Nossos clientes Fastly adoram manipular cabeçalhos HTTP. Escolher a combinação certa de cabeçalhos é uma das melhores coisas que você pode fazer para manter seu site seguro e dar uma contribuição significativa ao seu desempenho.
A maioria dos desenvolvedores está ciente dos cabeçalhos HTTP importantes e úteis. Os mais famosos são o
Content-Type Content-Length , são cabeçalhos quase universais. Recentemente, porém, cabeçalhos como
Content-Security-Policy e
Strict-Transport-Security foram usados para aumentar a
Strict-Transport-Security e
Link rel=preload para melhorar o desempenho. Apesar do amplo suporte nos navegadores, apenas alguns os utilizam.
Em um
artigo anterior, analisamos cabeçalhos desnecessários. Agora vamos descobrir quais cabeçalhos realmente devem ser configurados para o seu site.
Lição de casa
Existem vários serviços na Internet que analisam seu site e aconselham quais cabeçalhos adicionar. Examinei o
securityheaders.io e o
Observatório da Mozilla para complementar meu próprio conhecimento e dados da rede Fastly.
Quais títulos devem estar no seu site
Então, quais são os principais cabeçalhos nas respostas do servidor? A maioria é responsável por melhorar a segurança:
Política de segurança de conteúdo . Atua como um firewall no navegador. Se o seu site estiver comprometido, ajudará a limitar os danos, impedindo conexões com hosts não aprovados. Título muito importante. Se você não o possui, é necessário habilitá-lo.
Política de referência . Ajusta o nível de detalhe a ser incluído no cabeçalho do
Referer ao sair da página. Ajuda a impedir o vazamento de dados nos sites para onde os links vão. Altamente recomendado.
Segurança de transporte estrita . Impede qualquer tentativa de conexão com o site usando HTTP comum. Ajuda a interromper os ataques do MiTM e melhora a segurança do site. Também é altamente recomendado.
Proteção X-XSS . Impede algumas formas de ataques de script entre sites, impedindo a execução de scripts se alguma marcação de um documento no mesmo formulário estiver presente na solicitação. Por exemplo, se você carregar uma página com o endereço
/index.html?foo=<script>alert('foo');</script> <script>alert('foo');</script> , e no código-fonte da página estiver
<script>alert('foo');</script> então o script está bloqueado. Atualmente, o título é amplamente substituído pelo CSP.
Opções de tipo de conteúdo X. Defina o valor como
nosniff para impedir que os navegadores
nosniff conteúdo semelhante ao JavaScript para o qual o valor correto do tipo de conteúdo não está definido. Impede ataques como a mistura MIME e, recentemente, o Chrome foi usado para ativar o
isolamento do site . Com o tempo, torna-se menos importante devido ao comportamento aprimorado dos navegadores por padrão, mas atualmente ainda está entre as melhores práticas.
CORS . Os cabeçalhos de compartilhamento de recursos de origem cruzada permitem carregar um URL com um script de outra origem. Este é um título opcional. Os títulos deste tipo são permissivos, não proibitivos; portanto, sua ausência fornece o nível máximo de segurança.
Outros são para desempenho:
Tempo Permitir Origem . Dá acesso às ferramentas de monitoramento para solicitar dados de temporização. Essas informações são de muitas maneiras valiosas, pois podem melhorar significativamente a qualidade das análises, como Google Analytics ou Speedcurve.
Link rel = pré-carregamento . Informa ao navegador sobre recursos críticos que devem ser baixados, mesmo que não haja necessidade imediata deles. Use o cabeçalho para fontes e CSS importantes.
Tempo do servidor Fornece informações de tempo do servidor que complementam a API de tempo de navegação e a API de tempo de recursos com informações mais detalhadas sobre o tempo necessário para concluir tarefas no servidor (por exemplo, “quanto tempo gastamos no MySQL”). Ótimo para monitorar dados de desempenho, combinado com as ferramentas RUM Beacon.
Vamos dar uma olhada em alguns deles.
Política de segurança de conteúdo: mantenha-a dentro
Embora
Content-Security-Policy seja um dos títulos mais importantes, também é um dos mais detalhados. O maior cabeçalho CSP que encontrei no HTTPArchive foi 10K.
Dez kilobytes . Para um único valor de cabeçalho. Pior: enquanto os corpos de resposta podem ser transmitidos, os cabeçalhos são armazenados em buffer pela maioria dos servidores e proxies e transmitidos somente após a conclusão. A compactação HTTP / 2 ajuda um
pouco a lembrá-los entre solicitações, mas isso não significa que o cabeçalho de 10 KB esteja correto.
Além disso, preenchendo o primeiro pacote inteiro de sua resposta, você pode forçar o navegador a fazer duas chamadas para o servidor
apenas para começar a receber o conteúdo . Portanto, pense não apenas em remover cabeçalhos desnecessários, mas também em maximizar os existentes.
Política de referência
Desde tempos imemoriais (isto é, no mundo da web desde o final dos anos 90), os navegadores enviam (e
escrevem incorretamente ) o cabeçalho do
Referer . Durante a maior parte de sua história, essa foi uma das maneiras mais importantes de rastrear os movimentos dos usuários entre as páginas nas ferramentas de análise, além de entender a origem do tráfego recebido. No entanto, este último está associado a importantes problemas de privacidade. Se eu clicar no link no email do cliente de email, o site poderá determinar meu domínio de email. Pior ainda, saber o URL completo do qual você veio, incluindo os argumentos da solicitação, pode revelar os termos da sua última consulta de pesquisa ou dados pessoais, como um endereço de email.
Você pode selecionar várias estratégias nas opções disponíveis da Política de referência, mas meu conselho habitual é "origem quando origem cruzada", que habilita o Referer para todas as solicitações normais, mas trunca o valor apenas para o domínio se o link for de um domínio para outro . Os links em seu próprio site incluem um referenciador completo.
Medição de tempo do servidor no CDN Edge Server
Server-Timing tem muitos recursos interessantes, e um deles é que você pode adicionar várias instâncias em resposta - e todas elas serão combinadas em um navegador ou ferramenta RUM. Ou seja, se a solicitação passar por vários estágios do processamento do servidor - como acontece na CDN -, cada estágio adicionará suas próprias métricas de tempo e não entrará em conflito. Veja como adicionar métricas Fastly ao cabeçalho usando VCL na configuração do serviço Fastly:
add resp.http.Server-Timing = fastly_info.state {", fastly;desc="Edge time";dur="} time.elapsed.msec;
Esse número inclui o tempo gasto aguardando o back-end; portanto, no caso normal, todas as métricas de tempo do servidor serão menores que o número Fastly. No entanto, se emitirmos o documento a partir do cache Fastly, você verá as métricas de tempo originais a partir do momento em que a página foi gerada, mas o número Fastly confirmará que a perda total de tempo é realmente muito pequena.
As métricas de tempo do servidor estão disponíveis por meio
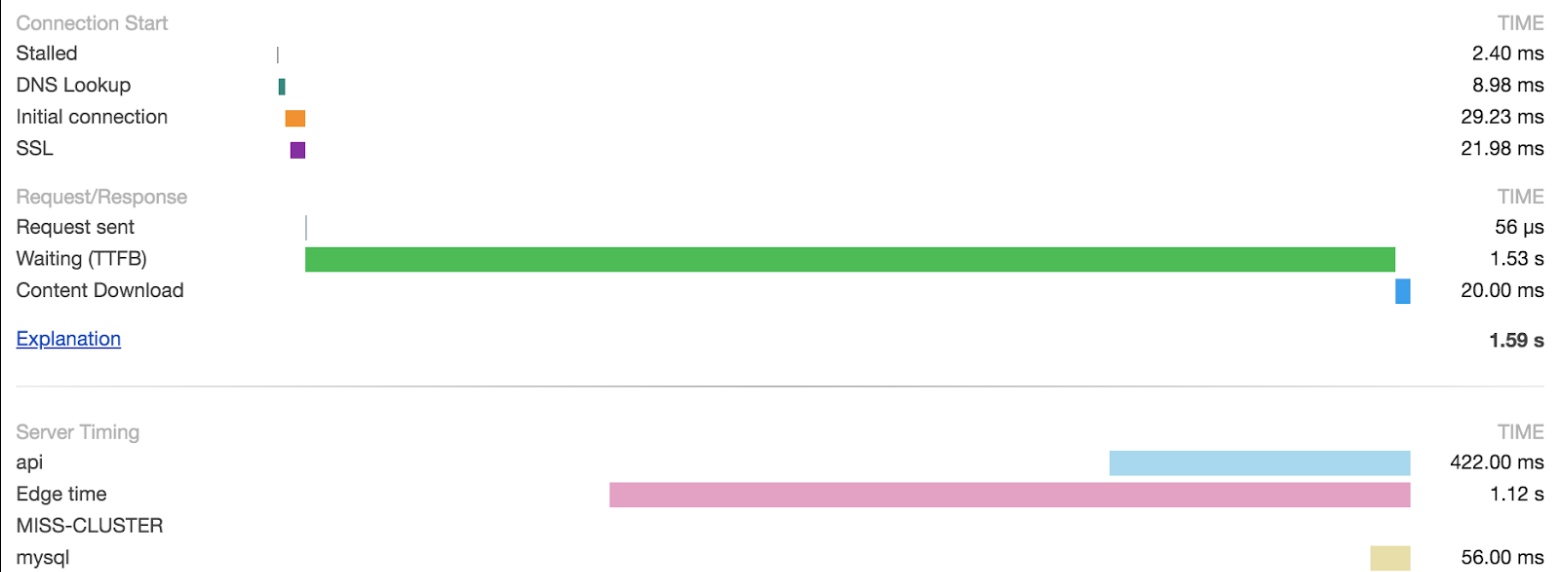
do objeto de desempenho em JavaScript e são exibidas no painel de rede do Chrome Devtools:

Atualmente, visualização de indicadores em nível rudimentar. Mas eles estão trabalhando duro nisso, portanto, no futuro, é provável que a interface do usuário melhore significativamente.
Adicione todos os cabeçalhos corretos.
Rapidamente é um bom lugar para adicionar todos os cabeçalhos de segurança e desempenho. A seguir, mostramos como todos eles parecem juntos. Inclua esse código no estágio de entrega do fluxo de solicitação, alterando os valores para aqueles que são adequados para o seu site (
tente não copiar e colar sem verificar se os valores são adequados para o seu site):
set resp.http.Content-Security-Policy = "default-src 'self'; frame-ancestors 'self'"; set resp.http.Referer-Policy = "origin-when-cross-origin"; set resp.http.Strict-Transport-Security = "max-age=86400"; # Increase when working well in prod (a year is a common final value) set resp.http.X-XSS-Protection = "1; mode=block"; set resp.http.X-Content-Type-Options = "nosniff"; if (req.http.Origin) { # Consider checking this against an allowlist set resp.http.Access-Control-Allow-Origin = req.http.Origin; set resp.http.Access-Control-Allow-Methods = "GET,HEAD,POST,OPTIONS"; } add resp.http.Server-Timing = fastly_info.state {", fastly;desc="Edge time";dur="} time.elapsed.msec; set resp.http.Timing-Allow-Origin = "*"; set resp.http.Link = "</fonts/myfont.otf>; rel=preload; as=font";
No próximo artigo, examinaremos alguns dos cabeçalhos mais exóticos que estão começando a padronizar e implementar nos navegadores.