Vou ao escritório de trem - preciso passar por uma estação e estarei quase lá.
Todas as manhãs eu compro passagens de trem no aplicativo e sofro. É mais barato lá, mas a diferença de preço não compensa minha dor quando passo esses três minutos de estresse. Mesmo sem mencionar o tempo de carregamento de cada uma das cinco telas do aplicativo, não se pode deixar de dizer sobre o WebView bancário com um mapa salvo, digitando o código do SMS na execução e falhas inesperadas.
É quando você dirige um trem e eles dizem "Algo deu errado" e baixam o dinheiro, mas eles não pagam um ingresso. Um retorno chega logo ali, mas o trem já partiu. Isso acontece duas vezes por mês, independentemente da qualidade da Internet. Não há necessidade de falar sobre ações.

Neste momento você está pensando - talvez haja uma maneira mais simples? Bem, para não ter nenhuma visão da web, bonita e nativa. E sim, existe esse caminho. Detalhes sob o corte.
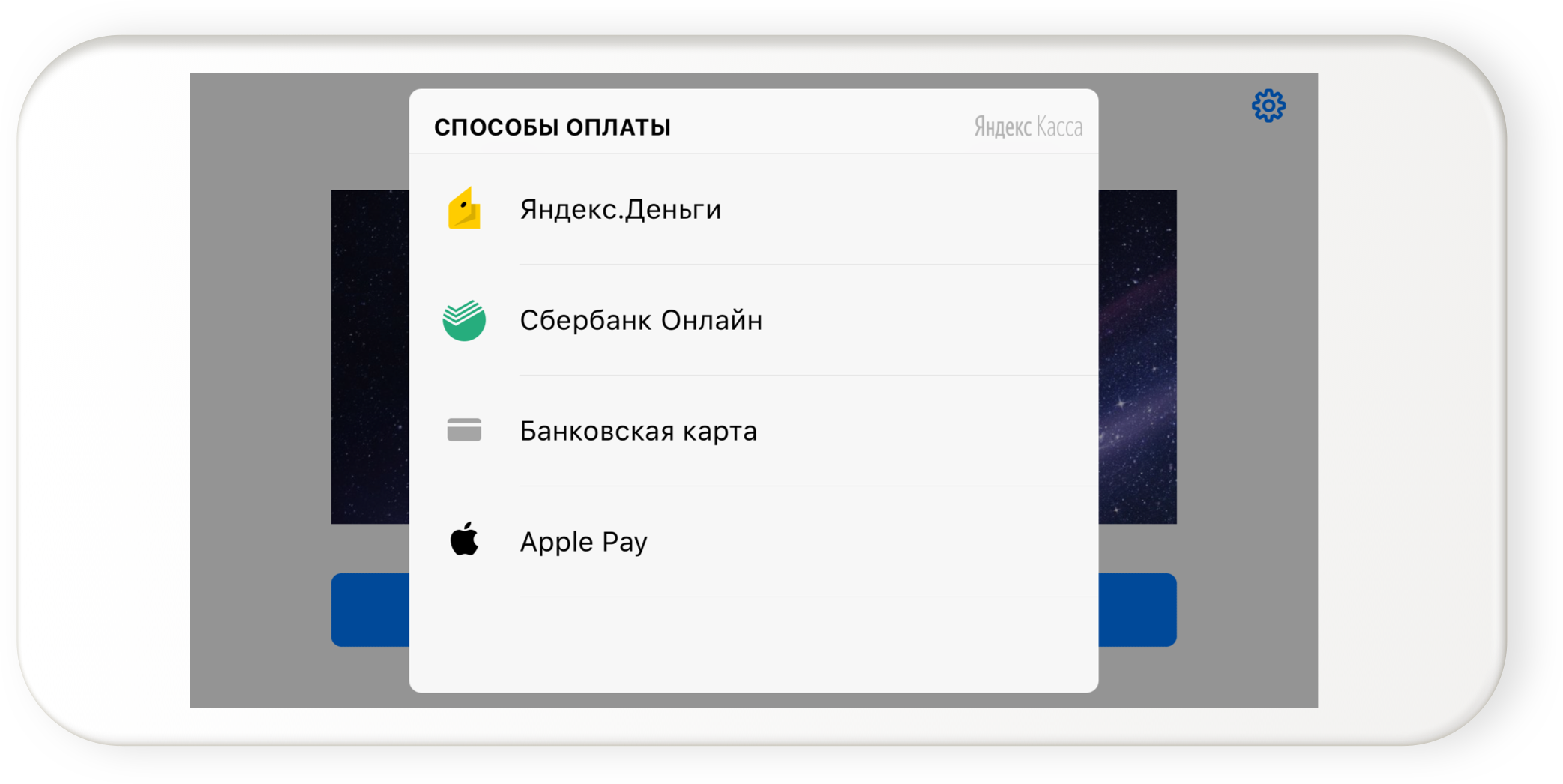
tl; dr Criamos uma interface para aceitar pagamentos via Apple Pay, Google Pay, banco móvel Sberbank e Yandex.Money no iOS e Android. Não, você não precisa desenhar formas de pagamento. Sim, também está em código aberto.
Em geral, existem aproximadamente dois cenários para aceitar pagamentos em aplicativos móveis.
A primeira é através de um WebView com uma página de pagamento. Assim, você pode aceitar pagamentos por meio de uma carteira, cartão bancário, celular ou qualquer outra coisa. O problema é que o WebView não tem acesso aos cookies do navegador, o que significa que ele não tem autorização para algumas formas de pagamento, portanto, você não poderá pagar.
No segundo cenário, o comerciante passa os dados do cartão pelo back-end - para isso, você precisa estar em conformidade com o PCI DSS, que é caro, longo e difícil.
SDK para celular
O SDK móvel do Yandex.Kassi é uma biblioteca para iOS e Android que criamos para simplificar a vida de comerciantes, desenvolvedores de aplicativos e aqueles que se preocupam com seus usuários. De fato, o SDK móvel é uma ferramenta para tokenizar cartões bancários e outros instrumentos de pagamento. Tokenização é a troca de dados necessária para efetuar um pagamento por um identificador exclusivo - um token.
Na primavera, lançamos a primeira versão do SDK - houve pagamento por cartão e pela carteira Yandex.Money. Agora tudo está ainda melhor - no lançamento de julho, eles adicionaram Google Pay, Apple Pay e pagamentos via Sberbank com confirmação por SMS.
Sobre os benefícios

O principal benefício é que o comprador paga qualquer coisa, mas para um comerciante parece um símbolo que pode ser operado em vez de dados de pagamento.
Ainda não é necessário passar na certificação para conformidade com o PCI DSS - os dados do cartão serão processados em nosso perímetro. Todos os anos, passamos pela certificação, cumprimos todas as regras dos reguladores e eliminamos as lojas conectadas ao Caixa. Então é possível.
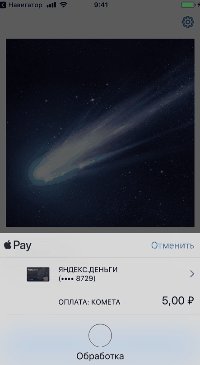
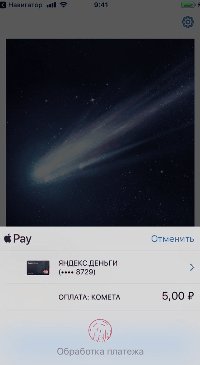
Com o SDK, os pagamentos no Android e iOS parecem familiares para os usuários e agora eles não precisam sair do contexto do aplicativo no momento do pagamento. Aqueles que pagam com uma carteira eletrônica também não precisam fazer login - se o usuário estiver conectado ao aplicativo Money, você só precisará selecionar a conta que precisa através do Yandex.Passport.
Como começar a usar em casa?
Se generalizar completamente, duas coisas precisam ser feitas:
- Integre a API de pagamento Yandex.Cash - para receber pagamentos;
- Conecte o SDK móvel - para tokenização e interface nativa.
Para adicionar o Apple Pay, basta ativar a aceitação de pagamentos com cartão bancário e
emitir chaves na conta de desenvolvedor da Apple.
O Google Pay é um pouco diferente. Necessidade:
- Prepare uma compilação de teste do APK.
- Preencha a lista de verificação de integração - confirme se seu aplicativo não vai dominar o mundo e mais algumas coisas.
- Preencha a montagem para verificação no Google Pay.
O Google verificará tudo e permitirá (ou não permitir) publicar o aplicativo no Google Play.
O SDK móvel é incorporado no aplicativo cliente para que os pagamentos nativos funcionem nele. Funciona assim: os detalhes do cartão vão diretamente para o perímetro do PCI DSS, sem cair no back-end da loja. Verificamos, processamos e devolvemos ao comerciante um token de pagamento com duração de 30 minutos - ele pode ser usado uma vez.
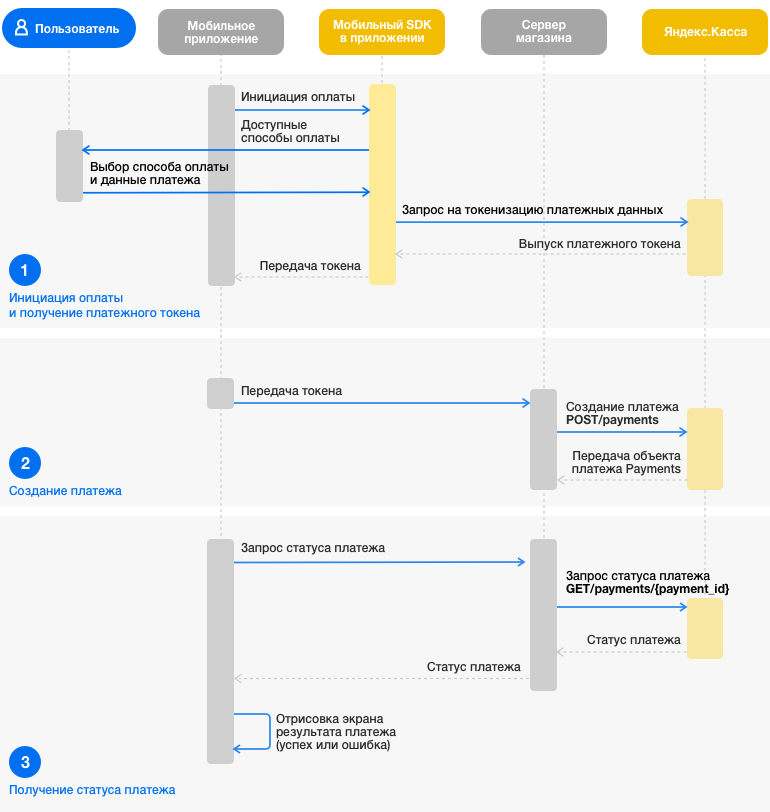
 Esquema de interação do usuário, comerciante, SDK móvel e API Ya.Kassa
Esquema de interação do usuário, comerciante, SDK móvel e API Ya.KassaCom a participação do SDK, o pagamento consiste em três etapas:
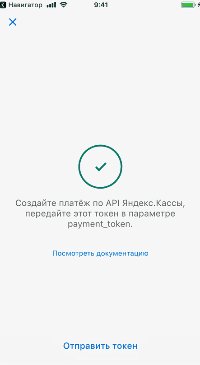
- Início do pagamento e recebimento de um token. O aplicativo inicia um pagamento por meio do SDK e recebe um token de pagamento na saída.
- Crie um pagamento. O token vai para o servidor, que inicia o pagamento por meio da API.
- Solicitar status de pagamento. Isso é necessário para desenhar a janela correta com sucesso ou erros.
Por que isso é bom?
- A arquitetura é homogênea em diferentes cenários de pagamento.
- Não há necessidade de trabalhar com cartão de crédito no back-end da loja.
Sobre desenvolvimento e teste
Na versão iOS, usamos VIPER e microsserviços.
O módulo de tokenização é a pedra angular do SDK móvel - controla o processo para que o comerciante veja apenas o token da saída da API Yandex.Kassi, independentemente do valor pago pelo usuário. Outro módulo de tokenização decide qual janela deve ser mostrada ao usuário agora e faz solicitações POST ao servidor. Nós escrevemos nosso wrapper para a API para trabalhar com solicitações HTTP / HTTPS para YandexMoneyCoreApi - isso tornou a vida mais fácil.
Serviços são armazenamentos e objetos que funcionam com a API do cliente Yandex.Kassi.
Seu código acabou sendo limpo e conciso, sem um grande número de filiais e saídas antecipadas, porque o departamento de desenvolvimento conseguiu pensar em toda a arquitetura com antecedência. Os serviços SDK têm uma quantidade concentrada de programação funcional - aqui nós revelamos seus recursos na íntegra. Onde tivemos que trabalhar com o Functor, a Mônada, o Functor Aplicável, a Promise comum nos ajudou.
let method = PaymentOptions.Method(oauthToken: clientApplicationKey, passportAuthorization: passportToken, gatewayId: gatewayId, amount: amount, currency: currency) let paymentOptions = session.perform(apiMethod: method).responseApi() let allItems = getItems <^> paymentOptions let items = paymentMethodHandler.filterPaymentMethods <^> allItems let itemsWithEmptyError = items .recover(on: .global(), mapError) .then(makeErrors) return itemsWithEmptyError
A única dificuldade surgiu com o VIPER - começamos a adicionar novos tipos de pagamento e percebemos que o módulo central está crescendo rapidamente. Quando havia cerca de 1000 linhas, decidimos que tínhamos que fazer algo com isso e revisar a arquitetura.
Gostamos da ideia de um módulo central para o processo e decidimos deixá-lo. Em outros projetos, usamos uma máquina determinista de estados finitos para descrever o processo, mas aqui ela não resolveria os problemas, pois a implementação de muitas coisas permaneceria no mesmo módulo. Por isso, decidimos aplicar o padrão de "estratégia" para isolar os processos de cada instrumento de pagamento. Depois que o usuário seleciona uma forma de pagamento, criamos uma estratégia para a forma de pagamento, que controla o cartão de transição e decide qual processo será seguido.
Aplicativo de demonstração

Nós conseguimos.
Tudo começou com o fato de que o departamento de testes precisava de algo para testar o SDK móvel. Sem um aplicativo de teste, os caras não podiam verificar como o SDK funciona, e não havia desenvolvedores para ambas as plataformas entre os testadores.
No processo, descobriu-se que, além de testar tarefas, um aplicativo de demonstração é uma boa maneira de mostrar aos nossos parceiros o que é um SDK móvel. Qualquer pessoa que não saiba como programar no Swift ou no Kotlin (leia-se: qualquer pessoa) pode ver como o SDK funciona. Portanto, carregamos o
aplicativo de demonstração no Google Play e a
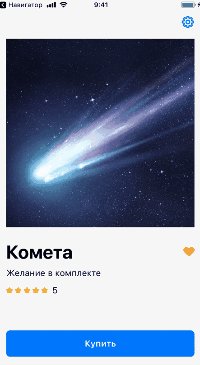
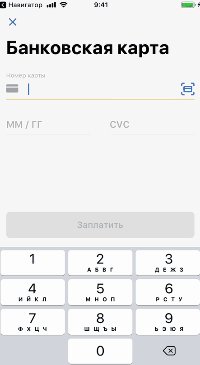
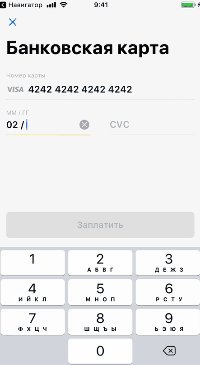
versão iOS no site Yandex.Cash.Aconteceu algo em que você pode ver como diferentes métodos de pagamento funcionam, brincar com as configurações ou mostrá-lo a alguém responsável por escolher um agregador de pagamento. Não seja tímido.
Código aberto
Alguns meses após o lançamento, distribuímos a biblioteca muito desconfortavelmente - compartilhamos um link para o site ou enviamos arquivos por correio. Os mocinhos não fazem isso - eles publicam tudo no GitHub sob a licença MIT. Então fizemos exatamente isso.
Além da mágica da tokenização, os comerciantes podem personalizar cores, alterar logotipos ou fazer outras alterações na biblioteca. E, para torná-lo muito conveniente, publicamos um SDK móvel no CocoaPods para desenvolvedores do iOS e no Maven para caras do Android.
Se você já aceita pagamentos pelo Caixa, mas agora deseja fazê-lo ainda melhor e com mais produtividade - conecte o SDK móvel. Se você está apenas abrindo uma loja, conecte o Caixa. Estamos indo bem.
Links úteis
→
Biblioteca para aplicativos móveis→
documentação do SDK→
SDK para iOS e
Android no GitHub.
→
MavenIsso é tudo. Faça perguntas nos comentários!