
Oi Habr! Todo mundo sabe o que é o NPM. Eeeee, quem gritou "lixo" aí ?! O NPM é realmente uma ferramenta essencial para quase qualquer desenvolvedor de JS. Aposto que se você é um deles - em algum lugar do seu projeto o arquivo package.json (ou talvez não seja um) está necessariamente mentindo. Ao mesmo tempo, o NPM fez muito barulho: por causa de um
pacote, metade da Internet quase quebrou. E o que é isso? Bem-vindo ao gato.
Mesmo naquela época, muitas discussões acaloradas ocorreram na comunidade de TI sobre o número de pacotes e o absurdo de alguns deles. Alguns disseram que era do tipo UNIX, outros ficaram indignados com o tamanho da pasta node_modules e outros ainda eram sishniks e tinham inveja disso. Quem está certo? Há muitas opiniões. Mas se você se aprofundar na essência, poderá descobrir que os desenvolvedores de JS realmente têm
senso de humor, um grande número de pacotes muito importantes e necessários para todas as ocasiões! Vejamos o mais importante deles:
1. A estrutura perfeita
Zero dependências, licença aberta, tamanho zero, desempenho máximo, código realmente limpo! Bem, ficção científica e não uma estrutura, é? Dizem que antes do aparecimento desses seus angulares e reações, era nele que todos escreviam. Sua estrutura favorita agora é
livre de cafeína no NPM!
 Código incrivelmente concisonpmjs.com/package/vanilla-javascript
Código incrivelmente concisonpmjs.com/package/vanilla-javascript2. Uma ferramenta para melhorar a estabilidade do sistema
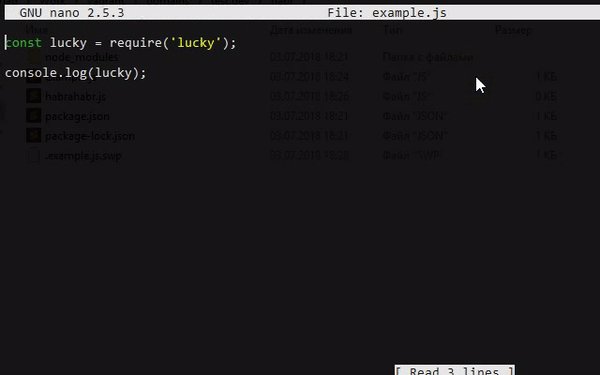
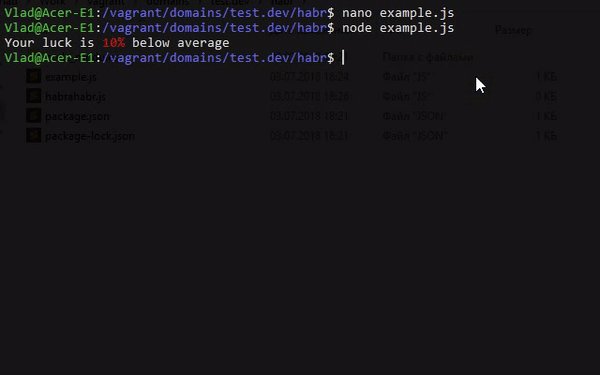
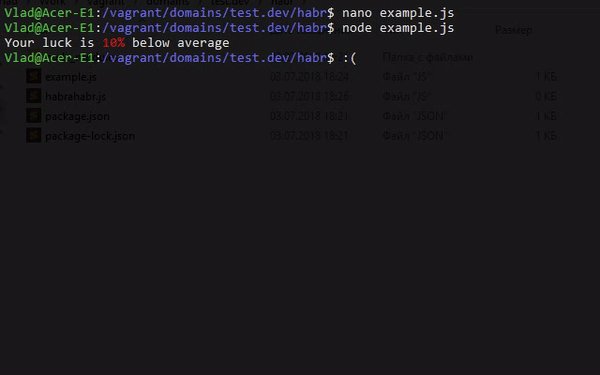
Sempre existe um lugar crítico em qualquer sistema, que não é permitido cair. Pode ser o processamento de transações bancárias, o aquecimento do cache ou a pesquisa de um milionésimo visitante do site para lhe conceder um prêmio. Nesses casos, você sempre quer ter certeza de que tudo corre como deveria. Este pacote permitirá que você avalie sua sorte para ter confiança em suas habilidades. A sorte está sorrindo para você hoje? Começamos a reconstruir todo o projeto diretamente na produção! A sorte está abaixo da média? Nem olhe para o console, cara.
 npmjs.com/package/lucky
npmjs.com/package/lucky3. Classifique com complexidade em O (n)
Qualquer programador sabe que a classificação é tudo. Sem classificação, você não pode mostrar um botão, gerar um relatório ou apenas adicionar dois números. Bem, por que mais eles seriam ensinados com tanta diligência em qualquer universidade? Olha Em geral, a classificação para O (n) é
em qualquer idioma , mas o fato de ser específico para JS é, obviamente, bom.
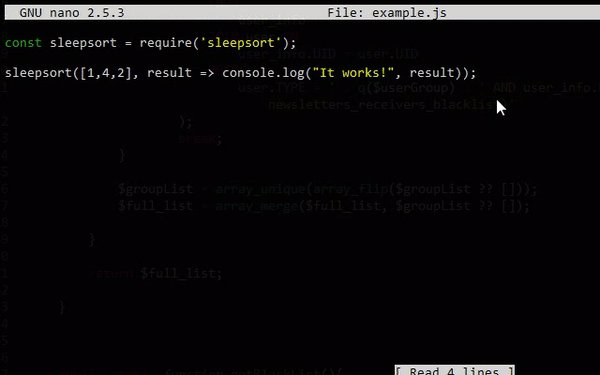
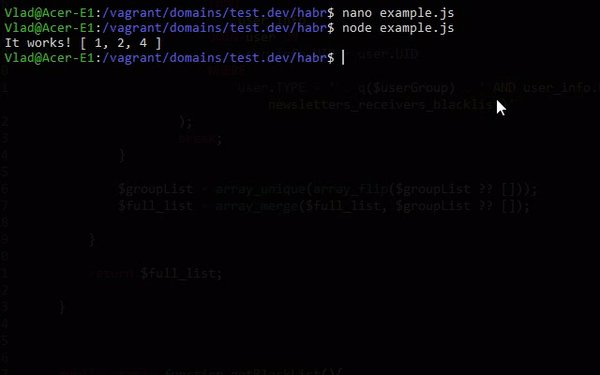
Embora a licença para este pacote seja MIT-shnaya, seu autor, por algum motivo, não recomenda usá-lo na produção. Porque Talvez ele tenha medo de que o código se torne muito rápido. Que pena. Afinal, apenas
17 linhas de código , zero dependências, O (n) são um sonho, sem classificação!
 npmjs.com/package/sleepsort
npmjs.com/package/sleepsort4. Abordagem moderna do uso de ponto e vírgula
Hardcode é sempre ruim. Mas e se você ainda tivesse que fazer algo tão terrível? Se você tivesse que escrever algo como "Tudo está bem;" no código - não desanime, você pode tornar seu código mais limpo. Não é necessário codificar um ponto-e-vírgula - basta usar este
pacote .
const greet = "Hello, habr;"
Além disso, o pacote pode fazer muitas coisas úteis. Um ponto e vírgula em coreano?
semicolon.korean()
Para te ajudar. Deseja saber se você perdeu um ponto e vírgula? semicolon.isSemicolon irá ajudá-lo. Em resumo - esta é uma faca suíça no mundo do ponto e vírgula.
npmjs.com/package/semicolon.js5. Uma abordagem calma dos valores booleanos
Eu já vejo como você está ansioso para introduzir os pacotes anteriores em produção, então este é o último, honestamente.
Agora imagine: você tem este código:
const isJavaScriptStrange = true;
Mas aqui você precisa obter o inverso desse valor. Como você faz isso? Sim, provavelmente assim:
const newAnswer = !isJavaScriptStrange;
E se você precisar de inversão de inversão (bem, você nunca sabe)?
Já assim:
const newNewAnswer = !!isJavaScriptStrange;
Muitos pontos de exclamação, não é? Muito expressivo, muito emocional! Felizmente, porém, o NPM tem uma solução para esse problema.
import 'toggle-boolean' const myBoolean = true let anotherOne = !myBoolean;
npmjs.com/package/toggle-booleanIsso é tudo, bom - pouco a pouco! Corra para descobrir seus NPMs e facilitar sua vida, e o código é mais limpo e rápido!
E agora, sério, o que você acha, esse humor é aceitável em ferramentas profissionais? Piadas são piadas - mas esses são realmente pacotes reais e podem realmente ser instalados e usados.