Trago a sua atenção uma tradução do artigo Therese Fessenden - Rolagem e atenção . Este artigo é sobre um novo estudo sobre o uso da rolagem ao navegar em sites. O estudo anterior foi realizado em 2010, uma tradução do artigo também foi publicada em Habré .
Peço desculpas por qualquer imprecisão na tradução :)
Resumo: as pessoas rolam verticalmente mais frequentemente do que antes, mas novos estudos de rastreamento ocular mostram que ainda olham para a “primeira tela” mais do que outros.Os padrões de comportamento humano são bastante estáveis, e as
diretrizes de usabilidade apenas ocasionalmente mudam com o tempo . Mas um padrão de comportamento que mudou desde os primeiros dias do design da web é o uso da rolagem. Inicialmente, as pessoas raramente rolavam na vertical; mas
em 1997, quando páginas longas se tornaram comuns , começaram a usar a rolagem. No entanto, os usuários ainda estavam mais interessados nas informações na "primeira tela"; e mesmo
em 2010 recente, nossos estudos de rastreamento ocular mostraram que 80% do tempo os usuários passam visualizando a “primeira tela” da página.
Desde 2010, com o advento do design responsivo e do minimalismo, os designers começaram cada vez mais a criar páginas longas com elementos espaçados, separados por várias telas. É hora de descobrir se essas tendências afetaram o comportamento do usuário.
Dados de pesquisa de rastreamento ocular
Sobre o estudo
Para obter respostas às perguntas, analisamos as coordenadas X e Y de mais de 130 mil fixações de visualizações na tela com uma resolução de 1920 x 1080 pixels. O estudo envolveu 120 pessoas, também participando de nosso recente estudo de rastreamento ocular, que incluiu milhares de sites de vários assuntos. Neste estudo, nos concentramos em uma ampla gama de tarefas do usuário, analisando o comportamento do usuário em sites de notícias, comércio eletrônico, blogs, perguntas frequentes e sites de enciclopédia. Nosso objetivo não era analisar sites específicos, mas identificar as características do comportamento do usuário.
Comparamos os resultados de um novo estudo com os resultados do anterior, que utilizou telas com resolução de 1024 x 768 pixels.
Resultados da pesquisa
Duas mudanças ocorreram entre nossos dois estudos:
- Telas maiores começaram a ser usadas.
- Novas tendências e capacidade de resposta do design da web
Não podemos revelar a influência relativa dessas duas mudanças, mas isso também não é importante, pois não somos capazes de influenciá-las.
Em um de nossos estudos recentes, os usuários gastaram
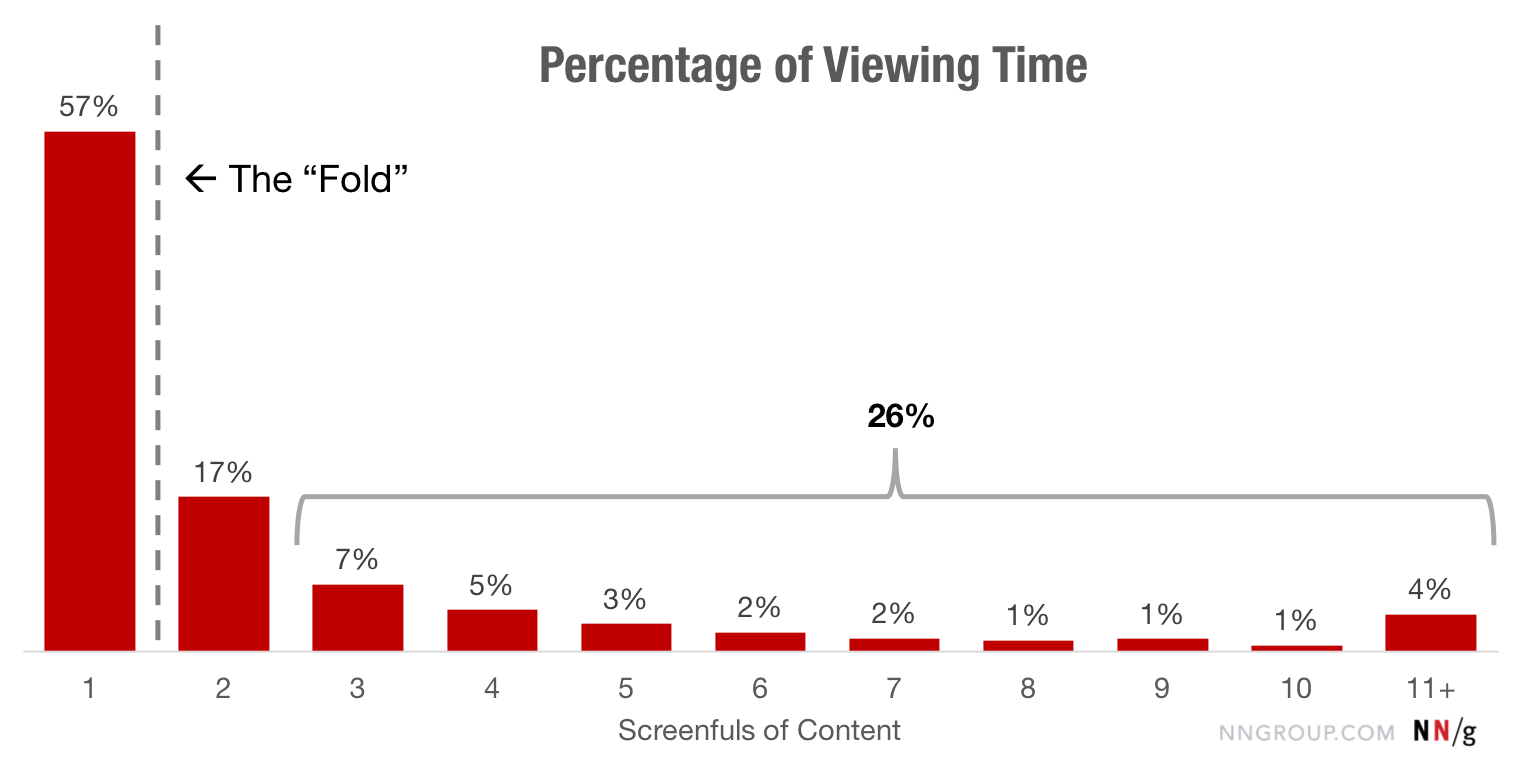
57% de seu tempo na "primeira tela" do site. 74% do tempo foi gasto nas duas "primeiras telas", até uma marca de 2160 pixels no eixo Y (essa análise não levou em consideração o comprimento máximo da página, pois o resultado pode ser afetado pelo tamanho curto da página ou pelo fato de as pessoas estarem entediadas ao rolar mais de duas telas )
Essas descobertas são significativamente diferentes das do estudo
de 2010 : nele, os usuários passam 80% do tempo visualizando a “primeira tela” da página. No entanto, a
tendência de um declínio acentuado da atenção nas telas após o primeiro permanece inalterada em 2018.
 A "primeira tela" recebe a parcela máxima de atenção. Aproximadamente 74% do tempo é gasto nas duas primeiras telas (conteúdo na “primeira tela” e no que ocorre imediatamente). Os 26% restantes ficam no restante da página.
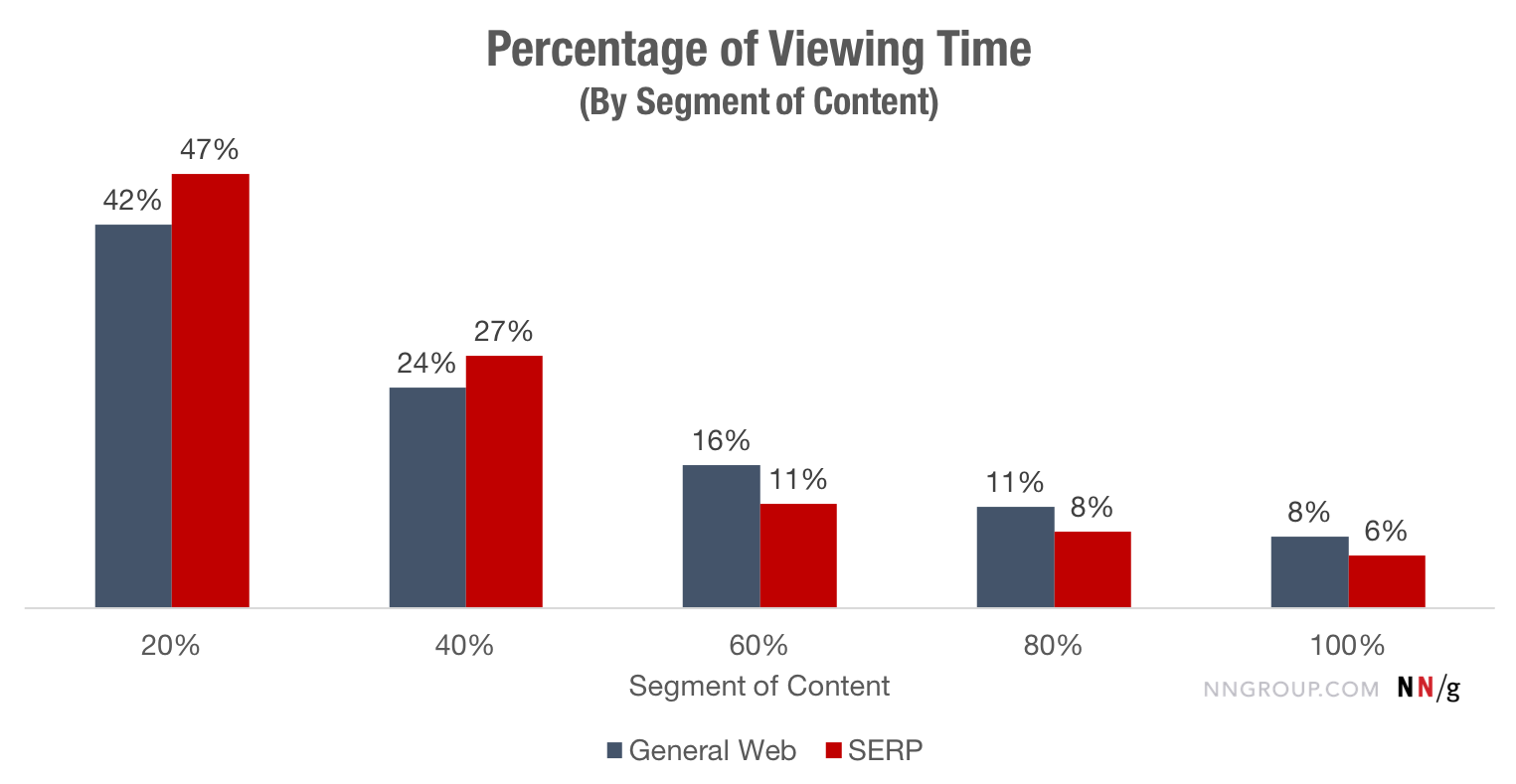
A "primeira tela" recebe a parcela máxima de atenção. Aproximadamente 74% do tempo é gasto nas duas primeiras telas (conteúdo na “primeira tela” e no que ocorre imediatamente). Os 26% restantes ficam no restante da página.É claro que todas as páginas são diferentes em tamanho. Para determinar como as pessoas distribuem suas visualizações pela página (não importa quanto tempo), dividimos as páginas em 20% de segmentos (⅕ de cada página). Em sites compartilhados, mais de 42% do tempo de navegação estava nos 20% superiores da página e mais de 65% do tempo foi gasto nos 40% principais da página. Nas páginas de resultados de pesquisa que não separamos de outros tipos de páginas nas descobertas de 2010, 47% do tempo foi gasto nos 20% superiores da página e mais de 75% nos 40% principais - provavelmente é uma indicação de que os usuários tendem a procurar apenas os principais resultados da pesquisa.
 Os participantes do estudo gastaram uma quantidade desproporcional de tempo visualizando os 20% melhores da página.
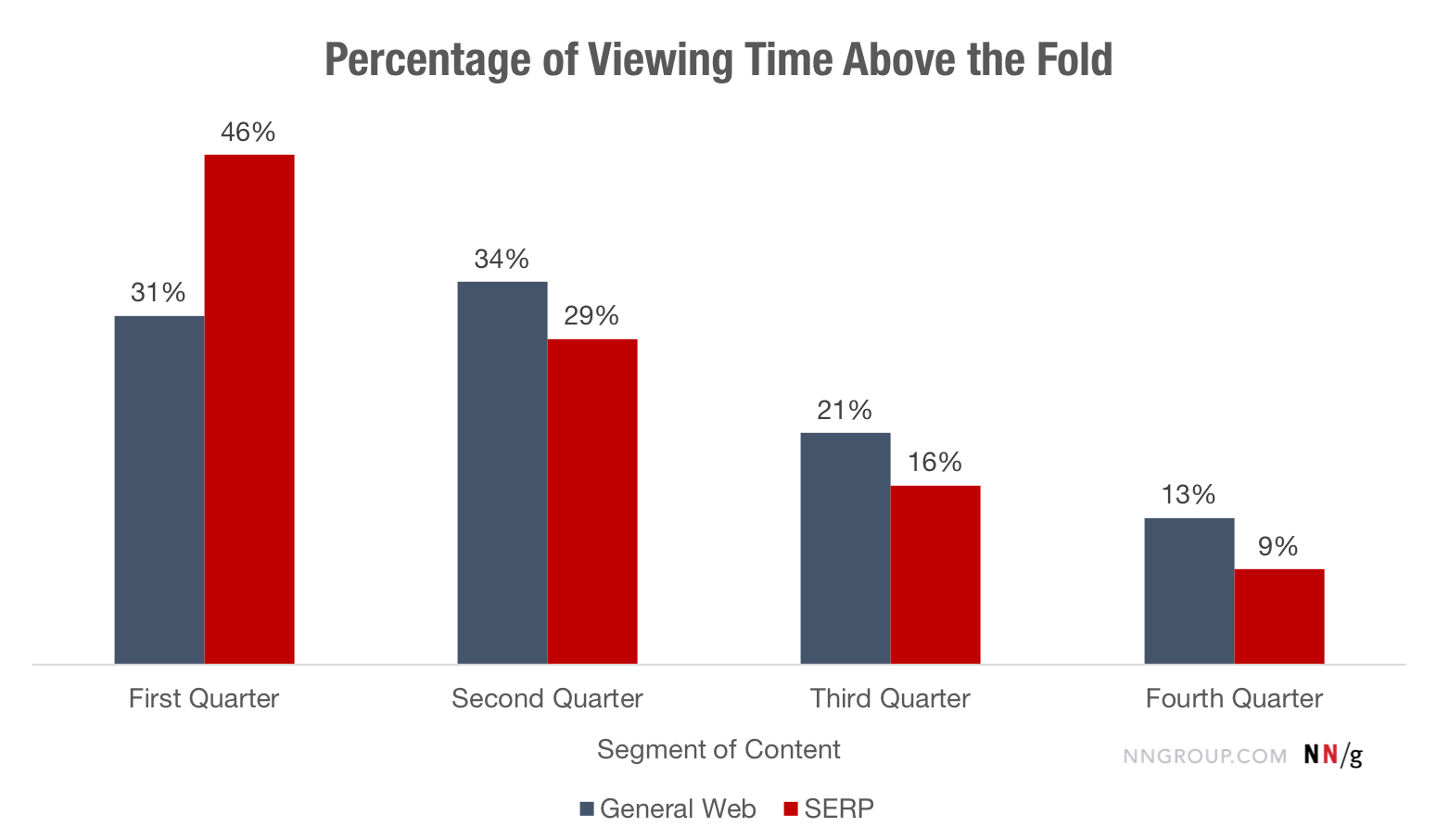
Os participantes do estudo gastaram uma quantidade desproporcional de tempo visualizando os 20% melhores da página.Se prestarmos atenção na “primeira tela”, as informações em sua parte superior da tela receberão mais atenção do que na inferior. Mais de 65% foi gasto visualizando exatamente o topo da "primeira tela". Nas páginas de resultados da pesquisa, as áreas superiores das "primeiras telas" ganham mais de 75% da atenção do usuário. A velha verdade, que não é pecado repetir: seja a 1ª ou a 2ª no Google, ou você quase não existe na Internet.
A confiança no Google permanece tão forte quanto 10 anos atrás, quando definimos esse padrão de comportamento do usuário.
 Mesmo na "primeira tela", a atenção do usuário é focada na parte superior da tela, especialmente nas páginas de resultados de pesquisa.
Mesmo na "primeira tela", a atenção do usuário é focada na parte superior da tela, especialmente nas páginas de resultados de pesquisa.Modelos de digitalização e leitura
Determinamos que o conteúdo da “primeira tela” tira a maior parte da atenção (57%); a segunda tela recebe um terço desse valor (17%); os 26% restantes são tudo o que é mais baixo. Em outras palavras, quanto mais próximas as informações do topo da página, maior a chance de elas serem lidas.
Os padrões de leitura individuais confirmam esses achados. Muitos usuários estudam páginas com conteúdo mal estruturado, de acordo com o
modelo F - eles tendem a prestar mais atenção ao texto na parte superior da página (os primeiros parágrafos do texto) e se concentram cada vez menos nas informações abaixo.
Mas mesmo que as informações na página sejam bem estruturadas, as pessoas olham para o topo (e, portanto, gastam tempo com isso), porque precisam entender como a página está organizada. E assim que entendem isso, eles geralmente se
concentram o máximo possível em informações relevantes, prestando menos atenção (e gastando menos tempo) ao conteúdo localizado longe da parte superior da página.
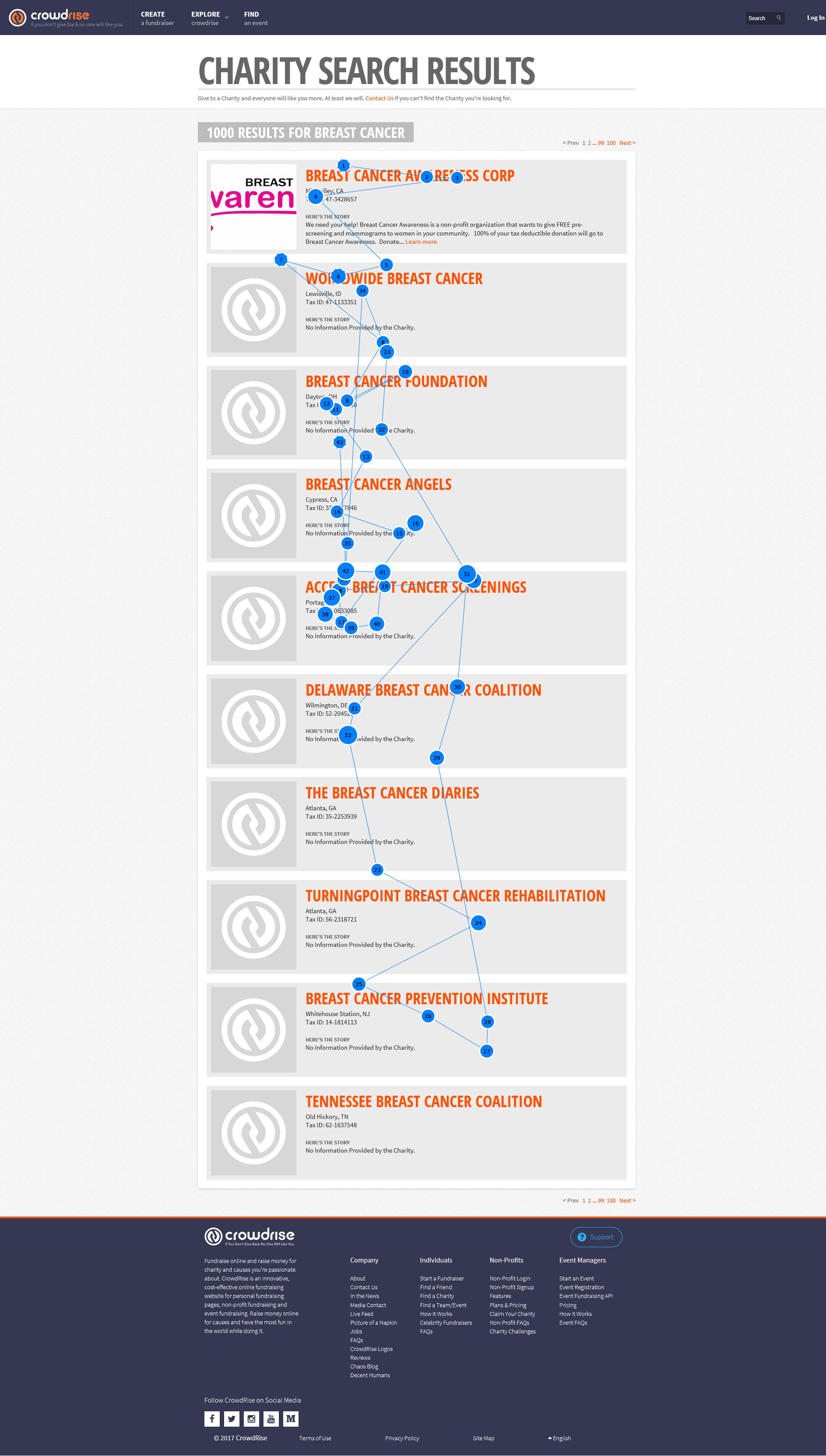
 Esta figura mostra que a maioria dos usuários observa a “primeira tela” da página, embora nem sempre ela esteja no topo da página. A distribuição real das correções oculares depende do design de uma página específica e dos objetivos dos usuários ao visitá-la. Ocasionalmente, um usuário pode até ler um pouco se a informação lhe parecer interessante, mas, basicamente, ela se torna menor na parte inferior da página.
Esta figura mostra que a maioria dos usuários observa a “primeira tela” da página, embora nem sempre ela esteja no topo da página. A distribuição real das correções oculares depende do design de uma página específica e dos objetivos dos usuários ao visitá-la. Ocasionalmente, um usuário pode até ler um pouco se a informação lhe parecer interessante, mas, basicamente, ela se torna menor na parte inferior da página.2010 vs. Agora
Em 2010, os usuários gastaram 80% do tempo na "primeira tela". Hoje, esse número é de 57%, o que provavelmente se deve à onipresença de páginas longas. O que isso significa?
Primeiro, é possível que, em geral, os designers façam um excelente trabalho ao criar elementos que exigem rolagem, confrontando assim a
ilusão de chegar ao final da página . Em outras palavras, eles reconhecem as deficiências de páginas longas e tentam amenizá-las de alguma forma.
Em segundo lugar, isso pode significar que os usuários simplesmente aprenderam a rolar constantemente - a prevalência de páginas que exigem rolagem reforçou esse padrão de comportamento em nós.
No entanto, as pessoas ainda não gostam de rolar - elas raramente alcançam o conteúdo abaixo da terceira tela. De fato, a diferença entre as telas como barreira foi reduzida para a terceira tela - oito anos atrás, 80% do tempo era gasto assistindo à “primeira tela” e hoje 81% é gasto nas três primeiras telas.
Sempre dissemos que as pessoas rolarão se tiverem um motivo. A atenção ainda está concentrada na parte superior da página - essa é a parte mais visível do conteúdo e, provavelmente, será lida pelos usuários.
O "custo de interação" do pergaminho reduz a probabilidade de o conteúdo na parte inferior da página ser visualizado pelo usuário.
Vale ressaltar que um aumento na resolução da tela não levou a uma diminuição na rolagem, como seria de esperar. Isso é mais provável porque designers e desenvolvedores não adaptam seu trabalho a telas grandes e, em vez disso, simplesmente separam o conteúdo. Para o bem ou para o mal, os usuários agora são chamados a rolar mais do que antes, mas não muito.
A densidade de informações provavelmente foi muito alta no período inicial da Internet (o que tornou as páginas "apertadas"), mas o design atual definitivamente não é o mesmo - a densidade é menor, o conteúdo é escasso.
Conclusões
Ao permitir que os usuários passem mais tempo na parte superior da página, especialmente na "primeira tela", você deve estar ciente do seguinte:
- Deixe o topo da página para obter o conteúdo de maior prioridade - um que ajude a atingir os principais objetivos comerciais e dos usuários . A parte inferior da página pode incluir informações adicionais ou relacionadas. Mantenha CTAs importantes na "primeira tela".
- Use o estilo de fonte apropriado para chamar a atenção para conteúdo importante . Elementos como títulos e negrito deixam claro para os usuários que essas informações são importantes. Certifique-se de que esses elementos sejam visualmente diferentes dos outros e tenham o mesmo estilo em todas as páginas do site, para que os usuários possam encontrá-los facilmente.
- Evite o final falso da página, que é cada vez mais encontrado no design minimalista moderno . A ilusão de chegar ao final da página pode fazer com que as pessoas não rolem para baixo. Use símbolos (por exemplo, ocultar texto sob um corte) para informar às pessoas que também há conteúdo abaixo.
- Teste seu design com representantes do público-alvo do produto para determinar o tamanho ideal da página e verifique se as informações de que os usuários precisam estão claramente visíveis.
Conclusão
Apesar de as páginas da web modernas serem longas e a densidade de informações nelas ser baixa, e os usuários tenderem a rolar mais do que antes, eles ainda passam a maior parte do tempo visualizando a parte superior da página.
- Priorizar o conteúdo é uma etapa fundamental na sua estratégia de conteúdo.
- Um bom visual pode motivar os usuários a rolar para baixo e explorar o conteúdo abaixo da "primeira tela".
- Para determinar o tamanho ideal da página, teste o design dos usuários e lembre-se de que páginas muito longas levam a uma perda de interesse dos usuários.