Parabéns aos designers pelo seu dia profissional! Em homenagem ao feriado, decidi falar sobre um conjunto de regras (diretrizes) que descrevem o que devem ser as apresentações modernas em termos de conteúdo e design.
Atualmente, quando os capacetes de realidade virtual estão avançando e o Tesla está voando para o espaço, você pode usar todo o poder dos mecanismos do navegador para criar apresentações verdadeiramente interativas, de plataforma cruzada e elegantes, em vez de criar um conjunto de páginas PPTX ou, pior ainda, um PDF ilustrativo material à liquidação e nota explicativa. "

Desde 2015, eu tenho tentado encontrar o formato de apresentação ideal para mim (sem contar os projetos de graduação). E agora, em 2018, acho que quase conseguiu. Tudo começou com o Power Point e terminou com estruturas da Web baseadas em JavaScript.
Existem vários mecanismos JavaScript com os quais você pode criar apresentações interessantes - Marp , Reveal , deslizamento de terra , slides de hackers , slidify e outros. Em alguns casos, você pode usar o Markdown, alguns são incorporados ao IDE e outros podem ser criados em seus próprios editores. Até agora, tentei experimentar os dois primeiros.
Como demonstração do material, estão disponíveis exemplos de slides e vídeos .
Ambos os mecanismos acima oferecem suporte ao formato de texto sem formatação do Markdown. O primeiro, Marp , permite criar apresentações em seu próprio IDE, o que é muito conveniente, mas a saída ainda é um PDF estático. O segundo, Reveal , é mais interessante: com ele você pode criar sites de apresentação completos, além do Markdown, você pode usar todo o poder do JavaScript, HTML e CSS. Basicamente, é discutido neste artigo.
Em geral, a evolução dos formatos das minhas apresentações está disponível no repositório https://github.com/KvanTTT/Presentations .
Pequena quantidade de texto
O ouvinte não lerá o texto da apresentação; portanto, não é necessário colocar parágrafos inteiros nos slides. Diga-me. Se houver dúvida sobre a possibilidade de jogar fora um pedaço de texto específico ou não, jogue-o fora. E, se necessário, escreva um artigo explicando os detalhes. Melhor usar mais informações visuais.
Metáforas são boas. O público precisa ser atraído desde o início, para despertar. Isso pode ser feito com fotos engraçadas. Mas não devemos esquecer o senso de proporção: sua abundância pode incomodar e sintonizar de maneira frívola.

Minimalismo e design plano.
Um dos pontos que eu "cancelei". Agora é uma tendência, bem, e eu também basicamente gosto disso. Como conseqüência deste parágrafo, é recomendável usar um pequeno número (três a cinco) das cores base ao criar apresentações.
Acesso online
A apresentação deve estar disponível na forma de um site que é aberto em um navegador. Devido a isso, a perda de uma unidade flash, a quebra do computador e outras adversidades durante o relatório não serão assustadoras.
Operação offline
Slide em inglês
Acesso ao Link
Leia o link
Do link para a apresentação https://kvanttt.imtqy.com/Presentations/2018-05-15-Source-code-analyzers-how-generalizable-are-they/English/index.html, o seguinte é imediatamente claro:
- Quem é o autor: kvanttt
- Data de publicação exata no número: 2018-05-15
- Que formato: apresentações (ainda pode haver, por exemplo, artigos , amostras )
- Língua: Inglês
- Título: Analisadores de código-fonte, como são generalizáveis
- Você também pode vincular a qualquer página da apresentação usando a treliça
#/5 .
Temas escuros e claros
Para uma melhor adaptação à iluminação, humor. Você pode criar o seu próprio.
Além disso, você pode alterar o estilo das transições entre os slides.
Integração com sistemas de controle de versão (Git)
O GitHub pode ser configurado para que, ao enviar para a ramificação gh-pages ou para o master site seja publicado imediatamente em uma hospedagem estática no domínio imtqy.com - isso é muito conveniente.
É assim que a pasta de origem se parece: https://github.com/KvanTTT/Presentations/tree/master/2018-05-15-Source-code-analyzers-how-generalizable-are-they
O Markdown facilita a descrição:
- estilos diferentes de texto ( itálico , negrito ,
riscado , link, cotação, - cabeçalhos
- Listas não ordenadas e ordenadas
- mesas
- spoilers
- elementos adicionais que podem variar dependendo da implementação. Se necessário, você pode usar tags HTML.
Exemplo de origem do slide # ️ Text fingerprinting with zero-length characters Be careful what you copy <span class="fragment">️ [https://diffchecker.com](https://www.diffchecker.com/M2PvqSXw)</span> <span class="fragment"> Be c•aref•ul wh•at yo•u copy• </span> <aside class="fragment" align="middle">Detail: [habr.com](https://habr.com/post/352950/) | [Medium](https://medium.com/@umpox/be-careful-what-you-copy-invisibly-inserting-usernames-into-text-with-zero-width-characters-18b4e6f17b66) </span> <br> <aside class="notes"> , . , 5 . ? <https://www.diffchecker.com>. "" . , , : , - :) . </aside> ---
Anotações do slide
Durante a apresentação, você pode pressionar S e observar os resumos preparados, a fala e o próximo slide. Também está disponível um cronômetro para medir a duração do desempenho. As anotações podem ser incluídas na tela secundária.

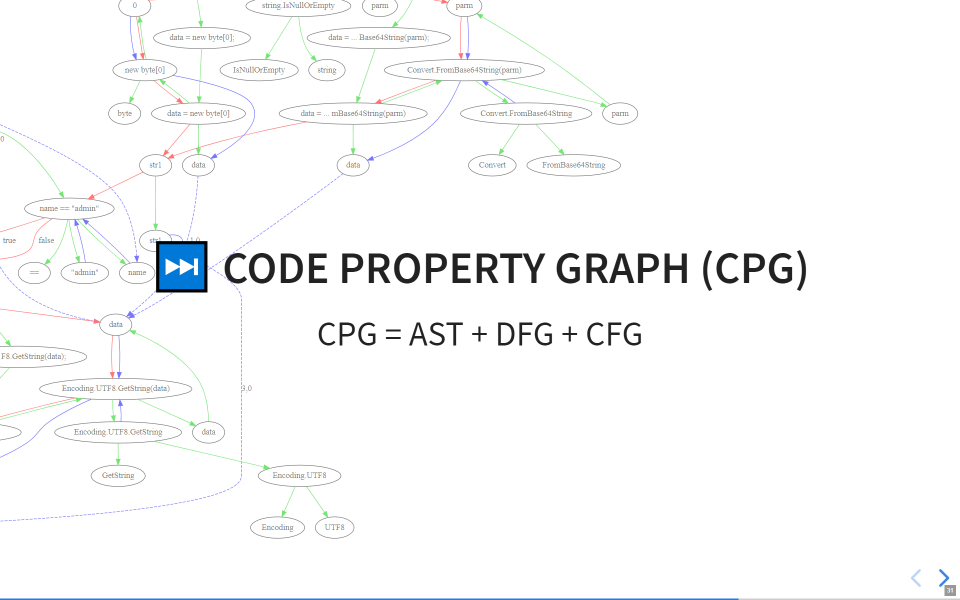
Usando Emoji
Pode ser usado para associar slides a imagens visuais. Infelizmente, eles ainda não são suportados pelo Habré; portanto, no cabeçalho acima deste parágrafo, você não verá um emoticon.

Jpg
Compressão com perdas, adequada para fotografias e imagens complexas com gradientes e uma paleta rica. Não é adequado para compactar desenhos, texto e gráficos simbólicos. Bom para o fundo.
PNG
Formato de compactação sem perdas, adequado para imagens com grandes áreas homogêneas e um conjunto limitado de cores usadas. Não é necessário usar fotos, pois os arquivos pesam significativamente mais. Bom para capturas de tela.
Svg
E, por alguma razão, muitas pessoas esquecem o SVG, que possui as seguintes vantagens:
- ampliação de imagem sem perda de qualidade;
- integra-se bem ao Git (formato de texto);
- Você pode alterar cores, fontes e outros elementos diretamente no arquivo;
- tamanho pequeno.
É suportado por todos os navegadores modernos - e até pelo Habr! Infelizmente, até agora, ele só pode ser baixado para o Habr indiretamente .
Observe que a maioria das imagens deste artigo está no formato SVG.

É assim que o fragmento de origem da imagem SVG em segundo plano deste slide se parece <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="478pt" height="601pt" viewBox="0.00 0.00 478.13 601.00" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 597)"> <title>cfg</title> <polygon fill="white" stroke="none" points="-4,4 -4,-597 474.131,-597 474.131,4 -4,4"/> <g id="node1" class="node"> <title>27</title> <ellipse fill="none" stroke="black" cx="310.039" cy="-575" rx="75.2868" ry="18"/> <text text-anchor="middle" x="310.039" y="-571.3" font-family="Times New Roman,serif" font-size="14.00">name == "admin"</text> </g> <g id="node2" class="node"> <title>33</title> <ellipse fill="none" stroke="black" cx="229.039" cy="-488" rx="81.4863" ry="18"/> <text text-anchor="middle" x="229.039" y="-484.3" font-family="Times New Roman,serif" font-size="14.00">key1 == "validkey"</text> </g>
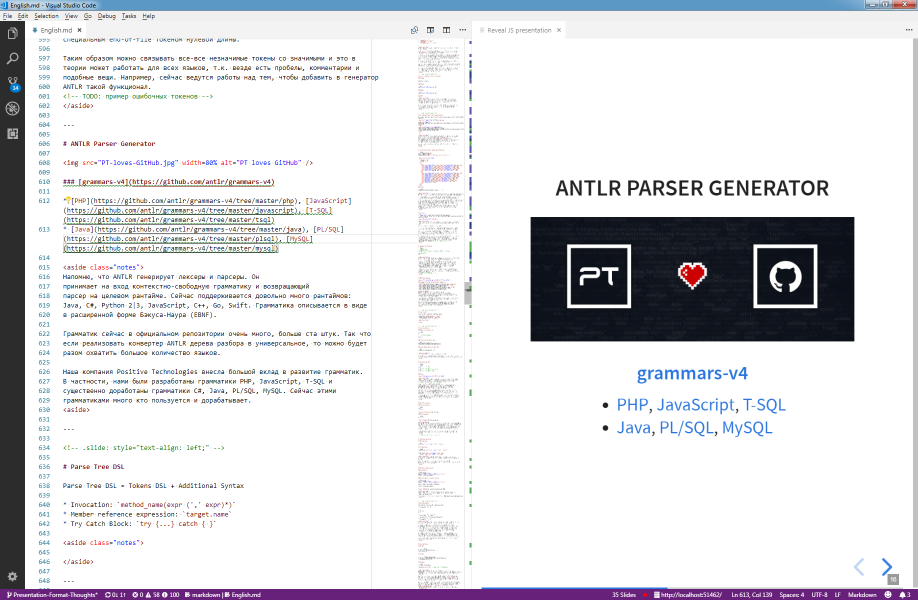
Usando IDEs simples e convenientes
Por exemplo, código do Visual Studio com plug-ins. À esquerda - visualização, à direita ou no navegador - a versão finalizada, renderizada. Existe um plugin para verificação ortográfica, plugins para gerar conteúdo, formatar tabelas e outros.

Texto de apresentação imprimível
Grátis
Recursos adicionais
- Slides verticais: você pode rolar não apenas para os lados, mas também para baixo.
- Capacidade de criar uma apresentação sem escrever código usando slides.com .
- A capacidade de revisar vários slides ao mesmo tempo para facilitar a navegação.
- Usando diferentes tipos de plano de fundo lado a lado, vídeo como plano de fundo.
- Apresentação de slides automática.
- E alguns outros .
Você também pode experimentar a versão interativa.

A apresentação parece simples e legal
Inconveniência
E, claro, tudo tem desvantagens, incluindo a abordagem descrita:
- Curva de exportação para PDF , você tem que editar. No entanto, também está disponível .
- Nenhuma exportação para PPTX .
- Não é muito fácil aprender, especialmente para não programadores e desenvolvedores não front-end (idealmente, você precisa conhecer HTML e CSS ).
- As edições não são muito fáceis de fazer. Mas você pode se adaptar e automatizar.
- Os emojis nem sempre são exibidos da mesma maneira em todos os lugares (por exemplo, você não os verá neste momento).
- O motor ainda está úmido.
Outros recursos
Existem outras dicas com exemplos que eu gostei:
Conclusão
Parece-me que o futuro está em tais apresentações interativas no formato de sites fáceis de editar para programadores e designers. Vamos tentar trazê-lo mais rápido!
A propósito, todos os artigos também podem ser escritos usando Git e Markdown, hospedados no GitHub ou GitLab. Mas vou escrever sobre isso mais tarde.
Se você tiver comentários ou acréscimos - cancele a inscrição nos comentários. Considere e possivelmente inclua no artigo.

O código fonte do artigo em si está disponível no GitHub - envie uma solicitação de recebimento para lá se você encontrar erros. Para converter para o formato habr.com, foi usada a biblioteca MarkConv.