Como criar rapidamente um ambiente de trabalho para desenvolvedores da Web ou configurar um ambiente de desenvolvimento para trabalhar ou aprender HTML, CSS, PHP no Windows.
(artigo publicado no Linkedin )

Esta é a minha tradução do artigo do autor de livros sobre os programas Assembler e Reversing. Agora é publicado principalmente nos EUA. Eu acho que será útil para iniciantes e não apenas.
Programadores iniciantes sempre se perguntam por onde começar a aprender a criar sites. Uma pesquisa na Internet fornece muitas informações diversas, mas infelizmente confunde ainda mais os desenvolvedores iniciantes. Tendo mais de 5 anos de experiência no ensino, já vi muitas vezes como os alunos, fazendo pausas nos jogos de computador e decidindo se tornar desenvolvedores da web, tentavam criar ambientes de desenvolvimento. Eles começaram a organizar os programas de layout. Eles aderiram ao Sublime Text, Notepad ++, Código do Visual Studio, NetBeans ou PHPStorm. Tentamos instalar o WAMP (significa Windows, Apache, MySQL e PHP) em um computador local, como Denver, Xampp, Open Server e muitos outros. Mas como não há conhecimento sistemático na cabeça de um desenvolvedor iniciante, não há experiência de ajuste, muito raramente um deles conseguiu criar um ambiente de desenvolvimento conveniente e, quem conseguiu, ele percebeu que jogar era mais difícil, pois muitos programas instalados adicionais dificultam o aproveitamento. suavidade no jogo.
Este artigo nasceu devido a explicar por muitos anos a cada aluno como fazer tudo de maneira correta e conveniente.
Mais uma vez, quero dizer que vamos configurar o ambiente de trabalho no Windows para estudar a criação de sites em HTML, CSS e sua relação com o PHP. Vamos chamar esse computador funcionando para que os desenvolvedores da Web iniciantes se acostumem à idéia de que o computador é sua fonte de renda.
Introdução
Acredito que desde que você decida se tornar um desenvolvedor da Web, a primeira coisa que você precisa fazer é instalar o Git no seu computador. Git é um sistema de controle de versão distribuído. Acredito que este sistema o salvará mais de uma vez, especialmente quando você perceber que algo deu errado. Graças ao git, você pode controlar claramente quando isso aconteceu e o git lhe dará a oportunidade de reverter para a versão anterior do arquivo editado. É conveniente, certo?
Para instalar, baixar e instalar o Git for Windows ( https://gitforwindows.org/ ), deixamos todos os caminhos e configurações padrão. Após a instalação, reinicie o seu computador.
Agora você pode usar o Git usando a linha de comando ou o PowerShell.
Eu aderi à regra de que você só precisa instalar o git e o IDE no seu computador de trabalho, que significa "ambiente de desenvolvimento integrado". Tudo o resto deve funcionar na versão do servidor. Você não pode definir um WAMP diferente. Enfatizo que estou falando especificamente sobre montagens WAMP. Vou explicar meu ponto de vista. As montagens WAMP são convenientes e boas, mas somente quando você entende claramente o que e por que está fazendo no servidor e no site. Iniciantes simplesmente por causa de sua experiência ainda não pode. Sim, lendo em muitos fóruns em que desenvolvedores da Web, incluindo desenvolvedores do Full Stack, dão dicas para iniciantes, muitas vezes tive que ler que as montagens WAMP são muito convenientes. Mas com esse conselho, você pode distinguir imediatamente um profissional de alguém que acabou de dar os primeiros passos no desenvolvimento da web. Um profissional nunca aconselhará um iniciante a aprender desenvolvimento web para instalar montagens WAMP.
E aqui está. O ambiente no assembly WAMP é bem diferente do ambiente real que os hosts da web possuem, no qual o site finalizado estará localizado. O ambiente web-hosters geralmente é um sistema baseado em sistemas UNIX (Linux, CentOS etc.), com menos frequência é o servidor Web IIS e, ao usar montagens WAMP, obtemos um ambiente Windows que não tem nada a ver com o real não tem ambiente. Na minha prática, eu testemunhei quando a construção do WAMP interferia nas pessoas. Por exemplo, um desenvolvedor web novato veio à nossa equipe para desenvolver sites em um computador doméstico com um assembly WAMP. Ele tinha uma tarefa simples de criar uma página a partir de um layout finalizado e fazer um formulário de feedback de trabalho. Alguns dias depois, ele traz uma solução pronta para uso. Fazemos o upload para o servidor de teste, que é uma cópia exata do servidor de produção e vemos que o formulário não funciona e que algumas das imagens não são mostradas. Sim, desenvolvedores experientes entendem imediatamente qual é o problema, mas o iniciante não entende isso e ele entra em pânico. Ele imediatamente diz: "Eu não entendo, tudo funciona em minha casa". Peço que ele verifique de onde a página carrega as imagens e também verifique o script php para encontrar caminhos absolutos. Quando ele corrige, tudo funciona. Mas este é um formulário simples de feedback e, se for um site de loja on-line, 400 páginas? Ou outro exemplo. De alguma forma, tive que lidar com a implantação do site que a empresa encomendou de freelancer - o desenvolvedor. O desenvolvedor solicitou um site de cartão de visita para uma empresa. Quando esse desenvolvedor mostrou a ordem final ao cliente em seu laptop de trabalho, tudo funcionou bem, mas quando este site foi transferido para o provedor de hospedagem, o site não funcionou e algumas páginas simplesmente não apareceram. Desenvolvedores experientes também entendem qual é o problema, mas isso ainda não foi dado aos iniciantes, devido à falta da experiência necessária. Aqui, descobriu-se que no Windows não há suporte a .htaccess, depois de registrar as diretrizes necessárias para o CMS funcionar, tudo funcionou. Mas era apenas um site de cartão de visita, e se fosse uma loja on-line com um painel de administração, seções fechadas etc.? Aqui, para evitar tudo isso, recomendo a todos os meus alunos que usem, se não um ambiente de produção 100% completo, pelo menos muito próximo a ele, e este WAMP-assembly não pode fornecer.
Eu tenho dois ambientes favoritos em que trabalho: NetBeans e PHPStorm. Quem gosta depende de você. Eu recomendo colocar os dois e tentar trabalhar com eles. O NetBeans é gratuito, o PHPStorm custa US $ 89 para um desenvolvedor individual, mas há uma avaliação de 30 dias para que você possa ver no trabalho.
Vou falar sobre personalização usando o IDE PHPStorm como exemplo. Instale o IDE PHPStorm no nosso computador de trabalho baixando-o do site oficial . Não há nada complicado aqui, é apenas um programa do Windows, deixamos todos os caminhos por padrão. Instalado.
Como eu disse, tudo deve ser desenvolvido em um ambiente idêntico ao host ou muito próximo a ele. Para fazer isso, precisamos instalar o VirtualBox em nosso computador baixando-o do site oficial . Também não há nada complicado, coloque e reinicie o computador.
Depois, existem duas formas de desenvolvimento
A primeira maneira é criar uma máquina virtual manualmente dentro do VirtualBox, instalar o Linux Server nela e aumentar o Apache, MySQL e PHP no servidor. Além disso, para a depuração, também precisaremos instalar o Xdebug para depurar o PHP lá, entendendo simultaneamente as dependências dentro da máquina virtual e levando em consideração as dependências com a nossa pasta de trabalho na máquina host. Quando você ganha experiência, não é tão difícil fazer o que parece, mas para aqueles que estão apenas dando os primeiros passos em direção ao desenvolvimento da WEB, essas são dificuldades desnecessárias.
Portanto, existe um segundo caminho de desenvolvimento. Instale o Vagrant no seu computador baixando-o do site oficial . Vagrant é um aplicativo que ajuda a gerenciar máquinas virtuais. Instalado? Se você receber um erro sobre a incompatibilidade de versão do PowerShell, atualize o Management Framework . Instalado? Ótimo.
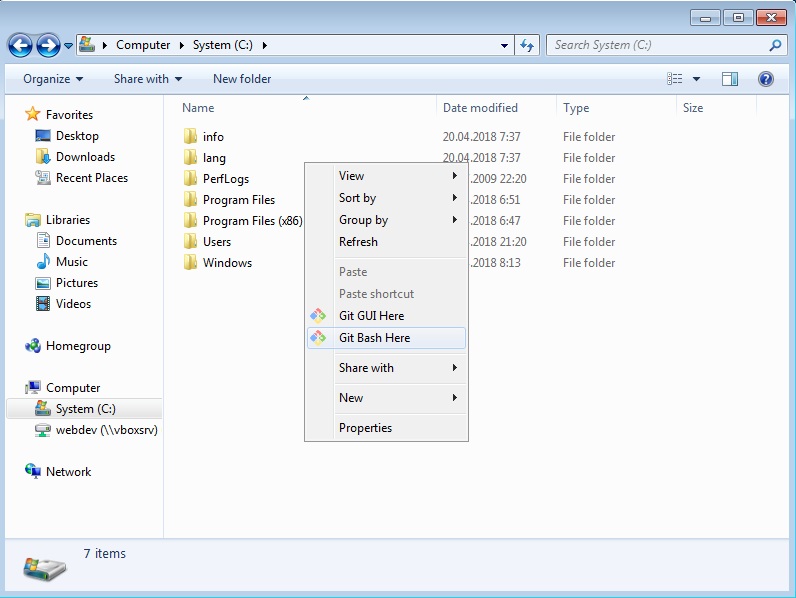
Em seguida, faça o download do arquivo com a configuração vaga, que eu preparei com base no “Ubuntu Server 16.04” e que eu proponho usar para meus alunos. Criamos uma pasta de trabalho para nós mesmos, na qual criaremos nosso site. Por exemplo, esta será a pasta "webdev" na unidade "C". Como fazer isso? Para aqueles que já instalaram o Git, abra a unidade "C" no Explorer e clique com o botão direito do mouse e selecione "Git Bash Here" .
A. 
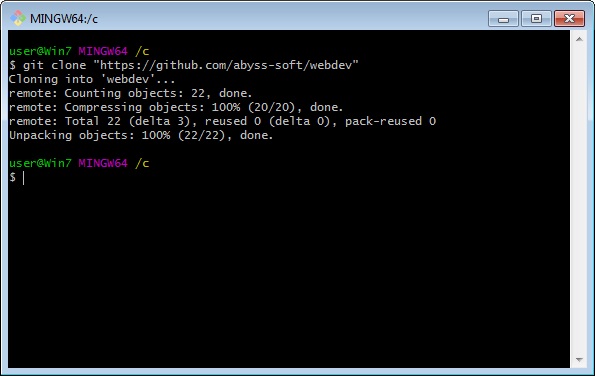
O console será aberto, no qual inserimos o comando: git clone https://github.com/abyss-soft/webdev e pressione "enter".

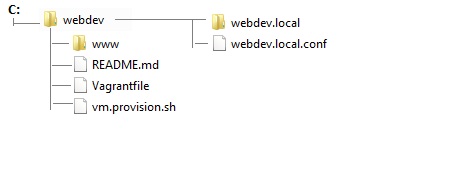
Depois disso, nossa pasta de trabalho pronta com a seguinte árvore de arquivos apareceu em seu disco:

Observe que a pasta com nosso site que desenvolveremos está localizada neste caminho: C: \ webdev \ www \ webdev.local
No futuro, você poderá substituir todos os arquivos desta pasta pelos arquivos do seu site e, assim, receber um ambiente de desenvolvimento pronto para o seu site.
Também recomendo que você se registre em https://github.com e faça do “Fork” meu repositório “ https://github.com/abyss-soft/webdev ”, para que você salve para si mesmo e ele sempre permanecerá com você.
Para quem não deseja instalar o git, aqui estão os links diretos:
- Link direto: https://github.com/abyss-soft/webdev/archive/master.zip
- Link para o github: https://github.com/abyss-soft/webdev
- Vagrant Box Link: https://app.vagrantup.com/alex-panov/boxes/webdev
Em seguida, execute o interpretador da linha de comando; para isso, pressionamos Win + R (pressione dessa maneira - mantenha pressionado o botão com o logotipo do Windows à esquerda e à direita do espaço após o alt) e sem liberá-lo, pressione R) e digite o comando "cmd" (sem aspas). Na janela que se abre, vamos para a pasta criada digitando o comando cd c: \ webdev .
Indo para a pasta, digite o comando vagrant up . O console não fecha. Quando trabalhamos e precisamos desligar o servidor virtual, inseriremos o comando vagrant halt .
O primeiro lançamento pode levar muito tempo - a imagem será baixada; durante os lançamentos subseqüentes, essa etapa não será, a imagem se agarrará ao cache. Em seguida, a máquina virtual será iniciada.
Na própria máquina virtual, temos o arquivo PHP.ini localizado em /etc/php/7.0/apache2/php.ini e com esta configuração:
---------- Trabalho: -------
[xdebug]
zend_extension = "/ usr / lib / php / 20151012 / xdebug.so"
xdebug.remote_autostart = ativado
xdebug.remote_enable = ativado
xdebug.remote_connect_back = on
xdebug.remote_port = 9000
xdebug.remote_host = 192.168.33.31
xdebug.idekey = PHP_IDE_CONFIG
Onde xdebug.remote_host = 192.168.33.31 é o endereço do computador host no qual o PHPStorm está sendo executado.
Esperando o carregamento, escreveremos no arquivo “hosts” (está localizado C: \ Windows \ System32 \ drivers \ etc) a linha: 192.168.33.33 webdev.local
Em seguida, inicie o seu navegador favorito e siga o link webdev.local
Se tudo correu como esperado, veremos uma página com o texto "PHP calculating:" mostrando que nosso site de teste está carregado em nossa máquina virtual no servidor e está pronto para funcionar.
Em seguida, precisamos conectar um interpretador PHP remoto ao PHPStorm.
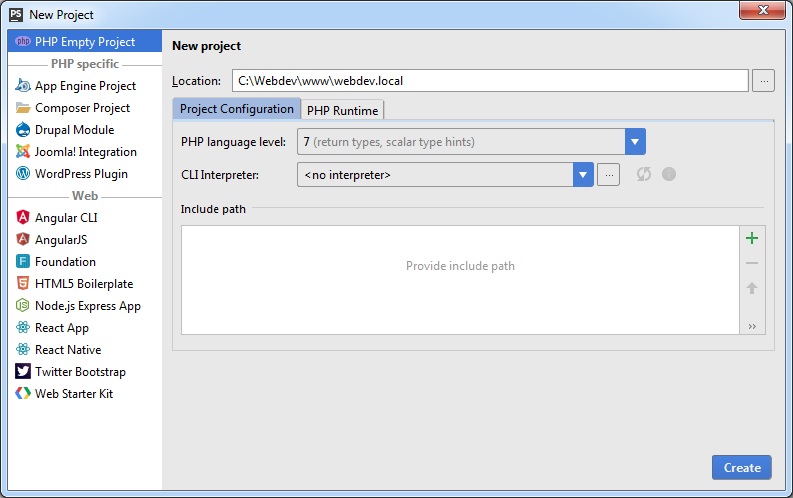
Para fazer isso, execute o PHPStorm e crie um novo projeto:

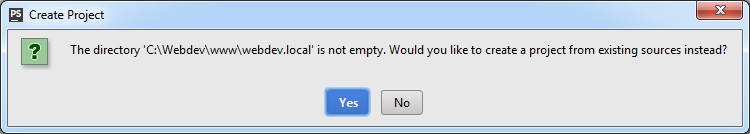
O programa nos dirá que os arquivos já existem nesta pasta e perguntará se queremos criar um projeto nessa pasta:

Clique em "Yes"
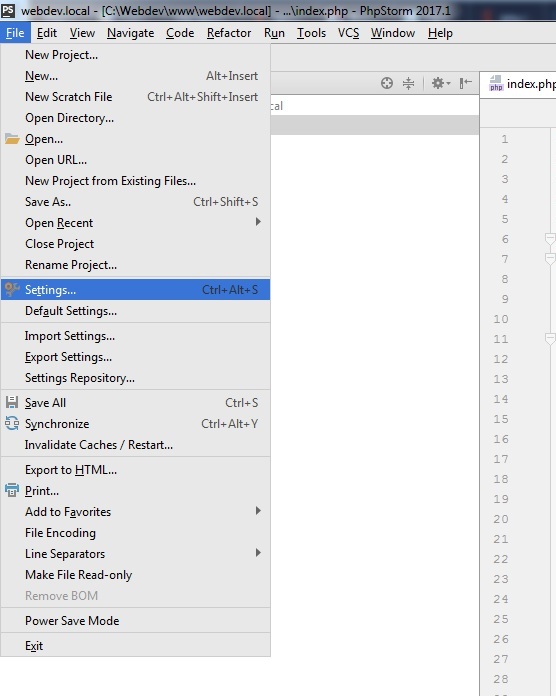
Em seguida, clique no menu "Arquivo" -> "Configurações ..":

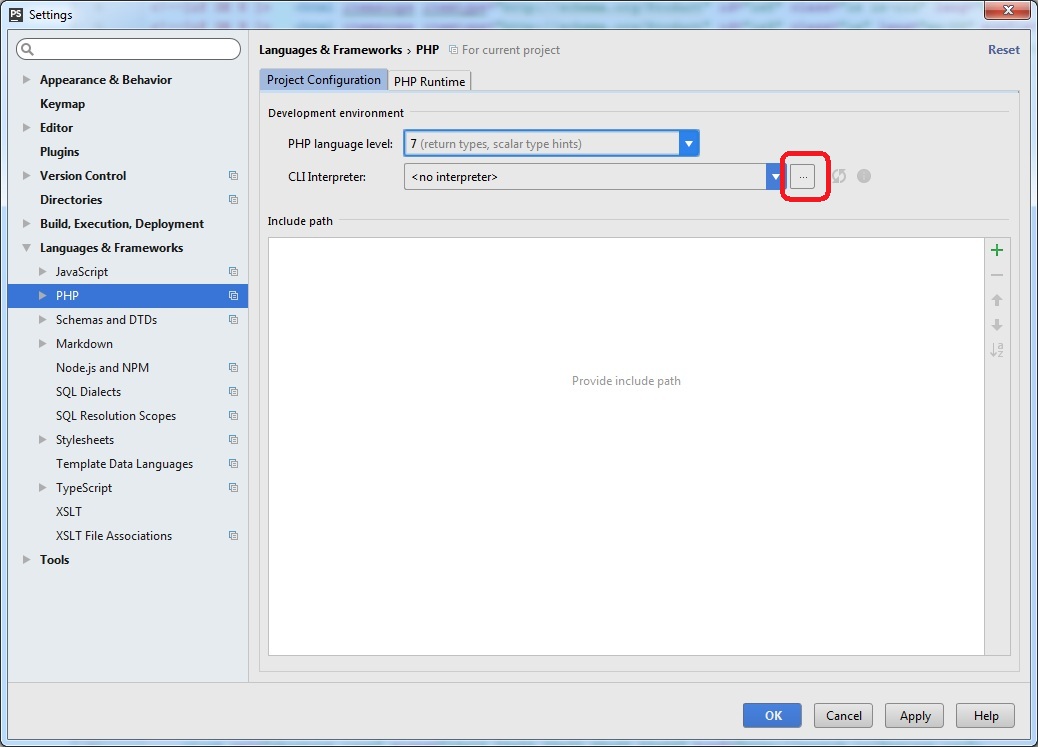
e vá para a seção Idiomas e estruturas e selecione PHP nesta seção. Nesta seção, você precisa atribuir um intérprete para o IDE na cláusula CLI Interpreter clicando no [...]

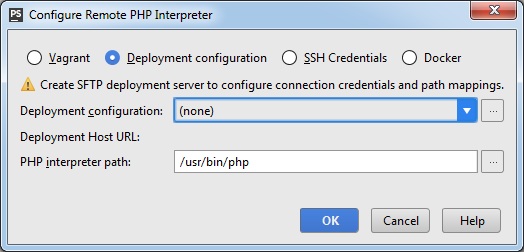
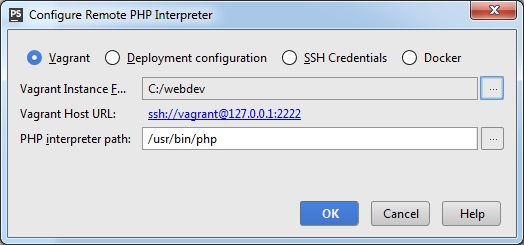
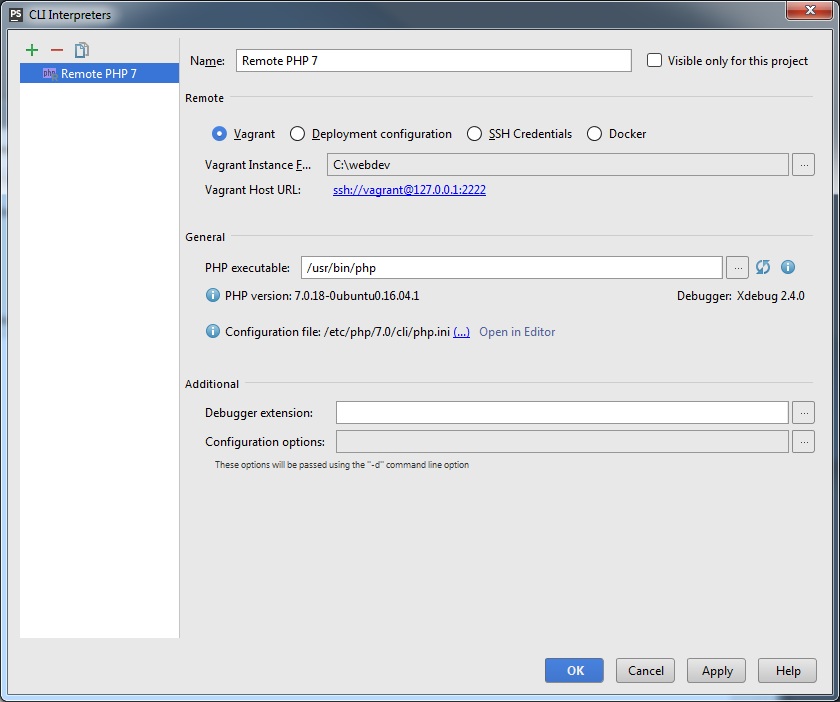
Na janela que se abre, clique no “+” verde, defina qualquer nome, por exemplo, “PHP 7 Remoto” e selecione o item Remoto ....

Na janela exibida, selecione Vagrant e especifique o caminho para o arquivo "C: \ webdev"

E clique em OK.
Esta janela aparece, na qual a versão do PHP e a versão do depurador estão visíveis:

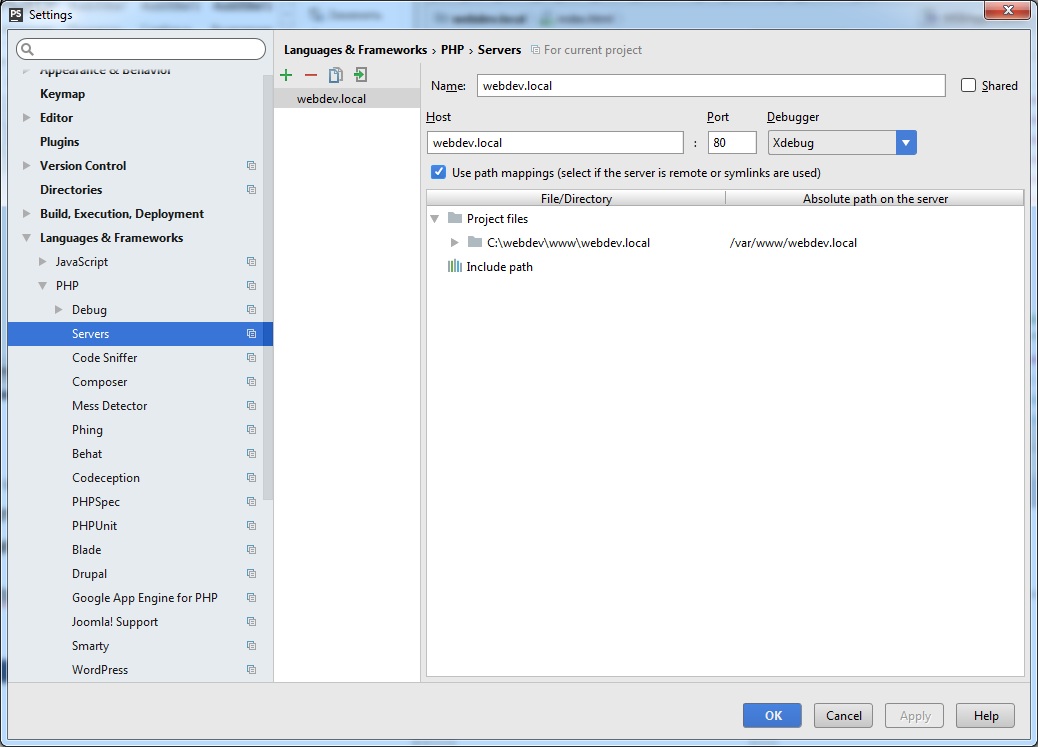
Em seguida, na seção PHP, selecione Servidores (PHP -> Servidores) . Clique no verde “+” e digite qualquer nome, por exemplo, “webdev.local” e o nome do host: “webdev.local”. O número da porta é "80" e o depurador está definido como "XDebug". Certifique-se de ativar a caixa de seleção Usar mapeamentos de caminho ... indica a correspondência dos caminhos:
| Arquivo / Diretório | Patch absoluto no servidor |
|---|
| C: \ webdev \ www \ webdev.local | /var/www/webdev.local |

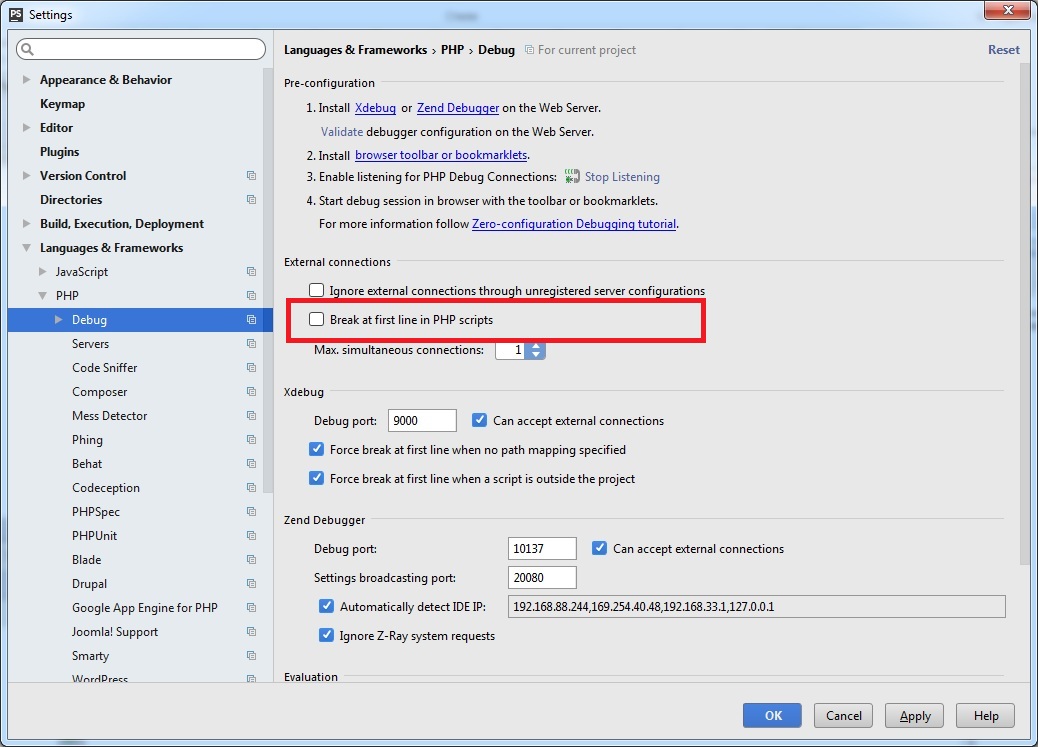
Para uma depuração mais confortável, ou melhor, para que o depurador não apareça na primeira linha de qualquer arquivo PHP, você precisa desativar esta função aqui:

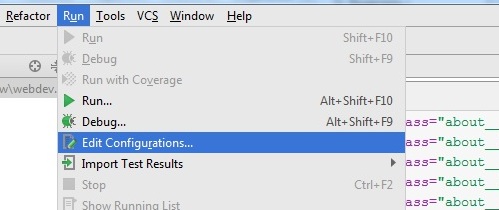
Vá para PHPStorm, no menu "Executar", selecione Editar configurações ...

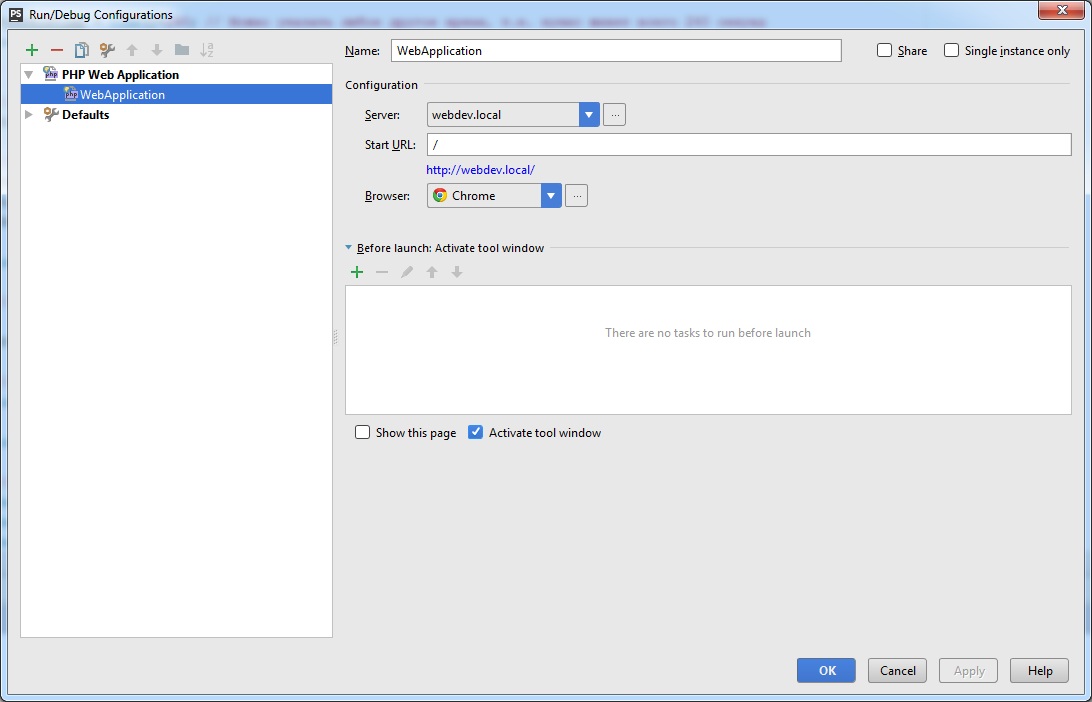
No formulário que se abre, clique no verde "+" e selecione o tipo de aplicativo PHP Web Application . Digite um nome, por exemplo, "WebApplication", no campo servidor, selecione o nome do servidor que acabamos de criar, o URL de início e você também pode selecionar o navegador no qual a sessão do xdebug será aberta.

Importante!
A depuração é acionada apenas quando o PHPStorm tem a escuta telefônica ativada. Para fazer isso, clique em Iniciar a escuta de conexões de depuração do PHP no canto direito:

Também precisamos instalar uma extensão adicional no navegador. Para fazer isso, visite a página oficial do JetBrains com extensões de depuração do navegador e baixe a extensão desejada para o seu navegador.
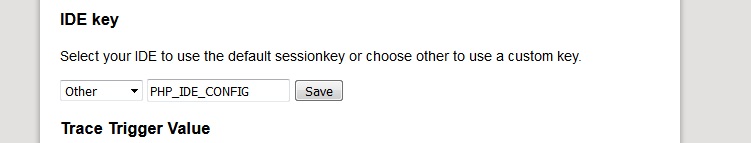
Depois de instalarmos nossa extensão no navegador, vamos abrir suas configurações e especificar idekey , que já especificamos nas configurações: PHP_IDE_CONFIG

No PHPStorm, ative o ouvinte (no canto direito de Iniciar a escuta para conexões de depuração do PHP ) e clique em Executar WebApplication . A depuração no nível PHPStorm é iniciada.
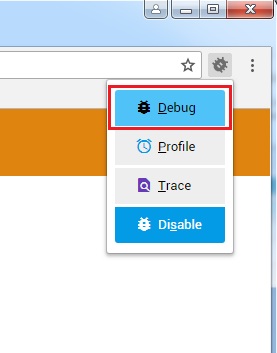
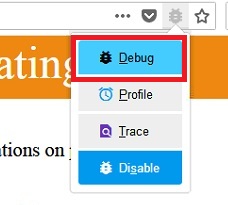
Em seguida, ativamos a extensão de depuração. Para fazer isso, acesse o endereço do nosso site http: //webdev.local e depois de entrarmos, clique no ícone do bug (já no navegador) e selecione o item Debug no "Google Chrome"

Ou no Mozilla Firefox

Após o qual o ícone ficará verde.
Após essas configurações, você pode definir com segurança pontos de interrupção e depurar seus sites PHP. Depois de instalarmos o ponto de interrupção no PHPStorm, é necessário atualizar a página no navegador e ver se ela fica no modo de carregamento, e os pontos de interrupção funcionaram no PHPStorm.
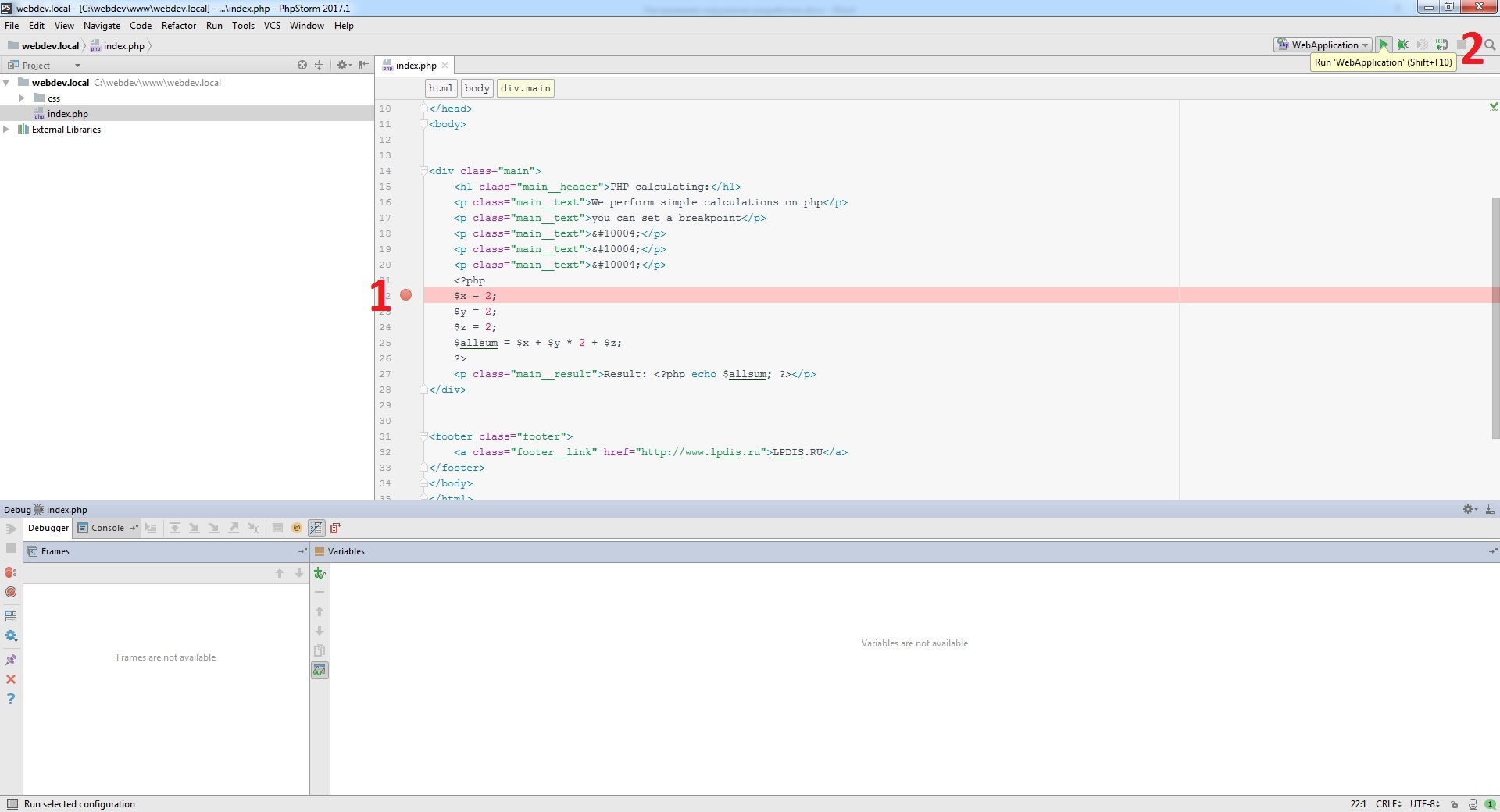
Por exemplo, coloque um ponto de interrupção em uma linha
$ x = 2;
E clique em "Executar WebApplication":

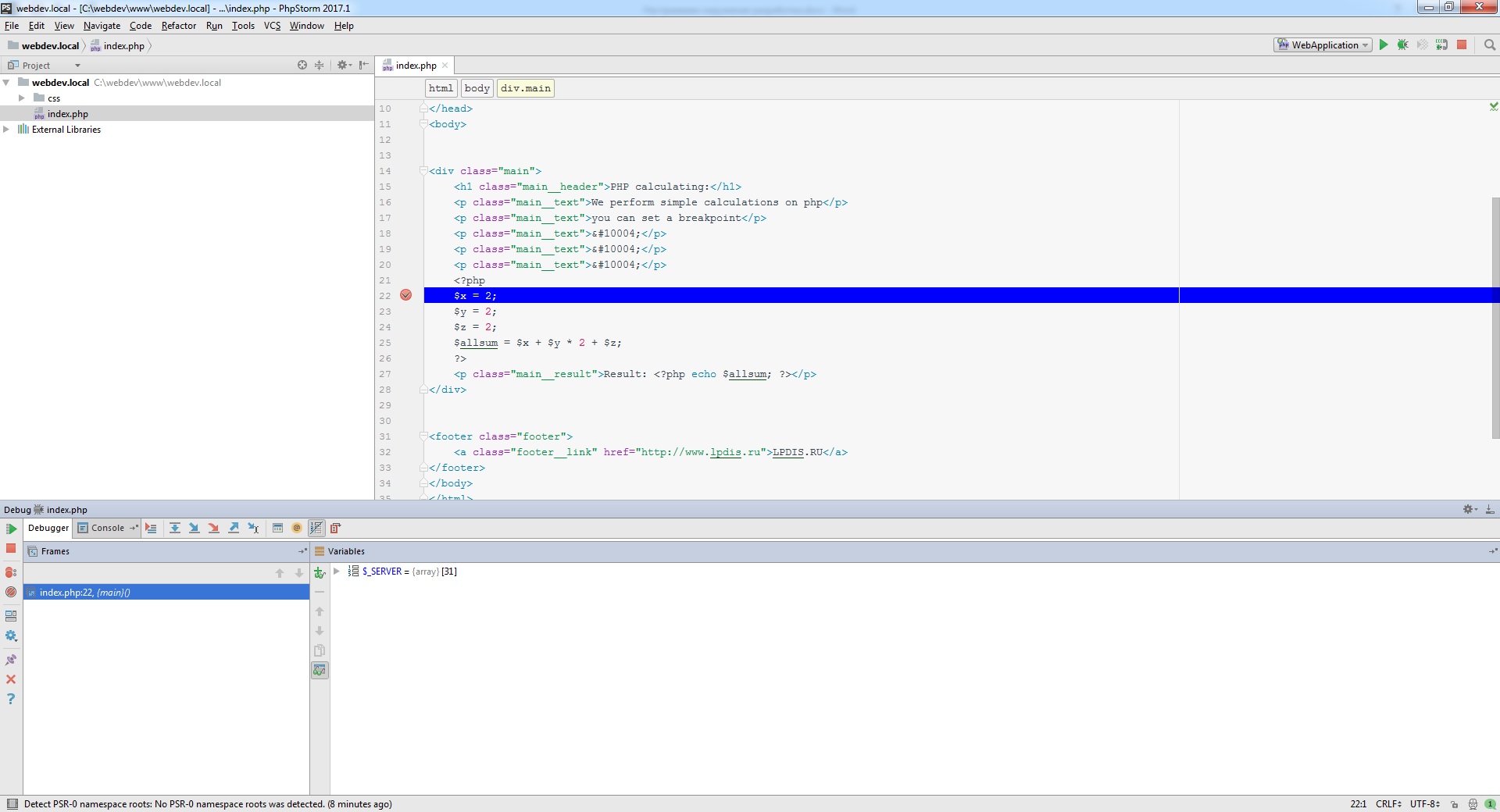
Como você pode ver, nosso depurador parou em nosso ponto de interrupção e nos mostra variáveis (variáveis):

Se pressionarmos a tecla F8 , veremos que o depurador se move passo a passo, mostrando todas as nossas variáveis:
Dessa maneira, instalamos e ajustamos nosso ambiente de trabalho no qual podemos trabalhar totalmente.