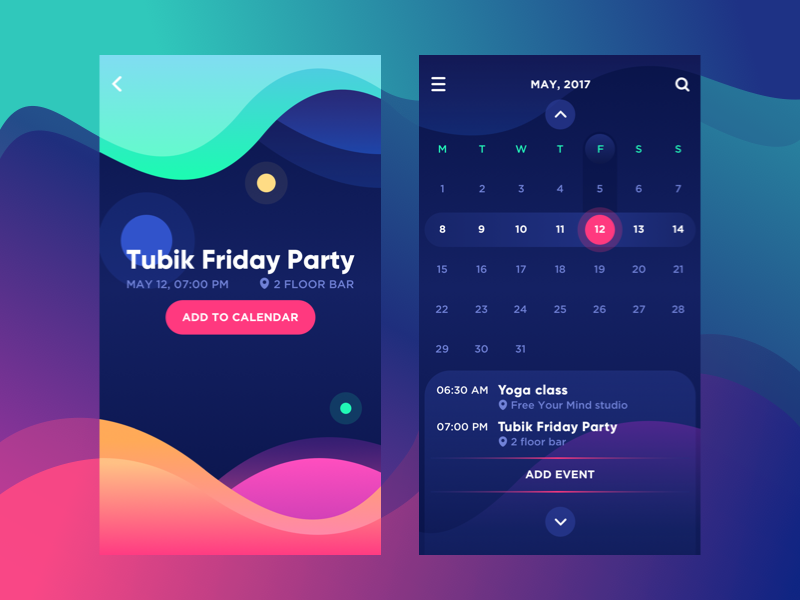
Fornecendo ao usuário uma escolha de esquema de cores
Outra abordagem é oferecer aos usuários a escolha da cor. Foi o que fizemos no
Upper , um aplicativo de lista de tarefas que oferece ao usuário a opção de esquema de cores. Por um lado, isso torna o produto muito fácil de usar, a escolha é mais personalizada e relevante não apenas para questões de usabilidade, mas também para preferências estéticas. Por outro lado, designers e desenvolvedores precisam de tempo de trabalho adicional para elaborar todos os esquemas.

Leitura útil: