Hoje continuamos a série de artigos sobre desenvolvimento de jogos no Clickteam Fusion 2.5. Vamos falar sobre a prática: considere o início do trabalho com a plataforma e lembre-se dos conceitos básicos de publicação na loja de aplicativos. Olhe embaixo do gato!
 Dou a palavra ao autor.
Dou a palavra ao autor.Prática
Chegou a hora da parte prática do artigo. Nesta parte, discutiremos os conceitos básicos da mecânica do CF2.5 usando o exemplo do desenvolvimento de um pequeno jogo de plataforma e os recursos de publicação na Microsoft Store.
1. Ferramentas, materiais, etc.
Para desenvolvimento:
- Clickteam Fusion 2.5 Standart
- GIMP 2.8 ou qualquer outro editor gráfico. Ou você pode pegar materiais de sites especializados (cabe a você decidir. O principal é preparar materiais para o trabalho)
Para publicação:
- Exportador UWP para Clickteam Fusion 2.5
- Comunidade do Visual Studio 2015
- Conta de desenvolvedor no "Centro de Desenvolvimento para Windows"
- Nome do produto reservado no centro de desenvolvimento (Isso pode ser feito durante a publicação. Vou descrever)
Opcional:
- Eu recomendo que você tenha o modo de desenvolvedor no Windows 10 ao trabalhar, o que permitirá o uso de funções adicionais (Opções -> Atualização e segurança -> Para desenvolvedores)
Nota: Se você não definir como objetivo a publicação na Microsoft Store, mas apenas deseja se familiarizar pessoalmente com a funcionalidade do programa, de todas as opções acima, o Clickteam Fusion 2.5 / Clickteam Fusion 2.5 Free Edition e um editor gráfico serão suficientes. As versões das diferenças podem ser encontradas aqui .2. Introdução
Nota 2: neste programa, você pode obter o mesmo resultado de maneiras completamente diferentes. Ao mesmo tempo, a otimização desses métodos pode ser diferente e absolutamente idêntica. Se seu método foi pior do que o apresentado por mim, ficarei feliz em saber que este artigo ajudou um pouco na otimização. Se o seu método é melhor - bem feito.Nota 3: um pequeno conselho - se você planeja publicar seu trabalho na Microsoft Store, por precaução, reserve seu nome com antecedência.A propósito, você pode ler nosso guia super completo de publicação na Microsoft Store
aqui .
0. Execute o CF2.5 e crie um novo projeto

Ou então:

Ou assim:

Ou apenas pressione Ctrl + N
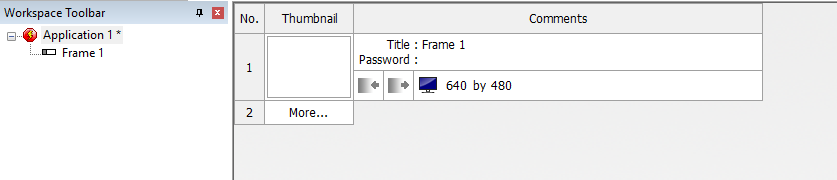
1. No projeto recém-criado, você pode observar sua Majestade, o editor. No lado esquerdo (Barra de Ferramentas do Espaço de Trabalho) está a hierarquia do nosso projeto. No lado direito, há informações sobre cada quadro. Cada quadro é uma cena em que uma determinada parte do jogo que está sendo desenvolvida é colocada. Por exemplo: quadro 1 - menu, quadro 2 - 1 nível do jogo, quadro 3 - 2 nível do jogo, quadro 4 - legendas.

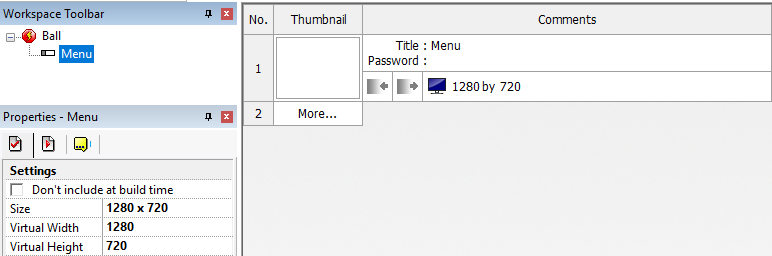
O primeiro passo é definir as configurações básicas e preparar o primeiro quadro para criar um menu em sua base. Para fazer isso, altere o nome do aplicativo, o nome do quadro e defina o tamanho dos quadros (que serão definidos tanto no primeiro quanto no subsequente).

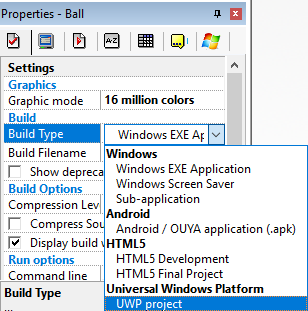
2. Separadamente, gostaria de observar a janela Propriedades do nosso aplicativo (não confunda com um único quadro, etc.). Como você deve ter adivinhado, essas são as principais configurações do próprio aplicativo. Com a ajuda deles, são adicionados ícones, o nome do aplicativo é alterado e outros são indicados. informações (autor, idioma etc.), o tipo de construção é selecionado etc. Nele, além de alterar a permissão, agora você precisa definir o tipo de construção. Por padrão, no Clickteam Fusion 2.5 Standart, “
Windows EXE Application ” é selecionado como o tipo de compilação, mas como fornecerei um exemplo de montagem e publicação para a Microsoft Store, seleciono o “
UWP project ”.
Nota 4: Ao criar projetos no CF2.5, objetos que desempenham várias funções são usados - definindo a interface, animação etc. Mas nem todos esses objetos têm suporte para todas as plataformas (disponíveis para desenvolvimento no CF2.5), portanto, vale a pena decidir o tipo de construção ainda no estágio inicial do trabalho. Escolhendo uma plataforma no Tipo de Compilação, você verá apenas os objetos que suportam o desenvolvimento da plataforma especificada. Porque Como os objetos do CF2.5 são desenvolvidos não apenas pelos funcionários da Clickteam, mas também pelos desenvolvedores individuais.

3. Agora, para continuar trabalhando, vá diretamente para o próprio quadro (clique duas vezes no quadro)

4. Como você pode ver, uma grande folha assustadora apareceu à direita ... Esta é a nossa cena em que colocaremos os objetos do jogo. Para maior conveniência, você pode ajustar o zoom (no canto esquerdo) para que a cena não pareça tão grande
 Nota 5: se suas camadas não forem exibidas (a guia "Barra de ferramentas de camadas" deve estar à direita), adicione-as em Exibir - Barras de ferramentas - Barra de ferramentas de camadas
Nota 5: se suas camadas não forem exibidas (a guia "Barra de ferramentas de camadas" deve estar à direita), adicione-as em Exibir - Barras de ferramentas - Barra de ferramentas de camadas
Como resultado, tudo deve ficar assim:

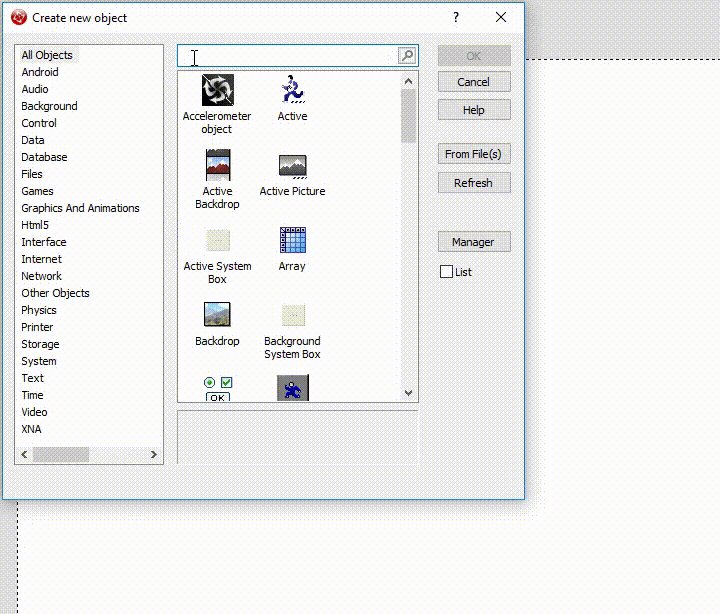
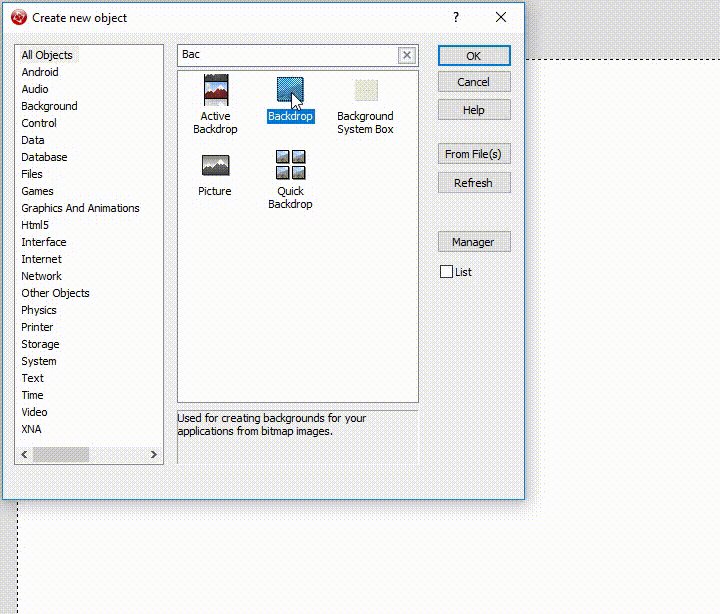
5. Agora você pode continuar trabalhando com a própria cena. Primeiro, adicione um plano de fundo ao nosso menu. Para fazer isso, clique com o botão direito do mouse na cena e selecione Inserir objeto, após o qual a janela "Criar novo objeto" será aberta, na qual você deverá encontrar o objeto "Pano de fundo"

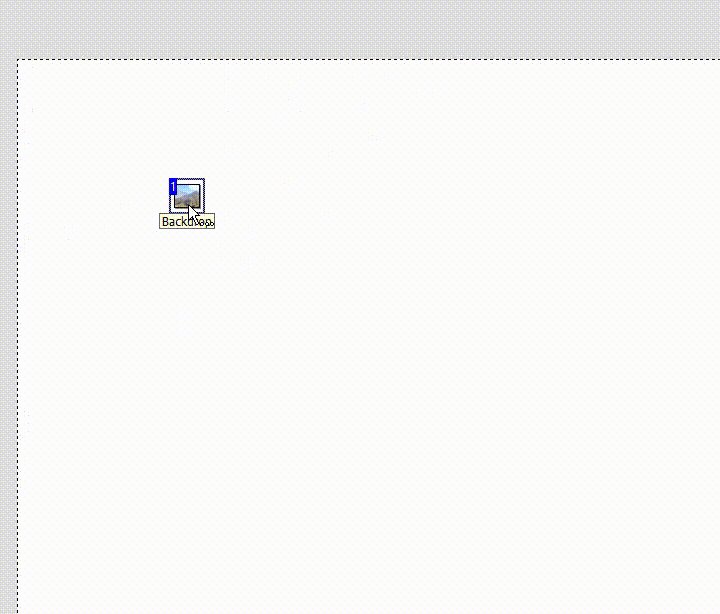
Agora resta carregar o plano de fundo do menu. Para fazer isso, clique em RMB no nosso "
Pano de fundo " e selecione Editar

E na janela que se abre, selecione Importar

Depois, selecionamos a imagem que servirá como plano de fundo. A propósito, eu mesmo desenhei minha história. Vamos assumir que eu sou um artista e assim vejo.

A propósito, você pode alterar os nomes dos objetos. Eu recomendo fortemente que você faça isso para não ficar confuso sobre o que é responsável. Você pode fazer isso clicando com o botão direito do mouse no objeto e selecionando Renomear

6. Então, há um pano de fundo. Agora você precisa criar uma nova camada e pode começar a criar os botões do nosso menu. No exemplo dado, três botões serão usados - Reproduzir, Créditos e Sair.
Para criar uma nova camada, clique em “Nova camada” na janela da barra de ferramentas Camadas, localizada no lado direito da tela.

Depois de adicionar uma nova camada, bloquearemos a primeira camada clicando no ícone na forma de um "cadeado" ao lado. Isso é necessário para evitar alterações acidentais na primeira camada.

Agora você precisa ir para a segunda camada (clique na camada) e colocar três objetos ativos nela (RMB - Inserir objeto - Ativo).

Por conveniência, renomeie-os para Reproduzir, Créditos e Sair e faça o upload do seu sprite para cada objeto (semelhante ao feito com o Pano de fundo).
O resultado deve ser algo como isto. Eu sei sim Esses sprites estão ótimos

7. Adicione alguns quadros. Em um, colocaremos Créditos, no outro, o primeiro nível do nosso jogo (RMB no nome do aplicativo - Novo Quadro)

8. Vamos criar eventos para nossos botões para que eles comecem a cumprir suas funções. Para fazer isso, vá para o Editor de Eventos e comece a criar eventos

Vamos configurar os botões Créditos e Reprodução de acordo com o princípio: "Se o usuário clicar no botão uma vez, o sistema mudará para o quadro"


Aqui nós selecionamos o nosso botão. Por exemplo, selecione Reproduzir

E estamos começando a criar um evento

Para o qual dizemos que "se o usuário clicar em Play, há uma transição para ...

... o primeiro nível do nosso jogo "

Da mesma forma, você deve fazer com que o botão Créditos mude para o quadro com o mesmo nome.

Agora configure o botão mais importante - o botão de saída. Aqui o princípio já será assim: "Se o usuário clicar no botão uma vez, o aplicativo será encerrado". I.e. devemos criar o mesmo evento, mas em vez de "Ir para o quadro", selecione "Finalizar o aplicativo"

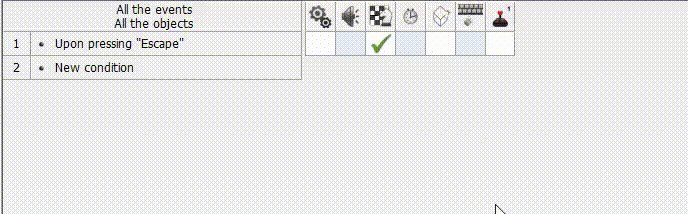
9. Essencialmente, o menu está pronto para uso. Mas, para maior comodidade, proponho adicionar a capacidade de sair do menu. Por favor, não confunda com uma pausa que exibe um menu. Princípio do trabalho: "Ao pressionar Esc, você vai para o quadro de menu". Para fazer isso, acesse o Editor de eventos, por exemplo, o quadro de créditos

E crie um novo evento

Pressionando o botão Esc

E então, como de costume - Vá para o quadro e selecione o quadro de menu


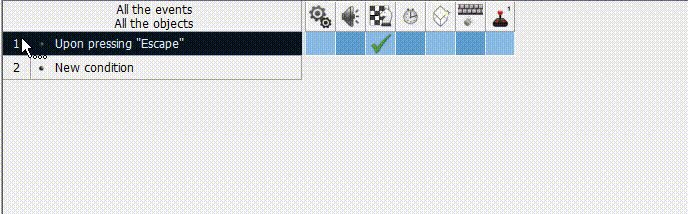
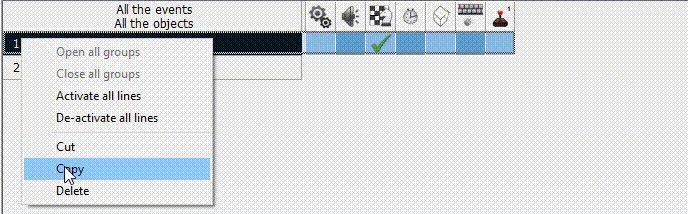
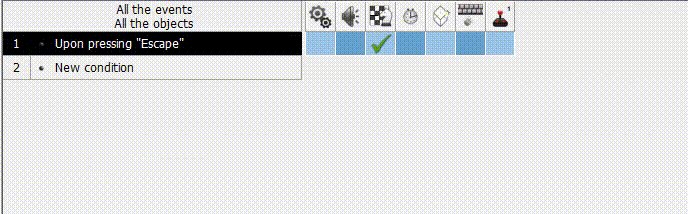
Da mesma forma, repita para um quadro com o primeiro nível do nosso jogo, ou simplesmente selecione um evento já criado, copie-o e cole-o em outro quadro.

Agora o menu está completamente pronto. Para verificar, você pode pressionar F8

10. Vamos para o quadro de créditos. Em essência, essas são legendas. Para implementá-los, procedemos da seguinte maneira: desenhamos o plano de fundo, adicionamos texto a ele, após o qual adicionamos o resultado ao quadro via
Pano de fundo . Um exemplo:
 Nota 6: ao usar materiais gratuitos (música / sprites / etc.) com muita frequência, é necessário especificar os autores em Créditos. Por favor, não esqueça disso e sempre estude os acordos sob os quais você toma esses materiais.
Nota 6: ao usar materiais gratuitos (música / sprites / etc.) com muita frequência, é necessário especificar os autores em Créditos. Por favor, não esqueça disso e sempre estude os acordos sob os quais você toma esses materiais.O que vem a seguir
Este é um artigo do ciclo. No próximo artigo, continuaremos falando sobre a prática!
Sobre o autor
 Lev Bulanov
Lev Bulanov é aluno do Tchaikovsky Industrial College e da Universidade Estadual de Udmurt, Microsoft Student Partner, desenvolvedor C #, desenvolvedor CF2.5, desenvolvedor Unity, operador de computador (5ª categoria). A principal área de interesse é o desenvolvimento de minijogos, utilitários e projetos de RM.