Olá pessoal! Este artigo é sobre interfaces de jogos e como trabalhar com elas. Destina-se principalmente àqueles que trabalham na indústria de jogos e, de uma forma ou de outra, afetam o desenvolvimento da interface, mas, ao mesmo tempo, ele não é especialista em UI / UX. Gerentes de projeto, produtores, designers de jogos, programadores de GUI, artistas - escrevi este texto pensando em vocês.
Palavra introdutória. Na minha prática, sempre me deparei com o fato de que pessoas que não estão diretamente relacionadas a essa área estão envolvidas no desenvolvimento e design de interfaces de jogos. Vou dizer mais, geralmente são pessoas para as quais as responsabilidades associadas à interface são uma carga adicional e indesejável. Na maioria das vezes, esse é um monte de game designer + artista, no qual o game designer pensa na funcionalidade e no layout das telas, e o artista tenta fielmente "fazer bonito". Além disso, muitas vezes nem um nem outro têm experiência com interfaces, não pensam em usabilidade, scripts de usuário ou uniformidade de elementos e geralmente não entendem como organizar o processo de trabalhar com uma interface para obter um bom resultado garantido. E isso não é culpa de artistas ou designers de jogos, apenas o nicho das interfaces de jogos é muito específico e restrito, há muito pouca informação sobre como trabalhar com eles e as pessoas não têm onde obter experiência, não há nada para começar. Gostaria de compartilhar minha experiência e observações nessa área e sugerir uma certa estrutura, uma lista de verificação, que você pode consultar ao desenvolver uma interface de jogo em seu (projeto) projeto.
Algumas palavras sobre mim: comecei a trabalhar no desenvolvimento de jogos em 2011 como designer de flash e web. Desde 2013, trabalho exclusivamente como designer de interface em projetos de jogos, principalmente móveis. Durante esse período, trabalhei nos escritórios de pequenas startups e grandes empresas estabelecidas; Eu me experimentei como removedor freelancer e um “especialista” visitante. No total, participei da criação de cerca de duas dúzias de jogos de várias escalas e qualidade, dos quais cerca de uma dúzia sobreviveram até o lançamento e estão no mercado. Se alguém estiver interessado em títulos específicos - escreva em um pessoal.
E vamos concordar imediatamente: o que está escrito abaixo não é de forma alguma a verdade suprema. Minha experiência é limitada. Se você acha que em algum lugar eu escrevi bobagens (ou sabe como fazer algo melhor) - entre em contato comigo ou descreva sua visão nos comentários.
OK, agora ao ponto. Primeiro, vamos analisar toda a sequência de etapas que proponho de uma só vez e depois tentarei explicar por que cada uma delas é necessária e que tipo de rake você corre o risco de pular ou subestimar cada uma das etapas.
1) Definição da estrutura e principais partes funcionais da interface.
2) Prototipagem das telas principais na forma de diagramas.
3) Reset e protótipo de teste. Procure estilo e aparência.
4) Desenho de telas, elaboração de um kit de interface do usuário. Documentação
5) Introdução ao mecanismo de jogo, aceitação e controle de qualidade.
6) Adicionando animações de interface.
7) Análise dos resultados.Vamos em ordem.
Primeiro passo Definição da estrutura e principais partes funcionais da interface.O desenvolvimento da interface (idealmente) começa após a criação de um documento de design que descreve a funcionalidade básica do projeto. Baseado nisso, o jogo é dividido em partes lógicas (por exemplo, uma sessão de combate, um mapa global, interfaces de clãs etc.), que, por sua vez, são divididas em telas específicas. Em seguida, a equipe, que inclui todas as partes interessadas, entra na sala de reuniões e percorre cada parte do projeto, em um formulário de discussão, tentando responder à pergunta “o que exatamente deveria estar lá?”. Como resultado dessas discussões, o TK é formado para os primeiros modelos, que caem nas mãos de especialistas em UX.
No processo de lançamento desses modelos principais, as “regras” se materializarão, de acordo com as quais a interface é construída nesse projeto em particular. Como é feita a navegação? Onde os botões serão localizados? Quanto texto será necessário e qual será o tamanho? São necessárias dicas de ferramentas e outros elementos pop-up? Em caso afirmativo, onde e em que formato?
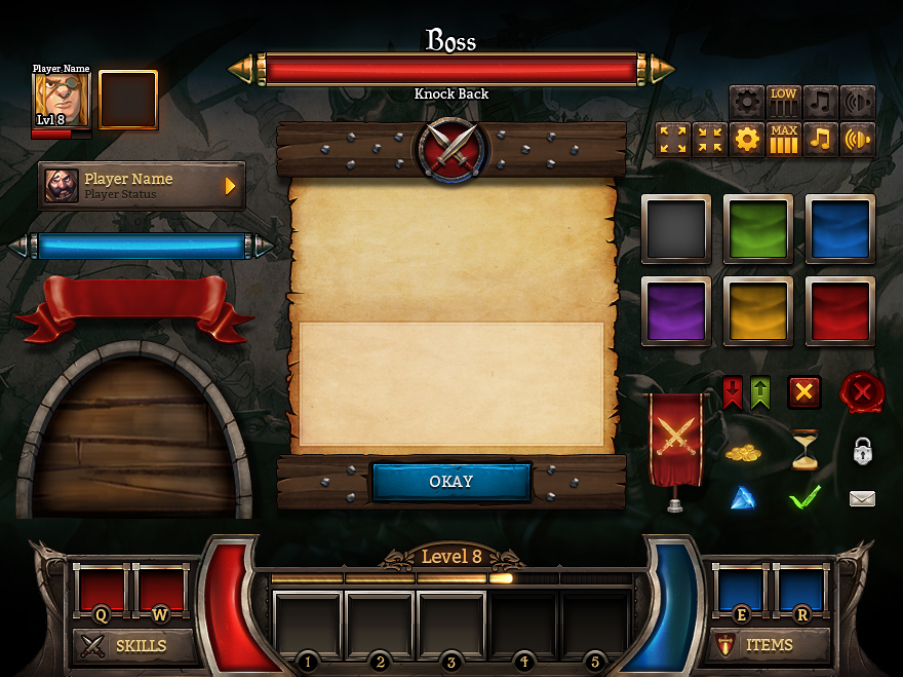
Na saída, você deve obter um layout geral das telas do projeto, possivelmente minimizando o número de "manchas brancas" nele. Parece algo como isto:


Em que devo prestar atenção:
- Em contato entre telas.
- No funcional (é conveniente fazer o que a tela é necessária).
- Sobre o tamanho e localização dos principais elementos.
Quero focar sua atenção em um pensamento importante, na minha opinião,: o
design de jogos deve estar muito à frente do design gráfico. No estágio em que as descrições detalhadas das telas não estão disponíveis, ou quando estão, mas apenas para uma ou duas telas, você não precisa começar a trabalhar com a interface, pelo menos não na final - use stubs. Caso contrário, você perderá muito tempo e dinheiro com alterações. Lembre-se de que redesenhar layouts em um formato stub é muitas vezes mais fácil e rápido do que refazer uma interface já "finalizada", sem mencionar montada e implementada. Além disso, quanto mais os recursos básicos do jogo você deixar de lado para "mais tarde", mais problemas você encontrará no futuro, tentando inserir novas funcionalidades em um sistema de interação já estabelecido.
É claro que, na realidade, é impossível pensar em tudo com antecedência, e você constantemente se depara com uma situação em que precisa "adicionar aqui isso e aquilo". Isso é absolutamente normal, esteja preparado para tais situações: prefira a possibilidade de adicionar novos elementos à tela, discuta esse problema com designers de jogos ou gerentes de projeto (“o que você acha que pode ser adicionado a essa tela no futuro próximo?”) que cada tela tem sua própria força máxima, ao atingir o que você entende que é mais fácil remover tudo e fazê-lo de maneira diferente do que continuar tentando abarrotar os indesejáveis.
A propósito, esse é um problema clássico e inevitável de projetos de longa duração, especialmente os móveis e os navegadores. Quanto mais o jogo dura, mais ampla e diversificada sua funcionalidade se torna, mais feio, seu lixo parece sua interface.
Etapa dois Montagem do protótipo, a busca por estilo.Portanto, temos em mãos um documento de design, um esquema geral, mais ou menos integral, de telas e as conexões entre elas. Agora entendemos mais ou menos quanto trabalho precisa ser feito na parte da interface, entendemos o número de telas e um conjunto aproximado de elementos em cada uma delas. Este é um ótimo momento para começar a montar uma interface de protótipo feia a partir de quadrados e círculos em seu joelho. Sim, você nunca mostrará isso a seus amigos e mãe, mas ele responderá a muitas perguntas, incluindo as de interface:


Paralelamente à montagem do protótipo da interface (que geralmente leva tempo), faz sentido começar a trabalhar para encontrar seu estilo e visualização.
Por que não antes, você pergunta? Antes dos esquemas e, talvez, até do documento de design? É possível antes. Porém, nesse caso, você corre o risco de uma situação (muito possível) quando a imagem desenhada de acordo com as especificações técnicas abstratas não se encaixa nos requisitos reais do seu projeto especificamente e você precisa procurar estilo desde o início.
Antes de começar a desenhar telas, o contratado (artista ou designer - em resumo, aquele que irá desenhar) precisa primeiro questionar meticulosamente o cliente sobre como ele vê a interface do projeto. Como será? Quais jogos (de acordo com o cliente) estão próximos do seu projeto visual e atmosférico? E que jogos o cliente gosta, o que ele joga, quais projetos ele respeita? É ótimo se você já tem alguns conceitos atmosféricos em suas mãos que refletem o estilo do jogo futuro, ou telas falsas, mas na maioria das vezes esse luxo não está disponível neste estágio.
Em geral, a comunicação com o cliente é uma parte muito importante do trabalho, que pode economizar (ou perder, se você sentir falta) de todos na cadeia de produção por muito tempo. Infelizmente, a maioria dos designers dificilmente pode ser chamada de padrão em termos de comunicação com o cliente (a propósito, não sou uma exceção aqui). É por isso que é tão importante fazer um esforço psicológico consigo mesmo e explicar (tanto para você quanto para o cliente) o significado e a importância do que está acontecendo. A aceitação de interfaces, bem como a aceitação de arte, é uma questão puramente subjetiva, você não pode obter nada disso e gira em torno da personalidade e do sistema de valores do cliente. No processo, você pode dar recomendações ou conselhos, expressar opiniões e dar exemplos, mas a última palavra sempre permanece com o cliente ou seu representante, e isso é lógico. E os clientes são muito diferentes: alguém está bem ciente do que deseja, alguém não está. Alguns podem formular um pedido na forma de figuras (o que é bom), outros estão prontos para descrever em palavras (o que também não é ruim), outros falta de consciência ou experiência (e às vezes desejam, porque acreditam que estão fazendo o trabalho de outra pessoa) e eles precisam de ajuda para formular pensamentos. Em geral, este é um tópico para um artigo separado. Como parte deste material, não vamos nos demorar.
Nota marginal: é melhor corrigir os requisitos e desejos do cliente por escrito - dessa forma, é mais difícil para ele "mudar de idéia" ou "esquecer" o que foi dito. E nunca se contente com "Oh, eu não sei, vamos desenhar algo lá, mas vamos descobrir". Este é um trabalho de macaco que ninguém precisa, incluindo o cliente.Os resultados do trabalho com a interface no segundo estágio:
Primeiramente, a montagem de uma interface de protótipo baseada em diagramas e visuais de esboço foi criada ou está em andamento.
Em segundo lugar, foi compilado um conjunto de referências para o excelente visual, que são apreciadas e aprovadas pelo cliente. Cada árbitro pode capturar o cliente com algo específico (esquema de cores, solução do menu principal, sistema de navegação) ou apenas a impressão geral da imagem. Mantenha esses árbitros como a menina dos seus olhos - eles se tornarão a pedra angular do próximo passo.
Exemplos de listas de referência:

 Nota marginal: antes de tudo, é melhor coletar referências do mesmo nicho de mercado do seu projeto. O fato é que, se você escolher excelentes árbitros de jogos AAA para PC e se envolver no desenvolvimento de um jogo para celular, será mais fácil coordená-los, mas perceber toda essa beleza em um formato móvel limitado será quase impossível. Como resultado, em algum momento, você encontrará uma pergunta lógica do cliente: "Adquirimos referências tão legais, por que esse resultado?"Outra observação: dedique mais tempo e energia ao estudo dos concorrentes nesta fase. Veja capturas de tela, leia críticas, acesse o YouTube no final. Quanto mais você vê, mais fácil será para você entender o que funciona melhor (ou não) em projetos semelhantes e mais fácil é argumentar sua opinião. Não se apresse em reinventar a roda e não tenha medo da simplicidade.Etapa três Executando um protótipo, renderizando visualizações de telas.
Nota marginal: antes de tudo, é melhor coletar referências do mesmo nicho de mercado do seu projeto. O fato é que, se você escolher excelentes árbitros de jogos AAA para PC e se envolver no desenvolvimento de um jogo para celular, será mais fácil coordená-los, mas perceber toda essa beleza em um formato móvel limitado será quase impossível. Como resultado, em algum momento, você encontrará uma pergunta lógica do cliente: "Adquirimos referências tão legais, por que esse resultado?"Outra observação: dedique mais tempo e energia ao estudo dos concorrentes nesta fase. Veja capturas de tela, leia críticas, acesse o YouTube no final. Quanto mais você vê, mais fácil será para você entender o que funciona melhor (ou não) em projetos semelhantes e mais fácil é argumentar sua opinião. Não se apresse em reinventar a roda e não tenha medo da simplicidade.Etapa três Executando um protótipo, renderizando visualizações de telas.Portanto, temos um protótipo funcional que implementa uma interface stub. Ele, em geral, trabalha, desempenha sua função. E também temos uma referência visual para renderizar telas na forma de um conjunto de referências. É hora de combiná-los: “vista” várias telas em sua “pele” favorita.
No processo de seleção de referências, as principais instruções para desenhar as primeiras telas de visualização geralmente ficam claras: Digamos que se você tiver uma configuração de ficção científica, e nas referências aprovadas pelo cliente são Deus Ex e XCOM ... bem, eu diria que você deve fazer uma visualização pelo menos em duas variações:

E se nas refs houver algumas telas de estilo semelhante (o mesmo XCOM e, por exemplo, efeito de massa) e não houver muito tempo, é bem possível conviver com uma:

Depois que trouxemos uma tela de visualização para um estado que o cliente gosta, faz sentido desenhar mais algumas no mesmo estilo, escolhendo-as de acordo com o princípio de “o mais diferente possível”. Por exemplo, se a primeira era uma tela com um pequeno número de elementos grandes, faz sentido, além disso, fazer uma tela com um grande número de elementos pequenos (por exemplo, inventário) e algo tabular (como uma tabela de classificação ou estatísticas de batalha). Assim, no início, você calculará o número máximo de elementos diferentes e terá mais ou menos certeza de que a “roupa” selecionada é universal e parecerá decente em qualquer tela.
Na fase de renderização de miniaturas, é bem possível negligenciar alguns elementos ou fazer suposições no estilo de "esse quadro precisará ser corrigido posteriormente, caso contrário, não será inserido no mecanismo" ou "esses ícones precisarão ser ajustados para o mesmo tamanho". Aqui é importante obter a imagem mais "apresentável" de "venda" pelo período mínimo de tempo, o que não é mais uma pena mostrar aos investidores, usar em apresentações etc.
O resultado dessa etapa: 3-4 telas desenhadas de qualidade "fina", aprovadas pelo cliente e protótipo de interface de rodagem no protótipo.
Etapa quatro Desenho de telas, elaboração de um kit de interface do usuário, documentação.Essa é a fase mais volumosa do trabalho com a interface, ocupando cerca de 70% de todo o tempo de trabalho. E para ele não tenho truques e truques para a vida, apenas trabalho meticuloso e uma parte traseira de ferro fundido. De forma sistemática e gradual, tela após tela são desenhadas e incorporadas no mecanismo. Ao mesmo tempo, sua composição e funcionalidade são atualizadas (porque muitas coisas mudaram desde os esquemas de desenho) e a documentação também está sendo compilada.
Algumas palavras sobre a documentação. Como a prática demonstrou, é muito útil descrever a funcionalidade das telas. Por escrito. Para alguns, isso parecerá um conselho óbvio do limite, mas você ficará surpreso com a frequência com que essa etapa é ignorada (especialmente em pequenas empresas). Não menos importante, isso acontece porque, em primeiro lugar, ninguém gosta de burocracia (temos gamev e rock'n'roll aqui ou o quê?), E segundo, porque precisamos ser capazes de trabalhar com a documentação. Isso implica tanto a capacidade de formular corretamente uma descrição do lado dos designers de DG ou UI / UX, quanto a capacidade e o hábito de usá-la ao montar a tela pelos programadores. E em terceiro lugar, a documentação deve ser mantida atualizada e atualizada regularmente. Também leva tempo, esforço, desejo e, o mais importante, entender por que tudo é necessário.
Sem descrições escritas das telas, você corre o risco de encontrar todos os problemas associados ao fator humano, esquecimento e problemas de comunicação. Seu designer de UX sai de repente e voa para Bali. Os programadores coletam telas não como planejado, mas como acham certo, apelando para o fato de que "eles não foram informados". O designer do jogo ou o gerente de projeto esquece as decisões tomadas, porque elas não foram corrigidas, e sempre fornece uma nova versão.
Em resumo, acostume-se a trabalhar com a documentação. Concorde com a equipe exatamente como fazer isso: qual deve ser a estrutura, quais ferramentas usar, em que focar. E se você já usa a documentação do projeto com poder e principal, e agora apenas sorri conscientemente, girando e removendo o cookie, você é legal.
A seguir, um pouco sobre o
pacote da
GUI (ou, como também é chamado, o
kit da
interface do
usuário ou o
caso de design ). Após desenhar várias telas básicas, o conjunto principal de elementos em que sua interface será composta, bem como as regras para sua organização, geralmente fica claro. Em trabalhos futuros com telas, será composto aproximadamente de 60 a 80% da reutilização de elementos prontos, de acordo com as regras prontas. Faz sentido criar esse "construtor" com elementos e descrições em um arquivo de referência separado. Parece algo como isto:
 Imagem de Johnny Waterman
Imagem de Johnny WatermanCom um kit de interface do usuário pronto para uso, todos na equipe (especialmente para codificadores e programadores) saberão onde estão as últimas versões de referência de todos os elementos da interface. Ao mesmo tempo, nos layouts de telas específicas, os designers não podem manter dezenas de camadas duplicadas, como todos os estados de botões e interruptores.
Quinto passo Introdução ao mecanismo de jogo, controle de qualidade.Esta etapa é selecionada condicionalmente, porque a montagem de interfaces no mecanismo geralmente é paralela ao seu desenvolvimento. Eles pegaram a tela do circuito, desenhavam, cortavam, davam aos programadores, pegavam a próxima. Nesse caso, você "lidera" a tela, que está em produção, para um fim vitorioso. Somente quando ele é compilado na versão para os dispositivos de destino (a propósito, você não se esqueceu dos tablets?), Ele parece e funciona neles conforme planejado originalmente, você pode respirar mais fácil e marcar mentalmente a caixa "pronto". Até a próxima iteração.
Lembre-se de que o resultado do trabalho dos especialistas em UX / UI não é uma imagem estática do photoshop e não um diagrama abstrato, mas uma interface bonita e, mais importante, funcional com a qual o usuário trabalhará. A qualidade do produto final mostra que você, como especialista, é muito bom. Portanto, seja rigoroso e atento a todos os elos da cadeia de produção e, antes de tudo, a você mesmo. Não feche os olhos para se dar bem com o pretexto de que "essa não é minha responsabilidade".
Etapa seis Polir e adicionar animações.Esta é uma fase de bônus. Sejamos honestos: à medida que a data de lançamento se aproxima (geralmente já adiada várias vezes), todos na equipe começam a brilhar em diferentes partes do corpo.
Nunca há tempo suficiente para polir (e principalmente polir a interface, que historicamente foi atribuída importância secundária). Portanto, é importante pensar inicialmente sobre o que e quando você terminará, bem como sobre as animações da interface. Existe uma possibilidade - adicione-os imediatamente, mesmo na primeira montagem da tela. Não existe essa possibilidade - aloque para isso um tempo específico e separado nos planos de desenvolvimento. Firme sua posição e não concorde em dar os toques finais e as animações para um "mais tarde" indefinido, lembre-os regularmente.Uma boa interface de jogo "vive" e responde dinamicamente às ações dos jogadores. A animação da interface é como uma pitada de especiarias, capaz de transformar o gosto e as sensações de todo o “prato”. Isso torna a interface mais suave, mais conectada e consistente. Suaviza transições nítidas, chama a atenção para os lugares certos, diverte - em suma, melhora a experiência de jogo dos usuários em geral. Ao mesmo tempo, como na culinária, é importante não exagerar e não ceder à tentação de animar tudo em sequência. Conheça a medida.Sétimo passo. Análise de interface.Outro estágio de bônus condicional. Em um mundo ideal, os desenvolvedores testam as principais hipóteses (incluindo as de interface), atraindo usuários reais de seu público-alvo para testes e tomam decisões com base nos dados recebidos. Com a abordagem correta, esse método permite (em teoria) refletir um estado de coisas mais ou menos objetivo e fornecer uma resposta à pergunta sobre o que realmente funciona na interface e o que não funciona.Na realidade, isso é raro: nem todos podem pagar testes de jogo caros, poucas pessoas sabem como trabalhar com eles e entendem por que são necessárias. Mesmo após um almoço leve, apenas indicadores básicos como DAU, WAU ROI etc., que não estão diretamente relacionados às interfaces, são frequentemente analisados. I.e.
o fato de que algum botão não leva a lugar algum será percebido na fase do almoço leve, mas o fato de os jogadores não estarem cientes de acionar uma dica de ferramenta pop-up não existe mais.Na minha prática, para meu arrependimento e vergonha, ainda não encontrei testes de UX completos e análise subsequente dos resultados. O principal método de tomada de decisão sempre foi o chamado Avaliação "especializada". É quando as decisões sobre um tópico são tomadas por uma pessoa (ou um pequeno grupo de pessoas) que é considerado como tendo a experiência e competência necessárias. É claro que esse não é o método mais preciso e, para dizer o mínimo, um pouco subjetivo.No entanto, o fato de eu pessoalmente não encontrar o teste UX no game dev não significa que ele não exista na natureza. Até onde eu sei, empresas de jogos individuais têm a capacidade e o desejo de realizar testes de jogo completos e usá-los ativamente. Seria muito interessante para mim aprender sobre seus métodos e resultados, bem como como eles chegaram a isso na organização de tais eventos. Se você tem algo a dizer sobre esse assunto, entre em contato comigo ou conte sobre essa experiência nos comentários ou em seu próprio material.Provavelmente é tudo. Apesar de eu ter delineado muitas coisas muito brevemente ou ter perdido, o artigo foi mais volumoso do que o originalmente calculado. Obrigado por ser persistente e lê-lo até o fim! Espero que você tenha encontrado algo útil e interessante para si mesmo. Será duplamente bom se parte do que você leu parecer interessante o suficiente para experimentá-lo na prática.Eu ficaria grato por quaisquer comentários, perguntas e comentários em essência, bem como apenas histórias de vida interessantes relacionadas a interfaces de jogos. Sinta-se livre para escrever pelo correio .Boa sorte a todos!