A malha CSS e as variáveis CSS são ferramentas poderosas para desenvolvedores de front-end. O primeiro facilita muito a criação de layouts de sites, enquanto o segundo oferece todo o poder das folhas de estilo variáveis.

Neste artigo, mostrarei como usar as duas ferramentas para prototipar rapidamente o design do aplicativo.
A Skillbox recomenda: Curso on-line do UX Analytics
Lembramos: para todos os leitores de Habr - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional Habr.
Personalizar o contêiner de malha
Nossos aplicativos funcionarão com CSS-grid, um módulo que permite criar layouts e gerenciá-los rapidamente. Isso é útil, em particular, se você estiver trabalhando com a propriedade grid-template-areas. (Abaixo mostrarei como usá-lo).
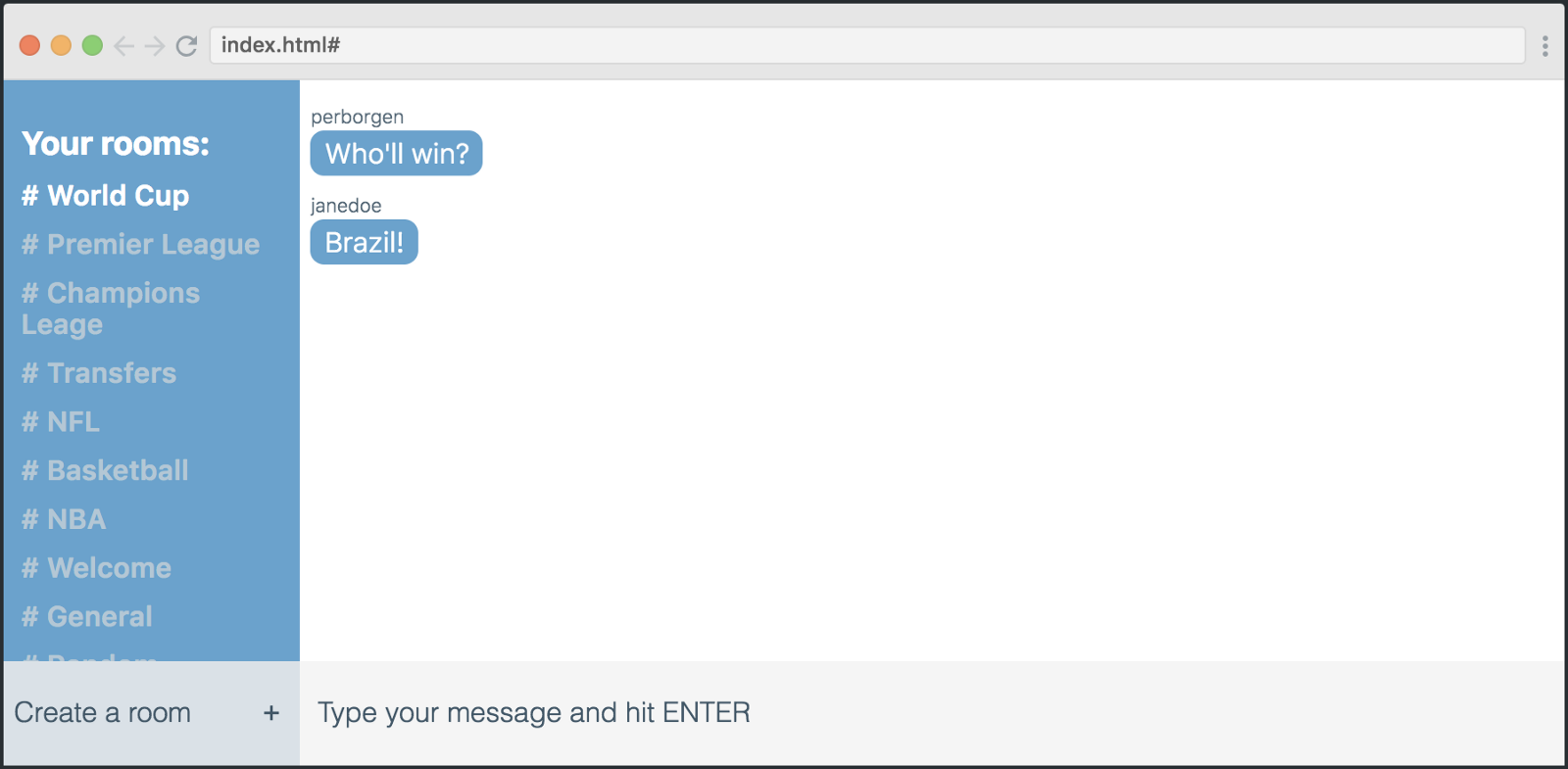
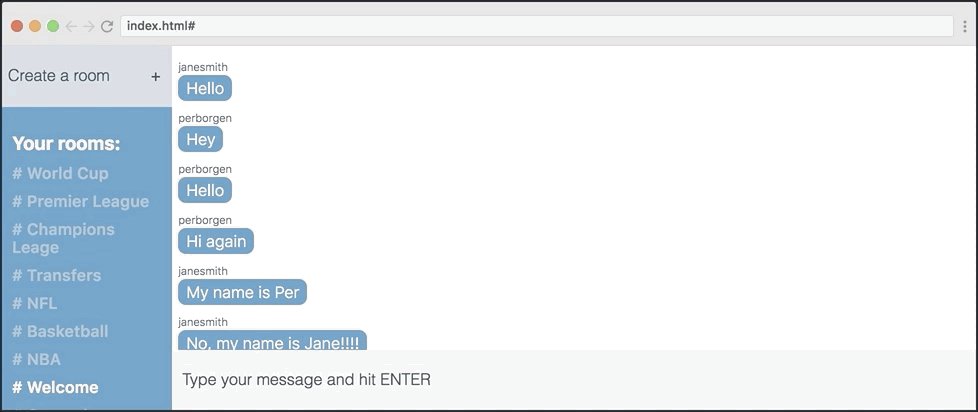
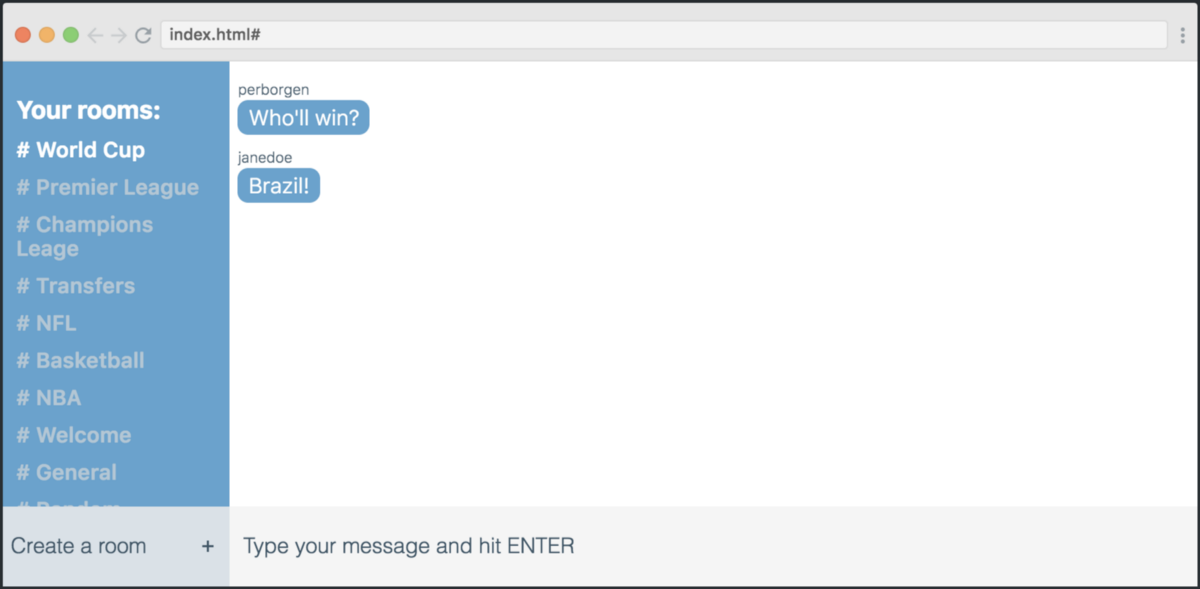
Vamos avaliar a aparência do nosso aplicativo - este é um bate-papo:

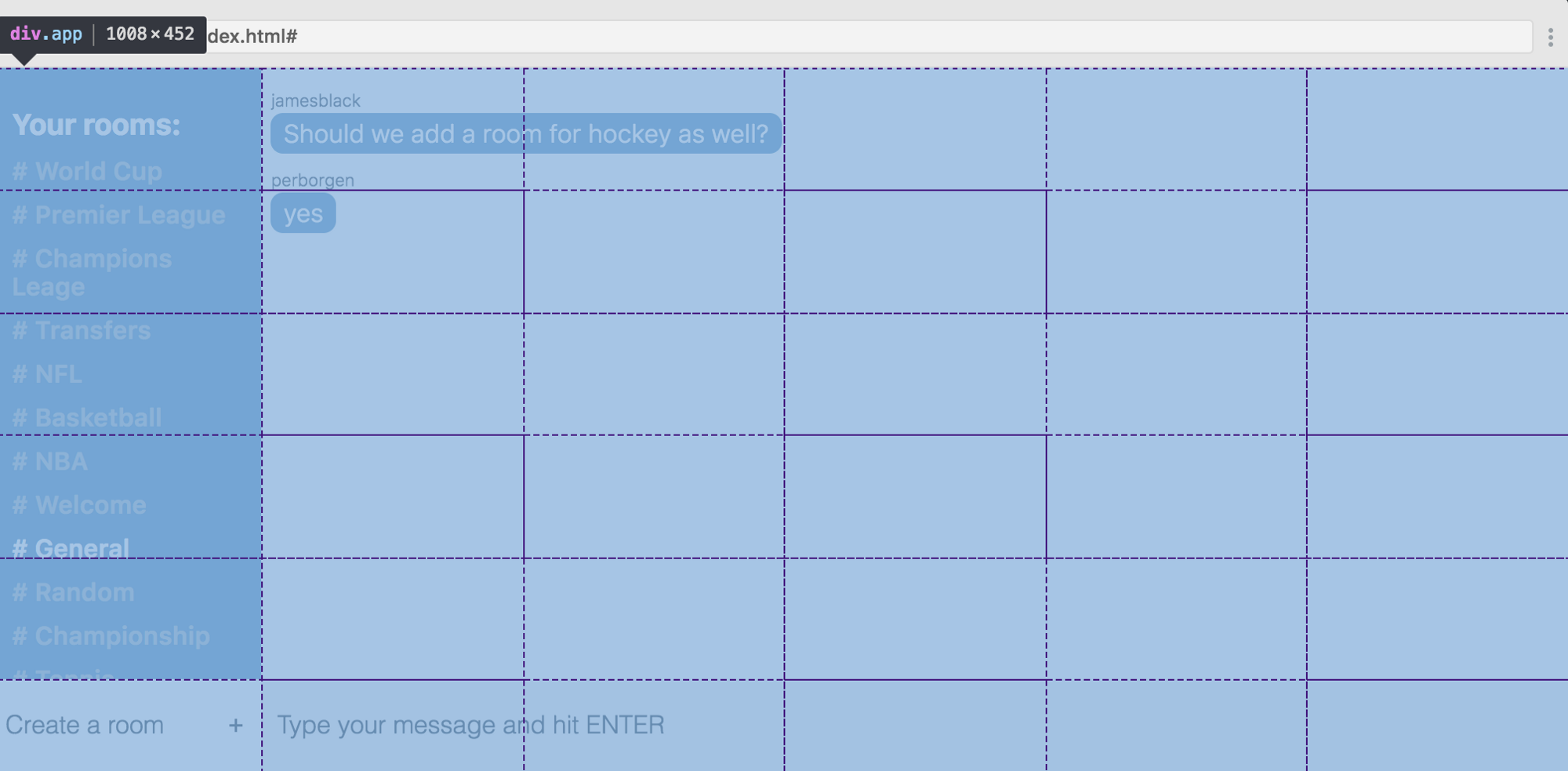
Se abrirmos as ferramentas do desenvolvedor no Chrome, podemos ver o que é essa grade. Como você pode ver, existem seis colunas e seis linhas.

Aqui está o código para criar uma grade:
.app { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; }
Primeiro, criamos um contêiner para ele. Então dizemos que gostaríamos de obter seis colunas na saída e cada uma delas deveria ter 1fr de largura. Isso significa parte do espaço livre. Assim, dividimos o espaço livre da tela em seis partes iguais em largura.
Mas com as linhas de uma maneira diferente. A altura de cada uma das cinco primeiras linhas também é 1 fr, mas limitamos a altura da última a 60 px em vez de 1fr.
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px;
Bem, agora que marcamos a grade, passamos para a próxima parte - a colocação dos elementos.
Colocação de elementos da grade
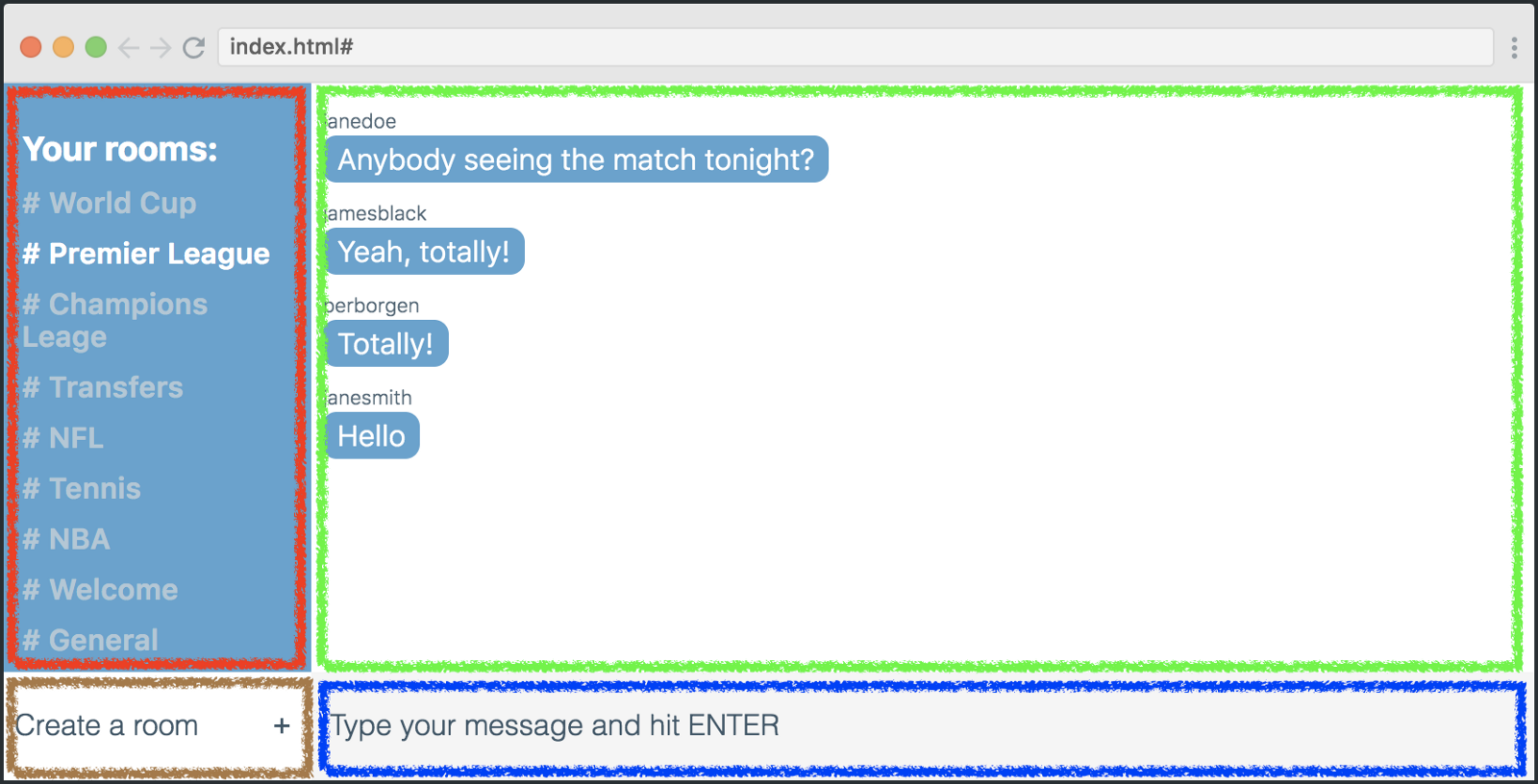
Cada "herdeiro" direto do contêiner da grade é um elemento da grade. No total, temos quatro elementos, cada um deles colocado em um retângulo, como mostra a captura de tela abaixo.

Para que os elementos sejam posicionados exatamente como mostrado acima, precisamos usar a propriedade grid-template-areas.
.app { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; grid-template-areas: "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "nsssss"; }
Cada uma das linhas de código representa uma linha da tabela e cada caractere é uma célula de grade. Os símbolos são semanticamente relacionados aos elementos da grade que eles representam (lista de salas, lista de mensagens, novo formulário de sala, formulário de mensagem).
Agora, para colocar nossos elementos de acordo com as áreas do modelo de grade, devemos usar os símbolos com seus valores de área de grade. Aqui está como:
.new-room-form { grid-area: n; } .rooms-list { grid-area: r; } .message-list { grid-area: m; } .send-message-form { grid-area: s; }
Obviamente, essas classes também se aplicam aos nossos elementos de grade no seu HTML. No entanto, não falarei sobre isso em detalhes, pois, provavelmente, você sabe como adicionar classes às tags HTML.
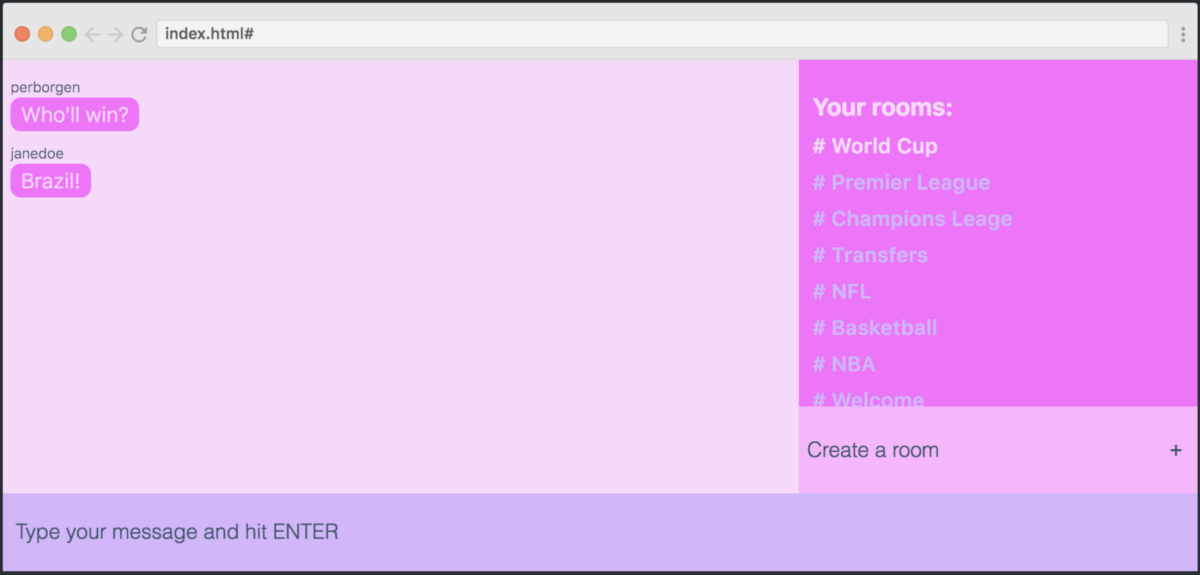
A partir deste momento, começamos a experimentar o layout. Podemos mudar muito alterando os valores das áreas de modelo de grade.

Conforme mostrado na ilustração acima, tento usar quatro layouts diferentes, alterando a posição do elemento Room List e os novos elementos de forma de ambiente. A única coisa que estou mudando é a propriedade grid-template-areas.
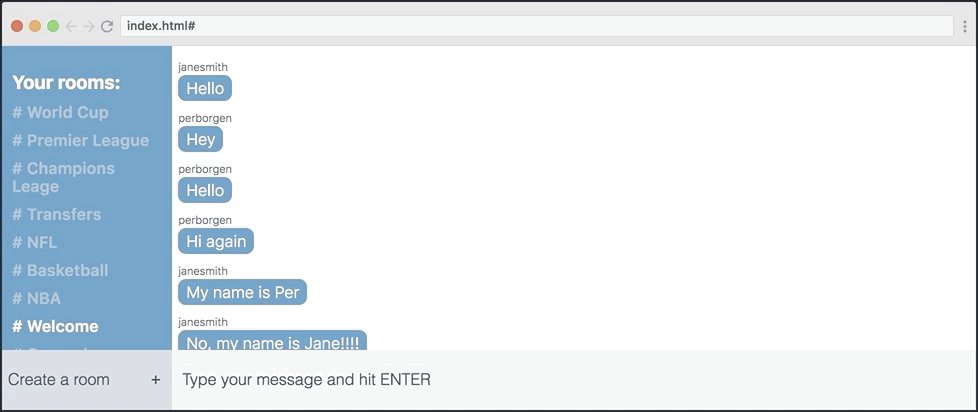
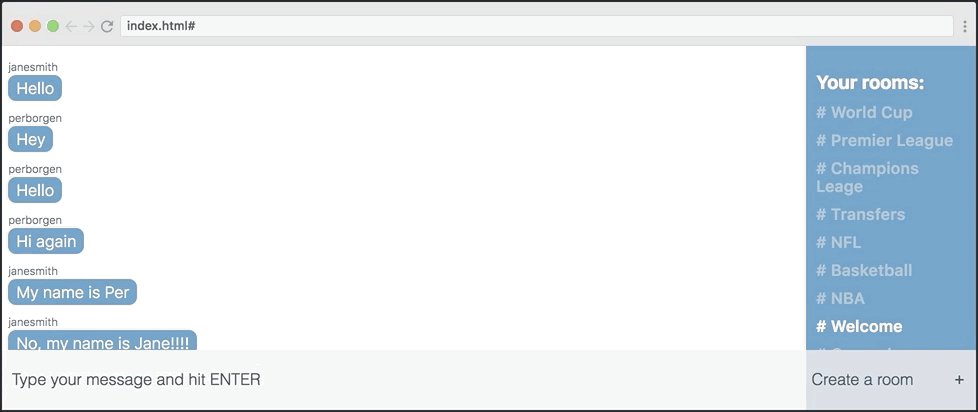
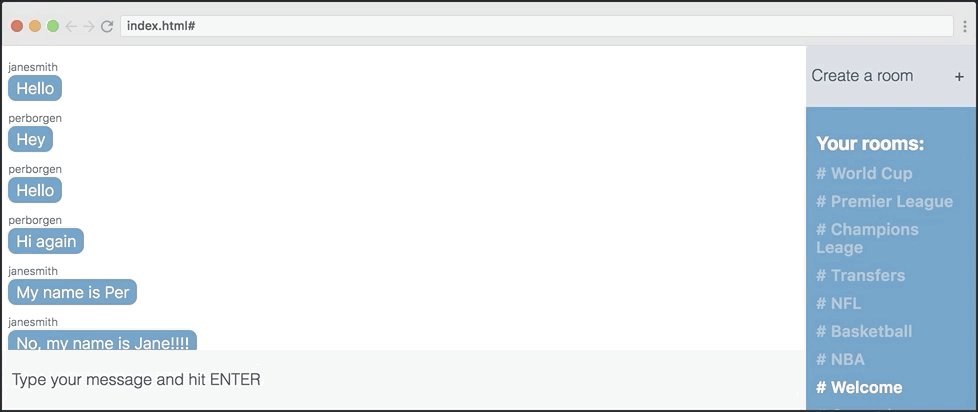
Abaixo estão quatro dessas opções. Tente combinar cada um deles com o layout correspondente.
grid-template-areas: "nmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rsssss"; grid-template-areas: "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "rmmmmm" "nsssss"; grid-template-areas: "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "sssssn"; grid-template-areas: "mmmmmn" "mmmmmr" "mmmmmr" "mmmmmr" "mmmmmr" "sssssr";
Alterar cor usando variáveis CSS
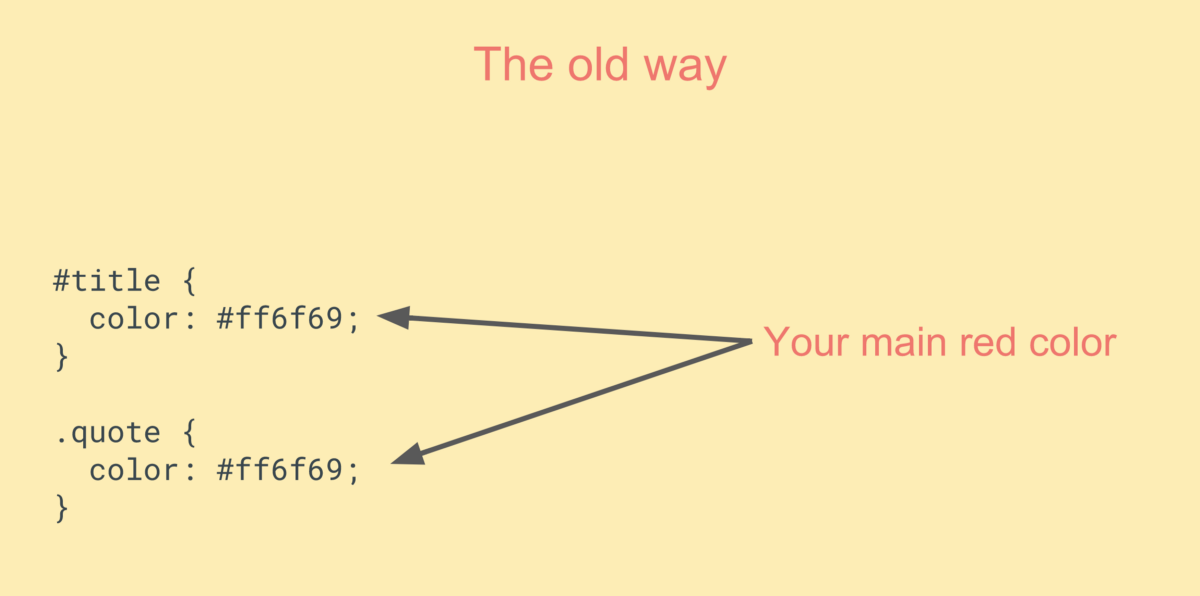
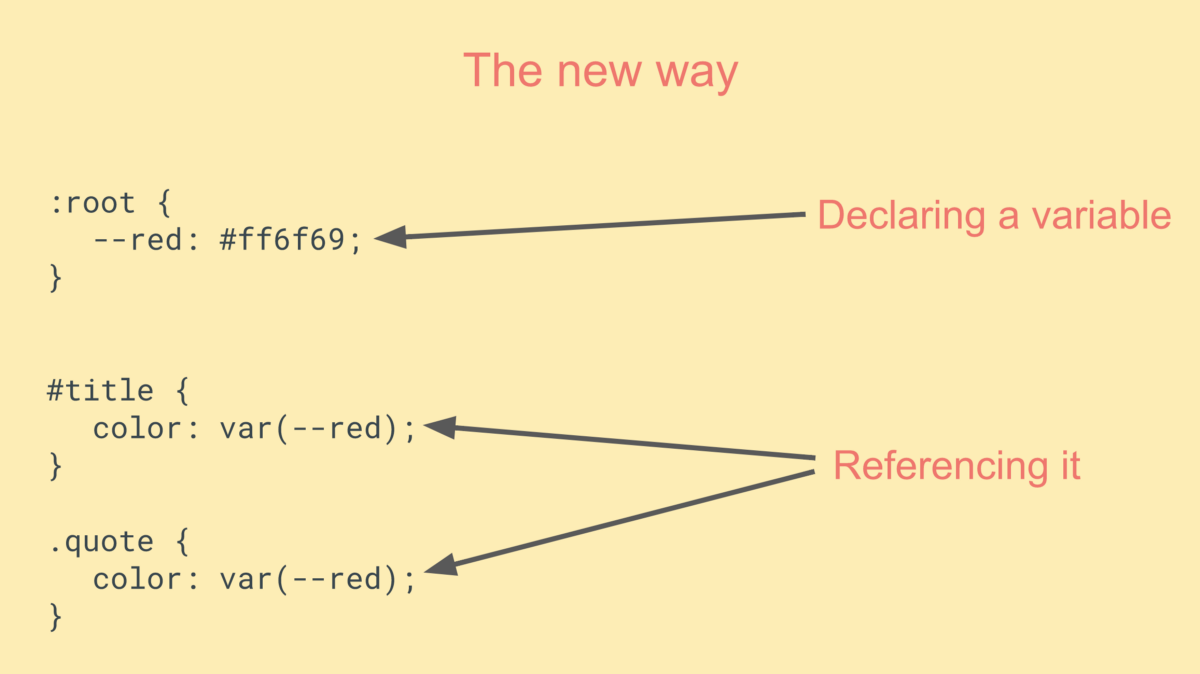
Bem, agora tentaremos alterar a cor do aplicativo usando variáveis CSS. Se você não trabalhou com eles até agora, vamos ver o que são.


O método mostrado na figura inferior facilita a leitura do código, porque, por assim dizer, o nome da variável é mais semântico que hexadecimal. Além disso, o segundo método oferece grande flexibilidade na questão de alterar o código.
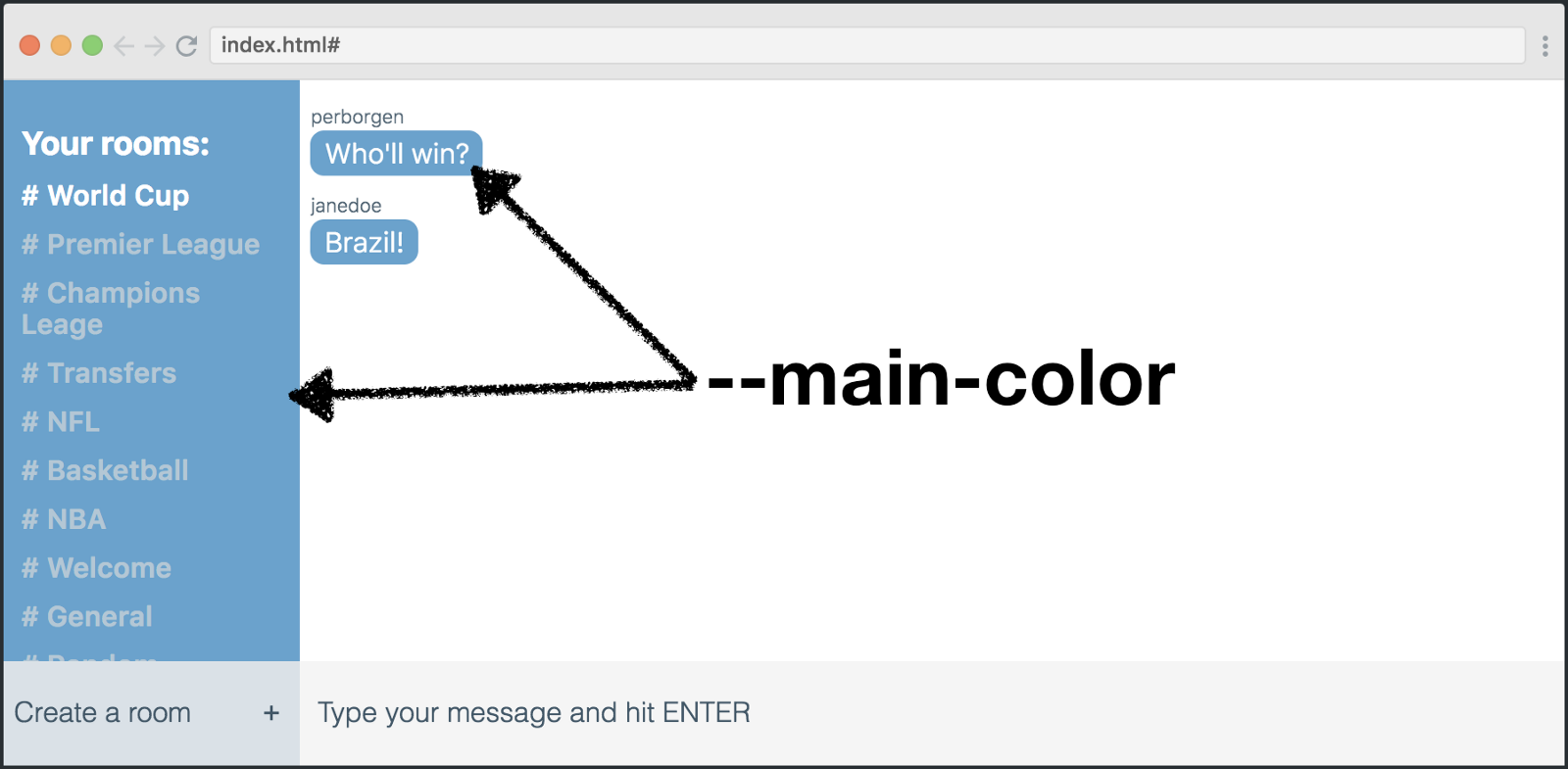
Vamos ver o que pode ser feito com nosso aplicativo usando diferentes valores de variáveis.
:root { --main-color: #5ea3d0; --secondary-color: white; --main-text-color: #3e5869; --secondary-text-color: #b0c7d6; --new-room-form: #d9e1e8; --send-message-form: #F5F5F5; }
Eles são repetidos 17 vezes em nosso layout. Mas não vamos verificar todos os locais, vamos ver como a cor principal funciona em relação à cor da mensagem e ao painel do lado esquerdo.

Veja como batemos tudo no código.
.rooms-list { background: var(--main-color); } .message-text { background: var(--main-color); }
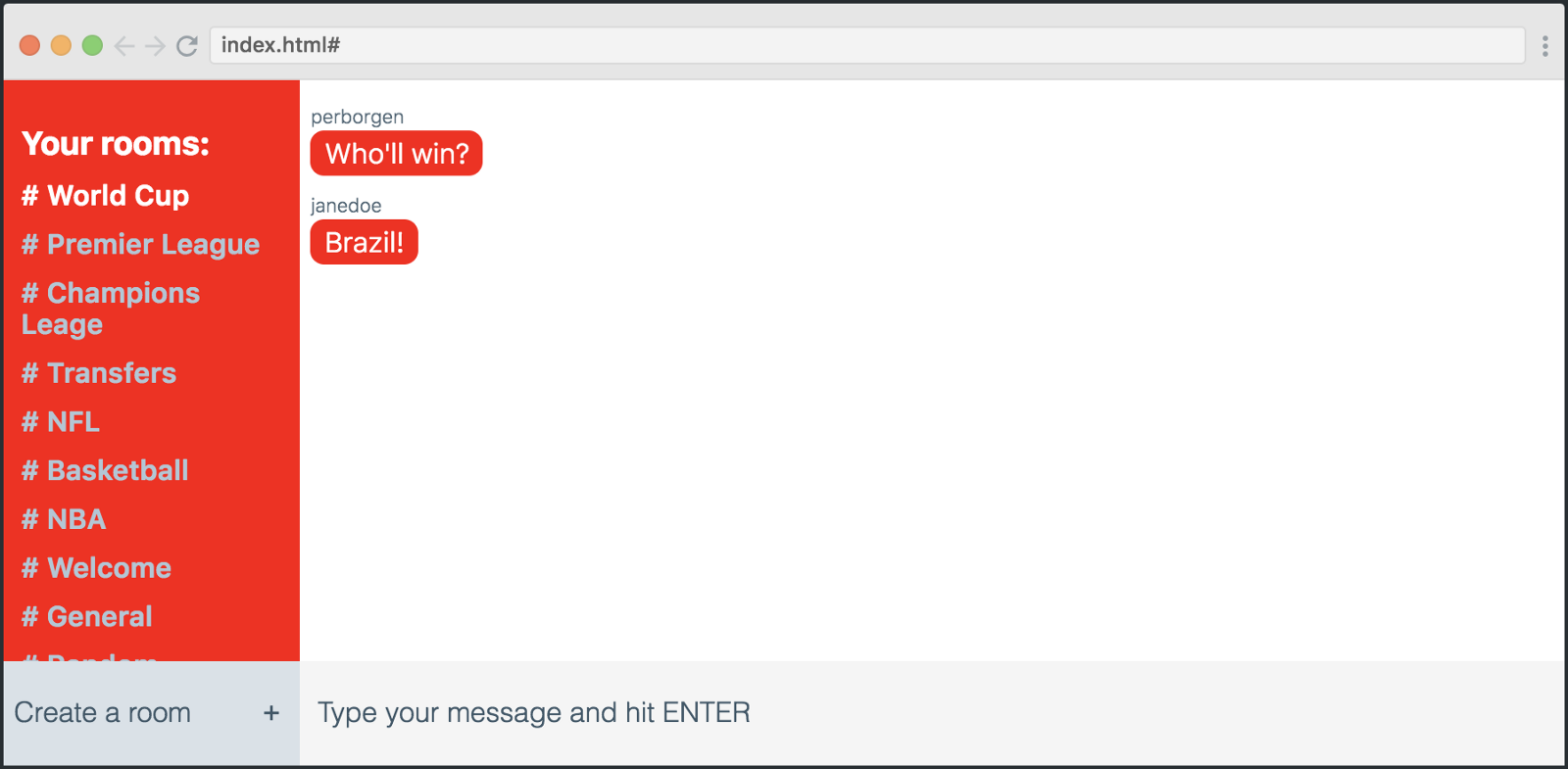
As variáveis são boas porque podemos editar sua declaração, e isso será suficiente para alterar o aplicativo inteiro. Um exemplo:
:root { --main-color: red; }
E aqui está o resultado:

Podemos simplesmente mudar a declaração das variáveis em: root, o que nos permite brincar com a aparência do aplicativo.

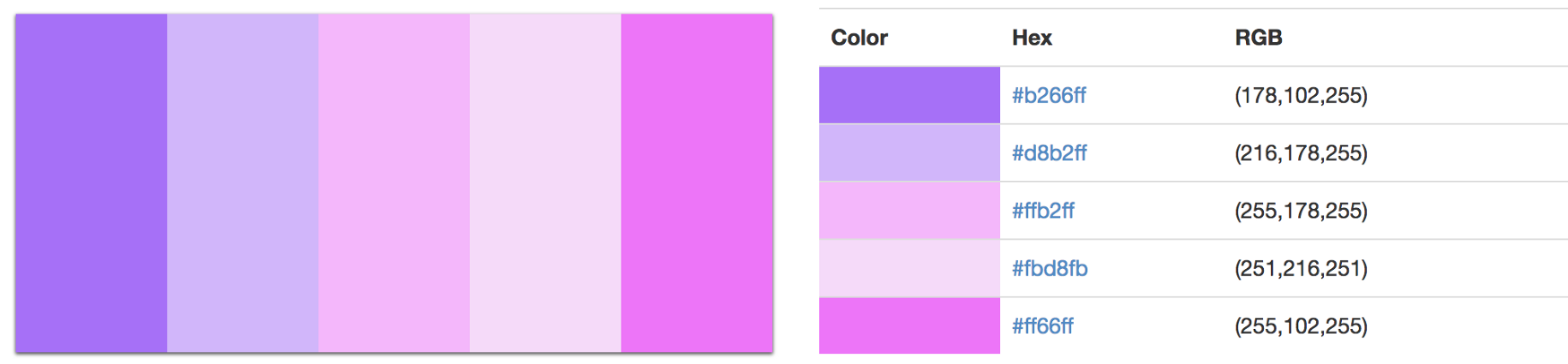
Vamos substituir algumas cores em: root usando a paleta acima.
:root { --main-color: #5ea3d0; --secondary-color: white; --main-text-color: #3e5869; --secondary-text-color: #b0c7d6; --new-room-form: #d9e1e8; --send-message-form: #F5F5F5; }
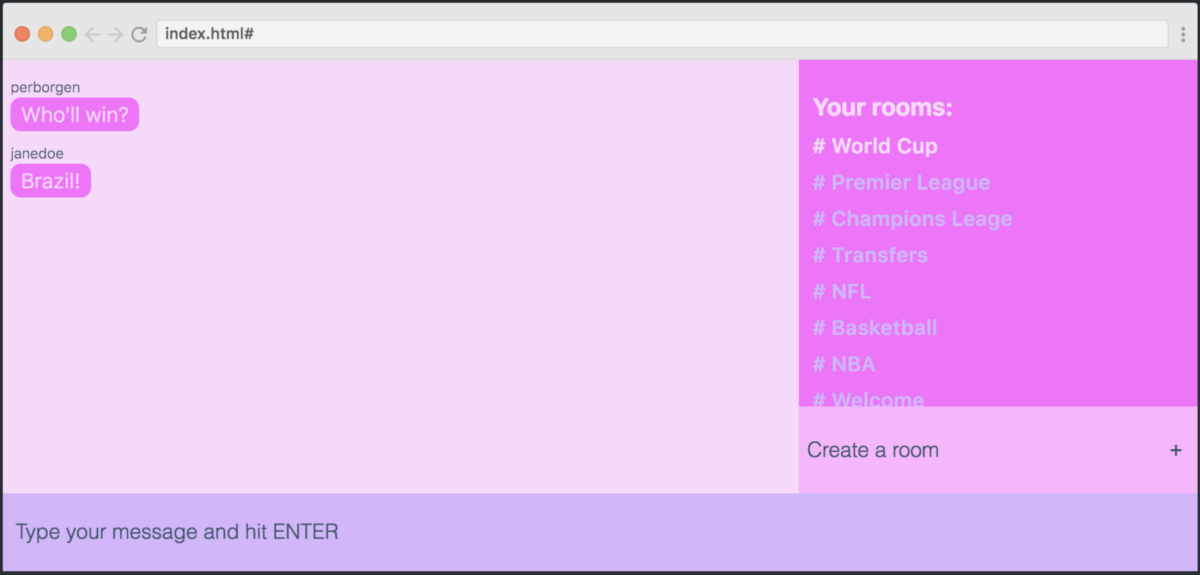
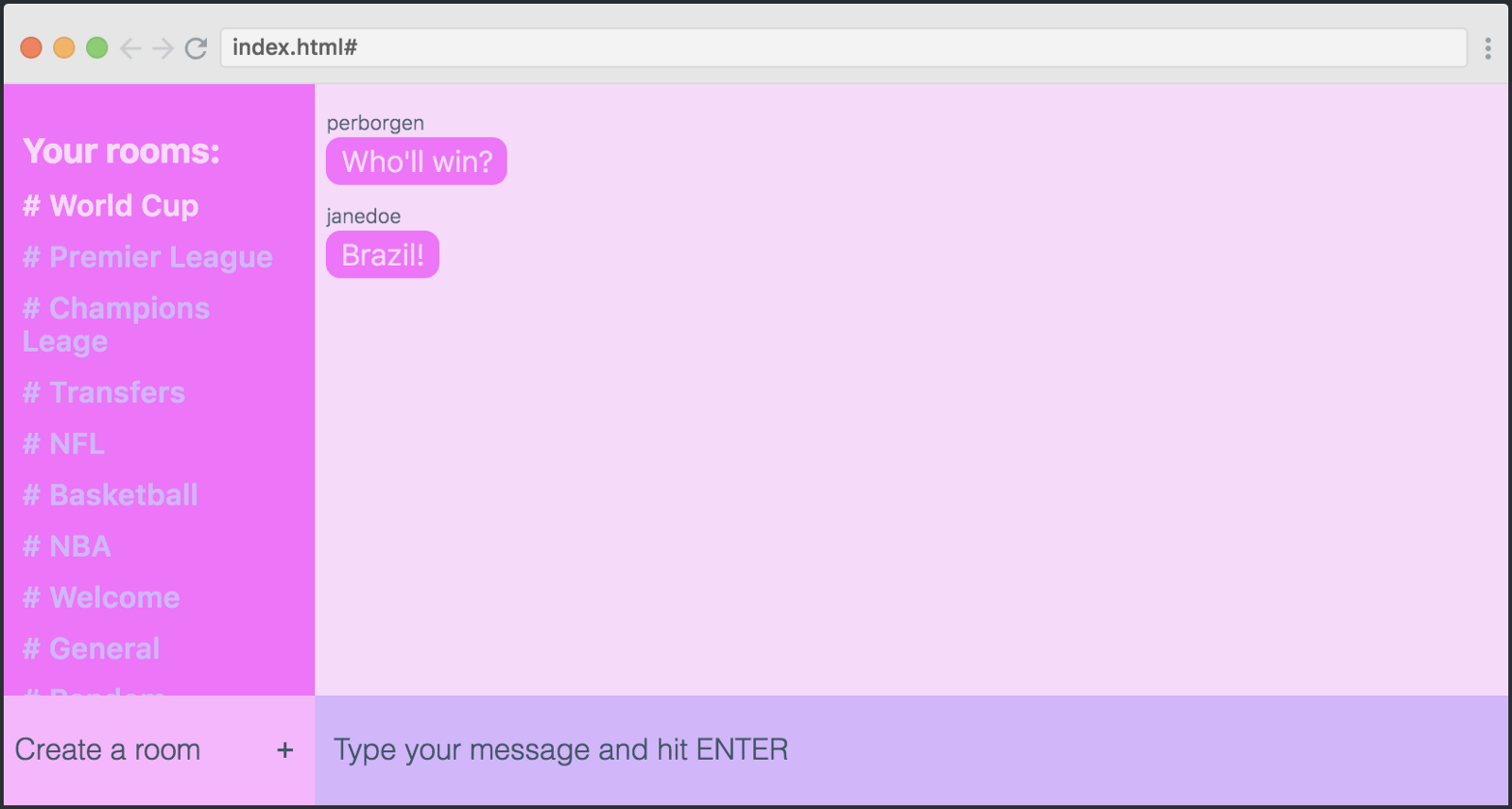
O resultado é uma aparência de bate-papo completamente diferente:

Combine a grade e as variáveis
Se combinarmos tudo isso, teremos a oportunidade de alterar completamente o design do nosso bate-papo. Vamos fazer isso.


Aqui está a aparência da versão inicial em comparação com a final. Como você pode ver, mudei a paleta e o layout. A única diferença entre os dois exemplos são as 11 linhas de código que destaquei aqui.
:root { --main-color: #ff66ff; --secondary-color: #fbd8fb; --main-text-color: #3e5869; --secondary-text-color: #d8b2ff; --new-room-form: #ffb2ff; --send-message-form: #d8b2ff;x } .app { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: 1fr 1fr 1fr 1fr 1fr 60px; grid-template-areas: "mmmmrr" "mmmmrr" "mmmmrr" "mmmmrr" "mmmmnn" "ffffff"; }
Muito legal?
A Skillbox recomenda: