 Imagem: Ramotion
Imagem: RamotionA animação desempenha um papel importante na interação com os usuários. Por exemplo, em aplicativos móveis, ele pode ser usado para transmitir muito. Quando você envia uma mensagem, abra a seção de configurações, marque a caixa ou vá para outra página, as alterações ocorrem na tela. Animar essas alterações é uma maneira conveniente de exibir ações do usuário.
Neste artigo, examinaremos alguns casos típicos em que a animação funcional complementa o design visual e suporta a interação do usuário com a interface.
Cuidado: sob o corte, muitos gifs pesados.Alertas de status do sistema
Se um usuário executar uma ação no sistema, ele espera ver uma confirmação clara e compreensível de que sua solicitação foi aceita e está sendo processada. Aqui estão alguns exemplos de como a animação pode melhorar a experiência do usuário.
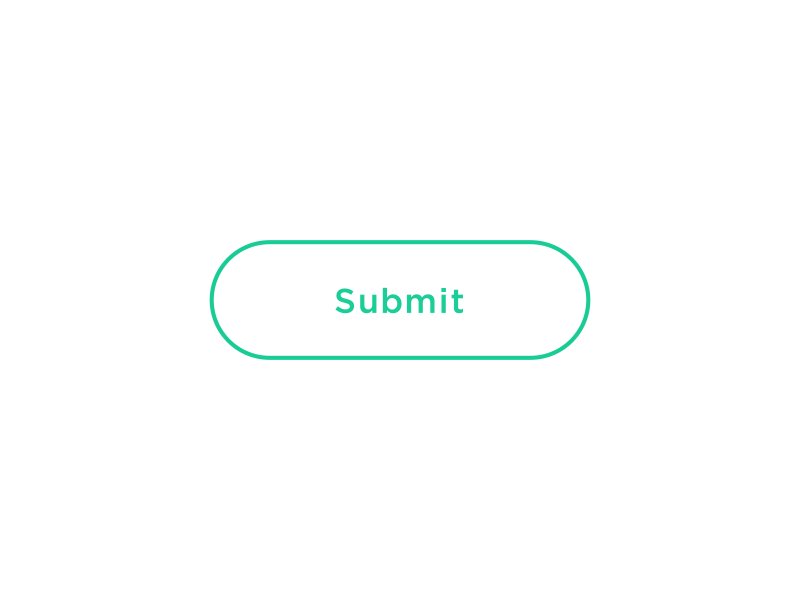
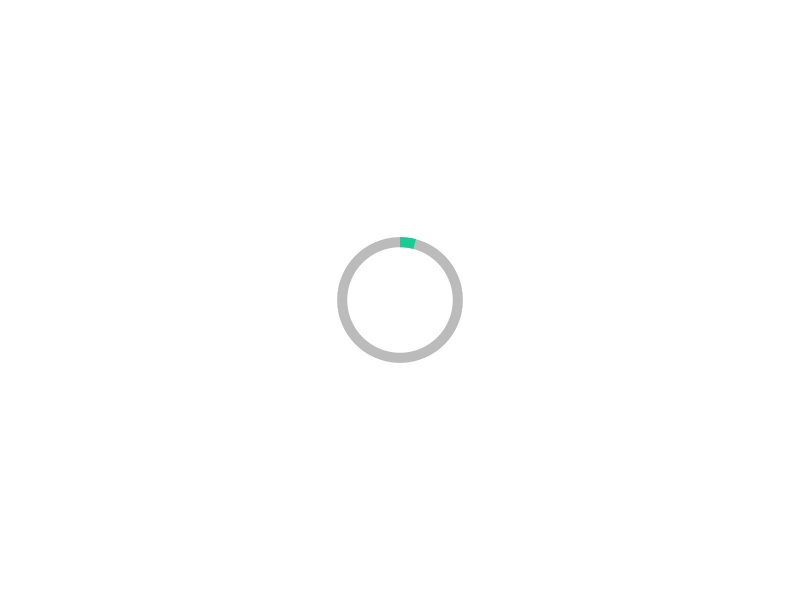
- Confirmação de ação. A animação pode ser usada para mostrar ao usuário que o sistema recebeu sua solicitação. Sabendo disso, ele não clicará novamente no controle.
 Notifique os usuários dos resultados de suas ações. Imagem: Colin Garven
Notifique os usuários dos resultados de suas ações. Imagem: Colin Garven- Atualizando o conteúdo da página usando o pull para atualizar o gesto. Uma resposta visual na forma de um indicador de carregamento ajuda os usuários a entender que o sistema está processando sua solicitação.
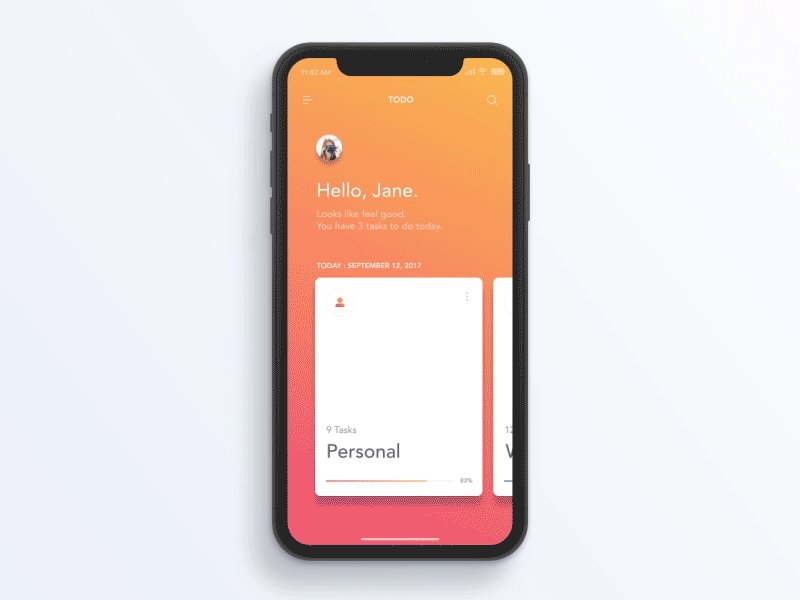
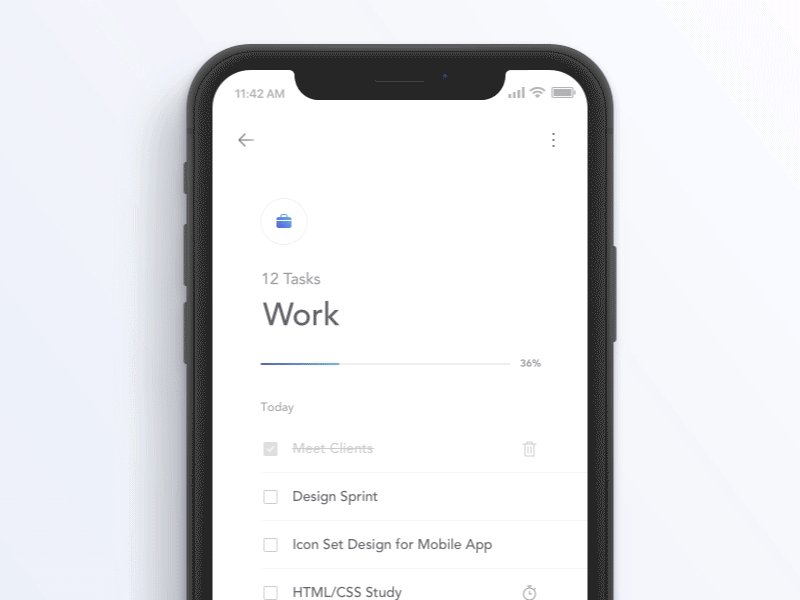
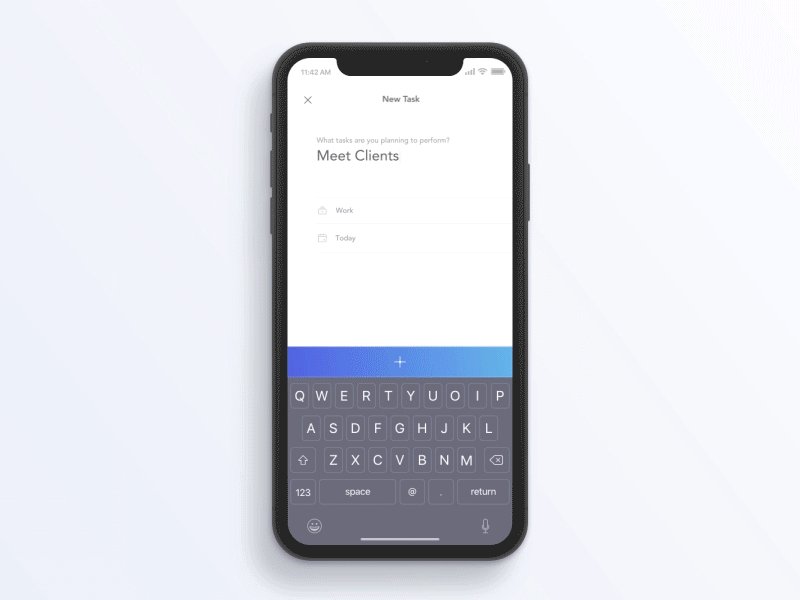
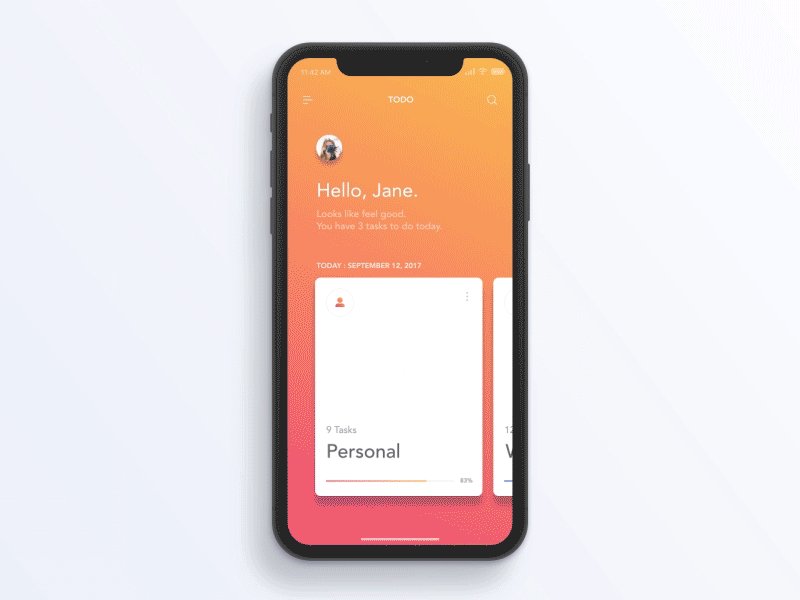
 Animações simples ajudam os usuários a entender o que está acontecendo. Imagem: Ramotion
Animações simples ajudam os usuários a entender o que está acontecendo. Imagem: Ramotion- Aguardando o carregamento do conteúdo. Esse processo não precisa ser chato. Em quase qualquer aplicativo, ele pode ser iluminado com uma animação simples, para que o tempo de espera não pareça muito longo. Atrairá a atenção do usuário para que ele não saia do aplicativo.
 Com a ajuda da animação, você pode começar a interagir com o usuário antes mesmo que o aplicativo seja totalmente baixado. Imagem: UI8
Com a ajuda da animação, você pode começar a interagir com o usuário antes mesmo que o aplicativo seja totalmente baixado. Imagem: UI8A sequência de etapas em processos de vários estágios
Algumas ações requerem várias etapas. É muito importante que essas etapas estejam relacionadas umas às outras. A animação é uma ótima ferramenta que ajuda a relacionar cada etapa e cria uma imagem holística do que está acontecendo.
A seguir, é um ótimo exemplo de como você pode usar a animação para exibir o desenvolvimento seqüencial de eventos.
 Imagem: Jakub Antalík
Imagem: Jakub AntalíkA animação ajuda os designers a usar o método de
divulgação progressiva . Ele simplifica a interação do usuário com a interface, porque no momento certo apenas a parte necessária das informações é exibida. A seguir, dois exemplos impressionantes do uso da divulgação sequencial quando um usuário recebe informações em lotes.

Imagem:
Ramotion
Imagem:
Anton SkvortsovApresentando Novos Elementos
Quando apresentamos um novo elemento na página, tentamos atrair a atenção do usuário e explicar por que ele é necessário. Nesses casos, a animação permite mostrar os relacionamentos entre objetos e sua hierarquia.
 Usando animação, você pode mostrar de onde os objetos vieram. Imagem: Virgil Pana
Usando animação, você pode mostrar de onde os objetos vieram. Imagem: Virgil PanaNavegação no aplicativo
A animação facilita a navegação no aplicativo. Isso é especialmente importante para dispositivos móveis. Enquanto se distrai e trabalha com o aplicativo em uma tela pequena, o usuário pode simplesmente ficar confuso em um grande número de páginas diferentes.
E aqui a animação vem em socorro. Explica ao usuário como as transições entre as telas estão relacionadas. Ela não o deixa ficar confuso, explicando onde ele está no momento.
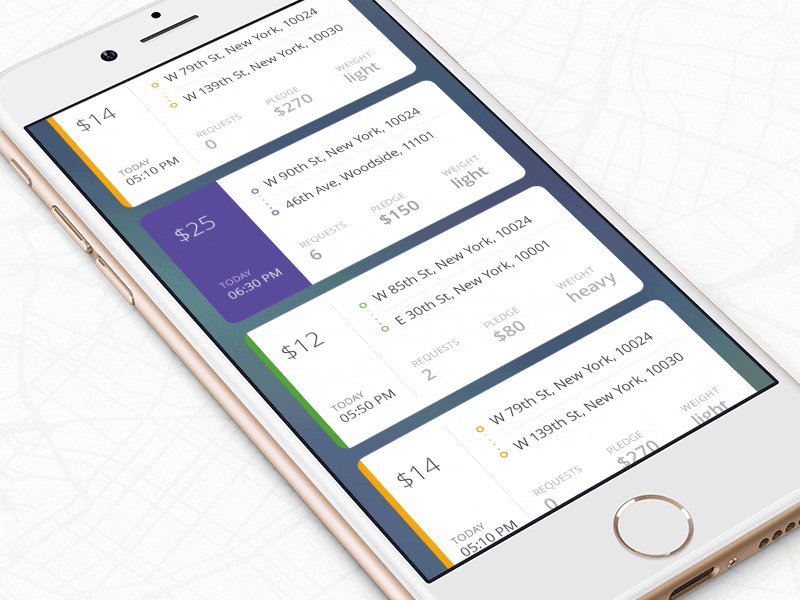
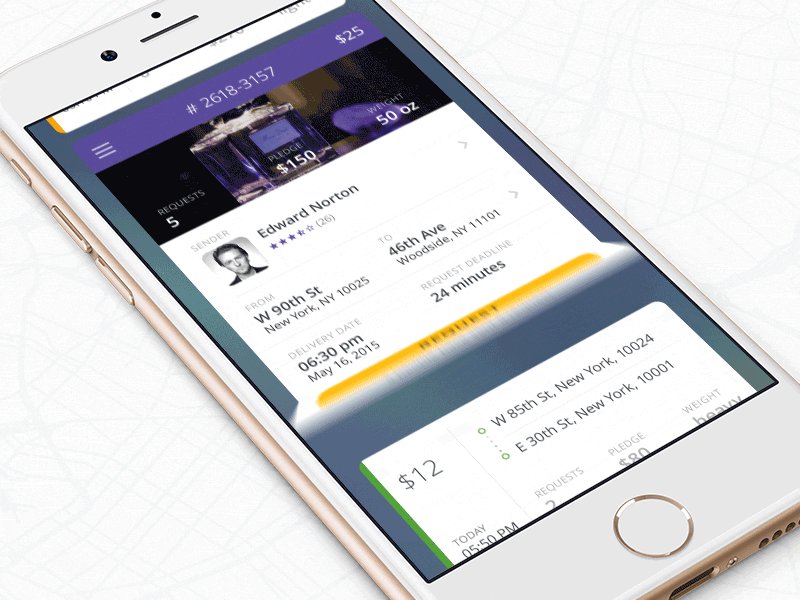
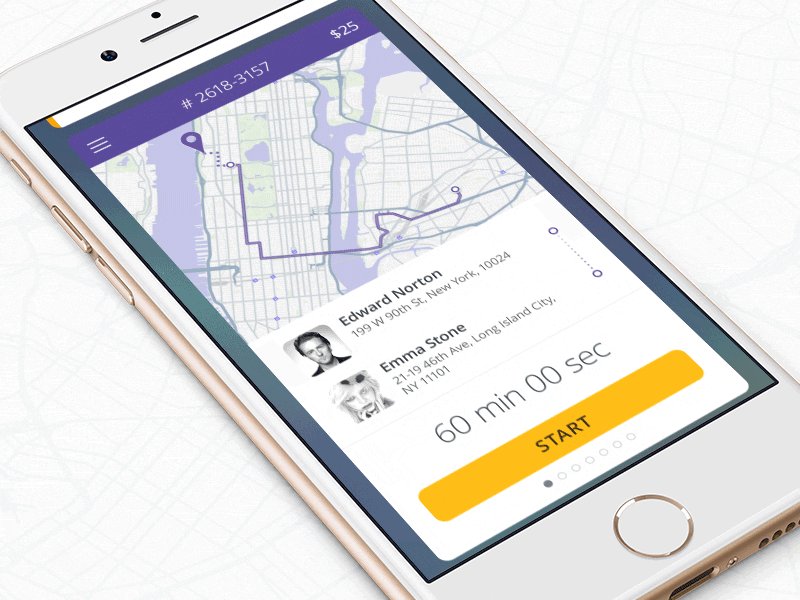
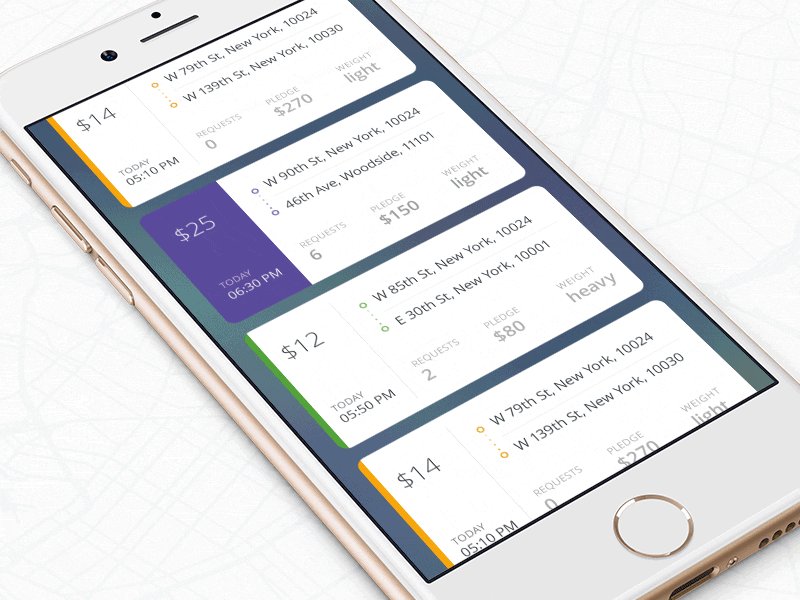
 A animação de orientação permite determinar onde você está em relação a onde estava antes. Imagem: Jae-seong, Jeong
A animação de orientação permite determinar onde você está em relação a onde estava antes. Imagem: Jae-seong, JeongNo exemplo abaixo, o botão flutuante (botão de ação flutuante, FAB) se transforma em um elemento de cabeçalho, que permite ao usuário entender como esses dois objetos estão conectados.

A animação visualiza conexões entre elementos. Imagem:
Anish ChandranMinimização de carga cognitiva
Carga cognitiva é a quantidade de esforço mental necessário para usar um produto. Isso determina em grande parte a usabilidade do aplicativo. Como regra, quanto mais esforços você fizer para usar um produto, menos usuários o apreciarão.
Nosso objetivo é criar uma interface fácil de usar e amigável. A animação, se usada corretamente, pode reduzir a quantidade de esforço necessária para concluir uma tarefa específica.
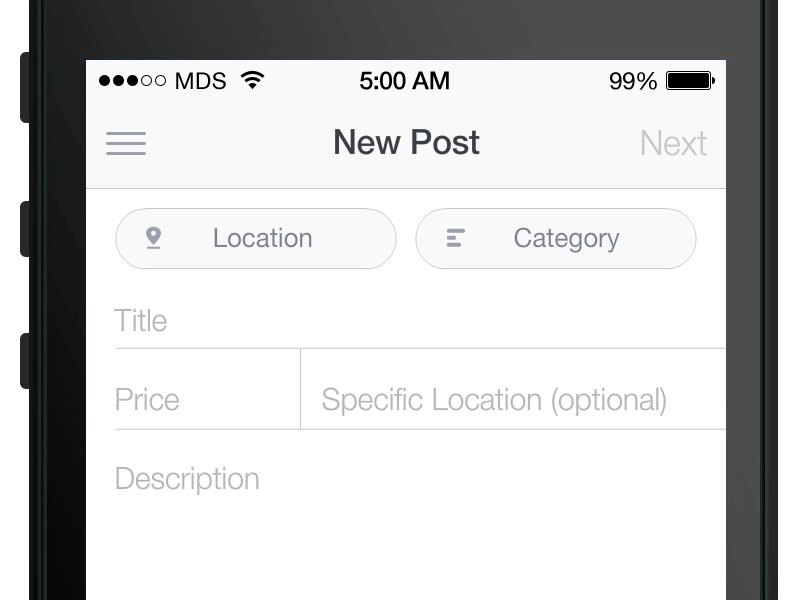
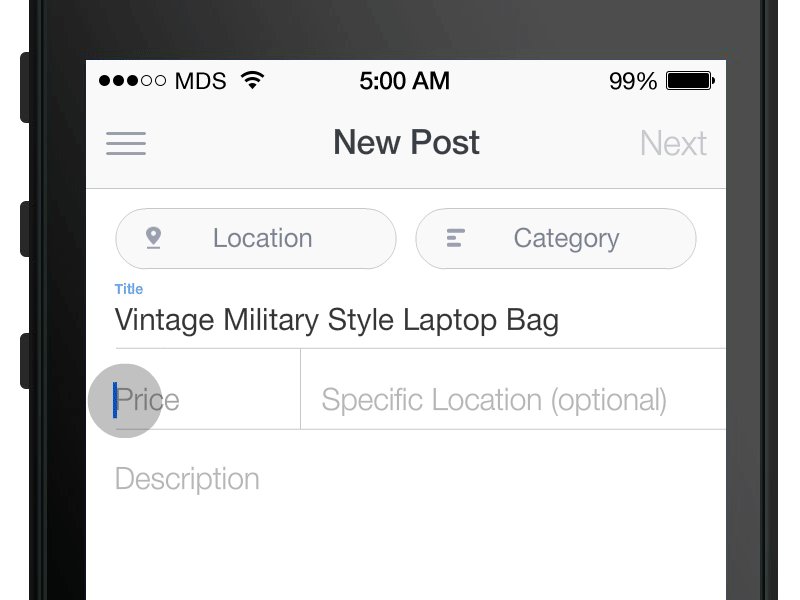
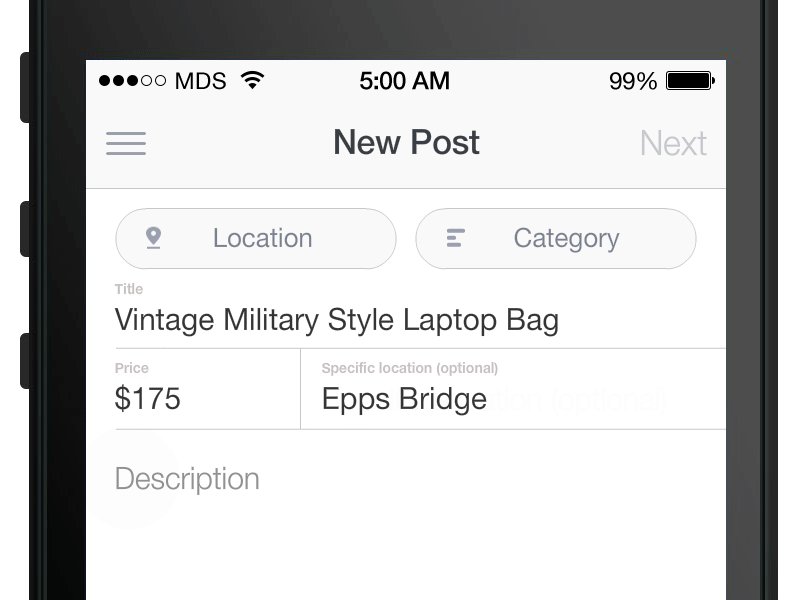
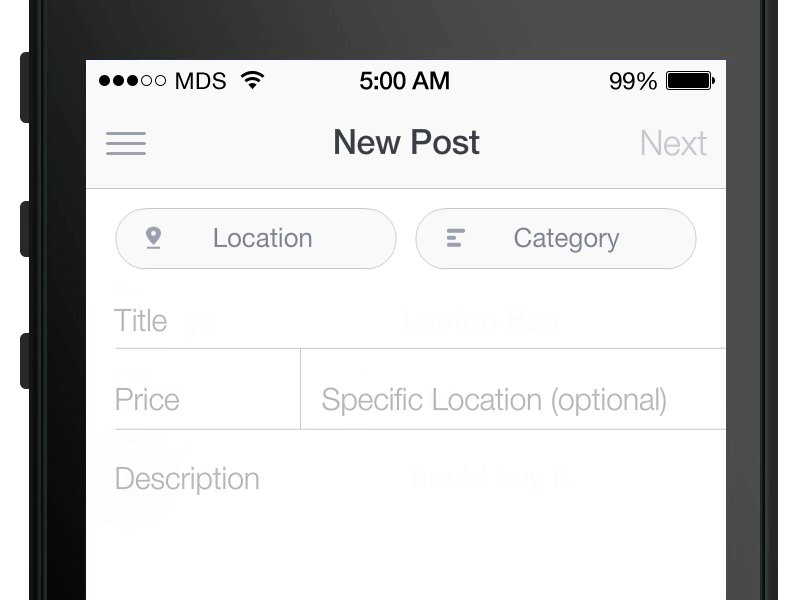
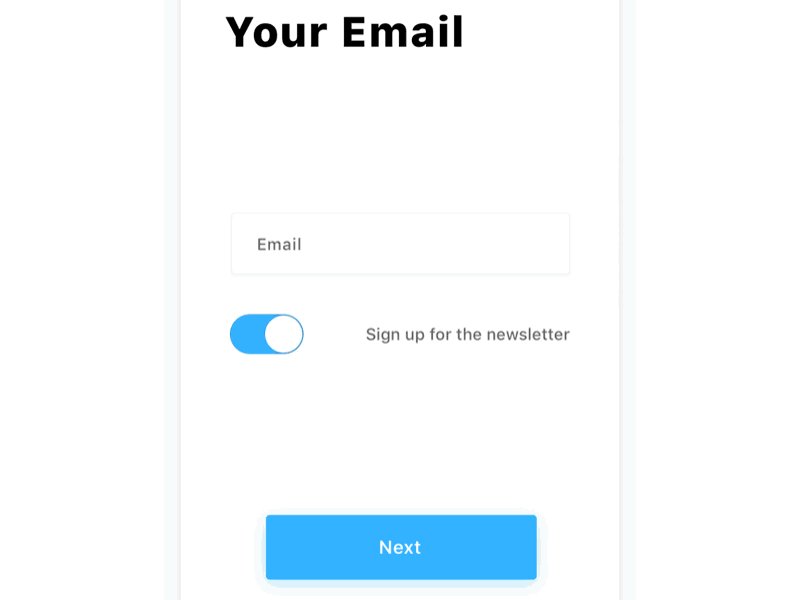
Em quase todas as aplicações, o usuário precisa preencher algum formulário. Em muitos deles, os campos são marcados com um espaço reservado. Quando o usuário seleciona esse campo, o prompt desaparece. Como resultado, fica difícil entender quais informações precisam ser inseridas. As dicas de ferramentas (rótulo flutuante) permitem que os usuários não percam o contexto e forneçam conveniência ao preencher formulários longos.
 Quando se trata de entrada do usuário, você não deve confiar na memória. Todas as informações críticas devem ser mantidas à vista. Imagem: MDS
Quando se trata de entrada do usuário, você não deve confiar na memória. Todas as informações críticas devem ser mantidas à vista. Imagem: MDSVisualização funcional de alterações
Após interagir com o usuário, o elemento pode alterar sua função. Por exemplo, depois de clicar no botão, uma nova ação é iniciada. Se você animar essa alteração, será mais fácil para o usuário responder à pergunta sobre o que esse elemento está fazendo agora.
Um ótimo exemplo pode ser encontrado em muitos aplicativos móveis. É sobre a mudança. A animação permite ao usuário entender em que estado o elemento está.
 A animação é reproduzida quando você clica no botão para que as alterações sejam notadas imediatamente. Imagem: Jurre Houtkamp
A animação é reproduzida quando você clica no botão para que as alterações sejam notadas imediatamente. Imagem: Jurre HoutkampEm alguns casos, uma alteração funcional de um elemento pode "mudar completamente a tela". Um exemplo é o botão de menu, que se transforma em X e ativa o novo modo de exibição.
 Mostre aos usuários claramente que a função do objeto mudou. Imagem: Tamas Kojo
Mostre aos usuários claramente que a função do objeto mudou. Imagem: Tamas KojoConclusão
Se você abordar cuidadosamente o uso da animação, seus recursos serão realmente enormes. Com sua ajuda, você pode reviver as interfaces, tornando-as realmente "responsivas" às ações do usuário e resolver muitos problemas funcionais. Qualquer que seja a sua aplicação, ela funcionará em estreita colaboração com o usuário. E é a animação que ajudará a tornar essa interação realmente emocionante e eficaz.
Obrigado pela atenção!