
1. Introdução
Sou analista de sistemas e meu trabalho é projetar sistemas de informação automatizados. No entanto, não, é para escrever e escrever documentos. Na terceira vez, não repetirei a palavra "escrever" - afinal, não a "Ilíada". Mas a forma chata de algo definitivamente faz com que a documentação do projeto esteja intimamente relacionada ao poema grego antigo, especialmente quando se trata de trabalhar com o cliente do estado.
Os gráficos são um gole de criatividade neste mar de texto. Os gráficos serão discutidos neste artigo. Mais precisamente - sobre o PlantUML - do meu ponto de vista, a ferramenta mais adequada para criá-los no momento.
Tenho certeza que muitos já ouviram falar do PlantUML, pelo menos no GitHub ele tem mais de mil estrelas . O significado dessa ferramenta é extremamente simples, pois permite especificar diagramas (na maior parte das vezes em notação UML) na forma de texto que descreve os elementos e os relacionamentos entre eles. Uma visualização gráfica é criada automaticamente. A seguir, é apresentado um exemplo de gráfico de atividades.
start : ; if (?) then () : ; if (?) then () else () : ; endif : ////; else () stop endif stop

Apesar da popularidade, existem muito poucos artigos sobre Habré que falam sobre a aplicação prática desta ferramenta. Parece-me que o PlantUML não merece essa falta de atenção.
No começo, explicarei por que a escolhi como a principal ferramenta para modelagem visual e, no final, darei várias recomendações que eu realmente gostaria de ouvir quando comecei a usar essa ferramenta.
Porquê PlantUML
Do meu ponto de vista, ao criar diagramas, faz sentido focar nos seguintes critérios: (1) o diagrama deve ser menor ou menor, (2) o diagrama deve usar mais ou menos notação padrão e (3) o diagrama deve ser menos ou menos conveniente do ponto de vista do gerenciamento da documentação do projeto .
Nos três casos, a palavra “menos” foi usada, pois todos esses critérios em situações específicas podem ser violados sem prejuízo do caso. Existem muitos diagramas grandes criados em notação feita por eles mesmos e levados à perfeição (o mesmo mapa do metrô ). Outra questão é que a criação de tais diagramas são projetos que gastaram recursos sérios. Longe de sempre (leia, nunca), esses recursos são alocados para a criação de sistemas de informação automatizados. O cliente precisa de um sistema perfeito, não de um diagrama perfeito do sistema.
No entanto, para mim, esses critérios são o ponto de partida a partir do qual você começa a criar um diagrama. Próximo ... como vai.
Por muito tempo, considerei o uso do Microsoft Visio uma seção de ouro para mim e desenhei diagramas lá, tentando estar razoavelmente próximo da UML. Nesse caso, um conjunto padrão de componentes foi usado, pois oferece mais liberdade do que um estêncil especializado para UML. Além disso, alguns diagramas para exibição no projetor foram desenhados no Microsoft PowerPoint.
Sim, você não pode gerenciar esses gráficos. Se o nome de uma entidade mudou, abra cada diagrama e altere-o. Mas acontece quase lindamente. E há alguma flexibilidade na formulação de pensamentos.
Também tentei ferramentas especializadas de modelagem de negócios: Rational Rose, Aris, Enterpise Architect (Sparx Systems), principalmente o Rational Rose. O problema é que o resultado final do meu trabalho são documentos. E, nesse sentido, se algo sério mudar nos requisitos, você ainda precisará passar manualmente por todo o projeto e reinserir os diagramas nos lugares certos do texto. Pensar em algo, talvez automatizar nesta parte, me pareceu muito complicado e não vale o esforço.
Com o advento do PlantUML, a situação mudou radicalmente.
Uma vez que os diagramas são criados na forma de texto, significa que em qualquer editor de texto (como o Atom e o Notepad ++) você pode encontrar o texto necessário em um conjunto de arquivos e até substituí-lo. A refatoração do projeto é bastante conveniente. Além disso, o formato de texto facilita a organização do trabalho em grupo e o rastreamento de alterações no sistema de controle de versão.
No PlantUML, a criação de diagramas é mais rápida do que em qualquer editor visual (pelo menos para mim). Há outras opiniões sobre esse assunto, por exemplo, ele afirma que a criação de um diagrama no PlantUML é maior do que, digamos, no Enterpise Architect (Sparx Systems). Eu acho que isso é mais uma questão de gosto e hábito.
Até tive uma experiência bem-sucedida quando o PlantUML foi usado em vez de uma placa (não havia por perto) e com pessoas muito distantes da tecnologia da informação.
O PlantUML é flexível o suficiente para usar a notação UML. Suportando todos os seus elementos básicos, oferece ao usuário muitas oportunidades para seu uso gratuito no diagrama. Por exemplo, é muito conveniente oferecer suporte ao uso da marcação wiki no conteúdo dos elementos.
Além disso, os desenvolvedores do PlantUML, aparentemente, não vêem nada de errado em quebrar a notação. E esta é uma grande vantagem desta ferramenta. Por fim, o cliente não precisa saber se a UML é ou não UML - ele precisa entender o significado do diagrama. Tudo o que leva a uma melhoria na percepção do significado é bom.
No entanto, PlantUML é UML, ou seja, notação geralmente aceita, padrão e, portanto, para documentação, especialmente em projetos governamentais, é muito adequada.
O PlantUML não permite criar gráficos grandes. Ele distribui os elementos por conta própria e, naturalmente, com um grande número de elementos, o resultado começa a ser duvidoso. Mas isso não é uma limitação. Geralmente, quando o PlantUML começa a produzir um resultado inadequado, você percebe que o PlantUML não é ruim, mas o diagrama é ruim, e é melhor separá-lo ou reduzir o número de detalhes irrelevantes.
Os diagramas PlantUML podem ser gerados automaticamente. Um exemplo desse uso é fornecido aqui .
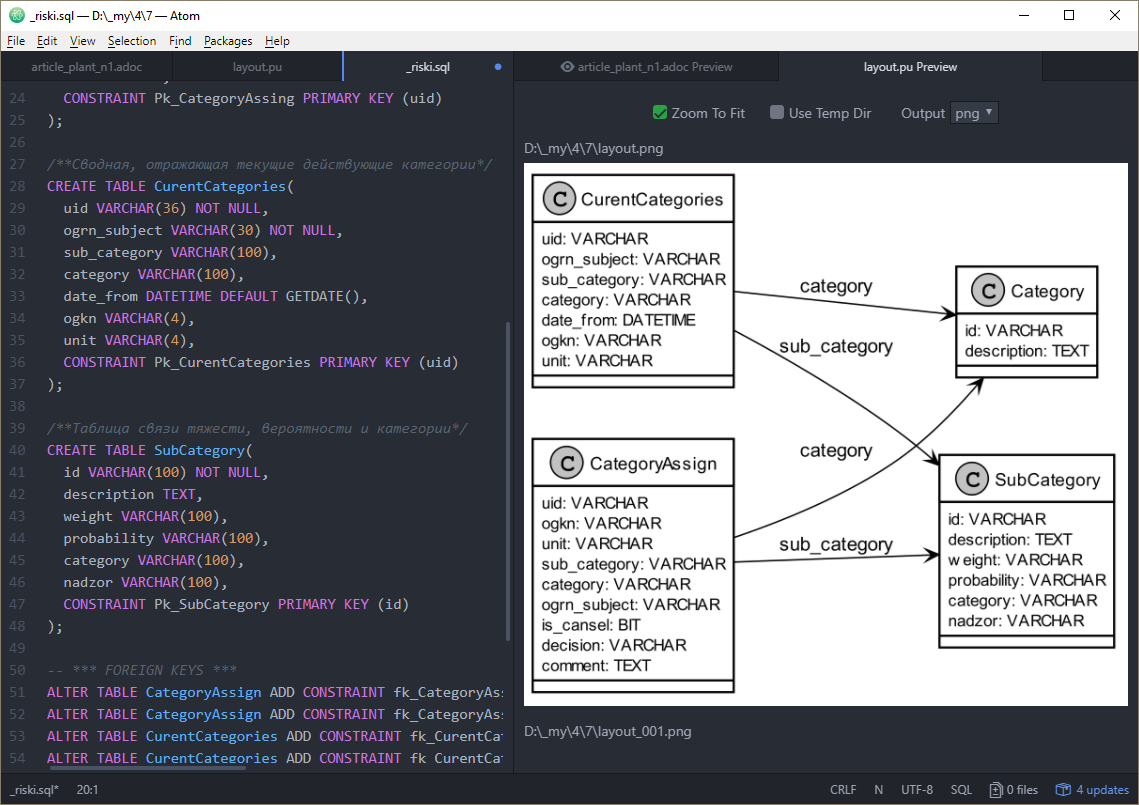
Usamos o PlantUML para gerar automaticamente um esquema de banco de dados. A função dessa geração está embutida na ferramenta de gerenciamento de estrutura de banco de dados que usamos - 2bass . Portanto, ao montar a documentação, o diagrama de classes com a estrutura do banco de dados está sempre atualizado. A figura a seguir mostra uma parte da descrição da estrutura do banco de dados e um gráfico gerado automaticamente.

Dicas PlantUML
Parece-me que muitos não usam o PlantUML, porque encontram certas dificuldades no estágio inicial, que consideram fundamentalmente intransponíveis. Muitos se assustam com o uso de texto, porque todo mundo está acostumado a editores gráficos. Esta parte do artigo contém recomendações que, espero, permitirão que você comece rapidamente a usar o PlantUML em missões de combate.
Onde criar gráficos?
Primeiro, gostaria de mencionar o PlantUML Web Server , parte do projeto PlantUML, no qual você pode criar diagramas on-line e compartilhá-los com colegas. Esse é um recurso muito conveniente, mas, é claro, não ao criar diagramas para a documentação do projeto.
Geralmente o PlantUML é usado em mecanismos wiki. Aqui a edição ocorre de maneira padrão: o texto é escrito, salvo e na página obtemos uma imagem. No entanto, na maioria dos casos, é conveniente que o resultado seja exibido imediatamente no diagrama: por exemplo, a especificação do diagrama é escrita na janela esquerda e sua aparência é exibida na janela direita. O texto final já pode ser inserido no wiki.
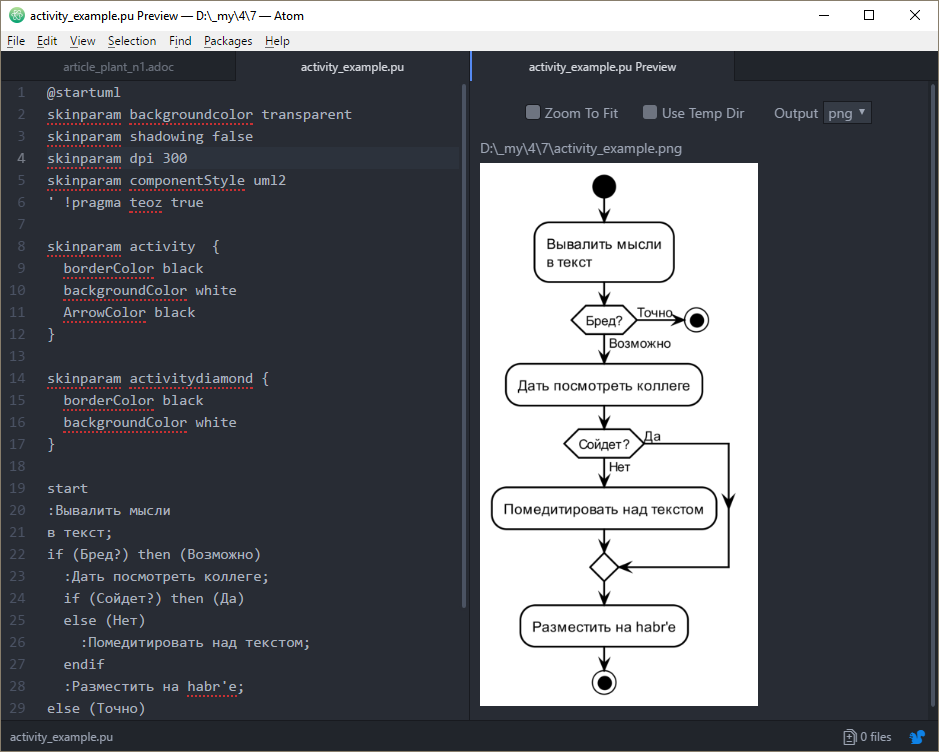
O site PlantUML tem muitos editores. Suspeito que, entre eles, mais da metade não seja adequada para o trabalho. Acima de tudo, gosto de criar diagramas do PlantUML usando o plug-in PlantUML Preview no editor Atom. De fato, existem vários desses plugins. Eu gostei do PlantUML Preview porque ele não apenas mostra o resultado, mas imediatamente (ou no momento da gravação - dependendo das configurações) cria um arquivo gráfico cujo nome corresponde ao arquivo com a especificação do diagrama.

I.e. Cada diagrama sempre corresponde a dois arquivos, um arquivo de texto (com uma descrição de texto do diagrama) e o outro gráfico (uma imagem com um diagrama).
Como já fazemos toda a documentação com a ajuda do Asciidoctor há muito tempo (é incrível como recusar o Microsoft Word pode facilitar, mas este é o tópico de um artigo separado), inserimos as imagens nos links. Para alterar a imagem com esta tecnologia, basta abrir a descrição do texto, alterá-la e salvar. Você não precisa exportar ou copiar operações através da área de transferência.
Observe que o plug-in PlantUML Preview em suas configurações requer a especificação do local do arquivo planuml.jar, e o próprio PlantUML não funcionará se o GraphViz não estiver instalado; é possível fazer o download dos dois aplicativos nos sites correspondentes. Nas versões mais recentes do PlantUML, o Graphviz está sendo desativado; portanto, em um futuro próximo, esse produto se tornará mais autônomo. Isso simplificará seu uso em sistemas para montagem automática da documentação do programa.
Preparando gráficos para impressão
Para impressão de alta qualidade em uma impressora a laser, você deve especificar o parâmetro skinparam dpi 300 . A resolução de 300 dpi fornece uma imagem de alta qualidade para impressão em uma impressora a laser. Caso contrário, as imagens são criadas com resolução de tela e parecem rasterizadas. O PlantUML também tem a capacidade de usar svg (formato vetorial). Mas esse formato é suportado muito menos que png, e há muito mais problemas com ele. Usei svg se fosse necessário lembrar um pouco a imagem com um editor de vetores (por exemplo, usando o Inkscape ). Mas este, é claro, é um caso de uso extremamente raro para o PlantUML.
Para remover sombras, que geralmente também estragam a aparência impressa, é usado o parâmetro skinparam shadowing false .
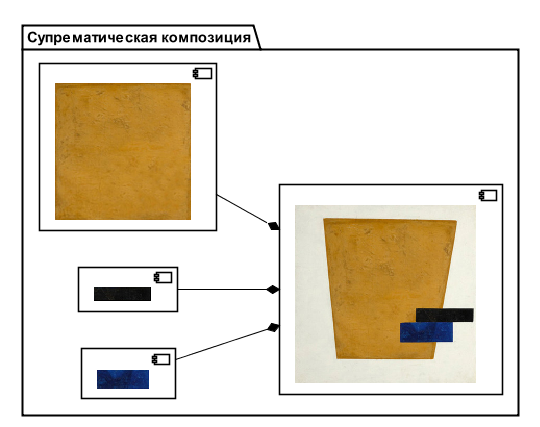
Além disso, para imprimir um gráfico em uma impressora em preto e branco, é desejável que ele não tenha meios-tons. Um esquema de cores usando marrom e amarelo geralmente não é adequado para impressão. Felizmente, o PlantUML permite especificar as cores usadas. As seguintes opções, por exemplo, exibem um diagrama de componentes em uma paleta preto e branco. Há um parâmetro especial para a geração de diagrama monocromático ( skinparam monocromático true ), mas ele remove apenas a cor, os meios-tons permanecem.
skinparam component { borderColor black backgroundColor white ArrowColor black }
Uma lista da maioria dos parâmetros é fornecida aqui . Se você quiser estudar todos os parâmetros, poderá usar o comando java -jar plantuml.jar -language .
Arranjo relativo de elementos
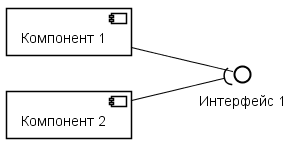
O parâmetro de direção da esquerda para a direita faz com que os elementos do gráfico sejam desenhados da esquerda para a direita. Não é muito óbvio, mas, por exemplo, para um diagrama de componentes, isso significa que os componentes serão montados no lado esquerdo e as interfaces à direita.
component " 1" as c1 component " 2" as c2 interface " 1" as i1 c1

Agrupamento com elementos de nível superior.
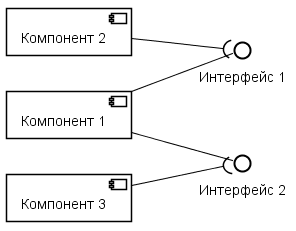
Na figura a seguir, o PlantUML distribuiu os componentes para que haja menos interseções de linhas. Essa ordem de componentes pode ser indesejável se queremos que os componentes sejam exibidos em ordem.
component " 1" as c1 component " 2" as c2 component " 3" as c3 interface " 1" as i1 c1 --() i1 c2 --( i1 interface " 2" as i2 c1 --() i2 c3 --( i2

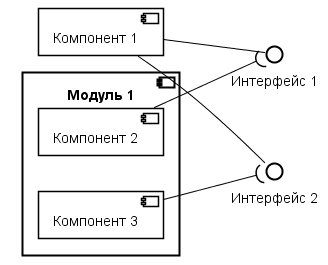
Se agruparmos o segundo e o terceiro componentes, conseguiremos que os componentes estejam organizados em ordem.
component " 1" as c1 component " 1" { component " 2" as c2 component " 3" as c3 } interface " 1" as i1 c1 --() i1 c2 --( i1 interface " 2" as i2 c1 --() i2 c3 --( i2

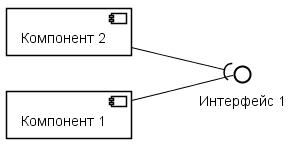
A ordem dos componentes. Uma abordagem bastante controversa, mas funciona. No exemplo a seguir, o Componente 2 é exibido primeiro, como na especificação, ele é listado primeiro.
component " 2" as c2 component " 1" as c1 interface " 1" as i1 c1

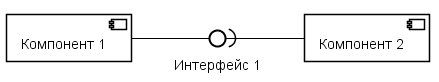
O PlantUML também tem a capacidade de indicar as direções das setas. Por exemplo, para indicar que a seta passa do componente 1 (c1) para a interface 1 (i1) da esquerda para a direita, é necessário especificar a letra "r" na especificação da seta: c1 -r- () i1 . O exemplo a seguir indica claramente que a seta do componente 1 para a interface 1 vai da esquerda para a direita e do componente dois para a mesma interface da direita para a esquerda.
component " 1" as c1 component " 2" as c2 interface " 1" as i1 c1 -r-() i1 c2 -l-( i1

Eu acho que essa é uma oportunidade prejudicial. Confunde a especificação do diagrama, e a interpretação da direção do PlantUML pode ser bastante exótica. Além disso, ao especificar o parâmetro de direção da esquerda para a direita, a letra "r" começa a significar de cima para baixo (devido ao deslocamento no sentido horário), o que confunde completamente o esquema.
Elementos do rótulo
Marcação de texto e wiki em várias linhas
O PlantUML fornece algumas boas ferramentas para formatar texto em elementos.
Ao gerar um elemento de gráfico, PlantUML é baseado no tamanho do texto. I.e. não o texto flui dependendo do tamanho do elemento, mas o tamanho do elemento se adapta ao texto.
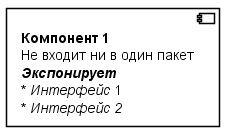
A maneira mais fácil de criar texto grande é usar o caractere \ n. Nesse caso, você também pode usar caracteres de formatação de texto (negrito, itálico etc.)
component "** 1** \n \n //****// \n* //// 1 \n* // 2//" as c1

Às vezes não há outras opções. Mas, na maioria dos casos, há suporte para sintaxe que permite especificar texto com várias linhas. Por exemplo, no exemplo anterior, você pode usar esta sintaxe.
component c1 [ ** 1** ==== ..//****//.. * //// 1 * // 2// ] note left .... ** 1** ==== ..//****//.. * //// 1 * // 2// end note

Como podemos ver, o uso dessa sintaxe permite adicionar linhas divisórias. Observe que uma nota é adicionada aqui que exibe o mesmo texto que o componente. Ao mesmo tempo, na nota, a lista é exibida como uma lista e, no componente, como texto através do símbolo "*". Infelizmente, listas e tabelas não funcionam em componentes. Embora eles, por exemplo, trabalhem em elementos que representam atividade (no diagrama de atividades).
Usando ícones
O PlantUML suporta várias maneiras de usar ícones. Todos eles têm certas limitações.
O mais popular, como me parece, tornou-se a tecnologia do uso dos chamados sprites. Um sprite é um bitmap definido usando texto. A maior vantagem dessa tecnologia é que o PlantUML permite criar bibliotecas de sprites externas. Existem várias dessas bibliotecas. O que eu mais gosto é na biblioteca PlantUML Icon-Font Sprites , porque contém imagens gráficas da Font Awesome .
Observe que sprites no PlantUML são bitmaps, ou seja, eles têm limitações de escala. Nesta biblioteca em particular, a resolução dos ícones é de 48 por 48 pixels. Ao usar essa imagem para impressão, é indesejável escalá-la para um tamanho superior a 5 milímetros (o que corresponde aproximadamente a uma resolução de 250 dpi). Em muitos recursos da Internet que descrevem o uso de sprites, isso não é levado em consideração e os exemplos mostram elementos do diagrama com ícones grandes. Na tela, esses diagramas parecem ótimos, mas quando impressos, parecem rasterizados.
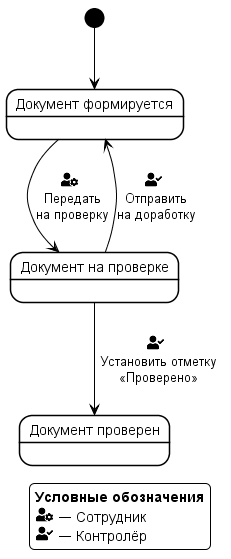
O tamanho do ícone de 4-5 milímetros é conveniente para uso dentro das assinaturas. Por exemplo, na figura a seguir, usando os ícones, são mostradas funções de usuário cujos membros transferem o processo de um estado para outro.
' !define ICONURL https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/v2.0.0 !includeurl ICONURL/common.puml !includeurl ICONURL/font-awesome-5/user_cog.puml !includeurl ICONURL/font-awesome-5/user_check.puml !define _CS scale=0.4 !define _user_cog <$user_cog{_CS}> !define _user_check <$user_check{_CS}> ' legend ..** **.. _user_cog — _user_check — endlegend ' state " " as prepare_doc [*] --> prepare_doc state " " as check_doc prepare_doc --> check_doc : _user_cog \n \n check_doc --> prepare_doc : _user_check \n \n state " " as ready_doc check_doc --> ready_doc: _user_check \n \n<U+00AB><U+00BB>

Alguns ícones são criados diretamente no PlantUML, no entanto, prefiro usar bibliotecas externas. Em particular, os ícones deste exemplo estão contidos na biblioteca do Awesome v5 e, no momento da redação do artigo atual (versão 1.2018.08), apenas a biblioteca do Awesome v4 é incorporada ao PlantUML.
Usando aspas
Essa pergunta aparentemente simples acabou sendo quase um bloqueio para eu usar o PlantUML. A falta de citações parece pouco profissional e engraçada.
O PlantUML suporta várias maneiras de usar aspas. Mas, como resultado das pesquisas, encontrei apenas uma que sempre funciona, um bom recado antigo: para abrir aspas russas - <U + 00AB>, para fechar aspas - <U + 00BB>, para aspas universais - <U + 0022>.
Como não se perder no diagrama
A sintaxe no diagrama de atividades é tão conveniente que é difícil ficar confuso porque é mais uma descrição de um algoritmo do que uma descrição de um diagrama. Mas aqui em outros diagramas: estados, componentes, implantação, casos de uso, classes e outros, é muito fácil ficar confuso.
Duas regras simples me ajudam a não ficar confuso.
Digite todos os elementos por meio de palavras-chave (não use sintaxe simplificada). Se o elemento permitir, defina um alias para ele.
Indique o relacionamento imediatamente após o elemento (é claro, se o elemento associado já estiver presente no diagrama). O fato é que um elemento é sempre fácil de encontrar no texto. Uma conexão pode ser encontrada apenas por alias. Se você usar esta regra, a conexão também poderá ser encontrada rapidamente no texto.
Conclusão
PlantUML não é um brinquedo. Essa é uma ferramenta universal de alta qualidade com a qual você pode resolver quase todos os problemas associados à descrição dos processos de negócios e dos recursos arquiteturais dos sistemas projetados.
O PlantUML tem uma barreira psicológica à entrada: estamos acostumados a editores visuais e usar o texto parece um passo atrás. Mas se, graças a esse passo para trás, aumentar a eficiência de seu trabalho, por que não fazê-lo?
O PlantUML possui falhas na sua implementação: algumas funções funcionam apenas para uma parte de diagramas ou primitivas gráficas. No entanto, na prática, essas restrições sempre podem ser contornadas. O PlantUML é um produto maduro e estável, no qual você pode confiar plenamente em seu trabalho, sem medo de que arruine o gráfico ou distorça a fonte ou jogue fora algum outro problema que levará a uma noite sem dormir antes de passar para a próxima etapa do projeto.