
Mais de uma semana se passou desde a Conferência de front end Você tem que amar, mas ainda não é tarde para discutir várias questões levantadas. Eu acho que será uma série de artigos sobre tópicos de interesse para mim, espero, como você. Este post é uma tradução de artigos sobre fontes variáveis, usando as quais Lea Verou mostrou uma série de truques na série de discursos "CSS Secrets". Dado que essa foi a primeira vez que ouvi falar sobre fontes variáveis, é muito cedo para falar sobre truques :)
As fontes variáveis são o futuro da impressão na web, que oferece várias opções para controlar a exibição de texto nas telas (tamanho, negrito, estilo). E tudo isso com um tamanho de arquivo relativamente pequeno. É hora de dizer adeus ao debate interminável sobre quantas fontes você precisa conectar e deixar seu conteúdo viver uma vida nova e bonita.

Como exemplo, o texto (nas figuras) usa a fonte Output Sans Variable , que pode ser configurada em dois eixos (peso e chanfro). O artigo original usa 18 estilos de fonte diferentes, todos em um único arquivo de fonte de 57 KB. De fato, as fontes variáveis são um novo recurso de hype para todos os entusiastas da tipografia desde as fontes da web. Até o final do ano, as fontes variáveis serão suportadas por todos os principais navegadores e, no início de 2019, as usaremos como uma alternativa às fontes estáticas. eles funcionam, e o que você pode fazer com eles?
1. Introdução

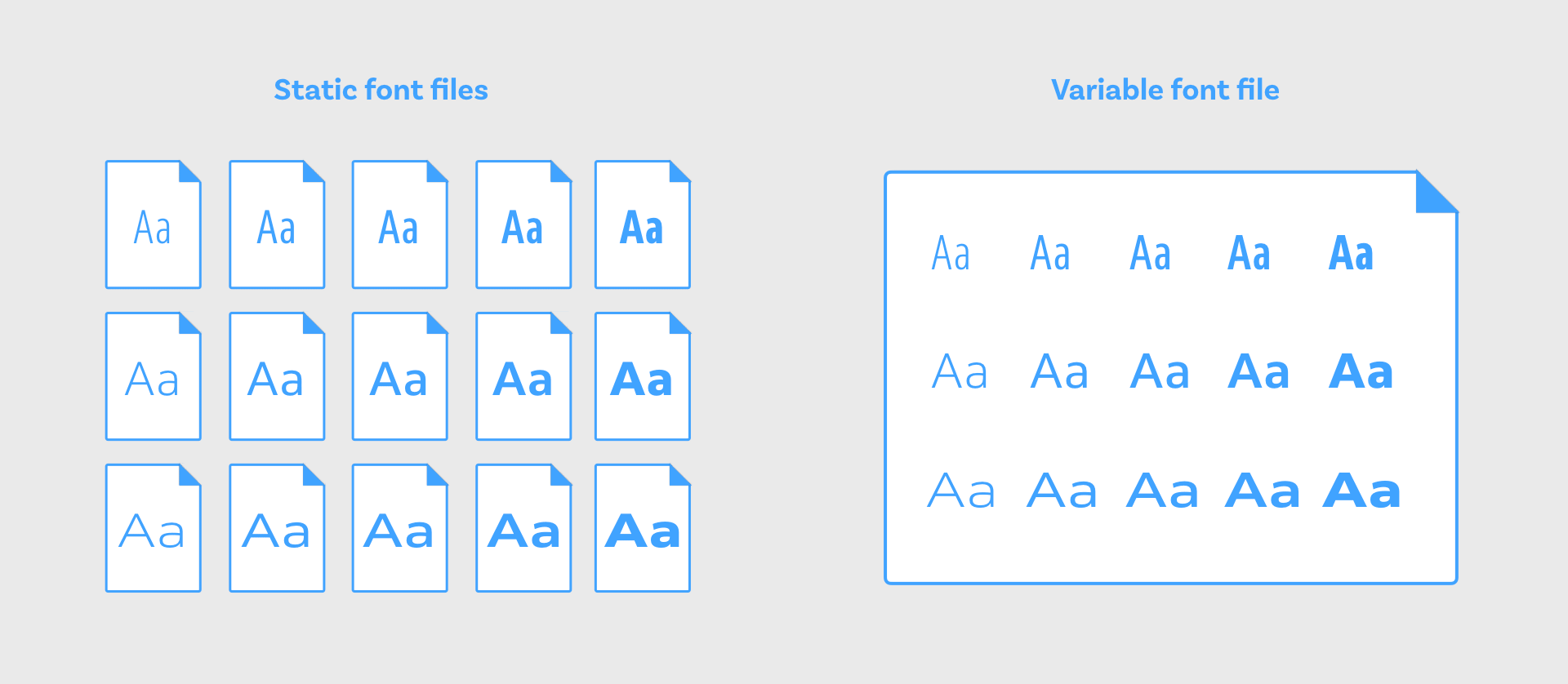
Como parte de minha pesquisa, encontrei a explicação mais simples para fontes variáveis. Uma fonte variável é armazenada em um arquivo, mas pode substituir muitas fontes diferentes armazenadas em arquivos diferentes . Tradicionalmente, para cada peso (teor de gordura) ou estilo (itálico, negrito, claro) da fonte, é necessário fazer o download de várias fontes, arquivos apropriados. Com o arquivo de fonte variável OpenType, você pode gerar muitas variações de fonte diferentes com qualquer gradação (granular, por exemplo, peso = 100 ou 101 e assim por diante).

Fontes variáveis podem ter mais eixos. Este exemplo mostra dois eixos - largura e peso.
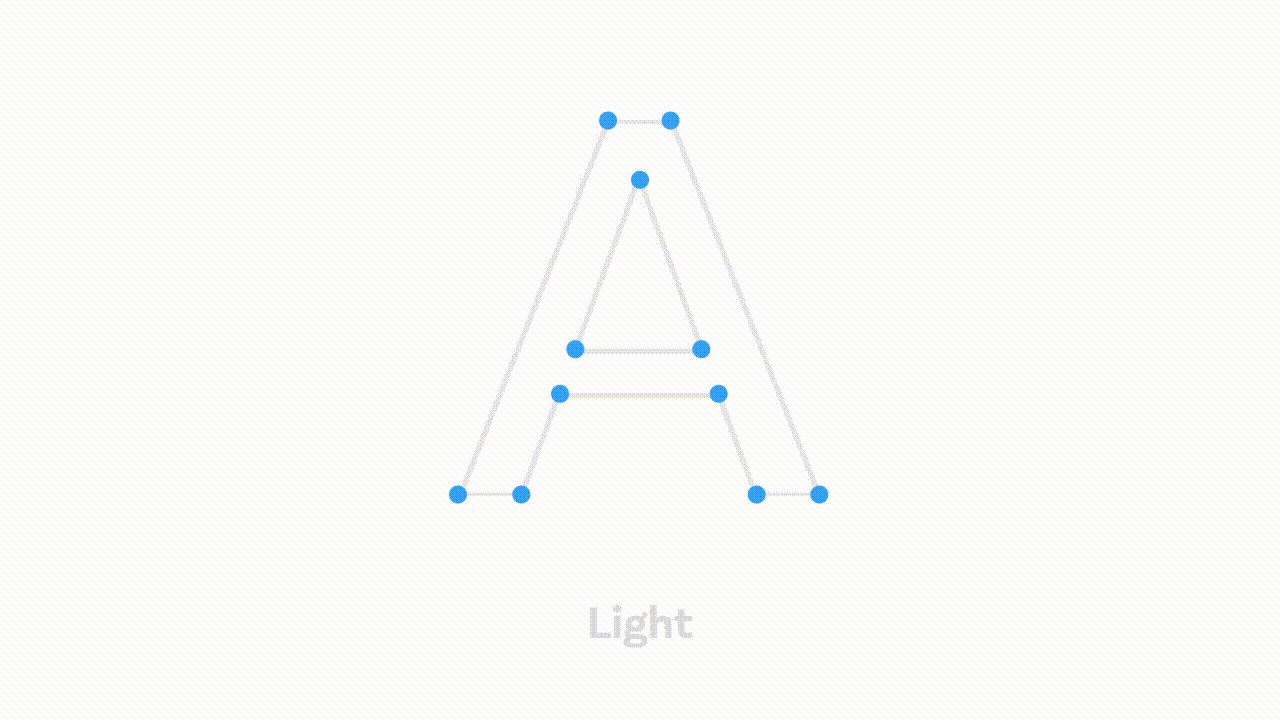
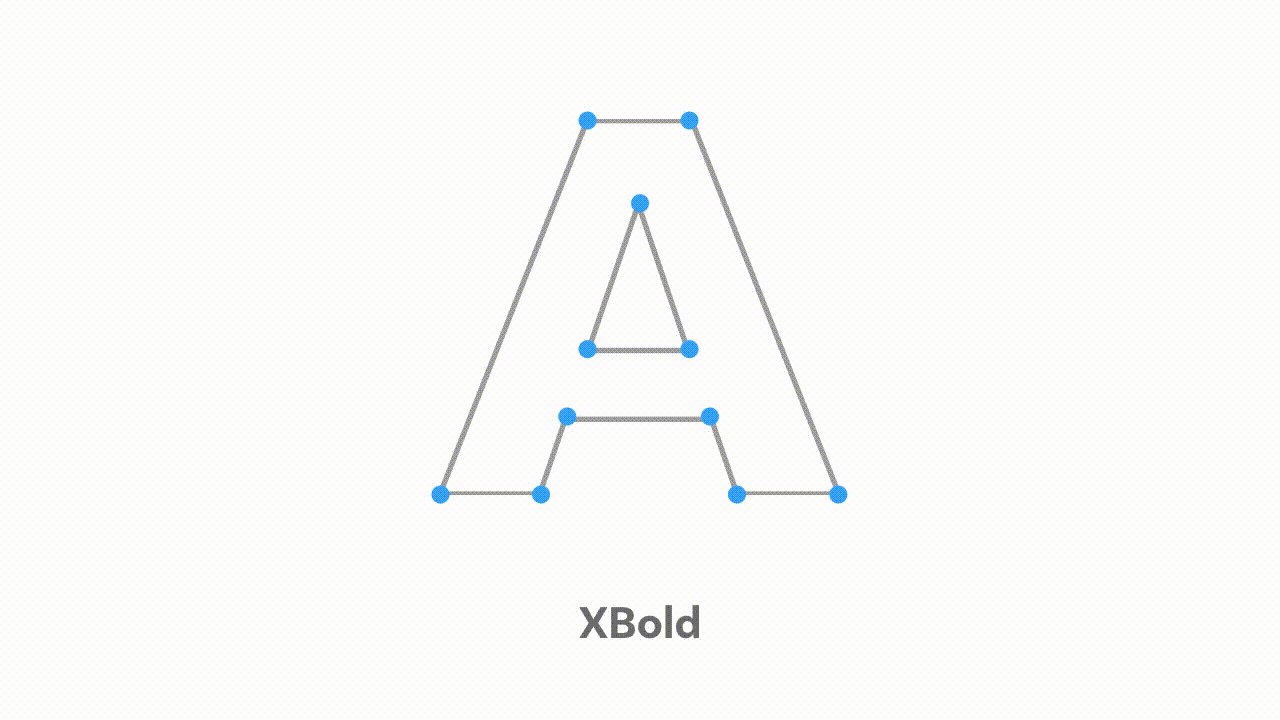
Um tamanho pequeno de arquivo é obtido devido ao fato de que cada caractere tem apenas um contorno. Os pontos que formam o contorno têm uma série de instruções que determinam seu comportamento e a formação de um estilo específico. A interpolação ocorre dinamicamente diretamente no navegador. Em setembro de 2016, o OpenType Font Variations foi anunciado publicamente e desenvolvido em conjunto pela Adobe, Apple, Google e Microsoft. Obviamente, essa cooperação deu um impulso às fontes variáveis para uma implementação rápida.

As possibilidades
Depende sempre da fonte. Os designers estão disponíveis com um ou outro eixo para manipular a fonte. No momento, existem 5 eixos reservados que podem ser alterados dinamicamente: largura - largura, peso - peso, itálico - itálico, chanfro - slnt - chanfro, tamanho opsz - óptico.
A maioria das fontes fornece eixos de peso e largura, parece que são as mais populares. Mas também pode haver eixos personalizados. Por exemplo, serifas (serifas) ou propriedades em maiúsculas e minúsculas.
Nós realmente precisamos de tantos estilos diferentes?
Vamos parar e nos perguntar: por que precisamos de diferentes estilos de fonte? Tipografia dá significado às palavras por meio do design, o que significa que uma boa tipografia pode suportar conteúdo, uma tipografia ruim (ou inadequada) pode estragar. O texto pode ser formatado com estilos diferentes da mesma fonte. Por exemplo, texto em negrito, destaca algo importante . E algo importante não se destacará se a fonte for monótona e tudo parecer igual. Obviamente, você pode usar cores, por exemplo, mas essa é uma história completamente diferente. Designers talentosos adoram TEXTO GRANDE E OUSADO de vermelho nos outdoors.

Obviamente, vários estilos também se aplicam a títulos, citações e outros artefatos no texto, e não apenas à seleção de palavras.
Um exemplo de uso de eixos personalizados:

Como usar fontes variáveis?
Encontre uma fonte variável disponível
Essa tecnologia é bastante nova, portanto, antes de começar a usar fontes variáveis, você deve primeiro encontrá-las :) Um ótimo lugar para pesquisar é v-fonts.com . Aqui você pode encontrar várias fontes variáveis diferentes, brincar com elas e fazer o download. Também uma lista de fontes pode ser encontrada aqui.
Integre fontes em seus estilos
O suporte ao navegador já é muito bom, cerca de 65%. Todos os navegadores recentes suportam basicamente fontes variáveis. O Firefox suporta a bandeira.
A integração de uma fonte variável como um todo é muito simples. Você faz isso usando '@ font-face'
@font-face { font-family: 'Venn'; src: url('Venn.woff2') format('woff2-variations'), url('Venn.woff2') format('woff2'); }
Descubra quais eixos a fonte suporta
Cada fonte pode ter seu próprio conjunto de eixos suportados. Se você não conhece os recursos da sua fonte, pode usar a maravilhosa ferramenta de Roel Nieskens. Basta arrastar sua fonte para lá. Lá, você pode copiar o estilo CSS gerado para a fonte e usá-lo em seu projeto.

Fonte de estilo variável
font-weight - peso, leva apenas de 1 a 999.font-stretch - alongamento, leva uma porcentagem. 100% - padrão, 50% compactado, 200% fortemente esticado. O nome não é muito óbvio, porque na verdade é a largura.font-style - estilo, inclina-se de -90 a 90. Também font-style: italic ainda funcionará. A propósito, a maioria das fontes geralmente implementa uma inclinação de até 8 graus.font-optical-sizing é uma nova propriedade que aceita auto ou none . Por padrão, os navegadores definirão a propriedade como auto .
Nem todas as fontes suportam esses recursos e nem todos os navegadores os suportam no momento.
Você também pode alterar as propriedades de baixo nível usando font-variation-settings , por exemplo:
p { font-family: "Venn"; font-variation-settings: "wght" 550, "wdth" 125; }
Você pode obter o mesmo efeito com:
p { font-family: "Venn"; font-weight: 550; font-stretch: 125%; }
E, é claro, a fonte pode suportar quaisquer propriedades personalizadas às quais você terá acesso através da mesma font-variation-* :
h1 { font-family: 'Decovar Alpha VF', sans-serif; font-variation-settings: "TRMC" 0, "SKLA" 0, "SKLB" 0, "TRME" 0; }
Links úteis:
P.C. Não faço tradução há muito tempo, acho que é uma questão de prática. Se você perceber algum erro ou imprecisão, escreva-me no PM. Deixe comentários para comentar
upd: Obrigado @ gt8on, corrigimos alguns links
upd: Obrigado MissisRol , corrigiu a tradução :)