
O desempenho do site não se resume a acelerar o carregamento das páginas. Também é necessário transmitir a importância de recursos efetivos da Web para desenvolvedores e outros participantes do projeto. O desempenho é a mesma parte da funcionalidade que todo o resto; portanto, sua implementação não pode ser adiada "algum dia".

O tema da performance me interessa há muito tempo. Lembro que tudo começou com o conhecimento dos algoritmos “gananciosos” e “dividir e conquistar”. Havia algo particularmente agradável em pegar o código que levou vários minutos para concluir, refazê-lo e fazê-lo concluir a tarefa em alguns segundos.
Se falamos de redes, os problemas de desempenho são diferentes: geralmente não é complexidade computacional, mas executar as ações necessárias no momento certo e da melhor maneira. À primeira vista, essa tarefa pode parecer elementar, mas na verdade é muito mais complicada.
Traduzido para AlconostSteve Suders foi um dos primeiros interessados em analisar como os navegadores solicitam recursos da Web e aguardam uma resposta: quais recursos bloqueiam o trabalho, quais podem ser adiados, o que acontece com os cabeçalhos de resposta? Com base nos resultados de sua pesquisa, ele fez uma
lista de 14 regras para carregar rapidamente um site . Por exemplo, aqui estão as
regras de desempenho
que se aplicam à ferramenta YSlow (você já deve estar familiarizado com ela) .
 14 regras de Steve Suders ( fonte )
14 regras de Steve Suders ( fonte )Hoje, existem cada vez mais novas ferramentas para controlar a produtividade: algumas precisam ser lançadas separadamente, enquanto outras são incorporadas ao pipeline de desenvolvimento e implantação. Um deles é o
farol do Google: exibe dados sobre indicadores PWA (aplicativos da web progressivos), SEO etc.
 Captura de tela do Lighthouse 3.0 mostrada na conferência Google I / O 2018 ( fonte )
Captura de tela do Lighthouse 3.0 mostrada na conferência Google I / O 2018 ( fonte )Essas ferramentas ajudam a determinar o que prestar atenção especial ao finalizar o site e, ao mesmo tempo, implementaram muitos conceitos, entre os quais não é tão fácil de entender: PRPL, RAIL, API de tempo de pintura, TTI, HTTP / 2, Índice de velocidade, dicas de prioridade
e mais ...
Por que o desempenho está nos bastidores
A questão da capacidade de resposta dos sites é um problema sério em várias empresas. Temos excelentes ferramentas e guias claros, mas poucas pessoas dedicam tempo para melhorar a produtividade. Ou seja, a
questão não é que não sabemos por que os sites estão carregando por tanto tempo.Portanto, não estou tentando explicar por que o desempenho do site é importante.Outros recursos falam sobre isso muito melhor, com números reais para projetos reais.
Eu quero falar sobre a cultura de desenvolvimento e como ela define prioridades . Apenas percebendo a produtividade como outra "função" do projeto, aprendemos a prestar atenção nele.
Se você ler isso, provavelmente é um desenvolvedor, tenta acompanhar as novas tecnologias da Internet e não fica indiferente à produtividade. Se você perguntar onde trabalha e o que faz, pode ser que você seja do departamento de desenvolvimento de alguma empresa e uma das suas tarefas é garantir a produtividade. Mas
, provavelmente, o mesmo não pode ser dito sobre o restante dos funcionários do departamento e da empresa como um todo - a menos que, é claro, você esteja trabalhando de forma independente. E isso é normal: é impossível saber tudo sobre tudo.
Ao resolver tarefas diárias, você precisa trabalhar em muitas áreas técnicas: desenvolver novas funções, interagir com outros departamentos (adicionar scripts para análises, publicidade, remarketing, teste A / B), organizar integração e entrega contínuas (CI / CD), garantir segurança, crie uma interface bonita e fácil de usar. Mas você ainda precisa cobrir a parte traseira com testes!
Muitas vezes, é quase impossível prestar atenção a outra coisa: o tempo é limitado e o volume de trabalho extraordinário tende a aumentar. Portanto, você deve priorizar.
 A priorização deve ser objetivamente baseada em uma hipótese mensurável.
A priorização deve ser objetivamente baseada em uma hipótese mensurável. Por exemplo: "Acreditamos que, com a implementação da função X, a retenção de usuários aumentará em Y%", no entanto, na prática, isso parece muito mais complicado. Dê uma olhada nas tarefas com as quais temos que lidar e preste atenção em quem as define:
- Implementação de funções . Normalmente, novas tarefas são definidas pelo proprietário ou gerente de produto, de acordo com sua visão e o objetivo da equipe. Uma solicitação de uma função pode vir daqueles que dependem do nosso trabalho (por exemplo, adicionar um script de terceiros para rastreamento ou teste A / B ).
- IC / CD da organização . Os desenvolvedores podem criar seus próprios pipelines para montagem e implantação, mas provavelmente usarão a infraestrutura preparada por outros (por exemplo, o departamento de infraestrutura).
- Segurança . É ótimo se o projeto tiver um departamento (ou pelo menos uma pessoa) especializado em segurança, que ajuda a verificar a estrutura do sistema, a implementação de funções, nos envia relatórios de segurança e informa sobre correções.
- Interface do usuário Normalmente, um projeto possui um designer e / ou um especialista em interação com o usuário responsável pela aparência, usabilidade e arquitetura da informação.
- Teste . Onde estamos sem testes, certo?
Se alguém for responsável por uma tarefa, provavelmente será encontrado no quadro de tarefas. A maioria das tarefas se correlaciona com determinadas funções do fluxo de trabalho, mas há também aquelas que são tacitamente atribuídas aos desenvolvedores - por exemplo, testes: o departamento de desenvolvimento como um todo é responsável por isso e, portanto, alguns componentes são testados melhor do que outros.
Talvez ninguém discuta que o teste automático é útil. Normalmente, o departamento de desenvolvimento decide por si próprio com que abrangência o código é coberto pelos testes - é importante que todos os desenvolvedores da equipe possam escrever testes. Uma situação semelhante ocorre com problemas de desempenho: geralmente é assumido que os desenvolvedores devem lidar com isso. Percebi que
escrever testes para o código e, ao mesmo tempo, entender as consequências que levarão à operação incorreta de um fragmento é mais fácil do que levar em conta todos os elementos que podem retardar o recurso da web .
Seis etapas para implementar a importância do desempenho de recursos da Web
Temos ferramentas para analisar o desempenho, mas seu uso depende dos próprios desenvolvedores. Como introduzir na empresa a ideia de que a produtividade deve ser percebida como uma das funções?
Eu compilei uma lista de seis pontos que deve ajudar nesse assunto.
1. Ambiente de desenvolvimento, ambiente do usuário
 Trabalho fácil , filmado por Emil Perron
Trabalho fácil , filmado por Emil PerronPara o desenvolvimento de sites, eu uso um MacBook Pro. Eu tenho um iPhone X como telefone e tenho um dispositivo de teste separado. Além disso, tenho uma conexão muito rápida à Internet e estou sentado perto dos data centers em Estocolmo e Londres. Depois do trabalho, vou ao metrô, onde há 4G (e sem lacunas). De um modo geral, foi em Estocolmo
que o 4G apareceu pela primeira vez - em 2009 .
Os usuários dificilmente terão condições tão elegantes (com raras exceções).
Se nós mesmos não temos problemas de desempenho - como priorizar a tarefa de otimização? É como tentar implementar uma interface para pessoas com deficiência sem usar controles do teclado, leitores de tela e verificar cores contrastantes - ou seja, um trabalho ruim.
E você não precisa esperar alterações aqui: os desenvolvedores da Web ocidentais gostam de escolher as mais recentes entre laptops e outros dispositivos. O mesmo pode ser dito de quase todos os responsáveis pelo estabelecimento de metas para o projeto e a empresa. Além disso, em alguns casos, nos concentramos no segmento superior de dispositivos - porque eles são usados por aqueles com maior probabilidade de pagar pelo nosso produto.
Bruce Lawson disse sobre esse assunto que deveríamos construir uma "rede mundial, não uma rede para o rico Ocidente".
Pense no que é melhor: atrair mais usuários, mesmo que sejam
menos solventes ou menos, mas mais solventes?
Curiosamente, sem levar em conta o trabalho dos usuários em dispositivos reais, acabamos
fazendo suposições falsas . Suponha que decidimos facilitar o desenvolvimento e abandonar as plataformas nas quais estatisticamente menos usuários ou menos uso (por exemplo, menos visualizações de página por sessão).
Não faz sentido oferecer suporte a um navegador antigo que quase nunca é usado por ninguém . E pode-se dizer que esta decisão é baseada em dados sólidos.
Mas não vamos nos apressar.
Mas e se o baixo desempenho em alguma plataforma é uma conseqüência do fato de que nosso produto é inconveniente ou ineficaz? É difícil provar essa hipótese, porque os desenvolvedores dirão que está tudo bem com eles - em seus computadores e em um navegador específico (suponha que seja o Google Chrome). Inconscientemente, prestamos mais atenção ao navegador que usamos e, como resultado, muitas vezes comprometemos a favor de um ambiente de trabalho mais moderno. Ah, ouço um grito de dor do outro lado do monitor: “Ainda está usando este navegador? Que eles sejam atualizados! ”
Recentemente, me deparei com uma citação que eu realmente gostei:
“Quando trabalhei no Google, alguém me contou uma história sobre como eles concluíram uma ótima otimização e, de repente, descobriu-se que o tempo de carregamento da página só aumentava. Após investigarmos os dados, descobrimos um motivo: após a otimização, muito mais tráfego começou a vir da África. No início, era impossível usar o produto com uma Internet lenta e, após a otimização, tornou-se possível, e um grande número de usuários com uma conexão fraca apareceu, o que aumentou o tempo médio de download. ”
- Dan Lu, "Internet inchada"
Repito: simular o crescimento da produtividade excluindo usuários que apresentam desempenho ruim e estragam as estatísticas é fácil. Mas isso não é otimização, mas apenas um
jogo com números .
Faça você mesmo e distribua aos colegas que trabalham no projeto, dispositivos antigos. Simule condições de conexão ruins, processadores lentos - e adapte seu produto a isso. Descubra quais dispositivos os usuários têm, e dando prioridade aos dispositivos que realmente acessam seu site, seja especialmente vigilante.2. É melhor aprender o básico da tecnologia em vez de bibliotecas específicas
Até agora, muitos requisitos e perguntas sobre entrevistas de emprego se concentraram nas bibliotecas, e não nas tecnologias subjacentes. Embora seja mais correto perguntar: “O que acontece quando um navegador tenta carregar um site? Por que razões um site pode carregar por muito tempo? Como você organizaria a arquitetura de um projeto da Web de tamanho não trivial (cliente, servidor, bancos de dados, cache)? ”
Um desenvolvedor que souber as respostas para essas perguntas escolherá sabiamente as bibliotecas npm para o projeto. Discutindo a funcionalidade com os designers e o cliente, ele poderá expressar uma visão especial do desenvolvimento. Esse desenvolvedor levará em conta as APIs dos navegadores novos e antigos e tentará tirar proveito da plataforma "inconveniente", em vez de isolá-la.
Talvez, como resultado, o departamento precise contratar um especialista que conheça React ou Vue e inclua-o imediatamente no trabalho e prossiga com o projeto. E, ao mesmo tempo, seria bom para os novos funcionários permanecer mais tempo na empresa, questionar as soluções técnicas existentes e oferecer melhores opções.
Existem duas constantes que não mudam, sempre que aplico minhas habilidades como desenvolvedor:
- É necessário questionar as decisões da própria empresa, caso contrário, um concorrente o fará - e se apresentará. Estimule o feedback dos participantes do projeto e dê-lhes tempo para desenvolver protótipos inovadores e versões piloto.
- As soluções técnicas adotadas hoje não durarão muito. Aproveite a modularidade, a possibilidade de remoção de componentes e entrega rápida.
Se você concorda com o exposto acima, está aberto às idéias de pessoas que não estão comprometidas com uma tecnologia específica e pode justificar as vantagens e desvantagens de várias soluções técnicas.
Participe de entrevistas. Ofereça um tempo reservado durante o qual os funcionários possam aprender alguma coisa (por exemplo, você pode fazer pequenas apresentações regularmente durante o almoço) e explorar idéias que possam beneficiar projetos.
3. Encontre tempo para experimentação e teste.
Anteriormente, enviei aos colegas links para discursos em conferências como o Google I / O e artigos contando sobre todo tipo de coisas novas. Pareceu-me conhecer os últimos eventos, tanto para mim quanto para eles.
Compartilhando sem pensar links interessantes para você, geralmente você carrega ainda mais seus colegas: eles precisam não apenas fazer o trabalho deles, mas também ler o que você enviou. Supõe-se que o aprendizado seja melhor na prática, de modo que eles pareçam precisar aplicar essa nova biblioteca, técnica, idéia etc.
Faça um favor a eles - aplique você mesmo a novidade no projeto. “A nova API do navegador parece legal” - a abordagem incorreta da avaliação. É melhor argumentar assim:
"Se você usar o X assim, nosso projeto se tornará melhor ". O segundo, é claro, é mais difícil, mas o retorno neste caso é maior - e será muito mais fácil convencer o chefe.
Existem muitos estudos de caso na rede sobre como a otimização de desempenho melhora as principais métricas. Uma boa fonte de artigos sobre isso - por exemplo, como
WPO Stats .
 Muitos estudos de caso em que o aumento da produtividade levou a melhores indicadores-chave de desempenho.
Muitos estudos de caso em que o aumento da produtividade levou a melhores indicadores-chave de desempenho.Às vezes, para fazer uma empresa prestar mais atenção à velocidade de um projeto na web, apenas a pesquisa prática de alguém não é suficiente como evidência.
Precisa de um protótipo. Mas pode parecer que não há tempo e nunca haverá para sua criação: tudo é gasto na correção de erros e na adição de novas funções.
Na minha opinião, toda função deve passar por três etapas:

A ideia pode vir do proprietário ou gerente do produto, mas
também do desenvolvedor . É necessário testá-lo e mostrar que funciona - para isso, precisamos de um protótipo. Somente depois disso a função será realizada. Além disso, isso significa que antes da implementação da ideia deve ser testada de alguma forma.
Será necessário provar que melhorar o desempenho do site melhora o desempenho - mas o mesmo se aplica a outras funções.Ao procurar o que pode ser acelerado, escolha o que os usuários podem experimentar.
Para que os usuários percebam a diferença em um período aceitável, a velocidade do site deve aumentar em pelo menos 20% e melhor -
em todos os 30% .
4. Treine colegas
Já lhe aconteceu que você teve que remover ou substituir algum trecho de código porque ninguém entendeu como funcionava? Talvez essa tigela não tenha passado por ninguém. Se o código for entendido e apoiado apenas por seu autor, o que acontecerá se essa pessoa sair de férias, ficar doente, sair da empresa?
 Aproveitamos a ausência de John - nos livramos da complexidade desnecessária.
Aproveitamos a ausência de John - nos livramos da complexidade desnecessária.Muitos de nós trabalhamos em equipe, portanto, ao escolher as soluções, você precisa se concentrar naquelas que serão compreendidas pela maioria dos colegas.
Defina o "menor múltiplo comum" da equipe e tente não usar soluções complicadas apenas porque é divertido mexer . Na otimização de desempenho, um pequeno ganho às vezes é alcançado por um aumento excessivo na complexidade.
Há alguns meses,
escrevi sobre otimização de imagens e como melhorar a velocidade aparente de download . Comecei com o óbvio: menos consultas, escolha o formato certo, otimize imagens. No entanto, a maioria lembra apenas do uso de imagens de espaço reservado, o que permite fazer uma transição suave para a imagem desejada.
 Opções para o que você pode mostrar antes de enviar uma imagem.
Opções para o que você pode mostrar antes de enviar uma imagem.Esta é a parte mais interessante e inovadora! Sério? Agora tente dizer a seus colegas que você criará um serviço de back-end que processará as imagens na fila e armazenará um pequeno esboço que será incorporado na página durante a renderização. Quando é que vai disparar? Quanto tempo vai demorar? Onde armazenar esboços? Como dimensionar esse serviço em diferentes servidores?
É mais eficaz evitar a entrega de imagens e otimizar as que ainda precisam ser entregues - é por isso que você deve se esforçar.
Além de escolher soluções “suficientemente boas” que sejam compreensíveis para a maioria dos colegas,
pense em aumentar o nível de conhecimento no departamento . Você é considerado uma doca em uma área específica? Faça uma apresentação para seus colegas e inspire-os com uma nova idéia.
Afinal, se você promover uma certa idéia, ela não vai durar muito.
5. Compartilhe histórias de sucesso (e falhas)
Para mudar a maneira de pensar na empresa, primeiro você terá que convencer seus próprios colegas da nova abordagem. Mas você precisa compartilhar os resultados de suas experiências fora do seu departamento.
Em toda a empresa,
isso ajudará a inspirar outros funcionários e abrir caminho para empreendimentos mais ambiciosos . E será mais fácil obter suporte para os serviços e infraestrutura certos, se vários departamentos acharem necessário.
- ,
.
-, Etsy. :
« « », , : , , , ».
— , « »
 .
., , , .
 Etsy
Etsy, , .
Vox Media — ,
The Verge . 2015 . Vox Media , .
« . — . ».
— Vox Media, « » ( )
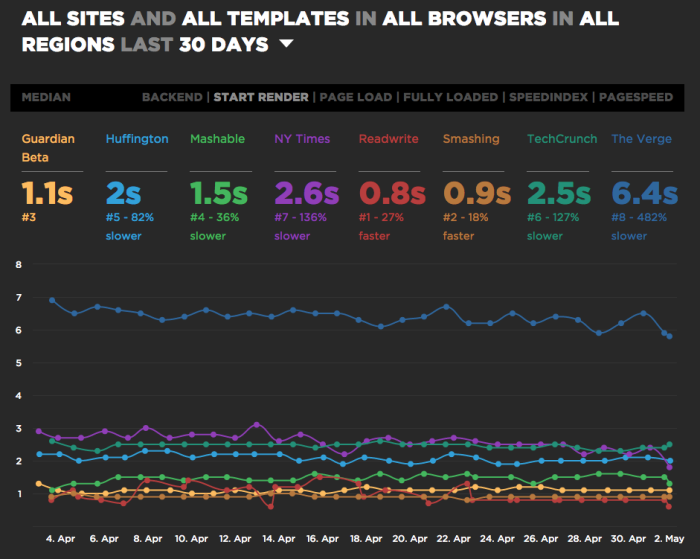
 SpeedCurve , The Verge Vox Media ( )
SpeedCurve , The Verge Vox Media ( )Vox Media ( , ) , .
 Vox Media .
Vox Media .: ( ), . , , .
6.
— ́ , -.
, :
WebPagetest ,
Pagespeed Insights ,
Audits Chrome . .
 WebPagetest — .
WebPagetest — ., , , .
, , . — .
— . .
, ( , , . .).
RUM-, . , ,
, - , .
, , — Google Analytics , — : ,
Calibre ,
SpeedCurve SiteSpeed .
, .— . (, SiteSpeed) , . , .
- Caliber . « », - . :
- . , ( , ) .
- . , , , , . , , , , .
- . , , : « - », « Caliber», «», «» « ». , , — : .
? , .

- , .
- . — .
- — , , .
- , , , .
- A ferramenta foi capaz de visualizar indicadores de desempenho e mostrar suas alterações, o que foi útil quando decidimos compartilhar nossa experiência com outros desenvolvedores da web da empresa. Essas ferramentas tornam necessário definir restrições aos indicadores de desempenho, excedendo o que fará com que as solicitações de alterações no código sejam rejeitadas (ou apenas receberão notificações).
- A ferramenta proposta foi incluída no fluxo de trabalho e pode funcionar sem esforço de nossa parte - não foi necessário extrair recursos de outras tarefas.
Conclusão
Tentei dar algumas dicas sobre como criar sites mais responsivos - espero ter sucesso. Obrigado pela atenção!
Sobre o tradutorO artigo foi traduzido por Alconost.
A Alconost
localiza jogos ,
aplicativos e sites em 68 idiomas. Tradutores em idioma nativo, teste linguístico, plataforma em nuvem com API, localização contínua, gerentes de projeto 24/7, qualquer formato de recursos de string.
Também criamos
vídeos de publicidade e treinamento - para sites que vendem, imagem, publicidade, treinamento, teasers, exploradores, trailers do Google Play e da App Store.
Mais detalhes