
Olá pessoal!
A versão angular 2.0.0 foi lançada em setembro de 2016. E imediatamente um grande número de abordagens para a criação e criação de aplicativos nessa estrutura apareceu. Na Internet, você pode encontrar sementes angulares para todos os gostos.
Também criamos nossa própria semente Angular: criamos um modelo de projeto comum, obrigando todas as equipes que desenvolvem o front-end a usar a mesma estrutura de aplicativo.
Seis meses depois, em março de 2017, a versão angular cli (cli - interface da linha de comandos) 1.0.0 foi lançada. A ideia, tomada como base, é simplesmente excelente: sistematizar a abordagem para o desenvolvimento de aplicativos no Angular 2+. Padronize a estrutura do aplicativo, crie entidades dentro do aplicativo e automatize a montagem do aplicativo. Essas tarefas podem ser resolvidas pelo Angular CLI, economizando significativamente seu tempo.
No artigo, mostrarei como atualizar para o
Angular cli 6O desenvolvimento com uma estrutura de projeto personalizada possui algumas vantagens:
- controle total sobre o aplicativo;
- a capacidade de configurar webpack / gulp / tudo o mais, levando em consideração todos os recursos do seu aplicativo.
Há também desvantagens:
- se houver vários projetos, é necessário garantir que sua estrutura seja idêntica;
- é necessário monitorar as atualizações dos módulos e bibliotecas npm usados (Angular e Webpack, por exemplo, estão se desenvolvendo muito dinamicamente);
- você terá que lidar com a integração de módulos npm e configurar o ambiente para trabalhar com Angular, conectar substituição de módulo quente (HMR), usar o conjunto Ahead-of-Time (AOT).
Existem várias maneiras de corrigir as deficiências, uma das quais é criar um
modelo de projeto comum. Destaque um desenvolvedor que o atualizaria de tempos em tempos. Obrigar todas as equipes front-end a usar a mesma estrutura de aplicativo, aplicando as melhores práticas de desenvolvimento em sua estrutura. Neste exemplo, essa estrutura será
Angular e o aplicativo será baseado em
angular-cli .
No momento em que escrevi, a sexta versão com integração ao webpack 4. foi lançada com muitas informações sobre inovações, mencionarei apenas algumas melhorias:
- criação automática de uma biblioteca de componentes;
- a aparência do ng-update, que facilita ainda mais o suporte a projetos no Angular cli;
- integração com o webpack 4 e, portanto, um tamanho menor dos pacotes finais, uma aceleração significativa do tempo de montagem etc. Você pode ver a lista completa de atualizações aqui ;
- Configuração flexível do angular cli usando o esquema .
Devo dizer que na sexta versão do CLI angular existem muitos bugs. Vou contar sobre alguns deles. Alguns deles estão relacionados ao CLI angular, outros ao webpack 4. Por exemplo, alguns carregadores populares (carregadores de webpack) atualmente não suportam a quarta versão do coletor. Estou certo de que são dificuldades temporárias.
Deve-se notar que a funcionalidade cli angular pronta para o uso é suficiente, na minha opinião, para resolver 95% das tarefas de um aplicativo padrão. Se você tiver a sorte de modificar os 5% restantes, não se preocupe - você pode configurar o CLI angular para o seu projeto. No entanto, na sexta versão da estrutura, o recurso de ejeção de ng, que permite obter o webpack.config, está temporariamente desabilitado, então você precisa quebrar um pouco a cabeça.
Preparando a transição
- Instale a versão do node.js > = 8.9
- Executamos npm i –g angular / cli (instalamos globalmente angular-cli para executar comandos no console usando ng).
- Vamos para o diretório com o projeto e executamos o novo <nome do seu projeto> (vamos chamar o projeto: angular-cli-project, exemplo de comando: ng new angular-cli-project - uma pasta chamada angular-cli-project aparecerá no diretório atual).
O resultado da preparação:
 Leia mais sobre a estrutura do projeto no Angular CLI e não apenas.
Leia mais sobre a estrutura do projeto no Angular CLI e não apenas.A seguir, faremos as configurações básicas para um desenvolvimento confortável.
Configuração do CLI
1)
Conectamos o HMR (aplicamos alterações no código sem recarregar a página) de acordo com o
guia . Também no
package.json adicione
hmr aos scripts e ao sinalizador
--open para que não abramos a página de origem no navegador:

No momento da redação do artigo em A6 cli, ao configurar o HMR através do guia mencionado acima, você pode encontrar os seguintes erros:
a) Ao conectar a configuração do HMR em angular.json
… "configurations": { "hmr": { "hmr": true, "fileReplacements": [{ "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" }] }, …
Desculpe, você recebe um erro:
“A validação do esquema falhou com os seguintes erros:
O caminho de dados "" NÃO deve ter propriedades adicionais (fileReplacements) ".Para corrigi-lo, faça o seguinte:
… "configurations": { "hmr": { "hmr": true, "browserTarget": "angular-cli-project:build:hmr" }, …
A diferença é que você deve especificar
“browserTarget”: “angular-cli-project: build: hmr” , em que o valor da propriedade
browserTarget consiste em
<project-name>: build: hmr .
Além disso, a substituição do
ambiente HMR deve ser feita não no
serviço , mas no
arquiteto / build :
… "architect": { "build": { … "configurations": { "hmr": { "fileReplacements": [ { "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" } ] }, …
b)
Erro de erro
no src / main.ts: Não é possível encontrar o nome 'module' é corrigido da seguinte forma: no
tsconfig.app.json, excluímos a linha
“types”: [] .
2.
Conecte o pré -
processador :
Em angular.json, adicione:
… "projects": { … "prefix": "app", "schematics": { "@schematics/angular:component": { "styleext": "less" } } …
Se seus estilos estiverem na pasta
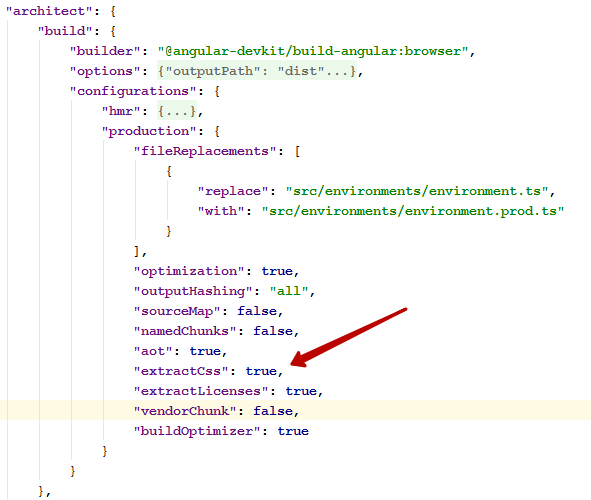
assets e forem combinados por importações em base.less ou scss, e a saída precisar de um arquivo .css, adicione
"extractCss": true ao
angular.json :

Também no momento, no modo HMR, a atualização em menos arquivos globais importados por
importação não funcionará. Para contornar esse problema, instale temporariamente
less-loader@3.0.0 .
3.
Conectamos o autoprefixer . Especifique quais navegadores requerem prefixos em
package.json :
… "browserslist": [ "last 2 versions", "IE 10", "IE 11" ], …
4.
Adicione o processamento de ícones usando
gulp e svgstore , especialmente desde que finalmente saiu o
gulp da quarta versão. Execute
npm i gulp@4.0.0 gulp-inject gulp-renomeie gulp-svgmin gulp-svgstore --SD e crie um pequeno
Gulpfile.js (consulte o
aplicativo final ).
Não vamos nos debruçar sobre
Gulp em detalhes - todas as perguntas, por favor, no comentário.
Especifique na notação
index.html para inserir SVG:
<div style="height: 0; width: 0; overflow: hidden; opacity: 0;position: absolute; top: 0;left: 0;"> </div>
Modifique o
package.json incluindo a
tarefa SVG :
… "scripts": { ... "svg": "gulp svg", ... …
Agora podemos usar SVG em nossos modelos como este:
<svg> <use href='#icon-check'/> </svg>
5)
Instale o webpack-bundle-analyzerExecutando o comando:
npm i webpack-bundle-analyzer –-SD .
Em
angular.json, adicione
"statsJson": true :
"architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { ... "statsJson": true, ...
Agora podemos ver em que nosso pacote realmente consiste. Para automatizar isso de alguma forma, adicione o script de
relatório ao
package.json :
… "scripts": { ... "report": "webpack-bundle-analyzer dist/stats.json" ... …
Um exemplo de uso do webpack-bundle-analyzer:

A configuração da funcionalidade básica está concluída.
Agora abra nosso aplicativo angular personalizado e copie os módulos, imagens, estilos etc. para o modelo preparado. Copiarei tudo do rascunho final do
artigo .
Executamos o comando:
npm run hmr e obtemos alguns erros do rxjs, que migrou da quinta para a sexta versão. O próximo
guia ajudará a
corrigi-los .
A aplicação final .
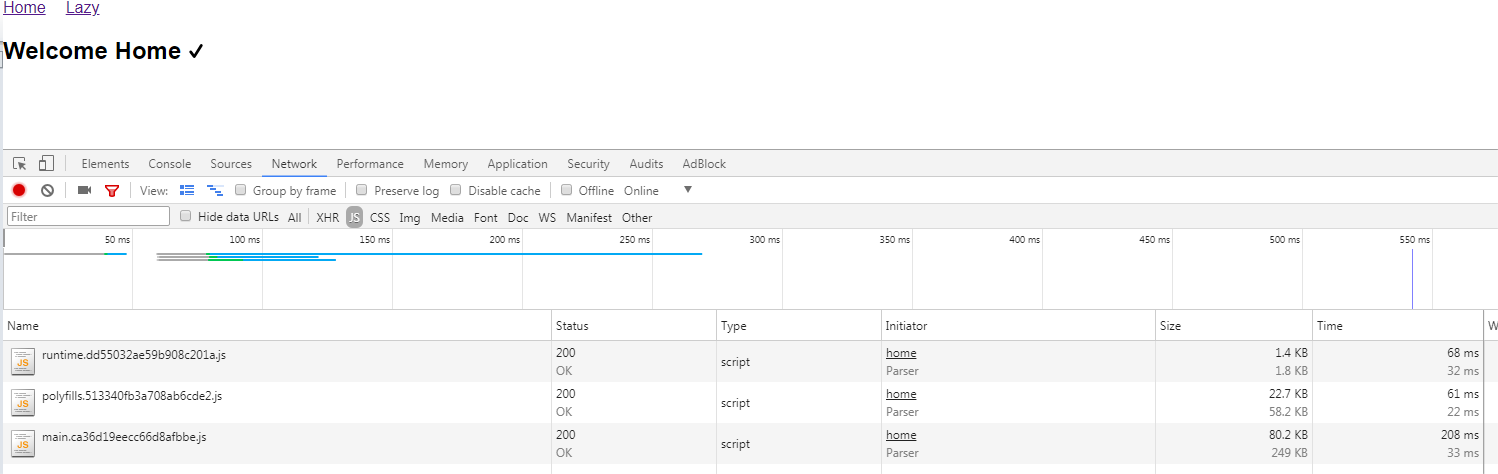
Executamos o comando:
npm run build e obtemos o resultado:

PS Como você pode ver, o tamanho do pacote ainda é grande o suficiente, no entanto, inclui roteamento, rxjs, etc. No entanto, a equipe Angular anunciou um novo mecanismo de renderização Ivy e o tamanho do aplicativo olá mundo de 2,7 Kb. Ansioso por isso.
Obrigado pela atenção.