A tecnologia WebRTC (chamadas de voz e vídeo) é boa porque é incorporada diretamente na Web, o que, é claro, é perfeita para o WebRTC. No entanto, às vezes a Web é um aborrecimento quando o WebRTC precisa ser contrário aos requisitos gerais para o uso de navegadores. O último exemplo é a reprodução automática (doravante denominada "reprodução automática") de áudio / vídeo, quando muitos usuários perdem repentinamente o som. O ex-autor do webrtcHacks -
Dag-Inge Aas - encontrou esse problema pessoalmente. Abaixo estão os pensamentos dele: o que esperar dos navegadores em termos de reprodução automática, as alterações mais recentes do Chrome 66+ e algumas dicas sobre como viver com essas restrições.
Os navegadores não querem ouvir o mal; portanto, os políticos de reprodução automática desligam o som em qualquer mídia. Isso pode ser um problema para aplicativos WebRTC.Se você ler isso, é muito provável que tenha encontrado um bug estranho nos navegadores Safari 11+ e Chrome 66+. Estamos falando de sons de interface que de repente se tornaram inaudíveis (por exemplo, um sinal de chamada recebida), ou de um visualizador de áudio quebrado, ou de como os interlocutores não são ouvidos.
No momento, o bug afetou quase todos os players populares do WebRTC. É engraçado, mas parece que o Meet do Google e o Chromebox para videoconferências também são afetados.
A raiz de todos os males: mudanças nas políticas de reprodução automática. Neste post, falarei sobre inovações, como elas se relacionam com o WebRTC e como lidar com elas em seus aplicativos.
Erro do ano: Erro não capturado: Não foi permitido iniciar o AudioContext. Ele deve ser retomado (ou criado) após um gesto do usuário na página. https://goo.gl/7K7WLuAlterações
Tudo começou em 2007, quando o iPhone e o iOS apareceram. Se você já trabalhou com o Safari para iOS no passado, deve ter notado que o Safari precisa do envolvimento do usuário
para reproduzir os elementos <audio> e <video> com som . Posteriormente, esse requisito foi atenuado quando o iOS 10 permitiu que os elementos de vídeo fossem reproduzidos automaticamente, mas sem som. Isso se tornou um problema para o WebRTC, pois o elemento <video> deve "ver" e "ouvir" o fluxo de mídia. No contexto do WebRTC, é inútil permitir que o vídeo inicie automaticamente sem som, porque durante uma chamada de vídeo você precisa ouvir os interlocutores por padrão e não pressionar "play" para fazer isso. Seja como for, poucos desenvolvedores do WebRTC estavam envolvidos no Safari para iOS, porque a plataforma não suportava o WebRTC
até recentemente . Antes do iOS 11.
Encontrei um bug pela primeira vez quando testei a implementação mais recente (naquele tempo) de videochamadas para iOS. Para minha surpresa, ele parou de funcionar, enquanto eu não estava sozinha. O
usuário do Github,
kylemcdonald, relatou um bug getUserMedia no iOS. Solução? Adicione uma
nova propriedade playsinline ao
elemento video, que permite que o vídeo seja reproduzido com som. Infelizmente, os desenvolvedores não mencionaram o WebRTC na postagem original sobre como alterar a reprodução automática no Safari, mas ainda
escreveram sobre o WebRTC separadamente, antes do lançamento. O artigo diz o seguinte sobre o
MediaStreams e a reprodução de áudio:
- A mídia usando o MediaStream será reproduzida automaticamente se a página da web já usar uma câmera / microfone;
- A mídia usando o MediaStream será reproduzida automaticamente se a página da web já estiver reproduzindo som. Para que a reprodução do som comece, ainda é necessário o envolvimento do usuário.
Portanto, este documento não menciona o
playsinline , mas se você combinar os dois anúncios, poderá entender como fazer o aplicativo WebRTC funcionar no Safari no iOS.
Por que a reprodução automática é limitada?
Inicialmente, eles queriam proteger os usuários contra custos desnecessários de tráfego. Em 2007, a transferência de dados foi cara (e continua sendo em grande parte do mundo) e apenas alguns sites foram adaptados para dispositivos móveis. Além disso, o som da reprodução automática foi e continua sendo a coisa mais irritante da Web. Portanto, para reproduzir (e baixar) o vídeo, foi necessária uma ação do usuário; isso garantiu que o usuário estivesse ciente do que está acontecendo.
Então veio o GIF. Os gifs são apenas animações dentro do <img>, portanto eles não exigem a "permissão" do usuário. No entanto, eles
podem ser difíceis e, portanto, dolorosos para os usuários da Internet móvel. O vídeo poupa tráfego, mas requer consentimento para fazer o download - portanto, as páginas da web continuam usando GIFs. Tudo mudou no iOS 10 quando o Safari ativou a reprodução automática com o som desativado. Desde então, a otimização de carga é uma questão de vídeo permitido e a saída de gifs de três minutos para o esquecimento.
Limitação de reprodução automática em navegadores de desktop
Se você procurar parar o som da reprodução automática, encontrará várias maneiras. Recentemente, as agências de notícias descobriram que, quando usam o áudio REALMENTE ALTO após o carregamento da página, os usuários passam mais tempo no site e clicam no anúncio. Claro, vale a pena fazê-lo, mas ainda assim eles fazem. Portanto, os navegadores de desktop seguiram o exemplo do Safari e baniram o som da reprodução automática - especialmente o Chrome, que lançou
novas políticas de reprodução automática na versão 66.
No entanto, o Chrome subitamente se voltou para o MEI (
Media Engagement Index ) original.
O Índice de Engajamento de Mídia (MEI)
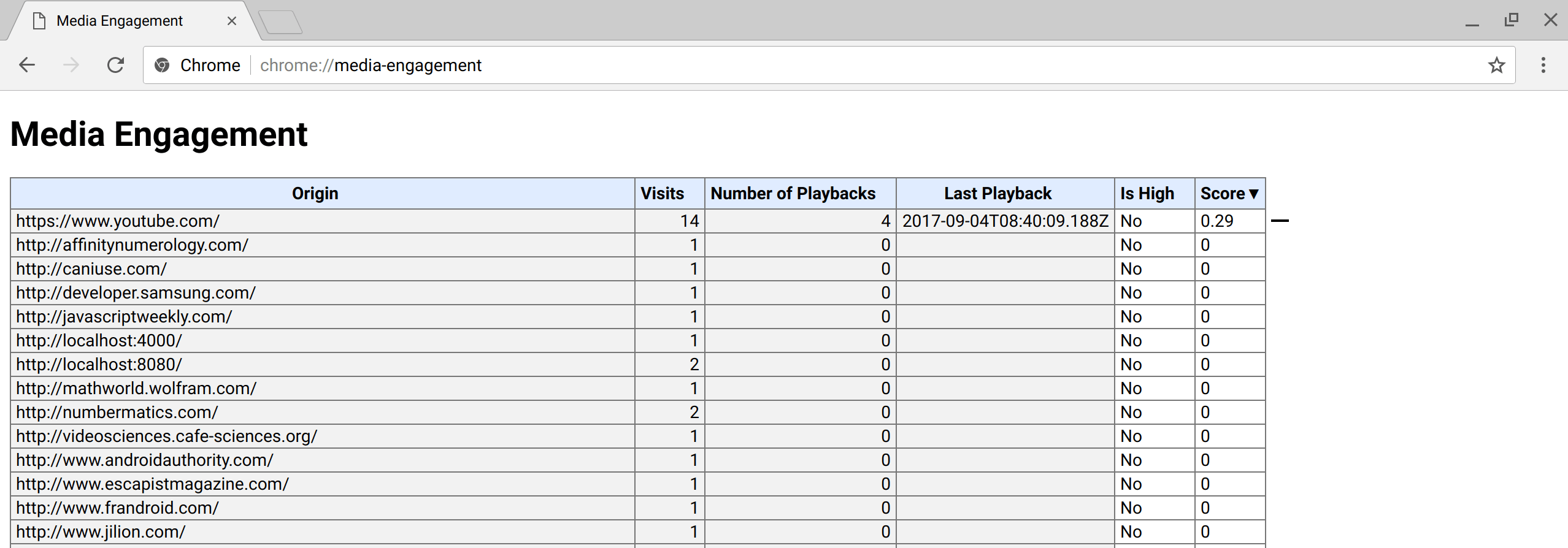
MEI é como o Chrome mede a disposição de um usuário em permitir a reprodução automática em uma página; esse índice depende do comportamento anterior na página. Você pode ver como fica aqui:
chrome: // media-Engagement / . O MEI é considerado separadamente para cada perfil de usuário e funciona no modo de navegação anônima (por isso, é muito difícil para os desenvolvedores testarem páginas com zero MEI antes de iniciar a produção). Alguém adivinha o que vai acontecer a seguir?
 Captura de tela da página interna do chrome: // media-Engagement / (fonte: developers.google.com/web/updates/2017/09/autoplay-policy-changes )
Captura de tela da página interna do chrome: // media-Engagement / (fonte: developers.google.com/web/updates/2017/09/autoplay-policy-changes )Não apenas <audio> e <video>
Verificou-se que as novas políticas afetavam não apenas as tags <audio> e <video>. Um padrão UX popular para o WebRTC é mostrar ao usuário
o nível de volume do microfone . Para fazer isso, o som é
analisado através de um AudioContext , que pega um
MediaStream e emite seu sinal na forma de um histograma. Nesse caso, o som não é reproduzido, mas ainda assim a análise de áudio é bloqueada devido ao
AudioContext , que, em teoria, permite emitir o som.
Exemplo de teste de microfoneO problema foi relatado pela primeira vez no
rastreador de erros do
Webkit em dezembro e seis dias depois
chegou uma
correção no Webkit . Correção? Não bloqueie o
AudioContext se a página já estiver recebendo áudio e vídeo.
Então, por que você ainda está lendo este artigo? Acontece que o
Chrome cometeu o mesmo erro do Safari . Embora isso tenha afetado muitos serviços WebRTC, o Google faz silêncio sobre isso. Houve muitas tentativas de fazê-los
fazer uma declaração pública sobre o impacto da reprodução automática no WebRTC, mas isso ainda não aconteceu.
Os valores de MEI interferem nos testes
Como entramos nessa bagunça? Obviamente, os desenvolvedores tiveram que testar o
AudioContext mesmo antes das alterações no Chrome 66 que afetavam todos os usuários. E aqui vem o MEI; você entende, a interação frequente com a página fornece um MEI mais alto, respectivamente, é menos provável que os desenvolvedores encontrem um bug, já que há muito tempo o áudio é reproduzido e analisado. E sim, o modo de navegação anônima não ajuda, porque o MEI continua sendo contado lá. Somente o lançamento do Chrome com uma nova conta detectará um erro - fato que mesmo
engenheiros experientes em controle de qualidade do Google podem esquecer facilmente.
O que os fabricantes de navegadores devem fazer?
Alterações na funcionalidade principal são difíceis de implementar da maneira certa. O Chrome lançou muitas alterações na política de reprodução automática, mas nenhuma delas relacionada ao WebRTC ou
MediaStreams . Aparentemente, as
APIs de permissões esquecidas não
foram atualizadas; portanto, os desenvolvedores não podem testar a solicitação de ações personalizadas. Como alternativa, você pode permitir que o
AudioContext produza som se a página já funcionar com uma câmera / microfone (como o Safari), mas parecer mais um hack do que uma solução. E também não ajudará em outros casos de análise de som quando o
getUserMedia não for usado.
Uma solução concreta reforçada para os fabricantes de navegadores é permitir que as
permissões de mídia influenciem o MEI. Se o usuário tiver acesso constante à câmera e ao microfone, é lógico supor que a página da Web seja confiável o suficiente para produzir som sem ações adicionais e independentemente de funcionar com a câmera / microfone ou não. No final, o usuário acredita que você não compartilhará sua câmera e microfone com milhões de pessoas sem o conhecimento deles. Nesse caso, a reprodução de sons da interface é o menor dos problemas.
Como ajudar seu aplicativo
Felizmente, existem alguns truques para ajudá-lo. Aqui está uma lista do que adicionamos ao Confrere quando encontramos um problema no Safari para iOS.
Added playsinline
Para retornar o som ao vídeo, adicione o atributo
playsinline ao elemento video. Esse atributo está bem documentado, funciona no Safari e no Chrome e não tem efeitos colaterais em outros navegadores.
Ações do Usuário
Para "curar" um visualizador de áudio, basta adicionar uma ação personalizada. Tivemos sorte porque poderíamos adicionar (e adicionar) à nossa tela de teste várias etapas, implicando a participação explícita do usuário. Você pode ter menos sorte. Até que o Google cuide de corrigi-lo, não há outra maneira senão envolver o usuário.
Não é possível corrigir sons da interface
No momento, isso não é possível. Algumas pessoas estão tentando criar um
AudioContext que é reutilizado no aplicativo e todos os sons passam por ele, mas eu não testei esse método. O Safari é um pouco mais simples: se você já trabalha com uma câmera / microfone, pode reproduzir os sons das mensagens e chamadas recebidas. Mas não acho que você queira usar constantemente a câmera / microfone apenas para alertar profundamente o usuário sobre uma chamada recebida.
Como você pode ver, já existem maneiras de corrigir o problema até que apareça uma solução a longo prazo. Sim, e não se esqueça de
se inscrever no bug para receber atualizações.