 De um tradutor:
De um tradutor: Roman Gaponov - co-fundador da empresa Django Stars, que se dedica ao desenvolvimento de aplicações web e móveis. Com base na experiência pessoal e na experiência de sua empresa, Roman escreveu um artigo sobre o processo de desenvolvimento da interface do usuário. Foi originalmente publicado no Medium, em inglês. A tradução deste artigo é publicada por nós no Habré.
Um pouco agradável: neste artigo (e este é o segundo material sobre desenvolvimento móvel, o primeiro
aqui ), há uma espécie de ovo de Páscoa, que permite obter descontos no curso Skillbox e na agência de desenvolvimento móvel Agima. Trata-se de uma réplica que, quando descriptografada, fornecerá a palavra ou o nome da solução da esfera do desenvolvimento de interfaces móveis. Desconto para réplica adivinhada - 10%. Há recusas em outros artigos desta série. Os descontos são resumidos e, se você coletar todos, poderá obter uma tarifa por um preço ridículo.
Criação de conceito
O primeiro estágio é quando a idéia já existe, e o desenvolvedor possui todas as ferramentas necessárias para sua implementação. Mas por onde começar? Começamos explorando o nicho, o público-alvo e os estudos de caso de produtos. Isso ajuda a entender os futuros clientes do serviço e a criar uma interface de usuário ideal para cada um deles.
Nesse estágio, aspectos como o tamanho e o local dos botões e formulários, fontes e muitos outros aspectos da estrutura da interface podem ser afetados. Vamos comparar o aplicativo fintech e o serviço da empresa de táxi.
 Aplicação Fintech. Muitos ícones, eles não são muito grandes, mas é conveniente trabalhar com eles. Uma abundância de recursos diversos
Aplicação Fintech. Muitos ícones, eles não são muito grandes, mas é conveniente trabalhar com eles. Uma abundância de recursos diversos A aplicação de um dos serviços de táxi. Não há muitos botões, e eles são grandes, de modo que é difícil perder
A aplicação de um dos serviços de táxi. Não há muitos botões, e eles são grandes, de modo que é difícil perderNo primeiro caso, deve haver muitos campos, listas, gráficos e transições. No segundo caso, vemos grandes controles que são fáceis de usar durante a viagem - e essas coisas são melhor compreendidas já nesta fase.
Brainstorming e Esboços

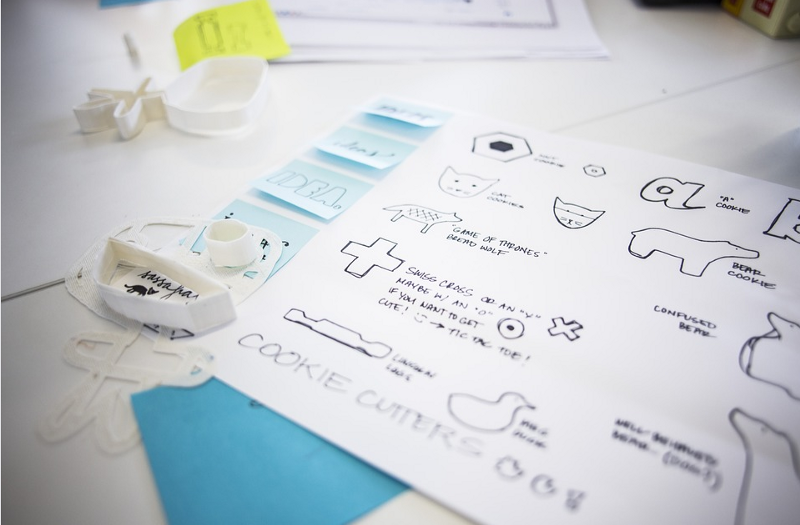
Assim que o conceito do projeto estiver claro, passamos para a próxima etapa - brainstorming. É necessário tornar realidade a ideia de uma interface. No Django Stars, pegamos uma caneta e um pedaço de papel - é mais rápido do que usar ferramentas avançadas como Balsamiq Mockups, Sketch, Photoshop e InVision.
Gráfico de conversão

Criar um esboço nos fornece uma estrutura de interface. Mas como o usuário deve interagir com ele? O diagrama de fluxo do usuário ajudará aqui. Ela ilustrará a lógica do produto, mostrando todos os tipos de maneiras de interagir com a interface, um roteiro dessas interações e o estado da interface em cada estágio.
Aprovação de diagramas de estrutura e transição
Quando terminarmos os esboços da interface e os diagramas de transição, o cliente precisará aprová-los. A estrutura e as transições são a base de todo o trabalho adicional com a interface, por isso não seguimos em frente sem receber confirmação. Nesse estágio, é muito mais fácil fazer algumas alterações na interface futura, o que significa economizar tempo e dinheiro do cliente.
Um exemplo é uma loja online ou um sistema de gerenciamento de vendas. Alterando a estrutura de um projeto após a introdução do design, você pode entrar em uma situação em que o esquema de cores do site é interrompido, porque os elementos da interface e algumas outras partes dele foram alterados. Nesse caso, você provavelmente terá que abandonar as alterações. Ou todo o trabalho precisará ser refeito do zero.
Seleção de estilo de interface

Quando o cliente aprova tudo - você pode seguir em frente. O que vamos fazer? Escolha um estilo de interface. Existem muitas opções: do minimalismo e Metro ao design de materiais e ckeuomorfismo. Nesse estágio, solicitamos aos clientes que enviem alguns links para exemplos do estilo de interface que eles gostam e também perguntem sobre seus planos para o futuro próximo do produto. Prestamos atenção às tendências atuais, dimensionamento da interface, determinamos o tempo necessário para desenvolver e implementar o design.
Confirmação de estilo
Nesta fase, dizemos ao cliente como vemos tudo nós mesmos e também explicamos por que tomamos essa ou aquela decisão. Ele pode não concordar com alguns pontos no início, porque ainda não recebeu informações completas sobre a interface - ele não formou uma visão e ainda não tem um entendimento de possíveis problemas. O objetivo é concluir a discussão com a adoção de uma opção que satisfaça a nós e ao cliente.
Cursos relacionados : Fullstack Mobile Developer .
O curso foi criado pela Skillbox e pela Agima. Um programa de quatro meses sobre todas as ferramentas sem as quais o desenvolvimento de produtos móveis é impossível.
Prototipagem, design e demonstração
Assim que todas essas etapas forem concluídas, estamos prontos para desenvolver e mostrar ao cliente a versão completa do design. A demonstração pode parecer diferente. Com base em nossa própria experiência, recomendamos o seguinte.
Wireframe
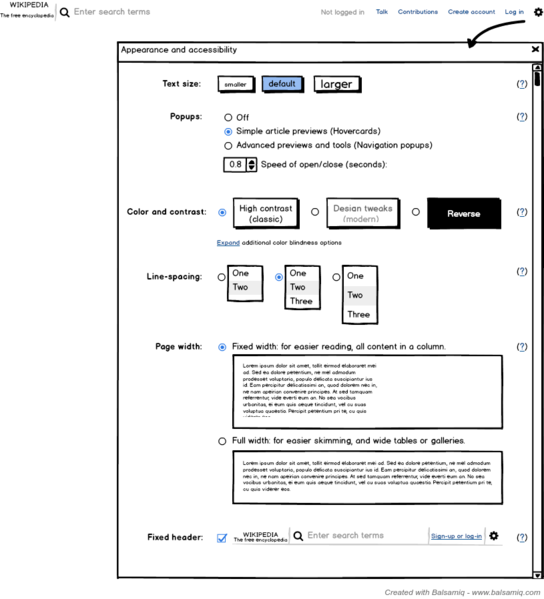
A maneira mais rápida de implementar suas idéias. Esta é uma demonstração de baixo nível do design. No entanto, esse método permite mostrar a estrutura e a descrição da interação do usuário com o produto desenvolvido. Realizado na forma de uma interface de bloco em tons de cinza.
Layout
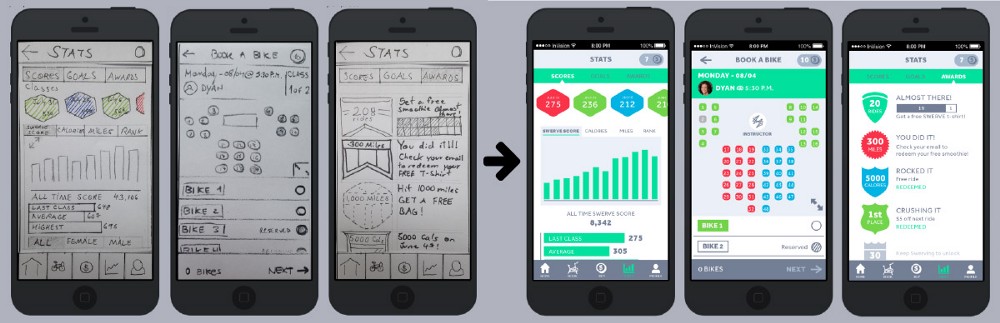
Uma demonstração de protótipo permite demonstrar um projeto de design que está próximo da realidade. Aqui, todos os elementos e conteúdo são estáticos, mas essa forma é percebida com mais clareza que a anterior. E você pode criar um modelo de apresentação com rapidez suficiente.
Protótipo clicável
Este é um protótipo detalhado do produto final. Emula a interação do usuário com a interface. Por exemplo, permite clicar em controles, usar formulários e verificar outros pontos, incluindo animação. No entanto, a criação desse protótipo é um processo que exige muito tempo.
Então É hora de rebuscar, você está no mesmo lugar onde pode encontrar um desconto. Lembre-se de que o inglês aqui pode interferir no russo e, o mais importante - não se esqueça de que seguiremos cuidadosamente os comentários e removeremos dicas e respostas deles! O prólogo, criptografado no rebus, deve ser chamado quando nosso gerente entrar em contato com você após o envio de um aplicativo para o curso. Os descontos por rebuses resolvidos são resumidos entre si (há quatro rebuses em vista deste artigo), mas não com descontos no site. Você não deve demorar muito. A promoção funciona até 30 de agosto de 2018. Fluxo animado
Fluxo animado
E este é um vídeo de interação do usuário com o aplicativo. Criar um modelo de demonstração desse tipo requer a quantidade máxima de tempo, porque é necessário não apenas criar um protótipo, mas também gravar o trabalho com ele em vídeo. No entanto, este é um modelo muito claro.
Aprovação do projeto
Há pessoas que imaginam com clareza como deve ser o design e outras que apenas assumem. Seja como for, todos têm sua própria visão. Nesta fase, o cliente vê o resultado e discute pontos importantes conosco, e fazemos os ajustes necessários.
Como conclusão
O desenvolvimento em fases da interface permite que você alcance rapidamente o objetivo final. Tudo isso economiza tempo e, durante o processo de desenvolvimento, você pode fazer alterações facilmente. Além disso, essa maneira de trabalhar reduz significativamente a probabilidade de edições inesperadas dos clientes.
A Skillbox recomenda