
Para criar interfaces de usuário, há um grande número de ferramentas (seu K.O., não agradeça). Um dos mais eficazes é o React. Provavelmente, no Habr não há necessidade de falar sobre o que é e por quê.
Hoje decidimos publicar uma seleção de elementos auxiliares legais para desenvolvedores que usam o React. Provavelmente, a seleção não é exaustiva, mas permitirá complementar as ferramentas. Se você usar outra coisa que não está na coleção, compartilhe nos comentários, e agradeceremos juntos e adicionaremos sugestões legais à coleção.
Aviso - existem muitos GIFs sob o corte que pagaram o tráfego - tenham cuidado.Então, corremos para a piscina com a cabeça, não adiando para mais tarde:
Uma ferramenta semelhante ao Excel que você pode incorporar nos aplicativos React. Permite o uso de fórmulas matemáticas (a base é math.js). Menus e botões suspensos podem ser adicionados às células da tabela.
Bem, este componente permite adicionar indicadores de atividade, botões, barras de progresso (indicadores de progresso), interruptores e muito, muito mais.
O Reactide é descrito como a primeira ferramenta IDE especializada para o desenvolvimento de aplicativos com o React. Na verdade, é um aplicativo de desktop de plataforma cruzada que permite renderizar projetos rapidamente sem uma configuração de servidor, o que reduz a complexidade do desenvolvimento e economiza tempo.

Esta ferramenta é uma das mais poderosas e famosas. Com sua ajuda, os componentes são montados. Os desenvolvedores falam sobre isso como um componente interativo do desenvolvimento da interface do usuário. Ele suporta React, React-native, Vue e Angular. A ferramenta permite visualizar todos os componentes do projeto. No kit - um grande número de adições para o desenvolvimento de documentos, componentes, testes.

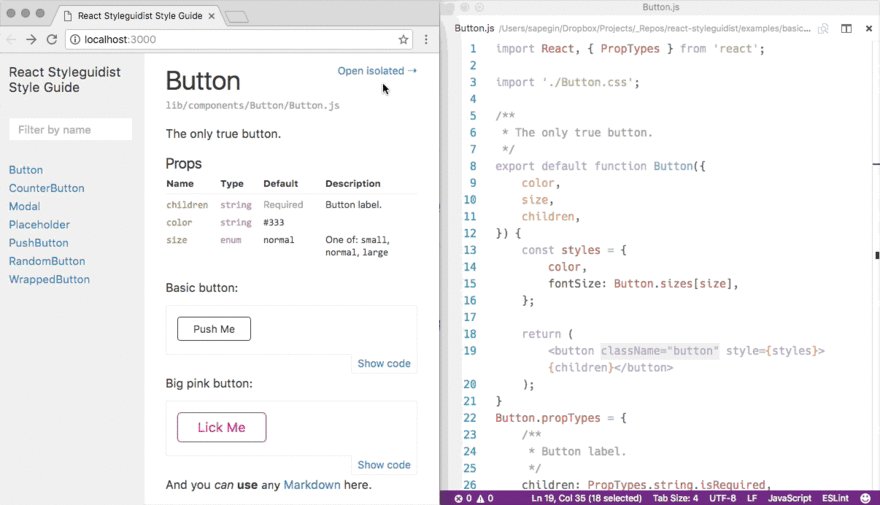
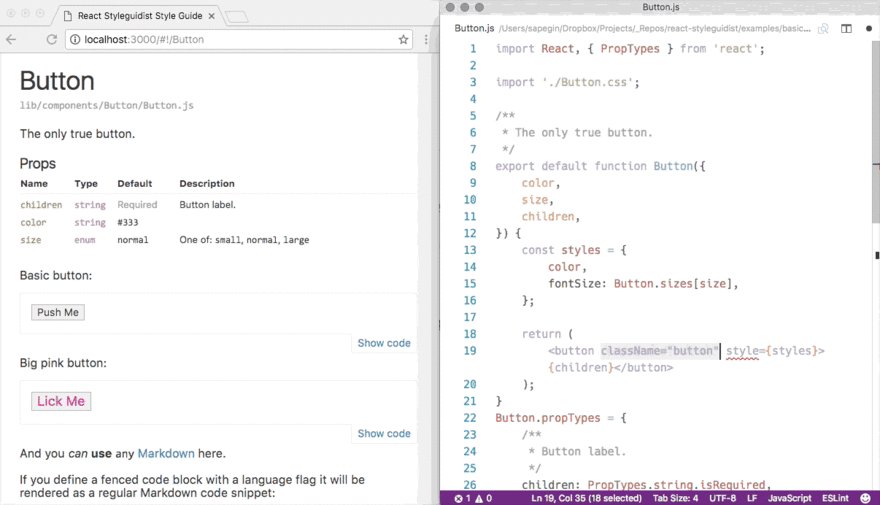
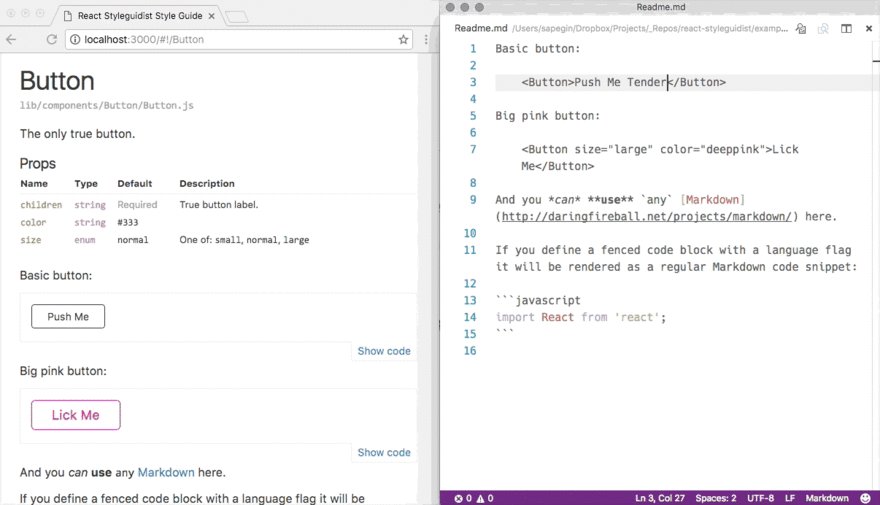
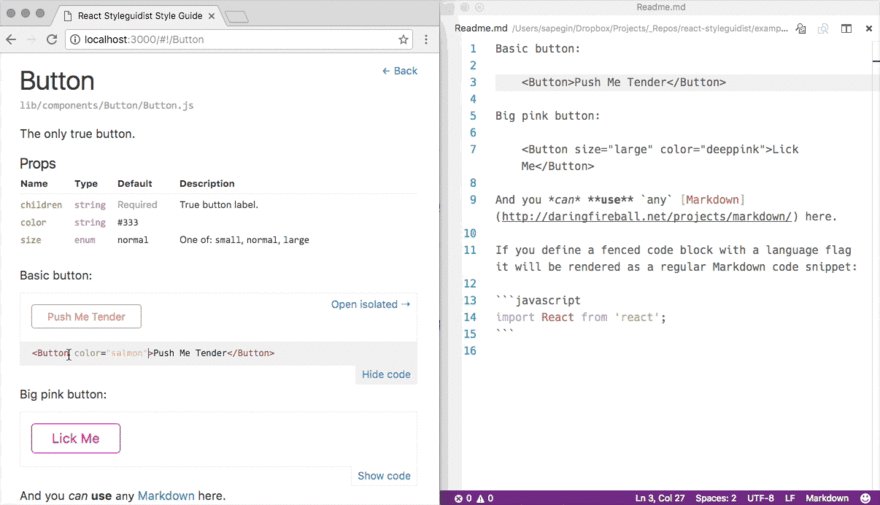
O Styleguidist é um ambiente de desenvolvimento para componentes com um servidor dev (com a possibilidade de reinicialização a quente) e excelente documentação. A ferramenta oferece uma oportunidade de ver exemplos do uso de vários componentes.

Bem, aqui temos uma ferramenta que permite criar guias de estilo ao vivo para produtos digitais. Ele oferece uma oportunidade de combinar documentação e ativos com componentes relevantes. Deve ser usado quando houver necessidade de mostrar os elementos visuais do sistema.
Esta é uma ferramenta de design que permite obter um projeto de reação de alta qualidade sem codificação. O aplicativo é compatível com o Sketch, que adicionará mais alegria e prazer ao desenvolvedor. Se você não é um codificador - definitivamente vale a pena dar uma olhada.

O Cosmos varre o projeto inteiro e o divide em componentes, permitindo que você os renderize em qualquer combinação de acessórios, contexto e estado. Isso é necessário se o projeto já estiver em execução, mas você precisa adicionar novas funções aos componentes. Nesse caso, o desenvolvedor tem a oportunidade de rastrear alterações em tempo real.
Editor de conteúdo móvel baseado em React e Redux. Pode ser adicionado a qualquer momento à funcionalidade do site que está sendo desenvolvido. Inicialmente, a ferramenta foi criada para uma grande plataforma educacional aberta da Alemanha. Bem, os alemães são famosos por sua precisão, a ferramenta acabou sendo excelente.

Uma excelente ferramenta de visualização que permite configurar rapidamente tudo o que um desenvolvedor precisa.

E outra ferramenta de visualização usada para rastrear as camadas de cache. Sem problemas e preocupações - tudo é exibido de uma maneira muito visual.

Uma ótima ferramenta para iniciar e parar o perfil Javascript. Criou uma ferramenta baseada no Redux.

Monitoramento de eventos Redux com base em uma linha do tempo.
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import promiseMiddleware from 'redux-promise-middleware';
import logTimes from 'redux-promise-middleware-times';
const store = createStore(thunk, promiseMiddleware(), logTimes());Minúsculo addon para redux-promessa-middleware. Ele registra o tempo durante o qual um evento específico é executado.

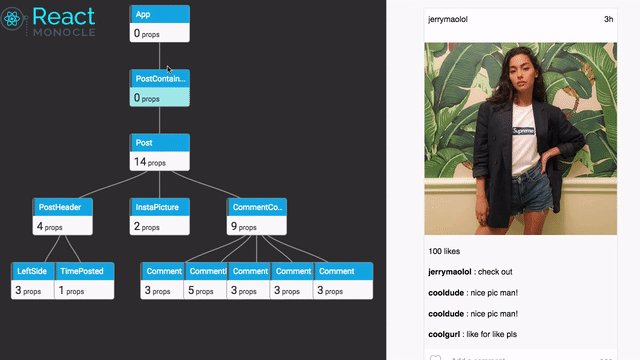
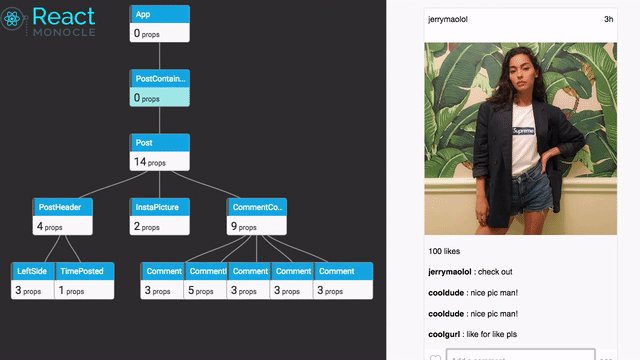
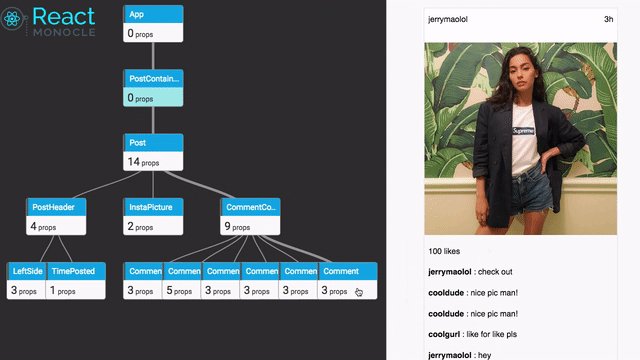
Uma poderosa ferramenta de visualização que mostra componentes individuais, seu status, status Redux e combina isso em um esquema compreensível.

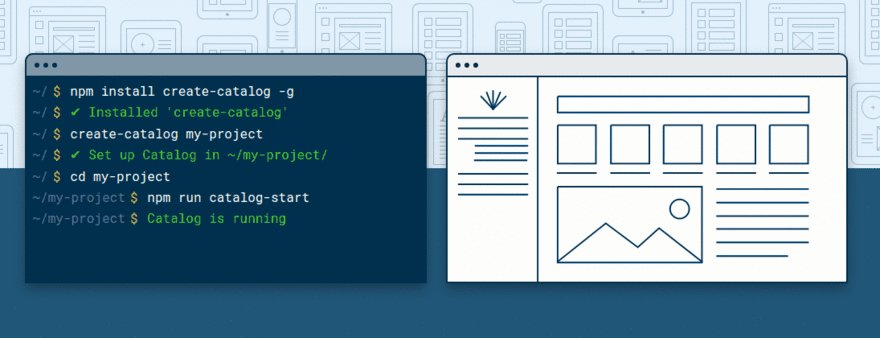
Uma estrutura de gerador de código que pode ser usada em quase qualquer projeto para reduzir o tamanho do modelo. Essa estrutura é muito bem-vinda para quem trabalha com React e Redux. O número de modelos aqui pode ser muito grande, porque eles são criados quase em todas as etapas do trabalho.
Em geral, acreditamos que essa seleção longe de ser completa pode ser uma boa ajuda no trabalho árduo do desenvolvedor de interface. Bem, para tornar o trabalho ainda mais eficaz, você pode fazer alguns cursos no Skillbox.
