Se você não mora em uma caverna, talvez saiba que os microsserviços são a arquitetura atual. Com o desenvolvimento dessa tendência, o produto do segmento em um estágio inicial a
aceitou como a melhor prática que serviu bem em alguns casos e, como você verá em breve, não é tão bom em outros.
Em resumo, os microsserviços são uma arquitetura de software orientada a serviços, na qual os aplicativos do lado do servidor são criados combinando muitos serviços de rede mínimos de tarefa única. Os benefícios incluem modularidade aprimorada, testes simplificados, melhor composição funcional, isolamento do ambiente e autonomia das equipes de desenvolvimento. O oposto é uma arquitetura monolítica, onde uma grande quantidade de funcionalidades está localizada em um serviço, no qual o teste, a implantação e o dimensionamento ocorrem como um todo.
No início de 2017, alcançamos um ponto de inflexão com a maior parte do nosso
produto do segmento . Parecia que estávamos caindo de uma árvore de microsserviço, atingindo cada galho no caminho. Em vez de se desenvolver mais rapidamente, uma pequena equipe se preocupava em aumentar a complexidade. As vantagens significativas dessa arquitetura se tornaram um fardo. À medida que nossa velocidade diminuiu, o número de defeitos aumentou.
Como resultado, a equipe não conseguiu obter sucesso com três engenheiros de tempo integral que passam a maior parte do tempo simplesmente mantendo o sistema. Algo tinha que mudar. Este post é uma história sobre como retrocedemos e adotamos uma abordagem que correspondia bem aos nossos requisitos e às necessidades da equipe.
Por que os microsserviços funcionam
A infraestrutura de dados do cliente do segmento recebe centenas de milhares de eventos por segundo e os redireciona para a API do parceiro, que chamamos de destinos do lado do servidor. Existem mais de cem tipos dessas áreas, como Google Analytics, Optimizely ou ganchos da web personalizados.
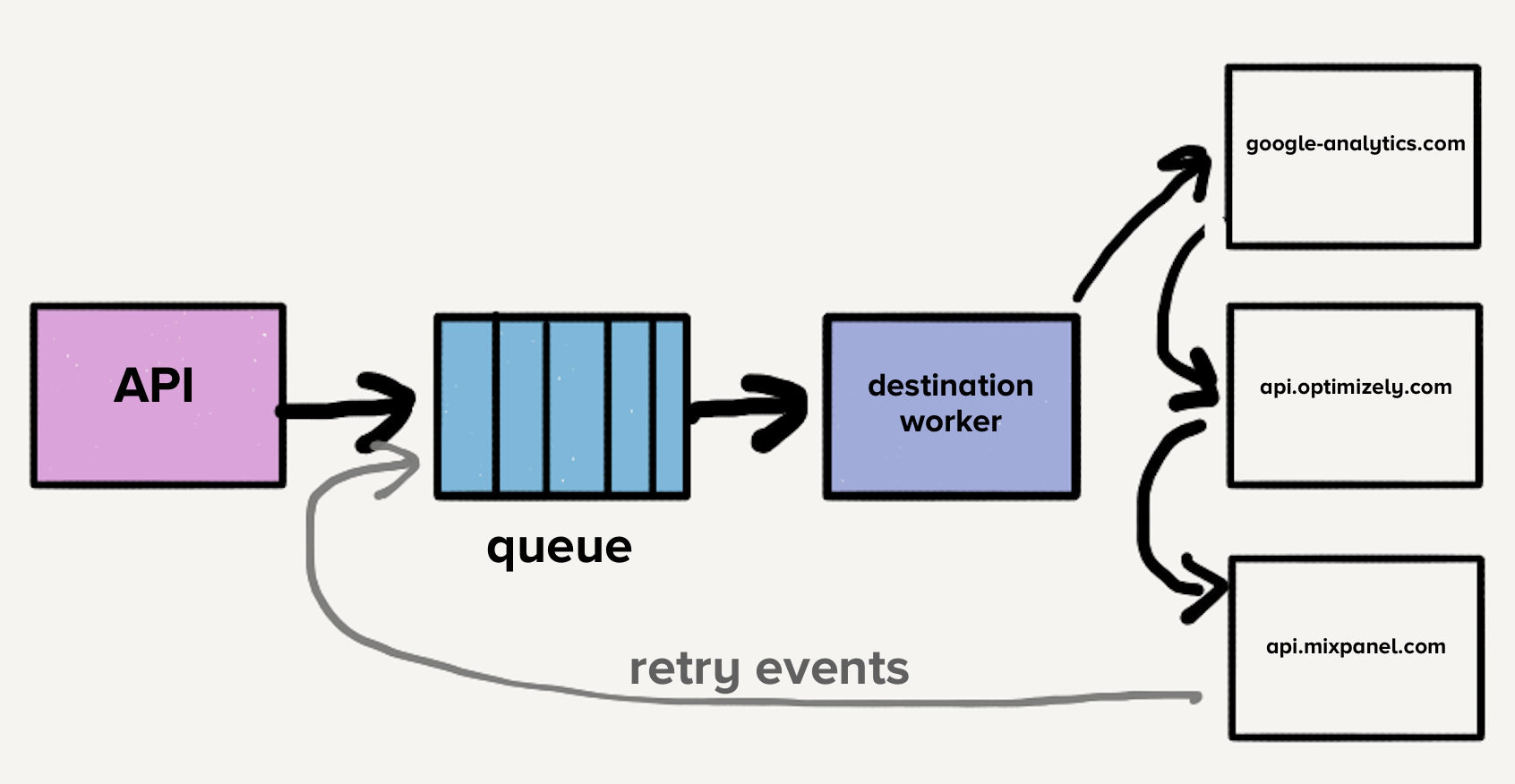
Anos atrás, quando o produto foi lançado originalmente, a arquitetura era simples. Houve uma API que recebeu eventos e os enviou para a fila de mensagens distribuídas. O evento nesse caso foi um objeto JSON gerado por um aplicativo da web ou móvel contendo informações sobre usuários e suas ações. Um exemplo de carga útil ficou assim:
{
"type": "identify",
"traits": {
"name": "Alex Noonan",
"email": "anoonan@segment.com",
"company": "Segment",
"title": "Software Engineer"
},
"userId": "97980cfea0067"
}
, , . API , , , – Segment API, , . Segment .
, . , . , , , . , HTTP 500, -. , , , , . , .

, , , ,
. , , ,
.
, X -. , , X, . , , . , X . , .

, . -, . , , , . , , , .

API , . – X
traits.dob, API
traits.birthday. X :
const traits = {}
traits.dob = segmentEvent.birthday
Segment, . , API . , , XML .
, , . , , . , . . , .
. .
50 50 . , , HTTP , .
, ,
event.name() .
name Name. ,
firstName,
first_name,
FirstName. , .
Identify.prototype.name = function() {
var name = this.proxy('traits.name');
if (typeof name === 'string') {
return trim(name)
}
var firstName = this.firstName();
var lastName = this.lastName();
if (firstName && lastName) {
return trim(firstName + ' ' + lastName)
}
}
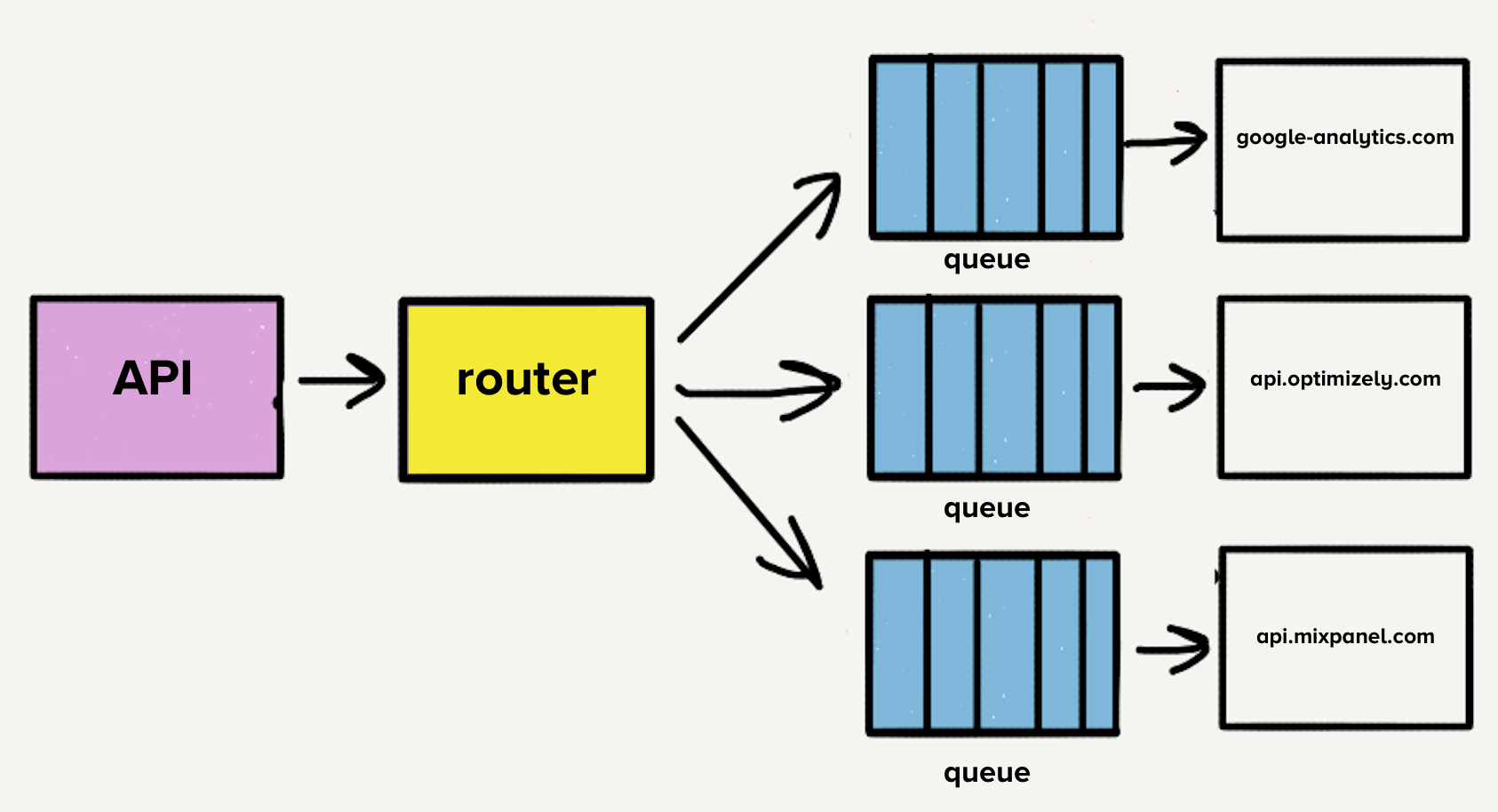
. .
. . . , , . .
, . , . . , , .
, . , – . , .
, , - , .
, , , . , . .
140 . . , .
, . , , .
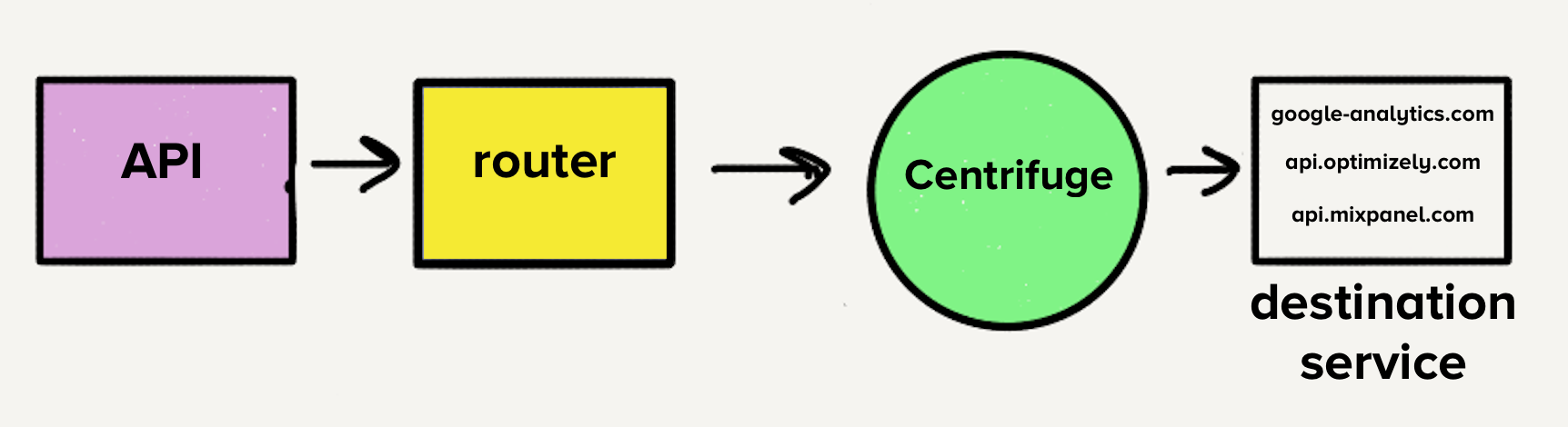
Centrifuge. Centrifuge .

, , , . , .
120 . . , .
, . , . .
, . , .
, . HTTP , , , .
, . , . , HTTP , . , . . , , .
HTTP . , . 5 . 140 .
Traffic Recorder. Traffic Recorder
yakbak, . , , . . , . , HTTP , .
, , Traffic Recorder. , 140+ . .
., . , . 140+ . .
. 2016, , 32 . 46. 6 , 2016 .
. , . , , .
, :
- . , , , . , . , , .
- . , , , . 3000+ , . - Redis , . , .
, . , . , . , .
, . , , , .
- . , , . , , .
- , , , . , .
. , , . .