
Procurando uma paleta de cores bonita para o site? Recentemente instalado RGB-backlight em casa, ou quer pintar a sala com novas cores? Ou comprou um teclado com luz de fundo colorida e deseja usá-lo ao máximo? Qualquer que seja a situação em que você esteja, com certeza irá ajustar constantemente os esquemas de cores.
Como programador, escrevi rapidamente algumas linhas de código para gerar paletas de cores aleatórias. Percebendo imediatamente que tal abordagem pode não dar os melhores resultados, em alguns minutos eu implementei o botão "recarregar" da paleta. Pareceu-me que, para obter um ótimo esquema, você só precisa de um pouco de sorte e paciência.
Eu estava errado. Geração de paleta de cores aleatória é uma porcaria. De tempos em tempos, uma cor bonita coexiste com um tom feio e sujo de marrom ou amarelo. As coleções de cores são sempre muito escuras ou muito claras e com baixo contraste, ou os conjuntos consistem em cores muito semelhantes. Era necessário encontrar uma solução diferente.
Espaços de cor
Vamos começar com a teoria. Hoje, os espaços de cores são amplamente utilizados para classificar cores:
sRGB
RGB significa
Red Green Blue . É assim que os monitores funcionam: eles emitem luz em três canais de cores, que são misturados em diferentes proporções para produzir todos os tipos de cores. O valor em cada canal varia de 0 a 255.
R:0, G:0, B:0 (ou # 000000 na expressão hexadecimal) é preto e
R:255, G:255, B:255 (ou #ffffff ) - branco.
Cie lab

O espaço de cores do
CIE Lab é mais amplo que o sRGB e inclui todas as cores percebidas pelos seres humanos. Foi criado com a expectativa de universalidade da percepção. Em outras palavras, a distância entre as cores corresponde à diferença subjetiva: se os valores das duas cores estiverem próximos um do outro, eles se parecerão. Por outro lado, duas cores distanciadas uma da outra também são percebidas como completamente diferentes. No CIE Lab, mais espaço é alocado para cores saturadas do que para escuro e claro. A propósito, para o olho humano, o verde muito escuro é quase indistinguível do preto. Além disso, esse espaço de cores é tridimensional:
L significa luminosidade (de 0,0 a 1,0),
b (cerca de -1,0 a 1,0) são canais de cores.
HCL

Se o RGB descrever como a tela exibe as cores e o CIE Lab como as percebemos, o HCL é o espaço de cores que melhor descreve como pensamos sobre as cores. Também é tridimensional,
H significa matiz (0 a 360 graus),
significa croma e
L significa luminância (ambas são medidas de 0,0 a 1,0).
Eu recomendo usar o CIE Lab para cálculos e o HCL para representar paletas para o usuário. Se desejar, você pode converter os valores desses espaços em RGB.
Decomposição do espaço de cores

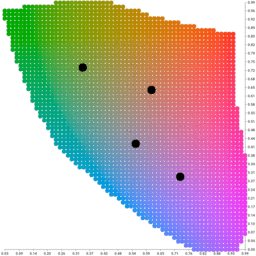
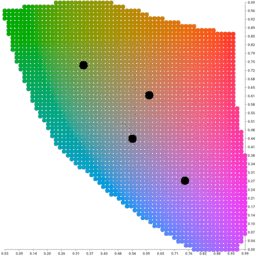
Como eu precisava obter um conjunto de cores únicas e individuais, primeiro descartamos aquelas que parecem muito semelhantes. O espaço de cores será tridimensional e o algoritmo de
agrupamento k-means é perfeito para separar esses conjuntos de dados de baixa dimensão. Ele está tentando decompor os dados (no nosso caso, o espaço de cores) em k áreas separadas. E então a paleta é montada a partir dos pontos centrais dos clusters nessas áreas. O gif mostra uma exibição bidimensional do algoritmo no espaço tridimensional do Laboratório CIE.
Escrevendo um código
Usando o método k-means
implementado no Go, o problema é resolvido em apenas algumas linhas de código. Primeiro, prepare os valores de cores no espaço do CIE Lab:
var d clusters.Observations for l := 0.2; l <= 0.8; l += 0.05 { for a := -1.0; a < 1.0; a += 0.1 { for b := -1.0; b < 1.0; b += 0.1 { d = append(d, clusters.Coordinates{l, a, b}) } } }
Eu já peguei alguns parâmetros e impus algumas restrições às cores geradas. Neste exemplo, jogaremos fora as cores muito escuras (brilho <0,2) e muito brilhantes (brilho> 0,8).
Expanda o espaço de cores recém-criado:
km := kmeans.New() clusters, _ := km.Partition(d, 8)
A função
Partition retornará fatias de oito clusters. Cada cluster possui um ponto
Center , que é uma cor separada em um determinado espaço. Suas coordenadas podem ser facilmente convertidas em um valor RGB hexadecimal:
col := colorful.Lab(c.Center[0], c.Center[1], c.Center[2]) col.Clamped().Hex()
Lembre-se de que um laboratório CIE é maior que RGB, o que significa que alguns valores de laboratório não podem ser convertidos em RGB. Esses valores podem ser convertidos usando
Clamped nas cores mais próximas no espaço RGB.
Código completo
package main import ( "github.com/muesli/kmeans" "github.com/muesli/clusters" colorful "github.com/lucasb-eyer/go-colorful" ) func main() {
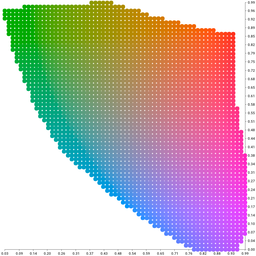
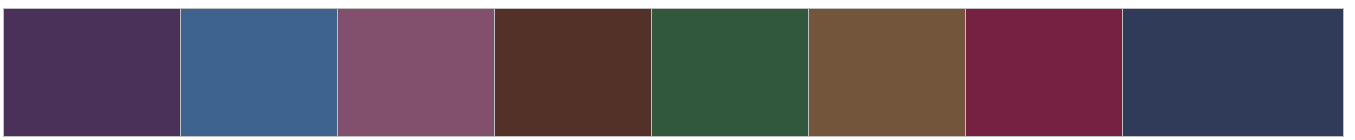
Um conjunto de oito (não tão) cores aleatórias geradas por este código:

Defina seu próprio espaço de cores
Adicione mais controle sobre a geração de cores. Podemos gerenciar facilmente os dados usados para cálculos adicionais, selecionando o espaço de cores para atender às nossas necessidades. Gere uma paleta pastel:
func pastel(c colorful.Color) bool { _, s, v := col.Hsv() return 0.2 <= s && s <= 0.4 && 0.7 <= v && v <= 1.0 } for l := 0.0; l <= 1.0; l += 0.05 { for a := -1.0; a <= 1.0; a += 0.1 { for b := -1.0; b <= 1.0; b += 0.1 { col := colorful.Lab(l, a, b) if col.IsValid() && pastel(col) { d = append(d, clusters.Coordinates{l, a, b}) } } } }
Outro espaço de cores é
HSV , as letras no nome significam matiz, saturação e brilho. Nesse espaço, as cores pastel costumam ter alto brilho e baixa saturação.
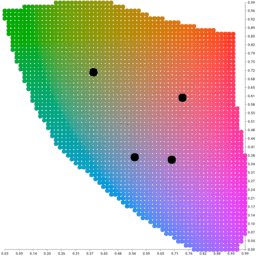
Aqui está o que aconteceu:

Você também pode filtrar as cores pela saturação (croma) e brilho para obter um conjunto de tons "quentes":
func warm(col colorful.Color) bool { _, c, l := col.Hcl() return 0.1 <= c && c <= 0.4 && 0.2 <= l && l <= 0.5 }
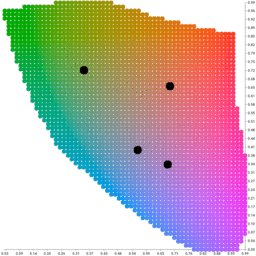
Resultado:

Pacote Gamut
Estou trabalhando em uma biblioteca chamada
gama , que coletará todas as peças descritas aqui em um pacote conveniente no Go, que permite gerar e gerenciar paletas de cores e temas. Você já pode experimentá-lo, mas ainda está em funcionamento.