
(Arte de http://www.simonstalenhag.se/ )
Antecedentes / Isenção
Olá pessoal, este artigo é de fato material para o meu discurso na segunda-feira na maratona de Kiev. Mas não pense que você é o público em que elaboro o texto; é apenas mais fácil para mim me preparar.
Atualmente, sou desenvolvedor Front-end da Conductor / WeWork. Não desenvolvemos editores, assim como eu, à noite, não desenvolvemos essas coisas. Isso é mais sobre a experiência que recebi em um projeto anterior na UTI (abreviado), utipi, uti…. Foi há muito tempo, mas, como se vê, o tópico é relevante para este dia, bem como os batentes associados a ele.
Normalmente, estamos falando de sites de cartões de visita, páginas de entrada e sites mais ou menos funcionais, mas certamente não sobre back-office ou áreas administrativas.
UTIEditor especial para você <3
Por que precisamos de tais editores?
Existem muitas respostas para essa pergunta, muitos de vocês, com certeza, acho que sim.
Responderei a essa pergunta do ponto de vista da UTI, uma empresa que fornece serviços de desenvolvimento de sites.
A UTI é essencialmente uma empresa de bens de consumo. Estou certo de que ao mesmo tempo, cada um, uma dúzia de sites de cartões de visita por pessoa, uma dúzia de lojas on-line e uma cereja de marca funcionavam da mesma maneira - o próprio CMS.
Então você criou outra página de destino, um site de cartão de visita e a deu ao cliente, e ele volta em um dia e pede para alterar o texto. Após outro dia, altere a cor do plano de fundo e adicione apenas uma imagem. Para o cliente, parece algo simples e rápido. É difícil argumentar com isso, é verdade. Mas para você, isso significa que você precisa retirar o desenvolvedor / designer de suas tarefas atuais. Sem mencionar o trabalho de um gerente que gasta tempo com comunicação. Assim, você fatura e não é pequeno. O cliente está indignado e reclama. Da próxima vez, você já pensa sobre essas coisas e começa a fazer perguntas, colocando a funcionalidade de edição no TK.
Aqui talvez valha a pena discutir essa funcionalidade, porque é muito diferente.
Eu gostaria de acrescentar que não incluirei CMS como WrodPress, Drupal nesta conversa; nos concentraremos no mercado de editores.
Debry UTI
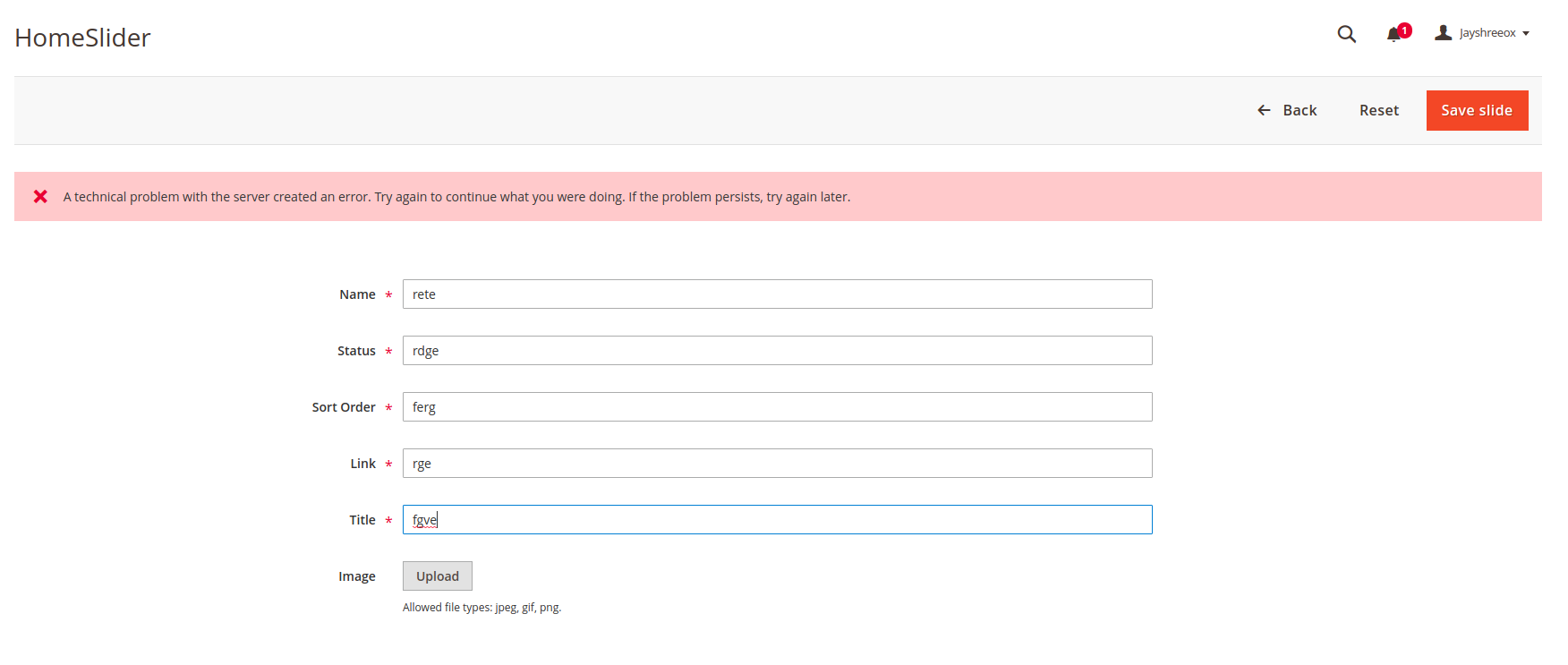
A primeira coisa que vem à mente é criar um formulário no qual o usuário possa alterar o que deseja:

Um pouco fora da vida real, o nome dos campos, mas a essência que você pegou.
Do ponto de vista da empresa, ela cumpriu seu dever e até cuidou da “personalização”. Mas essa abordagem ainda tem várias limitações.
As vantagens desta abordagem:
- Fácil de implementar
- Fácil de usar
- Resolve o problema
Contras desta abordagem:
- Não há como mudar o design
- Não há como mudar o comportamento
- Sem posicionamento
- Você pode editar apenas o que foi colocado no formulário
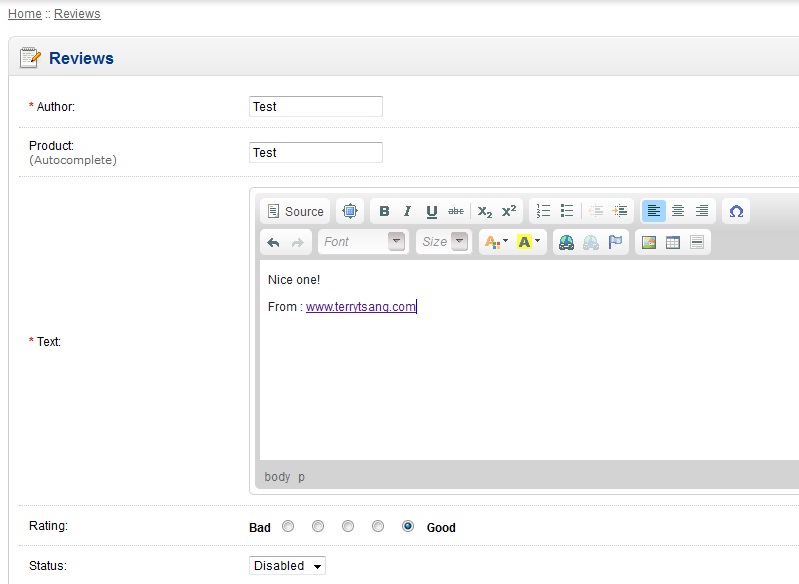
Você já pensou no CKEeditor ? Estrela de todos os tempos. Siga o próximo passo para melhorar o conteúdo editável no site.

Existe um tipo de oportunidade para formatar o texto e até inserir alguns elementos adicionais. Em algum lugar desse lugar, antes de ingressar na empresa, os caras tiveram uma ideia de criar um editor de páginas com arrastar e soltar diretamente no CKEditor. Infelizmente não tinha mais nada para mostrar, mas tente imaginar esse horror :)
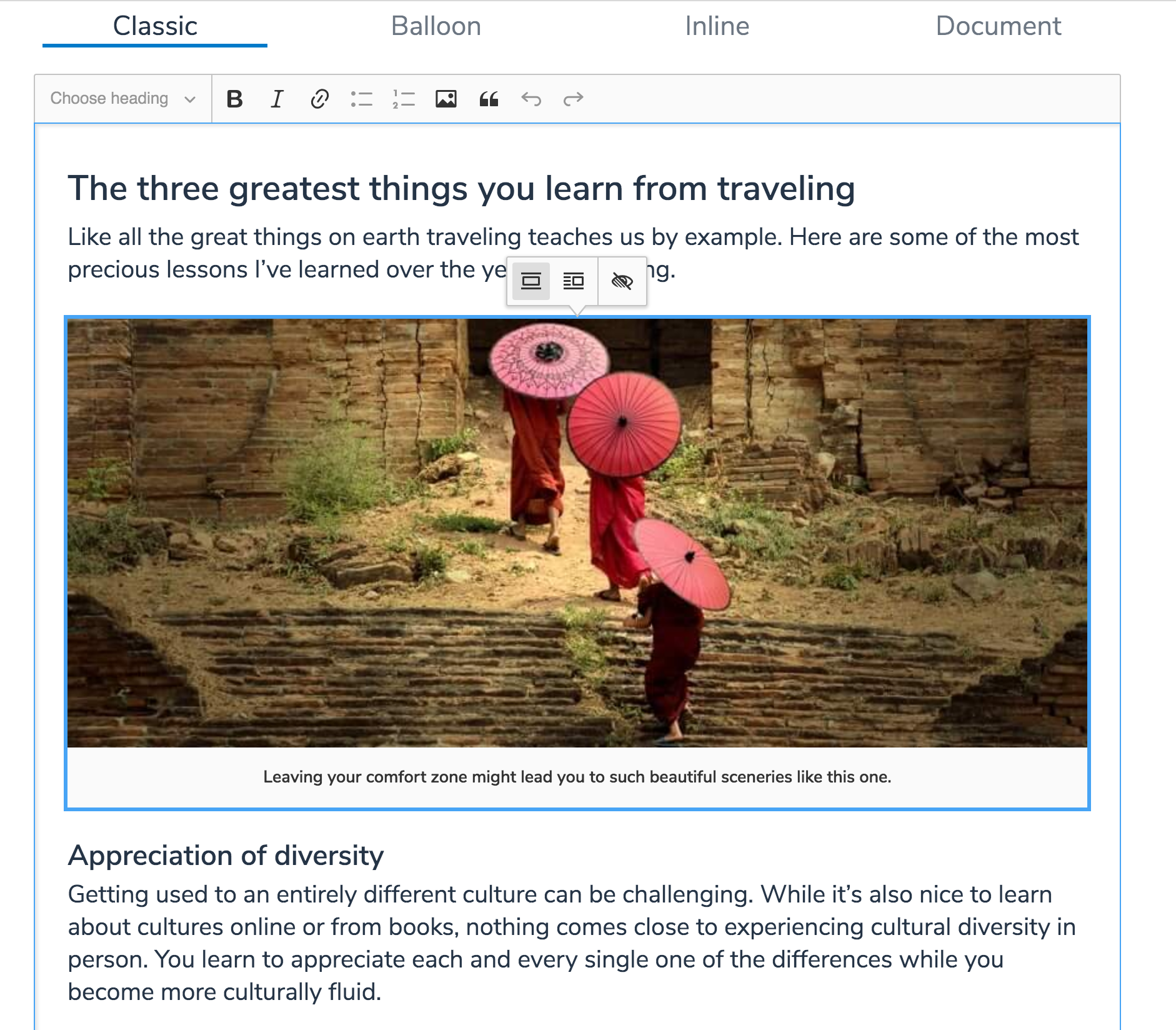
Mas, no momento, 2018, por assim dizer, o CKEditor fez alguns progressos nessa direção, o que é bastante divertido. O que não é uma página inteira?

Mas tudo isso não era conveniente, tanto no desenvolvimento quanto no uso. E conhecendo apenas a espinha dorsal e o jquery, eu me chamei de desenvolvedor front-end e decidi oferecer a eles para desenvolver um editor completo, como Wix, Squarespace, Tilda, LPGenerator ... Na verdade, eles eram meus concorrentes. Mas como a UTI é uma empresa sem nome, eles não sabiam disso. E eles não reconheceram e não reconhecerão. Embora o patrocinador da maratona seja o Wix. Oh, isso é apenas uma coincidência.
Eles não reconheceram, porque tudo estava de acordo com os clássicos - a empresa não se importava com o projeto.
Estes são dois screencasts, eles não são perfeitos, com batentes, mas tenho certeza de que fornecerão uma idéia geral do editor.
Eu estava sozinho neste projeto. Designer, gerente de produto, na frente e atrás, mas não houve testes. Mas a verdade era que os testadores manuais, que vieram para a empresa, foram temperados no fogo do reator. Os testadores, é claro, eram engraçados. O que você entenderia do nível - uma vez, um deles foi nocauteado:

E eles registraram um bug, dizem que o site está fora do ar. O cara acabou de soltar o cabo da Internet do sistema :)
Cada vez, de uma maneira nova, eu tinha que explicar o que pode ser feito no editor, o que é impossível e por que funciona dessa maneira, e é assim que funciona. De fato, para mim foi divertido. Uma espécie de feedback de primeira linha. Praticamente não havia clientes, e o editor evoluiu em grande parte graças a eles.
Alguém tem alguma idéia de qual pilha eu usei? O aplicativo parece ótimo, sólido, por assim dizer. Não é buggy, pois não era buggy há 5 anos.
Ah, e que processo incrível de CI / CD eu tenho. Eu fui à comida o quanto você quer uma vez por dia. Codinome Filezilla, arraste e solte, repita. Primeiro, conecte-se ao ftp usando o filezilla, faça uma compilação, faça o download da compilação atual, coloque-a em uma pasta chamada backup, faça o upload de uma nova compilação e verifique se alguém morreu lá. Se você morreu, você carrega o arquivo da pasta de backup. Mas, honestamente, o momento com o backup, eu nem sempre fazia, dependia de um conjunto de novas funcionalidades. E, como o editor estava em vários projetos, para dizer que entrei em cada um deles e verifiquei se ele estava lá, não o faria. E ainda usamos SVN, dá sabor?
E a pilha?
Backbone + jquery + 0 testes.
Módulo, carregamento assíncrono, divisão de código ala e renderização no servidor. Então, esses termos não foram usados especificamente, era de fato uma otimização simples. Mas agora é a hora do marketing no código aberto e sua revolução!
O que você entenderia, o Wix da época, agora não difere muito do editor Wix. É que ele tem mais modelos, espaços em branco e componentes acabados. Eles migraram a reação, completamente ou não, eu não sei. É de bugs exatamente da mesma maneira, apenas em macbooks com RAM de 16 gigabytes, com um sistema de renderização mais íngreme chamado casa virtual e mecanismos legais da web. Em projetos dessa escala, as ferramentas não desempenham um papel especial, é mais uma conversa sobre arquitetura e UI / UX. E UI / UX é muito mais importante. A complexidade da implementação, o desempenho e o nível de desejo de se matar ao criar sites do seu editor dependem disso. Os clientes geralmente estarão longe do desenvolvimento, longe de todas essas regras, propriedades, atributos e parâmetros do CSS. Entre eles, haverá pessoas mais ou menos versadas que servirão seus clientes e os levarão embora no futuro. Mas não vamos falar de coisas tristes, vamos tentar considerar um pouco mais as gerações de editores.
Os clientes, se você lhes der a ferramenta de edição perfeita, ainda não poderão usá-la. O artesanato deles será mais ou menos assim:

Isso é verdade e não é verdade, já que a Web é simplesmente complicada para humanidades e, por outro lado, existe uma UI / UX ideal que permite criar um site, faça o que quiser com o clique de um botão.
Mas às vezes é impossível e tem que procurar um meio termo.
Editor visual HTML
A tarefa inicial foi a seguinte: faça o mesmo que no CKEditor, para que você possa mover elementos (texto, figuras) e de alguma forma editá-los / formatá-los.
Um dos principais requisitos era a capacidade de carregar HTML personalizado para trabalhos futuros.
Comecei criando elementos na página arrastável. Ou seja, o usuário pode movê-los. No começo, tudo parecia bem, mas quanto mais peças eu tentava, pior parecia. O fato é que o HTML personalizado pode ser completamente arbitrário e imprevisível. Isso leva a problemas da tarefa elementar de arrastar e soltar, incapacidade de entender que tipo de elemento o usuário escolheu e até mesmo de ter um controle banal sobre a página. Foi um caos.
Grapesjs permite que você carregue seu HTML. Ele vê o texto envolto em tags óbvias e o texto que está no body , ele não sente:

Limitações
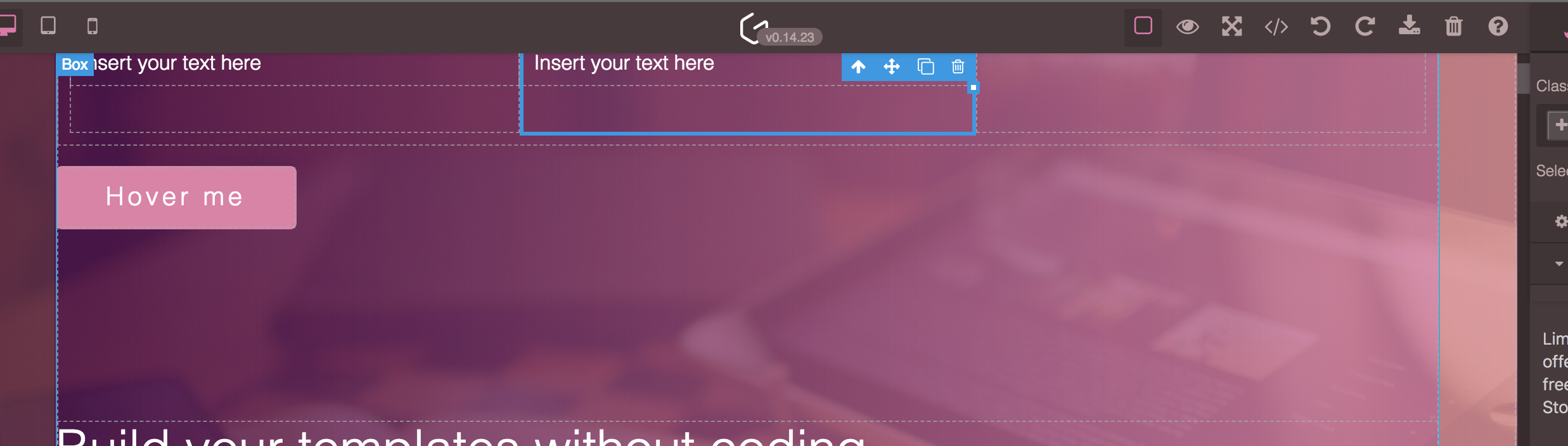
Permitir que você faça upload e edite seu HTML é certamente uma jogada ousada. Do ponto de vista do usuário, essa é uma grande liberdade. Mas há um exemplo maravilhoso de como as coisas estão na web - uma caixa azul .
Tenho certeza de que nem sequer existem todas as opções de implementação. O fato é que as mesmas coisas em termos de semântica podem ser implementadas de maneiras completamente diferentes, usando abordagens completamente diferentes. E imagine, na página, algo mais complicado que o quadrado azul. A mesma imagem pode ser adicionada à página usando a tag <img /> ou configurada usando o plano de fundo. Um botão pode ser um <botão> ou pode ser um <div> ou a mesma imagem. E como entender qual ferramenta de edição mostrar?
De jeito nenhum.
Limite 00
A próxima opção é proibir este ou aquele layout, criar um guia de estilo ou proibir o carregamento de HTML personalizado. Claro, escolhemos o segundo :)
Limite 01
Como proibimos o carregamento de HTML personalizado, precisamos de nossos próprios componentes / elementos, e este é o primeiro passo para um editor real.
Restrição 02
Como o usuário trabalhará com vários de nossos elementos, devemos impedir que o editor trabalhe com não "nossos elementos" e nos ensinar como trabalhar com eles.
Ambiente de trabalho
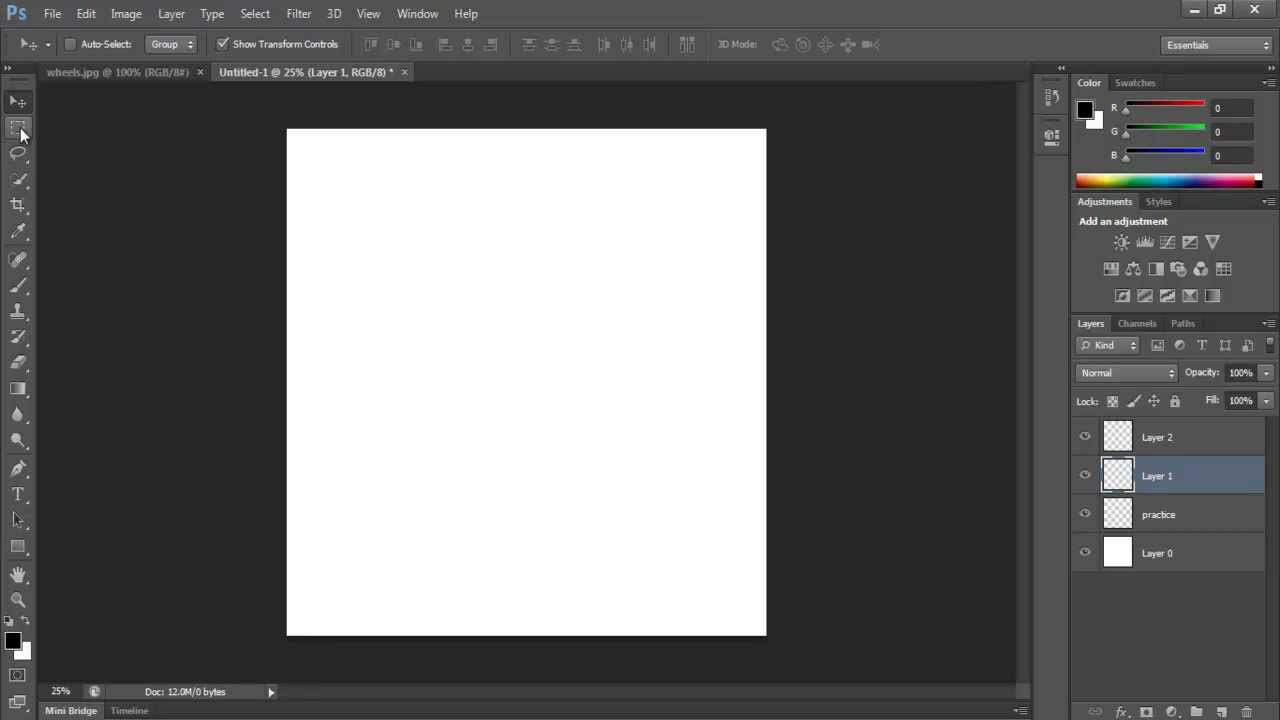
Não é o tópico mais interessante, mas importante. Eu realmente gosto da interface do Photoshop. Há vários painéis e uma área de trabalho. Você pode manipular o espaço de trabalho como quiser, ele está centralizado e, dependendo do tamanho, pode rolar na horizontal e na vertical.

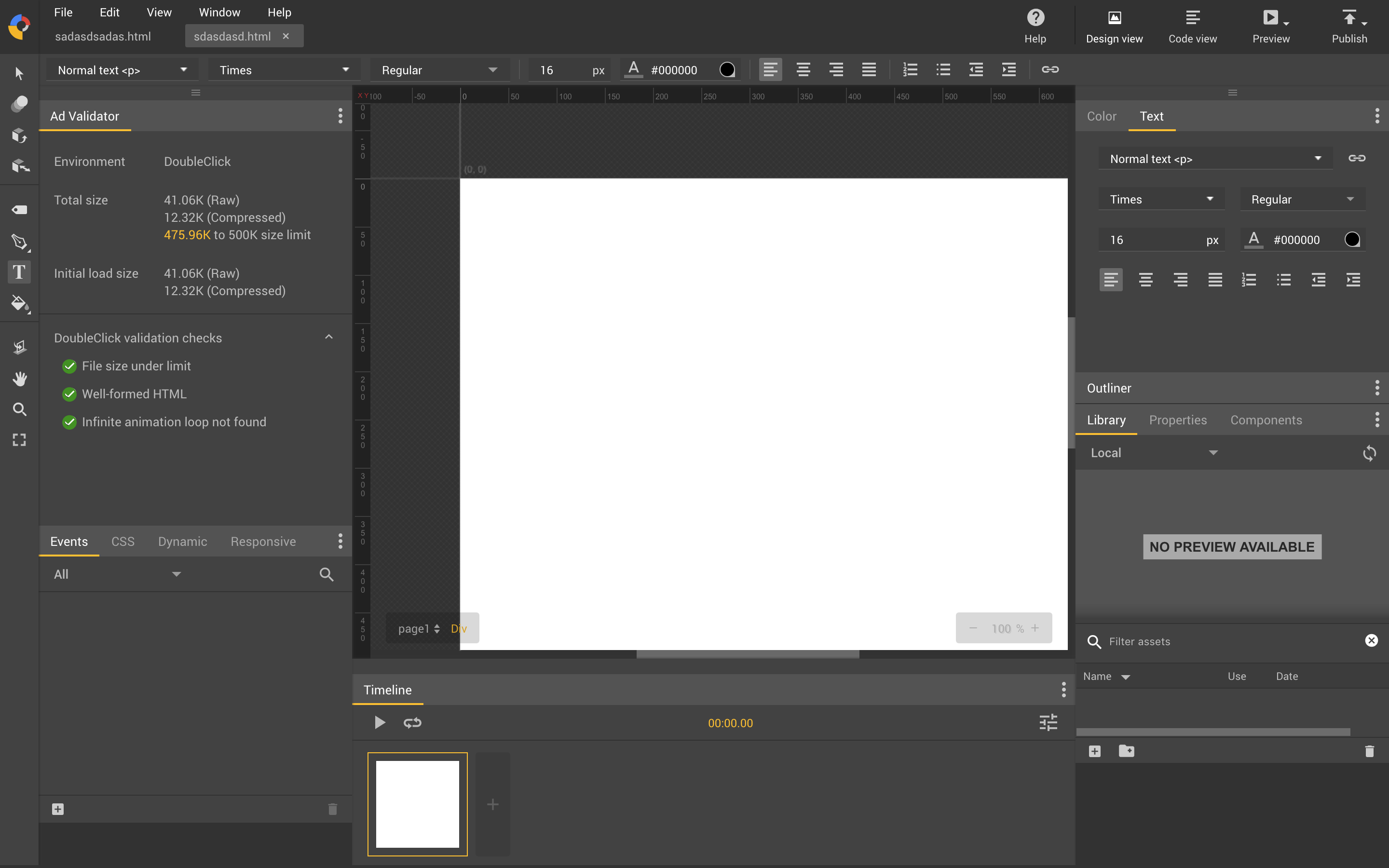
Além disso, muitos de mim tocaram no meu design do Google Web Designer:

By the way, este é um tipo de editor do Google, alguém usou?
A parte mais difícil é quebrar a página dessa maneira. Eu não sou um especialista em CSS, e desta vez foi muito mais fácil para mim, mas foi uma dança com um layout de tabela. Antes de prosseguirmos, vamos ver que tipo de layouts de espaço de trabalho são em geral.
Photoshop
LPGenerator

Minha criação

Grapesjs

De fato, já discutimos esse layout acima. À esquerda, são usadas frequentemente ferramentas, à direita, opções, na parte superior há algo adicional, na parte inferior há uma barra de informações. A opção mais óbvia, mas ao mesmo tempo sobrecarregada para o usuário. Ele tem medo de todos esses botões, como se estivesse no cockpit e precisava fazer um pouso de emergência.

Tão sobrecarregado que você tem que esconder tudo
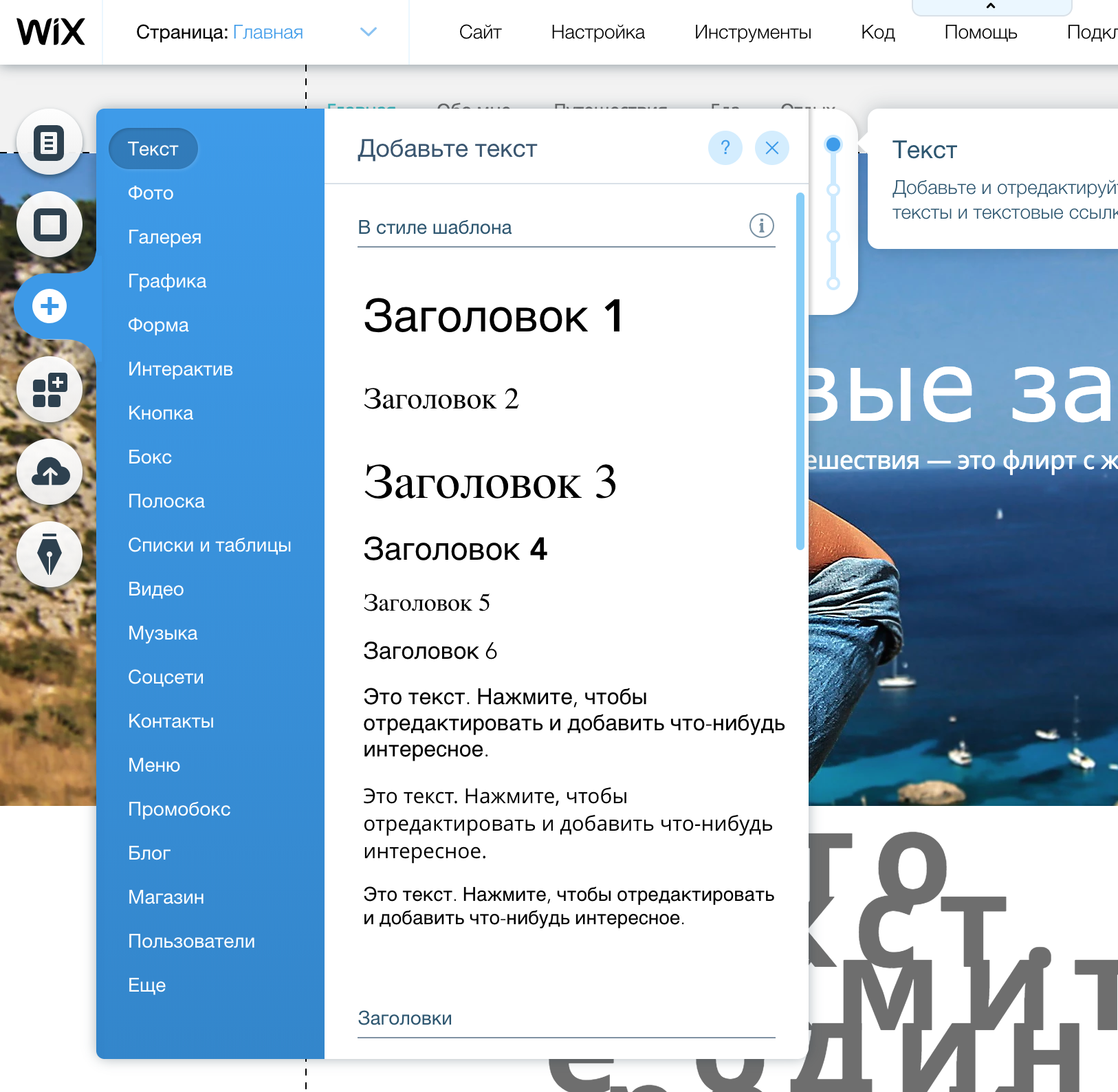
Wix

Por 5 anos, o design do Vicks mudou pouco. Após entrar no LPGenerator, você entende imediatamente que pode arrastar um elemento para uma página, ver as configurações etc. No caso do Wix, tudo está inicialmente oculto. Essa é uma boa abordagem. O fato é que o usuário não precisa ver, algo que provavelmente não precisará no momento. Mas aqui você precisa manter o equilíbrio. O Wix.com tem muitos elementos que você pode adicionar à página e, por esse motivo, eles criaram uma galeria inteira de elementos. Mas é claro que coisas óbvias como texto ou botão podem ser trazidas para um dos painéis para acesso rápido.

Quando você clica em um elemento, uma funcionalidade adicional aparece acima dele, relacionada ao elemento.

Para perceber que isso ainda é hemorrágico, falaremos sobre isso um pouco mais tarde.
Minimalista
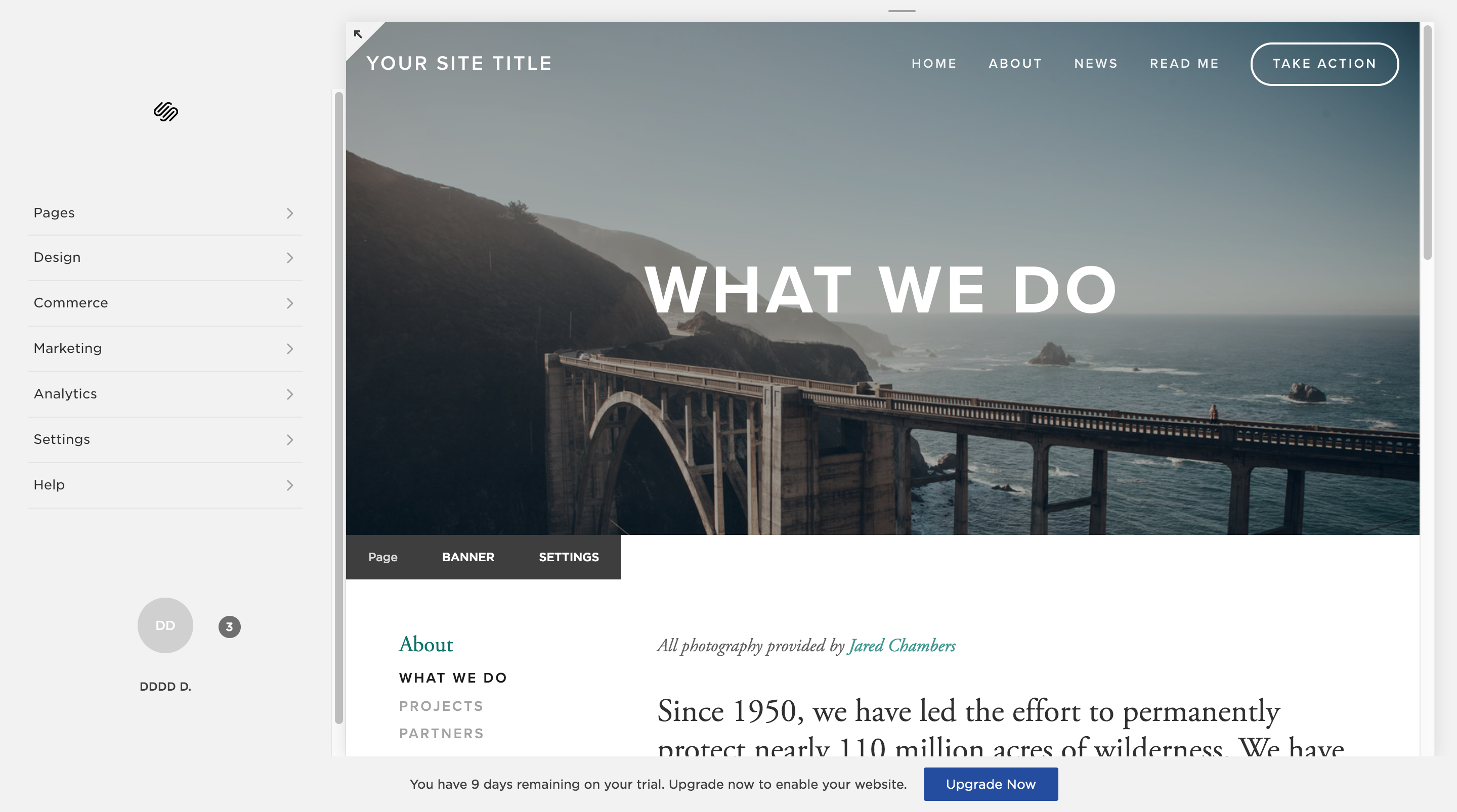
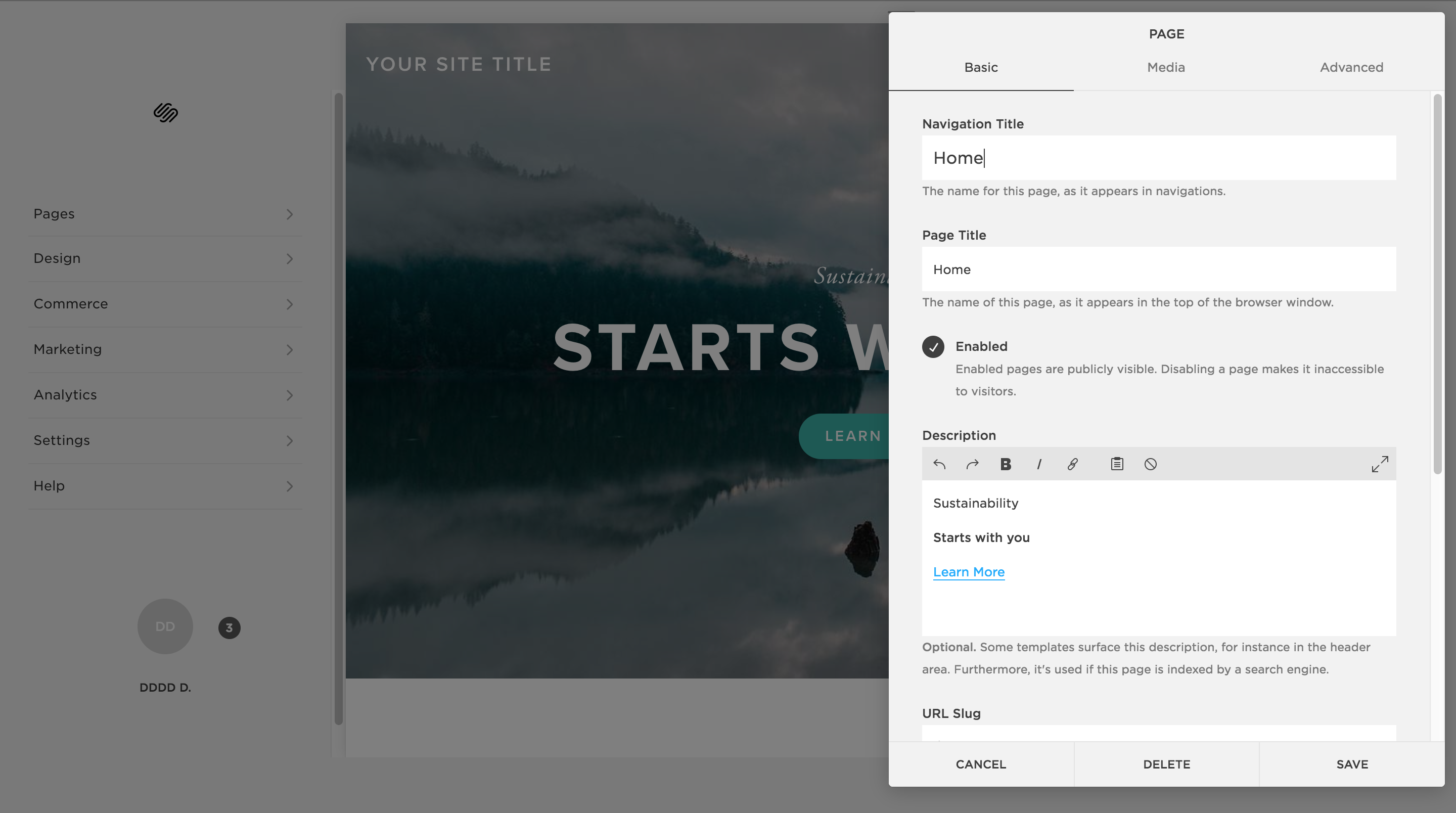
Squarespace

Design minimalista, espaço de trabalho ocupa a maior parte da tela, a partir da interface o mínimo mais necessário. A caixa de ferramentas é muito estranha. Por exemplo, a primeira tela com o botão é editada assim:

O botão aqui é representado pelo texto.
Por si só, o modo de edição é muito semelhante à visualização e, somente quando você clica duas vezes em algumas telas, ele muda para o modo de edição.

Ao mesmo tempo, o editor nos move para outra parte do aplicativo.
Eu sou groot
Tilda

Editando um site, você parece estar nele. Muito semelhante ao Wordpress e seu painel na parte superior com funcionalidade de edição / publicação e muito mais. Mas, ao mesmo tempo, a funcionalidade não é tão paradora quanto a do Squarespace, e o mesmo texto é muito mais fácil de editar.
Para adicionar algo, você precisa clicar em +. Mova o botão para qualquer lugar conveniente para você, mas não dará certo. Tudo é limitado.

A consequência disso são galerias com várias opções diferentes para o mesmo elemento.

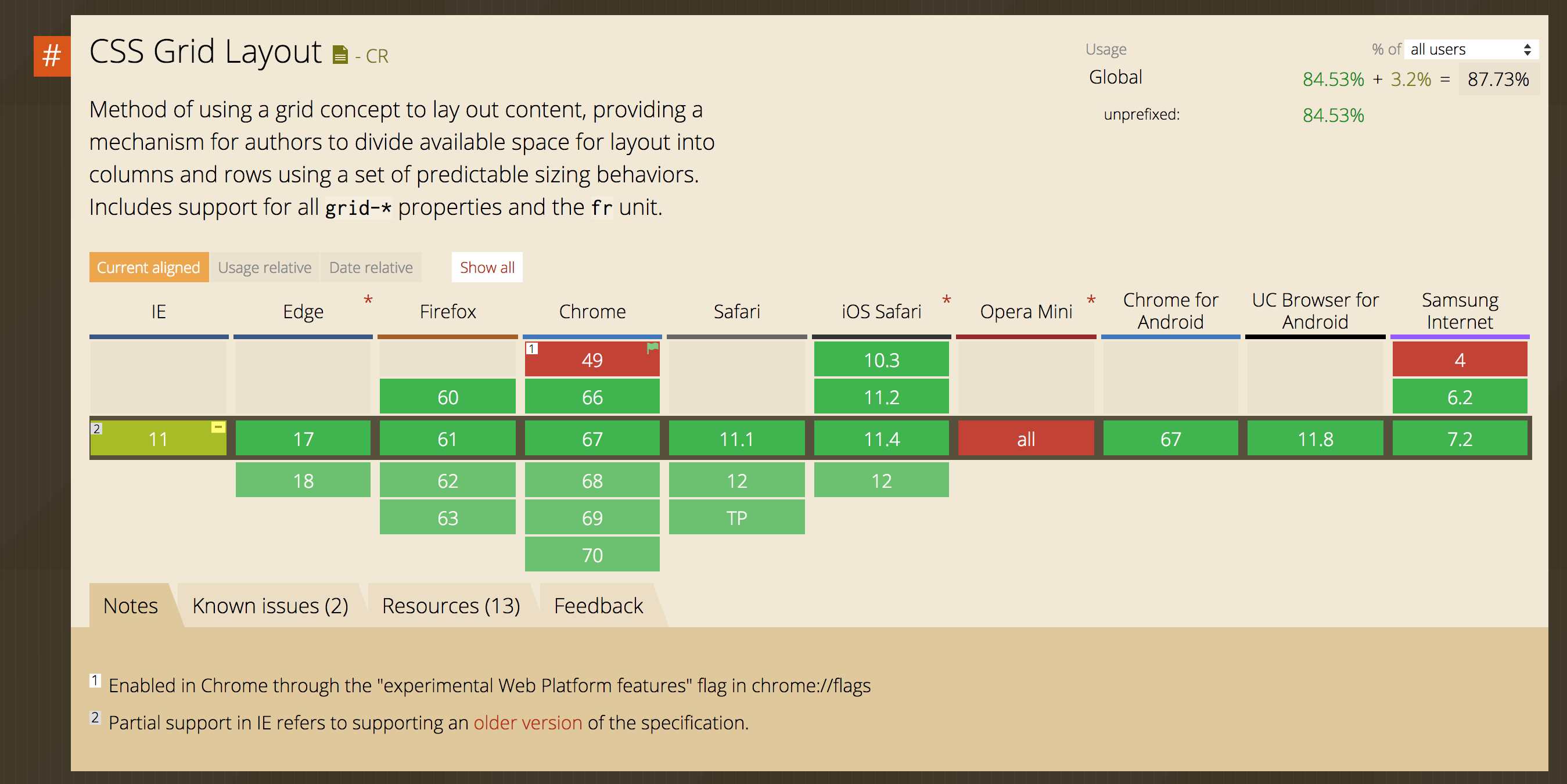
Como você já pode entender, sou fã da versão do Photoshop. Uma vez que fui atormentado com o layout da tabela, mas agora em 2018 e para fins educacionais, não podemos dar a mínima para o suporte e implementar um layout nas CSS Grids.

Se alguém não estiver familiarizado com grades CSS, essa é uma das últimas maneiras de fazer o layout das páginas. Se for preferível usar o Flexbox para menus, formulários e outros conjuntos de elementos, em seguida, CSS Grids, eles se sentirão bem em coisas globais.
Este não é um tutorial de CSS Grids, por isso vou explicar em poucas palavras ao longo do caminho, mas sem mega detalhes.
Portanto, nossa tarefa é criar os painéis esquerdo e direito e, no meio, a área de trabalho em que o conteúdo do site será exibido.
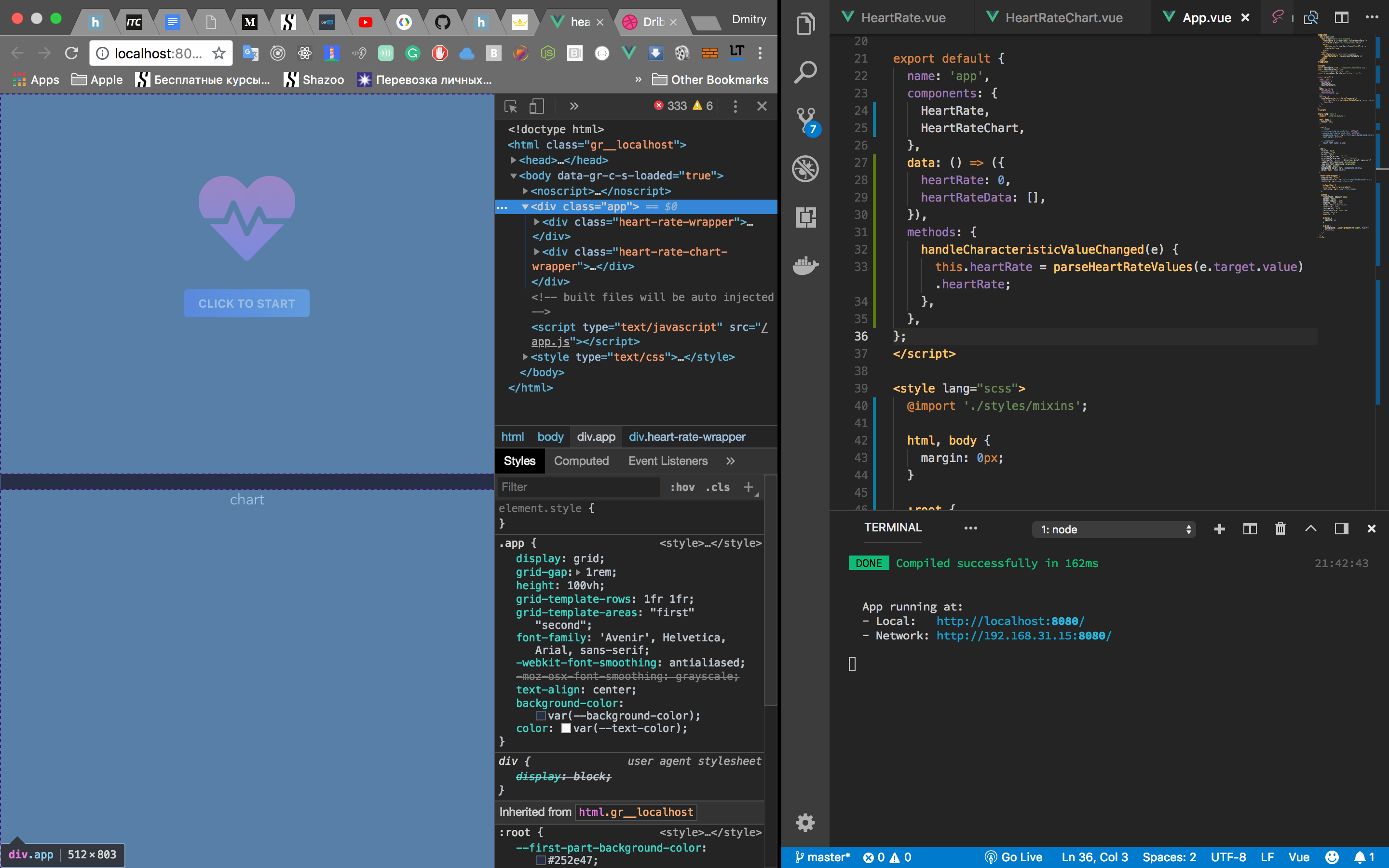
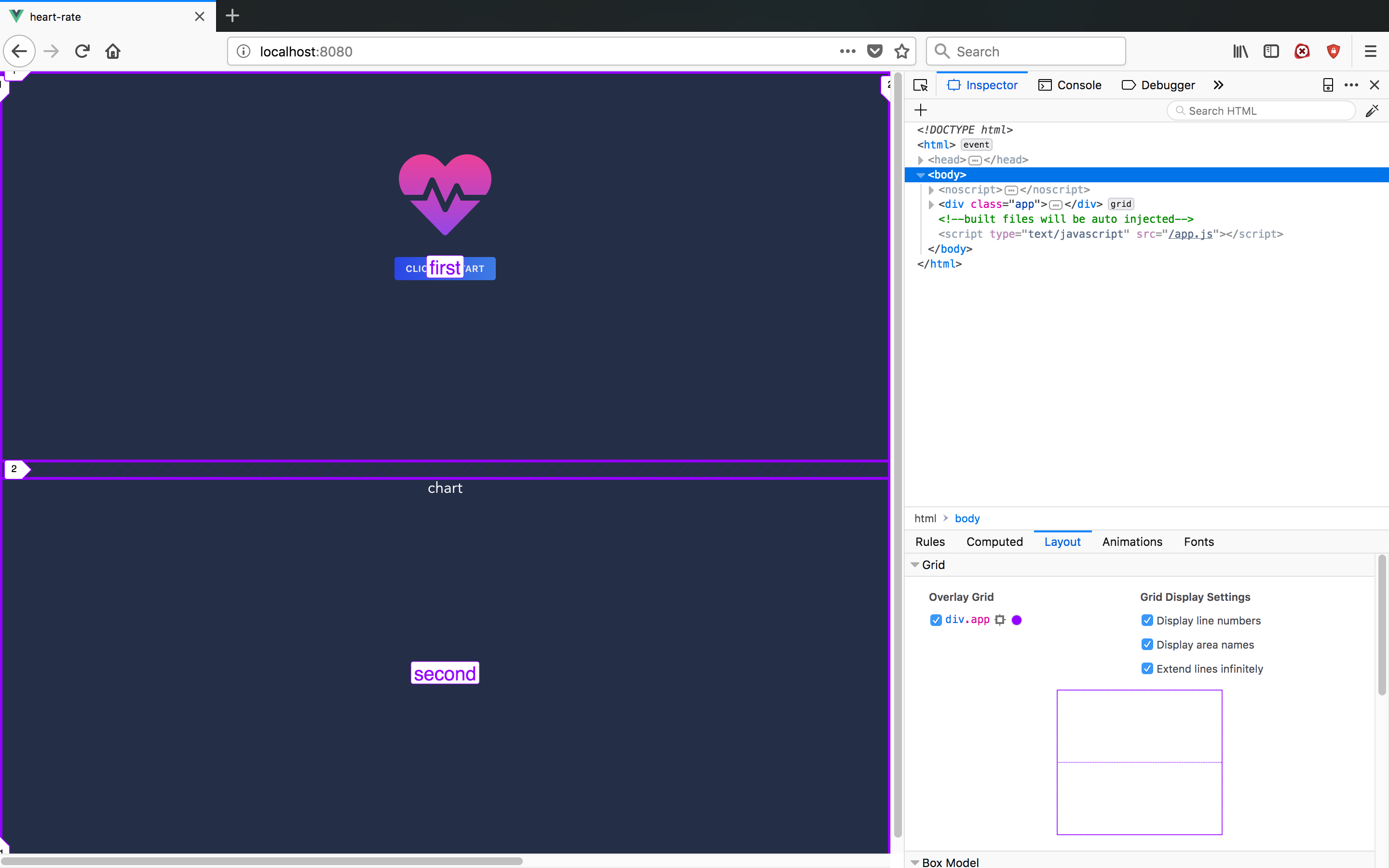
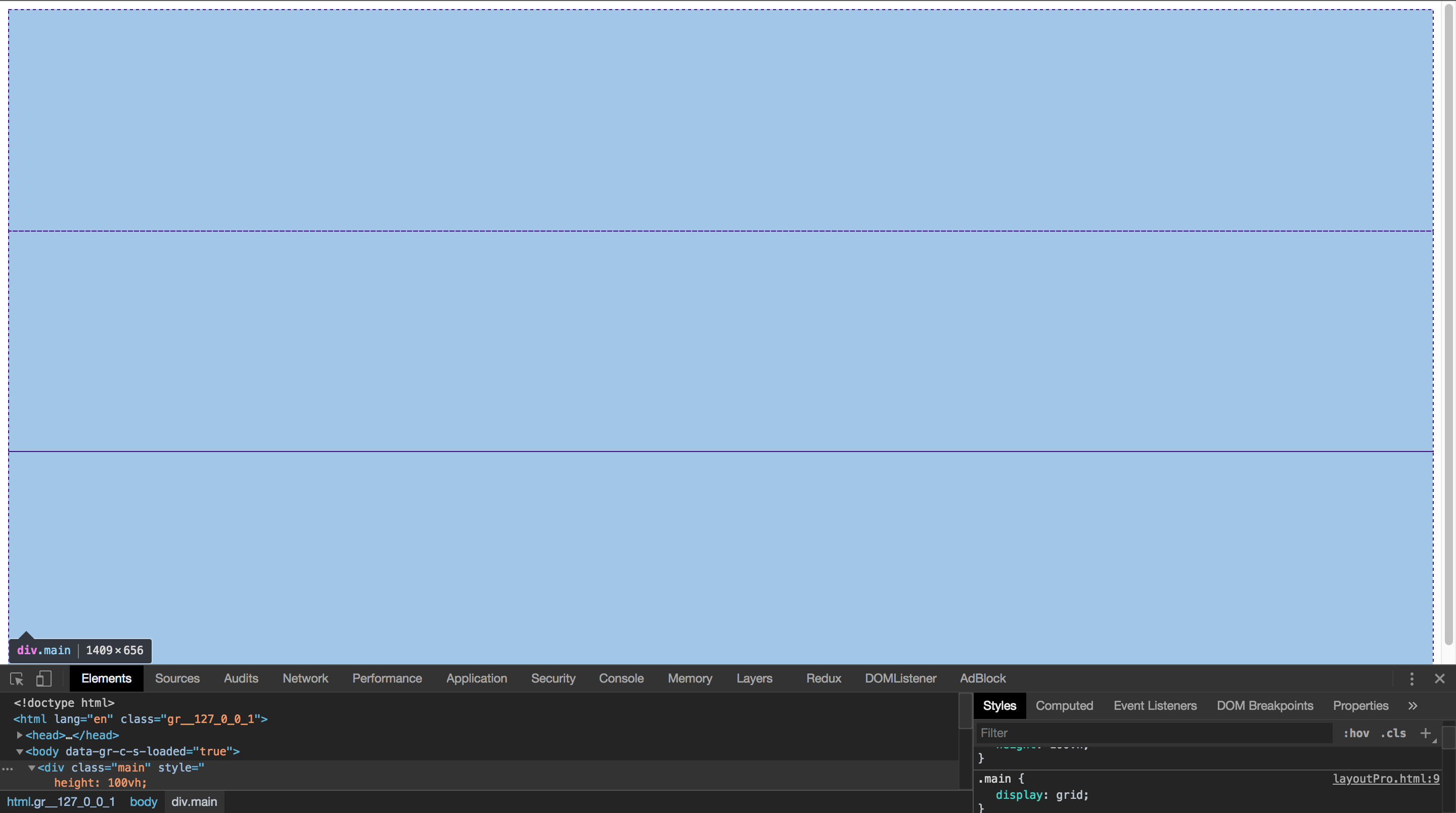
Trabalhar com grades é um pouco mais fácil no FireFox, isso é estranho, mas o cromo está por trás disso. Em um dos artigos anteriores, eu já falei sobre isso.
Como é uma inspeção de grade no chrome:

Ao mesmo tempo no muff:

Há uma mini representação da grade, rótulos semânticos de colunas / linhas são mostrados. Portanto, se você quiser obter mais informações, use o FireFox por enquanto. Estranho, sinto recomendar este navegador. O tempo do Bugzilla já passou.
Vamos começar com uma marcação simples.
<div class="main"> <div class="left"></div> <div class="content"> <div class="site"></div> </div> <div class="right"></div> </div>
.left - painel esquerdo
.content - o meio em que o site será exibido
.right - painel direito

Até agora, isso não é suficiente para o que parece. Queremos que nossa interface seja igual à Viewport. Isso pode ser feito usando height: 100% , mas também existem unidades de viewport vh e vw . Nós vamos usá-los.
.main { height: 100vw; }

Por padrão, os filhos são transformados em seqüências de caracteres. Este é um tipo de eixo flexbox. Precisamos definir as colunas, podemos fazer isso da seguinte maneira:
.main { display: grid; grid-template-columns: minmax(200px, .4fr) minmax(560px, 2fr) minmax(200px, .4fr); }
Por tentativa e erro, cheguei a um temleit bastante complicado. A função minmax permite definir os tamanhos máximo e mínimo. fr é uma unidade universal que nos impede de calcular o tamanho em pixels ou porcentagem. O problema é que propriedades como grid-gap afetam o tamanho como a border . fr projetado para nos livrar dessa dor.
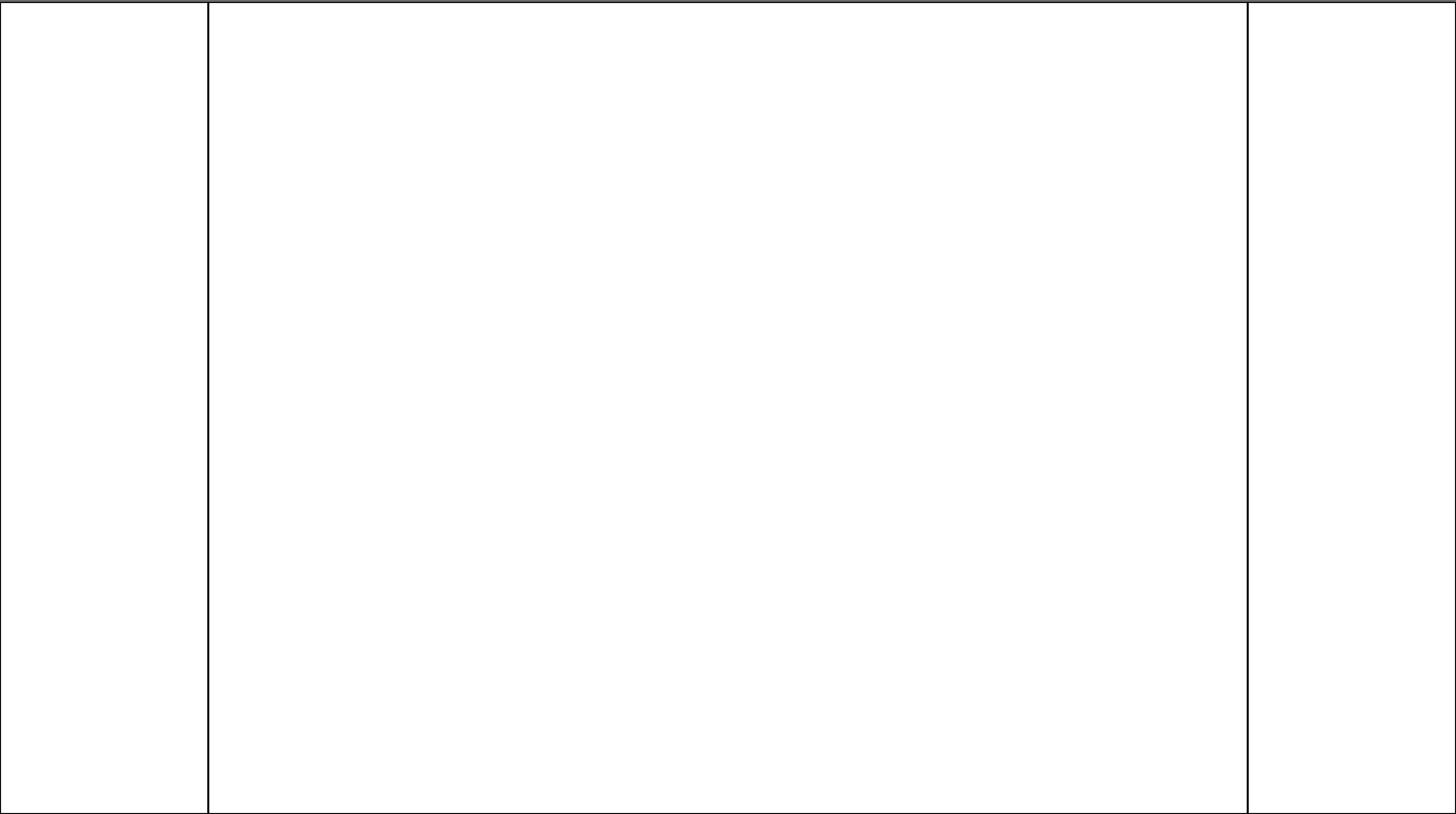
Tingir um pouco e remover a margin do body , isso nos incomoda um pouco:
body { margin: 0px; } .left, .content, .right { box-sizing: border-box; border: solid 1px; }

Ótimo. Mas essa foi a parte mais fácil. Agora precisamos criar um espaço de trabalho.
.site é o nosso site imaginário. Vamos transformá-lo no padrão 960px e destacar.
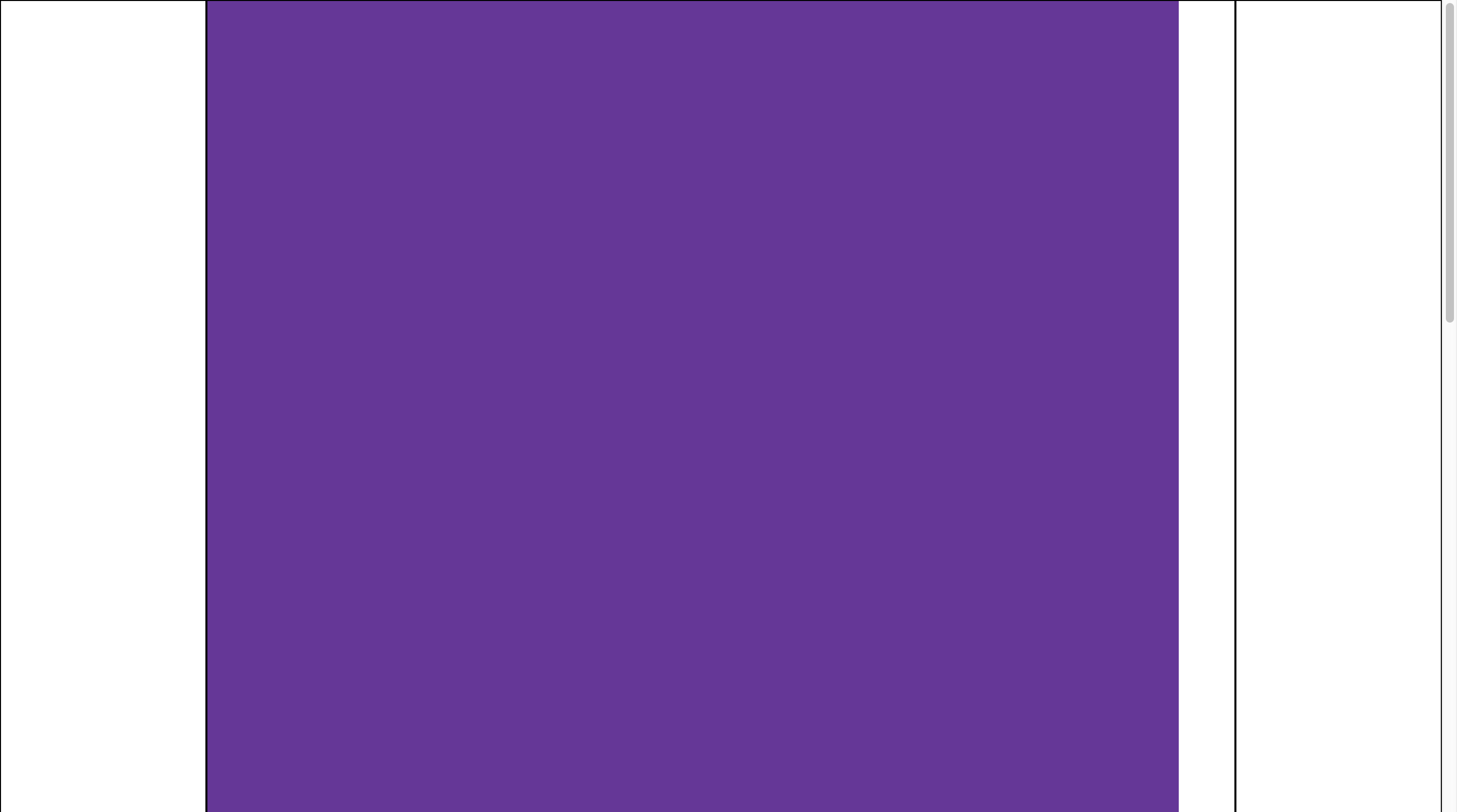
.site { height: 2000px; width: 960px; background: rebeccapurple; }

Se você apertar essa coisa, é ainda mais divertido:

Mas
.content { overflow: scroll; }
Resolve o problema. Apenas a parte estética permanece. Recuo.
Isso pode ser feito usando a margin :
margin: auto; margin-top: 20px; margin-bottom: 20px;

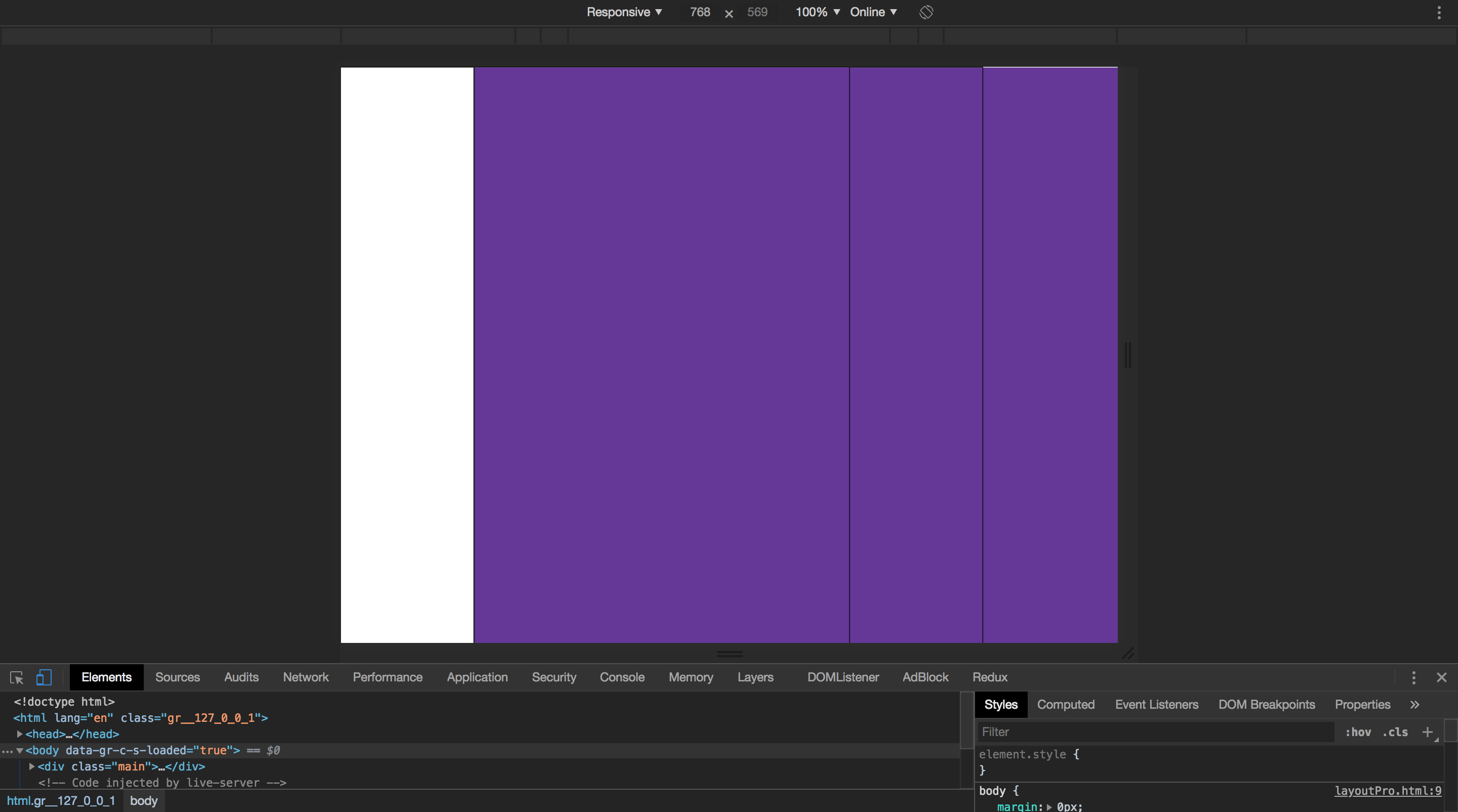
20px pouco ou muitos depende de você. Mas há outro problema. Se a tela for muito pequena, não haverá recuo à esquerda e à direita. Desde maring: auto será apertado. A primeira coisa que vem à mente é definir margin-left e margin-right , mas aqui está outra piada. O recuo estará apenas no lado esquerdo. Se você rolar para a direita, ele não estará lá. Esse é um recurso.
Sem entrar em detalhes, você pode corrigir isso usando display: inline-block . Sim Mas, ao mesmo tempo, a margin: auto que se comporta muito bem com tamanhos de tela grandes. A próxima solução mais óbvia é usar as consultas de mídia. Em telas grandes display: block + margin: auto , em telas pequenas display: inline-block; margin-left/right: 20px display: inline-block; margin-left/right: 20px .
.site{ height: 2000px; width: 960px; margin: auto; margin-top: 20px; margin-bottom: 20px; background: rebeccapurple; } @media(max-width: 1350px) { .site { display: inline-block; margin: 20px; } }
Algo assim. Se alguém tiver alguma idéia melhor, bem-vindo ao comentar.
Mapeamento de site
O layout está pronto, agora você precisa exibir o site que o usuário editará. Isso é uma coisa muito importante. Várias decisões dependem disso. Existem duas maneiras de exibir um site para edição após o fato. No document , onde está a interface do seu editor ou no iframe . Ambas as opções têm propriedades positivas e não muito positivas.
Mesmo documento
É mais fácil, tanto mental quanto tecnicamente. Mas muito mais problemático no futuro. O fato é que, se você adicionar e adicionar a capacidade de inserir CSS e JS customizados, seu editor explodirá após alguns minutos.
Usuários que não foram explicados como usar a caneca:

CSS encapsulado ainda não é uma realidade, como era há 5 anos. Existem opções, mas elas são muito pesadas ou não protegem totalmente. Quando o usuário inclina toda a interface e exclui acidentalmente todo o seu trabalho, você será responsabilizado. Olhando um pouco à frente, quando você decidir adicionar vários modelos prontos, seus desenvolvedores sofrerão com isso. Não importa como você redefina algum estilo. Agora, se você olhar para Tilda, eles têm problemas com isso.
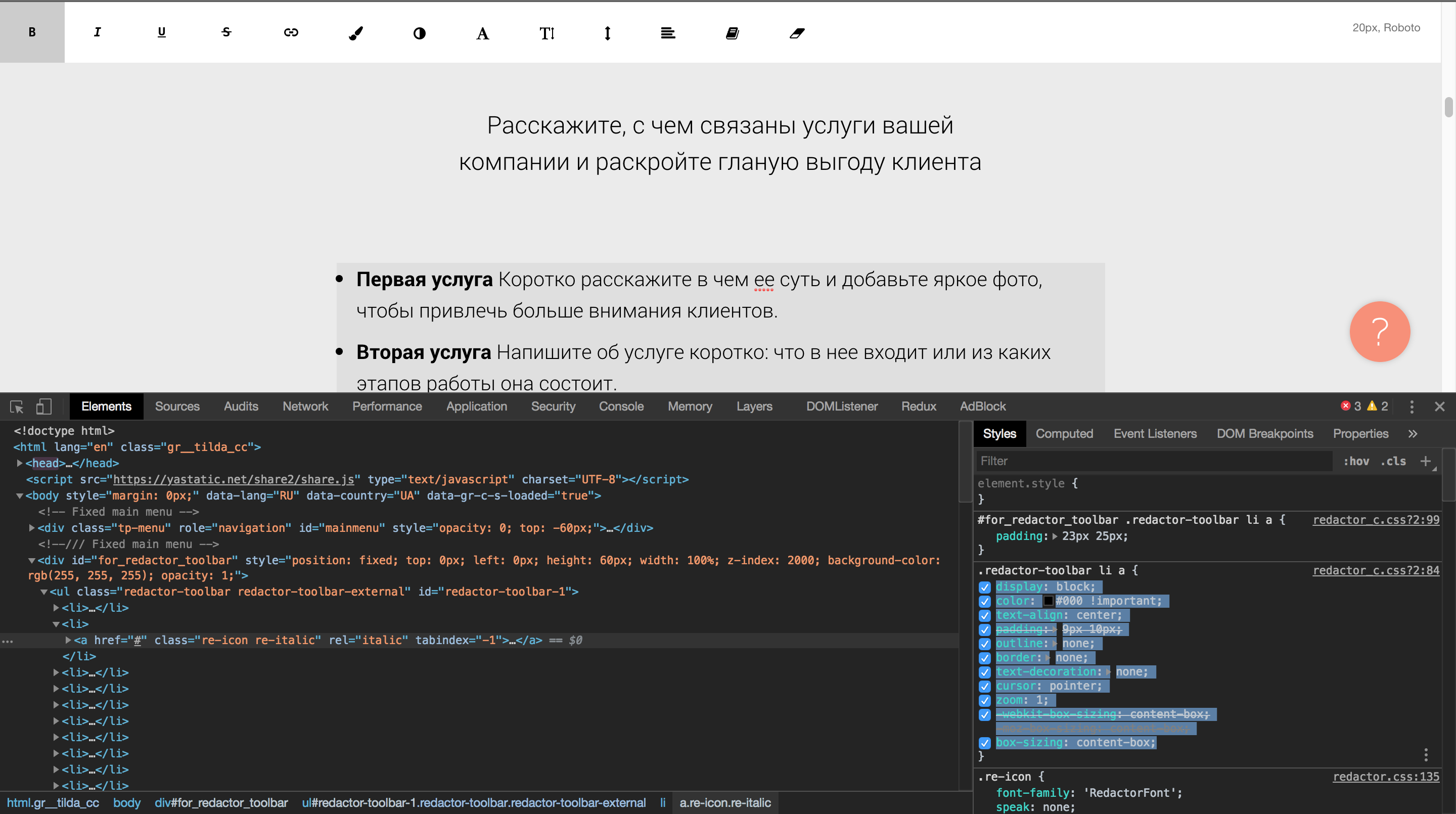
Tomemos, por exemplo, a primeira interface do usuário deste editor que veio à mão. Botões de formatação de texto:

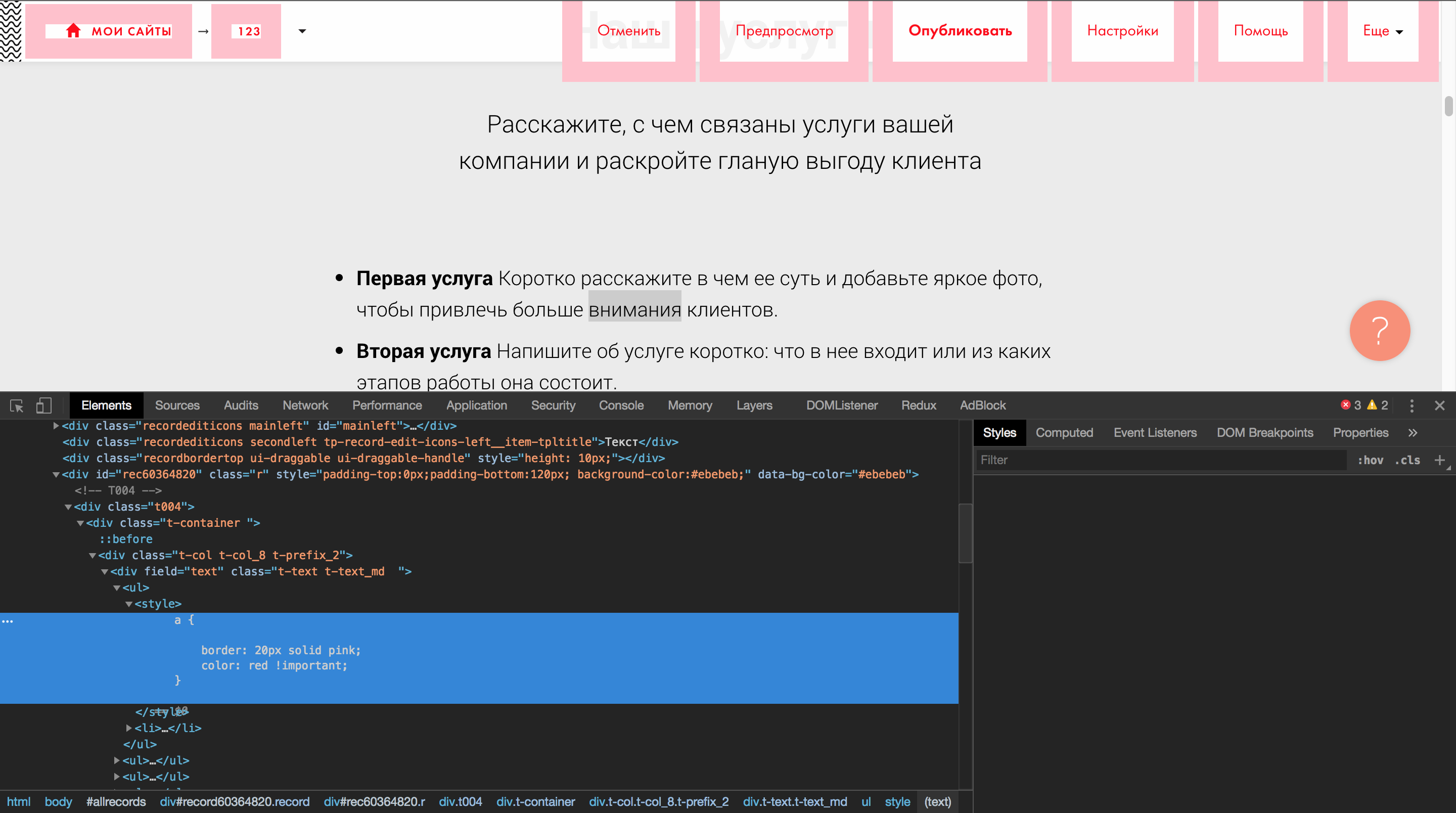
Você vê esses estilos? !important na cor? Esses estilos não são necessários, se você desativá-los, nada mudará. De qualquer forma, redefini-los é muito simples, inserindo HTML personalizado na página do site:

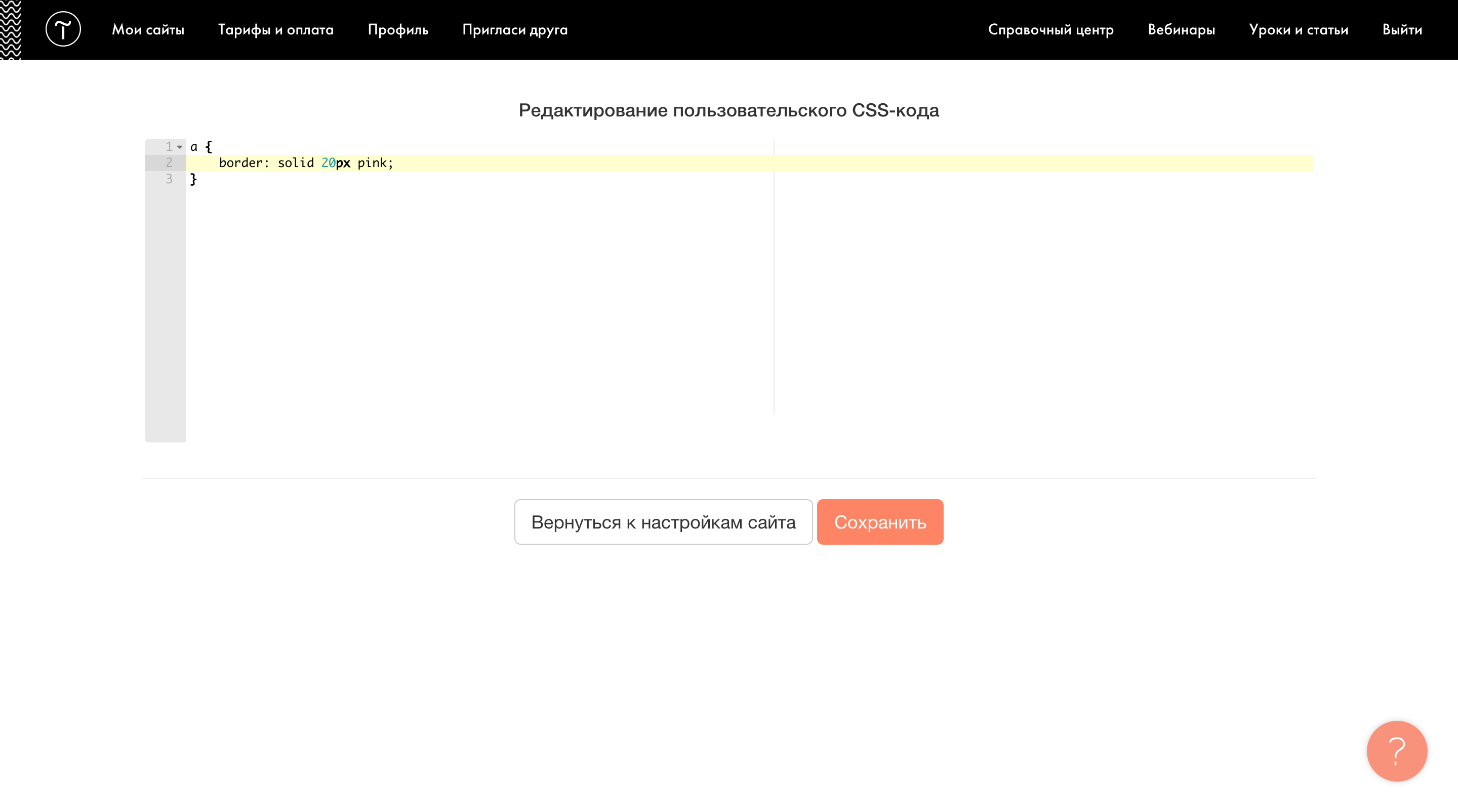
Admito, inseri esse código manualmente. Mas eu encontrei um período gratuito de duas semanas com a capacidade de inserir HTML e CSS personalizados e obtive exatamente o mesmo efeito.

Como isso é possível? Imagine que você comprou serviços para desenvolver um site em Tilda por mil dólares e desejou definir seu próprio estilo de links. Tudo, o usuário não poderá editar o site. Bem, estou exagerando nas bordas, mas você pode imaginar qualquer outro estilo, para não mencionar o JS personalizado. Além disso, a colisão se estende até a algum tipo de interface aninhada, embora isso seja óbvio.

Impedir que os usuários incorporem seu próprio código seria uma solução para esse problema. Mas no mundo real é quase impossível. Você não fará integrações personalizadas para cada usuário. Isso é possível com clientes gordos. Mas não quando você tem 90% da funcionalidade custa de 5 a 10 dólares.
Iframe
Encapsule a página quase completamente, o iframe nos ajudará. Este é provavelmente o único lugar em que usei o iframe tanto tempo. Podemos acessar o conteúdo iframe e até vice-versa, se estiverem no mesmo domínio. É por isso que temos tudo sob controle. Mas todos esses encapsulamentos são um pouco desconcertantes para nós. Por exemplo, a seleção de elementos, que discutiremos um pouco mais tarde. Isolá-lo no nível da interface, posicionando-se acima do iframe ou no próprio iframe ?
Obviamente, será mais fácil fazer isso no próprio iframe . O fato é que, ao rolar o conteúdo, você não precisa atualizar a posição da seleção / pensar em um layout astuto (embora seja melhor) e em uma interface adicional. Mas, calculando se a sua interface se sobrepõe, a interface do editor será mais fácil se você renderizar essas coisas sobre um iframe em um document . Portanto, por exemplo, o Grapesjs combina essas duas abordagens:

A seleção ocorre com elementos no iframe , e a funcionalidade adicional sensível à sobreposição é renderizada sobre o iframe .

Mas, para dar suporte aos seus estilos, você precisará importar tudo o que precisa para o iframe . Imediatamente você terá que anexar a tela de carregamento para que o usuário não veja o site / interface não inventada.
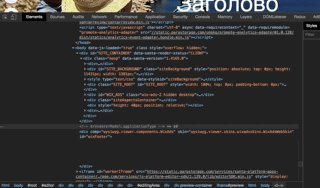
Wix <head>

Portanto, você deve entender que isso só é necessário ao editar. E não se esqueça do estilo do usuário ou você terá problemas novamente.
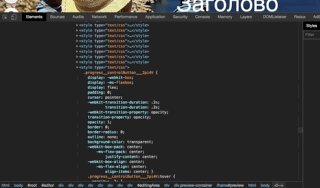
Classe Grapesjs que eu "acidentalmente" atualizei com uma borda:

O Grapesjs adiciona a gjs-comp-selected ao destacar, que é claramente visível durante a inspeção, e acredite: essa será a primeira coisa que o usuário copiará para personalização.
Selecionar elementos
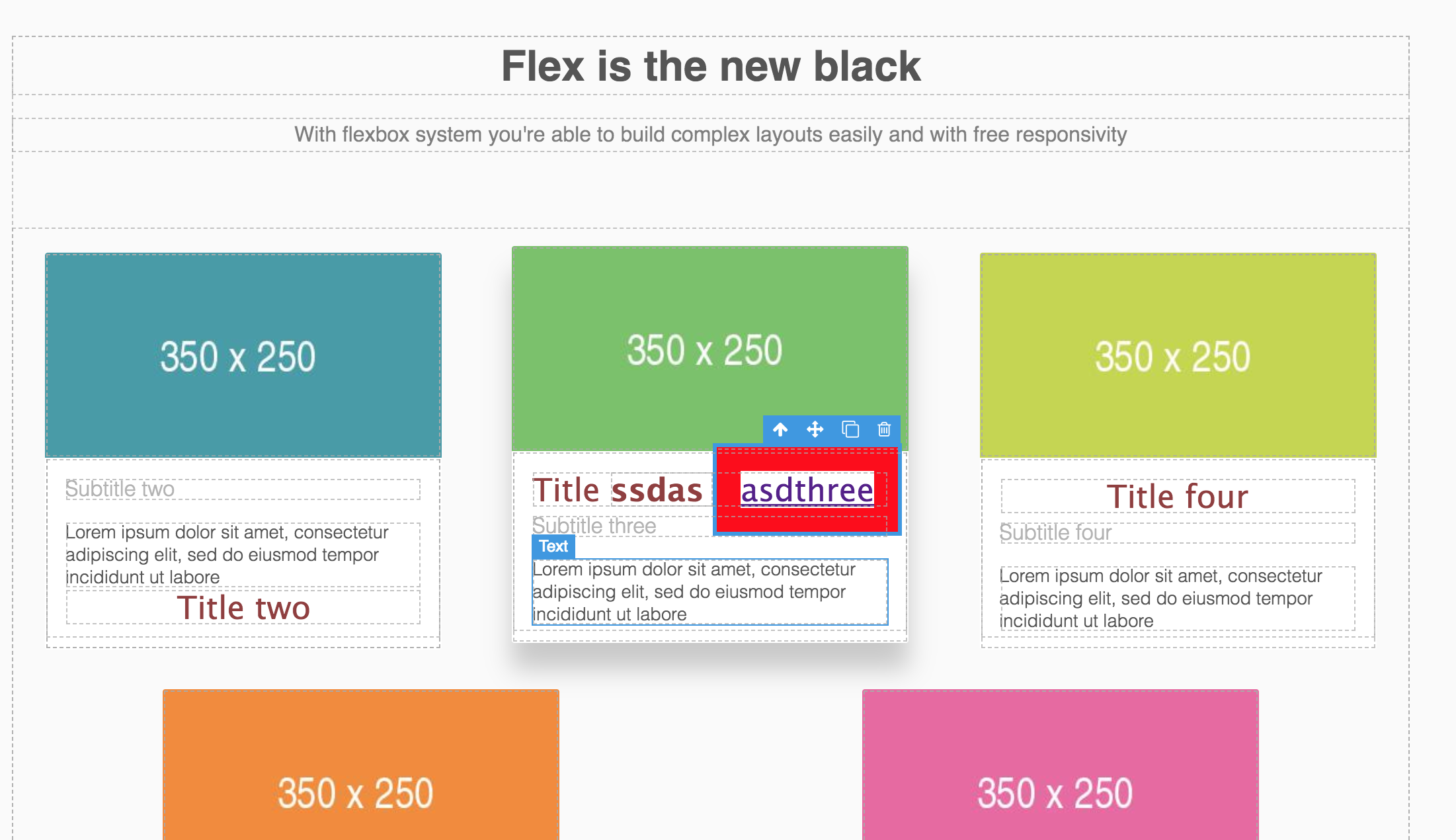
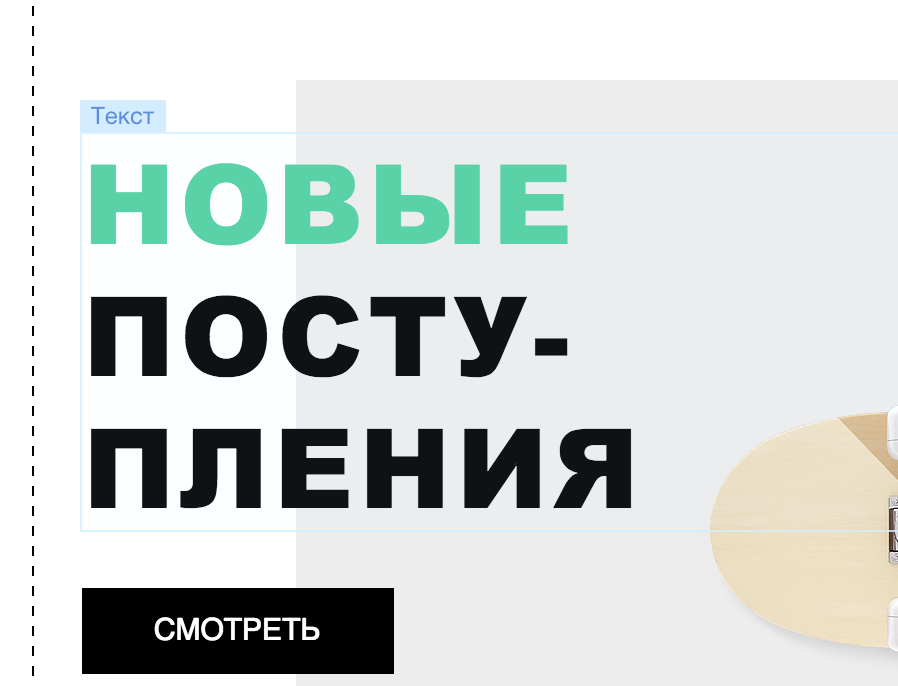
Estamos um pouco à frente de nós mesmos, porque ainda não entendemos como ensinar o editor a ver os elementos na página, mas isso não irá nos prejudicar. Antes de nos aprofundarmos em um tópico mais complexo tecnologicamente, vamos ver como é tecnologicamente difícil fazer a seleção dos elementos da página :) Você acha que isso é difícil? Se você é muito confiante, aqui está como todos os editores mencionados acima lidam com isso com um exemplo de texto:
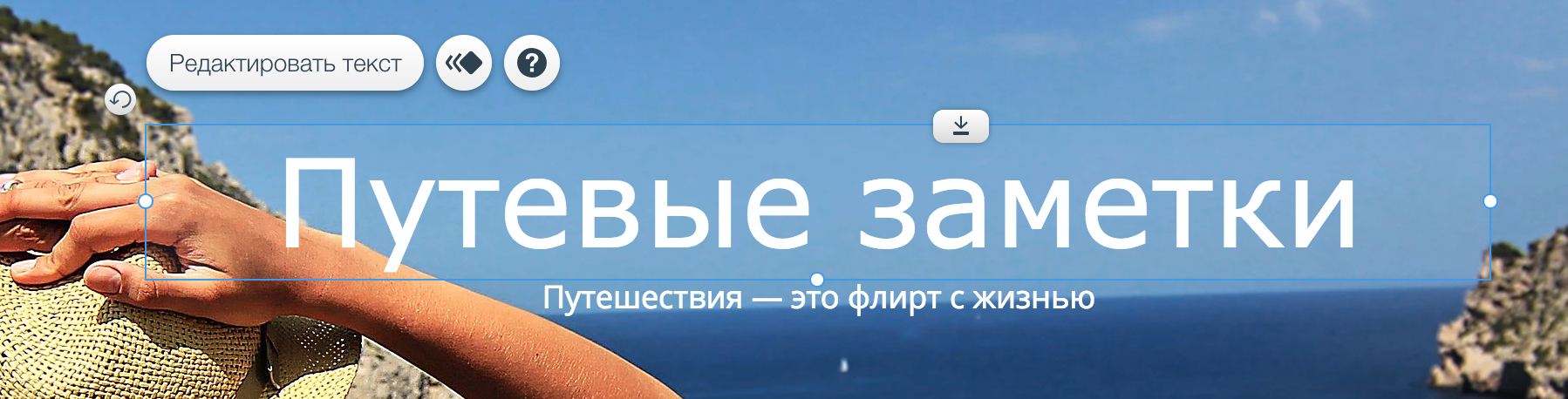
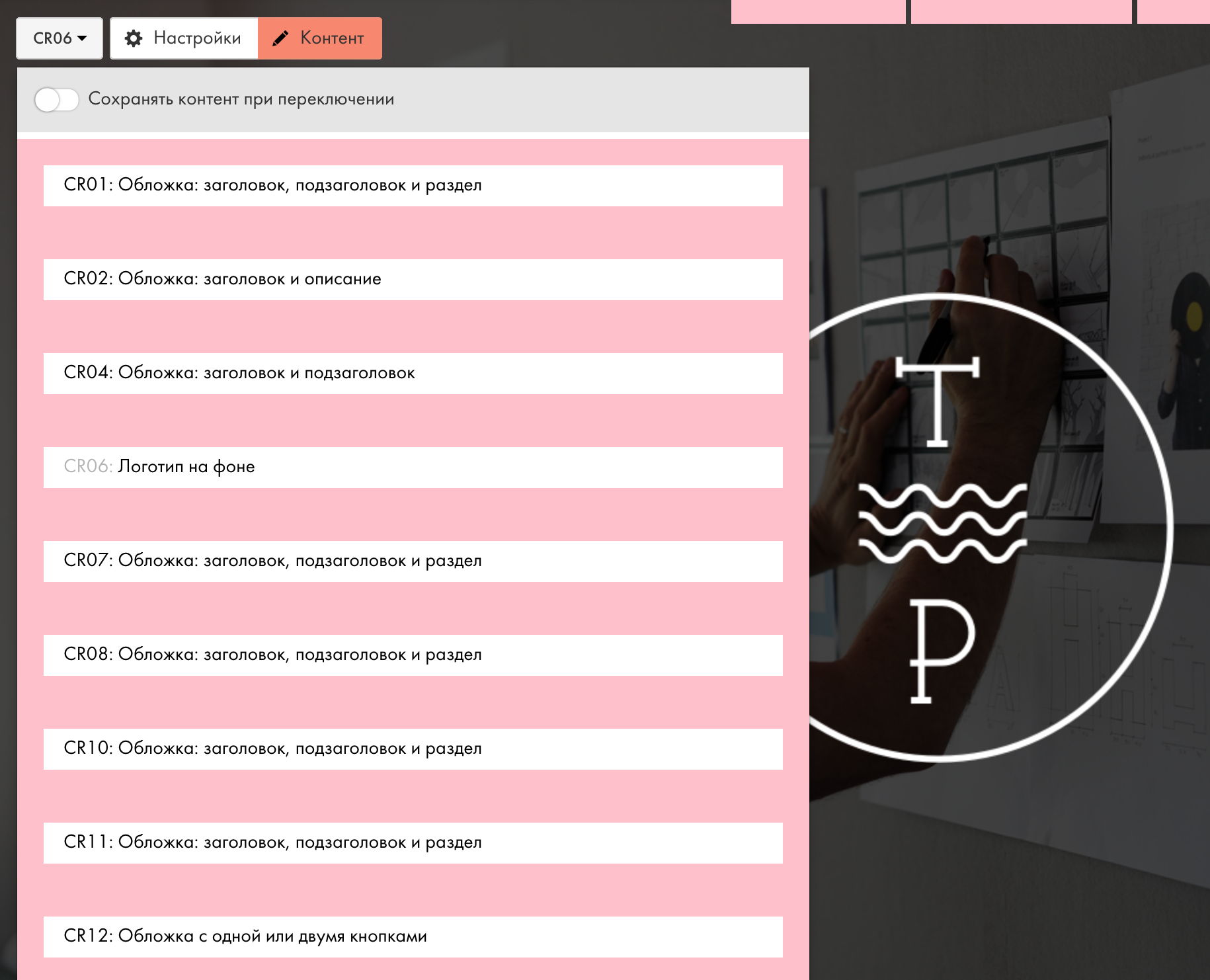
Meu editor

Tilda

Grapesjs

Web designer do Google

Wix

E ao editar

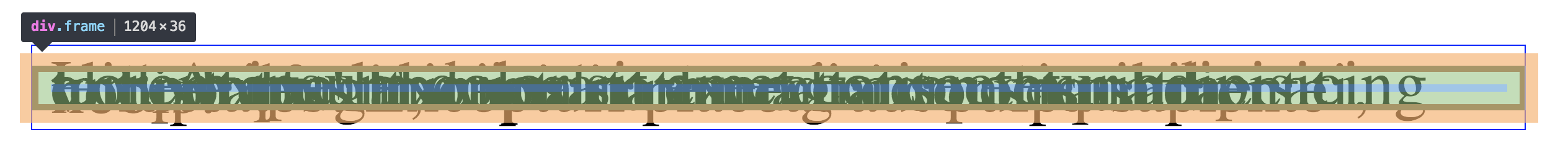
Parte do texto não está visível. Oh bem. Do ponto de vista do desenvolvedor front-end, esse é um recurso.

O fato é que os editores selecionam a maior parte do modelo DOM. Mas julgue por si mesmo, você como usuário, longe do desenvolvimento de sites, acha que está tudo bem? Não, não está tudo bem. O conteúdo é mais do que o editor mostra. No caso de alguns, há uma chance de perder a capacidade de selecionar um item. É normal que o navegador aloque dessa maneira para desenvolvedores, isso é verdade por especificação.
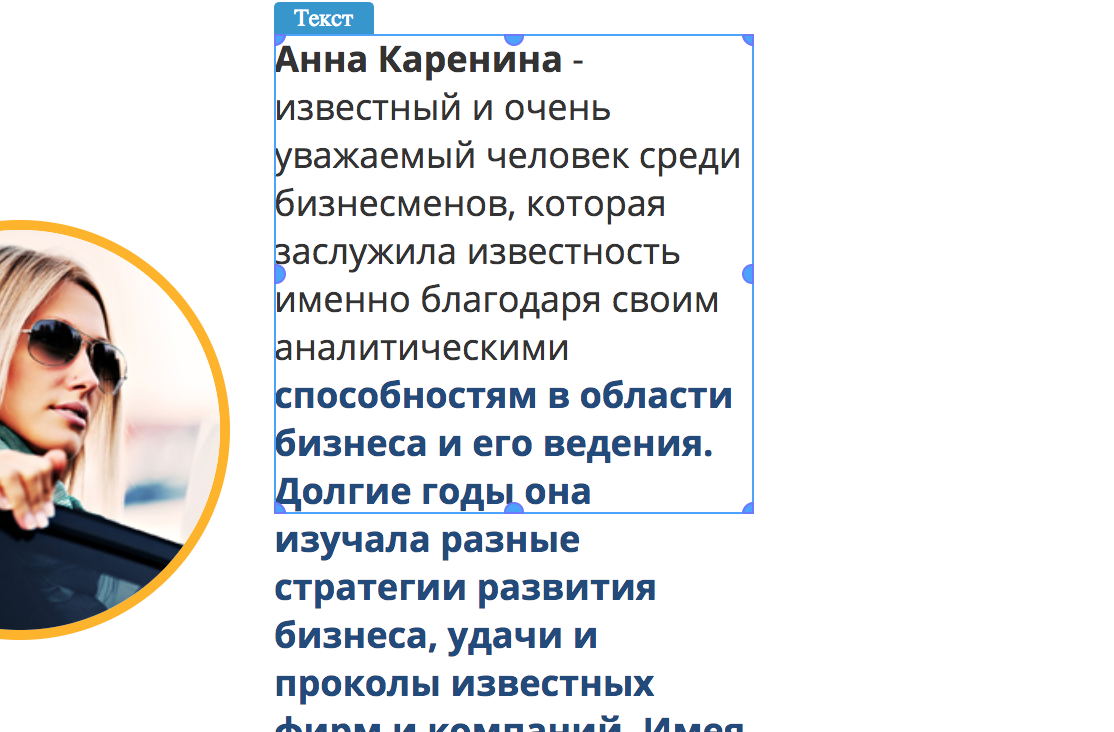
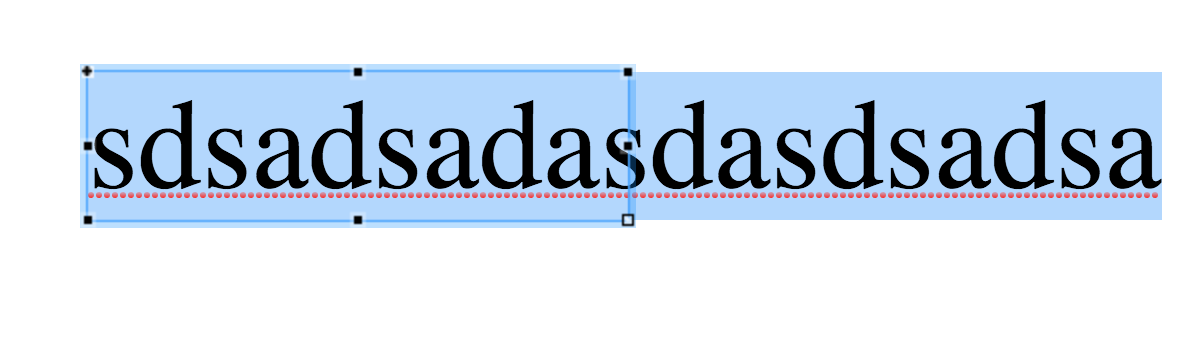
O que o usuário vê (azul, tornou o texto transparente, para a obviedade do problema), destacado pelos editores, navegadores (vermelho):

Chrome

Firefox

Ao selecionar texto no FF, o chrome não.

Então, por que esse batente em todos os editores? Na minha experiência, direi que isso é algo difícil de entender para gerentes de produto e / ou testadores. Como regra geral, é improvável que todos os que trabalham no editor definam line-height: 1px ou tentem jogar com diferentes estilos e tamanhos de texto. Eles têm olhos turvos e esses cardumes à primeira vista elementar permanecem na zona cega. E acredite, os clientes os encontram nos primeiros minutos.
Do ponto de vista da UI / UX, isso pode não estar claro tecnicamente, e esses detalhes de implementação geralmente são deixados a critério do desenvolvedor.
Então, é possível fazer uma seleção de fácil utilização? Alguma idéia de como destacar um elemento?
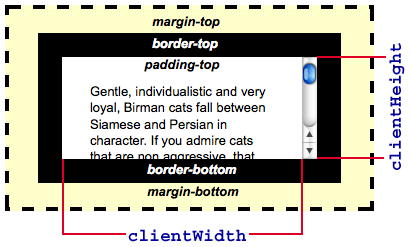
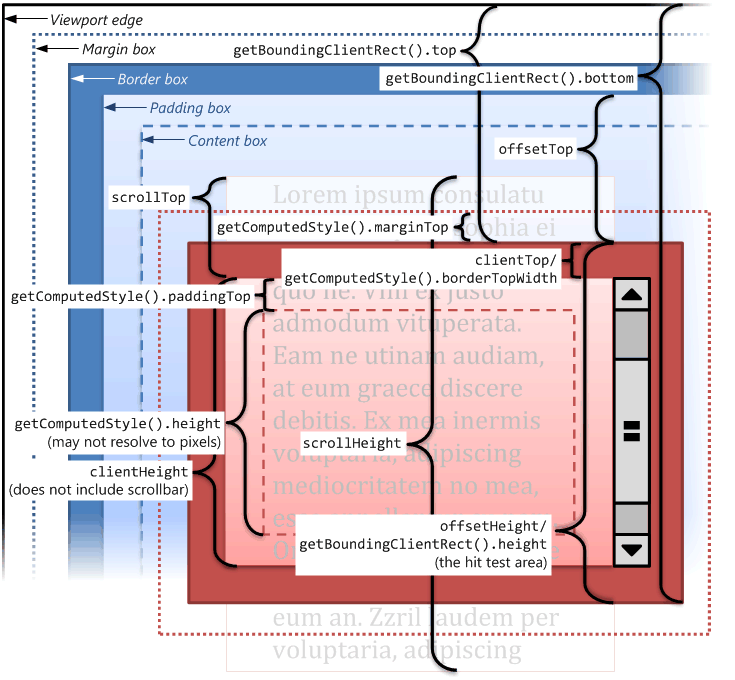
A seleção deve incluir itens como margem , estofamento, borda. O modelo de tamanho não é simples:

Na minha caixa de areia:

Talvez a informação mais útil que extraí do msdn:

Mas não há resposta para a nossa pergunta.
Vamos tentar o que o DOM nos fornece em primeiro lugar. Temos esse layout:
font-size: 54px; line-height: 0px; border: 10px solid; padding: 10px;

O tamanho do conteúdo visível é 62px, o navegador mostra 40px. Como obter 62px?
getBoundingClientRect nos retorna - 40px
clientHeight - 20 px
scrollHeight - 41px
Você pode brincar com a matemática por muito tempo, mas eu não encontrei soluções usando essa abordagem.
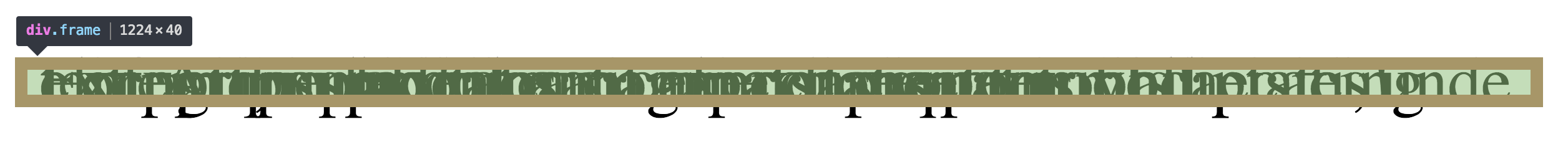
Mas, como ~ 5 anos atrás, eu sabia que era a chave para destacar o texto. Bem, se você selecionar o texto, a seleção será exatamente a mesma que precisamos:

Não é um bom exemplo, mas a altura com a qual temos o principal problema - tudo é legal. Mas como distinguir como faz alguma mágica do sistema?
Depois de tantos anos, pesquisei no Google (aprendi!), Infelizmente, como pesquisei e o link foi perdido, mas aqui está a solução:
const range = document.createRange(); let rangeRect; range.selectNode(elm); rangeRect = range.getBoundingClientRect();
Crie um range , selecione um nó e tire-o do range ClientRect . Voila! Além disso, a seleção funciona para tudo. Você pode selecionar partes inteiras da página ( https://developer.mozilla.org/en-US/docs/Web/API/Range ).
Tanto em altura como em largura, o destaque perfeito.

(O destaque no editor será uma borda azul, sem fundo. Texto selecionado para mostrar a seleção do sistema.)
Outra parte menos importante do destaque é como mostrá-lo? Alguma idéia? Um monte de maneiras. Começando pela borda, terminando com um elemento flutuante adicional.
Antes de tudo, decida fazer isso em um iframe ou sobre um iframe , falamos sobre os prós e os contras acima.
A borda não se encaixa, porque adiciona tamanho ao elemento e, e se o usuário definir sua borda para o elemento? O mesmo com o outline , o Grapesjs peca fazendo uma seleção através dele.
No meu caso, usei :: before, mas isso também não é legal. A maneira mais confiável é fazer 4 tiras e posicioná-las nas bordas (que no futuro serão elementos de redimensionamento do elemento) ou bloquear na parte superior. É melhor escolher entre essas duas opções, combinando-as o máximo possível. O excesso de posicionamento da página não ajuda a otimizar uma interface do usuário já sobrecarregada. Portanto, quanto mais multifuncionais você posicionar, melhor.
Isso não é tudo
Acabamos de realizar a seleção. Mas essa seleção está no nível de apontar e ver. Há mais dois problemas associados a ele que deixarei para você pensar por si mesmo. Eles não são tão desagradáveis.
- As dimensões de um elemento mudam ao editar. Você precisa acompanhar isso e atualizar a seleção. É exatamente disso que meu editor e o Google Web Designer estão cansados. Nem sempre, mas frequentemente.
- Para fazer um rótulo / seleção sobre um elemento, deixando o usuário saber o que é esse elemento, você precisa saber o que é. Portanto, o elemento deve ser inicializado no seu editor. O desempenho do editor depende disso. Pode haver mais de cem elementos em uma página, e apenas pegar e inicializar tudo na inicialização nem sempre é a melhor idéia. Mas no caso do meu editor, como ok. haha A inicialização pode ser feita clicando-se, ao passar o mouse, pela teoria da frequência de uso.
Edição
Desde que começamos a falar sobre o destaque com um texto de exemplo, vamos rapidamente editá-lo.
De fato, o texto é a segunda parte importante do editor após as figuras e o destaque :)
Bem, veja como fazê-lo para que, quando eu selecionar parte do texto e clicar em alguma funcionalidade de formatação, formatar o texto selecionado exatamente?
Se você é filho de um amigo e um desenvolvedor engenhoso da mãe, certamente dirá: envolva o texto selecionado. Ah, e você estará certo, quase como se Ilon tivesse respondido que, para construir um foguete, contratasse cem engenheiros.
Quebrar o texto selecionado não é tão fácil. Como resultado, haverá várias tags, e como segurá-las posteriormente com a próxima seleção e formatação é uma grande questão. Estudei o mesmo CKEditor por um longo tempo e descobri um milagre:
contentEditable
( https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/contentEditable )
Este é um editor de panquecas no navegador. Isso não apenas nos dá a oportunidade de escrever um texto, mas também de formatá-lo.
Artigos relacionados:
Essa API permite executar comandos de formatação no texto selecionado:
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
, , , .
. , , . , . . , .
contentEditable . , . . , . .
, contentEditable , CKEditor, CodeMirror, . . , .
, . , , CKEditor. , . , , . iframe . , . , /. contentEditable . contentEditable . Wix, 2018 . , iframe . :) , , . , , . . , . , .
:

:

.
, , , , / , / . 0,0 , :

(svg/dom element)
, VC++, MVC
, , Visual C++, C#, Delphi . - , Backbone , , //.

, - , ,

, , .
, CSS, .
Backbone, (View), (Model) (Collection). (Router). View. MV*, MVV, .
, Backbone, . View . CSS . , View .
, , View . View Model . , . , View . , . , .parent .

View , View Model, data- . , Model , . , Backbone, React, DOM, . , . 50-100 - .
, , HTML. , , . virtual dom, JS. — . !, . Wix, :
:

:

, :

, . . React.
CSS , . , HTML, . , .
, <style> . , . .
data- , html . !== . html . , ID, , .
//
. , . . , , .
. . .
React? Polymer? Vue ( )? Angular (!)?
3 , React Polymer, React Web Components.
, (Polymer), . . . Shady DOM , , . , .
Reagir
:) . React :
const rootElement = document.getElementById("root").contentDocument.body; ReactDOM.render(<App />, rootElement);
HTML, ReactDOM.hydrate(element, container[, callback]) , - DOM React. . Isso é demais. , , Virtual DOM . .
, . Redux, Flux, Mobx . Redux, .
Marrionett . Backbone. . .
, . ? React, . DOM? ? ReactDOM.hydrate HTML? , .
Responsive and Adaptive
. , , . 960px. , , - . .
, , . , .

, relative . , . . . .

( )
, . , , , . .

03
, . . .

960px, . .
, , . Wix, . , .
. Sim sim , , , — .

. :)
12 , , .
12 , ? https://grapesjs.com/ , .

, , . , . . .
, /,
. . , . . , UI/UX.



- , , , — .
, , , . . , , .
. C . UI/UX. , undo/redo , . , HTML localStorage… , .

. , , — . , , .
PS . , . , :)