Duas semanas se passaram desde o final da conferência da WWDC. As sessões foram assistidas, a documentação foi relida, os projetos de demonstração foram concluídos, o que significa que você pode preencher todas as informações coletadas em um artigo.

Na primeira versão do ARKit, foi possível rastrear o movimento do telefone no espaço, determinar a quantidade e o calor da luz ao redor e também obter informações sobre planos horizontais. O ARKit 1.5, lançado com o iOS 11.3, melhorou a qualidade da imagem, adicionou a definição de planos verticais, o reconhecimento de imagens estáticas em 2D e o foco automático. Vamos ver o que foi adicionado na versão 2.0.
Salvando e restaurando uma placa AR
Nos foi dada a oportunidade de salvar o mapa do ambiente junto com os objetos espaçados da realidade aumentada. Tendo um cartão, você pode inicializar usando uma sessão de recuperação garantida, após a qual os objetos colocados anteriormente aparecerão nos lugares certos. O cartão salvo também pode ser transferido para o servidor e usado em outros dispositivos.
Ele é implementado da seguinte maneira: ARSession tem o método getCurrentWorldMapWithCompletionHandler , que retorna ARWorldMap . As informações sobre os pontos de controle são armazenadas dentro deste objeto, com a ajuda do qual o ARKit pode restaurar a coordenada zero da cena, bem como uma matriz ARAnchors à qual os objetos podem ser anexados. ARWorldMap pode ser salvo ou enviado para algum lugar. Para restaurar um mapa, você precisa transferi-lo para o campo initialWorldMap do ARSessionConfiguration antes de iniciar a sessão. Após o início, o status da sessão mudará para .limited com o motivo .relocalizing . Assim que o ARKit coletar pontos suficientes para restauração, a coordenada zero será definida na posição correta e o status da sessão mudará para o estado .normal .
Para um melhor desempenho, a Apple recomenda o seguinte:
- Digitalize a cena de diferentes ângulos. A matriz de pontos será maior e mais precisa;
- o ambiente deve ser estático e bem texturizado;
- Uma matriz de pontos deve ser bastante densa.
Você não precisa monitorar esses parâmetros, já que agora o ARFrame possui um campo worldMappingStatus . Mas você precisa considerá-los ao projetar o aplicativo.
Realidade Aumentada para Multijogadores
O mecanismo de economia de mapa do ambiente permitiu sincronizar o sistema de coordenadas entre vários dispositivos. Conhecendo a posição de cada um dos dispositivos em relação ao mapa do ambiente, você pode criar cenários para vários usuários.
Na apresentação, o jogo SwiftShot foi mostrado, no qual você precisa atirar do estilingue no estilingue de um oponente.

O jogo está escrito em Swift + SceneKit. As ações do usuário são sincronizadas usando a estrutura MultipeerConnectivity . As fontes do aplicativo podem ser baixadas aqui .
Reflexão ambiental
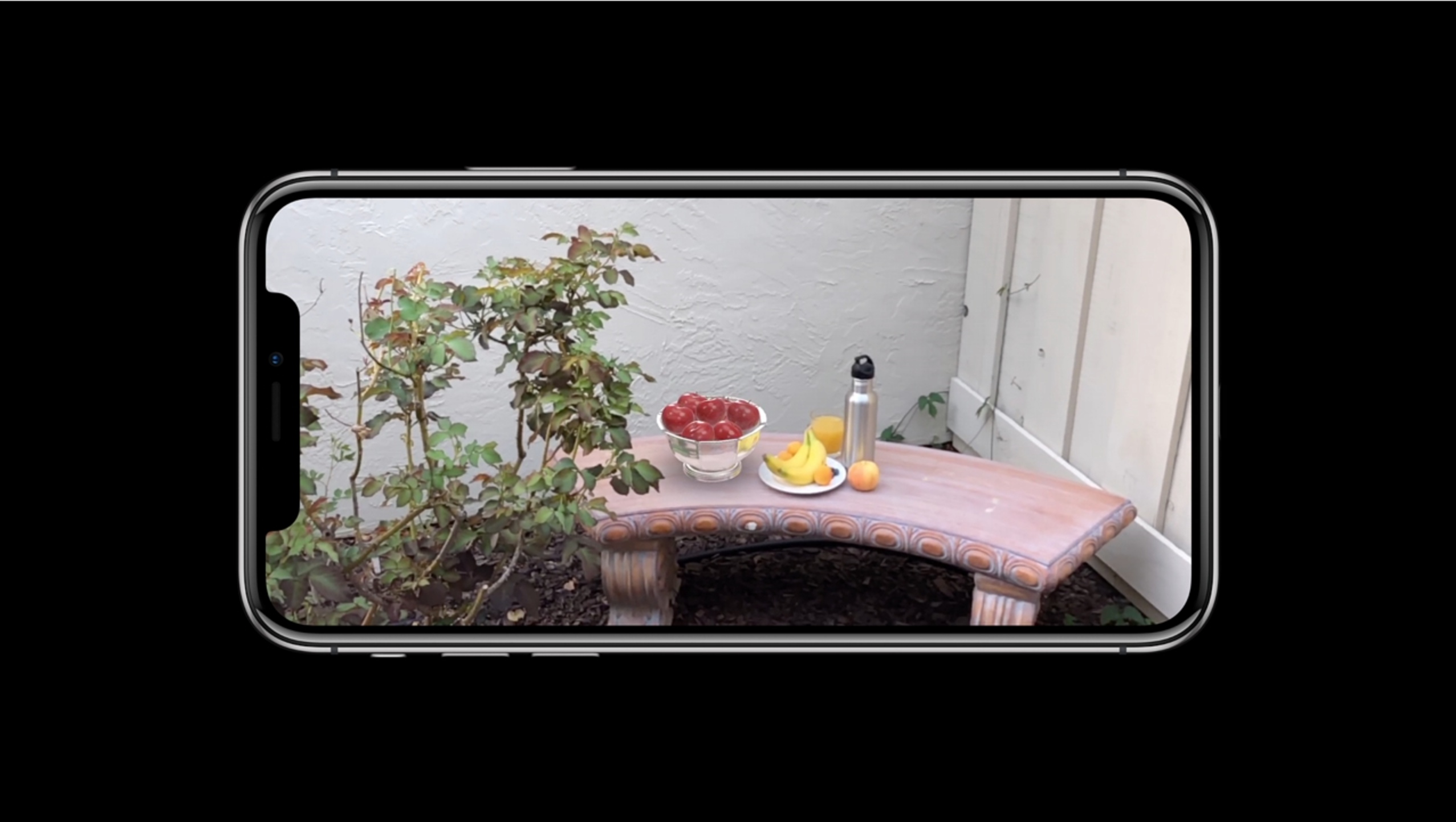
Adicionando um objeto metálico de realidade virtual à cena, eu gostaria de ver nele um reflexo dos objetos do mundo real. Para fazer isso, o ARWorldTrackingConfiguration um campo environmentTexturing . Se você usar o SceneKit como mecanismo e definir o campo environmentTexturing como .automatic , obterá o seguinte resultado:

Recebendo a imagem da câmera, o ARKit cria um mapa cúbico com a textura do ambiente. As informações que não caíram no quadro são geradas usando algoritmos de aprendizado de máquina.
Rastrear imagens em movimento 2D
No ARKit 1.5, o rastreamento apenas de imagens estáticas apareceu. Na segunda versão, a restrição é removida e agora você pode obter as coordenadas das imagens em movimento. Funcionalidade semelhante costumava ser fornecida pelo Vuforia SDK. Na apresentação, como exemplo de uso, eles mostraram a substituição de fotos em um vídeo em uma moldura:

Para um melhor rastreamento, você precisa usar imagens contrastantes e bem texturizadas, com recursos distintos. O Xcode irá avisá-lo se esse requisito não for seguido.
Para rastrear imagens, você precisa usar ARImageTrackingConfiguration . A matriz trackingImages é passada para a configuração e maximumNumberOfTrackedImages . As coordenadas da imagem serão retornadas como ARImageAnchor .
Rastreando objetos 3D estáticos
Também foi adicionado suporte ao reconhecimento de objetos 3D estáticos. Antes do reconhecimento, o objeto deve ser verificado. Você pode fazer isso usando um aplicativo da Apple . O objeto a ser digitalizado deve ser sólido, fosco e bem texturizado.
Para rastrear objetos, crie um ARReferenceObject a partir de um diretório de arquivo ou recurso e adicione-o ao ARWorldTrackingConfiguration.detectionObjects . Informações sobre os objetos que você receberá no ARFrame .
Como exemplo, a apresentação mostrou a exibição de informações sobre a estatueta no museu em realidade aumentada.
Rastreamento de rosto
Nas versões anteriores, era possível obter as coordenadas e a rotação da face, a malha poligonal da face e uma série de misturas (51 emoções com progresso de zero a uma). Na segunda versão, veremos três inovações:
definição de luz direcional.
O ARKit 2 usa uma imagem de rosto como fonte de informação de luz. Com ele, você pode determinar a intensidade, temperatura e direção da luz. Isso tornará as máscaras mais realistas;
rastreamento de idioma.
Uma línguaOut foi adicionada aos tongueOut , que mostra o [0,1] grau de "altura" da língua. De mim mesmo, posso acrescentar que quase todos os meus amigos tentaram mostrar o idioma, a quem eu brincava com animoji;
rastreamento ocular.
O ARFaceAnchor possui três novos campos: leftEyeTransform , rightEyeTransform e lookAtPoint . Já existem demos na Internet com exemplos de uso:
Melhorias gerais na nova versão:
- a inicialização e a definição de planos se aceleraram;
- o rastreamento do telefone no espaço e a determinação de aviões se tornaram mais precisos;
- a precisão de determinar os limites dos planos com a expansão do avião melhorou;
- Suporte de proporção de aspecto 4: 3 adicionado (agora esse formato será selecionado por padrão).
Todas as melhorias, exceto a transição para uma proporção de 4: 3, serão aplicadas aos seus aplicativos automaticamente. Para o último, você precisa recriar o aplicativo com o novo SDK.
Se a informação foi útil para você, me apoie com a seta para cima. E eu estou pronto para responder perguntas nos comentários.