
Do tradutor
Olá, habrchane. Esta é uma tradução do artigo de documentação para a nova tecnologia de navegação para desenvolvedores do Android. A tecnologia está atualmente em desenvolvimento, mas já está disponível para uso e funciona até na versão de pré-visualização do Android Studio 3.2 e superior. Eu já tentei em ação e posso dizer que ela me impressionou. Finalmente, a mudança de telas deixou de ser algo complicado, especialmente se a transferência de dados de uma tela para outra for usada. Na verdade, estou fazendo a tradução para que mais desenvolvedores de língua russa prestem atenção à tecnologia e simplifiquem seu estudo.
Se você perceber erros ou imprecisões significativas, informe-nos nos comentários.
Componente arquitetônico
O componente de arquitetura Navigation facilita a implementação da navegação entre destinos em seu aplicativo. Por padrão, o Navigation suporta Fragmentos e Atividades como telas de destino, mas você também pode adicionar suporte para novos tipos de telas de destino . O conjunto de telas de destino é chamado de gráfico de navegação do aplicativo.
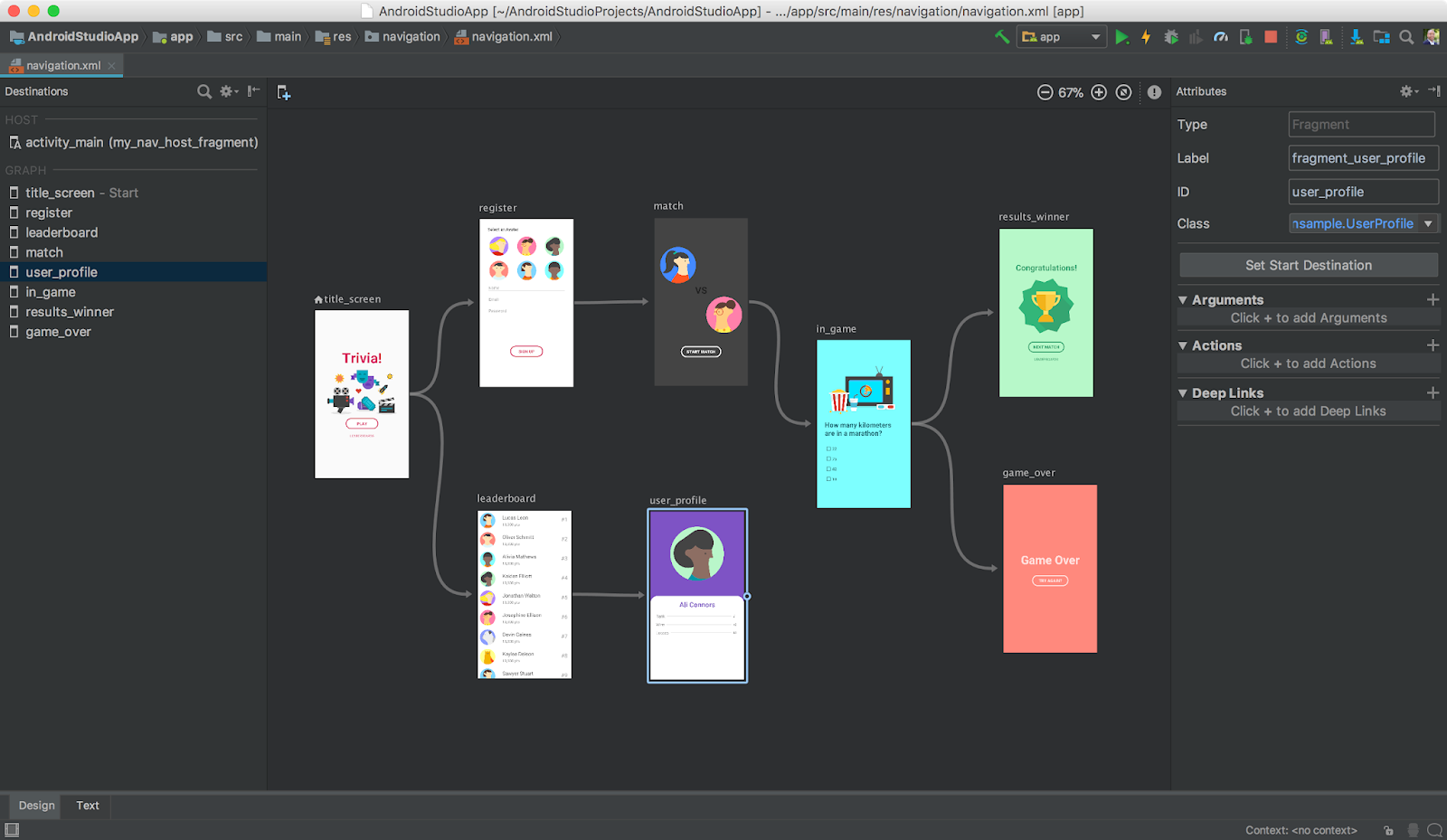
Além das telas de destino no gráfico de navegação, existem conexões entre elas chamadas ações . A Figura 1 mostra uma representação visual do gráfico de navegação para uma aplicação simples de seis telas de destino conectadas por cinco ações.

Figura 1. Gráfico de navegação
O componente arquitetural da Navegação é implementado com base nos Princípios da Navegação .
Se você deseja usar o componente arquitetural de Navegação no Android Studio, precisa da versão Android Studio 3.2 Canary 14 ou superior.
Configurando um Projeto com Suporte à Navegação
Antes de criar um gráfico de navegação, você precisa configurar a Navegação para o seu projeto. Para fazer isso, siga estas etapas.
Adicione suporte à navegação no arquivo build.gradle (Módulo: app - Nota do tradutor ). Para mais informações, consulte Adicionando componentes ao seu projeto .
Nota tradutor: é melhor não ser preguiçoso e seguir o link acima, pois o projeto está se desenvolvendo ativamente e as dependências mudarão definitivamente:
dependencies { def nav_version = "1.0.0-alpha05" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-fragment:$nav_version" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-ui:$nav_version" // optional - Test helpers // use -ktx for Kotlin androidTestImplementation "android.arch.navigation:navigation-testing:$nav_version" }
- Na janela do projeto, clique com o botão direito do mouse na pasta res e selecione Novo> Arquivo de recurso do Android .
A caixa de diálogo Novo Recurso é aberta. - Digite um nome de arquivo, por exemplo " nav_graph ".
- Selecione Navegação na lista suspensa Tipo de recurso .
- Clique em OK O seguinte acontecerá:
- O subdiretório de navegação aparece no diretório res .
- O arquivo nav_graph.xml aparece no diretório de navegação.
- O arquivo nav_graph.xml é aberto no Editor de Navegação. Este arquivo contém seu gráfico de navegação.
- Selecione o modo de edição de texto . O arquivo XML para um gráfico de navegação vazio é semelhante a este:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android"> </navigation>
- Selecione o modo de edição Design para retornar ao Editor de Navegação.
Nota Tradutor: se o Editor de Navegação não exibir um gráfico, examine o início do próximo parágrafo destacado em amarelo.
Visão geral do Navigation Editor
O Editor de Navegação está disponível por padrão apenas nas versões Canary do Android Studio. Para usar o Editor de Navegação nas versões Beta, Release Candidate ou Stable, vá para Arquivo> Configurações ( Android Studio> Preferências para Mac), selecione a categoria Experimental , marque a caixa de seleção Ativar Editor de Navegação e reinicie o Android Studio.
Nota Tradutor: eu recomendo, independentemente da montagem, verificar se essa caixa de seleção vale a pena.
No Editor de Navegação, você pode criar rapidamente gráficos de navegação em vez de escrever XML. Como mostra a Figura 2, o Editor de Navegação possui três seções:

Figura 2. Editor de navegação
Descrição das seções:
- Lista de telas de destino - exibe todas as telas de destino adicionadas ao gráfico
- Editor de gráfico - contém uma representação visual do seu gráfico
- Editor de Atributos - Contém os atributos e ações das telas de destino.
Definindo telas de destino
A primeira etapa na criação de um gráfico de navegação é definir as telas de destino para o seu aplicativo. Você pode criar uma tela de atribuição em branco ou usar fragmentos e atividades do projeto atual.
O componente arquitetural do Navigation foi projetado para aplicativos que possuem uma atividade principal (Atividade principal - Nota do tradutor ) com muitos fragmentos usados como telas de destino. A atividade principal é o "host" do gráfico de navegação. Em um aplicativo com muitas atividades, cada um deles será o host de diferentes gráficos de navegação. A conversão de atividade em um host para o gráfico de navegação é descrita mais adiante no documento.
Para determinar a tela de destino para seu aplicativo, siga estas etapas.
- No editor de gráficos, clique em Novo destino
 . A caixa de diálogo Novo destino é aberta.
. A caixa de diálogo Novo destino é aberta. - Clique em Criar destino em branco ou selecione um fragmento ou atividade existente. A caixa de diálogo Componente Android é aberta.
- Digite um nome no campo Nome do fragmento . Ele deve corresponder ao nome da classe deste fragmento.
- Digite um nome no campo Nome do layout do fragmento . Este nome será atribuído ao arquivo de fragmento de layout.
- Clique em Finish . Uma linha aparece na lista de telas de destino com o nome da nova tela de destino, e a própria tela de destino aparece no editor de gráficos. Mais detalhadamente:
- O editor de gráficos exibe uma visualização da tela de destino. Se você criou uma tela de destino em branco, o novo fragmento conterá a inscrição "Olá fragmento em branco" e você verá a mesma inscrição no editor de gráficos. Se você selecionar um fragmento ou atividade existente, o gráfico exibirá sua versão em miniatura.
- Se você criou uma tela de destino em branco, uma classe será gerada para ela. O nome da classe corresponderá ao nome especificado na etapa 3.
- Se você criou uma tela de destino em branco, um arquivo de layout será gerado para ela. O nome do arquivo corresponderá ao nome especificado na etapa 4.
A Figura 3 mostra uma tela de destino em branco e existente.

Figura 3. Tela de destino nova e existente.
- Clique na tela de destino recém-criada para selecioná-lo. O painel de atributos contém os seguintes atributos:
- O campo Tipo pode ser definido como "Fragmento" ou "Atividade" para exibir como a tela de destino é implementada no código-fonte: como um fragmento ou como uma atividade.
- O campo Rótulo contém o nome XML do arquivo de tela de destino.
- O campo ID contém o ID da tela de destino (como uma entidade independente - Nota do tradutor ), que é usada para se referir a ele no código-fonte (por meio de R.id - Nota do tradutor).
- O campo Classe contém o nome da classe da tela de destino (com a indicação de todos os pacotes - tradutor de notas ).
- Alterne para o modo de edição de texto para alternar para exibir XML. O XML agora contém o ID dos atributos, nome (nome da classe), rótulo e layout, que exibem os nomes das classes e arquivos de layout existentes:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="Blank" tools:layout="@layout/fragment_blank" /> </navigation>
O XML contém o atributo startDestination que contém o ID da tela de destino vazia ( app: startDestination = "@ + id / fragment" ). Para obter mais informações sobre a tela inicial de destino, consulte a seção Tela Inicial de Destino.
Conectando telas de destino
Seu aplicativo deve ter mais de uma tela de destino para conectá-los. A seguir, é descrito o XML para o gráfico de navegação com duas telas de destino em branco:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" /> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="Blank2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
As telas de destino são conectadas usando ações. Para conectar duas telas de destino, você precisa:
- No editor de gráficos, passe o mouse sobre a tela de destino da qual você deseja fazer uma transição. Um círculo aparecerá nele.

Figura 4. Círculo de conexão de ação - Clique no círculo e segure o botão do mouse. Mova o cursor para a tela de destino para a qual você deseja fazer a transição. Deixe ir. Uma seta aparece entre as duas telas de destino, indicando a transição entre elas.

Figura 5. Telas de destino conectadas - Clique na seta para destacar a ação. O seguinte aparece no painel de atributos:
- O campo Tipo contém "Ação".
- O campo ID contém o ID da ação gerado automaticamente.
- O campo Destino contém o ID da tela de destino para a qual a transição é feita.
- Alterne para o modo de edição de texto para ver o XML. Uma tag de ação foi adicionada à tela de destino pai. A ação possui um ID gerado e um atributo que contém o ID da próxima tela de destino.
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="fragment_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="fragment_blank_fragment2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Designação da tela de destino como tela inicial
O editor de gráficos exibe o ícone da casa  imediatamente após o nome da primeira tela de destino. Este ícone indica que a tela de destino é a tela inicial no gráfico de navegação. Você pode selecionar uma tela de destino diferente como tela inicial seguindo estas etapas:
imediatamente após o nome da primeira tela de destino. Este ícone indica que a tela de destino é a tela inicial no gráfico de navegação. Você pode selecionar uma tela de destino diferente como tela inicial seguindo estas etapas:
- Destaque a tela de destino desejada no editor de gráficos.
- Clique em Definir destino inicial na barra de atributos. Agora, essa tela de destino é a tela inicial. Nota tradutor: você também pode clicar em RMB na tela de destino desejada e selecionar um item semelhante no menu que é aberto.
Transformar atividade em um host para o gráfico de navegação
A atividade se torna o host do gráfico de navegação, graças ao elemento NavHost vazio, que é adicionado ao layout da atividade. NavHost é um elemento cuja presença permite alterar as telas de destino na ordem em que o usuário do seu aplicativo precisa.
O NavHost na Navegação, por padrão, implementa o NavHostFragment .
Após adicionar o NavHost, você deve mapeá-lo para o gráfico de navegação usando o atributo app: navGraph . Este código demonstra como incluir NavHostFragment no layout e conectá-lo ao gráfico de navegação:
?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/my_nav_host_fragment" android:name="androidx.navigation.fragment.NavHostFragment" app:navGraph="@navigation/nav_graph" app:defaultNavHost="true" /> </android.support.constraint.ConstraintLayout>
Este exemplo contém o atributo do aplicativo: defaultNavHost = "true" . Ele é responsável por interceptar o botão do sistema Voltar ( note tradutor: botão do sistema Voltar e seta para cima no painel superior do aplicativo funcionará da mesma maneira ). Você também pode substituir AppCompatActivity.onSupportNavigateUp () e chamar NavController.navigateUp () conforme mostrado aqui:
Java @Override public boolean onSupportNavigateUp() { return Navigation.findNavController(this, R.id.nav_host_fragment).navigateUp(); }
Kotlin override fun onSupportNavigateUp() = findNavController(R.id.nav_host_fragment).navigateUp()
Vinculando ações a widgets
Vá para a tela de destino usando o NavController . Pode ser obtido usando o método estático sobrecarregado findNavController ():
Depois de receber o NavController, use seu método navigate () para ir para a tela de destino. O método navigate () aceita uma identificação de recurso. Esse pode ser o ID da tela de destino para o qual você deseja ir ou o ID da ação. O uso de IDs de ação em vez de IDs de tela de destino permite personalizar a animação de transição entre telas. Para mais informações, consulte Criando transições de animação entre telas de destino .
Este código demonstra como vincular uma ação a um botão:
Java viewTransactionsButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Navigation.findNavController(view).navigate(R.id.viewTransactionsAction); } });
Kotlin viewTransactionsButton.setOnClickListener { view -> view.findNavController().navigate(R.id.viewTransactionsAction) }
O Android suporta uma pilha traseira que armazena a última tela de destino aberta. A primeira tela de destino é colocada na pilha quando o usuário inicia o aplicativo. Cada chamada para o método navigate () envia uma nova tela de destino para a pilha. Pressionar o botão Voltar ou Subir chama os métodos NavController.navigateUp () e NavController.popBackStack () para extrair a tela de destino da pilha.
Para botões, você também pode usar o conveniente método Navigation.createNavigateOnClickListener () :
Java button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null));
Kotlin button.setOnClickListener(Navigation.createNavigateOnClickListener(R.id.next_fragment, null))
Vinculando ações ao menu da gaveta de navegação
Você pode associar ações de navegação à Gaveta de Navegação usando o ID da tela de destino como o ID do item de menu (item). O código a seguir mostra um exemplo de uma tela de destino cujo ID está definido como details_page_fragment :
<fragment android:id="@+id/details_page_fragment" android:label="@string/details" android:name="com.example.android.myapp.DetailsFragment" />
Usando o mesmo ID para a tela de destino e o item de menu, o item de menu e a tela de destino são vinculados automaticamente. Este código demonstra como associar a tela de destino a um item de menu (por exemplo, este é o arquivo menu_nav_drawer.xml ):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" />
Ou aqui está um exemplo de um menu com categorias (por exemplo, menu_overflow.xml ):
<item android:id="@id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" android:menuCategory:"secondary" />
Além disso, o componente de arquitetura Navigation inclui a classe NavigationUI . Esta classe possui vários métodos estáticos que você pode usar para associar itens de menu às telas de destino. Por exemplo, este código mostra como usar o método setupWithNavController () para conectar um item de menu a um NavigationView :
Java NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view); NavigationUI.setupWithNavController(navigationView, navController);
Kotlin val navigationView = findViewById<NavigationView>(R.id.nav_view) navigationView.setupWithNavController(navController)
Você precisa configurar os componentes de navegação do menu usando os métodos NavigationUI para que seu status permaneça sincronizado com as alterações no NavController .
Transferindo dados entre telas de destino
Você pode transferir dados entre as telas de destino de duas maneiras: usando objetos Bundle ou métodos de segurança de tipo usando o plug-in Safeargs Gradle. Siga estas etapas para transferir dados usando objetos Bundle. Se você estiver usando o Gradle, consulte a seção Transferindo dados entre telas de destino de uma maneira segura para tipos .
- No editor de gráficos, selecione a tela de destino que deve receber os dados.
- Clique em Adicionar ( + ) na seção Argumentos do painel de atributos. Um argumento aparecerá com os campos vazios nome (nome), tipo (tipo) e valor padrão (valor padrão).
- Digite um nome para o argumento.
- Digite um valor padrão.
- Destaque a ação (seta) apontando para a tela de destino. A seção Valores padrão do argumento deve conter o argumento recém-criado.
- Alterne para o modo de edição de texto para visualizar o XML. Uma tag de argumento foi adicionada à tela de destino, contendo os atributos name e defaultValues.
- No código-fonte, crie um pacote configurável e passe-o para a tela de destino usando o método navigate () :
Java Bundle bundle = new Bundle(); bundle.putString("amount", amount); Navigation.findNavController(view).navigate(R.id.confirmationAction, bundle);
Kotlin var bundle = bundleOf("amount" to amount) view.findNavController().navigate(R.id.confirmationAction, bundle)
Na tela de destino para a qual os dados são transferidos, use o método getArguments () para obter o pacote configurável e usar seu conteúdo:
Java TextView tv = view.findViewById(R.id.textViewAmount); tv.setText(getArguments().getString("amount"));
Kotlin val tv = view.findViewById(R.id.textViewAmount) tv.text = arguments.getString("amount")
Transferindo dados entre telas de destino de maneira segura
O componente de arquitetura Navigation possui um plug-in Gradle chamado safeargs . Ele gera as classes mais simples para acesso com segurança de tipo aos argumentos das telas de destino e ação. A abordagem safeargs é baseada no uso do Bundle, mas requer um pouco de código extra para maior segurança da amostra. Para adicionar este plug-in, insira a linha androidx.navigation.safeargs em build.gradle (em Módulo: app - comentário do tradutor ). Por exemplo, assim:
apply plugin: 'com.android.application' apply plugin: 'androidx.navigation.safeargs' android { //... }
Nota Tradutor: adicione também o caminho de classe de dependência "android.arch.navigation: navigation-safe-args-gradle-plugin: 1.0.0-alpha02" para build.gradle (Projeto: ProjectName):
buildscript { repositories { google() } dependencies { classpath "android.arch.navigation:navigation-safe-args-gradle-plugin:1.0.0-alpha02" } }
Após instalar o plug-in, siga estas etapas para usar a transferência de dados com segurança de tipo:
- No editor de gráficos, realce a tela de destino para a qual você deseja transferir dados.
- Clique em + na seção Argumentos do painel de atributos. Um atributo aparece com campos vazios.
- Digite um nome para o argumento.
- Selecione um tipo de argumento.
- Digite um valor padrão.
- Destaque a ação que precede a tela de destino. A seção Valores padrão do argumento deve conter o argumento recém-criado.
- Clique em Texto para entrar no modo de edição XML.
<fragment android:id="@+id/confirmationFragment" android:name="com.example.buybuddy.buybuddy.ConfirmationFragment" android:label="fragment_confirmation" tools:layout="@layout/fragment_confirmation"> <argument android:name="amount" android:defaultValue="1" app:type="integer"/> </fragment>
Depois que o plug-in safeargs gerou o código ( ou seja, depois de criar um argumento com o tipo - Nota do tradutor ), também foram geradas classes para a tela de envio e a tela de recebimento.
Nota Tradutor: depois de criar um argumento, tive que clicar no botão Sincronizar projeto com arquivos Gradle para que as classes fossem geradas.
A classe de tela do remetente tem o mesmo nome que o original, com a palavra Direções adicionada no final.
Ou seja, se você tiver uma tela de destino FirstFragment, a classe gerada será chamada FirstFragmentDirections. Essa classe possui um método (!) Cujo nome corresponde ao ID da ação que passa no argumento. Ou seja, se a tela do FirstFragment passar um argumento para a tela SecondFragment e se a ação que os conectar for chamada action_first_to_second, esse é o método FirstFragmentDirections.action_first_to_second () desejado.
A classe remetente também contém uma subclasse, que é o tipo de retorno do método discutido acima. Ou seja, no nosso caso, o tipo de retorno do método action_first_to_second () será Action_first_to_second.
A classe de destinatário tem o mesmo nome que o original, com a palavra Args adicionada no final. Para o nosso exemplo, SecondFragment é o host, portanto a classe SecondFragmentArgs é gerada para ele. Esta classe possui um método fromBundle () para obter argumentos.
Nota tradutor: agora tudo ficará mais claro. Modifiquei este código um pouco em comparação com o original. As alterações dizem respeito apenas aos nomes, que para cada um podem ser individuais. Isso é para facilitar a compreensão. Aqui, o nome myArgument é usado como o nome do argumento e seu tipo é String.
Este código demonstra como usar o safeargs para passar argumentos pelo método navigate ():
Java @Override public void onClick(View view) { FirstFragmentDirections.Action_first_to_second action = FirstFragmentDirections.action_first_to_second(); action.setMyArgument("My argument value"); Navigation.findNavController(view).navigate(action); }
Kotlin override fun onClick(v: View?) { val action = FirstFragmentDirections.action_first_to_second action.myArgument = "My argument value" v.findNavController().navigate(action) }
Este código demonstra como extrair argumentos usando safeargs:
Java @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { String myArgument = SecondFragmentArgs.fromBundle(getArguments()).getMyArgument(); }
Kotlin override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val myArgument = SecondFragmentArgs.fromBundle(arguments).myArgument }
Nota tradutor: Eu pessoalmente gostei muito desse método de passar argumentos. Não há mais estática final privada String MY_ARGUMENT_KEY = "MY_ARGUMENT". É muito conveniente que agora, para definir e recuperar o argumento, use seu Getter e setter individuais (!).
Agrupando telas de destino em um gráfico aninhado
Seqüências de telas de destino podem ser agrupadas em um subgráfico. O subgráfico é chamado de "gráfico aninhado" (gráfico aninhado) e o gráfico pai é o "gráfico raiz" (gráfico raiz) . Os gráficos aninhados são úteis para organizar a reutilização de partes da interface do usuário do seu aplicativo, como uma ramificação (sequência de telas) de autorização.
Assim como a raiz, o gráfico aninhado deve ter uma tela inicial. Um gráfico aninhado encapsula suas telas de destino. As telas fora do gráfico aninhado, como as telas do gráfico raiz, têm acesso apenas à tela inicial do gráfico aninhado. A Figura 6 mostra o gráfico de navegação de um aplicativo simples de transferência de dinheiro. O gráfico tem duas ramificações: para transferir dinheiro e para visualizar o saldo.

Figura 6. Gráfico de navegação do aplicativo de transferência de dinheiro
Agrupando telas de destino em um gráfico aninhado:
- No editor de gráficos, mantenha pressionada a tecla Shift e clique nas telas que deseja incluir no gráfico aninhado. Cada tela deve ser destacada.
- Clique com o botão direito do mouse em um deles e selecione Mover para gráfico aninhado> Novo gráfico no menu de contexto. As telas selecionadas se transformam em um gráfico aninhado. A Figura 7 mostra o gráfico aninhado no editor de gráficos.

Figura 7. Gráfico aninhado no editor de gráfico - Clique no gráfico aninhado para selecioná-lo. Os seguintes atributos devem aparecer no painel de atributos:
- O campo Tipo contém um "Gráfico aninhado".
- O campo ID contém o ID gerado para o gráfico aninhado.
- Clique duas vezes no gráfico aninhado. As telas do gráfico aninhado serão exibidas.
- Na lista de telas (esquerda), clique em Raiz para retornar ao gráfico raiz.
- Text XML. . navigation . ID sendMoneyGraph startDestination chooseRecipient :
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/mainFragment"> <fragment android:id="@+id/mainFragment" android:name="com.example.cashdog.cashdog.MainFragment" android:label="fragment_main" tools:layout="@layout/fragment_main" > <action android:id="@+id/action_mainFragment_to_ sendMoneyGraph" app:destination="@id/sendMoneyGraph" /> <action android:id="@+id/action_mainFragment_to_viewBalanceFragment" app:destination="@id/viewBalanceFragment" /> </fragment> <fragment android:id="@+id/viewBalanceFragment" android:name="com.example.cashdog.cashdog.ViewBalanceFragment" android:label="fragment_view_balance" tools:layout="@layout/fragment_view_balance" /> <navigation android:id="@+id/sendMoneyGraph" app:startDestination="@id/chooseRecipient"> <fragment android:id="@+id/chooseRecipient" android:name="com.example.cashdog.cashdog.ChooseRecipient" android:label="fragment_choose_recipient" tools:layout="@layout/fragment_choose_recipient"> <action android:id="@+id/action_chooseRecipient_to_chooseAmountFragment" app:destination="@id/chooseAmountFragment" /> </fragment> <fragment android:id="@+id/chooseAmountFragment" android:name="com.example.cashdog.cashdog.ChooseAmountFragment" android:label="fragment_choose_amount" tools:layout="@layout/fragment_choose_amount" /> </navigation> </navigation>
- ID , , navigate() :
Java Navigation.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph);
Kotlin view.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph)
Android, ( deep link ) URI (, – . ), - . URI - , .
- .
- + Depp Links . Add Deep Link .
- URI URI. "www.cashdog.com/sendmoney" ( www.cashdog.com , ).
URI:
- Auto Verify Google , URI . Android App Links .
- Add .
 .
. - Text . :
<deepLink app:uri="https://cashdog.com/sendmoney"/>
Back, , . , , .
manifest.xml :
, .
Navigation , " " " ".
:
- . Navigation Property Animation View Animation . Animation Resources .
- , .
- Transitions , Enter. .
- , .
- Transitions , Exit. .
- , .
- Text . XML action. , . specifyAmountFragment , , :
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
, ( enterAnim exitAnim ) ( popEnterAnim popExitAnim ).
- Navigation Editor, . , Report a bug .
Leia também
Navigation . :
, , , . - . , . ! , - ( Android) – .
UPD: : https://github.com/PrincessYork/android_navigation