Esta é uma pequena análise do mecanismo de jogo Defold usando um exemplo prático (no Andoid), bem como um pouco de críticas e elogios subjetivos, bem, uma revisão geral. Quem se importa em saber mais sobre esse mecanismo, há uma entrevista,
leia . Há pouca informação sobre o Defold na rede, portanto isso será uma contribuição para um cofrinho muito pequeno.
Um pouco de preliminares
Portanto, Defold é um mecanismo de plataforma cruzada relativamente jovem (desde 2011) com um editor visual semelhante ao Gobot, Construct ou Cocos Creater. Destina-se principalmente ao 2D (ainda não existem ferramentas suficientes para trabalhar com 3D), a linguagem de programação é Lua. Difere de mecanismos semelhantes em desempenho estável em dispositivos móveis (até 60 fps sem atrasos com som), tamanho de compilação pequeno (2-4 mb, dependendo da plataforma), sistema conveniente de gui and go, configurações legais de animação (curvas de teclas) e também completamente subordinado editor (abaixo, intriga). No site, na conta, é possível armazenar os arquivos do projeto. Qualquer membro da equipe autorizado pode fazer alterações no projeto, o que geralmente é conveniente, embora eu nem sempre pudesse usá-lo, porque Nosso proxy de trabalho não dá acesso ao editor. O Defold possui recursos para escrever código, embora eu os leve aos pontos negativos (detalhes abaixo). E sim, eu quase esqueci, a equipe da Defold é muito receptiva, merece respeito. Pedi ajuda ao fórum várias vezes - imediatamente, em 10 minutos eles responderam e ajudaram. Uma vez que houve um problema ao iniciar o editor no Ubuntu, os caras não puderam ajudar no início, mas depois de algumas horas o líder deles entrou em contato comigo e resolveu a situação. Verificou-se que no linux há um erro com lenha padrão no vídeo, então você precisa instalar os nativos. Também no site existem ativos, onde sem eles. Bem, vamos terminar o prelúdio, vamos lá!
Vamos começar!
Registramos e baixamos
o editor Defold versão 2 no
site (1 não é mais suportado), criamos seu próprio projeto e
o baixamos. O projeto é então armazenado no site ou localmente (se tivermos medo de que o astuto Defold apareça). Em seguida, abra seu projeto através do editor (haverá o meu nas fotos), veja:

À esquerda estão os arquivos, à direita estão as entranhas do nó selecionado, no meio está o editor. Eu não vou incomodá-lo com a análise da interface, você pode estudá-lo. Veja a pasta builtins? Há um conjunto padrão de scripts, fontes e outras coisas para o mecanismo, você pode aprender. Todo o resto são seus próprios arquivos. Nas configurações do projeto (na figura do meio), há uma linha (destacada) da coleção Principal, um link para o arquivo de coleção principal a partir do qual o aplicativo é iniciado, abra-o:

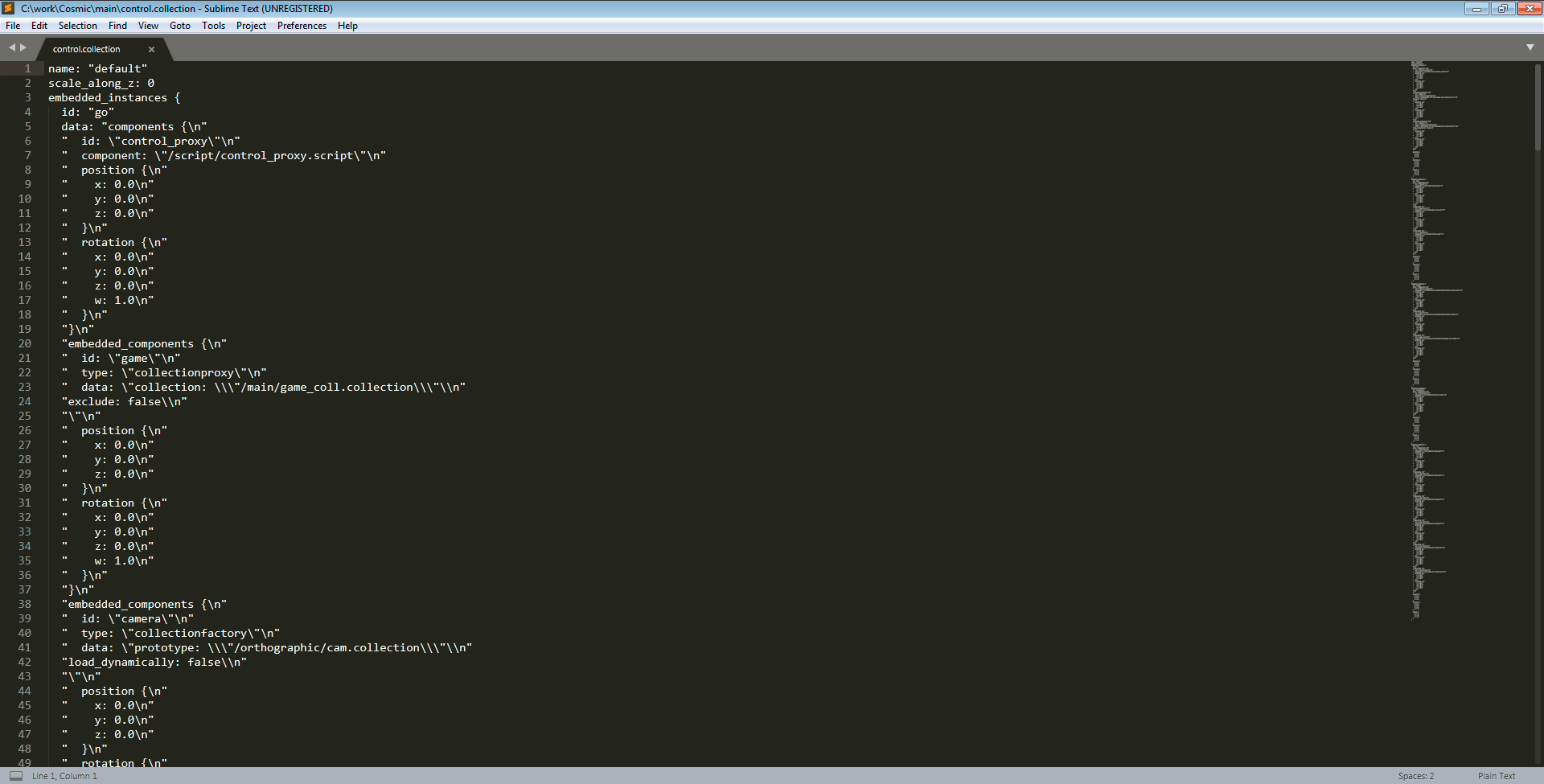
Sim, sim, essa é exatamente a bagunça que você terá no editor, porque não há como ocultar o desnecessário (iremos creditar isso nos pontos negativos). Vamos primeiro entender o que é uma coleção. Quando escrevi sobre o editor subordinado acima, ficou claro que cada arquivo de projeto, independentemente da extensão, é um arquivo de texto e pode ser editado de forma independente. Portanto, uma coleção também é um arquivo de texto com uma descrição de objetos internos.

Uma coleção pode conter quaisquer objetos (scripts, sprites, sons etc.), bem como outras coleções incorporadas nela. Todo o seu conteúdo durante a execução será criado, os scripts serão inicializados. As coleções podem ser agrupadas em Proxy. O proxy é uma coisa ótima, eles geralmente envolvem diferentes níveis do seu jogo, por exemplo. Eles podem ser enviados, carregados (uma coleção aninhada é criada durante o carregamento), pausados, retardados e processos acelerados.
Além disso, uma coisa muito conveniente - Factory e Collection Factory. Essas são shells para objetos indispensáveis se você precisar criar e excluir objetos dinamicamente durante a execução.

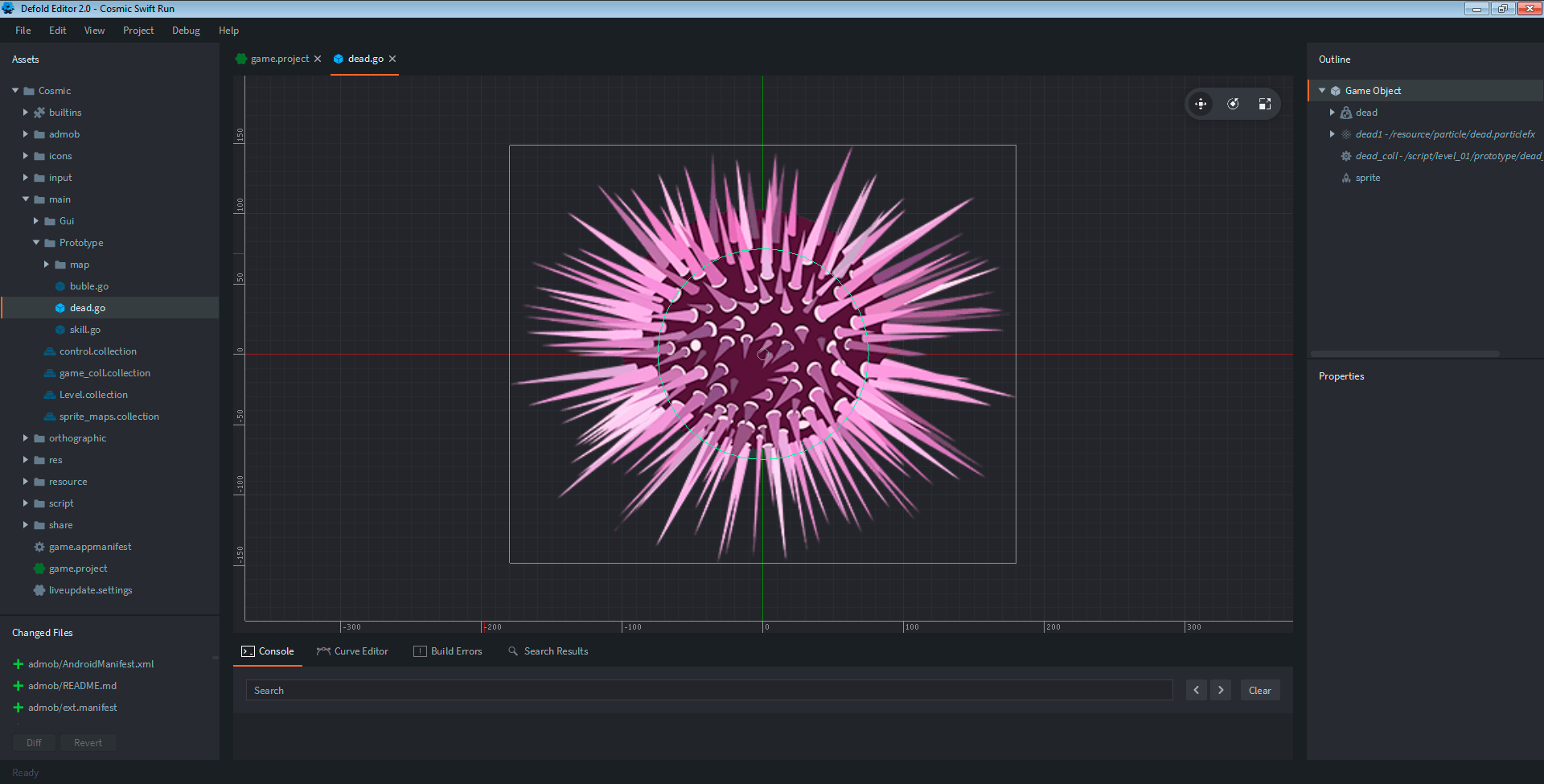
Aqui está um bom exemplo de uma coleção dinâmica. Isso é um pico, é carregado com um algoritmo aleatório no nível e é excluído, custa a ele sair da visualização da câmera para não desperdiçar recursos.

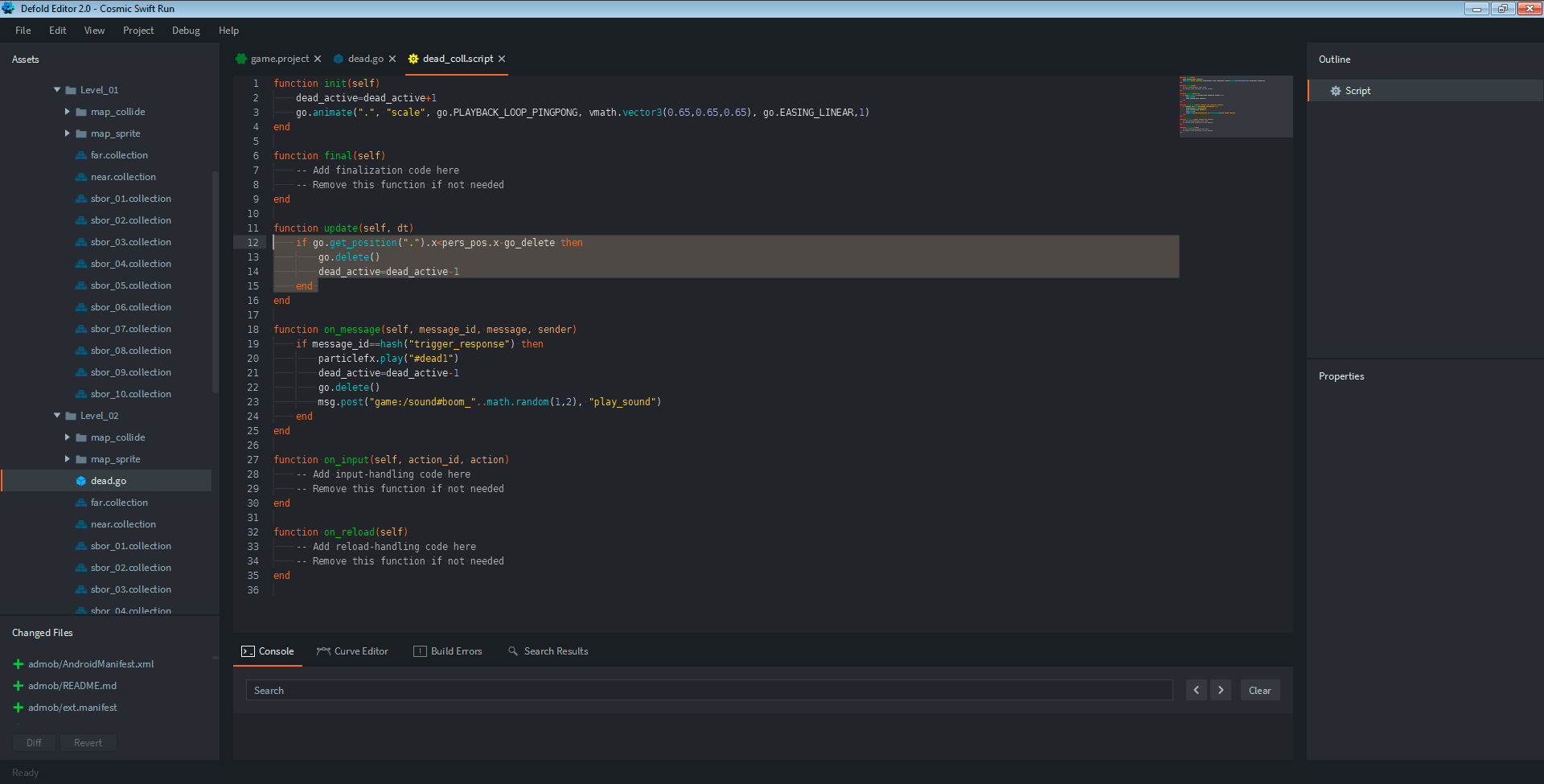
Este é um script dentro do pico, no método de atualização, ele verifica se sua própria posição é menor que a posição do personagem (jogador no centro da câmera) mais uma pequena margem e, em seguida, se exclui. A propósito, você pode pendurar propriedades em scripts. Por exemplo, eu tenho um objeto de coleção de fábrica dentro do qual há uma ovelha npc.

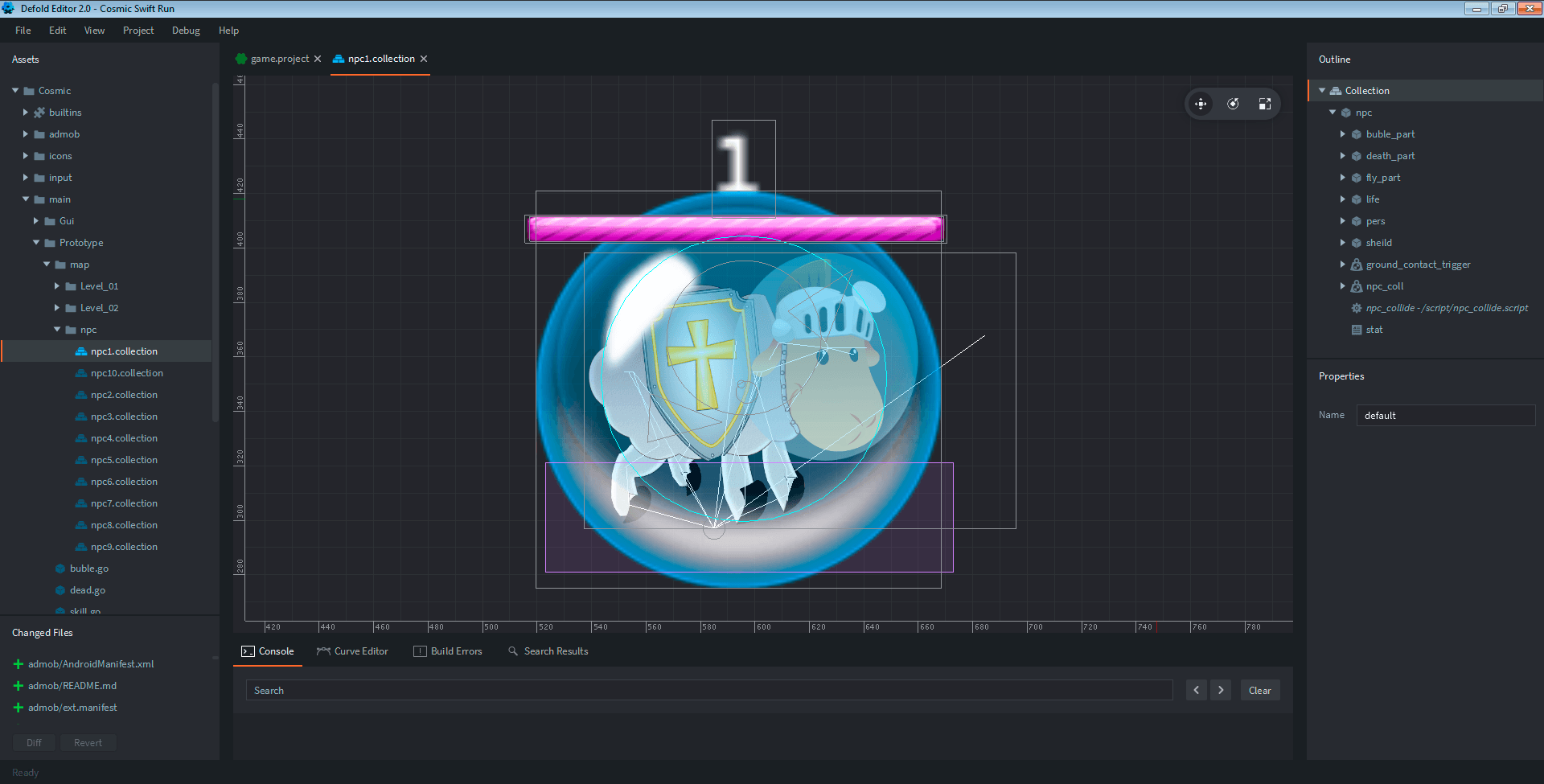
Aqui está o nosso npc, que possui propriedades no script como velocidade de corrida, passada, força e resistência ao salto. Ao criar uma instância, atribuo aleatoriamente essas propriedades a ela.
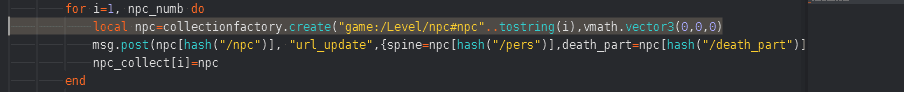
Crie npc:

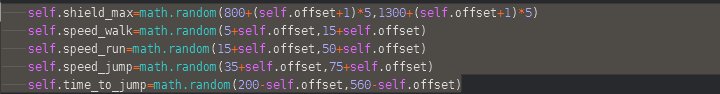
A instância interna do script altera suas propriedades (exclusividade através de si mesmo.):

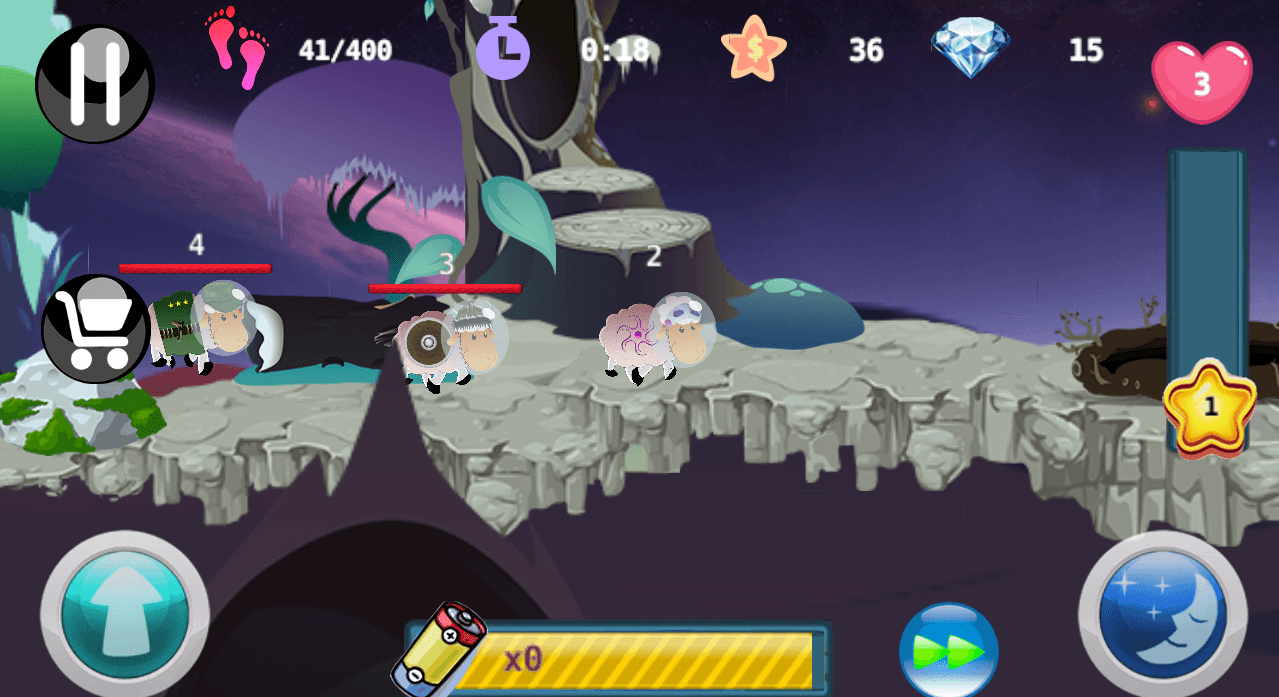
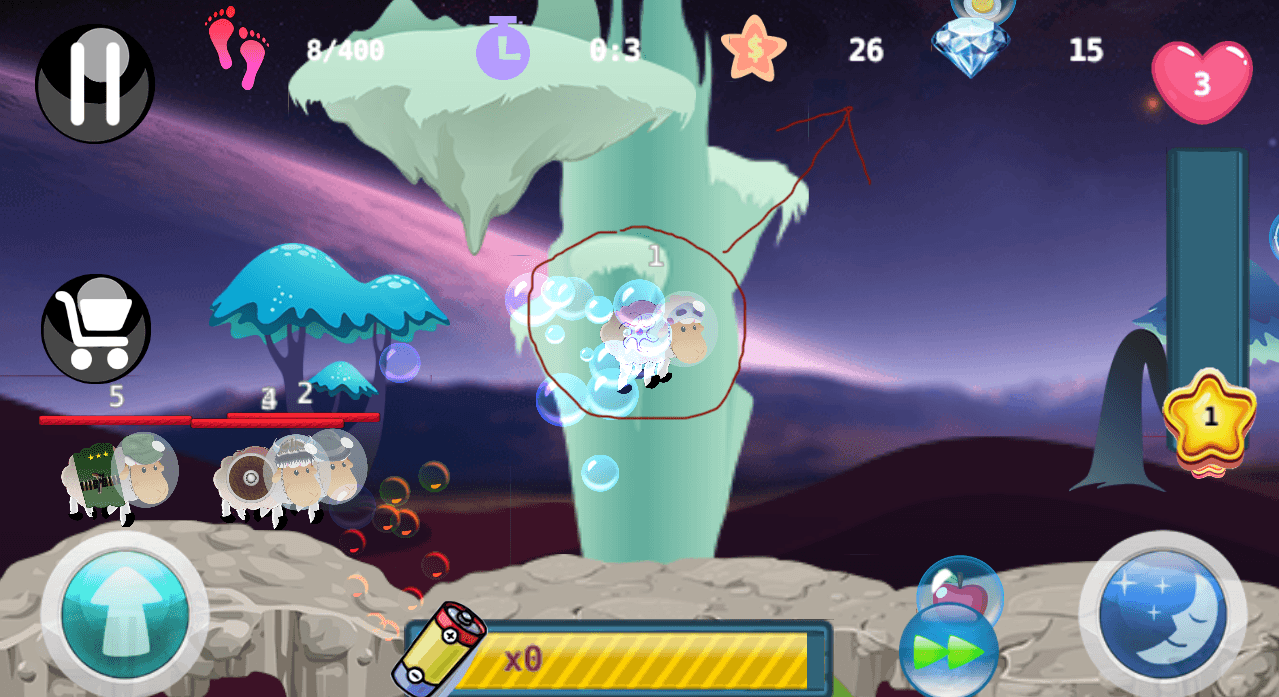
E agora nossos cordeiros correm em velocidades diferentes:

Falando no editor de código, é primitivo. Os métodos não podem ser minimizados (como no Sublime, por exemplo), e quando existem muitas linhas, você precisa girar a roda por um tempo longo e doloroso, procurando a correta. Também não há aumento de escala, mas esses são insignificantes. Os ativos da Defold têm instruções sobre como ensinar o Sublime a preencher métodos do editor.
Quanto às partículas, há conveniência - se você selecionar um emissor na janela do editor e pressionar a barra de espaço, poderá ver imediatamente o resultado.
Bem, agora sobre como o mecanismo funciona
Defold aceita duas ramificações separadas para renderização, são GUI e GO.
GUI - como o nome indica, essa é uma interface do usuário. Ele existe separadamente, é configurado na tela e é sempre renderizado em cima de tudo o resto. A GUI possui métodos próprios que não estão relacionados ao GO, embora sejam semelhantes. Esta também é uma coleção, mas com limitações. Um script é aceito por GUI, com a extensão .gui_script. Uma coisa excelente e conveniente, embora exista uma nuance - você não pode acessar diretamente nenhum objeto do jogo a partir da GUI, apenas através de variáveis globais ou através de mensagens (eu vou lhe dizer mais tarde).
GO é um objeto de jogo (algo como um nó de transformação), contém informações sobre movimento, rotação, escala, etc. No interior, é preciso tudo, incluindo outros GOs. Usado para coleções, esse é um shell necessário para qualquer número de objetos (como um grupo).
Em seguida, a diversão começa. Eu mudei para Defold de um amigável Android Studio com Libgdx, e foi isso que me chocou: os objetos não podem ser acessados diretamente, apenas através de métodos de muleta ou mensagens que ainda não dão liberdade criativa, existem sérias limitações. Se comparado com o mesmo Libgdx, lá eu poderia calmamente reescrever a classe existente da biblioteca Lieb e me referir a ela já. No Defold, infelizmente, você usa o que possui e, se algo estiver faltando, peça aos desenvolvedores para adicionar a função necessária ou você está procurando uma solução alternativa. Por exemplo, ao trabalhar com som, você não consegue descobrir se a reprodução terminou! Eu tive que adicionar uma muleta que reconheça a duração do som do arquivo de reprodução. Quanto ao Box2D simplificado (as críticas começaram repentinamente), métodos gloriosos de detecção e processamento antes, durante e após a colisão desapareceram de lá! Em vez disso, chega uma mensagem no script, localizado no mesmo GO com o corpo físico (nem sempre todos os quadros, especialmente no móvel) com informações sobre a colisão, e é tudo. Além disso, não se pode mover um corpo se for físico, ele pode ser apenas cinemático e essa propriedade não pode ser alterada durante a execução. O GO não pode ser escalado junto com o corpo físico; no editor, ele mudará a escala para você, mas não no jogo (como prometeram corrigi-lo). O GO não pode ser redimensionado para menos (por exemplo, espelhar por X), tudo funcionará no editor, mas na execução ele retornará ao original. Em geral, me rebelei um pouco sobre esse assunto e (tendo resolvido esses problemas através de muletas), me acalmei, ainda a velocidade de Defold e seu editor superava o freio Libgdx (os leitores me perdoam minha subjetividade!) E a falta de um editor normal (lembro-me de alguma forma para Lieb editor de mapas no Autodesk Maya, mas isso é outra história ...).
O método msg.post () e como se relacionar com ele
Em geral, cada objeto tem um URL (por exemplo, "main: / main_pers # spine_anim"), pelo qual você pode enviar uma mensagem e até anexar variáveis a ele. As mensagens voam diretamente para o destinatário sem esperar na fila pelo processamento. É conveniente e também cria confusão às vezes. Muitas vezes, são necessárias mensagens para enviar informações do GO para a GUI (por exemplo, suas ovelhas pegaram uma bolha de frutas, atualizamos a pontuação na GUI).

e vice-versa (a energia acabou, informamos às ovelhas que é hora de dormir).

Os problemas surgem quando as variáveis calculadas em um dos scripts no método de atualização não têm tempo para atualizar, porque as mensagens estão fora de hora. Mas isso não é nada, o principal é se acostumar com isso.
Outra nuance são os endereços dos objetos. Em essência, essas são cadeias de caracteres, no entanto, em plataformas móveis, as cadeias de caracteres são desativadas para economizar recursos (onde, caramba, está escrito!?), Em vez delas existe um hash. Parece nada, sim, mas se a lógica do jogo enviar mensagens pelas linhas editadas, aguarde o problema, o serviço postal não entregará uma carta ao destinatário. Portanto, reserve endereços nas variáveis através do método msg.url () e não toque em. Na verdade, esses são insignificantes, mas a princípio, terrivelmente, tira um tempo precioso. Por exemplo, para descobrir se uma ovelha está no chão, você precisa adicionar um corpo cinemático adicional logo abaixo das pernas e perguntar se há uma entrada no chão.
Ossos de dragão em vez de espinha
Não tem problema, usamos um dragão, porque a coluna é muito paga. Mas, como sempre, há um mas. A coluna tem uma função - a pele, o dragão não a possui. Como resolver? Mãos Abre o json da coluna vertebral e olha onde há pele, analisa, copia, cola no nosso json do dragão e edita como deveria, só isso. Um script python economiza uma quantidade decente. Quanto aos scripts, isso geralmente é um conto de fadas. Como todos os arquivos são texto, a edição pode ser automatizada. Por exemplo, coletei um nível no editor usando um atlas geral com um grande número de texturas (mais de 300), mas não usei tudo, apenas cerca de 100. Para não usar minhas mãos, "otimizei" o otimizador de atlas - tudo o que é usado na coleção permanece, o resto joga fora. É muito conveniente quando você pode automatizar algo.
Compartilhe e Admob
O botão Compartilhar pode ser encontrado em ativos e anexado em alguns minutos. Cuidado com os ativos! O Asset Admob, por exemplo, diminui significativamente a compilação e também não é fornecido quando não há conexão de rede. No caso do Admob (não escreverei como incorporá-lo, tudo está na documentação do github), você ainda precisa fazer uma verificação na plataforma, caso contrário, a construção nas janelas causará um erro. Portanto, ao desenvolver, adie a publicidade e outros ativos pela última vez, conforme A construção da Defold sem eles é muito rápida. Quanto à localização, você pode criar um dicionário para si mesmo:
dict["ru"]["lang"]=" " dict["en"]["lang"]="Ya ne russkiy"
e altere o texto durante a inicialização, referindo-se da seguinte maneira:
language=sys.get_sys_info().language label.set_text("game:/go#label",dict[language]["lang"]
Isso é basicamente tudo, de acordo com o resultado, Defold é muito legal (quando eu descobri), então eu aconselho a todos. Quem se importa com o que ganhei, assista ao
trailer aqui (não para relações públicas, meu público-alvo são crianças).