O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a abril de 2018 .
Padrões e melhores práticas
Margaret P e Doug Kim, da Microsoft, propuseram a estrutura Considerações de design, que ajuda a projetar corretamente notificações e outras interrupções para a atividade principal do usuário. Ótima lista de verificação e abordagem em geral.

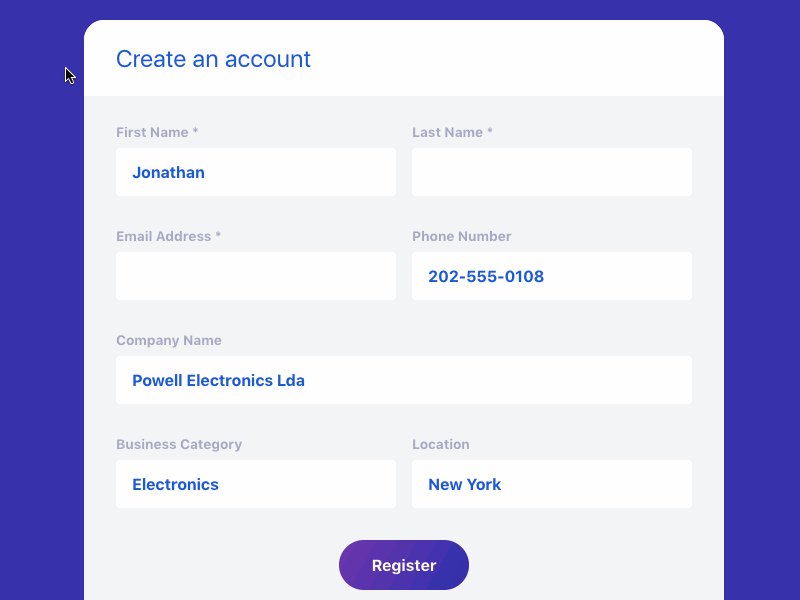
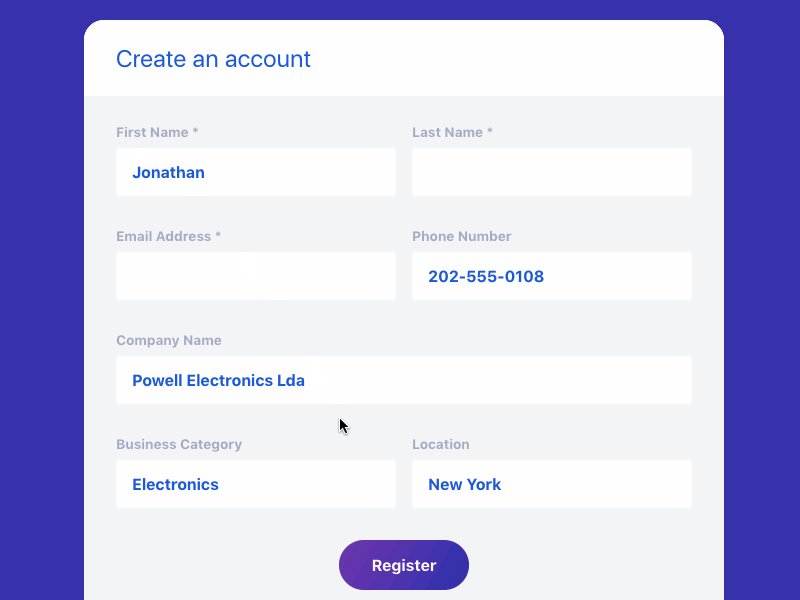
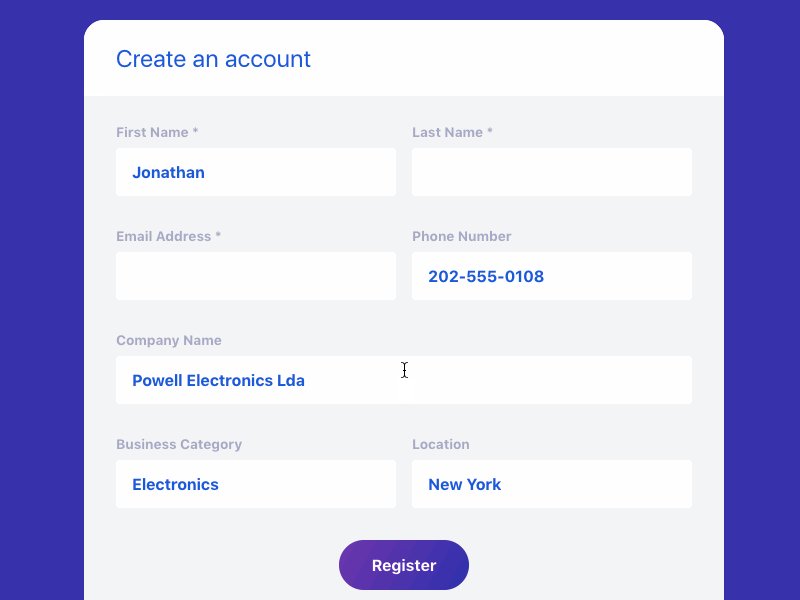
Um dos novos padrões de interface interessantes é prever o movimento do cursor do mouse para um elemento importante na tela. Mary Lou mostra alguns exemplos de implementação - isso ajuda a economizar tempo e esforço.

O envio em massa de serviços para atender aos requisitos da legislação europeia GDPR tornou-se o principal meme do final de maio. Infelizmente, muitos o fizeram extremamente desajeitado, então a Internet adquiriu os recursos de um escritório burocrático, onde as pessoas precisam preencher formulários intermináveis e pouco claros. O site coletou as abordagens mais infelizes para resolver o problema.
Bônus: Um pouco de
instruções sobre como incorporar os requisitos de GDPR ao design .

Design Studio A Creative Navy fala sobre sua experiência no design de interfaces POS para caixas. Uma boa visão geral dos padrões de uso e práticas recomendadas.
Parte 2
John Ogata e JonDelina 'JD' Buckley compararam as instruções de papel convencionais com as mais modernas, usando realidade aumentada. Esse caso de uso de RA avança a cada nova geração de dispositivos e realmente ajuda a reduzir erros e acelerar o processo.
Uma coleção de padrões de interface na forma de gravações de vídeo de cenários.

Um local de coleta de padrões sombrios que desenvolve as idéias de Harry Brignull, o principal evangelista deste tópico. Ele mesmo diz que recomenda este site porque não tem tempo para atualizar o seu.
Kate Meyer, do Nielsen / Norman Group, fornece dicas sobre como implementar corretamente as dicas de pesquisa na interface.
John Moore Williams, do Webflow, zomba de mensagens de erro em quadrinhos.
Kendra Schaefer reuniu exemplos8 de funções esquizóides em aplicativos móveis chineses para o Icons8.
Khoi Vinh foi à AppStore por muitos meses e tirou screenshots de ilustrações para coleções editoriais. Essa é uma abordagem bastante rara em qualidade quando as ilustrações são preparadas em um volume, com uma variedade e qualidade.
Whiteboard no Pinterest .
Pesquisa do Instituto Baymard
Edward Scott lembra que
é importante garantir uma visualização confortável das fotos no modo paisagem .
Sistemas e diretrizes de projeto
O Google mostrou um sistema de design atualizado do Material Design 2.0 em uma conferência de E / S. Esta é uma grande mudança no estilo visual e uma extensão das ferramentas, cujos primeiros sinos
apareceram em março .

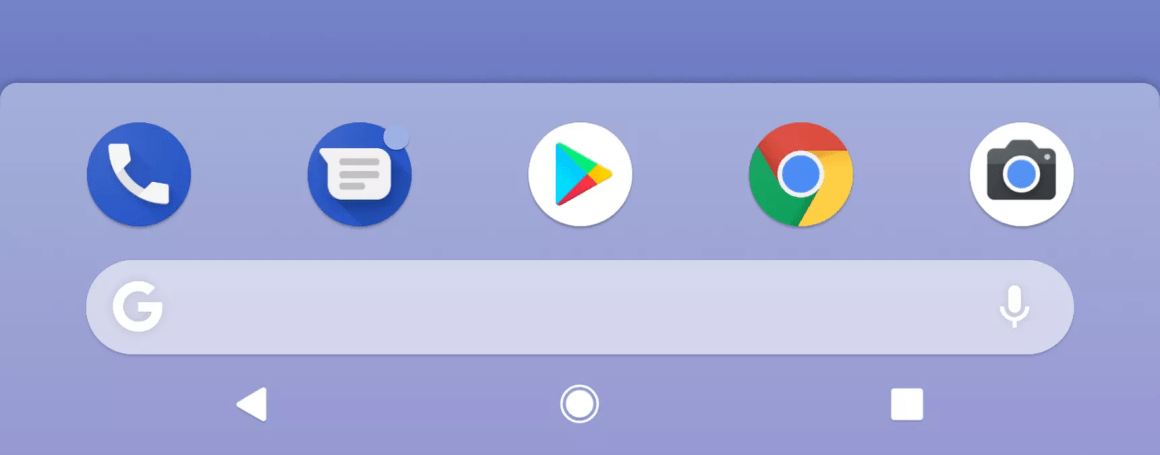
Visualmente, o Android P continuou sua aproximação com o iOS (as diferenças entre plataformas são
apagadas dos dois lados):
Muitos arredondamentos , muito parecidos com o iOS 10-11. Talvez isso tenha sido feito de olho nos telefones sem moldura, que estão se tornando cada vez mais - combina melhor com as bordas arredondadas da tela.

 A cor do humor é branca
A cor do humor é branca . Não há mais um cabeçalho de aplicativo brilhante e substratos cinza, um espaço em branco sólido com um mínimo de acentos. Em alguns aplicativos do Google, existe um
painel inferior colorido e a
idéia de cores de destaque não deixa as diretrizes , mas a tendência é clara (incluindo Web
Gmail e
Drive ).
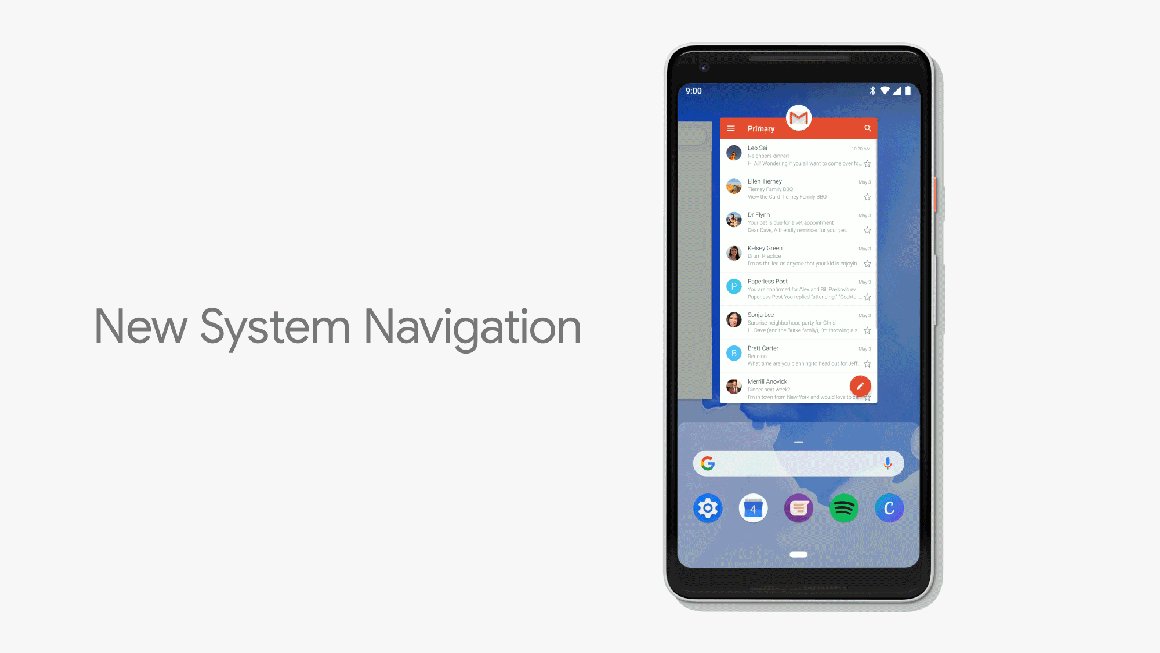
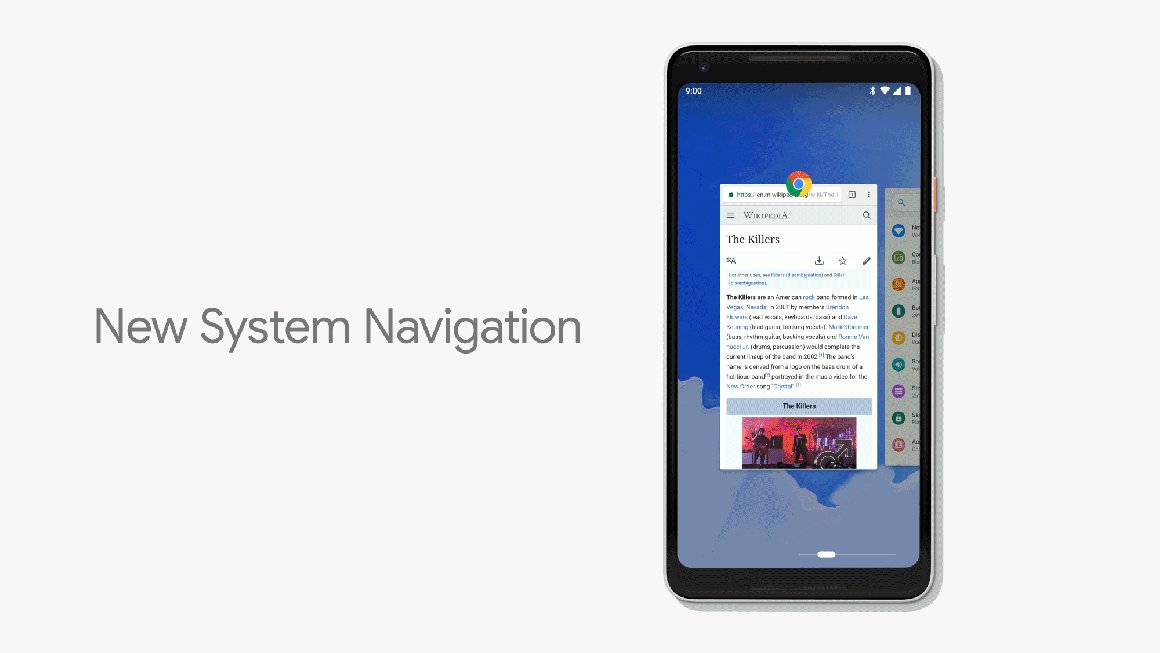
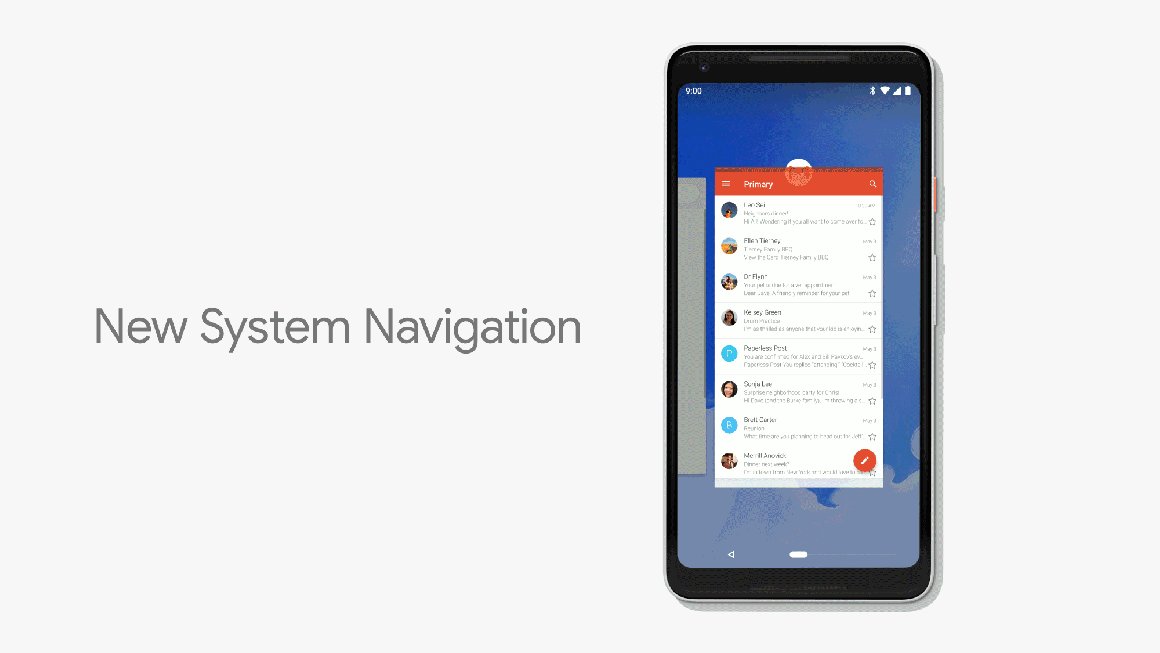
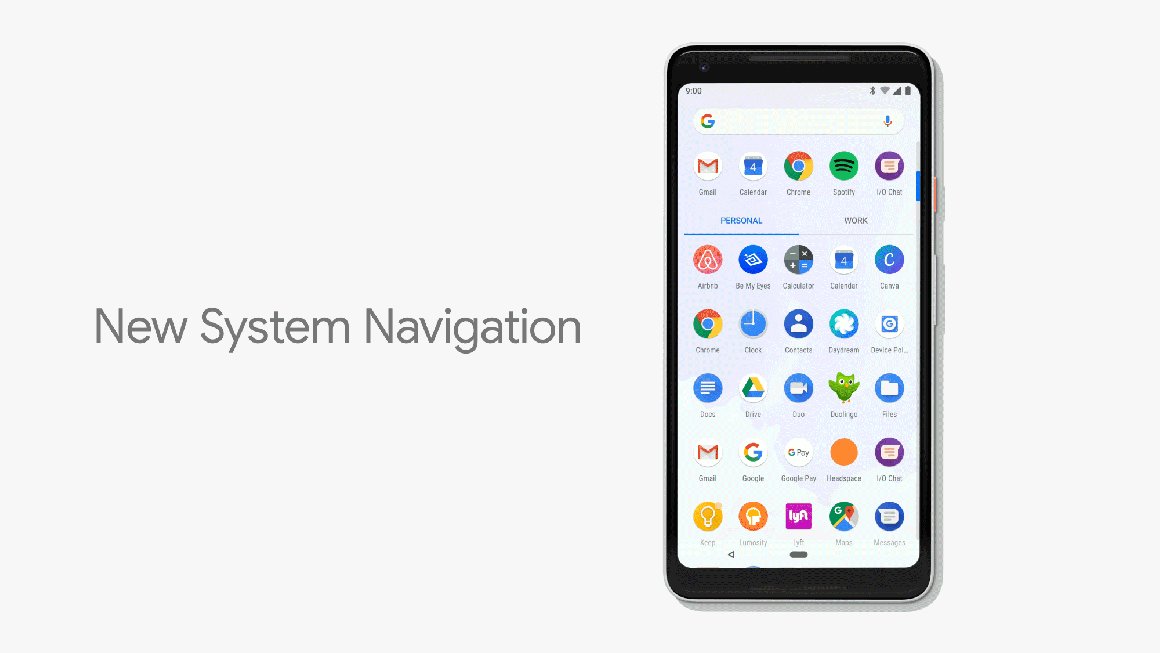
 Navegação no iPhone X OS
Navegação no iPhone X OS .
O padrão de identificador em vez do botão home com quase a mesma mecânica, a rejeição de um botão separado da lista de aplicativos (também chamado de deslizar de baixo para baixo) e a barra de navegação inferior que se tornou oficial nos últimos anos. Tudo isso ajuda a gerenciar telefones modernos, que se tornaram não apenas maiores, mas também mais altos devido à falta de moldura. A propósito,
em algumas novas ferramentas de navegação de aplicativos do Google estão quase todos os lugares abaixo . Resta simplificar o botão Voltar (já desapareceu da tela inicial).

Você pode chamá-lo de aromatizante, mas a primeira versão do Material Design tinha um rosto próprio e era possível falar sobre o caráter da marca, expresso na interface. Alguém reclamou que as diretrizes são muito rígidas e tornam as aplicações idênticas. Mas para muitas empresas, essa era uma orientação forte - como criar um senso de unidade de produtos sem usar um logotipo. Embora o suporte a duas plataformas se torne mais fácil.
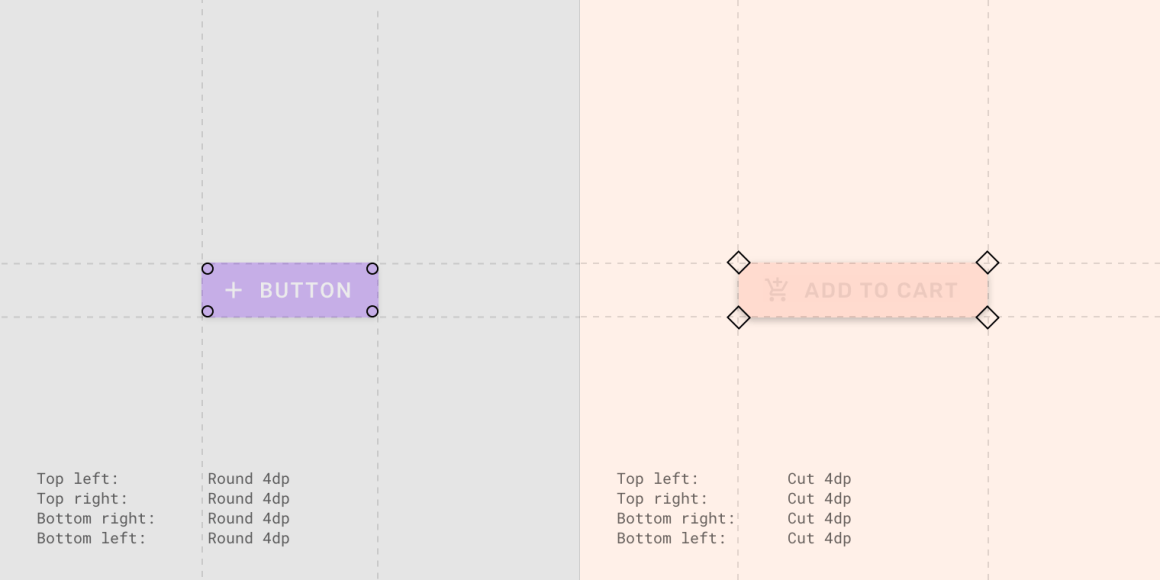
Por outro lado, o Material Design agora suporta um
tema mais
avançado do que apenas a troca de cores. Você pode alterar a grade da fonte, o arredondamento dos elementos da interface (mais precisamente, até sua forma - por exemplo, você pode fazer chanfros diagonais), ícones. Em anexo está um
plug -
in para o Sketch (você pode experimentar rapidamente um estilo para o layout) e uma
biblioteca de ícones (em cinco estilos).
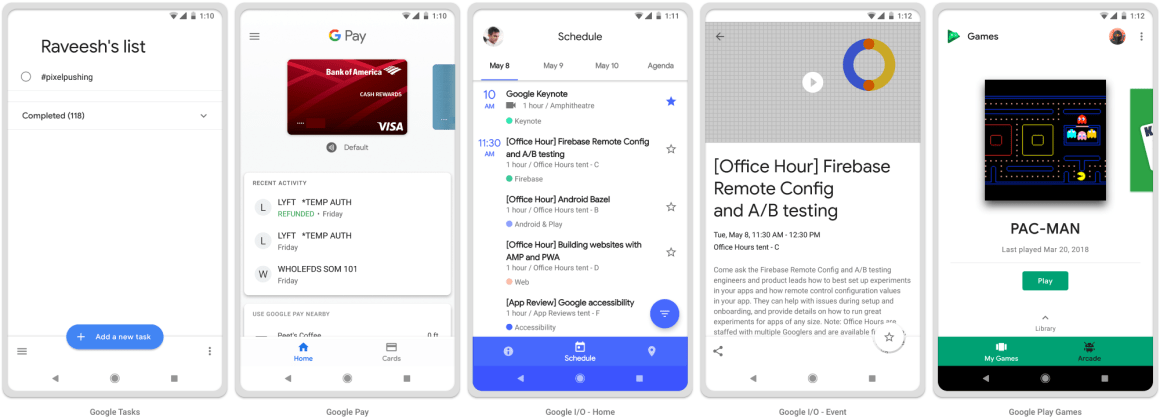
Os produtos do Google atualizados recentemente também usam essa abordagem (embora seu estilo seja apenas emasculado).
material.io/design/assets/1b7zteqiB7LCxy1R_NQwQZZ3_c8JqLE7T/theming-overview-applyingtheming.mp4
E o mais importante - agora é um sistema de design completo
com componentes no código , e não apenas diretrizes e modelos de larga escala para eles, com alguns exemplos díspares. Esses componentes também suportam temas, para que o sistema pareça holístico (os próprios componentes começaram a aparecer um ano atrás). O novo site de
Material Design enfatizou dois componentes - design e desenvolvimento - mais explícitos. Eles também lançaram a prometida ferramenta
Gallery , um análogo de Zeplin e Wake. Mas, de alguma forma, foi lento no contexto das promessas feitas após a compra da Pixate (o fundador deixou a Figma) e da Form (o Google confirma a reputação do vendedor das empresas compradas).
De outros detalhes interessantes do anúncio:
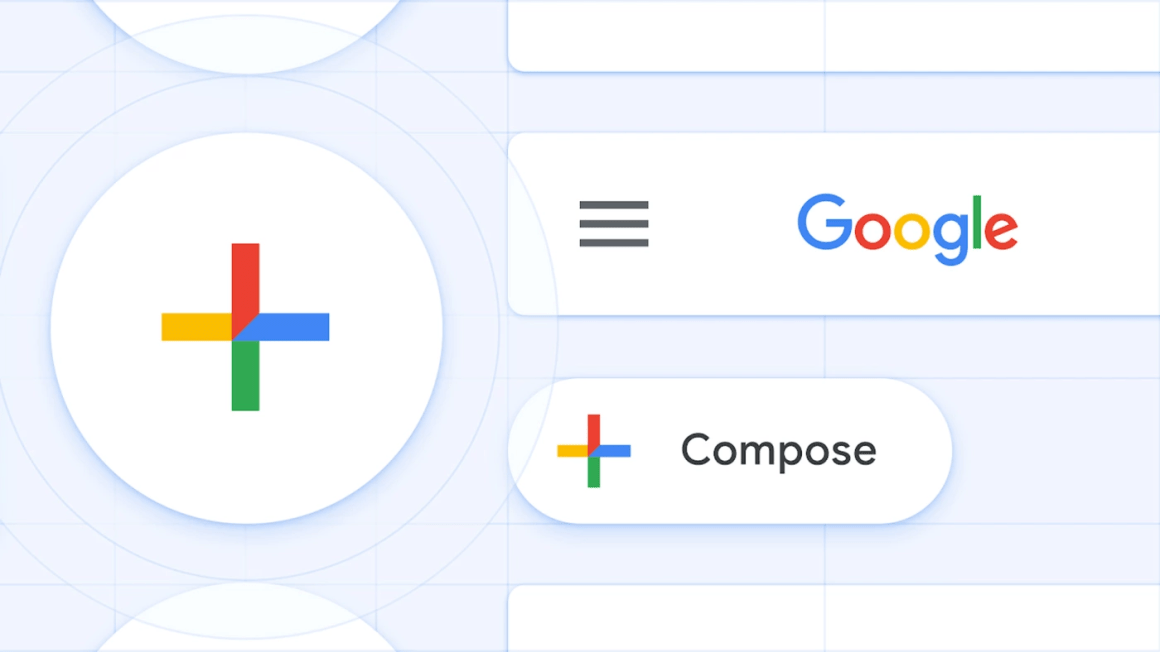
Quatro cores do logotipo como base da linguagem visual . Isso funcionou bem no Gmail para a Web - o ícone "+" e as cores dos indicadores herdam claramente a idéia.
 O novo estilo de ilustrações do Google
O novo estilo de ilustrações do Google .

Parece que a
empresa mudará para a fonte do Google Sans para seus produtos .
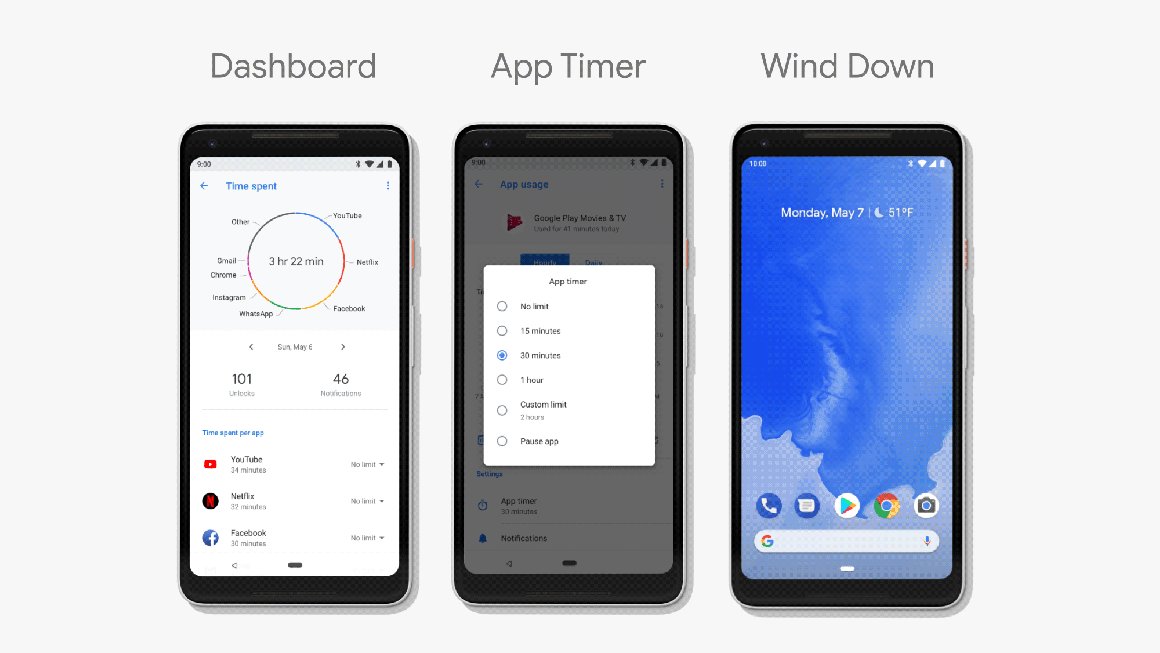
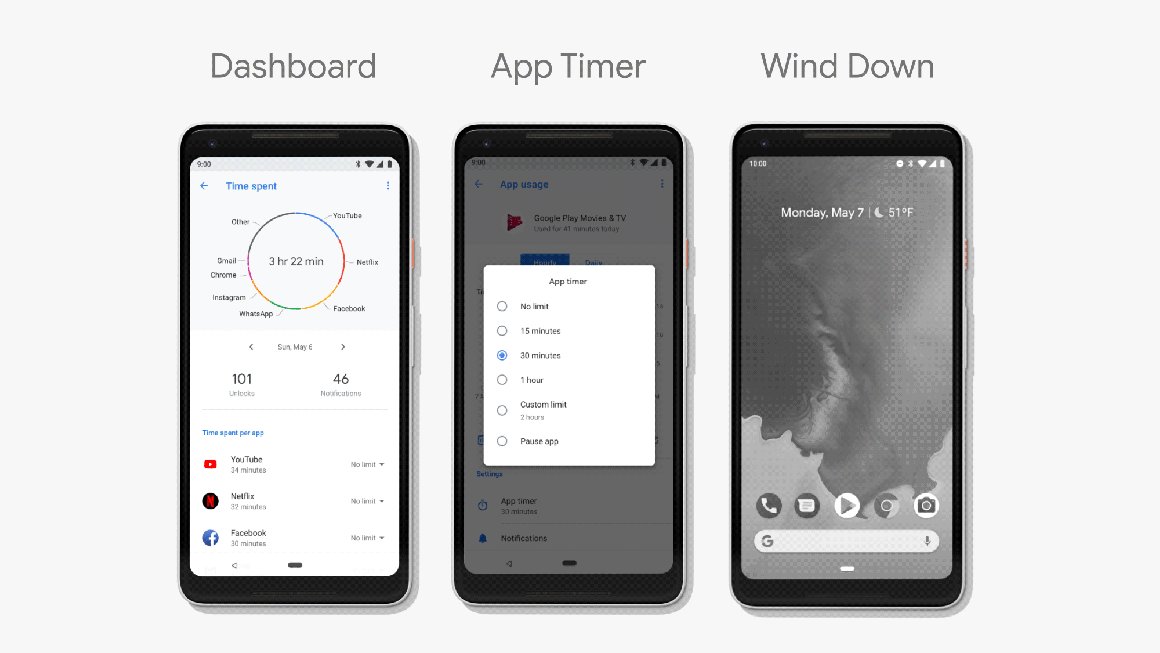
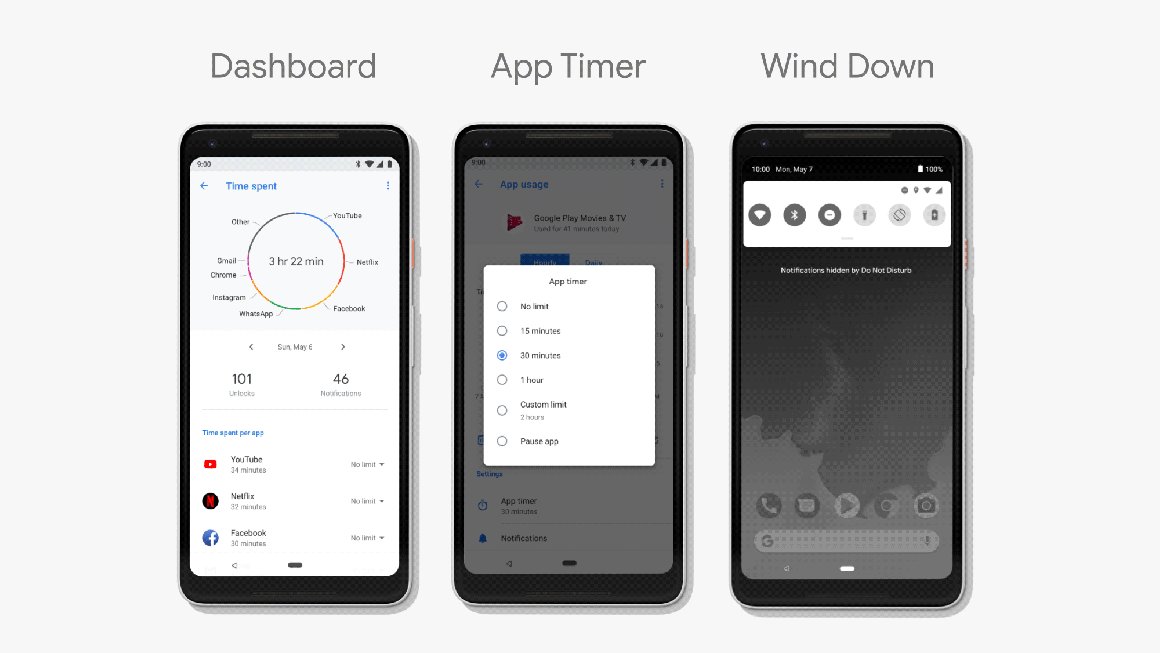
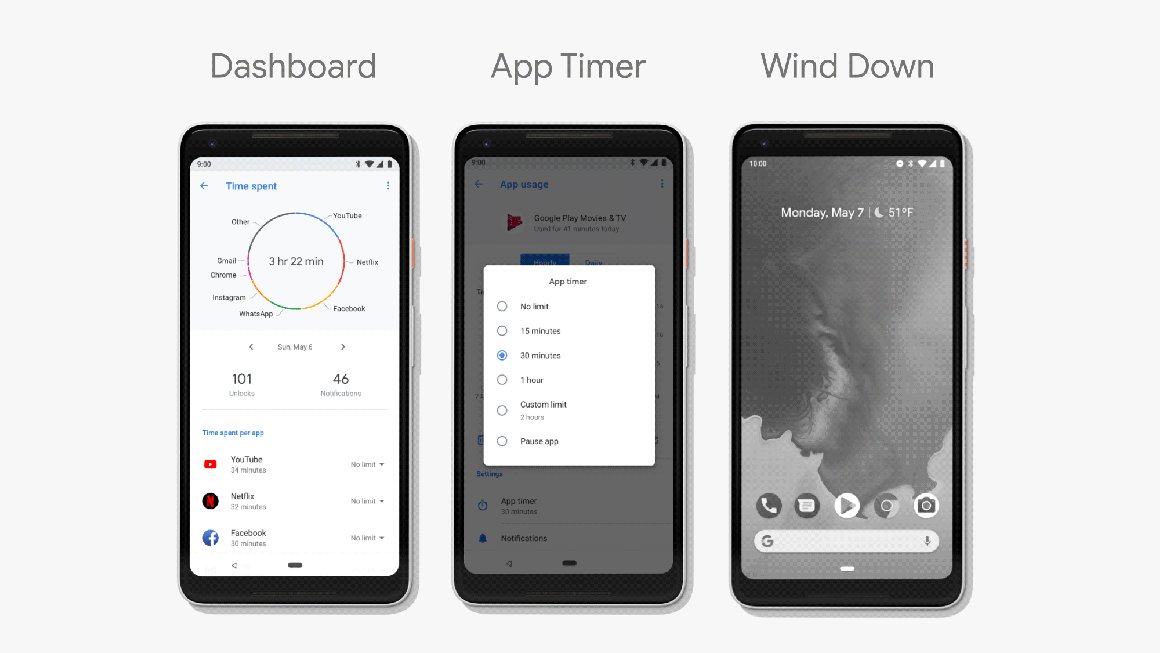
 Auto-restrições ao uso do telefone
Auto-restrições ao uso do telefone e
aplicativos individuais . O usuário os define ele mesmo, após o qual o aplicativo se torna preto e branco, motivando a interrupção. À noite, o telefone muda completamente para este modo. A empresa lançou uma iniciativa separada de
Bem-estar Digital .
 É mais fácil ajustar a frequência das notificações
É mais fácil ajustar a frequência das notificações . Se o usuário ocultar a notificação do aplicativo várias vezes sem ler, o Android oferecerá ocultá-la completamente.
Os fones de ouvido Pixel Buds podem ler algumas notificações de voz .
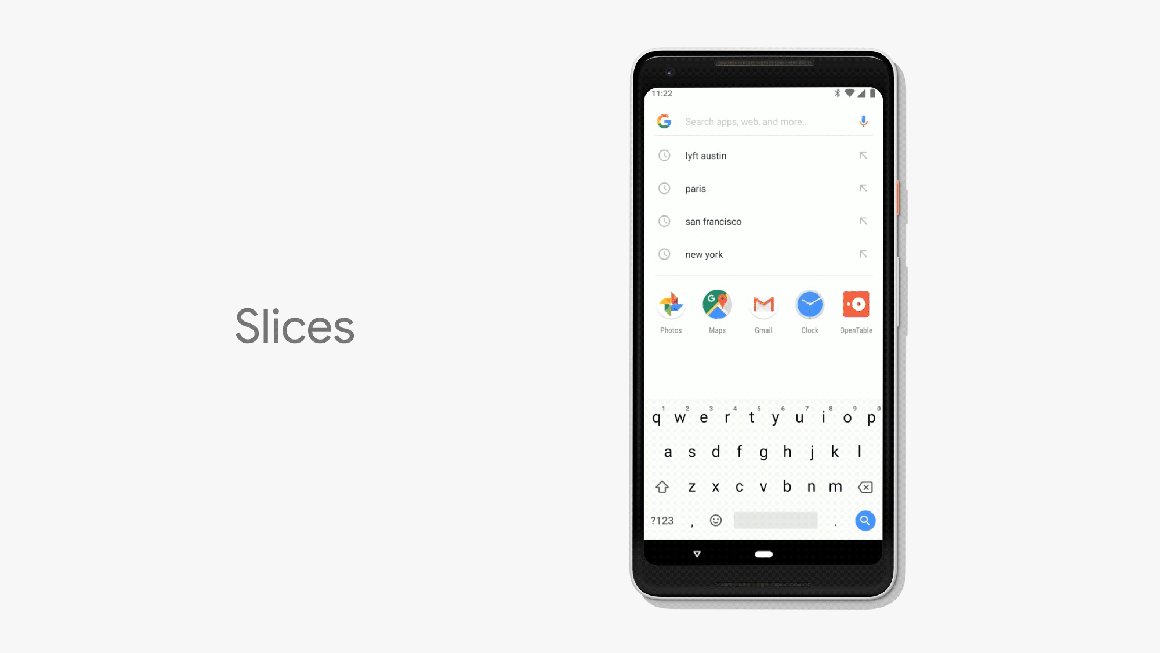
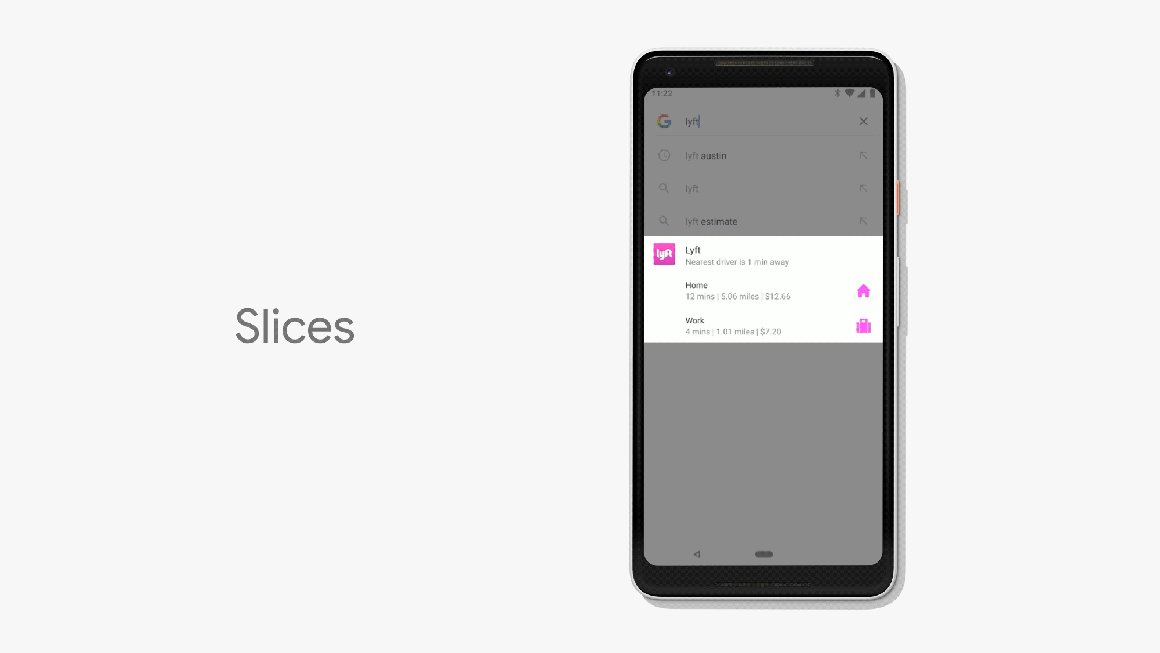
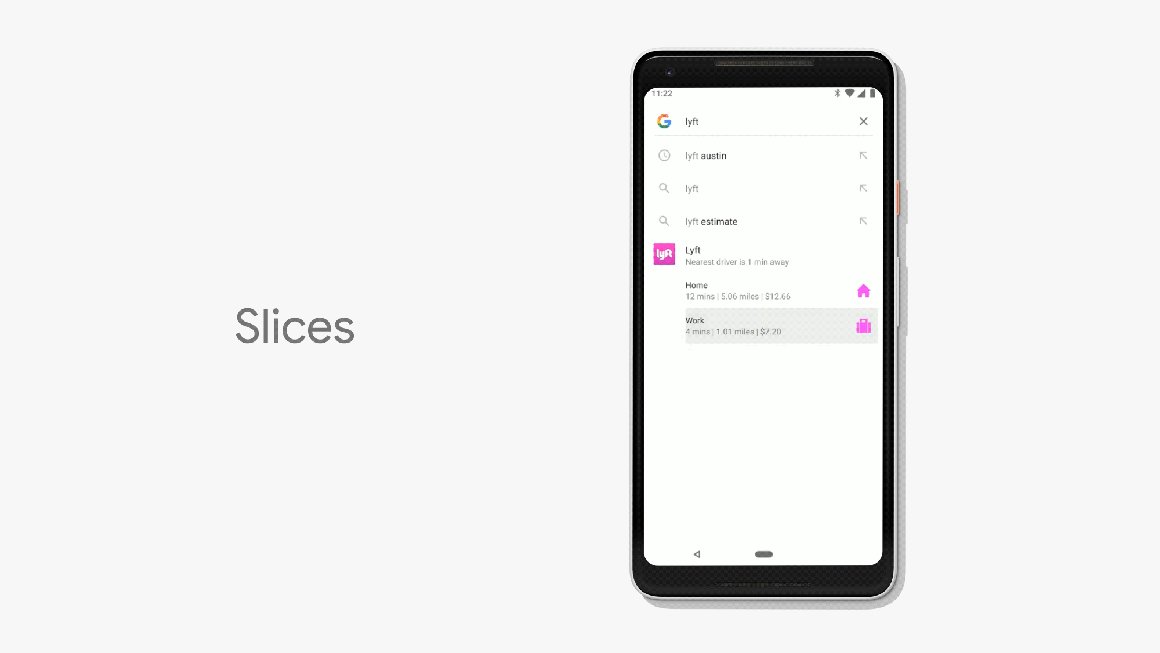
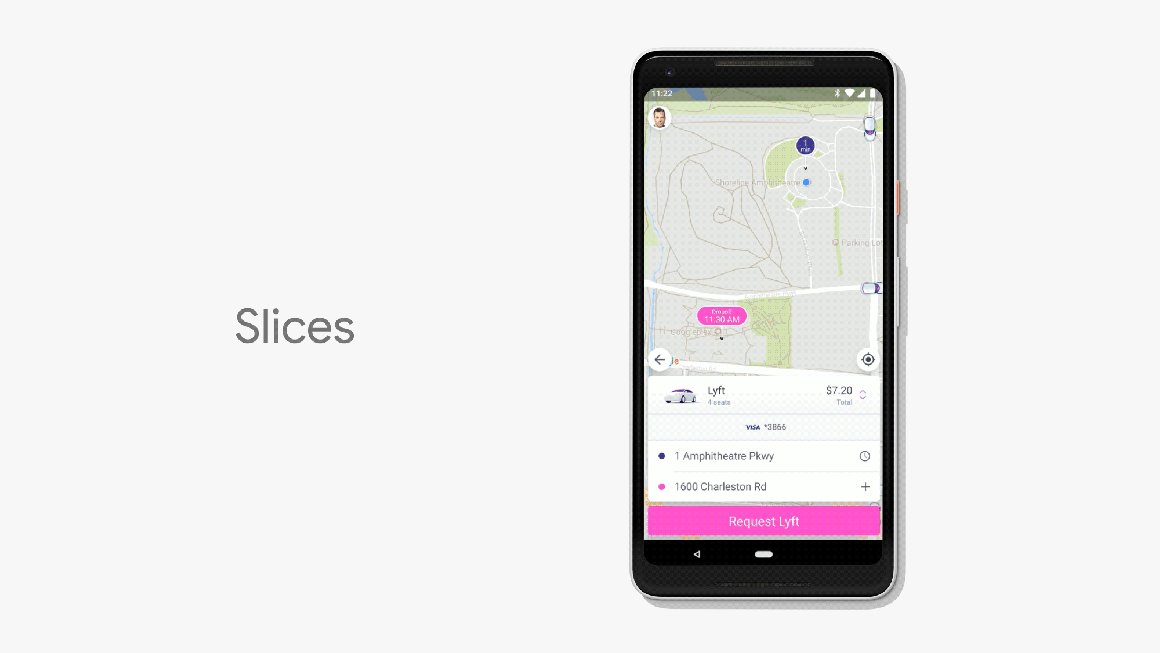
Integração de aplicativos de terceiros nos resultados da pesquisa e nos menus de contexto como
Fatias e
pesquisa por palavra destacada .

 O Assistente do Google pode ligar e reservar um restaurante por conta própria
O Assistente do Google pode ligar e reservar um restaurante por conta própria .
O Chrome para dispositivos móveis oferecerá suporte à Realidade Aumentada .
A câmera experimental do Google Lens aprendeu a fazer mais e
se tornará parte do aplicativo padrão .
A versão beta já pode ser colocada em alguns telefones . A versão final aparecerá no outono. Arregaçar as mangas, haverá muito trabalho.
A propósito, ferramentas úteis chegaram a tempo:
Thomas Lowry compilou um
UI Kit Material Design 2.0 para Figma , que suporta o tema.
Rachel Andrew também forneceu uma excelente
visão geral dos materiais básicos para designers e desenvolvedores atualizarem aplicativos para o Material Design 2.0, Android P e outros dispositivos.
O estúdio de Oleg Chulakov publicou seu sistema de design. Embora cubra apenas o site da agência e subsites relacionados, é ótimo quando eles percebem sua importância no trabalho do cliente e investem no futuro - Brad Frost lançou o design atômico como uma solução para projetos de clientes.
Um dos primeiros no RuNet foi fabricado pela Manufactory para sites de clientes . Isso mostra bem que não apenas as empresas gigantes de alimentos são capazes de projetar sistemas, agora elas têm ferramentas suficientes para um começo ruim.

Outros exemplos
Hudl : um exemplo muito sensato, com uma boa estrutura e cobertura dos princípios de design.
Kristy Marcinova, da Intercom, mostra
partes de um
sistema de design da Intercom que ainda não foi publicado fora.
O site sobre os sistemas de design da Figma, anunciados há seis meses, ganhou. Em apoio a isso, eles realizaram uma
série de mitaps em todo o mundo . É verdade que até agora se trata de uma dúzia de artigos não muito profundos, portanto, no contexto do movimento geral, parece pouco útil. Do relativamente interessante, exceto que as
opiniões são a favor e
contra o fato de que os sistemas de design reduzem a necessidade de designers.
Jeremy Wilken descreve o novo sistema de versão para o sistema de design VMWare Clarity.
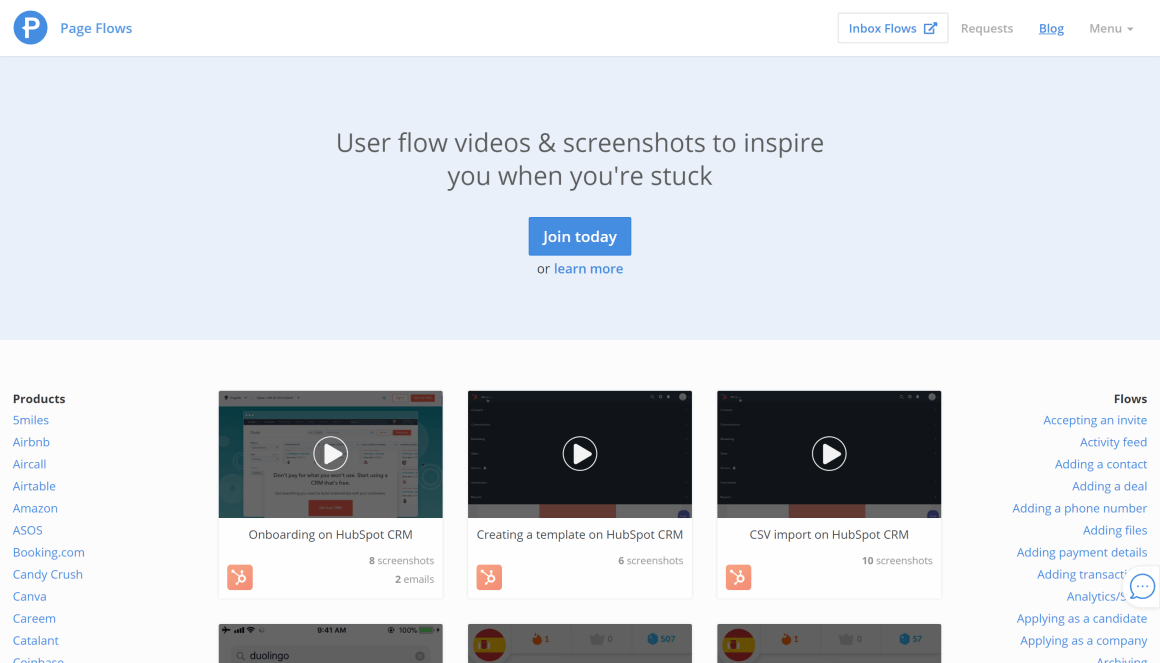
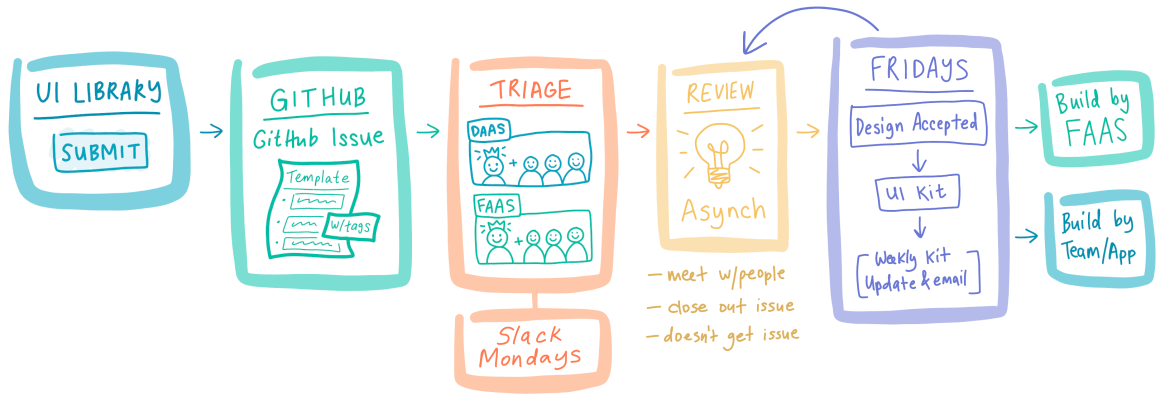
Uma excelente história de Lara Tacito sobre o processo de trabalho da equipe de sistemas de design da HubSpot. As etapas do trabalho sobre o componente condicional e as ferramentas internas para a interação de designers e desenvolvedores são bem divulgadas.

Nathan Curtis explica como escrever instruções simples para os desenvolvedores sobre como usar um sistema de design.
Varun Vachhar fala sobre como trabalhar com a estrutura CSS Tachyons para sistemas de design.
iOS
Lembrete visual para permissões de iPhone dos criadores da ferramenta PaintCode .
Compreensão do usuário
Julie A. Kientz, Lisa Anthony e Alexis Hiniker compartilham sua experiência no design de interfaces para crianças. Eles dão bons conselhos práticos sobre os recursos de tais interfaces.
Arquitetura da informação, projeto conceitual, estratégia de conteúdo

A Rosenfeld Media publicou as experiências de orquestração de Chris Risdon e Patrick Quattlebaum. Ele se dedica a projetar um mapa de interação do usuário com um produto em um sentido amplo, e os autores tentaram não se limitar a produtos ou serviços digitais.
Page Laubheimer, do Nielsen / Norman Group, escreve sobre problemas na exibição de páginas na navegação vinculadas a várias categorias ao mesmo tempo.
Kay Dale e Ignacia Orellana descrevem 10 princípios-chave do design de serviços da equipe Gov.uk.
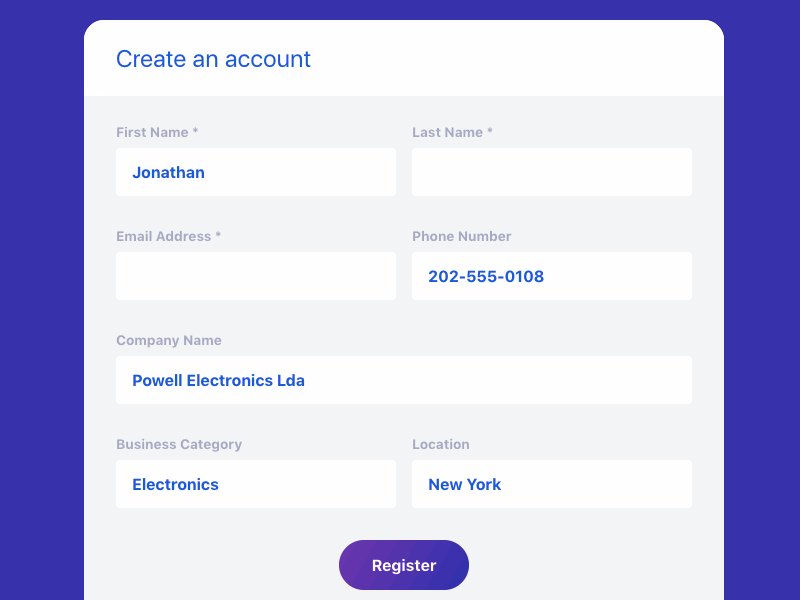
Design e design de telas de interface
Na nova versão, a equipe se concentrou em corrigir bugs e melhorar o desempenho. Esta e a próxima versão abordarão a funcionalidade existente para facilitar os empurrões fortes.

Plugins e artigos
Estouro para criação de cartões de informações: versão beta pública .
Mark Grambau mostra uma maneira
esquizóide, mas divertida, de alterar as cores dos ícones na biblioteca de Esboços .
Figma
A separação de estilos em variáveis foi anunciada . Essa é uma das etapas mais importantes para conectar modelos e componentes de designer no código - agora a maioria das ferramentas não possui modularidade para descrever símbolos e componentes.
Adobe xd
Pode atualizar . Uma versão gratuita apareceu (um protótipo público), um
fundo de investimento de US $ 10 milhões foi aberto para criadores de plug-ins e extensões, substituição rápida de caracteres e pasta em massa do buffer, melhorias nas importações do Photoshop e Sketch.
Uma nova ferramenta na interseção de web design e desenvolvimento. Ele permite que você desenhe visualmente o layout da tela usando a biblioteca de componentes do sistema de design no espírito do Framer.
Anúncio .

Invision
Anunciou uma
plataforma para plugins do Studio . Como o Adobe XD, eles concederão subsídios aos melhores desenvolvedores do
Design Forward Fund . O limite de entrada para novas ferramentas aumentou novamente, agora todos os quatro principais players se autodenominam plataformas: Adobe, Figma, InVision, Sketch.
Marvel
A ferramenta
abriu a API e também se tornou uma plataforma . As primeiras
integrações são bastante básicas - Slack, Dropbox, Sketch. Dos mais interessantes são o
Maze (teste de usabilidade baseado nos protótipos da Marvel), Lookback e Niice (mudboards).
Outra ferramenta para designers que promete exportar layouts para código. Estão incluídas análises e outros nishtyaki úteis.
Haiku
Lançou uma
galeria de projetos personalizados .
Por que e como isso funciona .
Avocode
Lançamos um
relatório sobre a popularidade de certos métodos de trabalho com layouts para 2017 . Os designers começaram a usar menos camadas e mais sistemas de controle de versão.
Fase
A primeira versão se concentrará na criação de dinâmica . A segunda promete uma
adaptabilidade bastante complexa . Eles também estão preparando o lançamento da
Phase Magazine .
O co-fundador Nick Budden falou na
Mail.Ru Design Conference 2018 e falou sobre o próximo lançamento. O vídeo ainda está sendo editado (um
pedaço ), mas seu colega Vlad Shvets descreveu seus principais pontos em russo. A propósito, Nick conseguiu visitar uma meia dúzia de equipes domésticas de design, para que o instrumento tivesse mais evangelistas.
Espírito
Versão para Mac lançada.
Fusível
A ferramenta tornou-se livre e de código aberto .
CMS editorial moderno
Sophia Ciocca fala sobre a criação de um editor para o CMS NY Times .
O serviço faz uma bela apresentação para uma apresentação ou site a partir de uma captura de tela simples da interface.
Uma coleção de elementos de interface HTML e CSS para modelar protótipos baseados em papel.
Pasquale D'Silva fala sobre racionalidade e moderação na animação de front-end. Ele fornece gráficos de movimento para diferentes abordagens, o que permite entender melhor as nuances.
Alexander Brave comparou as ferramentas modernas de prototipagem.
Marc-Oliver está trabalhando no Ubuntu e descreveu seus critérios para documentação sólida na interface.
Pesquisa e teste de usuários, análises
Zoe Dimov descreve uma abordagem para envolver os membros da equipe do produto na pesquisa de usuários. Isso é importante no processo moderno de criação de produtos, onde há pouco tempo e é importante um entendimento comum dos problemas do mercado e do público-alvo.

A equipe de pesquisa de usuários do Indeed fornece dicas sobre como otimizar o processo de pesquisa de usuários no processo ágil.
Bônus:
dicas semelhantes de LaiYee Ho .
Jeff Sauro fornece recomendações para a realização de pesquisas comparativas de usuários - com quais indicadores de mercado você pode comparar as métricas do seu produto.
Raluca Budiu, do Nielsen / Norman Group, sobre pesquisa de usuários, em que diferentes tarefas são dadas pelos mesmos respondentes ou completamente diferentes. No final, ela compara os prós e contras dessas opções. O primeiro é mais barato, o segundo dá menos interferência.

Jeff Sauro comparou os serviços remotos de teste de usabilidade. Sua empresa lançou seu próprio MUIQ, então ele observa seus benefícios.
Sven Jungmann e Karolin Neubauer falam sobre as características da realização de pesquisas personalizadas no campo da saúde. Como torná-los confortáveis para pacientes e médicos.
Melissa Safran, da Deliveroo, fala sobre as abordagens incomuns à pesquisa de usuários que a equipe usou recentemente.
Oleg Yakubenkov fala sobre degradantes testes A / B. Essa é uma maneira rápida e barata de verificar se você pode influenciar a métrica de destino. Para fazer isso, é feita uma opção de design claramente pior que a atual - isso mostrará se a versão existente funciona melhor que ela.

Jeff Sauro imaginou como comparar as métricas obtidas em pesquisas com usuários remotos moderados e não moderados. O sucesso das tarefas é comparável, mas o tempo de execução não é favorável aos não moderados.
Programação visual e design no navegador
Bootstrap
A ferramenta online
LayoutIt permite esboçar rapidamente uma grade de blocos para o Bootstrap.
Novos scripts
Biblioteca para animação front-end em JavaScript e WebGL .
Gerador de padrões CSS .
Anúncio .
A implementação das pinturas do século XVIII em CSS .
Uma seleção de experimentos com um design impressionante em CSS puro .
Tipografia Web
O Airbnb criou sua própria fonte Cereal. Karri Saarinen fala sobre
como a equipe o otimizou para interfaces .
Anúncio .
O IBM Lehel Babos
mostra como você pode calcular a escala tipográfica em sistemas de design. Ele se baseia em princípios clássicos, mas os muda para CSS.
Adaptabilidade
Lea Verou dá dicas sobre tabelas responsivas de layout .
Versão para impressão
Rachel Andrew descreve as abordagens atuais para imprimir versões de sites .
Formas CSS e layout da revista CSS
Uma visão geral dos recursos modernos de CSS para o layout da revista e o design interessante do site da Zell Liew .
Trabalhe com cores na Web
Como a equipe de design O Salesforce
selecionou paletas de cores para visualizar dados no sistema de design .
Hans von Sichart, da GE, fala sobre como a equipe do sistema de design criou uma
paleta harmoniosa e extensa de cores cinza para uso em software profissional com vários painéis .
Rahul Chakraborty descreve várias abordagens para criar uma paleta de cores para uma interface .
TraduçãoMarcin Wichary mostra
como criar um tema sombrio para um site, alterando as principais variáveis em CSS .
Animação CSS
Como usar o caminho de movimento CSS para animação de front-end .
Métricas e ROI
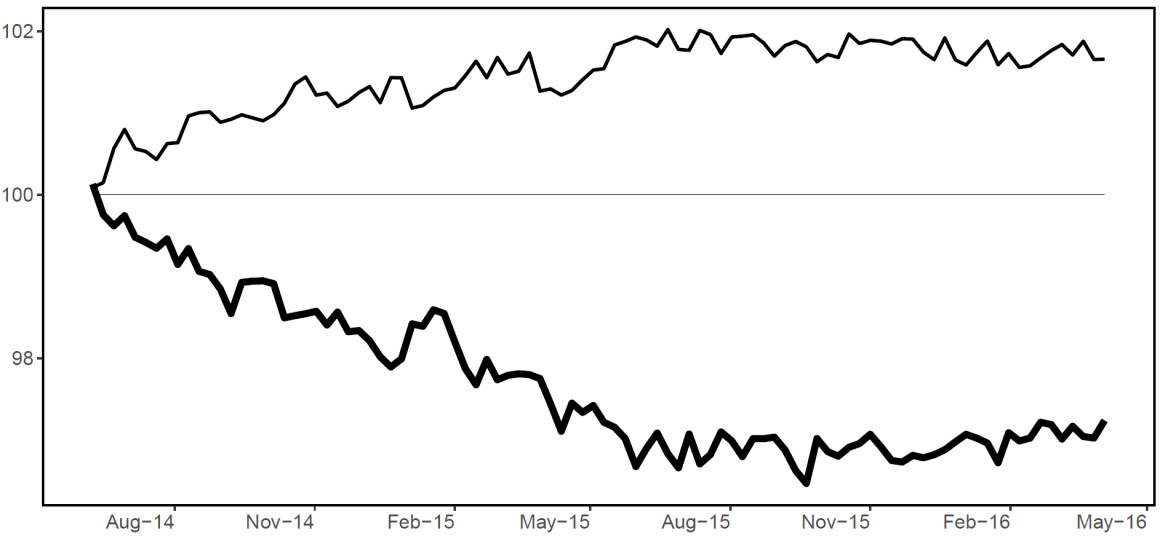
Jakob Nielsen há muito tempo tenta encontrar evidências de que o excesso de publicidade reduz a lealdade do usuário e leva à saída deles. O serviço Pandora realizou um longo estudo sobre esse tópico em 2014-2016 e seus resultados confirmam a hipótese.

Jeff Sauro analisa como as principais estimativas de pesquisas de usuários podem prever retornos de clientes e estimativas mais baixas de vazão. Vários estudos aos quais ele se refere confirmam isso.
Alexander Osterwalder .
UX-
Alastair Simpson -: , - . , .
2 .

Julian Shapiro - . , .
Dave Malouf descreve o valor de uma equipe de design para uma empresa de várias maneiras. Acabou uma lista de verificação para questões organizacionais.Entrevista com Eik Brandsgård da LEGO sobre a implementação da prática de sprint de design na empresa. Eles decidiram fazer mudanças revolucionárias e não evolutivas e lançaram um processo simultâneo com dezenas de equipes. Para fazer isso, tive que suspender todo o trabalho por dois meses, mas, segundo ele, o resultado valeu a pena.

Sarah Gibbons, do Nielsen / Norman Group, fala sobre a matriz de priorização das decisões de design e fornece instruções passo a passo para concluí-la.
Gerenciamento e análise de produtos
Anna Buldakova fala sobre o formato dos roteiros na Intercom. Eles têm três características: o roteiro não é sobre decisões, mas sobre objetivos; o roteiro não é sobre planejamento, mas sobre prioridades; O roteiro não é sobre externo, mas sobre comunicação interna.
Metodologias, Procedimentos, Padrões

Um dos melhores materiais sobre críticas saudáveis ao design thinking. Jon Kolko começa com o pano de fundo do surgimento dos principais componentes da metodologia e, depois disso, ele dá opiniões a favor e contra o que está acontecendo em torno desta bizvorda agora. Foi um dos artigos mais equilibrados sobre o tema, com excelentes conclusões.
Estojos
A Microsoft lançou o Xbox Adaptive Controller para jogadores com deficiências. O artigo detalha os problemas, trabalha no dispositivo e na comunidade desses usuários.

As desventuras da empresa continuam. Para continuar crescendo a base de usuários do Snapchat, era importante tornar a interface mais compreensível. É verdade que o
primeiro redesenho, pelo contrário, diminuiu o crescimento , por isso tive de
redesenhar urgentemente também. Acontece que a equipe do produto, incluindo designers, alertou o CEO sobre possíveis problemas, mas ele tomou uma decisão forte.
Bronwyn Gruet mostra como o Creative Market fez uma diretriz de ilustração modular com uma coleção de objetos de amostra. Sua colega
Daniella Valerio escreve sobre os princípios da paleta de cores .
Michel van Heest fala sobre como ele criou o serviço Shortcuts.design.
Tendências
Estatísticas do Mercado (1º Trimestre de 2018)
-6,3% de
queda nas vendas de smartphones na Europa+ 25,4% de
crescimento nas vendas de smartphones na Rússia+ 1,3% de
crescimento mundial de vendas de smartphones× 2 e × 3
crescimento das vendas de relógios e pulseiras inteligentes na Rússia (em peças e dinheiro)20% das
famílias americanas têm um alto-falante inteligente1,8 bilhão de
audiência mensal no YouTubeProjeto Algorítmico
O serviço permite simular a voz de qualquer pessoa.
Rama Allen, do Mill, reflete sobre a arte durante o boom da inteligência artificial. Ele também vê isso como uma parceria criativa entre homem e computador, comparando-a à improvisação do jazz.

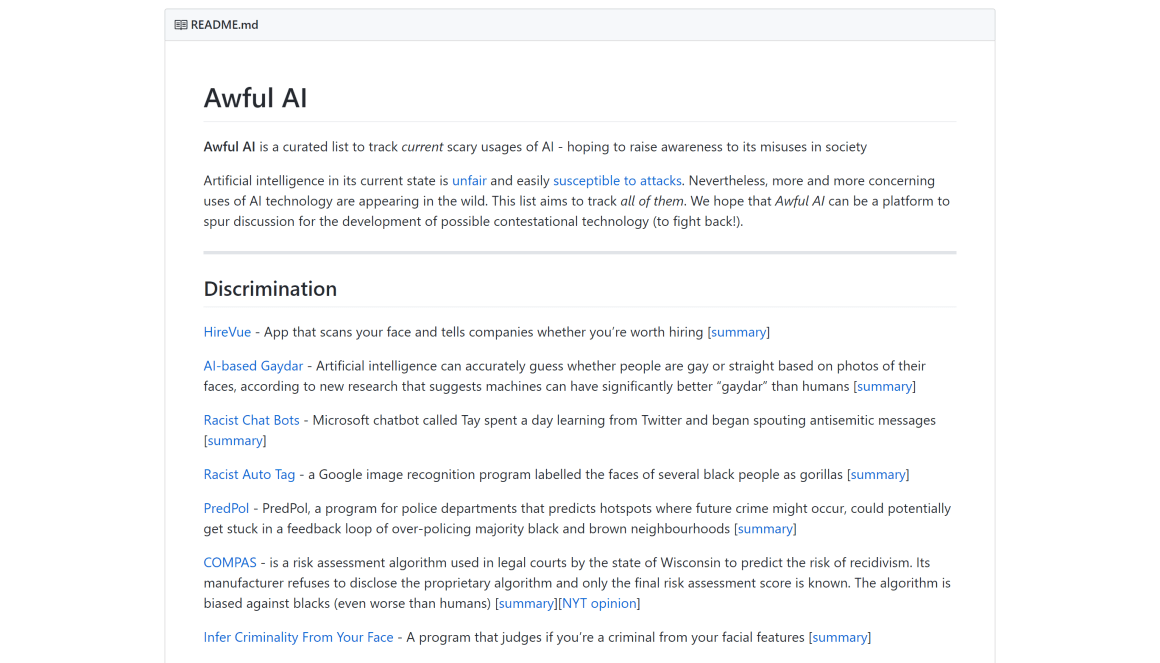
David Dao coletou exemplos de uso antiético e até assustador de tecnologias de inteligência artificial em produtos digitais.

Sougwen Chung criou um robô que desenha com ela. Um exemplo muito vívido do significado do conceito de co-design com um computador.
Yuqian Zhou e Bertram Emil Shi falam sobre uma solução experimental que gera diferentes expressões faciais emocionais com base em uma única foto.
Christian Noessel analisou exemplos de inteligência artificial em filmes de ficção científica. Ele os dividiu em três categorias de avanço e
publicou uma lista .
Gerador de imagens motivacionais típicas da Internet que parecem críveis e igualmente inúteis.
Uma equipe de pesquisadores da Universidade de Aalto e da Universidade de Kochi criou uma solução experimental que otimiza a interface de toque para usuários com deficiências.
RevisãoDiretrizes de design de interface para o Assistente do Google.

Outros materiais para projetar interfaces de voz:
Cathy Pearl, do Google, descreve os recursos básicos de design das interfaces de voz .
Guia de design de voz de Frederik Goossens .
Diretrizes da IBM para projetar interfaces interativas.
Mark Vitazko, da Microsoft, oferece conselhos sobre o design de interfaces de realidade aumentada e virtual.

O'Reilly publica John Design e Across Senses, um livro de John Alderman e Christine W. Park. Eles publicam a
parte 1 , dedicada a trabalhar com diferentes sentimentos em produtos digitais. A profissão passou por um ciclo interessante, desde sua cuidadosa consideração no design industrial até uma forte simplificação na era das interfaces de tela, e agora uma abordagem holística está voltando.
Para desenvolvimento geral e profissional
Uma lista chique de prêmios e prêmios em uma ampla variedade de ramos de design. Designers da agência Red Collar participam do júri de vários deles e
falam sobre a mecânica de seu trabalho .

David Travis, da UserFocus, pergunta se um pesquisador deve investir seu tempo e dinheiro em um mestrado. Em geral - é discutível, muitas vezes, obter mais experiência prática - esse é um salário mais alto e mais conhecimento.
Jason Yuan conta como sua carreira mudou após a publicação de um redesenho não solicitado da Apple Music (spoiler: no final, ele foi levado como estagiário na Apple, embora não quisesse).
Um catálogo de projetos paralelos nos quais um designer ou desenvolvedor pode se encaixar.
Pessoas e empresas do setor
Blog da equipe de design de contorno. Em um dos artigos mais recentes,
Alexander Khramtsov fala sobre modelos de Sketch e
Emilia Gorodovyh sobre os recursos da realização de entrevistas com usuários em uma empresa .
Uma série de entrevistas com designers de front-end na indústria de jogos.
Anais da conferência
Lista de conferências de design e desenvolvimento.

A conferência on-line foi realizada de 13 a 16 de fevereiro. UXPin postou um vídeo dele.
O Enterprise UX 2017 foi realizado de 7 a 9 de junho em San Francisco, EUA. Resumo do
primeiro e do
segundo dia de apresentações de Pabini Gabriel-Petit.
Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik.