Descompactar fontes Raster originais do Macintosh
Sou um grande fã do fone de ouvido raster Susan Kare
Chicago . Se você tem mais de 25 anos, é familiar para você como uma fonte de sistema Macintosh das décadas de 1980 a 1990, e também foi chamada para um bis das telas pequenas dos primeiros iPods. A fama do fone de ouvido esconde um trabalho sólido. Letras pequenas raster são difíceis de dar uma personalidade única e harmoniosa, mas
Chicago faz isso: uma fonte cortada de alto contraste com um punhado de cachos principais que criam uma impressão amigável. É assim:

Eu amo o controle dele u, v, w, m, n. Recentemente, preparei um
curso muito útil
sobre o design de fontes modernas , após o qual eu queria desmontar
Chicago e ver se eu poderia aprender mais sobre como esse design funciona. Essa fonte não está em um MacBook moderno. Pesquisei on-line, mas rapidamente percebi que em todas as coleções de fontes gratuitas existem apenas falsificações.
Como a fonte não é apenas seus pixels, mas também os intervalos, eu queria ver o material original para
Chicago . Para fazer isso, foi necessária alguma investigação digital arqueológica: o Macintosh original de 1984 foi o primeiro computador de massa com tipografia proporcional na tela e tinha uma maneira completamente única de armazenar e gerenciar fontes. (Padrões como TrueType ainda não apareceram).
Eu tenho alguma experiência em programação de fontes, então pude extrair dados de fontes originais de 1984 usando o meu computador de 2018 (os detalhes técnicos estão um pouco além do escopo deste artigo, mas se você estiver interessado, eles estão no final do texto em uma observação). Depois de obter os dados de fonte, varredura e espaçamento de
Chicago , usei o mesmo pequeno programa para extrair todas as outras fontes de bitmap do Macintosh.
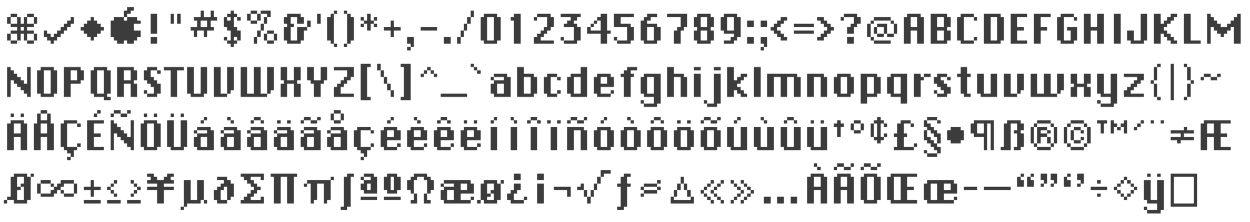
Aqui está a tabela completa de
Chicago em seu tamanho nativo de apenas 12 pontos:
 M maiúsculo realmente faz isso
M maiúsculo realmente faz issoO espaçamento de caracteres acima é exibido como pretendido. Funciona bem, mas se você olhar de perto, em alguns lugares, não é perfeito. Por exemplo, as letras maiúsculas H e eu estamos muito distantes. Como os caracteres minúsculos iej. Se você estivesse desenvolvendo essa fonte hoje, desejaria configurar o
kerning (intervalo) desses pares específicos quando eles aparecerem próximos um do outro.
Mas as fontes de bitmap do Mac não suportam o kerning moderno para pares únicos. Em vez disso, cada símbolo de bitmap era acompanhado por uma quantidade fixa de espaço à esquerda e à direita, além de instruções sobre onde começar a desenhar o símbolo em relação à localização da caneta.
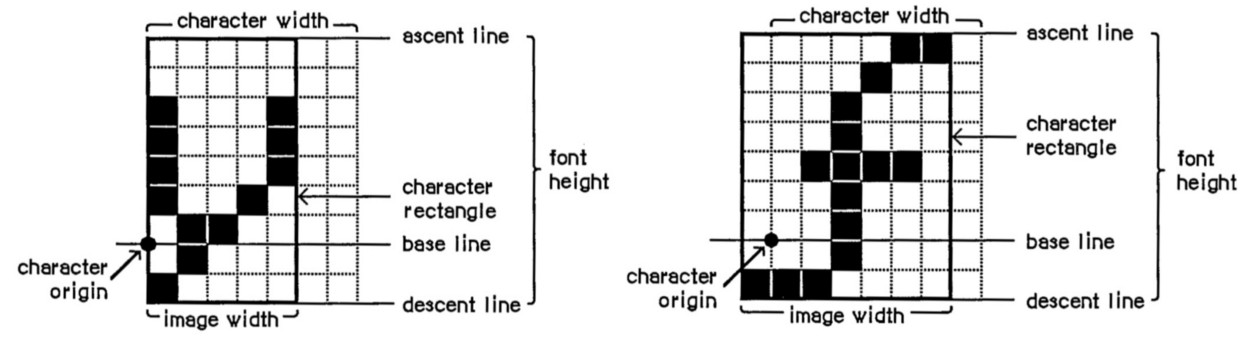
Aqui está uma explicação visual da especificação e da renderização de caracteres, extraída da documentação
Inside Macintosh da Apple:
 Fonte: Inside Macintosh, Volume I (1985)
Fonte: Inside Macintosh, Volume I (1985)Havia alguma variedade nos intervalos, mas precisava ser fixada em cada símbolo. Isso foi complicado pelo fato de as fontes de bitmap coincidirem necessariamente com os pixels na tela: você não pode ter um intervalo fracionário; portanto, por definição, o posicionamento perfeito é impossível.
O que vemos é um conservadorismo forçado com o kerning: vamos parecer mais ou menos normais o tempo todo do que realmente ruins em alguns casos. Em
Chicago , o espaçamento entre caracteres é geralmente de dois pixels. Existem algumas exceções cautelosas: observe atentamente, por exemplo, T maiúsculo e r minúsculo.
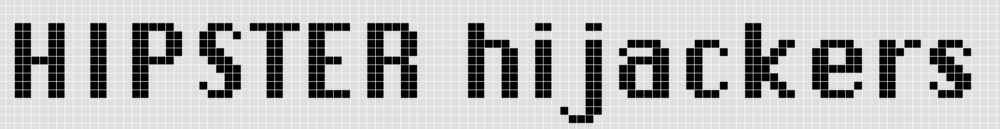
Aqui está um pequeno exemplo que mostra os pontos fortes e fracos dos intervalos de
Chicago :

Seria interessante recriar
Chicago com bitmaps idênticos, mas adicionar kerning aos pares. Isso pode melhorar a fonte, embora perca uma parte de sua identidade exclusiva. Aqui está minha versão do mesmo texto com algumas configurações de espaçamento manual:
 (Quero ver um intervalo de meio pixel aqui antes da morte)
(Quero ver um intervalo de meio pixel aqui antes da morte)
Existem várias outras fontes de bitmap originais do Macintosh, quase todas projetadas pela Caret e com
nomes de cidades do mundo .
Genebra é uma fonte cortada de baixo contraste (supostamente uma referência complicada à
Helvetica , mas definitivamente não é falsa).
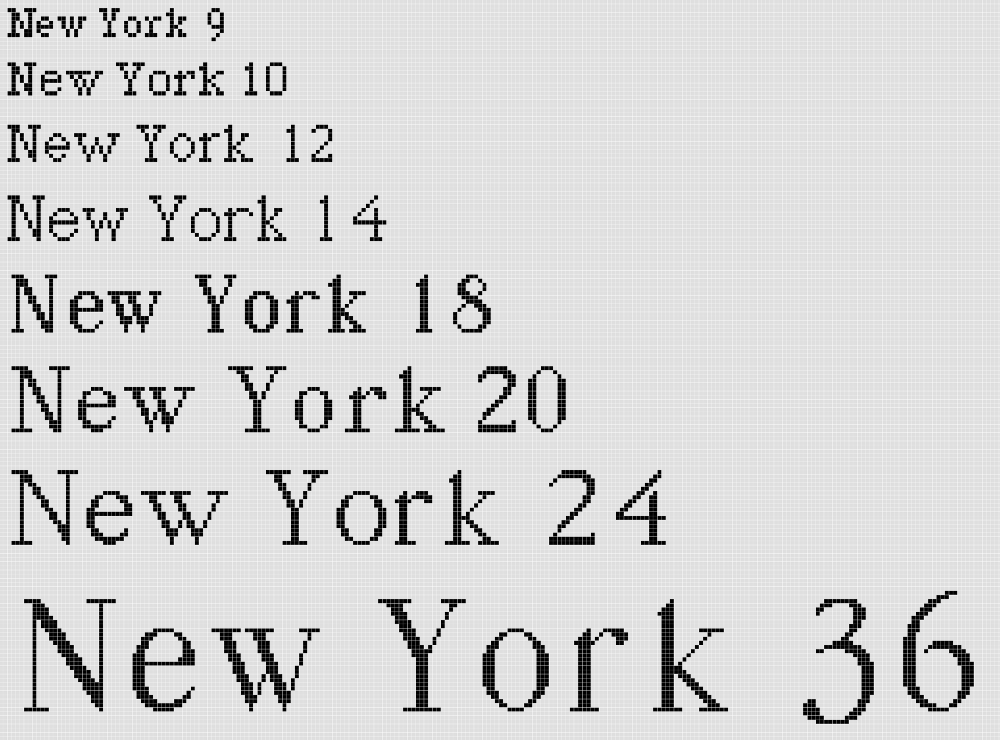
Nova York é um texto serif estrito, disponível em vários tamanhos.
Nova York exemplifica a criatividade e o design bruto de uma fonte de bitmap. Possui muitos detalhes (contraste) em tamanhos grandes que desaparecem subitamente abaixo de 18 pontos:
 Por que o w minúsculo perde sua sobreposição nos tamanhos 12 e 14, restaurando apenas 10?
Por que o w minúsculo perde sua sobreposição nos tamanhos 12 e 14, restaurando apenas 10?(Hmm, isso
é algo que lembra ).
San Francisco é o nome da fonte
padrão atual da Apple para marcas corporativas, bem como para a interface do usuário em todas as plataformas. Mas os usuários antigos de Mac podem se lembrar da fonte original do estilo da nota de resgate com este nome:
 Os residentes de longa data de São Francisco também podem ver alguma metáfora na mesma fonte, mas isso é outra história.
Os residentes de longa data de São Francisco também podem ver alguma metáfora na mesma fonte, mas isso é outra história.
De qualquer forma, que tipo de ovelha oculta existe, você pergunta? Bem, a desconstrução dos recursos originais das fontes do Mac revelou algo misterioso: em várias fontes, embora não em todas, há um símbolo secreto inesperado escondido ao lado dos comuns.
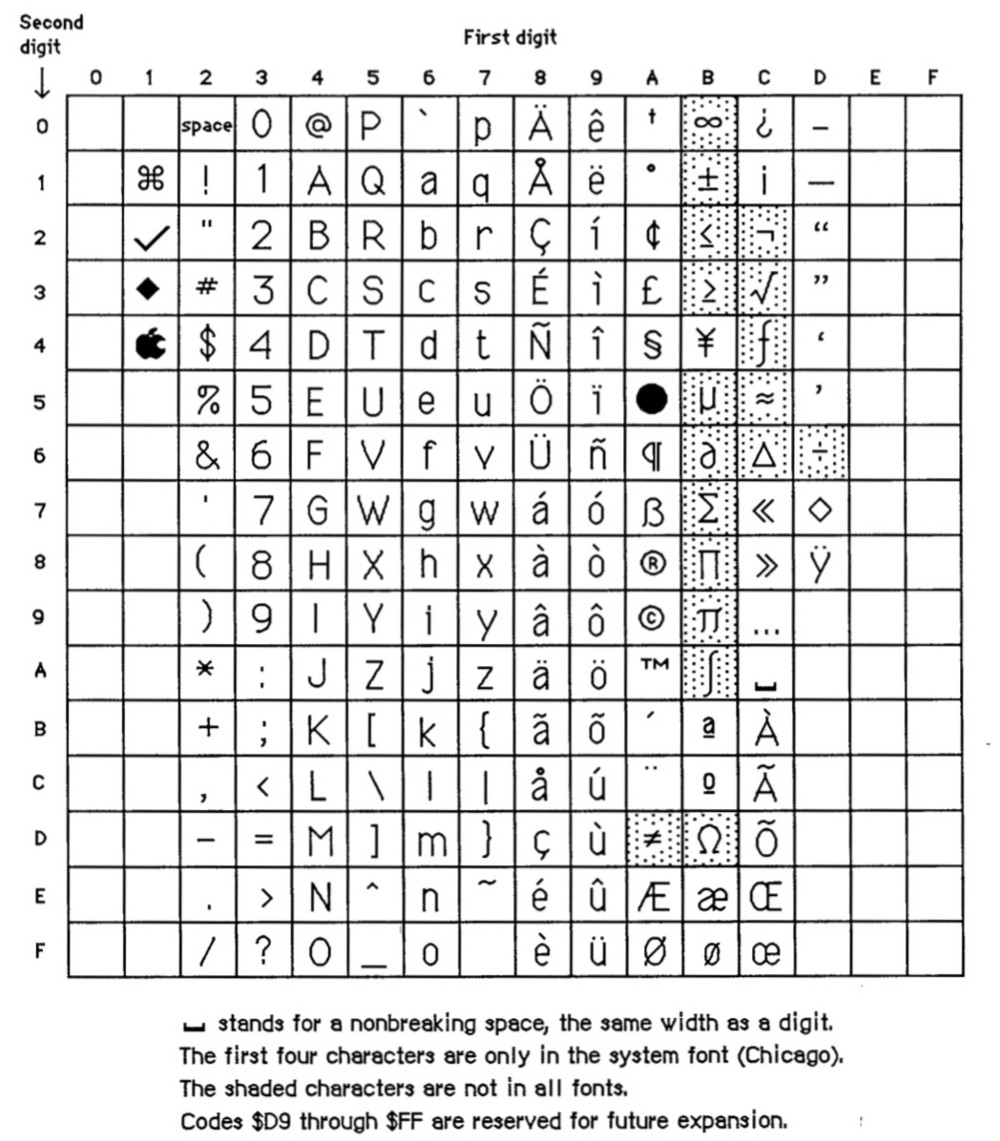
O fato é que, na década de 1980, não havia mais de 256 caracteres disponíveis. Diferentes plataformas atribuíram códigos aos caracteres de maneiras ligeiramente diferentes. O Macintosh original usava um sistema que seria chamado de Mac Roman. Em 1984, ela ainda não tinha nome, mas era assim:
 Fonte: Inside Macintosh, Volume I (1985)
Fonte: Inside Macintosh, Volume I (1985)Se você ler a tabela de cima para baixo, da esquerda para a direita, poderá ver que ela se parece com o conjunto completo de caracteres de
Chicago acima. Em outras palavras, Chicago possui um símbolo de fonte para cada um dos campos ocupados no gráfico.
Mas há duas áreas vazias na tabela: o lado esquerdo com números de código baixos é reservado por acordo para caracteres de controle não imprimíveis e o lado direito, descrito na documentação da seguinte maneira:
"Códigos de $ D9 a $ FF são reservados para expansão futura" .
Portanto, esses valores superiores (do valor
hexadecimal de $ D9 ao último $ FF) não correspondem a nenhuma tecla do teclado ou a nenhuma combinação de caracteres internacionais ou outros. Portanto, não há razão para que exista qualquer informação raster em qualquer fonte para um código de caractere inacessível ... certo?
 ZhenebeeeeA versão de 18 pontos de Genebra
ZhenebeeeeA versão de 18 pontos de Genebra inclui todos os símbolos familiares, mas a US $ D9 há uma ovelha encantadora mostrada acima. Em outros tamanhos,
Genebra possui diferentes ícones pequenos neste local (coelho, personagem, ícone do Mac). Se cair 9 pontos, a ovelha volta novamente, mas já é pequena!
 Ovelhas minúsculas em 9 pontos
Ovelhas minúsculas em 9 pontosEm
Chicago, não há personagem na posição $ D9. No entanto, em
Nova York , é diferente em cada tamanho de fonte. Algumas imagens são repetições de ícones de fontes não alfabéticas (
Cairo e
Taliesin ). Mas não há outros, como um cordeiro e lindas pegadas de
Atenas (abaixo) de
Atenas - estes são os elegantes ovos de páscoa.
Se você souber o que procurar,
aqui estão as ferramentas do desenvolvedor que podem mostrar imagens ocultas. Mas acho que não há como ver ou usar normalmente esses caracteres de US $ D9 em um Mac OS clássico.
Os conjuntos completos de caracteres de muitas fontes originais do Macintosh são
carregados aqui se você quiser ver todos os ovos de Páscoa (ou estudar o design da grade de pixels em um formato conveniente).

O Mac OS clássico tinha muito pouca memória de acesso constante e aleatório, além de poder de processamento. Susan Kare, Bill Atkinson e outros fizeram muito em termos de design e tecnologia, com tão poucos recursos, e até nos deixaram esses rabiscos ocultos que os arqueólogos digitais encontraram após tantos anos.
Nota: Metodologia . Usei o emulador de Mac em um MacBook Pro moderno para baixar o Sistema 7. Lá montei imagens do Sistema 1 e 2 e copiei seus arquivos de sistema e arquivos de fonte no host HFS + para economizar recursos (e dados da fonte). O prático aplicativo rezycle ajudou a dividir os dados dos recursos em arquivos binários. O formato de recurso binário FONT está documentado em Inside Macintosh na seção Font Manager. O algoritmo básico de renderização de texto do QuickDraw também é descrito. Isso acabou sendo suficiente para escrever um pequeno programa para analisar dados de fontes e renderizar texto - com uma grade de pixels adicional para mostrar melhor o design e o espaçamento dos caracteres. Eu usei este programa para criar todos os exemplos publicados acima neste artigo.
Eu baixei o código do programa limpo no GitHub . Há uma pasta cheia de caracteres renderizados.