
Postado por Alexander Kasheverov, Desenvolvedor JavaScript sênior
Bem-vindo e aproveite a leitura!
Um artigo para aqueles que ainda não usaram gráficos na Web, mas que estão usando. Também para quem deseja conhecer esse tópico mais profundamente.
O objetivo é iluminar a área de assunto e simplificar o problema de escolher uma solução específica. Considere as diferenças entre as bibliotecas e observe as opções populares; haverá exemplos e muito pouca teoria.
Para um melhor entendimento - você precisa ter conhecimento de JavaScript e um conhecimento básico do trabalho da web.
Obviamente, a visualização de dados tem seu próprio histórico (não abordaremos isso no artigo); se for interessante, você pode encontrá-lo, por exemplo,
aqui .
Meu artigo provavelmente não é abrangente; portanto, escreva comentários e mensagens privadas, estou pronto para ouvir críticas e complementar o material.
Então vamos lá!
Digamos que você tenha um site ...
... que você queria colorir com a visualização de dados.
Podem ser gráficos simples ou completamente não triviais. Estático ou interativo. Alguns elementos desenhados ou várias dezenas de milhares. Qual solução é adequada para um caso específico é o problema que precisa ser resolvido.
Projetos onde você pode usar gráficos são diferentes. Podem ser simples sites de cartões de visita criados no Wordpress em um dia, ou enormes monstros industriais que foram desenvolvidos por grandes equipes por muitos anos. Obviamente, as abordagens para desenvolver e escolher uma solução nesses casos variarão.
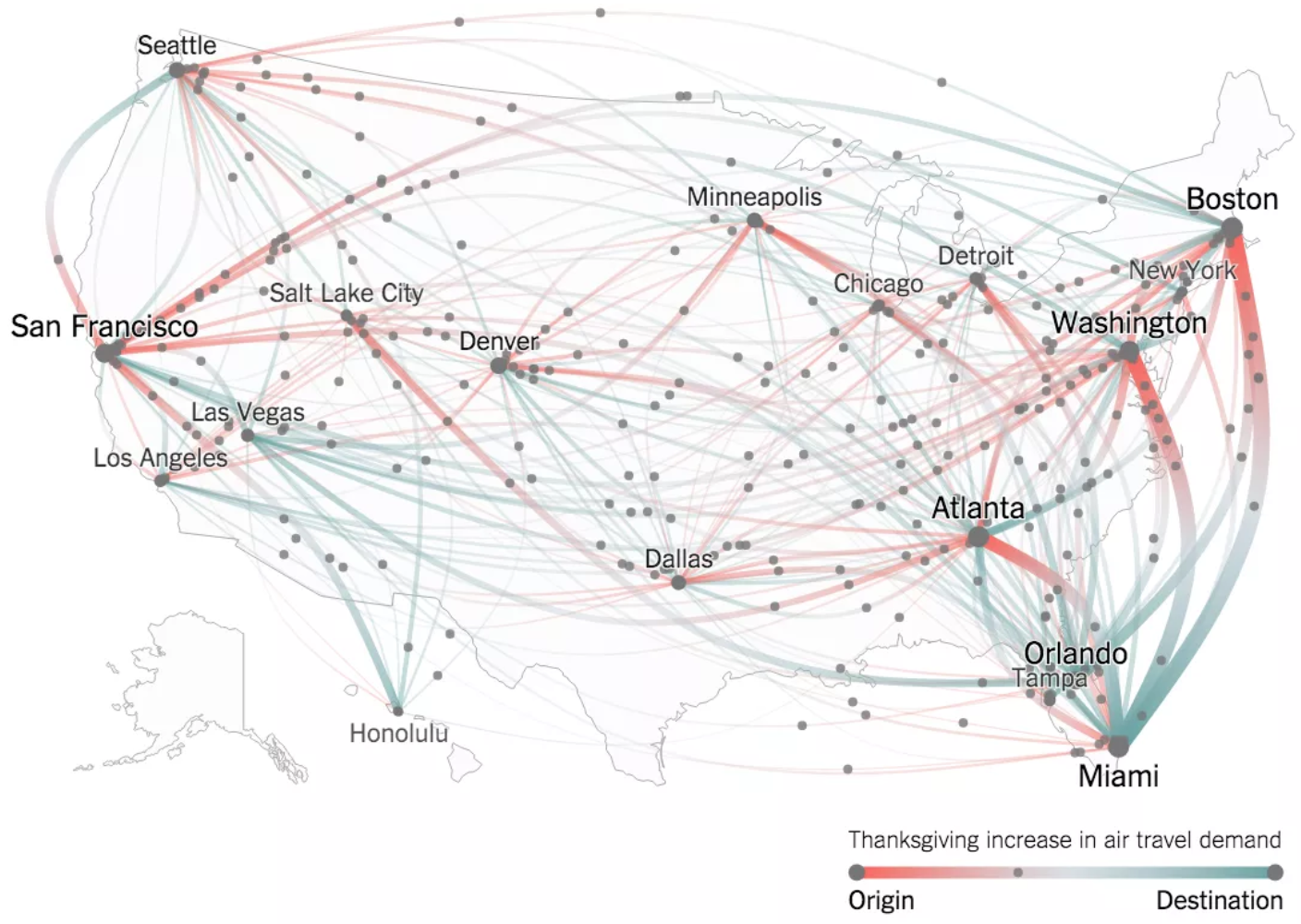
Tomemos, por exemplo, a
visualização da demanda de passagens aéreas nos Estados Unidos no Dia de Ação de Graças, que o New York Times introduziu em 2015. Como implementar essa visualização não é imediatamente óbvio.

Como você resolverá o problema sem conhecer a área de assunto? Provavelmente escolha uma das opções:
- Pegue a "ajuda de um amigo";
- Google, estude o problema você mesmo e escolha a ferramenta certa.
Pode até não haver um amigo com experiência relevante, e o processo de pesquisa independente pode levar muito tempo, é comum para nós, programadores, nos aprofundarmos nos detalhes, e isso leva tempo. Vamos imaginar que somos amigos. E eu apenas estudei esta área. Então, tentarei compartilhar minha experiência e economizar um tempo valioso.
Portanto, a tarefa é visualizar os dados no site. Vamos considerar o problema com mais detalhes e de quais soluções podemos escolher?
Diversidade tecnológica
Tecnicamente, podemos implementar a apresentação de dados em uma página de diferentes maneiras:
- HTML - por que não? Podemos desenhar o gráfico de barras mais simples usando tags HTML e CSS.
- SVG é um gráfico vetorial, garante uma imagem nítida, independentemente da escala. Sua sintaxe é semelhante a XML. É verdade que, se várias dezenas de milhares de pontos forem necessários para uma visualização complexa, isso poderá afetar significativamente o desempenho.
- Tela - aqui podemos desenhar quase tudo. Para fazer isso, precisamos criar um elemento na página e acessá-lo através da API. Desenhe algo, adicione cor, plano de fundo, texto, etc. A tela geralmente renderiza grandes quantidades de dados.
- WebGL - permite desenhar gráficos tridimensionais.
- VML é uma tecnologia obsoleta da Microsoft, semelhante a XML. Adequado para quem precisa garantir o funcionamento normal do site no Internet Explorer anterior à décima versão.
Obviamente, todas as opções acima podem ser combinadas. Por exemplo, você pode implementar a alternância dinâmica de SVG para Canvas, dependendo da quantidade de dados exibida.
Diversidade funcional
Os gráficos podem:
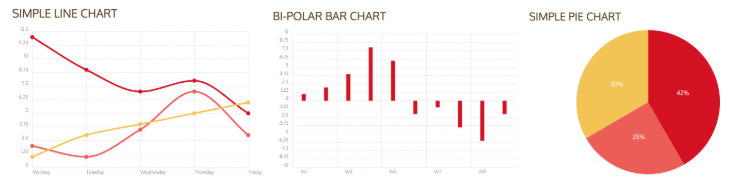
- ser de tipos diferentes:
linear, colunar, tipo árvore, etc.

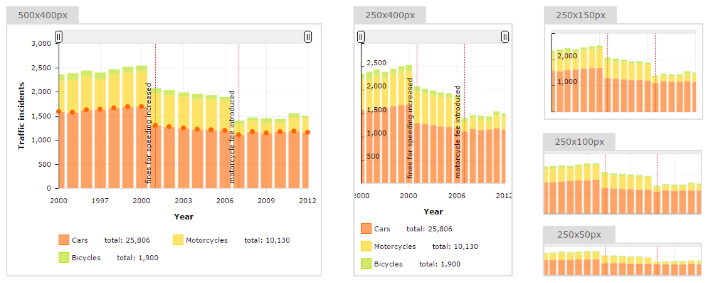
Fotos tiradas daqui . - seja adaptável:
Responda ao redimensionamento da página.

A foto é tirada daqui . - ser animado:
Por exemplo, permita a aparência e remoção de elementos.

Um exemplo é tomado aqui . - estar aberto ou fechado para personalização:
digamos que a conhecida biblioteca D3 possa ser muito bem ajustada para atender às suas necessidades, ao contrário de muitas outras bibliotecas. - seja estável ou não:
por exemplo, ao carregar dados, o valor de algum parâmetro igual a nulo / indefinido pode levar a uma não renderização completa do gráfico.

- seja entre navegadores ou não:
a programação funcionará no Opera móvel?

- suporta exportar (salvar) gráficos para a imagem.

- apoiar a integração com estruturas:
Agora é difícil imaginar um aplicativo grande em JS puro sem Angular / React / afins.

- suporte ao estado de salvar / carregar:
por exemplo, para salvar o estado quando qualquer série de pontos no gráfico de linhas estiver oculta.
Obviamente, essa não é uma lista completa e pode ser detalhada em mais detalhes. Mas parece-me que nomeei as principais características.
Vejamos especificações não técnicas
Aqui estão elas:
- Comunidade. Por exemplo, o Google Charts ou D3 possui comunidades grandes e ativas nas quais você pode obter respostas para muitas perguntas. Se você escolher uma biblioteca pouco conhecida, precisará rastrear o código por conta própria e lidar com tudo isso.
- Suporte. É mais provável que o conceito se aplique a soluções pagas. Os desenvolvedores responderão suas perguntas.
- Licença A biblioteca está disponível para uso comercial? Por exemplo, o Google Charts permite que você use sua biblioteca gratuitamente, mas a biblioteca deve ser baixada dos servidores do Google.
- Relevância. De toda a variedade de bibliotecas, uma boa metade das potencialmente adequadas não é mais suportada e esquecida.
Agora vamos praticar e considerar os produtos reais que estão no mercado.
Soluções populares em 2018
Soluções Pagas
Esta não é uma lista completa, mas vale a pena listar várias bibliotecas populares:
- Fusioncharts pela equipe FusionCharts, Índia, 2002.

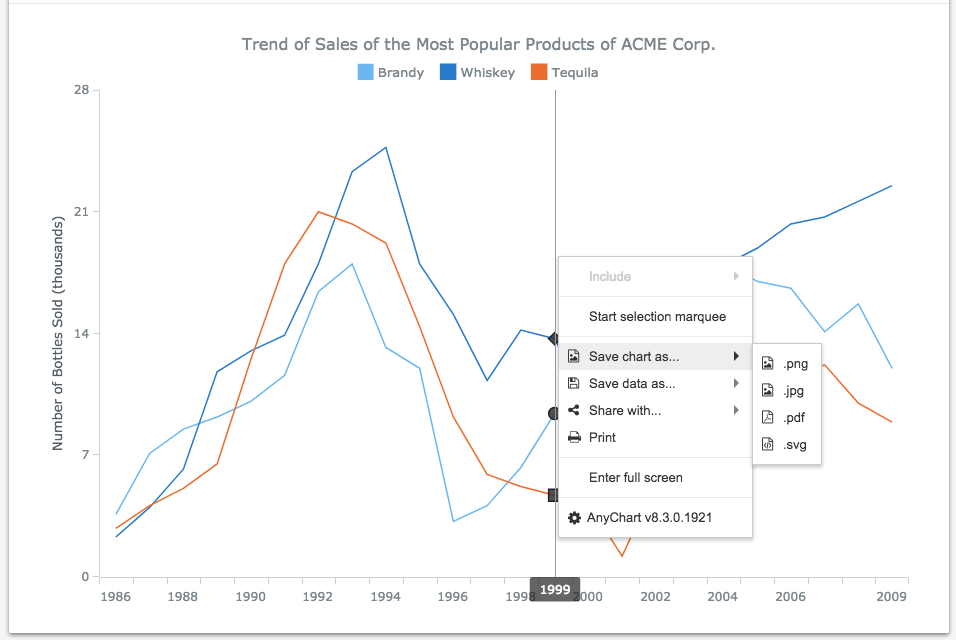
- Anychart pela equipe AnyChart, Estados Unidos, 2003.

- Amcharts pela equipe amCharts, Lituânia, 2004.

- Highcharts pela equipe Highsoft, Noruega, 2009.

- Zingchart pela equipe ZingChart, EUA, 2009.

Não vamos nos debruçar sobre soluções pagas. Só posso dizer que, com um alto grau de probabilidade, entre eles existe o necessário exatamente no seu caso. No entanto, isso terá que pagar uma soma redonda.
Soluções gratuitas
- Google Charts do Google, EUA, 2007.

- Descrição do produto
O produto oferece uma grande variedade: de simples gráficos lineares a complexos, combinados em vários níveis. Existem muitos exemplos prontos. Os recursos são fáceis de aplicar, por exemplo, os gráficos podem ser incorporados ou exportados como imagens. A biblioteca é compatível com diferentes navegadores e plataformas, roda em iOS e Android, suporta versões mais antigas do IE e não requer a instalação de plugins. Usa HTML, SVG, VML para renderização visual. Há um sinal de menos - de acordo com a licença, você não pode usar arquivos de biblioteca localmente.
- Licença
O produto é gratuito, mas não de código aberto. Você deve baixar o código-fonte da biblioteca dos servidores do Google.
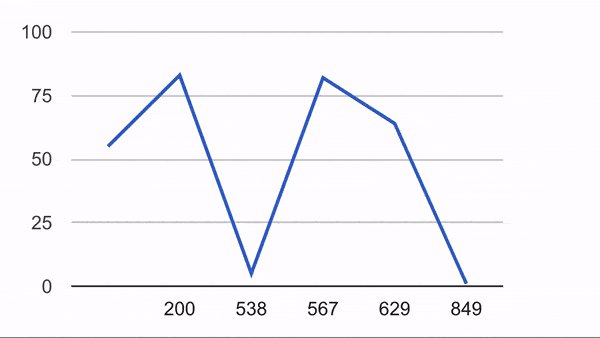
- Exemplo de gráfico simples
- Exemplos
- D3.js por Mike Bostock , EUA, 2011.

- Descrição do produto
A biblioteca afirma ser a modalidade de uma abordagem orientada a dados. Ao contrário de muitos outros, ele permite exibir dados exatamente da maneira que você deseja. Isso se deve à API flexível com a qual você precisa se acostumar. A funcionalidade da biblioteca permite personalizar qualquer gráfico e fornece mais recursos do que o Google Charts (este último apresenta as opções mais comuns de gráficos). Para exibição, você pode usar qualquer opção: html, svg, canvas, webgl, ...
- Licença
BSD-3
- Exemplo de gráfico simples
- Exemplos
- Echarts pelo chinês Baidu , China, 2013.

- Descrição do produto
Uma biblioteca gratuita para visualizar dados de nossos amigos da China. É realmente digno de atenção, pois fornece um conjunto de gráficos padrão prontos e bastante personalizáveis e suas combinações. Percebo uma boa interface do usuário e interatividade prontas para uso. A biblioteca funciona bem com grandes volumes de dados e inclui muitos exemplos, incluindo gráficos 3D. Escrito em JS puro, usa a biblioteca zrender como um mecanismo de renderização de tela . Dos pontos negativos - nem toda a descrição está em inglês e a comunidade de língua inglesa é pequena.
- Licença
BSD
- Exemplo de gráfico simples
- Exemplos
- Chart.js por colaboradores de código aberto , Mundialmente, 2013.

- Descrição do produto
A biblioteca sugere o uso de um conjunto básico de gráficos de vários tipos (8 no momento da redação). Usa o Canvas para renderizar gráficos. Biblioteca de tubos muito agradável para um início rápido. Percebo a interface do usuário e o design bonito, além da facilidade de desenvolvimento.
- Licença
MIT - Exemplo de gráfico simples
- Exemplos
- Chartist por um desenvolvedor individual Gion Kunz , Suíça, 2014.

- Descrição do produto
Oferece belos gráficos responsivos, um pouco de personalização e um início rápido. Dos pontos negativos - apenas três tipos de gráficos (no momento da redação), além de algumas de suas combinações. Usa SVG para renderizar gráficos. Outra biblioteca quente de lâmpadas com sua beleza, mas com um alcance bastante estreito.
- Licença
MIT - Exemplo de gráfico simples
- Exemplos
- Plotly pela equipe Plotly, Canadá, 2015.

- Descrição do produto
Esta biblioteca é baseada em D3.js e stack.gl . Uma abordagem declarativa de alto nível é perceptível. Oferece 20 tipos de gráficos (no momento da redação), incluindo tridimensionais. O D3js, subjacente, permite personalizar bem os gráficos. Usa SVG, WebGL para renderizar gráficos. A combinação de quantidade e qualidade de gráficos com uma licença MIT pode ser atraente para desenvolvedores de produtos grandes.
- Licença
MIT - Exemplo de gráfico simples
Espero que esses detalhes ajudem a determinar a solução certa para sua tarefa. Finalmente, alguns exemplos interessantes de visualização para inspiração.
Exemplos
- Visualização de tráfego do Uber . O Uber visualiza uma grande quantidade de dados de tráfego usando JavaScript e WebGL. A biblioteca para isso está sendo desenvolvida pelo próprio Uber e com uma licença do MIT.

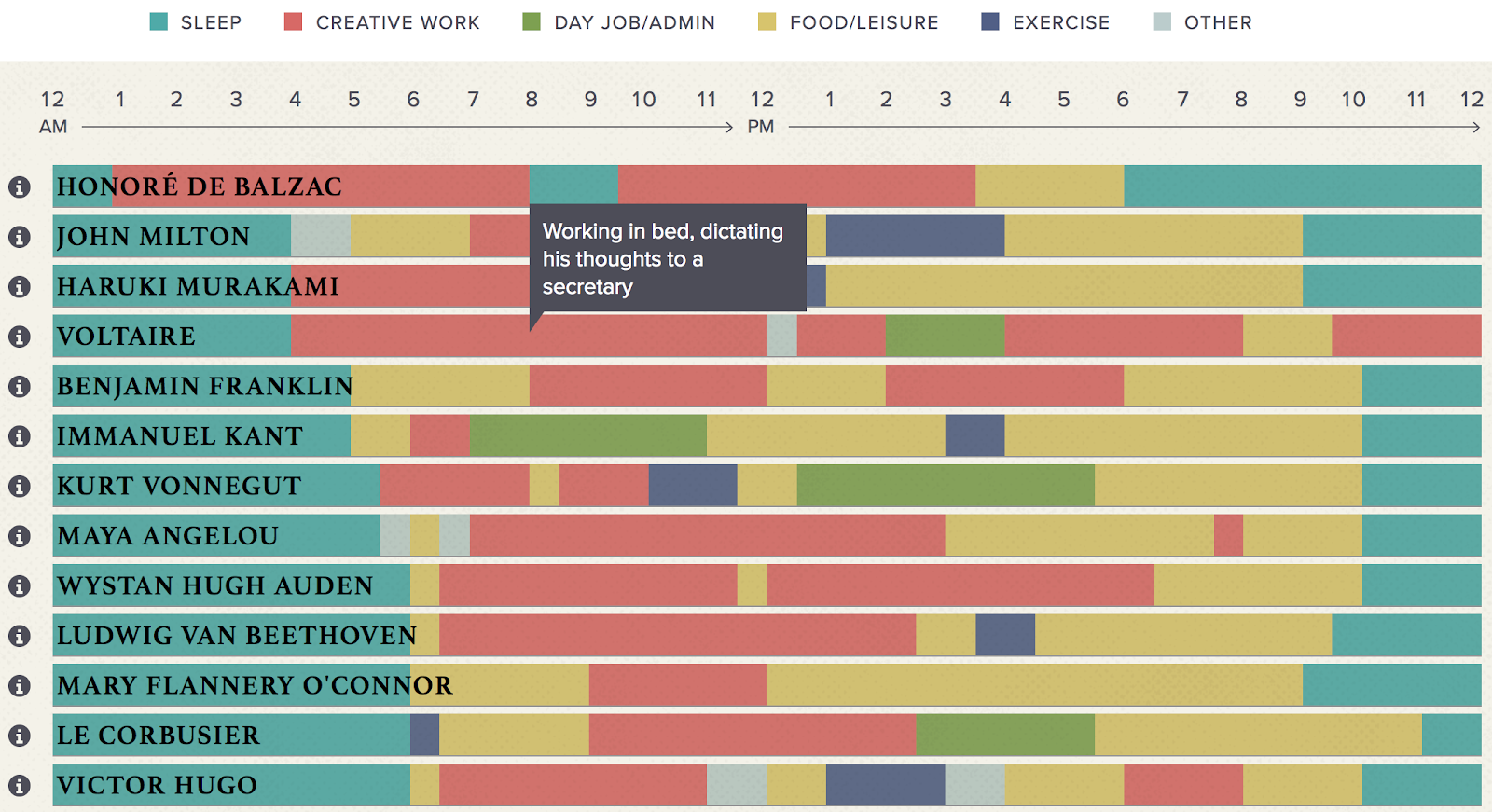
- Infográfico interativo: "Rotina diária de pessoas famosas e criativas" . Implementado por um layout HTML + CSS simples.

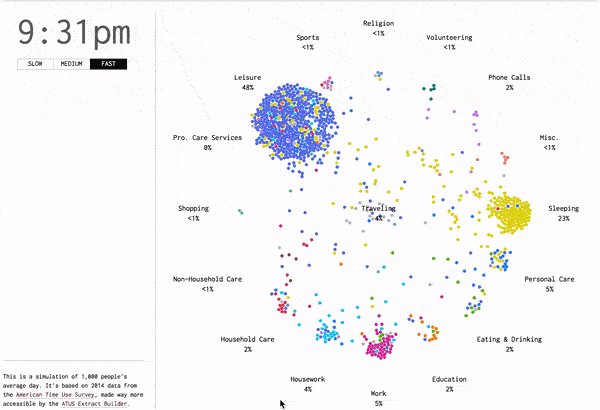
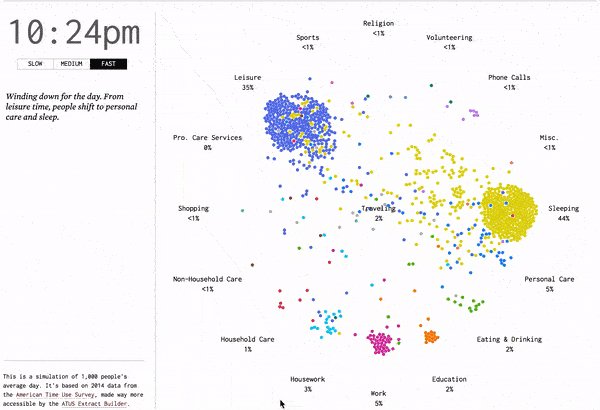
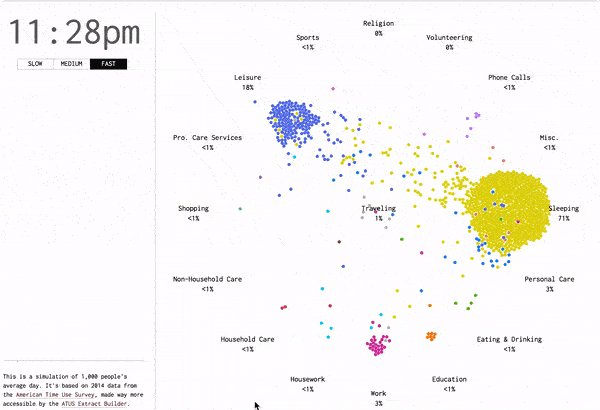
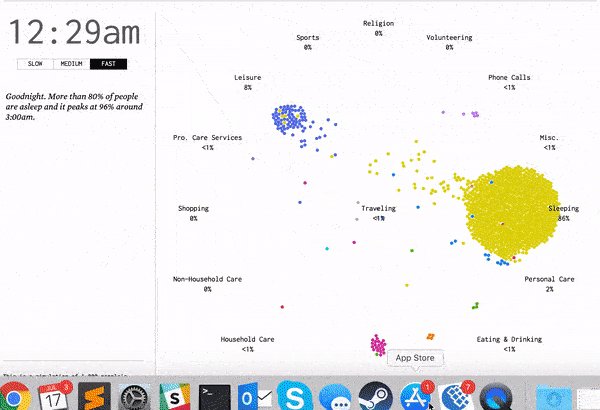
- Classes do americano médio durante o dia . Os dados foram obtidos com base em uma pesquisa e sua visualização foi feita em D3, SVG é usado.

Obrigado a todos!