
Empatia. Empatia. A palavra tornou-se moda no setor, à medida que mais e mais empresas se esforçam para atender os clientes. A princípio, parece fácil, mas com o tempo, proprietários de empresas, especialistas do setor e os dados mais recentes podem carregá-lo - e distrair a empatia com o usuário comum.
Como designers de UX, devemos sempre colocar as necessidades e desejos de outras pessoas acima da nossa ao planejar e desenvolver interfaces.
À luz disso, decidi realizar um experimento de empatia e entender como é estar em um lugar estranho. Em particular, no lugar do meu colega Peter.
Empatia requer compreensão
Nosso diretor Peter Bender é daltônico. Mais precisamente, é deuteranomal. Este é o tipo mais comum de daltonismo,
afetando 5% dos homens . Em princípio, isso significa dificuldade com a percepção do verde: é difícil distinguir do resto. A regra de ouro no escritório é nunca marcar emails ou planilhas em vermelho e verde, porque Peter não vê a diferença.
Confesso que meus colegas tiveram que me lembrar dessa regra várias vezes antes de ela se enraizar em minha memória. Embora eu simpatize com Peter, não entendi a situação o suficiente para mostrar empatia. Qual é a diferença entre simpatia e empatia? Este pequeno desenho animado da Dra. Brene Brown explica muito bem a diferença.
Para entender melhor a situação de Peter, concordei em ser daltônico por três dias com a extensão
See para Chrome. Ele distorce as páginas da Web de acordo com a forma como os usuários com várias deficiências visuais as veem. Ativei a configuração de deuteranomaly no desktop, laptop e telefone - e comecei a olhar o mundo através dos olhos de Peter.
Ver é acreditar
No início do experimento, eu sabia apenas que, para Peter, as cores vermelho e verde são semelhantes umas às outras, e não pensei mais nisso. Mas o que isso significa na realidade?
O verde parece vermelho?
Para ele, todas as árvores são vermelhas?
Se sim, como ele pode dizer quando as árvores mudam de cor no outono?
Ou o vermelho parece verde?
Os sinais de aviso parecem adesivos em produtos verdes?Assim que eu apertei o botão - e vi a Internet através dos olhos de Peter, eu imediatamente entendi tudo. Na realidade, ele não vê verde nem vermelho. Ambos são castanhos. O violeta fica azul com um tom acastanhado e o laranja fica amarelo com um tom acastanhado. A paleta visual consiste apenas em vários tons de azul, amarelo e marrom.
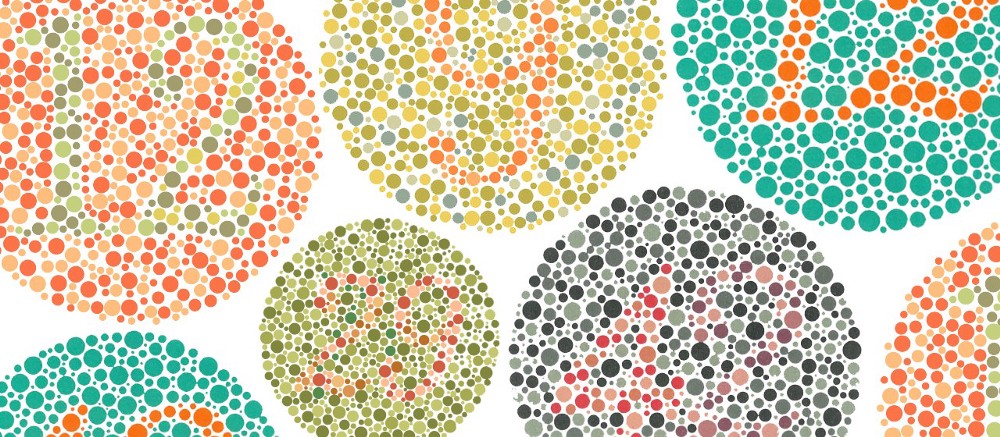
 Esquerda: como uma pessoa com visão normal vê uma paleta de cores padrão. Certo: como o deuteranomal a vê
Esquerda: como uma pessoa com visão normal vê uma paleta de cores padrão. Certo: como o deuteranomal a vêFiquei incrivelmente surpreso com o quão diferente tudo parece para Peter. Depois de algumas horas, fui até ele e exclamei:
“Seu mundo é tão chato! A paleta é realmente limitada. ”
Ao que ele respondeu:
Não sei a diferença. Não vejo o que está faltando. "
Embora eu olhasse sites como Peter, percebi que nunca poderia aceitá-los como ele. Tenho mais de 30 anos de experiência visualizando toda a gama de cores: não consigo apagar essas memórias para que a percepção mental seja totalmente consistente com sua percepção. Mas é interessante que ele ainda associe vermelho ao perigo e à ansiedade, e verde à calma e à natureza, embora para eles pareçam semelhantes. Ele aprendeu as mesmas associações de cores e pode falar a mesma linguagem de cores da maioria das pessoas, embora perceba as cores de uma maneira completamente diferente.
Luta
Tendo superado a perplexidade inicial e começando a fazer negócios todos os dias, percebi rapidamente que precisaria mudar muitos dos meus hábitos, padrões e configurações diárias para me adaptar às novas limitações visuais.
Eu costumo colorir muito, especialmente as respostas por e-mail. Quando respondo a algumas perguntas, costumo marcar minhas respostas em cada pergunta em cores diferentes. Posso até marcar as respostas em uma cor e perguntas adicionais em outra. Muitas vezes, as pessoas respondem com o mesmo espírito e mantêm um sistema de código de cores, mantendo a cor apropriada para suas respostas. Quando tentei fazer isso durante o meu experimento, os e-mails começaram a parecer camuflagem marrom do exército e ficou difícil decifrá-los. No final do primeiro dia, selecionei o texto apenas em negrito e itálico. Eu entendi por que Peter faz isso.
Outro sistema importante que precisei alterar foi o sistema de estrelas coloridas no Gmail, usado para marcar e-mails com base na importância ou nas ações necessárias. O sistema travou rapidamente: as seis cores instaladas não são diferentes o suficiente. Eles se parecem com três amarelos muito semelhantes, dois azuis ilegíveis e um marrom escuro. Felizmente, existe uma opção com cores e símbolos. Agora eu entendo o porquê.
 Variantes de "estrelas" no Gmail para uma pessoa com visão normal
Variantes de "estrelas" no Gmail para uma pessoa com visão normal Opções de estrela do Gmail para Deuteranomal
Opções de estrela do Gmail para DeuteranomalFinalmente, o problema mais fatal é que estou digitando terrivelmente. Confio no corretor ortográfico interno do Chrome, Gmail, Word etc. para sublinhar erros de digitação. Infelizmente, o sublinhado vermelho ficou marrom, o que não é tão perceptível quanto o vermelho comum, e eu tive que aumentar significativamente minha vigilância durante a digitação.
Regras de design para deficiência visual
Embora eu tivesse que ajustar meus hábitos e configurações, em algumas situações estava perdido e não sabia o que fazer. Nesses casos, o design não atendia às minhas necessidades básicas de um ambiente sem barreiras. No entanto, todas essas situações poderiam ter sido evitadas se os designers seguissem duas regras principais.
Regra 1: o contraste das cores é importante
Nas lojas online, encontrei duas vezes banners grandes que pareciam quase vazios ou que definitivamente faltava algo. Nos dois casos, uma fonte vermelha foi usada em um fundo de meio-tom neutro. Pareceu-me marrom médio em cinza médio. Os designers confiavam no dinamismo do vermelho, que eu não via. Para adaptar o design para usuários com variedades de daltonismo, além de outras deficiências visuais,
verifique se as cores do objeto e do plano de fundo fornecem o nível necessário de contraste de cores .
As Diretrizes de acessibilidade ao conteúdo do site W3C definiram proporções específicas de contraste de cores que devem ser seguidas para fontes grandes e pequenas para cumprir com o padrão AA ou AAA. Felizmente, existem ótimas ferramentas de verificação.
Este site verifica o contraste de cores do texto e do plano de fundo de acordo com os padrões AA e AAA para fontes grandes e pequenas.
Se sua combinação de cores não atender ao padrão de contraste WCAG selecionado,
este site encontrará combinações de cores semelhantes que atendem aos padrões.
Regra 2: não confie apenas na cor
No site bancário, você tinha que preencher um formulário. Apertei
Enviar e nada aconteceu. Eu tentei novamente. Parecia que estava sendo processado, mas, novamente, nada. Acontece que o site usou contornos vermelhos e verdes para indicar, respectivamente, os campos de formulário verificados e os que apresentam erros. Mas para mim todos pareciam iguais. Não foi possível determinar quais campos estão corretos e quais não. Como designer,
não confie apenas na cor como indicador . Você também deve usar caracteres. Melhor ainda, exiba uma mensagem de erro explicando o que está errado. Porque não apenas as pessoas daltônicas, mas também as pessoas com visão normal, não conseguem adivinhar o que fizeram de errado.
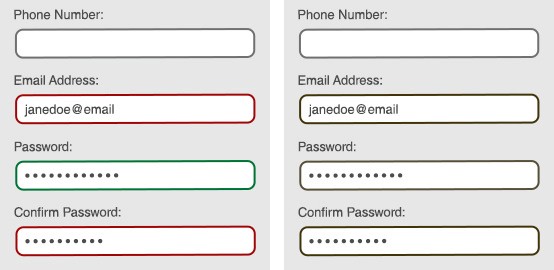
 Esquerda: como uma pessoa com visão normal vê uma forma com indicadores coloridos. Certo: como uma pessoa deuteranomal vê a mesma forma com indicadores baseados em cores
Esquerda: como uma pessoa com visão normal vê uma forma com indicadores coloridos. Certo: como uma pessoa deuteranomal vê a mesma forma com indicadores baseados em coresA empatia é uma ferramenta poderosa. É importante para entender as necessidades, desejos e problemas de nossos usuários, pois permite criar interfaces eficazes. Sem ele, o WCAG é apenas uma lista de requisitos tediosos, e não um guia útil para ajudá-lo a criar interfaces agradáveis para todos. Se criarmos um design apenas com base em nossos próprios hábitos e preferências, inevitavelmente sentiremos falta e criaremos um produto inútil. E com a ajuda da empatia, não apenas criamos o melhor design, mas também desenvolvemos nossas qualidades profissionais.