O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a maio de 2018 .
Padrões e melhores práticas
Bom artigo de Yohann Kunders, da ChargeBee, sobre como não apenas conhecer um novo usuário, mas torná-lo ativo. Ele enfatiza o trabalho na “primeira milha” e na “enna” - essas são duas tarefas diferentes que são igualmente importantes para o sucesso do usuário.

A editora O'Reilly lançou a segunda edição do livro. Eles publicam o
capítulo 1 . É verdade que os exemplos estão tão desatualizados que reli a data de publicação várias vezes - uma abordagem estranha à atualização.
Sarah Dunning Park, do Slack, conta como a empresa informa os usuários sobre o fechamento de recursos e a descontinuação de versões. Este por si só é um momento desagradável, é importante tratar os possíveis problemas dos usuários com respeito.
Eric Bailey descreve problemas de dicas dentro do campo de entrada. Eles são piores para usuários com deficiências, causam problemas com a localização.

Kate Moran, do Nielsen / Norman Group, mostra como o estado geral das pesquisas nos sites melhorou desde 2000 (eles pesquisaram em 2000, 2011 e 2017). Ele também descreve problemas comuns e fornece recomendações para melhorar as interfaces de pesquisa.
Jeff Sauro realizou um teste comparativo dos sites das universidades americanas. Ele fornece as métricas NPS e SUPR-Q para eles.
Pesquisa do Instituto Baymard
Existe um
acesso mais conveniente
a todo o banco de dados de pesquisa por meio de uma assinatura .
Christian Holst dá conselhos sobre a
exibição do status de "cliente recusou o pedido" nas lojas online .
Sistemas e diretrizes de projeto
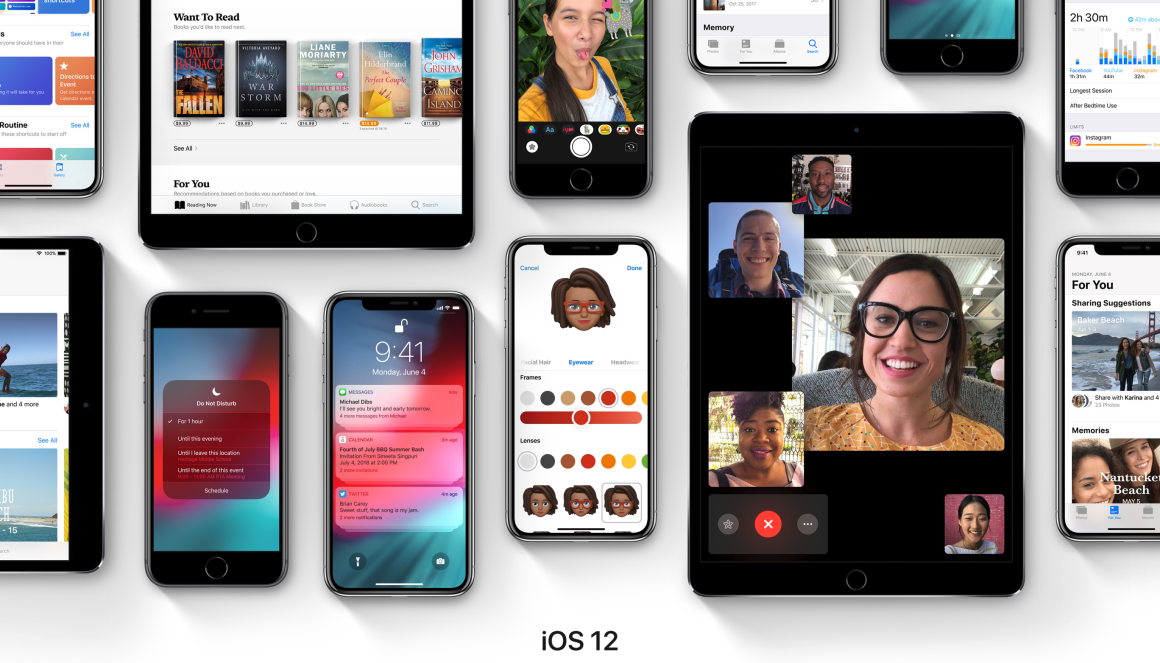
Do ponto de vista da interface, há poucas mudanças, a ênfase principal está em melhorar a produtividade (o iOS 11 foi um dos mais brutos e com erros). Além disso, ele pode ser colocado nos mesmos dispositivos que funcionavam com a versão anterior - o conjunto de dispositivos disponíveis é mais amplo.

Boas revisões de atualização foram feitas pelo
The Verge e pelo
Engadget . Quais nuances visuais e de interface podem ser observadas:
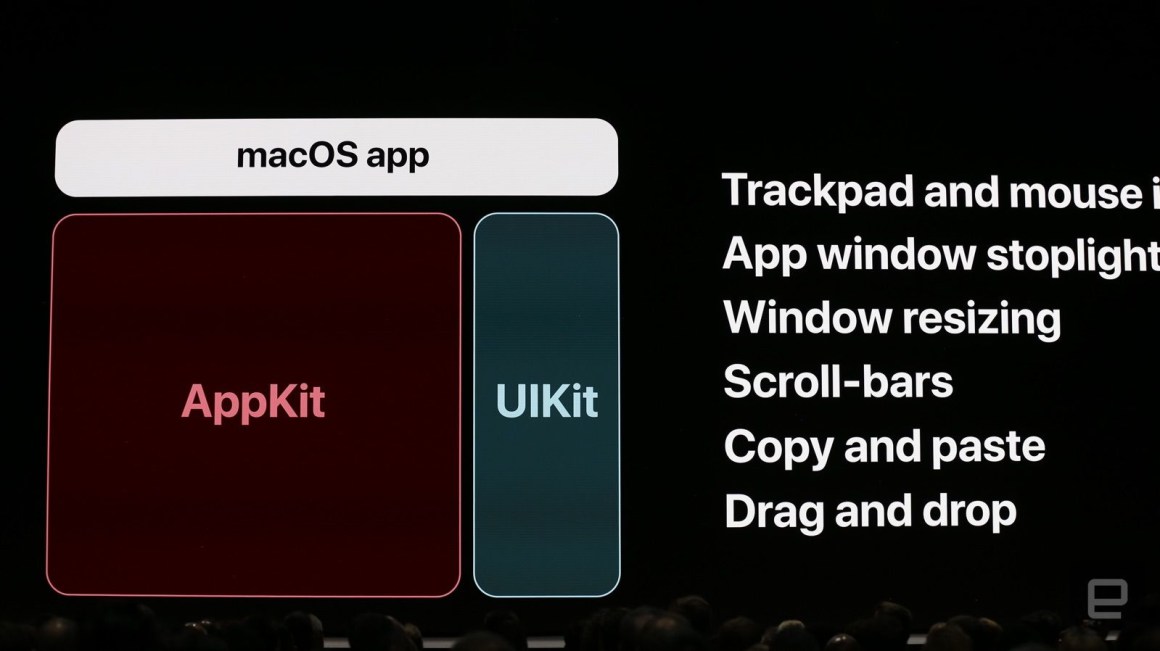
Aplicativos iOS podem ser portados para MacOS . Embora isso seja feito para alguns aplicativos da Apple, a partir do próximo ano estará disponível para desenvolvedores de terceiros. Mas essa não é uma combinação de plataformas, com a qual muitos sonham.
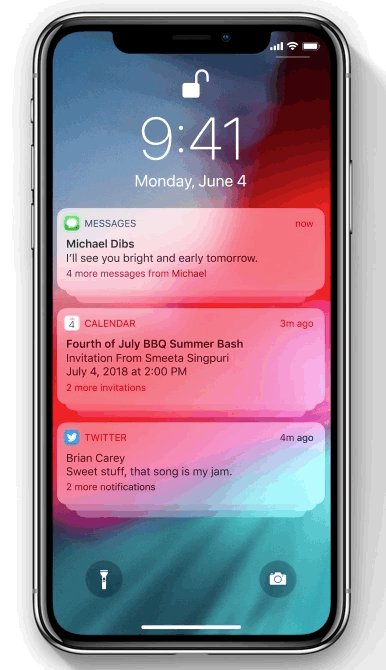
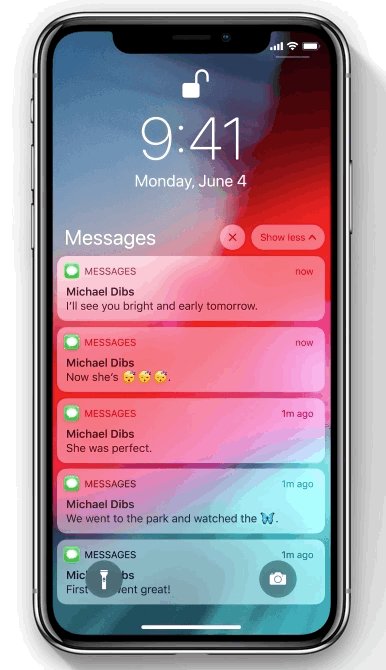
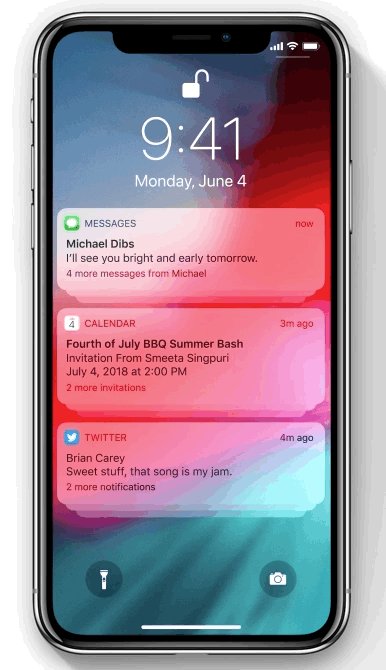
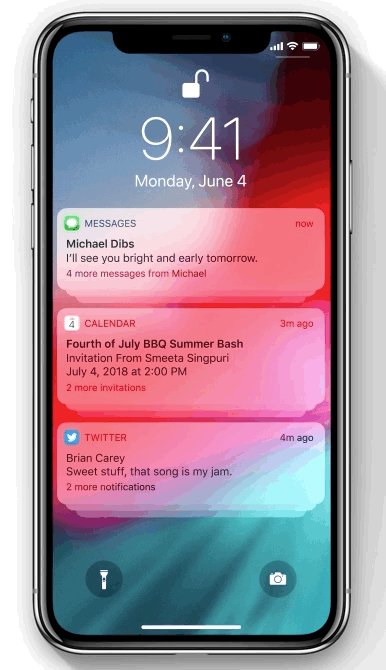
 As notificações dos aplicativos são empilhadas
As notificações dos aplicativos são empilhadas :

O Apple Books (anteriormente iBooks) usa
uma fonte com serifa para os títulos . A paleta de linguagem visual está ficando mais rica.

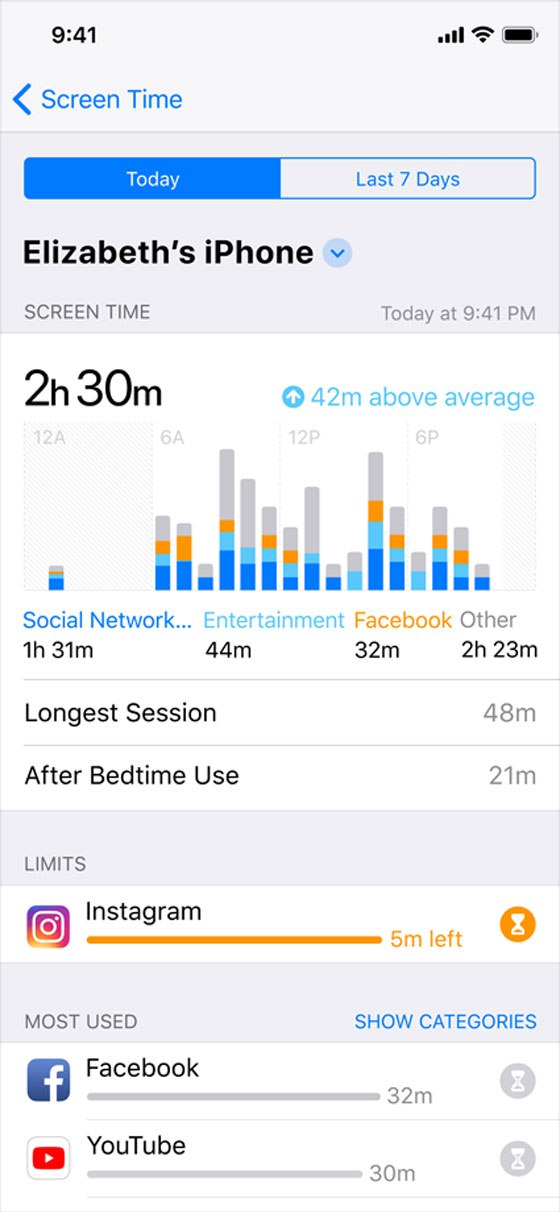
Como o novo Android, a
plataforma ajudará a combater o vício em telefone . Um bom exemplo de uma tela com infográficos a partir daí:

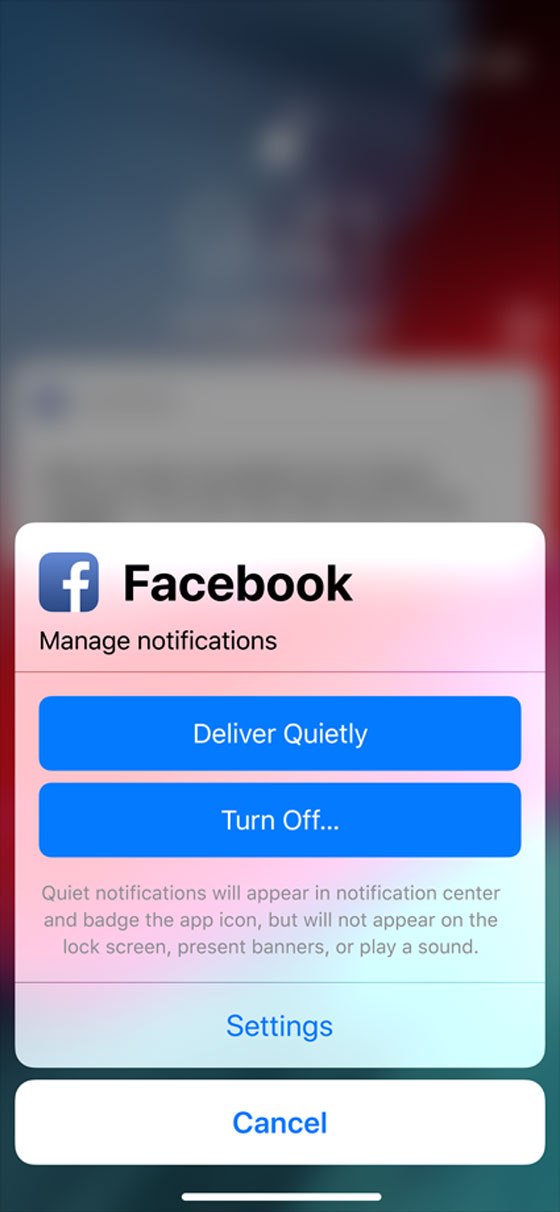
Outro estilo de botão nas folhas de ação:

Apple, Adobe e Pixar estão promovendo um
único padrão de arquivo para descrever a Realidade Aumentada .
Atalhos , sua própria versão do IFTTT com base no produto de fluxo de trabalho adquirido - você pode criar suas próprias operações para o Siri, o que afeta várias ações em diferentes aplicativos.
Substituição automática de códigos de verificação, o que ajudará os bancos móveis.
Os artesãos descobriram uma
sugestão de um tema sombrio . Aparecerá no novo MacOS, no iOS estava em alguns aplicativos (por exemplo, um despertador).
Em resumo, não há muitas novidades para designers, mas sim um lançamento sobre polimento e otimização.
Lista completa de alterações . O iOS 12 estará disponível em setembro, mas
a versão beta já está disponível.
O sistema de design dos sites do governo britânico. Suas peças estavam disponíveis antes, mas agora montadas e expandidas.
A equipe do sistema de design inclui grupos de iniciativas de diferentes departamentos . A propósito, eles testam meticulosamente componentes e padrões nos usuários.
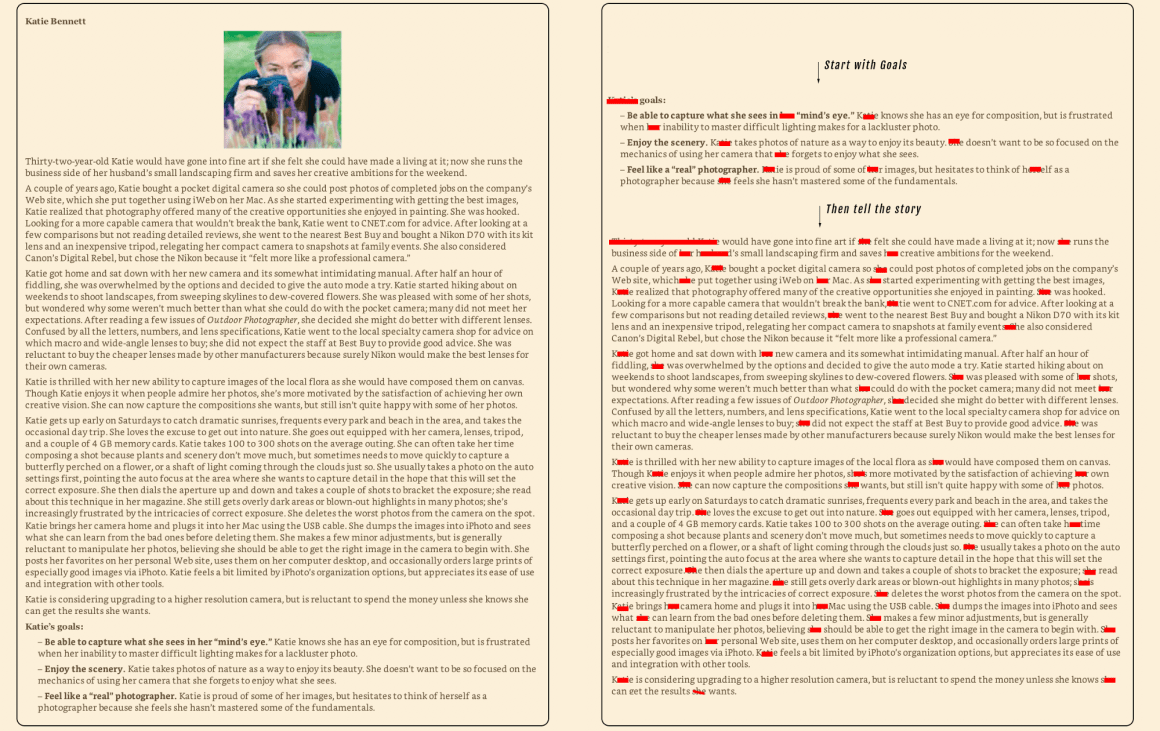
Teaser de outono com uma história sobre objetivos .

O Sparkbox Studio realizou uma pesquisa entre 400 designers e desenvolvedores que trabalham em sistemas de design (86 equipes de produtos). Foram recebidas respostas bastante características sobre por que eles precisam de tal iniciativa e quais benefícios ela traz para o produto e para os próprios designers.

Dan Mall discute se cada sistema de design deve descrever todos os componentes possíveis ou apenas aqueles que são realmente necessários, de acordo com as especificidades do produto. Ele montou uma tabela comparativa de componentes disponíveis para sete sistemas de design conhecidos.

Nathan Cutis continua sua referência única para descrever componentes em sistemas de design. A quarta parte é sobre as regras de uso.

Elliot Dahl mostra exemplos da implementação da grade da fonte de acordo com o micródulo de 8 pixels.
As ferramentas
Estatísticas do CSS : analisa o CSS do site e mostra os estilos visuais utilizados: cores, fontes, recuos. Uma ótima maneira de encontrar os desafios da implementação de um sistema de design.
Docz : uma estrutura para descrever diretrizes ao vivo para sistemas de design.
Design fluente
A Microsoft está se preparando para atualizar o Office de acordo com as diretrizes do Fluent Design. Curiosamente, os aplicativos de desktop e da Web funcionam e têm a mesma aparência.
VídeoCompreensão do usuário
Alan Klement aplicou o método dos personagens e seus advogados tentando provar que eles não estão vinculados a dados demográficos que distraem o foco da equipe do produto do comportamento. Mesmo que uma foto e uma pequena descrição do contexto ocupem uma pequena parte da descrição do personagem, eles ainda distorcem o pensamento.

Acessibilidade
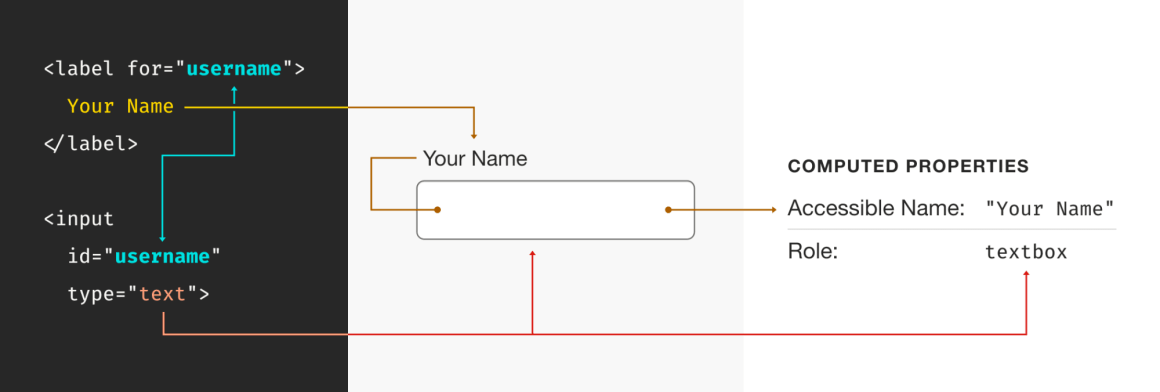
Scott Vinkle, da Shopify, mostra
como descrever adequadamente imagens para usuários com deficiência e mecanismos de pesquisa . No final, uma pequena instrução sobre como fazer isso nas redes sociais.
Uma simples
lista de verificação de Pablo Stanley para as necessidades dos usuários com deficiência .
Arquitetura da informação, projeto conceitual, estratégia de conteúdo
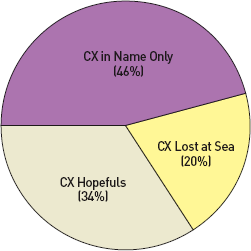
Michael Thompson analisou as ofertas de emprego relacionadas à experiência do cliente. Alguns deles não estão relacionados ao trabalho com os usuários, alguns são apenas indiretos e apenas um terço corresponde à essência.

A List Apart publica a parte 2 das
Experiências de orquestração de
Chris Risdon e Patrick Quattlebaum .
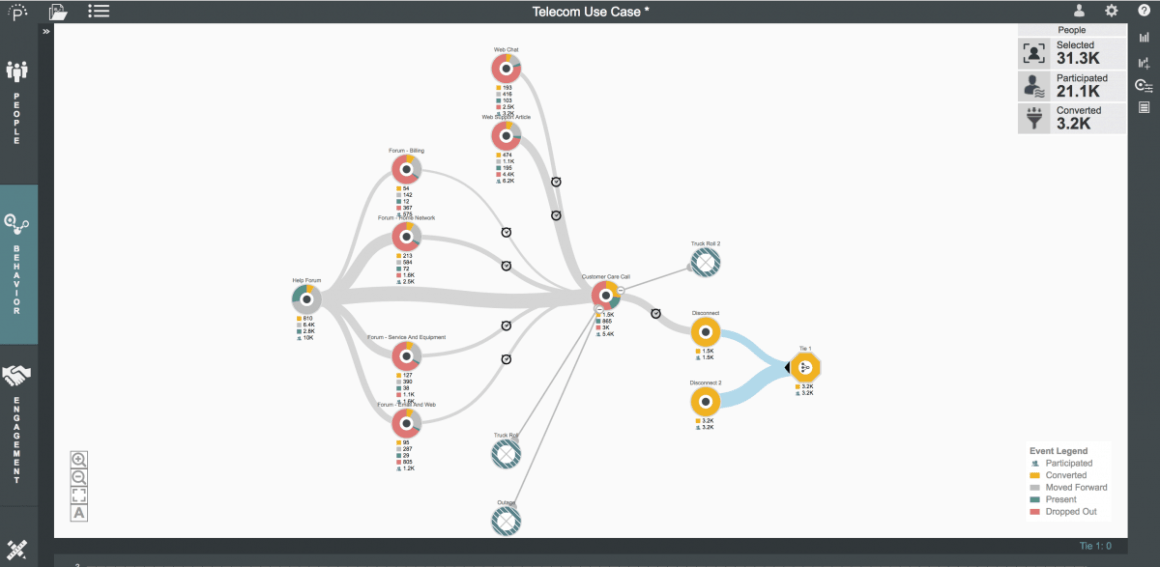
Steve Offsey, da Pointillist, que ajuda a criar um mapa da jornada do cliente, fala sobre abordagens para analisar as etapas do mapa.

Richforce Prajapati, do Salesforce, fala sobre a construção de um mapa de jornada do cliente para serviços de análise. Eles o usaram para procurar problemas de usuários cuja solução melhora o produto.
Jeoff Wilks, da IBM Cloud, explica como a equipe de design reúne histórias de trabalho e uma série de mapas de jornada do cliente para o produto.
TraduçãoDesign e design de telas de interface
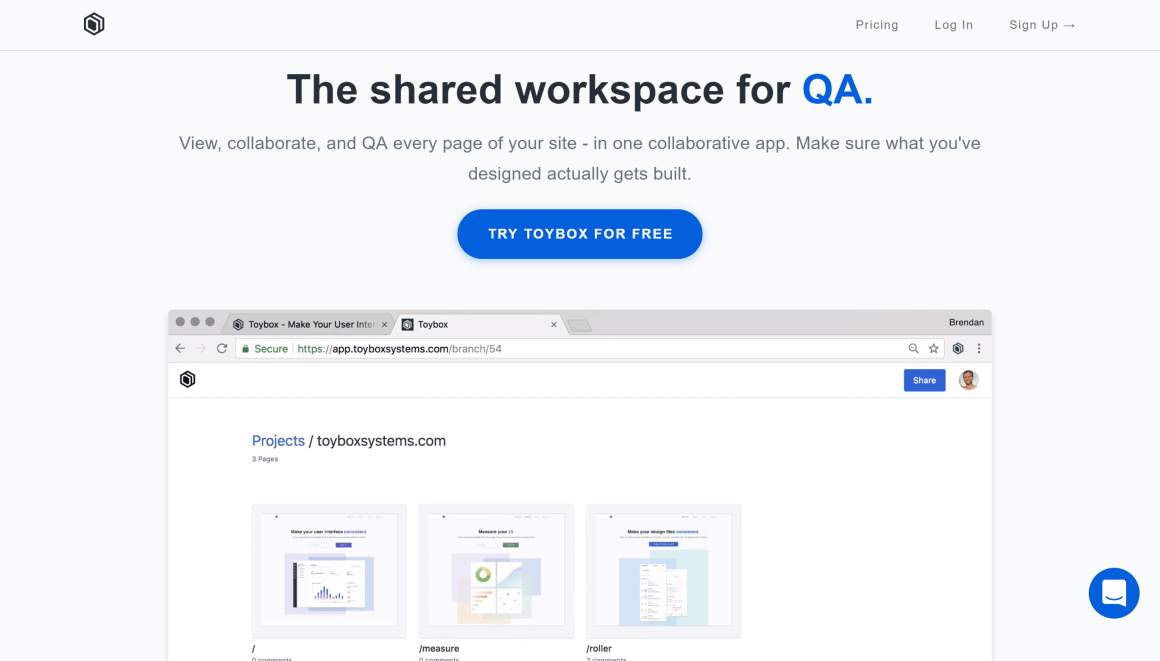
Os criadores mudaram o conceito de aprendizado do desenvolvimento para o trabalho em sistemas de design. Essa é uma série de ferramentas (um produto autônomo do Measure e o plug-in Roller para Sketch) que ajudam a comparar sua visão ideal do projeto com a implementação. Eles mostram discrepâncias nos layouts e no produto real, o que facilita o rastreamento de batentes. Até o momento, apenas o plug-in está disponível e eles funcionam apenas com cores e fontes, mas a ideia em si é extremamente interessante.

Esboço
Meng To lançou um curso de plug-in online .
Uma solução completa para exportar layouts de Sketch para o código React . Este é um plug-in e uma estrutura que permitem obter rapidamente um protótipo adaptável. Eles usam a grade e as fontes do Bootstrap 4 com o Google Fonts.
Anúncio .
A suavização do gradiente torna os gradientes mais suaves.
No outono, eles prometem uma atualização séria do produto. Não há informações além do
vídeo misterioso e
algumas palavras de Koen Bok , mas eles prometem trabalhar com o React lá - há uma chance de que haja outra ferramenta de design para se conectar aos sistemas de design.
Eles prometem uma interface redesenhada e uma versão completamente reescrita para Windows.

Adobe xd
Atualização de junho . Ajustando basicamente para recursos padrão de uma ferramenta de design de interface.
Fase
A equipe fala sobre como as
bibliotecas de componentes serão organizadas . Eles prometem o nível de variáveis que estão faltando nas ferramentas atuais, com base nas quais os componentes no código são criados.
A ferramenta ajuda a determinar todos os estados alternativos e de aresta da interface - interação com o cursor (orientação, foco), zero, erros, carregamento, etc. Primeiro, descreva-o como uma lista e adicione a aparência.

Agora, juntamente com os estilos gerais de layout, os componentes (símbolos) também são mostrados - no início do Sketch, o Figma e o Adobe XD aparecerão mais tarde. Complemento - várias melhorias na interface.
Funciona no Windows, Mac e Linux, você pode baixar layouts do Sketch, Photoshop, Adobe XD. Eles prometem adicionar suporte ao Illustrator.
Melhoria da prototipagem, uma versão completa dos estilos anunciados anteriormente, gerenciamento da organização.

Plugins
O relé permite exportar gráficos dos layouts do Figma diretamente para o repositório de desenvolvimento.
Ryan Cordell, da Deliveroo, fala sobre como a equipe de design usa Figma em seu trabalho .
Gravit
Corel comprou a ferramenta . Está na hora de piadas comuns: "Eles ainda estão vivos?"
Webflow
Modelo para wireframes .
A ferramenta ajuda a fazer uma apresentação eficaz dos layouts de interface.
RevisãoBônus:
Outro serviço para uma apresentação agradável das telas de aplicativos móveis .
Pesquisa e teste de usuários, análises
Kathryn Whitenton, do Nielsen / Norman Group, descreve uma maneira de testar o design visual em relação ao posicionamento da marca. Envolve mostrar a interface e pesquisas subsequentes.

Guia de Pesquisa Personalizada Quintin Carlson. Apresentado na forma de um site especializado, mas na verdade é apenas um artigo longo.

Memorando de Jeff Sauro por criar um laboratório de usabilidade. A sala, equipamentos e seus custos.
Guia de pesquisa do usuário da equipe de design do GOV.UK
Uma visão geral das ferramentas de teste A / B de Megan Headley.
Programação visual e design no navegador
Heydon Pickering descreve o seguinte componente: cartões.
Trabalhar com SVG
Nils Binder mostra como criar um logotipo responsivo usando SVG .
Como animar caligrafia em SVG .
Os autores do curso React for Designers adicionaram os tutoriais React Native.
Cartas postais
Samantha Connelly mostra como você pode
testar a disponibilidade de listas de discussão para usuários com deficiências .
Animação na Web
O Ueno Studio publicou sua
ferramenta interna
para depurar animações feitas no GSAP .
Estratégia e Gerenciamento de UX
A InVision lançou um e-book sobre DesignOps, o termo crescente análogo de “UX-strategy” e “design management”. Autores: Dave Malouf (Digital Ocean), Collin Whitehead (Dropbox), Meredith Black (Pinterest), Kate Battles (Fitbit). Modelos organizacionais, coordenação de equipes, Operações de Pesquisa.

A palavra-chave "DesignOps" ameaça suplantar a "estratégia UX" e outros termos para descrever o gerenciamento de design. Ele apareceu periodicamente nos últimos anos, mas com o preenchimento deste manual de treinamento chegou ao topo da moda. O termo não cria um novo significado (gerenciamento de design, estratégia de UX, liderança de design diz a mesma coisa), mas chama um existente de uma nova maneira.
Ops, eu fiz de novo! Designers, como ciganos, constantemente andam de tendência em tendência e adoram novas coisas brilhantes - o termo e o conceito de DevOps já estão sendo atraídos por sistemas de design (Design Systems Ops), pesquisa de usuário (ResearchOps).

Campanha, tenho que renomear
minha série de artigos . Não que eu corresse atrás de todas as tendências, mas o DesignOps descreve melhor um grupo de iniciativas que aprimora a infraestrutura da empresa para implementar um bom design - quem faz e como. Não se trata apenas de trabalhar em um produto específico, mas de como melhorar sistematicamente o trabalho de diferentes equipes de produtos. As equipes de design centralizado já vivem de acordo com esse princípio; no modelo mais moderno do Spotify, estamos falando de uma equipe separada que trabalha com outras pessoas para implementar as melhores práticas.
Inferno, isso cheira a um argumento terminológico, o desperdício de tempo mais inútil após a criação de um chatbot climático. Mas às vezes você não pode se esconder disso e nem todas as atualizações de termos são ruins. Jared Spool diz
"qualquer coisa" - oops é um novo pensamento "qualquer coisa" . Fabricio Teixeira compilou um
plano de fundo para o conceito (embora sua interpretação do termo seja controversa).
'x'-ops é o novo' x'-thinking.
- Jared Spool (@jmspool) 2 de abril de 2018
Saskia Liebenberg, da Deliveroo, escreve sobre a formação de Research Ops na empresa, um grupo que ajudará pesquisadores dentro dos produtos. É verdade que a maioria dos laboratórios de UX trabalha no formato de uma agência interna, o que ajuda todos os produtos.
Charlotte Clancy descreveu os papéis nesta equipe .
A venda de ingressos para o DesignOps Summit começou de 7 a 9 de novembro em Nova York (você pode obter um bom desconto até 17 de julho). Eu já estou no negócio (vou para as aulas de mestre Peter Merholz e Kristen Skinner). Ida juntos :)

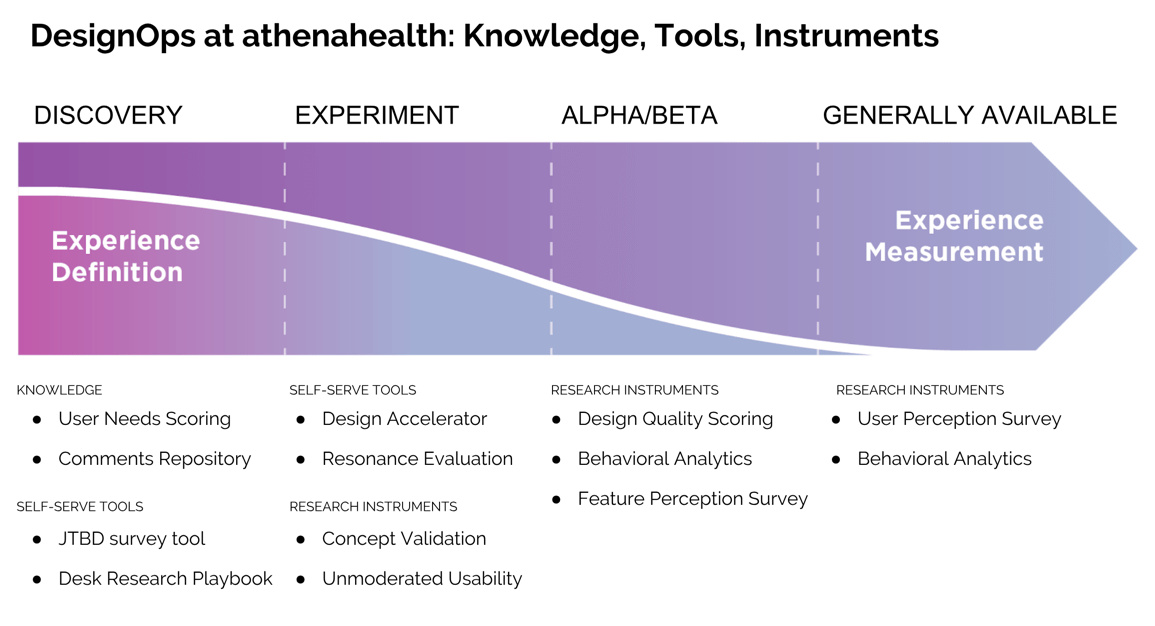
A pérola em minhas novas assinaturas é o blog da equipe de design da Athena Health. Possui muitas publicações excelentes sobre gerenciamento de design / DesignOps:
Abordagem de gerenciamento de design em diferentes níveis . Um excelente modelo moderno - tanto em termos de organização quanto em métodos e em termos de rastreamento de resultados.
Organização de equipes de design . Ela tem dois gerentes - um especialista em gestão e na área de assunto. O artigo tem uma boa descrição das especificidades de cada uma das funções.
Equipe de pesquisa personalizada do dispositivo atualizada . Um ótimo conjunto de ferramentas que ajuda a dimensionar os benefícios da pesquisa.
Estrutura DesignOps . Abordagem muito sistemática e competente.
Redesenho de produtos em larga escala e como a equipe de design selecionou pontos de foco e avaliou a melhoria sobre eles.

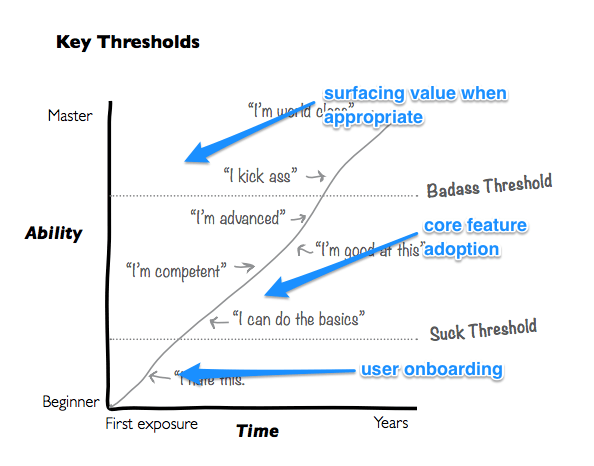
Marco Di Costanzo, da IBM, descreve a abordagem da empresa para encontrar pontos-chave no produto e o foco de todas as atividades de design e equipes de produtos em geral sobre eles. Um ótimo exemplo de como os designers podem agregar valor ao seu trabalho.

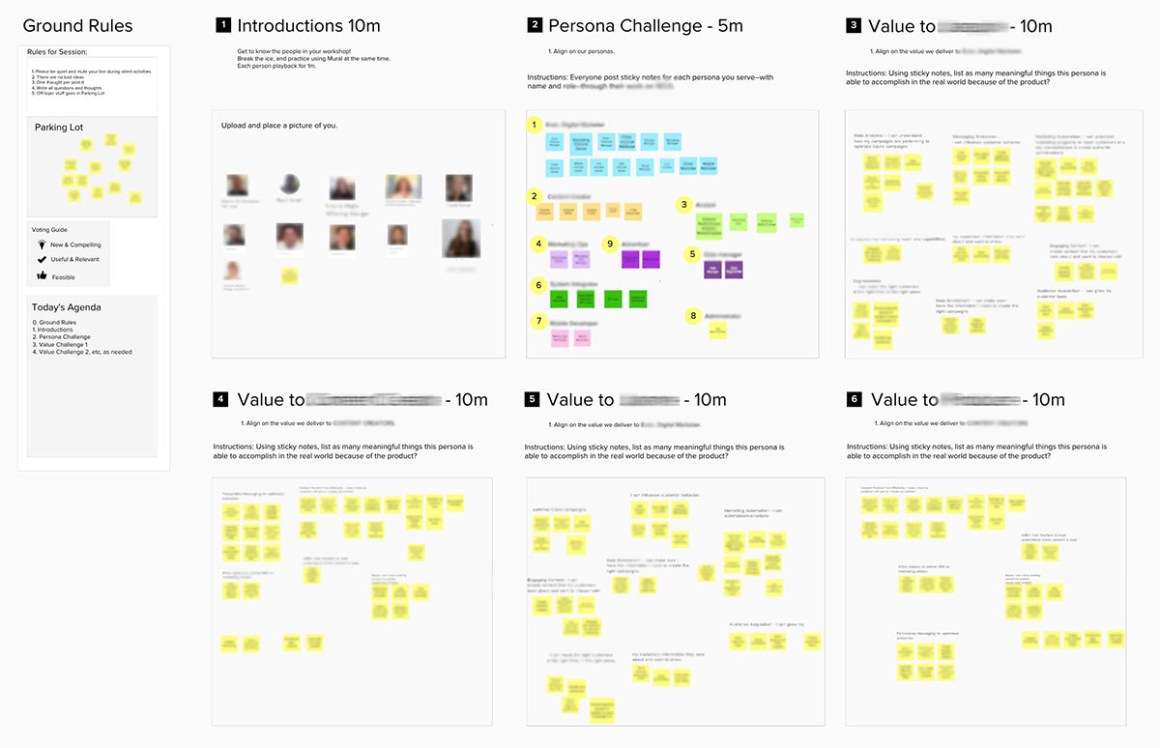
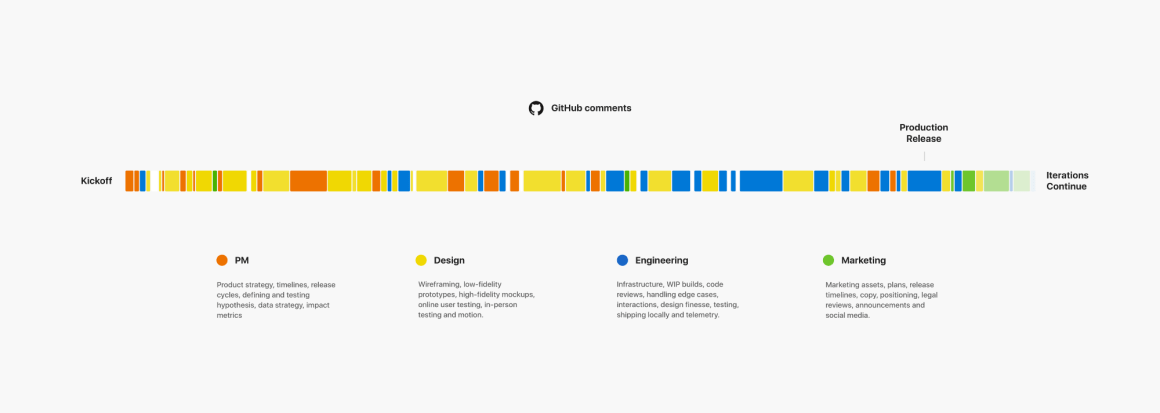
Siddhant Mehta, da equipe móvel do Microsoft Outlook, fala sobre como eles usam o GitHub como um ambiente completo para a realização de tarefas do produto. Um agendamento de confirmação interessante no meio do artigo, que mostra bem as fases mais ativas do trabalho de design.

Como as famosas equipes de design trabalham
Eliel Johnson, chefe de design, Charles Schwab, fala sobre como a equipe de design trabalha na empresa .
O diretor de mercado criativo Aaron Epstein fala sobre
como a empresa definiu seus princípios e cultura .
Gerenciamento e análise de produtos
Shaun Archer da Capital ONE descreve problemas comuns no planejamento e condução de sprints de design.
A equipe da Airtable mostra como usar a ferramenta para priorizar um plano de produto em várias abordagens.
Arlen McCluskey, do Dropbox, fornece dicas sobre como experimentar seu produto com competência em termos de design. Como encontrar pontos de crescimento sem quebrar a interface.
Estojos
Pendar Yousefi esteve envolvido na reformulação do AdWords e fala sobre o processo.
Alexander Enin, do estúdio de jogos IT Territory, escreve sobre como melhorar a interface do jogo móvel HAWK. Ela tinha excelentes taxas de retorno e lucro, mas os usuários a consideravam chata. Após uma pesquisa comparativa com os principais concorrentes, a equipe identificou pontos de crescimento e conseguiu elevar esses indicadores.
A história
O histórico histórico chique de Inês Almeida sobre como o uso de metodologias ágeis nos negócios se desenvolveu e quais problemas isso levou a uma única experiência do cliente.


Uma tradução da Teoria da Diversão de Raph Koster para Design de Jogos foi lançada. Ela fala sobre os antecedentes do surgimento dos jogos de computador e da teoria do entretenimento em geral.
Site do livro .
Tendências
Os criadores da comunidade "À procura de um designer" coletaram uma dúzia de críticas e previsões sobre tendências de design para 2018.

Projeto Algorítmico
A equipe de serviço Meetup aprendeu a gerar automaticamente capturas de tela para lojas de aplicativos em diferentes idiomas - economizando energia na preparação de algumas milhares de fotos de rotina.
A equipe de pesquisa aprendeu a transferir emoções humanas de um vídeo para outro.
Rafal Cymerys, da Upside, mostra um experimento de voz StarCraft II baseado em Alexa. É adequado para operações que envolvem uma sequência de várias ações primitivas, embora as operações básicas ainda sejam mais fáceis de realizar através do mouse e do teclado.
Mais sobre interfaces de voz
Vários comediantes de stand-up apreciaram o humor dos assistentes inteligentes Amazon Alexa, Apple Siri, Google Assistant e Microsoft Cortana . Por exemplo, o Google tem uma equipe separada de escritores que fazem piadas.
Um relatório de estudo sobre abordagens modernas para o design de interfaces para dispositivos de Internet de coisas de Claire Rowland, coautora do livro de O'Reilly sobre esse assunto.
Dicas de Rob Harrigan, da IBM, para projetar bots em mensagens instantâneas.
Jacky Li, do Connected Lab, fez algumas pesquisas com os usuários sobre como controlar as funções da máquina usando a tela de toque e a voz. As telas sensíveis ao toque obviamente distraem o motorista. Mas o controle por voz não é melhor (o artigo
mais recente da Nielsen / Norman Group fornece razões específicas ).

Para desenvolvimento geral e profissional
Luke Jones e Robb Owen lançaram um site com exemplos de tarefas de teste.


Smashing Magazine encomendou seu novo livro. Eles publicaram um
trecho de um capítulo de Vitaliy Fridman .
Dan Brown, da EightShapes, aconselha o designer a não se alegrar se ele for chamado de "gênio" - provavelmente, a essência de seu trabalho não é bem compreendida e isso é repleto de decepções subsequentes. É importante estar em pé de igualdade com a equipe do produto - então, será possível coletar pontos de vista diferentes e introdutórios em um resultado forte.
Livros prestes a serem lançados
Pamela Pavliscak "Projetando para a Felicidade" .
Austin Govella "Hacking Design de Produto" .
Amber Case e Aaron Day "Design de produtos com som" .
Jorge Arango "Vivendo em Informação", de Rosenfeld Media. No próximo ano, a Rosenfeld Media terá
mais 6 livros .
Pessoas e empresas do setor
Compras para estúdios de design por grandes empresas
Accenture compra estúdio de design alemão .
Blog da equipe de design do Airtasker.
Entrevista com o designer de interface de jogos da Disney, Howie Begosa, que percorreu um longo caminho profissional trabalhando com muitas plataformas.
Anais da conferência
A conferência
Enterprise UX 2018 foi realizada de 13 a 15 de junho em San Francisco. Natalie Hanson fez um lindo resumo detalhado dos discursos (links para partes individuais nos comentários).
A conferência
Confab 2018 foi realizada de 21 a 23 de maio em Minneapolis. Rhiannon Jones, da Deliveroo, fez uma sinopse dos textos de front-end.
Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik.