
Idealmente, o usuário do aplicativo ou site deve entender como trabalhar com ele pela primeira vez. A interface deve ser intuitiva. Caso contrário, o público-alvo potencial irá simplesmente para os concorrentes. A tarefa do designer é ajudar o usuário a entender o que, como e por que você precisa fazer para executar uma função específica. Falaremos sobre como conseguir isso no artigo.
Levamos em consideração as características do nosso público-alvo
Antes de criar um protótipo de uma interface de aplicativo ou site, você precisa entender quem é seu público-alvo. Os interesses e recursos dos usuários determinarão como eles interagem com o aplicativo ou site.
Entender o que o público precisa pode ser chamado de empatia pelo design. Essa habilidade é bem bombeada de experiência, mas, no início do caminho do design, ela ainda não está muito desenvolvida; portanto, você precisará gastar um certo tempo analisando.

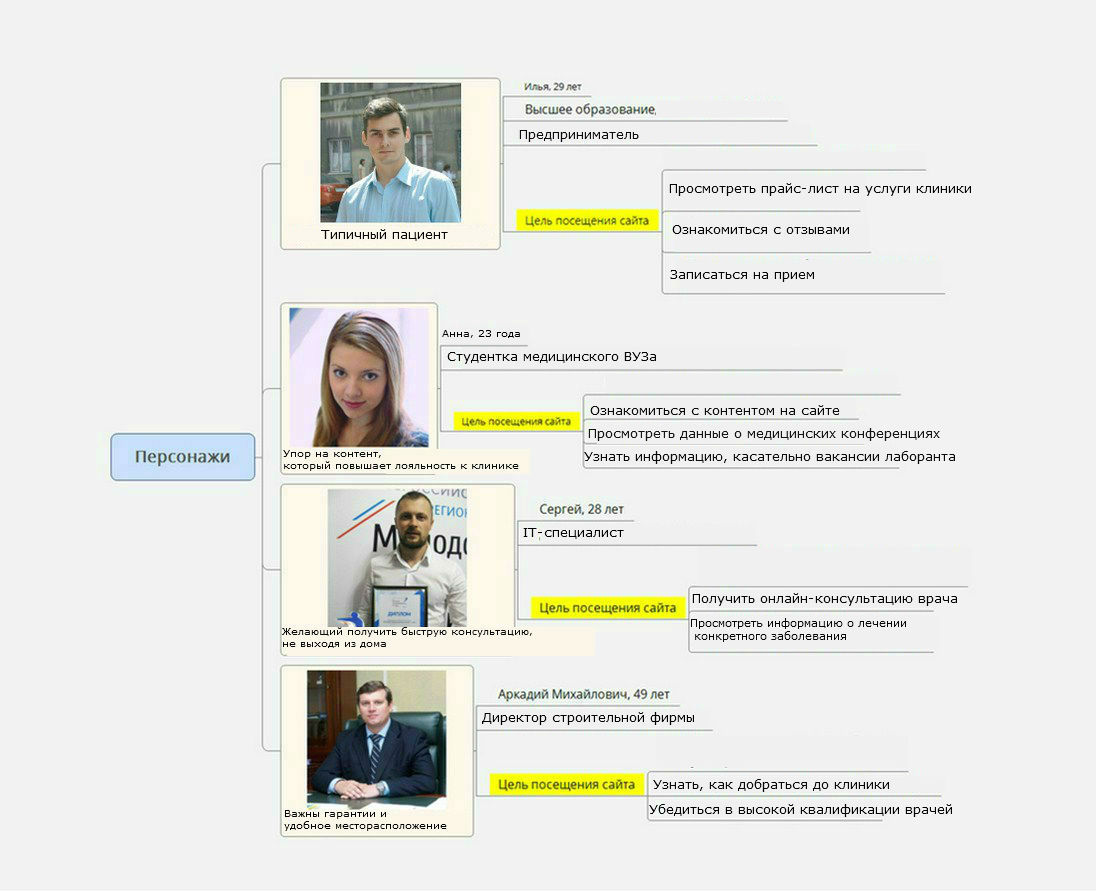
O principal é responder a perguntas como “Quais são os objetivos dos usuários?”, “O que impede a realização desses objetivos?”, “Como e o que precisa ser feito para ajudar seus usuários?”. Em geral, isso ajuda a compor um retrato do "seu" usuário (ilustração abaixo), o que ajuda muito em trabalhos futuros.

Se o público-alvo do aplicativo ou site é de jogadores, isso é uma coisa. Se eles são principalmente amantes de tricô a partir dos 60 anos, outra coisa (embora também ocorra a
interseção de grupos de AC). A equipe de TI é a terceira. Existem serviços que permitem testar o desempenho de uma interface com uma seleção específica de usuários. Um mapa de calor é compilado, o tempo que o usuário leva para alternar entre as funções é mostrado e outros resultados são demonstrados. Tudo isso permite que o projetista identifique os pontos fortes e fracos da interface e chegue a certas conclusões: o que resta e o que precisa ser aprimorado. Um exemplo de serviço que permite testar sua interface em campo é UXCrowd, Saffron Tech e outros.
Como os usuários trabalharão com a interface?
Aqui, não estamos falando muito sobre categorias de usuários, mas sobre a variedade de dispositivos nos quais o site ou aplicativo será exibido. Por exemplo, podem ser smartphones com uma tela sensível ao toque ou um laptop. Um bom exemplo de como um aplicativo de tela sensível ao toque funciona é o Tinder. No aplicativo de serviço de namoro, depende muito da intensidade e direção de um furto comum.
Em geral, a interação do usuário com um site ou aplicativo em quase qualquer dispositivo pode ser dividida em duas categorias: interação direta com a interface e indireta.
Exemplos de interação direta (relevantes para telas sensíveis ao toque):
- Toque no botão
- Deslize rapidamente
- Enrole o elemento da interface com o dedo.

Exemplos de interação indireta (indireta) (relevante para qualquer dispositivo):
- Seleção do mouse.
- Usando comandos especiais.
- Inserindo dados em um formulário.
A interface deve informar ao usuário o que fazer.
De fato, quando um recém-chegado visita um aplicativo ou serviço da Web pela primeira vez, deve entender o que e como fazê-lo. A interface em uma situação ideal deve envolver o usuário - isto é, mostrar por onde começar.

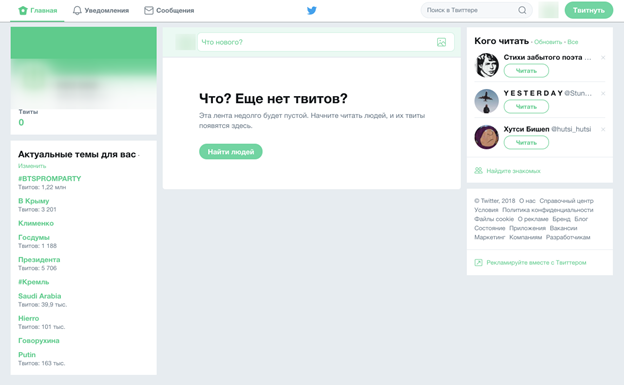
O Twitter (o design antigo do serviço) ao mesmo tempo não sugeria nada. O que um iniciante que acabou de se registrar pode entender? Um pouco.
Em uma situação ideal, o usuário deve começar imediatamente a twittar, entendendo bem o que precisa ser feito. Mas geralmente uma pessoa gasta vários minutos (ou até várias dezenas de minutos) tentando descobrir o que estava acontecendo.

Os desenvolvedores do Twitter rapidamente perceberam que a interface antiga não era totalmente bem-sucedida e gradualmente chegaram à sua encarnação moderna, que é muito mais prática, compreensível e utilizável. Novos chips permitem que um iniciante navegue rapidamente:
- Há um campo para inserir texto, ele está sempre disponível.
- Há uma dica para o usuário de que você pode compartilhar notícias no Twitter. Isso é implementado na forma de "O que há de novo?".
- Dicas adicionadas para o feed - se não houver tweets no feed, você precisará fazer algo, além de um bloco de dicas para as quais você deve se inscrever.
- Em vez do termo "tendências" incompreensível para muitos, a inscrição "Tópicos reais para você" foi adicionada.
Decisões não óbvias e falsas promessas
Trata-se de elementos de interface que não são semelhantes ao que realmente são. Um exemplo é uma imagem de engrenagem. Na grande maioria dos casos, esse equipamento significa trabalhar com as configurações de um serviço ou aplicativo. Se, de repente, o designer tiver a ideia de martelar na função de pagamento, os usuários serão enganados em suas expectativas.
Como um exemplo positivo, você pode citar o realce da função de ação - o usuário vê imediatamente o que você precisa clicar para obter a ação desejada. Se não houver luz de fundo, o usuário provavelmente também executará a ação correta, mas levará mais tempo.

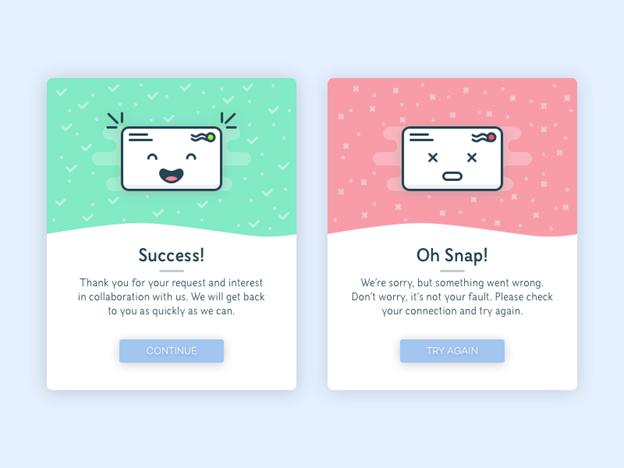
Também vale a pena usar uma paleta que seja compreensível para a maioria. Verde geralmente significa "tudo está bem", vermelho significa "erro". Troque tudo - e os usuários cometerão erros, o que levará à aparência de aborrecimento ao trabalhar com o aplicativo ou serviço.

Além disso, os elementos da interface devem ser o mais claros possível.

Acima está um exemplo de um dos elementos da interface do Gmail mailer. Assim que ele apareceu, o suporte técnico começou a receber um grande número de perguntas sobre o que é e como trabalhar com ele. Os usuários geralmente evitam interagir com os elementos da interface que eles não entendem e a adição de um novo elemento perde todo o significado se ninguém trabalha com ele.

E essa não é a única solução malsucedida do Gmail - na interface de e-mail, vemos dois ícones de seta. Além disso, eles parecem quase os mesmos, embora um deles seja responsável por retornar à interface principal e o segundo por responder à carta.

Um exemplo impressionante de como não escolher ícones são imagens estilizadas do que pode e não pode ser feito com coisas desenhadas em etiquetas para roupas e linho. Este é um conhecimento sagrado, acessível ao entendimento de alguns.

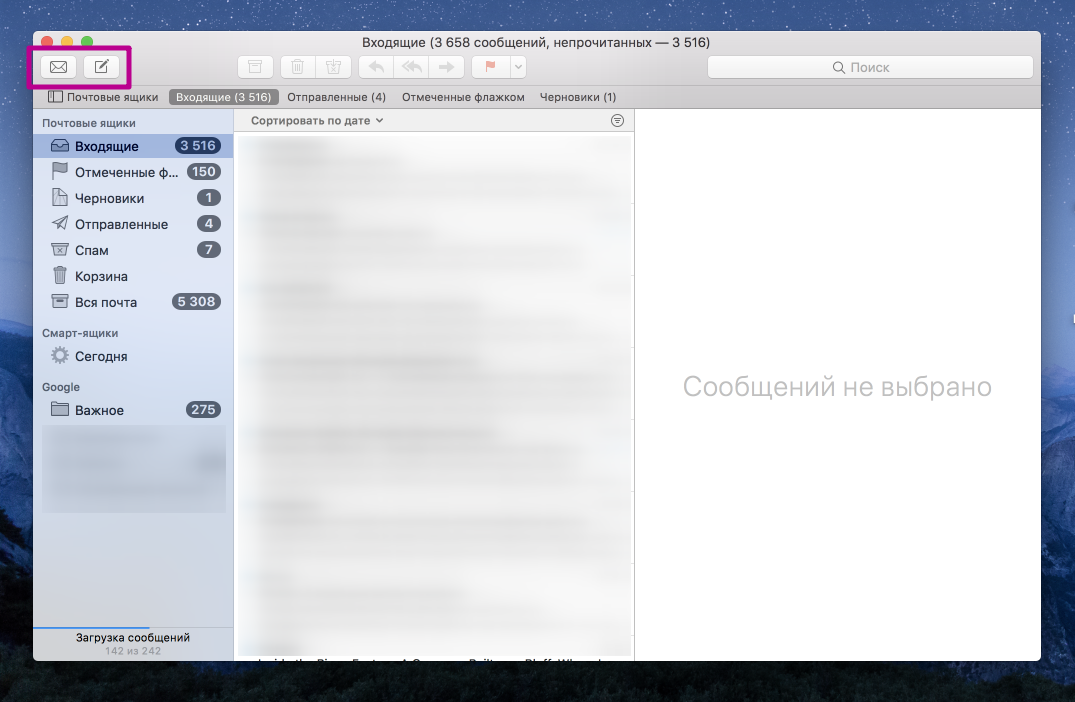
Outro exemplo de um valor implícito para um ícone são os elementos da interface do Apple Mail. No que você precisa clicar para escrever uma mensagem? Pergunta da série "todos por 400".
As configurações padrão devem ser claras e práticas.
Muitos usuários geralmente deixam as configurações padrão. Você não deve esperar que alguém mude tudo e tudo, redesenhando a interface ou outras configurações para si. Por que, por exemplo, o toque da Nokia se tornou tão reconhecível? Sim, porque milhões de usuários de telefones Nokia, quando eram comuns, não alteraram o toque. Os próprios usuários ouviram a música, outros a ouviram.
Quase ninguém altera as configurações de televisores, tablets, telefones. Cerca de 99% dos compradores de geladeiras nunca alteram o modo de operação do dispositivo.
A interface, é claro, não é uma geladeira, mas ao desenvolvê-la, vale a pena fazer tudo da forma mais clara e conveniente possível.
Feedback do Usuário
Animais, pessoas e plantas existem em resposta a fatores externos. Pode-se dizer que o feedback domina o mundo. Por exemplo, quando começamos a conversar com alguém, ouvimos e vemos a reação dessa pessoa. Você começa a acariciar um gato - ele ronrona. Acariciando um cachorro -
ele rompe a corrente e corre atrás de você com espuma na boca agitando o rabo.
Quando interagimos com qualquer elemento do aplicativo ou da interface do site, também queremos receber feedback, algum tipo de "resposta". Por exemplo, cliquei em um botão - um relógio ou barra de rolagem apareceu. Enviou uma carta - recebeu uma confirmação. E assim em tudo.
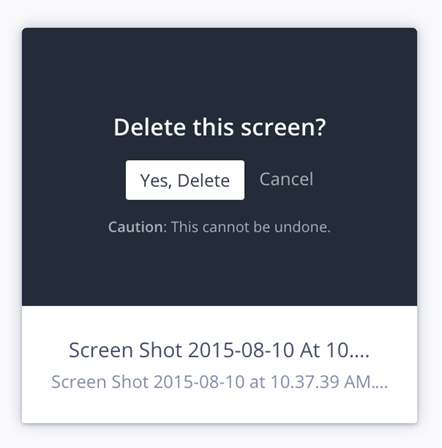
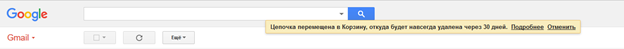
Se não houver feedback, os elementos da interface são estáticos, isso é um pouco confuso. Um bom exemplo de como organizar os comentários dos usuários é o Gmail.
Apaguei a carta - apareceu uma mensagem de que ela já estava na cesta. Escrevi uma mensagem - a janela pop-up correspondente é exibida imediatamente.

Não é necessário ser como o Gmail, mas é necessário fazer comentários confiáveis e visíveis ao usuário.
No lugar certo, na hora certa
Isso é discutido com frequência e não menos frequentemente esquecido. Os elementos da interface devem ter o tamanho ideal para desempenhar suas funções. Parece um pouco complicado, mas estamos falando do fato de que, por exemplo, os elementos da interface projetados para tocar neles com o dedo devem ser tão grandes / pequenos que possam ser alcançados. A Apple e o Google estão pedindo aos desenvolvedores para alinhar as interfaces de aplicativos às especificações e aos recursos do dispositivo.
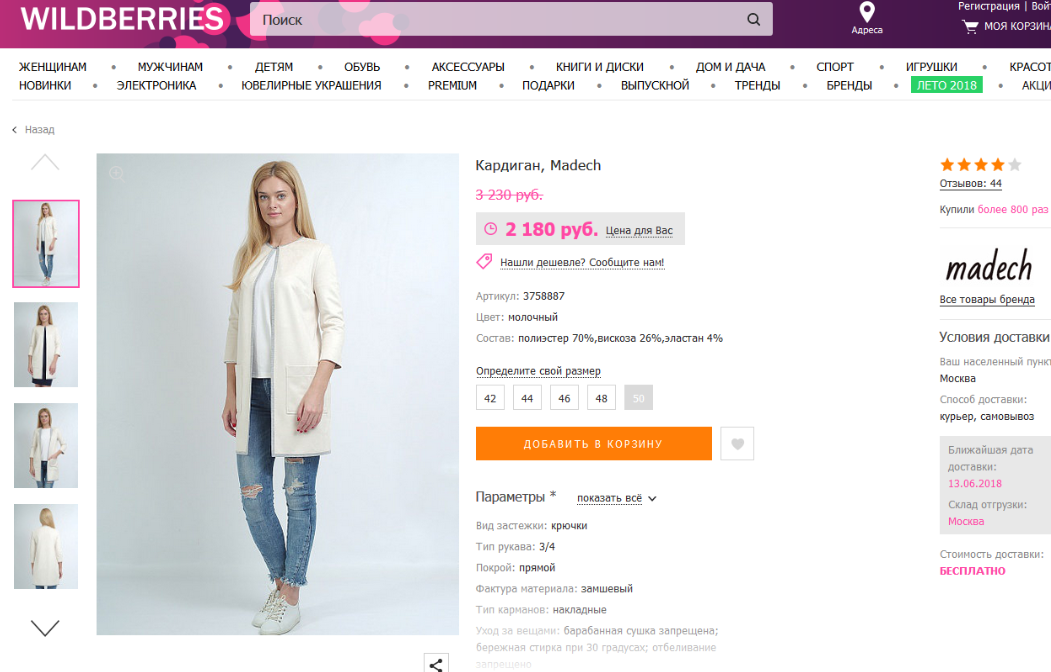
Além disso, eles devem ser perceptíveis para que o usuário não gaste minutos preciosos procurando o elemento de interface desejado. Eles podem ser notados com a ajuda de cores, brilho e tamanho. Um exemplo é uma loja de roupas online. A gama principal do site é branca-cinza-rosa, mas o botão Adicionar ao carrinho é laranja, muito perceptível em um fundo suave.

Elementos de navegação e alguns outros objetos interativos devem ser colocados nos cantos da tela. Isso é mais intuitivo. Além disso, é mais difícil para o usuário perder o objeto desejado se ele for colocado no canto. Um exemplo típico é a interface do Windows, onde os controles principais estão localizados nos cantos e nas bordas da tela.

De qualquer forma, o posicionamento de elementos interativos do aplicativo ou site deve ser conveniente para o usuário.
Não ignore os padrões
"Eu sou um artista - eu vejo isso." Esta frase foi ouvida por muitos de nós em diferentes variações. Às vezes, os designers respondem a um comentário: "Esta é uma nova tendência no design" ou "Já fizemos isso cem vezes, somos especialistas nesse assunto". Mas todas essas são na verdade variantes do "artista". A frase é aplicável em outras áreas criativas - performance, filmagem, pintura. A interface deve estar em conformidade com certos padrões.
Deve ser relevante para a experiência anterior do usuário com outros sites e aplicativos. Se não for esse o caso, o aplicativo / serviço será irritante, os usuários não tolerarão onde "está tudo errado".

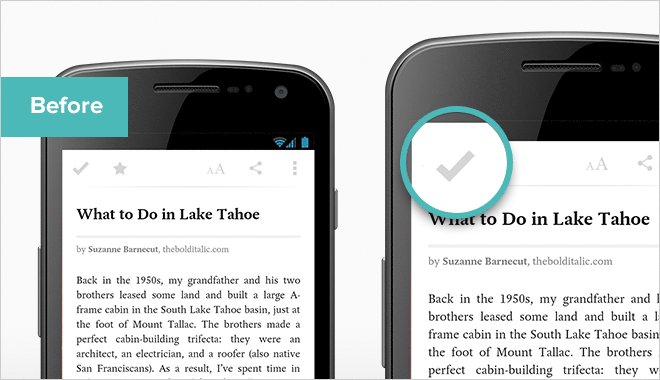
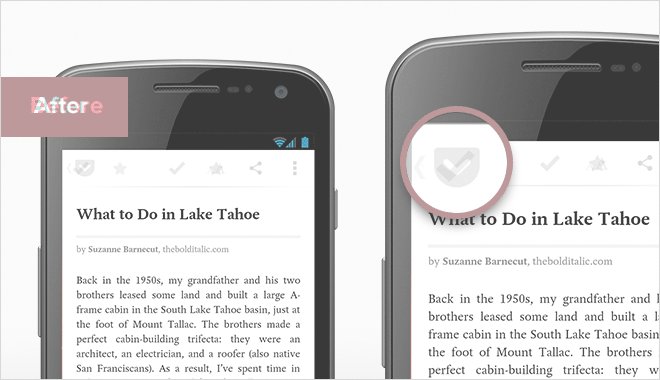
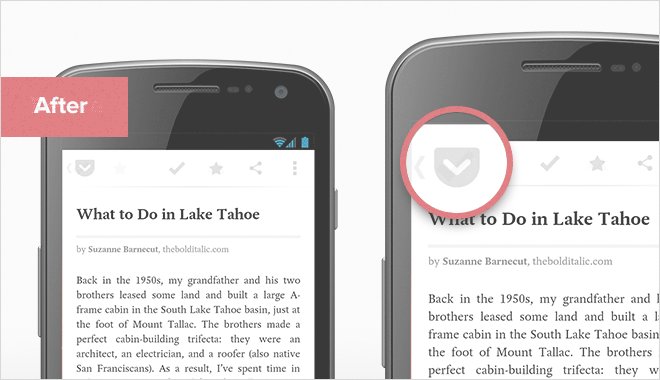
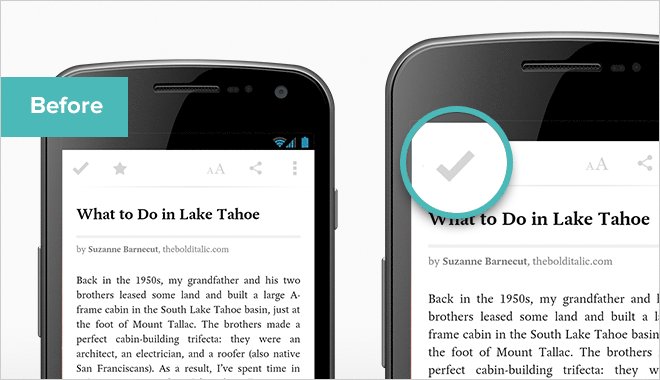
O gif acima mostra um exemplo de alteração de um elemento da interface no aplicativo Pocket Android. Este elemento foi localizado em 2013, onde, por recomendação dos desenvolvedores do Android, o botão Para cima deve estar localizado. Mas não querendo duplicar algumas funções, os criadores do Pocket decidiram colocar o botão "Arquivar" no canto superior esquerdo.

Como resultado, uma grande quantidade de novos usuários do aplicativo, em vez de ir para um local específico na página, arquivou os textos.
Simplifique tudo, sempre que possível
Um dos erros dos iniciantes (e em alguns casos também dos profissionais) dos designers é uma complicação desnecessária da interface.

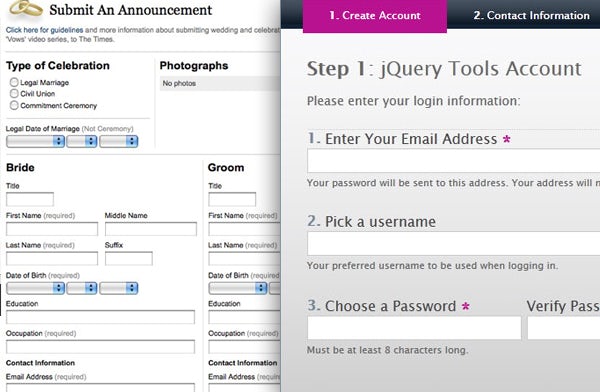
Acima está um exemplo de como não fazer isso, em comparação com um exemplo mais bem-sucedido. A tarefa aqui é uma delas - para obter informações detalhadas sobre o usuário. Mas se, no primeiro caso, precisarmos inserir imediatamente muitos dados sobre nós mesmos (ou sobre esse cara), no segundo caso, a mesma ação será dividida em vários estágios.
E é muito mais fácil para o usuário, pois não o intimidamos com uma forma complexa - essa é uma vez e simplificamos a entrada de dados - duas. Na maioria dos casos, o usuário prefere executar dez ações simples, em vez de uma complexa. Tudo, é claro, depende da situação, mas em geral é.
Mais uma dica aqui: não dê ao usuário muitas opções para escolher. Lembre-se: a constante necessidade de escolher, mesmo que seja uma escolha insignificante, cansa uma pessoa. Que camisa usar hoje? Andar a pé ou de carro? Que notícias para ler? Centenas e milhares de questões desse tipo temos que resolver todos os dias. Quando uma pessoa vê algo semelhante no aplicativo que pede que ele escolha um plano de fundo conveniente, brilho da tela, cor da fonte e tudo de uma vez, o usuário não pode suportar essa alegria e parar de trabalhar com o programa ou serviço.
Analisar
Cada designer pode considerar essa ou aquela decisão como bem-sucedida. Mas, de fato, as conclusões podem ser tiradas somente após a análise dos dados relacionados à interação do usuário com o site ou a interface do aplicativo.
Para obter esses dados, é necessário instalar uma ou várias ferramentas para coletar estatísticas. Existem muitas dessas ferramentas - são o Google Analythics (análise de tráfego, caminhos do usuário na página, informações demográficas), Mixpanel (recursos do trabalho do usuário com o aplicativo, decisões tomadas pelo usuário), Check me now (UX analytics for projects online) ou quaisquer outros.
O principal é que os dados coletados são analisados e os resultados da análise utilizados para otimizar a solução existente.
Bem, é claro, você não deve tentar quebrar algumas regras estabelecidas. Sua violação na maioria dos casos não levará a nada de bom. Além disso, um designer de interface moderno deve ser capaz de conduzir um estudo da eficácia de seu trabalho ou colaborar com analistas e profissionais de marketing.
