Quando você vai para o
Postcrossing , percebe quantas pessoas podem enlouquecer por uma idéia simples. Foi a simplicidade cativante da ideia que se tornou o principal fator por que iniciei a implementação de um cruzamento específico com minhas
damas e objetos
preferenciais de troca e funcionalidade adicional.
Idéia
Era janeiro de 2017. Certa vez, em uma conversa comigo, uma pessoa mencionou que gostaria de realizar a ideia de trocar
bugigangas (as chamadas “pulseiras da amizade”) de acordo com o princípio do Postcrossing: o usuário visita o site, pressiona o botão e recebe o endereço para o qual deve enviar a bugiganga , após o qual ele próprio começa a receber enfeites de outros usuários em resposta (e assim por diante em um círculo). É desejável que o intercâmbio seja possível entre diferentes países.
Então eu já tinha cerca de 5 anos de experiência no desenvolvimento de aplicativos Web em Java e um pouco em PHP. Quando eles descreveram a funcionalidade necessária para o cruzamento desejado, pensei em usar meus trabalhos antigos em PHP e criar um projeto em cerca de duas semanas, ou o máximo em um mês. Mas, como costuma acontecer, minhas estimativas eram otimistas demais. Já durante a releitura do código-fonte do meu mecanismo de modelos em PHP, fiquei com
medo do que escrevi , percebi que esses trabalhos antigos da universidade exigem
o envio imediato, pelo menos, de uma boa otimização.
Quanto mais eu me envolvia nas minhas antigas fontes PHP, mais percebia que, com meu nível de conhecimento dessa linguagem e o estado das fontes, mesmo esse pequeno projeto me prejudicaria. Portanto, ainda decidi usar o Spring Framework, que se tornou para mim um musgo quente e macio ao longo dos anos de trabalho com a Web Java. Eu não queria fazer isso inicialmente por causa da escala aparentemente pequena do plano. Claro que eu estava errado, então a decisão de usar a linguagem Java familiar transformou uma dor potencial em um prazer subsequente.
Desenho
Como a ideia não era minha, durante o processo de design, muitas vezes chacoalhava muito o autor da ideia para ter certeza de que minha visão do projeto corresponde à ideia do autor. No processo de longas discussões, fui inspirado pelo projeto e já comecei a apresentar vários pães convenientes e úteis para usuários e administradores. O projeto recebeu a devida atenção: discutimos todos os detalhes da funcionalidade, desenhamos layouts de quase todas as páginas, mantivemos a documentação descrevendo a lógica do aplicativo e da funcionalidade do usuário.
Os layouts e a documentação estão em constante evolução, repletos de detalhes e novas funcionalidades. Posteriormente, os layouts se tornaram uma daquelas coisas que mostraram o quanto eu estava errado em avaliar a complexidade do projeto.
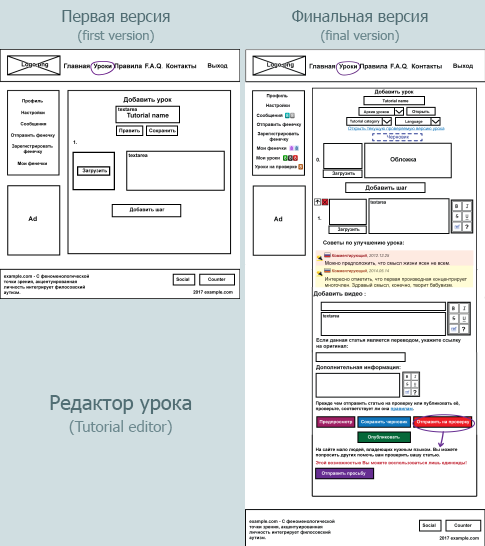
 Exemplo de Evolução do Layout da Página do Editor de Lições
Exemplo de Evolução do Layout da Página do Editor de LiçõesObviamente, eu mesmo sou o culpado pela complicação subseqüente da funcionalidade, aumentando assim o tempo de desenvolvimento. No entanto, eu não queria que outro
governo aparecesse na Internet
, dos quais existem milhares de sites
de baixa qualidade; Eu queria tornar o site agradável para os usuários, tanto em termos de facilidade de uso quanto visual. Além disso, o perfeccionismo em mim simplesmente não me permitiu usar o método de "herak-herak - e em produção". Portanto, elaboramos layouts de página com meticulosidade (e você verá que isso estava longe do limite de confusão sobre a elaboração de detalhes).
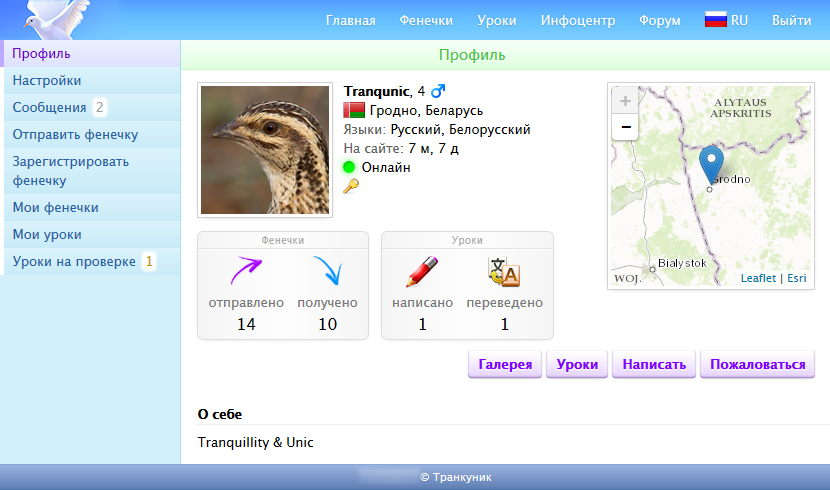
 Layout da página de configurações do perfil do usuário
Layout da página de configurações do perfil do usuárioTendo atingido a funcionalidade opcional, que planejei usar sozinha, comecei a desenhar modelos em um tablet gráfico à mão.
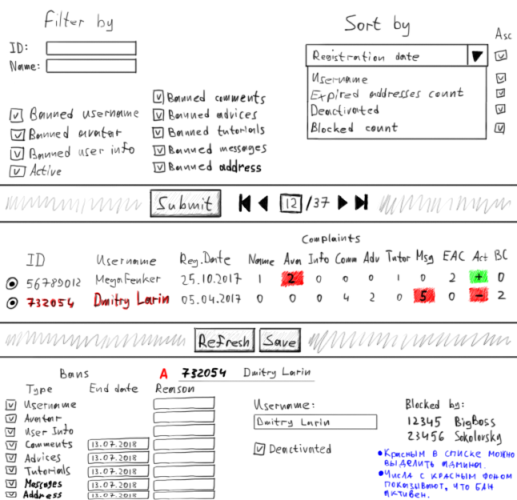
 O layout da página "Usuários" no painel de administração
O layout da página "Usuários" no painel de administraçãoDurante o processo de design, tentamos refletir sobre o sistema para que, após o lançamento, nosso envolvimento na vida do site fosse mínimo; nós realmente não queremos moderar o conteúdo publicado no site pelos usuários e, mais ainda, contratar moderadores. Queríamos que a comunidade decidisse qual lição publicar, que bugiganga manter fora do público, qual usuário baniria por um perfil ou comentários obscenos. Obviamente, não foi possível nos livrar completamente disso, mas no final conseguimos pelo menos nos livrar da rotina em potencial.
No final da fase de design, percebi que estávamos escrevendo trabalhos por pelo menos seis meses. Além disso, além da possibilidade de trocar bugigangas, decidimos adicionar a capacidade de escrever artigos sobre bugigangas de tecelagem (e mais tarde, em geral, bordados) e verificar esses artigos pela própria comunidade (posteriormente, esse recurso se tornou ainda mais difícil e demorado de implementar do que o sistema de troca) . Mas, em geral, gostei de como funcionava "no papel" e olhava para maquetes, então comecei a implementação e decidi trazê-la ao fim.
Portanto, de acordo com nossa ideia, o aplicativo deve ter a seguinte
funcionalidade básica :
- registro no site e configuração da conta;
- Organização do intercâmbio de bugigangas com pessoas do mundo todo;
- aulas de redação, verificação e aprovação da comunidade do site;
- páginas com uma lição específica e uma bugiganga;
- páginas com uma lista de lições e enfeites;
- Comentando lições e enfeites;
- sistema de notificação de eventos;
- sistema de reclamações, proibições e cotas;
- bate-papo entre usuários;
- estatísticas do site;
- admin.
Além disso, o site deve inicialmente ser direcionado a uma
audiência internacional : o intercâmbio pode ser realizado em todo o mundo, as lições podem ser escritas em qualquer idioma e o site pode ser localizado em qualquer idioma (é claro, se houver tradutores que desejem fazer isso; mais tarde, eu até escreveu um pequeno aplicativo com o qual você pode traduzir convenientemente o site para um idioma de operadora).
Decidiu-se criar um site com
investimentos financeiros mínimos : nenhuma compra ou assinatura de serviços de terceiros, nenhum investimento em publicidade, contratação de tradutores e pagamento de um certificado SSL. Tudo o que nos permitimos gastar era em um
nome de domínio e
VDS . E um pouco de fio dental, mas mais sobre isso mais tarde.
Antecipando o prazer futuro de desenvolver o projeto, passei diretamente para a fase de implementação. E decidi trabalhar em período integral (sim, isso também acontece com projetos não comerciais).
Implementação
Na minha equipe de duas pessoas, eu era o único programador, portanto, a maior parte da narrativa de implementação será em meu nome.
A primeira coisa que fiz foi esboçar um modelo de banco de dados. Após as primeiras iterações, obtive cerca de 30 tabelas. Na versão final, já havia 43. Como ORM, escolhi o Hibernate, pois tive uma experiência pequena, mas bastante agradável, trabalhando com ele. Eu escolhi o MySQL como base.
 Modelo de banco de dados, vista de longe
Modelo de banco de dados, vista de longeNo começo, pensei em como preencher o banco de dados com dados brutos. E esses dados eram bastante: idiomas, países, conteúdo estático, categorias de lições e muito mais. Como não queria armazenar, e mais ainda, dar suporte aos dados no formato SQL, decidi escrever meu sistema para importar e exportar dados em um formato semelhante ao CSV. E, no futuro, não me arrependi, pois esses sistemas aceleraram o processo de desenvolvimento várias vezes e tornaram conveniente trabalhar com dados de produção. Liguei para o
sistema Inida (de "Initial Data", embora esse nome não seja mais muito adequado).
Mais sobre InidaAqui está um exemplo de dados inida:
i Country;isocode;name ;by;Belarus ;gb;United Kingdom ;ru;Russia
A primeira linha aqui é o cabeçalho que descreve a operação (i-insert), tipo de dados (nome da entidade no banco de dados) e campos. Linhas começando com um ponto-e-vírgula são os próprios dados. Se o texto acima (dados da Inida) for fornecido ao importador da Inida, três entradas serão adicionadas ao banco de dados (neste exemplo, três países). Os dados do Inida podem ter vários cabeçalhos, o que permite trabalhar com várias entidades do banco de dados ao mesmo tempo.
Inida suporta as seguintes operações de registro:
i - inserir : adicione um novo registro;
u - update : atualiza um registro existente (por chaves, que são os valores dos campos marcados com um sinal "+");
m - mesclar : em essência, é inserir + atualizar (se não houver registro com os valores de chave especificados, ele será criado; caso contrário, o registro será atualizado);
d - delete : exclui dados para as chaves especificadas.
Inida também possui os seguintes recursos:
- conversão de valores de campo por transformadores personalizados (por exemplo, converter datas de um formato para outro, decorar dados, higienizar etc.);
- aliases de registro para usar esses registros em dados subsequentes do Inida;
- modo em lote : atualize, mescle ou exclua registros que satisfazem apenas parte da chave (no modo normal, quando você tenta atualizar vários registros que satisfazem a mesma chave ao mesmo tempo, uma exceção é lançada);
- substituições (você também pode aninhar ): um tipo de definição analógica em C ++ (útil quando uma frase longa é usada mais de uma vez);
- valores padrão (conveniente quando você precisar duplicar o mesmo valor de um campo para um grande número de registros);
- suporte para valores de lista (se o valor do campo for uma coleção de listas);
- suporte para campos de objetos (um nível de aninhamento).
E também alguns outros recursos menos importantes, mas também úteis.
Inida também pode exportar dados. Isso é feito escrevendo o mesmo cabeçalho usado na importação, apenas sem especificar a operação:
Country;isocode;name
No exemplo acima, o exportador descarregará todos os países no formato inida. O volume de descarregamento pode ser limitado especificando os valores-chave que os registros enviados atenderão:
Country;isocode=ru;name
Uma das características do site é a exibição da cidade do usuário no mapa no perfil. Como eu queria que nosso site fosse o mais auto-suficiente possível em termos de dependência de serviços externos, fiquei bastante confuso por causa desse pequeno recurso, gastando muito tempo procurando soluções e desenvolvendo aplicativos adicionais.
Busca pela implementação de recursos com cartõesEm primeiro lugar, era necessário retirar os mapas de algum lugar, ou melhor, os ladrilhos do mapa da Terra com diferentes níveis de detalhes (para que o mapa pudesse ser aproximado). As pesquisas me levaram ao serviço de mapeamento da ESRI, que tinha os blocos de que eu precisava no domínio público. Mas o problema era que eles não tinham links para os arquivos de blocos (ou simplesmente não consegui encontrá-los). Mas cada bloco pode ser baixado por um URL de um determinado formato. Escrevi rapidamente um aplicativo que descarregava blocos para o número necessário de níveis de detalhe e os expunha nas pastas apropriadas. Eu tinha apenas 8 níveis (0-7) com uma capacidade total de 138 MB.
Em segundo lugar, era necessário exibir de alguma forma os mapas baixados. Felizmente, esse problema foi resolvido de maneira simples: encontrei o plug-in JavaScript do
Leaflet que fazia um ótimo trabalho ao exibir blocos de mapa em um determinado URL.
Em terceiro lugar, finalmente, de algum lugar era necessário obter geolocalizações (coordenadas e nomes de assentamentos) e, de preferência, em diferentes idiomas. Essa parte da tarefa foi a mais volumosa e difícil, pois não consegui encontrar imediatamente uma lista mais ou menos exaustiva de assentamentos para diferentes países. Como resultado, ainda encontrei essa lista, mas o nome estava em apenas um idioma; Eu queria que cada país oferecesse uma oportunidade de procurar assentamentos nos idiomas oficiais desse país (por exemplo, em russo e bielorrusso para a Bielorrússia), bem como internacional de fato (infelizmente, isso é inglês) e esperanto (simplesmente porque Eu realmente gosto da idéia dessa linguagem).
Como resultado, outra subtarefa apareceu: encontrar e preparar listas de idiomas oficiais para cada país. Felizmente, alguém já coletou essas informações antes de mim, então eu apenas tive que fornecê-las ao programa, que descreverei em alguns parágrafos abaixo.
A fonte dos nomes de comunidades localizados é
Nominatim . Como não conseguimos obter nomes localizados a partir de um único link, tive que fazer isso em duas etapas:
- solicitar informações sobre o acordo usando seu nome (em um idioma acessível) e país; essas informações vieram no formato JSON;
- usando o valor do campo "place_id" do JSON recebido, solicite uma página com informações sobre a vila e seus nomes em diferentes idiomas (na forma de uma página da web comum).
Como longe de todas as respostas das solicitações HTTP foram recebidas com êxito (por vários motivos, entre os quais houve uma "conexão à Internet perdida" banal), também foi necessário registrar tentativas malsucedidas de localizar assentamentos para tentar novamente a próxima iteração. Outra dificuldade foi que o Nominatim foi oficialmente proibido de usar com muita frequência; portanto, para
não ser banido, tive que introduzir um atraso entre as solicitações, limitando assim o número em um segundo ao máximo permitido.
Como resultado, levando em consideração tudo isso, escrevi um programa que trata da localização de assentamentos nos idiomas oficiais do país, aos quais o assentamento localizado pertence (bem como em inglês e esperanto, como mencionei acima). Foi possível localizar em 4 iterações, e o programa funcionou durante dias por cerca de 1,5 meses em um netbook dedicado a esta tarefa.
A próxima tarefa, inventada por mim, foi a preparação de ícones de bandeiras. Os problemas estavam com bandeiras para países e também para idiomas. Mesmo depois de baixar um grande
arquivo de bons ícones, distribuído gratuitamente, com resoluções para todos os gostos. Eu tive que olhar na Wikipedia e tirar photoshop.
Busca de ícones para bandeirasO primeiro problema, como alguns poderiam ter adivinhado, foi a falta banal de bandeiras para alguns países. O fato é que tentei manter todos os códigos de países atribuídos oficialmente da
ISO 3166-1 alfa-2 . Encontrei as bandeiras dos países de que precisava principalmente na Wikipedia e as preparei no Photoshop na resolução de que precisava e com o efeito de volume. Como faltavam cerca de uma dúzia de sinalizadores, resolvi essa parte da tarefa rapidamente.
A situação com caixas de seleção para idiomas acabou sendo mais complicada. O fato é que, em muitos sites, foi dito que não é muito racional usar a bandeira para o idioma, porque geralmente significa vincular o idioma a um país específico. Por exemplo, qual bandeira deve ser para inglês: americano, britânico ou australiano? Ou talvez a Nova Zelândia? E para o espanhol: mexicano ou espanhol? Os argumentos para evitar o uso de sinalizadores para idiomas foram convincentes para mim, mas eu realmente queria representatividade visual, então ainda decidi usá-los em nosso site (embora um pouco "por mim").
A principal dificuldade era que eu só tinha bandeiras para os países. Para idiomas, eu não poderia usá-los simplesmente porque os códigos ISO dos países e os códigos ISO dos idiomas correspondentes a eles (em casos particulares) geralmente diferiam (por exemplo: BE - bielorrusso, BY - Bielorrússia; Reino Unido - ucraniano, UA - Ucrânia). Lembrando que eu já tenho listas de idiomas por país, decidi escrever um pequeno programa que, com base nesses dados, compilará listas de países por idioma (ou seja, produzirá mapeamento reverso).
Depois que o programa foi escrito e as listas de idiomas que eu precisava foram recebidas, comecei a preparar figuras com bandeiras para idiomas (simplesmente renomeei as bandeiras para países). Como no caso dos países, no caso dos idiomas, tentei suportar todo o
ISO-639-1 . Sim, não havia sinalizadores suficientes para idiomas, mas desta vez houve várias vezes mais escassez. Durante muito tempo, descobri qual idioma é usado em qual região, mas, como resultado, uma bandeira correspondente (ou não, não sei; pelo menos ninguém reclamou) foi preparada para cada um deles.
Uma das partes da funcionalidade do site, que garante sua regulamentação pela própria comunidade, tornou-se um sistema de reclamações e proibições. Os usuários podem reclamar das informações do perfil (nome, avatar, informações do usuário), comentários, dicas, endereço para correspondência e imagens enviadas. Ao coletar um número suficiente de reclamações, a funcionalidade correspondente é bloqueada para o usuário apelado. O primeiro bloqueio é removido após uma semana e a duração de cada bloqueio subsequente é dobrada. Alguns bloqueios (por exemplo, nome de usuário) são perpétuos; esse é um daqueles casos em que a atenção dos administradores ainda é necessária.
Mesmo durante o processo de design, percebi que os bots podiam ser configurados no site. É claro que esse cenário é improvável, dada a baixa popularidade do site e seu público-alvo, mas o desejo de fazer tudo "de boa fé" prevaleceu. Para evitar possíveis spams, introduzi um sistema de cotas para ações do usuário, de uma forma ou de outra conectadas à geração de conteúdo no site: comentar, escrever mensagens de bate-papo, escrever lições, solicitar endereços, registrar contas (tanto de um endereço IP quanto do total por dia ) e alguns outros.
Uma tarefa interessante foi a implementação de um dos recursos administrativos, a saber, a busca de endereços semelhantes. Vi a abordagem em um dos artigos sobre Habré (infelizmente, não consegui encontrar esse artigo, portanto descreverei brevemente a essência da abordagem abaixo). Honestamente, não estou muito satisfeito com o resultado da implementação desses recursos devido ao número relativamente grande de falsos positivos.
Como funciona a verificação de endereço semelhantePrimeiro, um banco de dados de assinatura de assinatura de email é formado. Nesse caso, uma assinatura é uma lista de caracteres e o número de ocorrências de cada caractere. É feito assim:
0) pegue o endereço para correspondência na forma de texto;
1) removemos informações desnecessárias do endereço (espaços, sinais de pontuação) e traduzimos todos os caracteres no mesmo caso;
2) calcule a assinatura do texto restante.
Além disso, quando um novo usuário é registrado ou quando um usuário existente altera um de seus endereços (regular ou transliterado), esse novo endereço (ou atualizado) é submetido ao procedimento acima, após o qual a diferença de assinatura é calculada (a soma das diferenças entre os números das letras correspondentes). Se a diferença for menor que um limite especificado, os endereços serão considerados semelhantes.
Enquanto eu trabalhava duro no lado do servidor do aplicativo, meu co-autor não se sentou com os braços cruzados, mas trabalhou na marcação do site usando a biblioteca Bootstrap, porque ele realmente queria que o site fosse conveniente para uso também em dispositivos móveis.
Os layouts de página que preparamos aqui são muito úteis.
Desenho
Não gosto quando a marcação está flutuando, o site parece ruim e os scripts funcionam corretamente apenas quando as ações esperadas do usuário são executadas. Mesmo durante o desenvolvimento. Portanto, eu sempre tentei manter a precisão da aparência do site, para ter prazer em trabalhar com ele, ver novos recursos neste design, criar novas páginas para ele. Eu me permiti passar um tempo lambendo as ninharias, mesmo sabendo que elas ainda não chegariam à versão final. Só porque o site estava esperando por uma reformulação total.
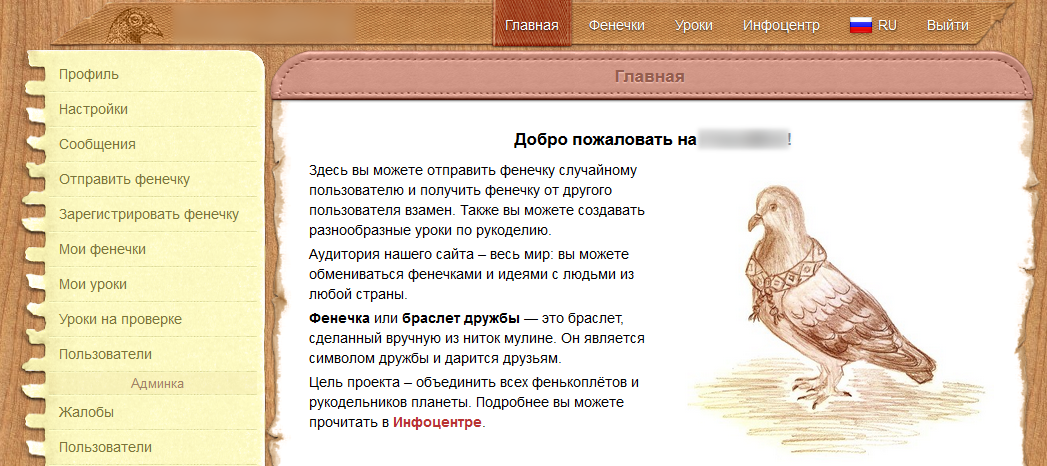
 Foi assim que o site ficou antes do início da reformulação
Foi assim que o site ficou antes do início da reformulaçãoAo pensar na aparência da versão final do site, levei em consideração os seguintes fatores e meus próprios desejos:
- o design deve corresponder ao tema do site (enfeites, bordado);
- o design deve criar uma atmosfera de tubo quente;
- O design deve tornar o site compreensível e fácil de usar.
Eu nem pensei na escolha da abordagem para o design do site, uma vez que era inequívoco para mim: skeuomorfismo. Os itens acima me convenceram ainda mais da correção de minha escolha. Entendi perfeitamente como essa abordagem era trabalhosa, mas estava pronta para dedicar algum tempo a ela, porque queria um resultado agradável para os olhos. Além disso, anos de experiência no Photoshop tornaram esse processo mais fácil e menos estressante.
Por que eu odeio design modernoA decisão de usar um design ckeuomórfico também foi tomada devido à minha aversão ao design plano moderno. Para mim, pessoalmente, um design ckeuomórfico é uma referência em termos de clareza visual e representatividade. O design dos instrumentos no
Guitar Rig 5 , muitos plug-ins para
FL Studio e
Kontakt , a aparência da interface do usuário no jogo
Hearthstone - tudo isso loucamente me agrada os olhos e torna a comunicação com o aplicativo ou jogo muito agradável. Esse design não deixa dúvidas sobre onde está o elemento da interface e como usá-lo.
As tendências atuais tornaram aplicativos e sites completamente iguais e sem rosto. Se os web designers anteriores tentaram dar ao site uma individualidade, agora todo segundo site parece muito estereotipado:
- imagem enorme ou até vídeo como plano de fundo;
- slogan abstrato escrito em fonte enorme;
- cabeçalhos fixos excessivamente amplos;
- um enorme rodapé em tela cheia (e às vezes mais);
- texto escrito em fontes finas e até cinza em um fundo branco;
- recuos do tamanho de cavalos na página;
- gritos e cores completamente incompatíveis;
- página no estilo de "role para baixo e não entenda qual é o significado dos serviços anunciados aqui".
E, claro,
os entes queridos de todos- uma janela pop-up com informações sobre cookies;
- janela pop-up com informações sobre alterações no contrato do usuário;
- uma janela pop-up solicitando a inscrição (e outra pop-up semelhante no próprio navegador);
- blocos inteiros de publicidade amarela a cada dois parágrafos de texto.
Os sites modernos estão repletos de truques sujos, lançando conteúdo inútil e intrusivo diretamente no rosto do usuário. Além disso, tudo isso é tão repugnante que às vezes é difícil encontrar a seção desejada. Ao acessar esses sites, os
dedos pressionam instintivamente Ctrl + W, quero imediatamente fugir deles e nunca mais voltar.
Outro exemplo impressionante para mim foi o design do Microsoft Office, que passou de volumoso (na versão 2010) para plano (na versão 2013). Muitos elementos começaram a ter a mesma aparência (por exemplo, campos de entrada e botões), o que dificultou bastante sua percepção visual, pois agora o cérebro precisava trabalhar mais para entender onde estava o elemento. No caso do design volumétrico, os elementos eram facilmente distinguíveis, o que tornava possível concentrar-se no trabalho, em vez de encontrar o elemento certo da interface do usuário entre dezenas dos mesmos elementos.
Eu realmente não queria que o projeto que estávamos desenvolvendo se parecesse com a grande maioria dos sites modernos e causasse nojo tanto na primeira chamada quanto durante o uso. Em vez de blocos planos e ilimitados abstratos, usei a imagem de uma verdadeira área de trabalho de uma pessoa envolvida em bordado. Para fazer o design do site parecer um pedaço do mundo real, passei muito tempo pesquisando imagens adequadas.
Além disso, muitos foram fotografados ou digitalizados por nós pessoalmente e depois processados no Photoshop.
 Kumihimo e miçangas
Kumihimo e miçangasAqui estão alguns exemplos de objetos do mundo real que foram usados no design:
- uma fita de presente que estava ao meu redor agia como um heder;
- o menu é uma folha arrancada do meu caderno (que estava originalmente na caixa);
- o cabeçalho na frente do conteúdo da página é um elemento da capa para a leitura de livros eletrônicos;
- uma janela pop-up e um patch no rodapé - um elemento de uma mochila jeans;
- botão pop-up - botão com shorts;
- logo na página principal - desenho à mão livre;
- todos os enfeites e muitas contas que podem ser vistas na frente do rodapé e na página à direita também vieram do mundo real (alguns dos enfeites foram tecidos durante o desenvolvimento do projeto).
 Página inicial
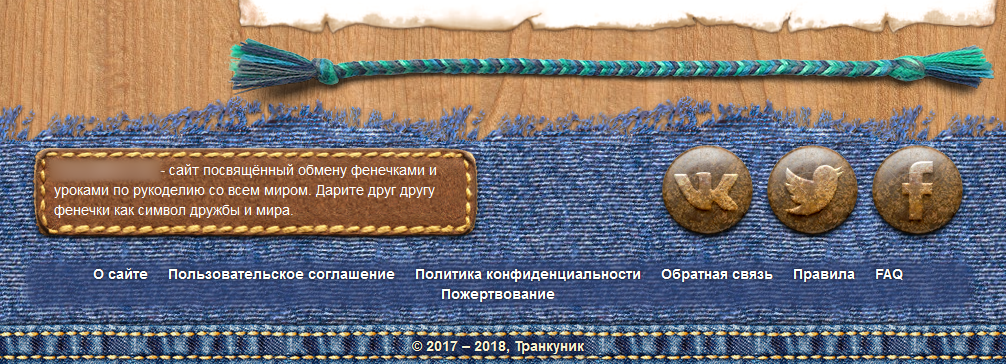
Página inicial Rodapé
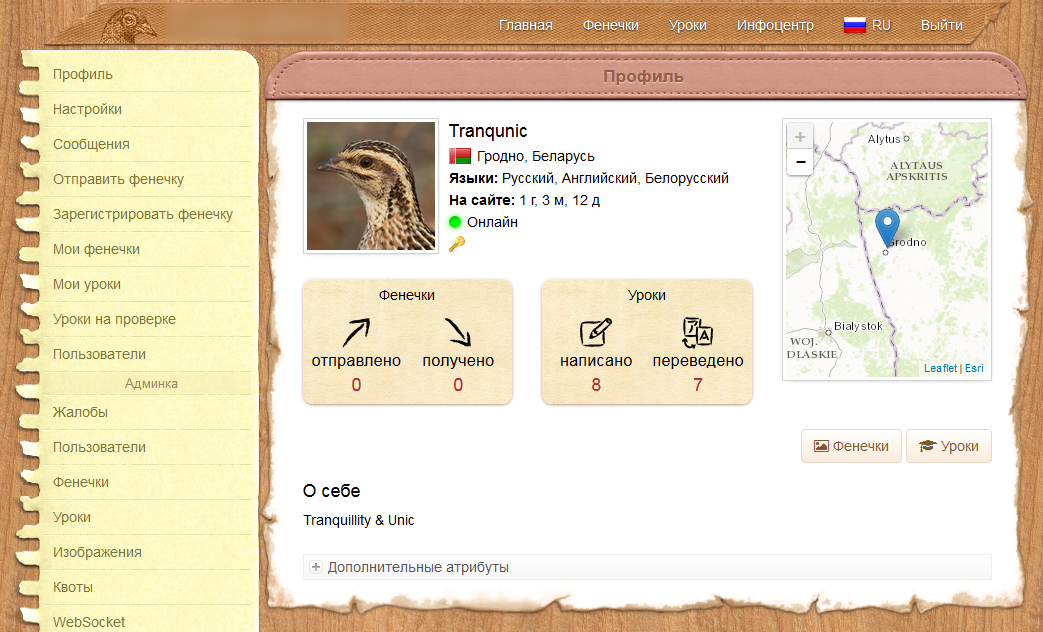
RodapéMais capturas de tela Página de perfil do usuário
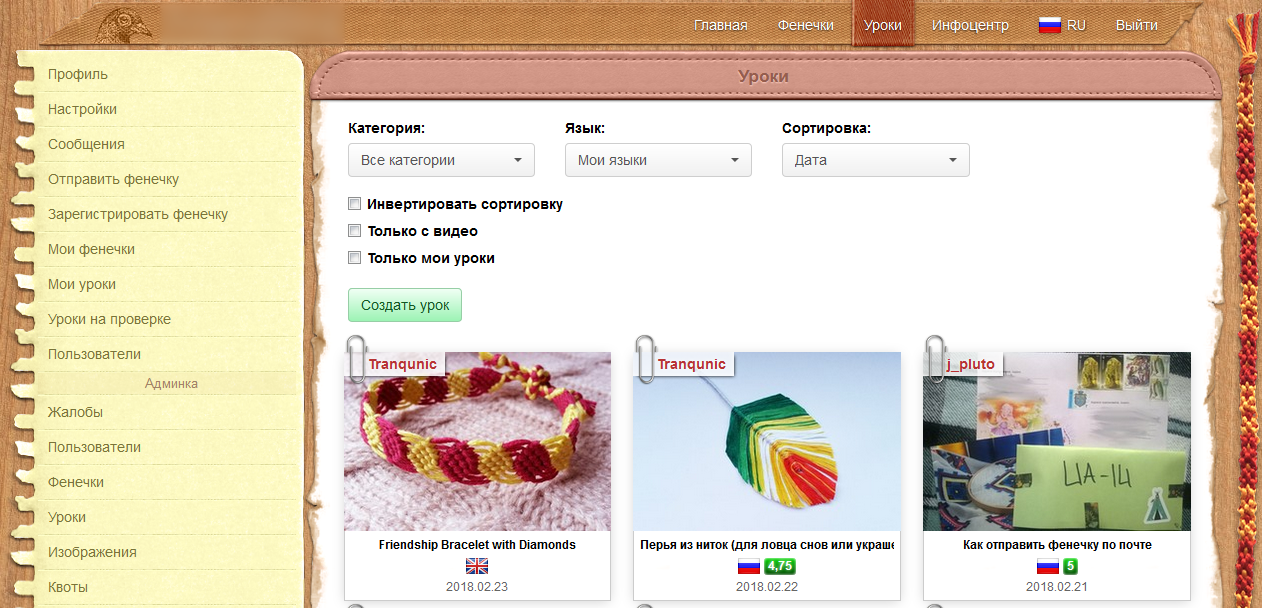
Página de perfil do usuário Página Lista de Lições
Página Lista de Lições Pop-up de idiomas
Pop-up de idiomas Um dos trabalhos mais demorados foi preparar imagens para uso com o atributo CSS de imagem de borda. A dificuldade era que certas partes da imagem pareciam perfeitas quando repetidas. É como desenhar texturas repetidas (sem costura), apenas mais difícil. Passava a maior parte do tempo na imagem usada no design das janelas pop-up (e no patch no rodapé), uma vez que o tamanho dos elementos em que essa imagem foi “esticada” podia mudar livremente tanto na vertical quanto na horizontal.
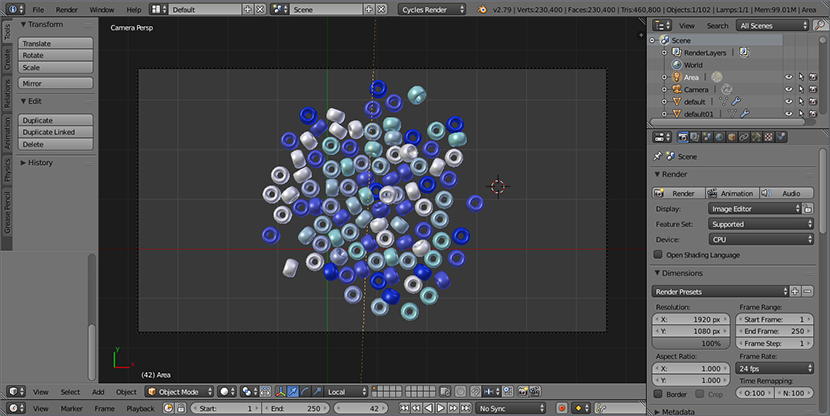
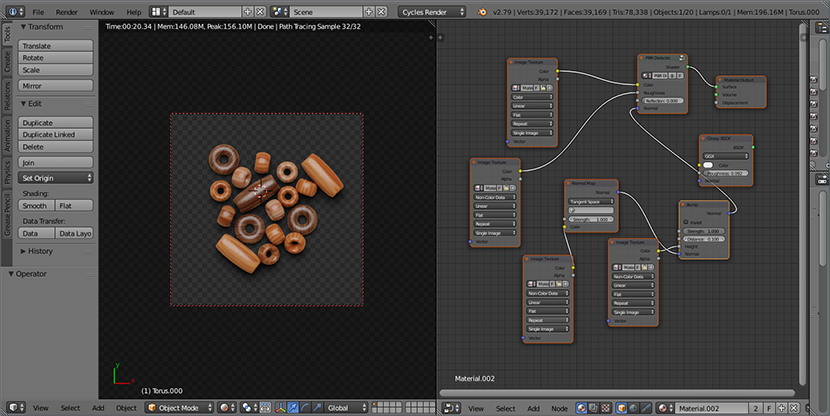
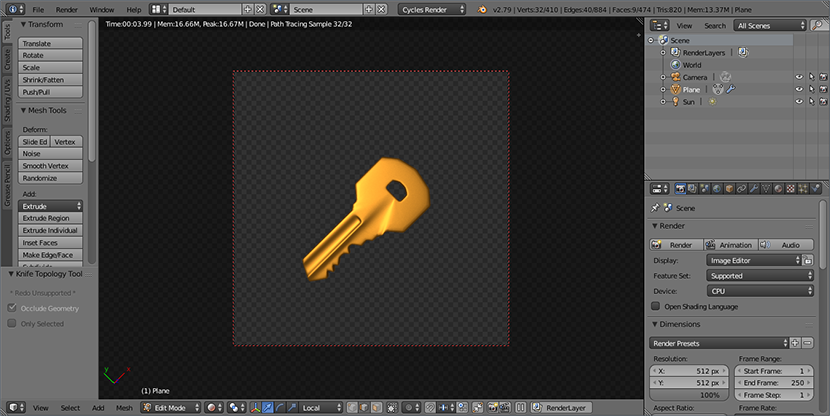
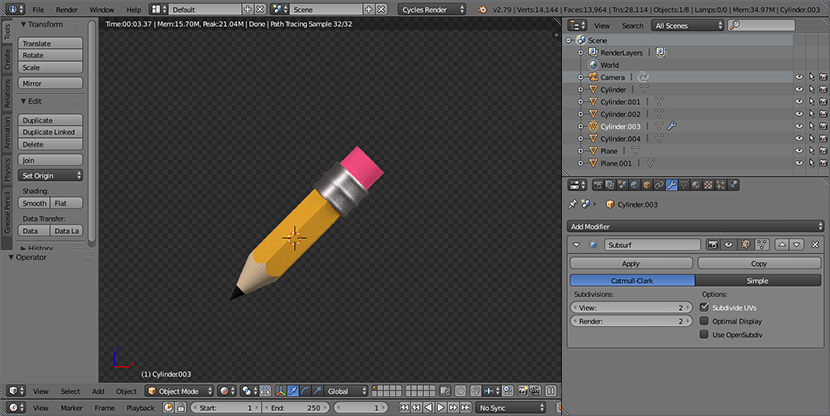
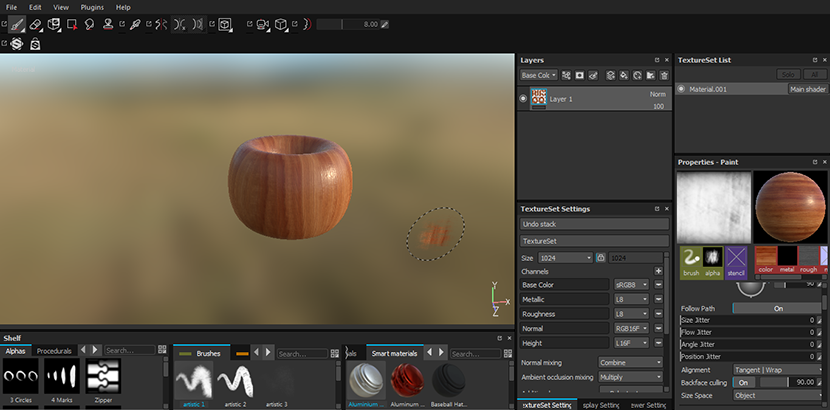
Provavelmente, com o design, nos confundimos mais do que com qualquer outra coisa. Além disso, eles ficaram tão confusos que muitos elementos ambientais (por exemplo, miçangas e miçangas) e alguns ícones foram modelados e renderizados no Blender (algo até texturizado no Substance Painter). Sim, por motivos de ícones com tamanho de 32x32 pixels, ficamos muito confusos.
 Resultados de renderização
Resultados de renderizaçãoComo os elementos de design foram criados Contas de modelagem (usadas como elemento do ambiente)
Contas de modelagem (usadas como elemento do ambiente) Contas de modelagem (usadas como elemento do ambiente)
Contas de modelagem (usadas como elemento do ambiente) Modelagem de botões (usada como um elemento do ambiente)
Modelagem de botões (usada como um elemento do ambiente) Modelagem de chave (usada como o ícone "Administrador")
Modelagem de chave (usada como o ícone "Administrador") Modelagem a lápis (usada como o ícone "Editar lição" no botão)
Modelagem a lápis (usada como o ícone "Editar lição" no botão) Contas de texturização no pintor de substâncias
Contas de texturização no pintor de substâncias Gostei da ideia de avatares de usuários gerados automaticamente que vi em vários sites. Mas o problema deles era que muitas vezes eram padrões bastante primitivos e uniformes. As pessoas no JIRA pareciam mais interessantes, mas ainda bastante simples e planas, que não se encaixavam no nosso design. Nada me veio à mente até o momento em que meu co-autor me mostrou uma página de um livro antigo sobre pássaros na Grã-Bretanha. E então percebi que tinha diante de meus olhos uma excelente coleção de avatares prontos. Pedi para digitalizar todas as páginas com os pássaros, depois fiquei sentado no Photoshop por dois dias e os cortei em avatares, removendo artefatos do livro ao longo do caminho. Após o registro, o usuário recebeu aleatoriamente um dos 267 pássaros avatarok Depois que o trabalho sobre o novo design (skeuomorphic) foi concluído, e concluímos sua integração ao layout no Bootstrap preparado pelo meu co-autor, comecei a integrar o novo design. Eu pensei que isso seria a coisa mais desagradável que eu faço na estrutura deste projeto. Na verdade, era apenas um trabalho rotineiro de desenvolvimento, e o próprio inferno ainda estava me esperando pela frente.
Depois que o trabalho sobre o novo design (skeuomorphic) foi concluído, e concluímos sua integração ao layout no Bootstrap preparado pelo meu co-autor, comecei a integrar o novo design. Eu pensei que isso seria a coisa mais desagradável que eu faço na estrutura deste projeto. Na verdade, era apenas um trabalho rotineiro de desenvolvimento, e o próprio inferno ainda estava me esperando pela frente.Implantação
Assim, todos os recursos planejados foram desenvolvidos, todos os problemas críticos e principais foram eliminados, o novo design foi reforçado, o site foi traduzido para o inglês pelo co-autor, é hora de testar o projeto em um servidor externo. Decidimos implantar imediatamente o projeto, mas fechamos o acesso a ele com uma senha, para que, de alguma forma, um convidado aleatório não pudesse ver os bugs restantes e aprender sobre o projeto com antecedência. Mas, para começar, estávamos perdendo uma coisinha - o nome do site, que simplesmente ainda não criamos.Durante o desenvolvimento, usei o nome "fenker", que era essencialmente o seu nome de código. Sugeri usá-lo como o nome do site, mas subseqüentemente essa opção foi descartada porque parecia muito russa. Por um longo tempo, examinamos os nomes: troca de animais, pombo da amizade, corações flossy, corações sedosos, .... Sim, todos os nomes ficaram muito longos, depois muito russos. Até a ideia de combinar o tema do site (pulseiras da amizade) com uma de suas características (pássaros: uma pomba no logotipo e pássaros avatar). E assim se tornou um amigo-pássaro - FriendBird.Enquanto o co-autor estava no processo de registrar um nome de domínio e encontrar um VDS aceitável, instalei o Debian Linux no VirtualBox para praticar o desenvolvimento de nosso projeto. Eu trabalhava com Linux e, por um período (cerca de um ano), usei apenas esse sistema operacional, mas o abandonei posteriormente porque "não cresceu junto", como resultado do retorno ao Windows (principalmente devido à falta de um software poderoso para trabalhar com 2D e 2D). Gráficos 3D); depois disso, também tive experiência em configurar o servidor da web Apache para Linux como parte dos meus estudos universitários. Em geral, ao trabalhar com o Linux, não tive problemas sérios, por isso esperava que a implantação de um projeto recém-criado fosse rápida e fácil. Mas, no final, essa atividade se tornou a coisa mais desagradável que eu fiz na estrutura deste projeto.A experiência mais desagradável da minha vida com o Linux, , — . , , , . , -, , , , . — , , - - Linux. , Windows , . , .
: MariaDB. URL' . MariaDB , MySQL Oracle, . , MySQL Oracle.
. , . - , , . , , -.
SSL-. , , , . ( Let's Encrypt) . , , Tomcat'. , , , . , , - ( fullchain- ( private key) pkcs12, JKS (Java Key Store), Tomcat'). , , , .
, «» — , . , , « », , .
Retornando do submundo Depois de concluir nossa difícil missão de implantar um aplicativo Web para Linux e fazer o mesmo, mas já no VDS, passamos a procurar testadores voluntários entre nossos amigos, colegas e conhecidos. Apenas algumas pessoas concordaram que posteriormente não participaram ativamente dos testes, por isso tivemos que testar nosso projeto. Cerca de duas semanas testamos a funcionalidade do site, encontramos erros que eu reabasteci minha lista de bugs e os corrigimos posteriormente. Com o tempo, apenas pequenos problemas permaneceram na lista de erros, cuja solução trivial não me ocorreu. A fase de teste e correção de bugs estava chegando ao fim, aproximando-nos do momento solene em que nós dois demoramos tanto.Produção
Na noite de 25 de janeiro de 2018, apaguei tudo o que foi gerado por nós no banco de dados durante o teste e iniciei o processo de inicialização novamente. Quando o processo foi concluído, removi a senha do site e reiniciei o servidor web. Agora o site foi aberto ao público.Como o próprio co-autor do projeto, uma vez envolvido em bordado, manteve seu próprio site sobre este assunto e administrou seu grupo VKontakte, não tivemos uma pergunta sobre onde obter o público original. As notícias foram publicadas no grupo - e vimos os primeiros usuários registrados. Nas primeiras semanas, o número de visualizações de página foi superior a mil por dia; um pouco, mas mesmo assim nos alegramos. Mas, acima de tudo, nos regozijamos quando os primeiros resultados das trocas de bugigangas começaram a aparecer no site, que com o tempo se tornou cada vez mais.E os usuários não escreveram lições. Portanto, para agitá-los de alguma forma, o co-autor foi o primeiro a publicar a lição, após o que outros usuários começaram a publicar seus próprios. Acima de tudo, destacaram-se os ucranianos, que de bom grado escreveram lições e as traduziram para ucraniano, pelos quais agradecemos especialmente.O primeiro mês do site ficou assim:- 131 usuários registrados;
- 14 bugigangas recebidas;
- 15 lições escritas (incluindo tradução de lições para outros idiomas).
Obviamente, durante a produção, houve problemas que tentei resolver rapidamente, atualizando constantemente o site. Mas com o tempo, o aplicativo se tornou estável, depois do qual comecei a lidar apenas com o backup de dados. No total, durante a operação do site (de 25.01.2018 a 07.07.2013 e incluindo a fase de testes), foram feitas 29 atualizações. Houve algumas atualizações críticas quando corrigi bugs à noite e apliquei a atualização pela manhã.Nem todos os usuários gostaram de tudo de uma vez, mas algo estava completamente ausente. Já durante a produção, uma página foi adicionada com uma lista de usuários, uma página com um formulário de feedback e a capacidade de trocar bugigangas apenas dentro de seu próprio país. Depois que o site foi divulgado, o co-autor do projeto se envolveu em sua promoção nas redes sociais e na coleta de comentários e sugestões. Tentamos ouvir a comunidade reunida no site, graças à qual foram corrigidos alguns erros e foram feitas alterações na funcionalidade do site. Muito obrigado por isso.Provavelmente o maior problema para os usuários do site foi o download de fotos. Para evitar o carregamento de imagens de tamanho muito grande, qualidade excessiva e formato inadequado para nossa marcação, definimos as restrições apropriadas (tamanho mínimo e máximo permitido de arquivo, altura, largura e proporção). Mas, a julgar pelos logs, geralmente é muito difícil para os usuários cumprirem essas restrições, apesar de cada vez que você tenta fazer o download, uma mensagem indicando o problema é exibida na tela. Eu esperava que isso se tornasse um problema, mas não esperava que o problema fosse tão disseminado (para que alguns usuários eventualmente enviassem fotos distorcidas ou abaixo do padrão, citando o fato de que o sistema os impede de enviar fotos em qualidade normal). TalvezNo futuro, não serei preguiçoso e adicionarei o aparador de imagens diretamente ao site ou ajustarei automaticamente a imagem no tamanho desejado.Presente
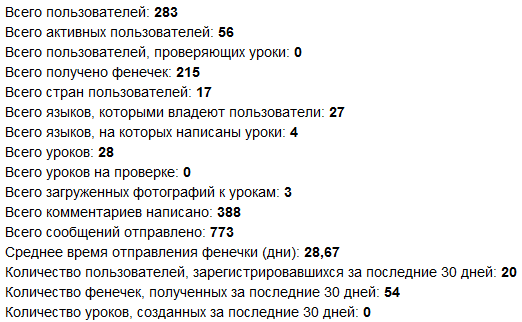
No momento em que escrevemos essas linhas, o site vive há 5 meses e 1,5 semanas, e os resultados de seu trabalho são os seguintes: Estatísticas para 2018.07.05Para esse período, é claro, esses são números muito modestos; o influxo de usuários nesse momento foi bastante enfraquecido e a atividade de escrever aulas terminou tão abruptamente quanto começou. No entanto, estamos satisfeitos que a troca de bugigangas esteja em andamento e estrangeiros de língua não russa participem disso.
Estatísticas para 2018.07.05Para esse período, é claro, esses são números muito modestos; o influxo de usuários nesse momento foi bastante enfraquecido e a atividade de escrever aulas terminou tão abruptamente quanto começou. No entanto, estamos satisfeitos que a troca de bugigangas esteja em andamento e estrangeiros de língua não russa participem disso. Estatísticas sobre o número de usuáriosEntendo perfeitamente que o site poderia se tornar mais popular por meio da publicidade, mas, como eu disse, uma de nossas tarefas era manter os custos financeiros mínimos. Com o lançamento deste projeto, não esperávamos obter nenhum lucro significativo (devido à sua natureza não comercial e à especificidade do público-alvo); no momento, o lucro do projeto (publicidade e doações) nem cobre os custos de sua manutenção (nome de domínio, VDS e um pouco do nosso tempo de suporte). Mas, como disse um de meus amigos australianos, se o projeto fez pelo menos duas pessoas felizes, os esforços para desenvolvê-lo não foram desperdiçados.Mesmo apesar do muito pouco interesse do público e de algumas imperfeições do site (por exemplo, a falta de CDN e autenticação de dois fatores), eu gosto da maneira como o nosso projeto acabou. Por cerca de um ano, fiz um ótimo trabalho, obtendo um grande prazer em resolver uma variedade de problemas e tentar fazer tudo o que estava dentro da estrutura de minhas capacidades intelectuais. Além disso, durante o processo de desenvolvimento, fiquei satisfeito com o fato de que não havia clientes acima de mim, não fui orientado pelos prazos do projeto e o estilo de escrever o código não foi restringido por acordos impostos externamente; a total liberdade das decisões que tomo deu um gosto particular ao prazer de trabalhar neste projeto.
Estatísticas sobre o número de usuáriosEntendo perfeitamente que o site poderia se tornar mais popular por meio da publicidade, mas, como eu disse, uma de nossas tarefas era manter os custos financeiros mínimos. Com o lançamento deste projeto, não esperávamos obter nenhum lucro significativo (devido à sua natureza não comercial e à especificidade do público-alvo); no momento, o lucro do projeto (publicidade e doações) nem cobre os custos de sua manutenção (nome de domínio, VDS e um pouco do nosso tempo de suporte). Mas, como disse um de meus amigos australianos, se o projeto fez pelo menos duas pessoas felizes, os esforços para desenvolvê-lo não foram desperdiçados.Mesmo apesar do muito pouco interesse do público e de algumas imperfeições do site (por exemplo, a falta de CDN e autenticação de dois fatores), eu gosto da maneira como o nosso projeto acabou. Por cerca de um ano, fiz um ótimo trabalho, obtendo um grande prazer em resolver uma variedade de problemas e tentar fazer tudo o que estava dentro da estrutura de minhas capacidades intelectuais. Além disso, durante o processo de desenvolvimento, fiquei satisfeito com o fato de que não havia clientes acima de mim, não fui orientado pelos prazos do projeto e o estilo de escrever o código não foi restringido por acordos impostos externamente; a total liberdade das decisões que tomo deu um gosto particular ao prazer de trabalhar neste projeto.