É difícil imaginar um aplicativo da web React sem uma biblioteca de componentes. Você reabastece gradualmente essa biblioteca, conforme necessário, ou usa uma mistura de soluções prontas, cuidadosamente selecionadas pelo número de estrelas no vasto oceano de módulos npm.

Se você tiver sorte, no início do projeto, você já terá um sistema de design pronto para uso com componentes React, acordado com os projetistas e testado em projetos de combate. Mas e se nenhum design, nenhum designer e muito menos um sistema de design no projeto forem e não forem planejados? E se a versão MVP do aplicativo estiver pronta ontem e não houver tempo para vincular estilisticamente o seletor de datas que você escreveu à caixa de seleção do github? Como regra, nesses casos, antes de iniciar um projeto, eles optam pelo uso de bibliotecas de componentes prontas para minimizar o tempo gasto na escrita de suas próprias bicicletas.
Dada a popularidade do React, sua abordagem de componentes e o hype selvagem dos últimos anos em torno de sistemas de design, a escolha dessas bibliotecas deve ser incrível. Então pensamos que, há alguns anos, começamos a procurar por um sistema desse tipo. De fato, tudo acabou não sendo tão ensolarado. As bibliotecas de componentes que atendem às nossas necessidades podem ser contadas nos dedos. Escolhemos o Ant Design e, desde então, nunca se arrependeu, tendo implementado cerca de seis projetos usando esta biblioteca.
Desenho de formiga

A rigor, o Ant Design é um sistema completo de design, uma linguagem visual. Com seus princípios, guias de estilo e uma biblioteca de componentes, que serão discutidos neste artigo. O projeto é apoiado por desenvolvedores do Grupo Alibaba. As mesmas pessoas também suportam o dva - uma estrutura baseada na popular pilha React, Redux, React-Router, usada ativamente nos projetos do Alibaba. Isso explica a estreita integração de ambos os projetos e a abundância de chineses na documentação e na edição no github. O próprio Ant Design é escrito em TypeScript, estilizado usando Less e portado para Angular e Vue, mas as portas são suportadas por pessoas completamente diferentes.
Não descreveremos os princípios do Ant Design como um design de sistema ou recursos para trabalhar com o dva - todos esses são tópicos para artigos individuais. Nós nos concentramos no que o Ant Design pode oferecer exatamente como uma biblioteca de componentes para o React.
Por que o Ant Design é bom
Não listaremos todos os componentes: a lista é bastante impressionante. É melhor se familiarizar com ele no
site oficial . A documentação é muito detalhada e com muitos exemplos. A maioria dos componentes pode ser usada separadamente do Ant Design, usando módulos de
componentes de reação , que, de repente, são suportados pelas mesmas pessoas do Alibaba.
O Ant Design, em nossa opinião, possui dois recursos que o distinguem de bibliotecas semelhantes: tabelas e formulários. Na verdade, esses dois recursos não são componentes simples. Nós falaremos mais sobre eles.
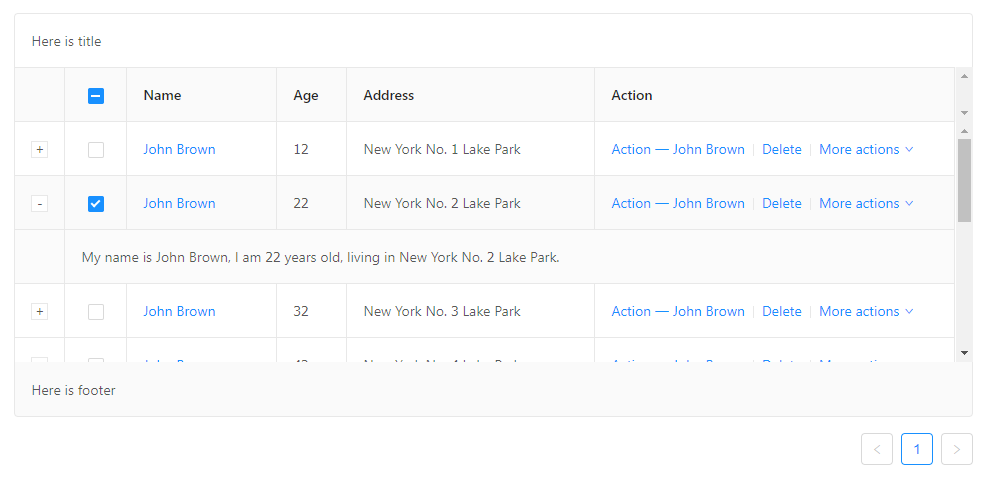
Tabelas
 Paginação Integrada
Paginação IntegradaO padrão é cliente. Mas você pode escrever o seu próprio sem problemas. Ou seja, implementar a paginação do servidor não é difícil.
Filtragem e ClassificaçãoA filtragem por seletor suspenso com opções está disponível imediatamente. Descreva você mesmo as funções de classificação e filtragem. Por padrão, as tabelas não podem filtrar registros pela sequência inserida. Mas você pode escrever seu próprio filtro personalizado, descrito em detalhes na documentação. É certo que o processo é bastante doloroso, mas há muitas oportunidades.
Seleção de linhaSe você precisar garantir a seleção de linhas de tabela específicas para ação adicional do usuário, as tabelas Ant Design fornecem uma API bastante flexível para isso.
AninhamentoÀs vezes, é necessário tornar algumas linhas da tabela expansíveis para ocultar informações adicionais. As tabelas de design de formigas fazem isso imediatamente.
Cell UnionA união das células no cabeçalho e nas linhas é diferente, mas nos dois casos você precisa saber com antecedência quais células você precisa combinar e indicá-las explicitamente. Isso complica muito o processamento de dados dinâmicos, mas em princípio não os torna impossíveis. Tivemos uma experiência semelhante, que exigiu a criação de abstrações adicionais que descrevessem os atributos da união e informava à tabela quais células já estavam combinadas e quais não estavam.
Células editáveisA API para tabelas geralmente é bastante flexível e permite renderizar células como você gosta. Portanto, a edição de células é apenas um caso especial do uso engenhoso dos recursos fornecidos, descritos em detalhes na documentação.
Fixação de colunas e títuloTalvez o recurso mais popular para renderizar grandes quantidades de dados. Você pode corrigir as colunas esquerda e direita, o título da tabela e até todos juntos. Ele funciona não sem erros que ocorrem periodicamente, mas com bastante tolerância.
Ok, e quais são as desvantagens?A primeira coisa que quero relatar é que as tabelas Ant Design não oferecem suporte à virtualização por padrão (mas a documentação descreve detalhadamente como parafusar a virtualização em uma Lista usando react-virtualized). E o tamanho da página padrão de 5 linhas não é justo. Devido à enorme quantidade de funcionalidades compactadas, o método de renderização nas tabelas funciona com todos os espirros (por exemplo, ao passar o mouse sobre uma linha - isso é necessário para que as colunas fixas funcionem corretamente).
Por causa de tudo isso, as tabelas Ant Design são inadequadas para desenhar um grande número de linhas - mais de cem linhas já são capazes de reduzir significativamente o desempenho do aplicativo.
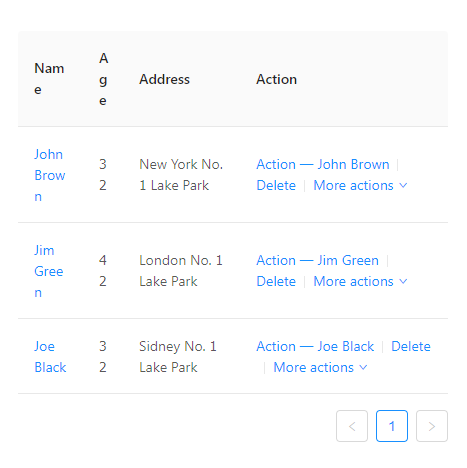
O segundo são os estilos de tabela padrão. Aparentemente, em chinês, não é considerado vergonhoso usar quebra de palavras: quebra de palavras;, e nas tabelas essa propriedade é usada conscientemente, mas como resultado, até exemplos da documentação oficial, sem limitar a largura máxima das tabelas, podem ser assim:

O problema é facilmente resolvido, mas desagradável quando você o encontra pela primeira vez.
Continuando a conversa sobre estilos, pode-se observar que o conteúdo nas células da tabela possui um alinhamento vertical no meio, o que não parece muito bom com muito conteúdo na célula. Tudo isso, é claro, é uma questão de gosto, mas em cada novo projeto com o Ant Design, adicionamos vários ganchos de estilo que alteram levemente a aparência das tabelas. Caso contrário, as tabelas Ant Design são uma ótima ferramenta que possui poucos pares no ecossistema React. Nós estamos indo além.
Formulários

Por si só, o componente do contêiner de formulário faz pouco: oculta os asteriscos dos campos obrigatórios, altera a localização relativa dos rótulos e campos e chama o manipulador onSubmit. Muito mais importante é o HOC Form.create, que adiciona um grande número de métodos úteis e controla os elementos do formulário envolvidos em um decorador embutido.
No formulário criado, você pode adicionar regras de validação com objetos simples, sincronizar valores de campo com o Redux Store, armazenar valores de campo padrão separadamente e aplicá-los chamando um método ... Existem muitas possibilidades. Os iniciantes geralmente começam a usar os componentes dos formulários do Ant Design separadamente, portanto, antes de começar a usar os formulários em um projeto com o Ant Design instalado, recomendamos que você leia atentamente a seção da documentação em Formulário - o fato de possuir esta ferramenta elimina a necessidade de escrever muitas bicicletas.
Componentes do formulárioO Ant Design fornece muitos componentes personalizados úteis para o layout. Basicamente, esses já são campos, comutadores e seletores padrão com alguns recursos distintos.
- Input e InputNumber são dois componentes diferentes
- O DatePicker pode selecionar apenas um dia ou período. Não encontramos uma maneira de aumentar a capacidade de selecionar duas ou mais datas independentes para ele.
- O RangePicker geralmente não cabe em dispositivos móveis. Você precisa usar dois DatePickers.
- O TimePicker é feito na forma de três seleções combinadas (horas, minutos, segundos), que podem não parecer familiares para todos.
- A API do componente Upload nos pareceu não muito flexível.
Personalização e localização
Como uma maneira recomendada de personalizar o tema do Ant Design, é recomendável que você reescreva Menos variáveis com
less-loader . Esse método parece bastante cruel e envolve o armazenamento da configuração do tema na forma de um objeto js. O bônus, no entanto, é a capacidade de usar as variáveis especificadas na configuração em todos os arquivos menos do conjunto sem importações adicionais.
A maneira clássica - conectar e reescrever estilos - também funciona, mas não é recomendada, pois desenha os estilos de absolutamente todos os componentes, independentemente de você usar todos ou apenas alguns deles.
Separadamente, deve-se dizer que criar um tema sombrio acabou sendo mais difícil do que pensávamos. Isso envolveu não apenas reescrever um grande número de variáveis (e existem
muitas ), mas também escrever vários estilos já sobre o Ant Design. Com temas leves, esses problemas geralmente não surgem.
Para internacionalização, o Ant Design oferece o invólucro
LocaleProvider e uma lista de localidades para sua escolha. ru_RU está na lista.
Total
Obviamente, a biblioteca Ant Design não apresenta falhas. Isso inclui, por exemplo, má adaptação a dispositivos móveis (existe até um
Ant Design Mobile separado, mas essa é uma história completamente diferente). E, no entanto, contra o pano de fundo de alternativas, esse projeto se destaca por sua escala, consistência, um grande conjunto de soluções prontas (existe até um guia oficial para os painéis de administração -
Ant Design Pro ). Recomendamos o uso do Ant Design para iniciar rapidamente projetos que não sejam muito exigentes em web design, versões MVP, projetos que não envolvam um amplo público.