
O GraphQL é um padrão para declarar estruturas e métodos de obtenção de dados, que atua como uma camada adicional entre o cliente e o servidor. Se esta é sua primeira vez que ouve sobre o GraphQL, aqui estão alguns bons recursos: um e dois .
Neste artigo, mostrarei como você pode usar o GraphQL em seus projetos usando as tecnologias da InterSystems.
Atualmente, existem várias maneiras de criar aplicativos cliente-servidor nas plataformas InterSystems :
Mas por que o GraphQL é tão bom? Quais novos recursos ele oferecerá em comparação, por exemplo, com o REST?
O GraphQL possui vários tipos de consultas:
- query são solicitações ao servidor para receber dados, assim como no REST, é recomendável usar solicitações GET para receber dados.
- mutação - esse tipo é responsável pela alteração de dados no servidor. No REST, para alterar solicitações POST (PUT, DELETE) de dados.
Mutações , como consultas, podem retornar dados - isso é conveniente se você deseja solicitar informações atualizadas do servidor imediatamente após a mutação. - subscrições é o mesmo tipo de consulta que produzirá dados. A única diferença é que a consulta é acionada ao renderizar a página no cliente e as assinaturas são acionadas por mutações .
Os principais recursos do GraphQL e o que vale a pena usar para
O cliente decide o que ele deseja receber.
Um dos principais recursos do GraphQL é que a estrutura e a quantidade de dados são determinadas pelo aplicativo cliente. O cliente indica com precisão quais dados ele deseja receber, usando uma estrutura declarativa, semelhante a um gráfico, muito semelhante ao formato JSON. A estrutura da resposta corresponde à estrutura da solicitação.
É assim que uma consulta simples do GraphQL se parece:
{ Sample_Company { Name } }
Resposta no formato JSON:
{ "data": { "Sample_Company": [ { "Name": "CompuSoft Associates" }, { "Name": "SynerTel Associates" }, { "Name": "RoboGlomerate Media Inc." }, { "Name": "QuantaTron Partners" } ] } }
Ponto de entrada único
No GraphQL, para trabalhar com dados, sempre recorremos a um único ponto de entrada (ponto final ) - o servidor GQL. Alterando a estrutura, campos, parâmetros de consulta, trabalhamos com dados diferentes. O mesmo REST tem muitos pontos de extremidade.
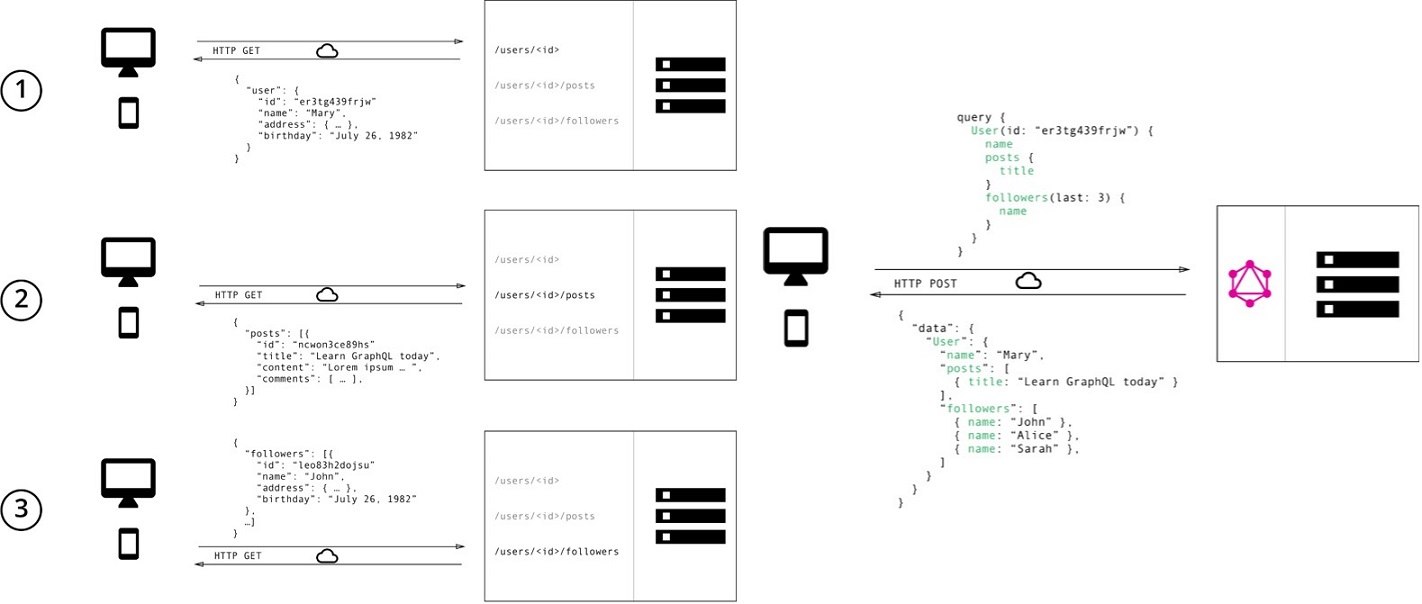
Compare o REST com o GraphQL com um exemplo simples:

Suponha que você queira fazer upload de conteúdo do usuário; para o REST, você precisa fazer três solicitações ao servidor:
- Carregamos dados do usuário por seu ID
- Por id , obtemos suas postagens
- Por id , obtemos seus assinantes
O cartão REST que corresponde a esses pedidos:
<Route Url="/user/:id" Method="GET" Call="GetUserByID"/> <Route Url="/user/:id/posts" Method="GET" Call="GetUserPostsByID"/> <Route Url="/user/:id/follovers" Method="GET" Call="GetUserFolloversByID"/>
Para obter um novo conjunto de dados, o cartão REST precisará ser complementado com novos pontos de extremidade.
O GraphQL lida com essa tarefa em uma única consulta. Para fazer isso, especifique o seguinte no corpo da solicitação:
{ operationName: null, // query ( query TestName(...){...} ) query: "query { User(id: "ertg439frjw") { name posts { title } followers(last: 3) { name } } }", variables: null // , query* }
Cartão REST que corresponde a esta consulta:
<Route Url="/graphql" Method="POST" Call="GraphQL"/>
Além disso, este é o único ponto final no servidor.
Instale o GraphQL e o GraphiQL
Para começar a usar o GraphQL, você precisa executar algumas etapas:
- Faça o download da versão mais recente do GitHub e importe para a área desejada
- Acesse o portal de gerenciamento do sistema e crie um novo aplicativo da web para o seu produto a partir da InterSystems Data Platform (Caché, Ensemble ou IRIS):
- Nome - /
- Escopo - por exemplo, AMOSTRAS
- Classe manipuladora - GraphQL.REST.Main
- GraphiQL é um shell para testar consultas GraphQL. Faça o download da versão mais recente do GraphiQL montada ou construa você mesmo
- Crie um novo aplicativo da web:
- Nome - / graphiql
- Escopo - por exemplo, AMOSTRAS
- O caminho físico para os arquivos CSP é C: \ InterSystems \ GraphiQL \
Vejamos o resultado
Vá para o navegador neste link http: // localhost: 57772 / graphiql / index.html (localhost - servidor, 57772 - porta)

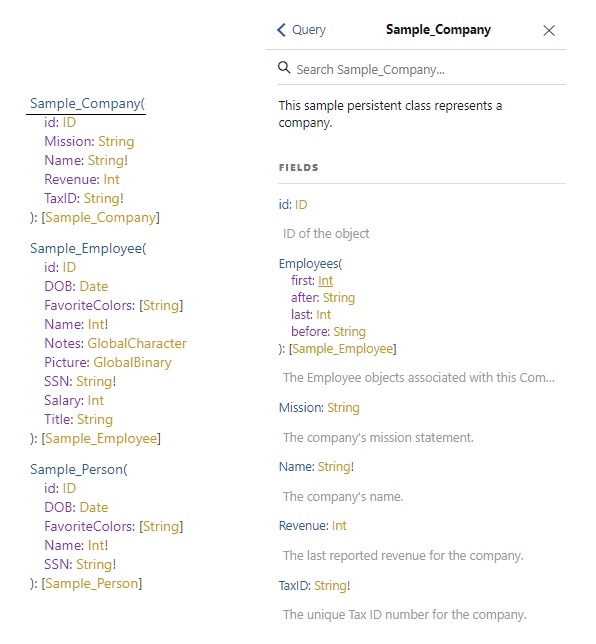
Eu acho que tudo está claro na área de Solicitação e Resposta , e o Esquema é a documentação que é gerada para todas as classes armazenadas na área.
O circuito contém:
- Aulas
- Propriedades, argumentos e seus tipos
- Descrição de todos os itens acima, gerados a partir dos comentários
Considere o diagrama usando a classe Sample_Company como um exemplo :

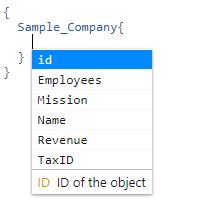
O GraphiQL também suporta o preenchimento automático, que pode ser acessado com a combinação de teclas Ctrl + Space :

Inquéritos
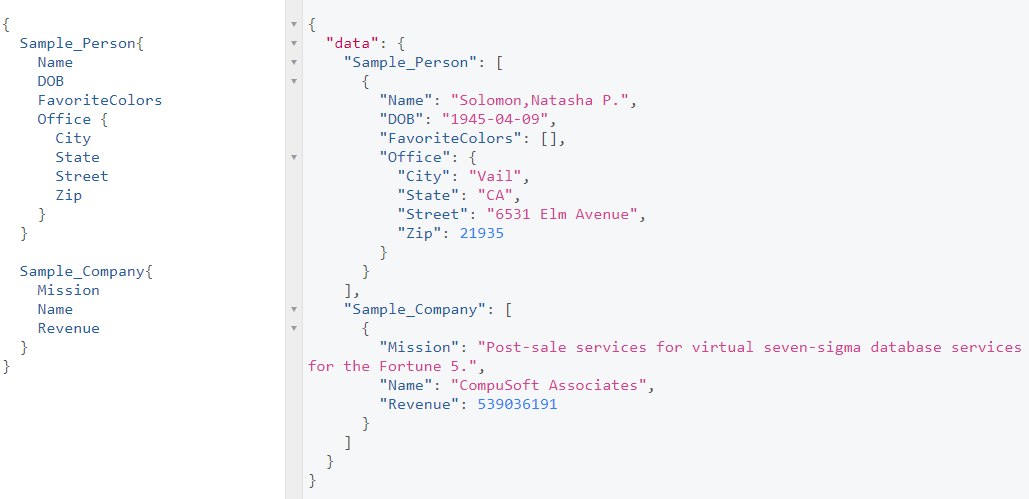
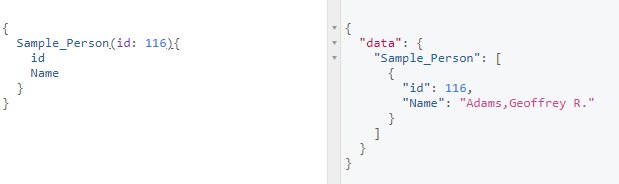
As consultas podem ser simples ou aninhadas; você pode consultar vários conjuntos de dados. Abaixo está um exemplo de consulta de dados de duas classes diferentes Sample_Person e Sample_Company :

Filtragem
No momento, apenas a igualdade estrita é suportada:

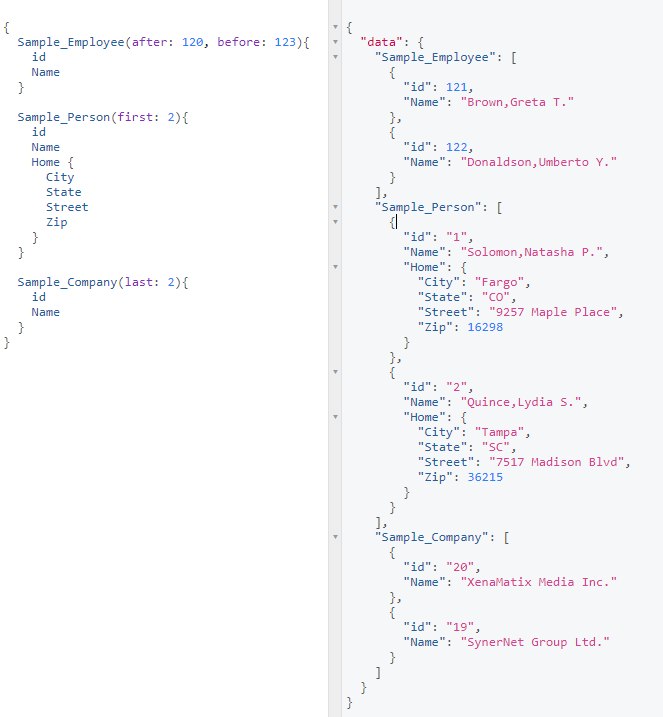
Paginação
São implementadas 4 funções para paginação, se necessário, podem ser combinadas:
- after: n - todos os registros com ID maior que n
- before: n - todos os registros com ID menor que n
- first: n - primeiras n entradas
- last: n - últimas n entradas

Âmbito de aplicação
Na maioria das vezes, de acordo com a lógica de negócios dos aplicativos para um cliente específico, nem todas as classes da região devem estar disponíveis, mas aquelas às quais ele tem direitos, de acordo com sua função. Com base nisso, é necessário limitar a visibilidade das classes para o cliente:
- Todas as classes no escopo ( GraphQL.Scope.All )
- Classes herdadas da superclasse ( GraphQL.Scope.Superclass )
- Classes pertencentes a um pacote específico ( GraphQL.Scope.Package )
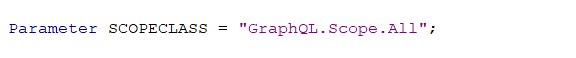
Para alterar a maneira como a visibilidade é limitada, você deve abrir o estúdio, ir para a área desejada e abrir a classe GraphQL.Settings . Possui o parâmetro SCOPECLASS , seu valor padrão é definido como GraphQL.Scope.All - esta é uma classe que descreve a interface para restringir a visibilidade das classes no campo:

Para alterar o limite de visibilidade da classe, basta definir um dos valores indicados acima, GraphQL.Scope.Package ou GraphQL.Scope.Superclass .
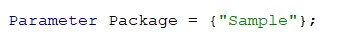
No caso de GraphQL.Scope.Package , ainda é necessário ir para essa classe e definir o valor do parâmetro Package como o nome do pacote desejado, por exemplo, Sample , todas as classes armazenadas deste pacote estarão disponíveis:

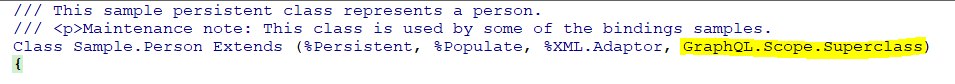
E com GraphQL.Scope.Superclass, você pode simplesmente herdar adicionalmente dessa classe nas classes que você precisa:

Atualmente suportado
Pedidos:
- Basic
- Objetos aninhados
- Apenas muitos para uma atitude
- Folha de tipos simples
- Folha de objetos
Está em implementação
Pedidos:
- Objetos aninhados
- Suporte para todos os tipos de relacionamentos
- filtragem
Nos planos
→ Link para o repositório do projeto
→ Link para o servidor de demonstração
Solicitações pull de questões são muito bem-vindas.
Acompanhe o desenvolvimento do nosso projeto!