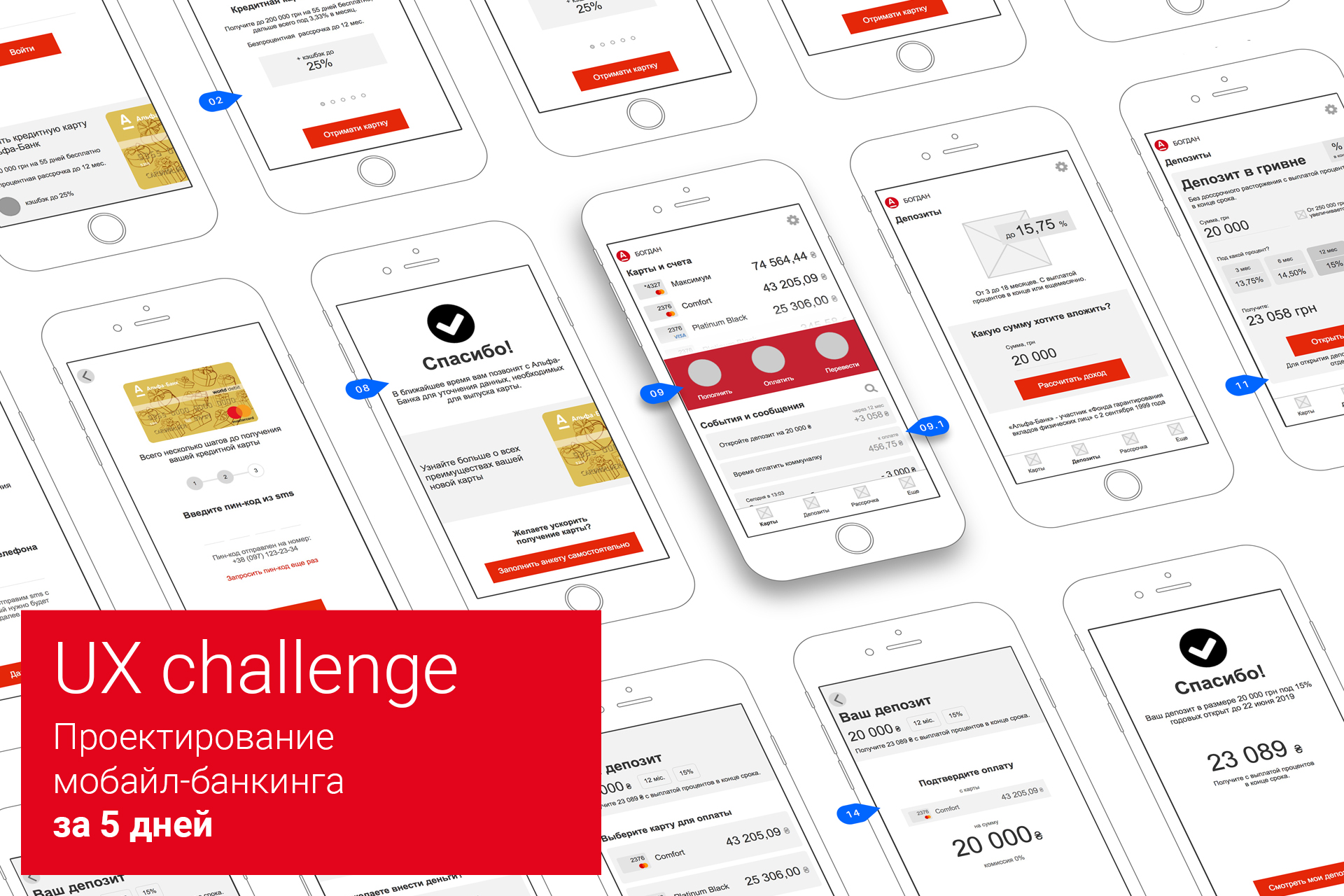
Há pouco tempo, o Alfa-Bank Ukraine realizou uma competição, convidando todos a projetar um conceito de design de banco móvel para dois casos de uso, aparentemente percebendo que seu aplicativo atual não atende às expectativas dos usuários.
Foi dada ênfase especial à descrição do concurso no UX, portanto a tarefa nos pareceu interessante. É verdade que, a partir do momento em que conhecia a competição e o prazo para aceitar as inscrições, restavam apenas 5 dias. Bem, a ligação foi aceita.

Abaixo, uma história longa, mas útil, sobre o design de uma interface de banco móvel em pouco tempo. Aqueles que o dominam receberão um bônus no final.
Não havia tempo para pesquisas completas; portanto, foi escolhido um caminho simples: análise das atividades de marketing existentes, obtenção de consultas de produtos com um call center, entrevistas com vários clientes do banco e teste do protótipo no corredor.
Design centrado no usuário
O desenvolvimento do conceito de design foi baseado na metodologia UCD. Ferramentas-chave:
- Pessoas (pessoas) - imagens coletivas de representantes típicos do público-alvo do produto, unidas por vários recursos relacionados pessoalmente.
- Casos de uso - uma breve descrição da tarefa no produto que uma pessoa precisa concluir.
- Use cenários (cenários) - histórias fictícias sobre a sequência de eventos de uma pessoa na "vida cotidiana" no caminho para alcançar a meta.
Desafio # 1: Cartão de pedido
O primeiro caso de uso sugerido foi:
“Como não cliente do Alfa Bank, quero obter um cartão de crédito, pois possui algumas das melhores condições do mercado para efetuar pagamentos na Internet e pagar por serviços públicos”
O principal problema é que o banco oferece 17 opções de cartão, incluindo 8 de crédito e 9 de débito. Um aplicativo bancário existente implementa uma tentativa de selecionar todos eles.
Visão nº 1De acordo com o caso proposto, o usuário precisa de um cartão de crédito, para que você possa remover com segurança 9 cartões de débito. Restam 8 - já é mais fácil.
Visão # 2Após uma inspeção mais minuciosa, verificou-se que 8 cartões de crédito diferem ligeiramente um do outro. Mas há um com mais benefícios e o mais forte suporte de marketing.
Dado o contexto de pedido de um cartão e caso de uso, é aconselhável oferecer ao usuário apenas um cartão, demonstrando suas vantagens claras. Essa abordagem simplifica bastante a interação com a interface, o que significa que aumenta a conversão. E o mais importante: isso é consistente com a estratégia de marketing existente do banco.
Total: nossa tarefa é "vender" apenas um, mas o cartão de crédito mais "delicioso".
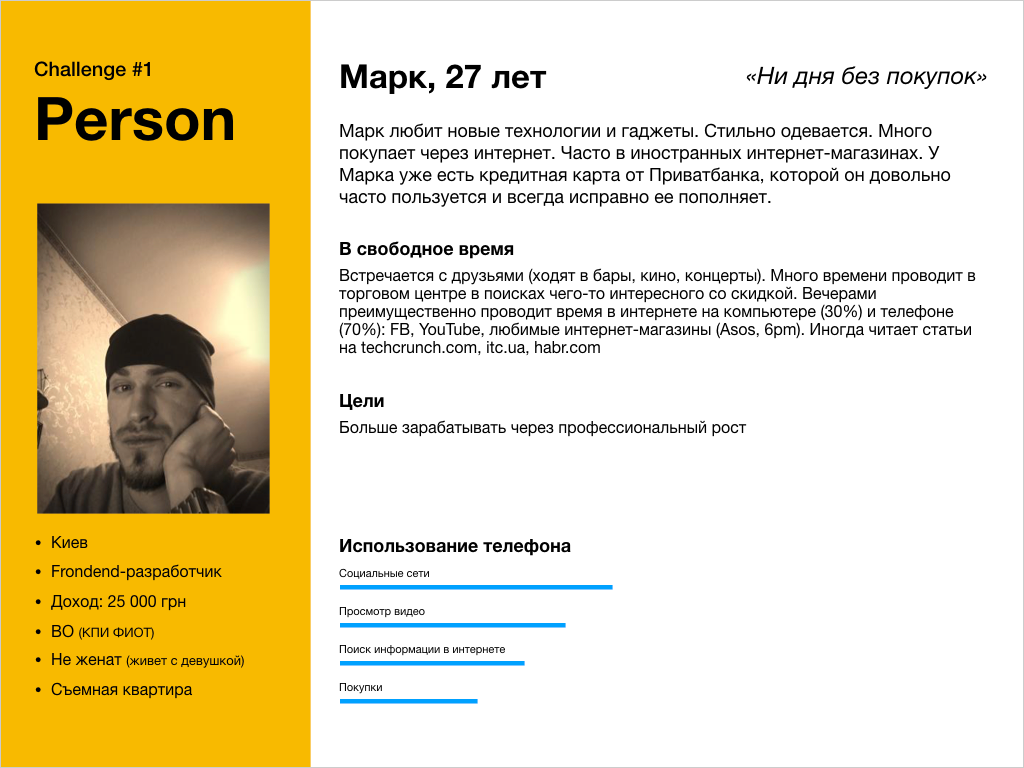
Nós fazemos uma pessoa
Sim, os personagens são personagens fictícios. Mas uma pessoa adequadamente composta ajuda a equipe a se concentrar nas coisas certas e a cometer menos erros. Uma pessoa deve ser o mais realista e coerente possível.
Para o pedido de um cartão de crédito, formamos a seguinte pessoa:

Escrevendo um script
O cenário é uma história fictícia sobre a sequência de eventos de uma pessoa na "vida cotidiana" a caminho de alcançar a meta. No cenário, é importante fixar onde o usuário está agora, o grau de sua distração
(ambiente) , com a ajuda da qual ele interage com o produto
(tecnologia) , por que e como ele chegou ao produto
(contexto) .
Sinais de um bom cenário:- Um bom script é consistente como uma dança e cria uma história holística (se o usuário fez isso, ele espera isso, mas nada mais).
- Um bom cenário permite que você aproveite ao máximo seu personagem e sobreviva à experiência de interação dele (mas não à sua).
- Um bom script não contém descrições de soluções de interface e é limitado pelas expectativas e sensações do usuário.
- Um bom script permite criar um fluxo de usuário de qualidade (fluxo de usuário) e formalizar requisitos específicos para a interface.
O cenário completo acabou sendo bastante volumoso, portanto, para o artigo que damos os principais: ambiente, tecnologia e contexto:

Caminho do usuário

Depois de compilar um fluxo do usuário e criar requisitos para cada tela, você pode prosseguir para o design da interface. Analisaremos as soluções de interface para cada estágio do caminho do usuário.


A tela inicial do aplicativo após o lançamento é o mais minimalista possível e fornece duas necessidades principais:
- enter - para clientes bancários existentes
- tornar-se cliente - para clientes em potencial do banco
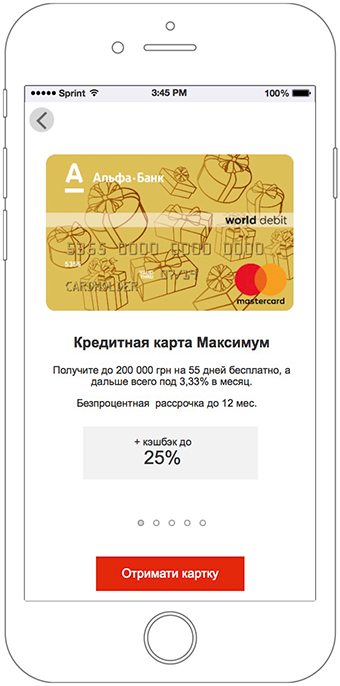
Considerando a expectativa formada na fase da comunicação publicitária, bem como o fato de tornar-se cliente de um banco é menos atraente do que um cartão com limite de UAH 200.000, um cartão com vantagens importantes é exibido imediatamente na primeira tela.
O bloco com o mapa é projetado como um banner. O cartão de crédito desliza suavemente além da borda da tela. Entendemos que você pode clicar nele.


O cabeçalho “Obter um cartão de crédito do Alfa-Bank” define claramente as expectativas: “Ao clicar neste item, posso solicitar um cartão”


Um controle deslizante de 5 telas revela as principais vantagens de um cartão de crédito máximo em um idioma simples e compreensível.
O primeiro slide contém informações importantes. Cada slide subsequente o expande.


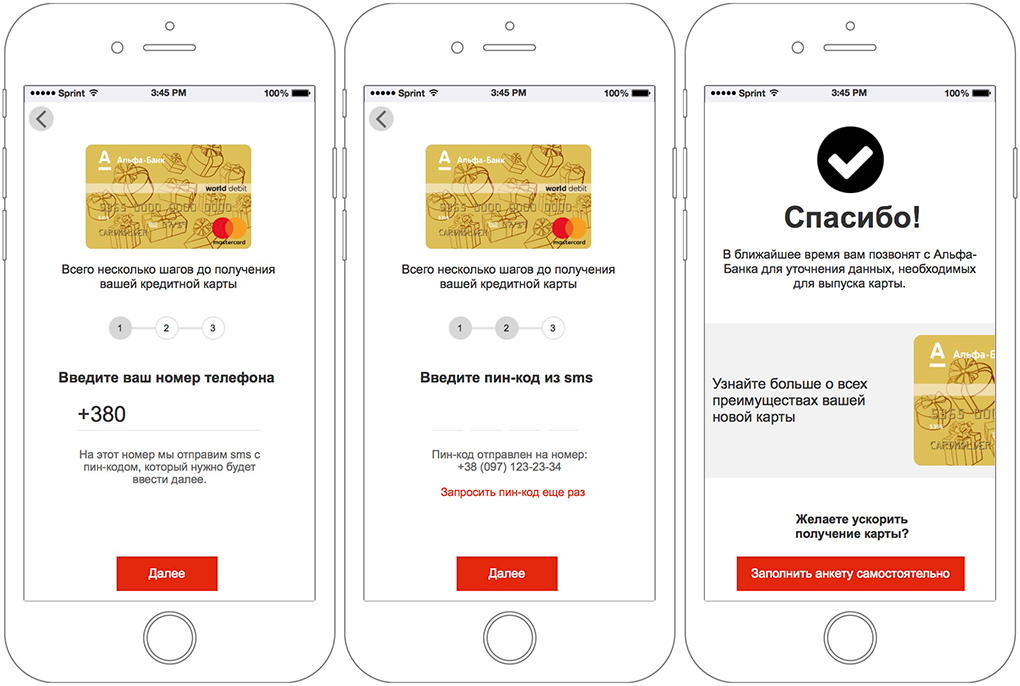
Após examinar os formulários atuais no site e conversar com a equipe de suporte, descobrimos que o cartão é aberto remotamente, em qualquer caso, pelo call center. Considerando também que o usuário pode não ter os documentos necessários em mãos, para solicitar um cartão, basta digitar e confirmar o número de telefone.
Por número de telefone, você também pode capturar os clientes existentes do banco, oferecendo a eles um cenário de interação diferente.


Para solicitar um cartão, basta digitar o número de telefone. O call center fará o resto.
Preencher dados pessoais é uma tarefa difícil para os usuários. É ainda mais complicado pelo fato de os documentos necessários nem sempre estarem à mão.
A etapa de preenchimento do questionário é opcional. A interface relata que o cartão já foi encomendado. E somente se o usuário quiser acelerar o processo, ele poderá preencher o questionário por conta própria.


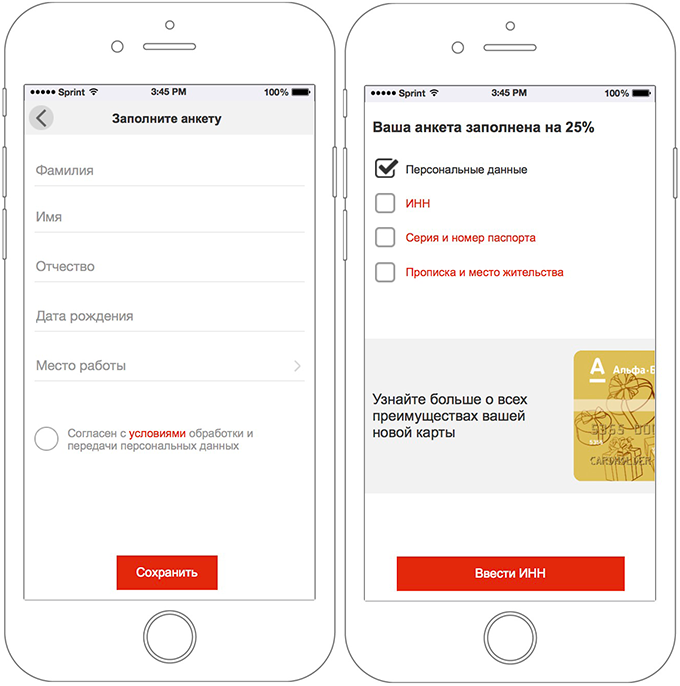
Ao mudar para o preenchimento do questionário de forma independente, o usuário vê um formulário simples com um número mínimo de campos.
Todos os itens são simples e não requerem documentos em mãos.
Ao clicar no botão Salvar, o usuário vê que existem outros formulários. Os documentos são necessários para preenchê-los. Mas nada é necessário. Ele entende que tudo está salvo e pode continuar preenchendo mais tarde, se necessário.

Os formulários são agrupados de forma que possam ser preenchidos com apenas uma parte da informação. Por exemplo, se o usuário conhece seu NIF de cor, ele pode preenchê-lo. Ao mesmo tempo, para quem não se lembra dele e não tem em mãos, não há dificuldades em preencher outros dados.

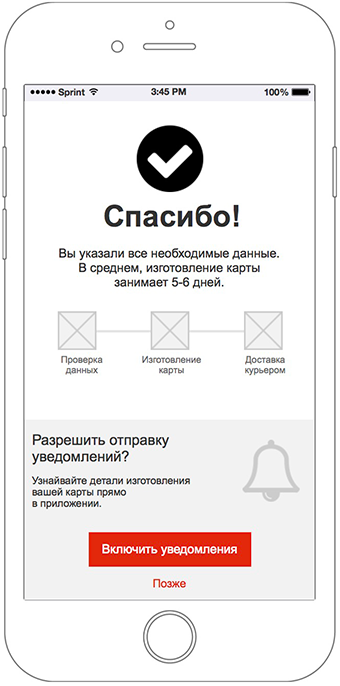
Depois de preencher todos os campos de forma independente ou usar o call center, o usuário vê a tela de confirmação correspondente.
Nesta tela, pela primeira vez, é solicitada permissão para enviar notificações PUSH em troca de um valor compreensível para o usuário: monitorar o status do cartão.
No iOS e Android, há apenas uma chance de obter permissão para enviar notificações no aplicativo; portanto, a janela de solicitação do sistema será exibida apenas se o usuário ligar conscientemente.


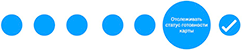
Enquanto um novo cartão de cliente do Alfa Bank está sendo emitido, o aplicativo exibe o status atual do cartão em tempo real.
O suporte ao cliente será respondido prontamente pelo serviço de suporte no bate-papo Alpha.
Quando chegar a hora de receber um cartão, o correio ligará e acordará um horário e local de entrega convenientes.

O objetivo é alcançado, o cliente está satisfeito:
 “Este é o melhor cartão que já tive. Tanta liberdade e cashback lindo. E encomendar foi tão fácil!
“Este é o melhor cartão que já tive. Tanta liberdade e cashback lindo. E encomendar foi tão fácil!Tela inicial
Um dos requisitos, além de fechar dois casos de uso, era a visualização do conceito da tela principal. Como não havia um caso de uso separado para a tela principal na tarefa, recorremos à recente pesquisa Usabilidadelab e descobrimos que o aplicativo do banco móvel deve atender a três expectativas:
- Forneça acesso rápido para visualizar os saldos da conta
- Acompanhe todas as cobranças e cobranças.
- Executar tarefas bancárias básicas
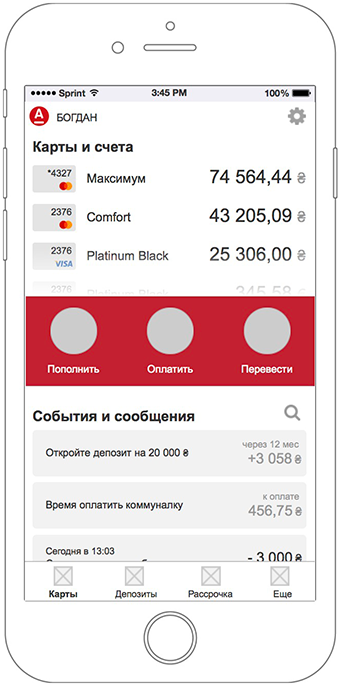
Colocamos todos eles em uma tela, fornecendo acesso fácil e rápido às funções mais importantes do banco móvel.
 Os saldos das contas são visíveis imediatamente.
Os saldos das contas são visíveis imediatamente. Para visualizar todos os cartões, você não precisa ir para uma tela separada. Basta rolar pela lista de mapas e o conteúdo na tela é otimizado para uma interação conveniente com eles.
Todas as ações em todos os cartões em um só lugar. A fita inteligente é semelhante aos mensageiros instantâneos populares e não apenas oferece acesso rápido a todas as transações perfeitas, mas também lembra a necessidade de pagar um apartamento comum ou ganhar dinheiro abrindo um depósito. Para ver tudo, você não precisa ir para uma tela separada. Basta rolar pela fita e o conteúdo na tela é otimizado para facilitar a interação com ela.
A principal coisa no centro. Ações-chave: reabastecer, pagar, transferir está sempre à mão, mesmo quando você interage com cartões ou extratos.
Estados da tela principal ao interagir com a lista de mapas e eventos.

Desafio # 2: Abrindo um Depósito
O segundo caso de uso sugerido foi:
“Eu, como cliente do Alfa-Bank, que possui um cartão que uso regularmente, quero abrir um depósito no valor de 20.000 hryvnias por um período de 12 meses para aumentar meus fundos”
O Alfa-Bank oferece várias opções de depósito em diferentes moedas, por diferentes períodos e taxas de juros.
Visão nº 1Dado o caso de uso, elaboramos apenas o cenário para abrir um depósito no UAH.
Visão # 2De acordo com o caso de uso, o cliente está interessado em uma contribuição de um ano, o que significa que também não consideramos um depósito de poupança com um rendimento reduzido nesta decisão.
Total: nossa tarefa é "vender" o depósito mais rentável para o cliente, com uma alta taxa de juros por um período de 3 a 18 meses, com juros pagos no final ou mensalmente.
Nós fazemos uma pessoa

Escrevendo um script

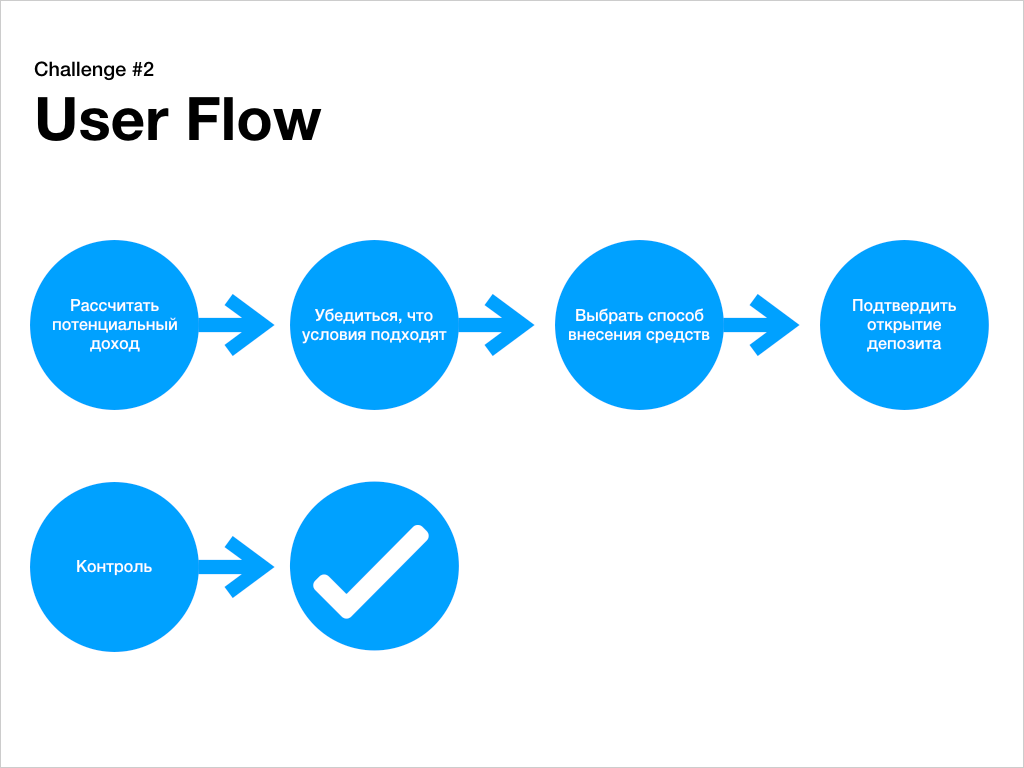
Caminho do usuário

E analisaremos as soluções de interface para cada estágio do caminho do usuário.


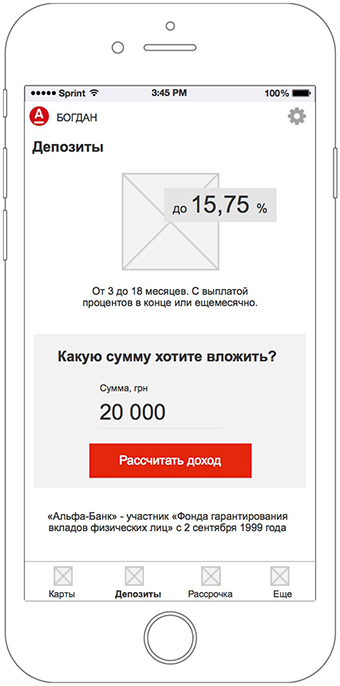
A principal maneira de abrir um depósito em um aplicativo móvel é ir para a seção correspondente do menu. A tela relata brevemente os termos do depósito e concentra-se na capacidade de calcular a receita a partir do valor do investimento.
Mas há outra maneira - vá diretamente para as opções de depósito calculadas diretamente na tela principal do banco móvel. Usando algoritmos especiais, o sistema oferece a abertura de um depósito para os clientes mais inclinados a isso (por exemplo, saldos em uma conta de cartão).



A apresentação de depósitos é simplificada ao máximo e na verdade consiste em duas configurações:
- método de interesse
- "Termo de depósito / taxa de juros."
A escolha do método de obtenção de interesse é implementada na forma de cartões combinados em um controle deslizante.
Assim, a chave na tela sempre permanece a taxa de juros e a quantidade de renda.
A exibição de uma taxa de juros honesta desempenha um papel importante na construção da confiança. Agora, o site oficial do banco utiliza táticas de condições ocultas, quando o usuário precisa fazer esforços significativos para obter dados reais, o que, como resultado, cria um certo constrangimento e reduz a confiança.



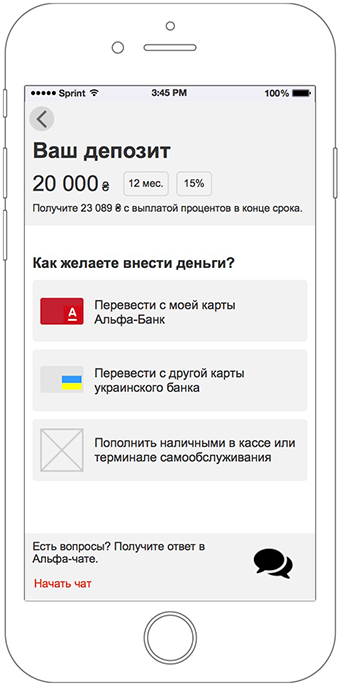
Imitando o design clássico de um pedido em uma loja on-line, cada estágio de um depósito contém informações importantes: valor do investimento, prazo, taxa de juros e também lembra os benefícios.
Você pode depositar dinheiro de várias maneiras.
Um grau de responsabilidade significativamente aumentado pode causar uma recusa se o usuário não receber uma resposta imediata para qualquer pergunta. O bate-papo alfa, disponível diretamente nesta tela, permite reduzir o grau de calor. Você não precisa ir a lugar algum.


Essa tela é mostrada apenas se o usuário tiver vários cartões. Se houver apenas um cartão, a transição para a confirmação do pagamento ocorrerá imediatamente.
A tela foca nos cartões adequados para efetuar pagamentos.
Se o usuário tiver outros cartões que não são adequados para esse pagamento, eles também serão exibidos, mas em uma lista separada. Assim, o sentimento de erro não é criado: “Pare, eu queria pagar de outro cartão, onde fica? Algo provavelmente não está funcionando.


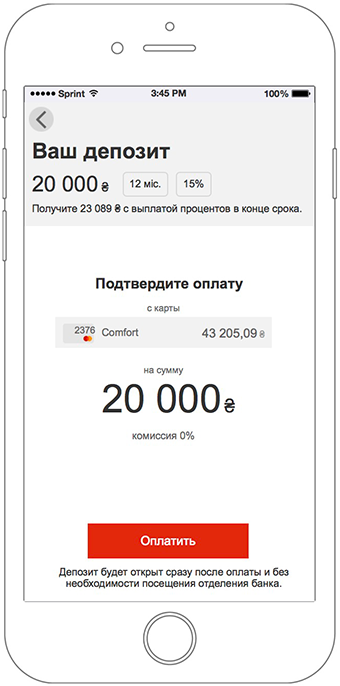
A tela de depósito final contém todas as informações importantes sobre o depósito, o método e o valor do pagamento.
A assinatura abaixo do botão lembra que isso é tudo o que é necessário para fazer um depósito. Não há necessidade de visitar o banco.

Na tela final, o usuário vê informações sobre a abertura bem-sucedida do depósito.
Para reforçar emocionalmente o usuário depois de se separar do dinheiro, ele é lembrado do valor: a renda que ele receberá no final do prazo do depósito.
O botão "Ver meus depósitos" retorna o usuário à interface normal do aplicativo.


Com um depósito ativo, a apresentação da tela "Depósitos" muda. O foco principal está nos depósitos em aberto.
O depósito é facilmente identificado pelo valor do investimento.
A barra de progresso permite monitorar rapidamente o status do depósito. Se um depósito for aberto com um pagamento mensal de juros, os segmentos correspondentes aparecerão na barra de progresso. Realização do segmento - pagamento de juros.
Para gerenciar as configurações de depósito, basta clicar nele (o padrão usual usado em todo o aplicativo).

O objetivo é alcançado, o cliente está satisfeito:
 “Meu dinheiro está em um lugar seguro e funciona para mim. Abrir um depósito foi tão fácil!
“Meu dinheiro está em um lugar seguro e funciona para mim. Abrir um depósito foi tão fácil!72 horas para tudo
A ênfase principal em nosso trabalho foi dada à interface do protótipo e, além disso, vários layouts das telas principais foram desenhados. Outra parte do tempo foi gasta no design de uma apresentação interativa. Como resultado, eles passaram 72 horas em toda a missão em 5 dias úteis.
O resultado:
Esta história é sobre como, mesmo com recursos e tempo limitados, você pode criar interfaces mais convenientes e úteis.
Dada a falta de tempo e o status da tarefa, simplificamos bastante os processos usuais de design e negligenciamos dois estágios importantes: pesquisa e teste completo.
Mas, apesar disso, em apenas 5 dias e usando uma metodologia simples, conseguimos criar uma interface muito mais conveniente do que milhares de clientes bancários agora precisam interagir diariamente.
Leia até o fim? Esse é o bônus prometido - um protótipo interativo que
pode ser motivo de riso .
PS Se este material foi útil, há
mais .