O Angular 6 permite literalmente, em alguns comandos, criar a base para o Progressive Web Application (PWA), criar layout para páginas de navegação, tabelas e painel.

Precisamos da versão angular-cli não inferior a 6.0.0, portanto, verifique a versão do pacote instalado:
ng --version
e, se necessário, instale a versão mais recente:
npm i -g @angular/cli
Fazemos tudo isso, uma vez que existem diferenças na estrutura dos projetos criados pelas versões angular-cli 6 e nos projetos criados pelas versões anteriores. Também há diferenças na funcionalidade. Apenas sobre alguns desses recursos deste artigo.
Portanto, criaremos um projeto típico imediatamente com a funcionalidade de roteamento, pois também está planejado implementar uma demonstração dos recursos dos módulos de carregamento lento:
ng new angular-pwa-ci --routing
Para tornar mais conveniente rastrear as alterações que ocorrerão com o projeto, faremos o primeiro commit.
git init git add . git commit -m "Initial commit"
A equipe a seguir transformará nosso projeto em um Aplicativo da Web Progressivo (PWA)
ng add @angular/pwa --project "angular-pwa-ci"
A emissão dos resultados do comando contém o seguinte:
Título de spoiler Installed packages for tooling via yarn. CREATE ngsw-config.json (392 bytes) CREATE src/assets/icons/icon-128x128.png (1253 bytes) CREATE src/assets/icons/icon-144x144.png (1394 bytes) CREATE src/assets/icons/icon-152x152.png (1427 bytes) CREATE src/assets/icons/icon-192x192.png (1790 bytes) CREATE src/assets/icons/icon-384x384.png (3557 bytes) CREATE src/assets/icons/icon-512x512.png (5008 bytes) CREATE src/assets/icons/icon-72x72.png (792 bytes) CREATE src/assets/icons/icon-96x96.png (958 bytes) CREATE src/manifest.json (1085 bytes) UPDATE angular.json (3571 bytes) UPDATE package.json (1389 bytes) UPDATE src/app/app.module.ts (605 bytes) UPDATE src/index.html (390 bytes)
Vamos fazer outro commit.
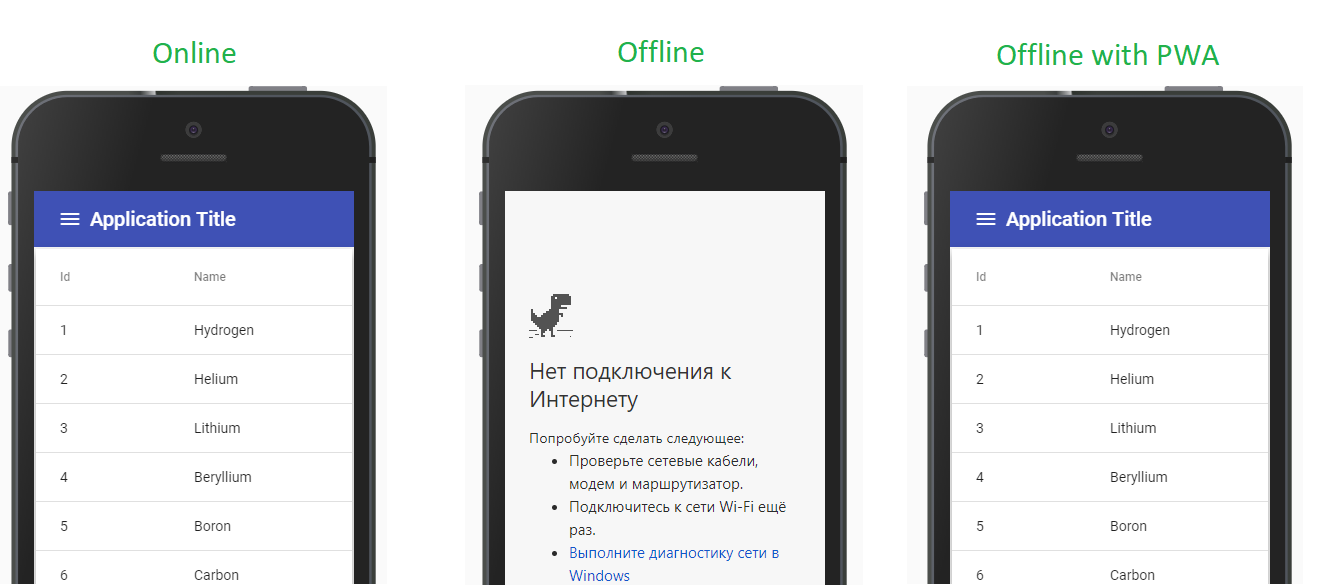
E nos apressaremos para ver como nosso aplicativo agora atende aos requisitos do PWA.
Para fazer isso, usaremos o utilitário lighthouse , que auditará nosso aplicativo e gerará um relatório detalhado sobre seus resultados.
Se esse utilitário ainda não estiver instalado, você poderá instalá-lo com o comando:
npm i -g lighthouse
Este utilitário também verifica se nosso aplicativo exibe conteúdo quando o javascript está desativado no navegador. Portanto, verificamos a presença no arquivo src/index.html da linha
<noscript>Please enable JavaScript to continue using this application.</noscript>
Agora, construiremos nosso projeto no modo de production , pois as configurações padrão são para que os profissionais de serviço trabalhem apenas no modo de produção.
ng build --prod
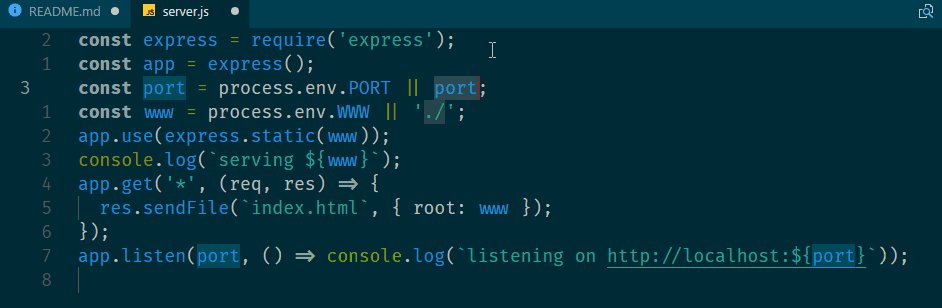
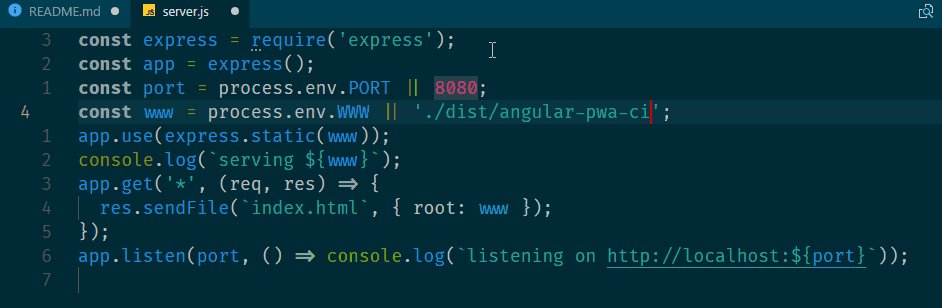
Mais adiante neste artigo, o procedimento de implantação automática para hospedagem gratuita fornecida pelo serviço firebase será descrito, mas agora, para fins de desenvolvimento, precisaremos apenas do servidor local, que escreveremos agora. Crie o arquivo server.js na raiz do projeto
Se você usar o Visual Studio Code como editor, recomendo instalar a extensão Angular Essential , que inclui a extensão Angular v6 Snippets , com a qual você pode começar a digitar:
ex-node-

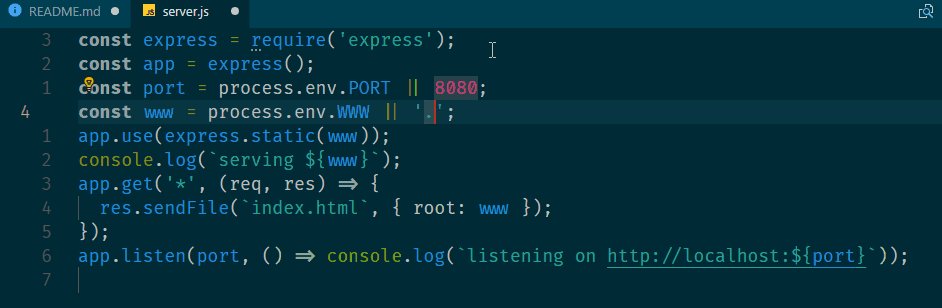
Concorde com o snippet proposto, especifique a porta e a pasta desejadas nas quais os arquivos para exibição estão localizados. E isso é tudo. Você pode executar:
node server.js
Nossa aplicação está disponível em: http://localhost:8080 e podemos iniciar a auditoria
lighthouse http://localhost:8080
O utilitário criará um arquivo na raiz do nosso projeto no formato localhost_2018-06-08_23-42-21.report.html . Abra-o em um navegador e veja os resultados da auditoria. Não marcamos 100%, mas ainda estamos à frente.
Para organizar o despejo automático de nosso aplicativo no firebase, você precisará de uma conta em http://firebase.com .
Depois disso, instale o firebase-tools . Vamos instalá-lo localmente, já que este pacote será usado no futuro para a destruição automática.
npm i -D firebase-tools
E para não escrever um caminho longo node_models/firebase-tools/bin/firebase todas as vezes - também o instalaremos globalmente.
npm i -g firebase-tools
Efetue login no serviço firebase:
firebase login
Este comando fará com que o navegador padrão seja aberto na página em que você será solicitado a conceder permissão ao aplicativo. Nós concordamos. Você pode trabalhar.
A criação de um novo projeto é possível apenas no Firebase Console; acesse https://console.firebase.google.com e crie um novo projeto, que chamaremos de angular-pwa-ci .
O próximo comando criará os arquivos de configuração.
./node_modules/firebase-tools/bin/firebase init
Este comando exibirá uma caixa de diálogo onde:
- escolha o projeto
angular-pwa-ci ; - de serviços, usaremos apenas
hosting ; - especificaremos
dist/angular-pwa-ci/ pasta para sincronização; - configure nosso aplicativo como SPA (redirecione todas as solicitações para index.html);
- recusar a reescrever index.html.
Agora apresentaremos nosso aplicativo para hospedagem no modo manual
./node_modules/firebase-tools/bin/firebase deploy --only hosting
Ao emitir este comando, o endereço onde nosso aplicativo estará disponível será indicado. Por exemplo, https://angular-pwa-ci.firebaseapp.com .
E agora, mais uma vez, auditaremos nosso aplicativo.
lighthouse https://angular-pwa-ci.firebaseapp.com

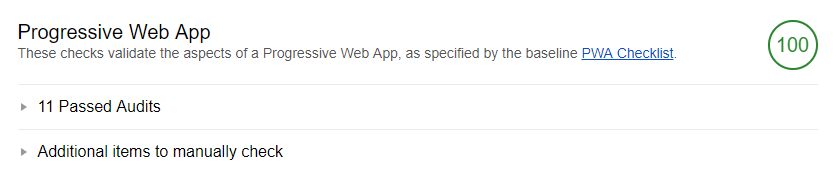
Aqui nosso aplicativo tornou-se PWA 100%.
Módulos de carregamento preguiçoso
Vamos decorar um pouco a nossa aplicação. Ao mesmo tempo, estamos explorando outro recurso do angular 6.
Adicione suporte angular / material ao nosso projeto.
ng add @angular/material@6.2.1 @angular/cdk
UPD: Indicamos a versão para angular / material, uma vez que o último 6.3 gera um erro.
Agora crie a página de navegação do nosso aplicativo
ng g @angular/material:material-nav --name=nav -m app
É hora de fazer alterações manuais no código do nosso projeto.
// src/app/app.component.html <app-nav></app-nav>
// src/app/nav/nav.component.ts @Component({ - selector: 'nav', + selector: 'app-nav', templateUrl: './nav.component.html', styleUrls: ['./nav.component.css'] })
Crie um módulo
ng gm table --routing
No módulo de table criado, crie um componente com marcação e estilos prontos.
ng g @angular/material:material-nav --name=table --flat=table -m table
// src/app/app-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: 'table', + loadChildren: './table/table.module#TableModule' + }, + { + path: '', + redirectTo: '', + pathMatch: 'full' + } +];
// src/app/table/table-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: '', + component: TableComponent + } +];
routerLink link ao routerLink e adicione router-outlet
// src/app/app.component.html <mat-toolbar color="primary">Menu</mat-toolbar> <mat-nav-list> - <a mat-list-item href="#">Link 1</a> + <a mat-list-item routerLink="/table">Table</a> <a mat-list-item href="#">Link 2</a> <a mat-list-item href="#">Link 3</a> </mat-nav-list> @@ -25,5 +25,6 @@ </button> <span>Application Title</span> </mat-toolbar> + <router-outlet></router-outlet> </mat-sidenav-content> </mat-sidenav-container>
Depois disso, execute nosso aplicativo no modo de desenvolvimento ng serve . Preste atenção. Se você estava nesse modo antes, precisa reiniciar.
Podemos observar que um pedaço adicional foi criado.
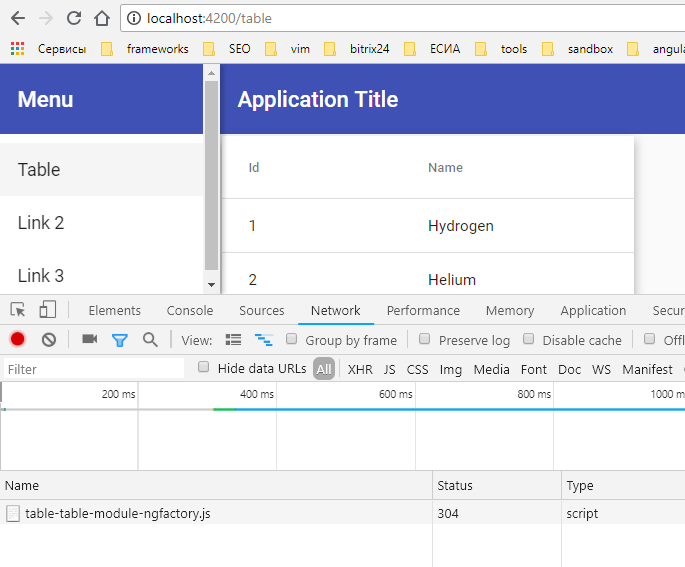
E no painel do desenvolvedor, na guia Rede, veremos que, ao clicar no link, nosso módulo de tabela é carregado dinamicamente.

Vamos criar mais um módulo e componente funcional com marcação para painel
ng gm dashboard --routing ng g @angular/material:material-dashboard --flat=dashboard --name=dashboard -m dashboard
As ações para alterar o código são semelhantes ao módulo da tabela.
Como resultado, obtemos um aplicativo PWA com dois módulos funcionais carregados dinamicamente.
Chegou a hora de implementar a implantação automática de nosso aplicativo no firebase.
CD para Firebase
Precisamos de uma conta em https://travis-ci.org e uma conta em https://github.com .
Vamos criar o repositório angular-pwa-ci no github e colocar o código da nossa aplicação nele
git remote add https://github.com/< >/angular-pwa-ci.git git push -u origin master
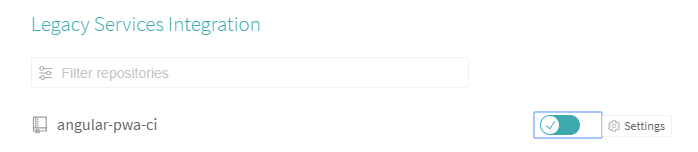
Depois disso, conectaremos nosso repositório angular-pws-ci serviço angular-pws-ci . Para fazer isso, na página https://travis-ci.org/profile/ clique no botão sincronizar e, na lista com o repositório, conectamos angular-pwa-ci

Para implantar nosso aplicativo, precisamos de uma chave para isso, execute o comando
firebase login:ci
A emissão deste comando conterá a chave. Copie seu valor e inclua-o nas variáveis de ambiente travis-ci sob o nome FIREBASE_TOKEN

Resta adicionar o arquivo .travis.yml ao nosso projeto
language: node_js node_js: - "node" before_script: - npm i -g firebase-tools script: - npm install - npm run build - firebase use --token $FIREBASE_TOKEN angular-pwa-ci - firebase deploy -m "build $TRAVIS_BUILD_ID" --non-interactive --token $FIREBASE_TOKEN cache: directories: - "node_modules"
Vamos fazer commit e enviar o nosso para o github. Como resultado, o gatilho será acionado, o que iniciará o trabalho no travis-ci. No final, nosso projeto de hospedagem de firebase será atualizado.
Código fonte do projeto disponível
Demonstração do projeto
Você pode jogar com o código