Oi
Hoje, quero falar sobre uma ferramenta útil -
jsfiddle . Agora, poucos desenvolvedores estão cientes de sua existência, pois o jsfiddle é muito fácil de usar e bastante funcional. Mas talvez alguns de vocês descubram algo novo lendo este artigo. Vamos nos familiarizar.
O jsFiddle é um dos ambientes de desenvolvimento da web mais populares (executando em um navegador da web) que permite editar e executar o código escrito em HTML, JavaScript e CSS, que será chamado de "feed". É possível usar bibliotecas para JavaScript, como jQuery.
Um dos usos mais populares do jsFiddle é colar código em blogs, compartilhar código através das redes sociais e colaborar no código.
Áreas de trabalho
A interface do site ao longo dos anos sofreu alterações várias vezes e, no momento, parece com isso:

Edição de layout. Configuração da área
O espaço de trabalho do jsFiddle é dividido em quatro partes, cujas dimensões podem ser alteradas a seu critério:
HTML ,
CSS ,
JavaScript e
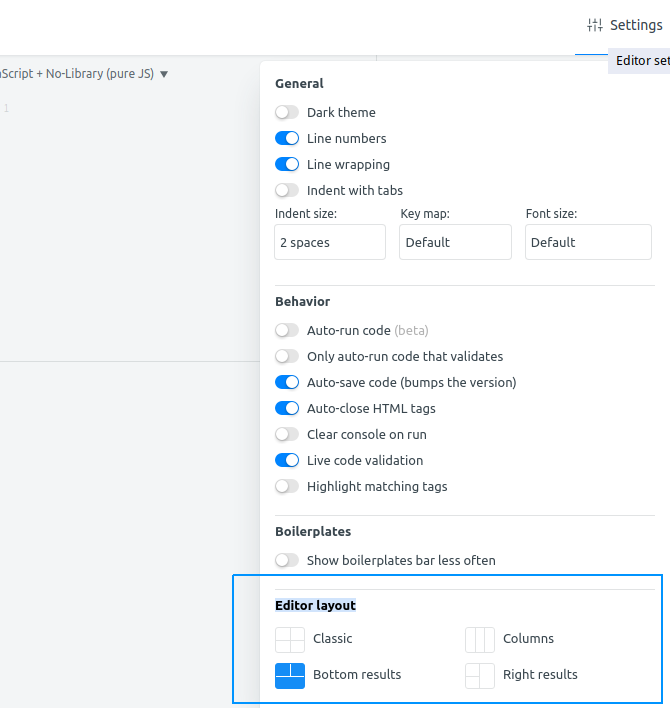
Resultado . Se você ainda não tem área de visualização suficiente ao redimensionar, pode usar o editor de layout nas configurações. Na parte inferior do bloco que é aberto, você pode ver o item de
layout do
Editor e selecionar o
layout conveniente para você lá.
06/05/2018 O JSFiddle adicionou outro layout que permite criar o espaço de trabalho na forma de guias. Isso foi
mencionado anteriormente
por Oscar em seu twitter.

HTML
Ao criar nosso projeto, não podemos tocar no campo html, pois, por padrão, ele tem a versão atual, no momento é HTML5. Mas então é melhor.
CSS
A área de css nos permite prescrever os estilos de nosso projeto futuro. A grande vantagem dessa ferramenta é que, quando você adiciona uma tag, os colchetes de abertura e fechamento são colocados automaticamente. Assim como o recuo ao mudar para uma nova linha. Basta que pressione enter para passar e continuar a escrever o código.

Se você é um esteta e perdeu código acidentalmente, não entre em pânico. Você pode clicar no botão
Arrumar no painel superior a qualquer momento e alinhar todas as linhas automaticamente.
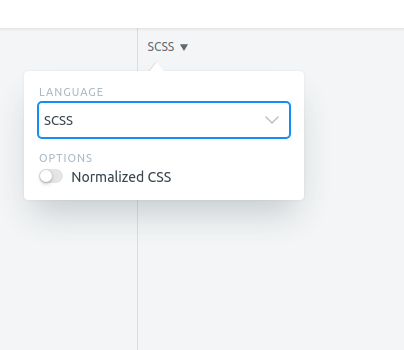
Para desenvolvedores mais avançados, é possível alternar de css para scss e ativar o arquivo
normalize.css css, que fornece melhor compatibilidade entre navegadores nos estilos padrão para elementos HTML. Isso significa que você não precisa se preocupar com a exibição correta do seu projeto em vários navegadores. Este arquivo fará tudo por você.
Javascript
Ainda é mais legal aqui. Além de inserir o javascript padrão, você pode usar as bibliotecas js populares como o React. Para fazer isso, você precisa clicar no link na área JavaScript e selecionar o idioma na primeira lista suspensa. Se você fizer tudo corretamente, o idioma selecionado será exibido no título deste link. O padrão é
JavaScript + Sem Biblioteca (JS puro) .

A segunda lista suspensa são estruturas e extensões js. Aqui, quase tudo que você precisa. Normalmente, eu o uso apenas para ativar o jQuery (agora 3.3.1).
Vagando pelos projetos de outros usuários, notei que a terceira e a quarta listas praticamente não são usadas por ninguém. Na prática! Portanto, você também pode ignorá-los se não souber para que servem.
No painel vertical, à esquerda da área de edição, há a linha Recursos - URL cdnjs . Nele, você pode colocar links diretos para arquivos css e js de fontes de terceiros. Por exemplo, adicione fontes impressionantesResultado
Então, digamos que criamos um projeto interessante com você. Para visualizá-lo, precisamos clicar no botão Executar no painel superior. O campo Resultado nos mostrará o que fizemos. Não se esqueça de escolher um layout conveniente para visualização e recomendá-lo aos usuários.
É aqui que o
Layouts recomendados pelo JSFiddle é para você - é um projeto de código aberto, que é o layout (grades) dentro do seu projeto. Eles podem ser usados como uma ferramenta auxiliar para usuários que, em busca do material certo, irão para a sua página de desenvolvimento.
Salvando, Publicando e Publicando JSFiddle
Salvar projeto
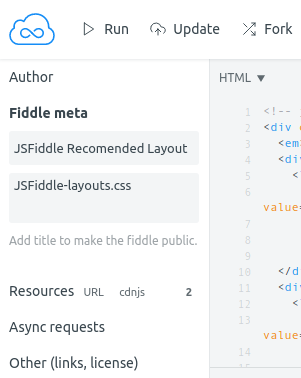
E agora temos um projeto interessante que queremos compartilhar com os amigos ou apenas publicá-lo em nosso site. Para fazer isso, vá para o canto superior esquerdo, onde temos um menu vertical. Agora, estamos interessados no
meta item
Fiddle . Nessas duas linhas, indicaremos o nome do projeto e uma descrição que será exibida para você, dentro do seu perfil e para todos os usuários no SERP. Digite os dados. Em seguida, suba um pouco mais até o painel superior do site e clique no botão
Salvar . Após o primeiro salvamento, ele se transformará no botão
Atualizar .

Viva! Seu primeiro feed está pronto.
Publicação do Projeto
E então, vamos postar nosso projeto no site.
Novamente, no painel superior, depois de salvar o projeto, tivemos a oportunidade de compartilhá-lo. Para fazer isso, encontre o novo botão
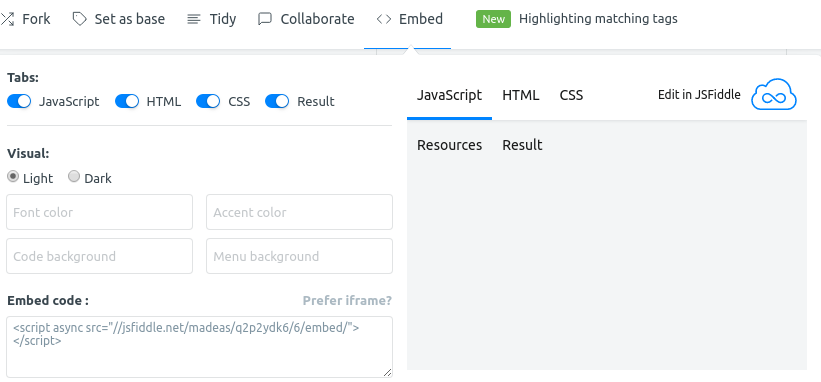
Incorporar .

Na janela que se abre, remova as guias desnecessárias (guias), selecione a cor do tema, texto, plano de fundo ou deixe as configurações padrão. Em seguida, clique no campo
Código incorporado e copie o script para o seu site. Feito!
Há também uma opção alternativa de posicionamento - usando um quadro. Para usá-lo, clique no link Preferir iframe lá? e copie o iframe. Nele, você também pode ajustar a altura e a largura que desejar. Se você remover todas as guias desnecessárias (campos na área de edição) e deixar apenas o resultado, no site você o verá apenas.
Isso é tudo! Se você tiver dúvidas e sugestões, escreva nos comentários.
Fonte:
https://madeas.ru