Instituto de Tecnologia de Massachusetts. Curso de Aula nº 6.858. "Segurança de sistemas de computador". Nikolai Zeldovich, James Mickens. 2014 ano
Computer Systems Security é um curso sobre o desenvolvimento e implementação de sistemas de computador seguros. As palestras abrangem modelos de ameaças, ataques que comprometem a segurança e técnicas de segurança baseadas em trabalhos científicos recentes. Os tópicos incluem segurança do sistema operacional (SO), recursos, gerenciamento de fluxo de informações, segurança de idiomas, protocolos de rede, segurança de hardware e segurança de aplicativos da web.
Palestra 1: “Introdução: modelos de ameaças”
Parte 1 /
Parte 2 /
Parte 3Palestra 2: “Controle de ataques de hackers”
Parte 1 /
Parte 2 /
Parte 3Aula 3: “Estouros de Buffer: Explorações e Proteção”
Parte 1 /
Parte 2 /
Parte 3Palestra 4: “Separação de Privilégios”
Parte 1 /
Parte 2 /
Parte 3Palestra 5: “De onde vêm os sistemas de segurança?”
Parte 1 /
Parte 2Palestra 6: “Oportunidades”
Parte 1 /
Parte 2 /
Parte 3Palestra 7: “Sandbox do Cliente Nativo”
Parte 1 /
Parte 2 /
Parte 3Aula 8: “Modelo de Segurança de Rede”
Parte 1 /
Parte 2 /
Parte 3 Vamos começar a próxima parte de nossa fascinante jornada ao mundo da segurança de computadores. Hoje falaremos sobre segurança na web. De fato, a segurança na Internet é um dos meus tópicos favoritos para falar, porque apresenta os verdadeiros horrores deste mundo.
Claro, é fácil ser aluno e pensar que tudo vai ficar bem, você só precisa se formar. No entanto, a palestra de hoje e a próxima lhe dirão que, na realidade, não é assim e você está esperando por horrores contínuos.

Então, o que é a internet? Antigamente, a rede era muito mais simples do que hoje. Clientes, ou seja, navegadores, não podiam fazer nada com a exibição de conteúdo fixo ou ativo. Essencialmente, eles só podiam receber imagens e textos estáticos.
Mas o lado do servidor era um pouco mais interessante, mesmo se o lado do cliente tivesse conteúdo estático. O servidor pode se comunicar com os bancos de dados, pode "conversar" com outras máquinas no lado do servidor. Assim, por muito tempo, o conceito de segurança na Web esteve, em princípio, associado ao que o servidor faz. De fato, em nossas palestras, usaremos a mesma abordagem.
Consideramos um ataque de estouro de buffer. Como os clientes podem induzir o servidor a forçá-lo a fazer o que não deseja. Você também olhou para o servidor OKWS e como o isolamento de privilégios pode ser feito lá.
Até agora, observamos a segurança através da experiência que foi realmente adquirida usando os próprios recursos de segurança. Mas agora os navegadores são objetos muito interessantes do ponto de vista da segurança, com os quais tudo é muito complicado.
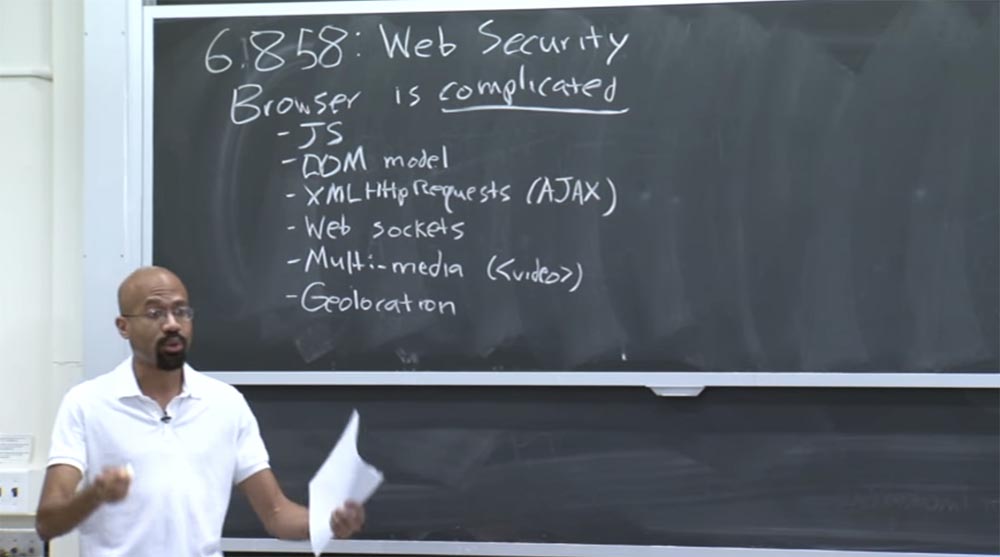
Considere todos os tipos de coisas loucas e dinâmicas que um navegador pode fazer. Por exemplo, você provavelmente já ouviu falar de JavaScript. O JavaScript agora permite que as páginas executem o código do lado do cliente. Existe um modelo DOM, sobre o qual falaremos mais detalhadamente hoje. O modelo DOM essencialmente permite que o código JavaScript altere dinamicamente a aparência da página, por exemplo, para estilizar fontes e afins.
Temos solicitações HTTP XML. Essa é basicamente uma maneira do JavaScript recuperar o conteúdo dos servidores de forma assíncrona. Você também pode ouvir sobre solicitações HTTP XML chamadas AJAX - busca assíncrona em JavaScript.
Existem coisas como soquetes da web. Esta é uma API recém-introduzida, uma interface de programação. Os soquetes da Web permitem a comunicação full duplex entre clientes e servidores, ou seja, a comunicação nas duas direções.
Também temos todos os tipos de suporte multimídia, por exemplo, uma tag:
<video>
Permite que uma página da web reproduza vídeos sem usar um aplicativo Flash. Ele pode simplesmente reproduzir este vídeo nativamente.

Também temos geolocalização. Agora a página da web pode determinar fisicamente onde você está. Por exemplo, se você usar uma página da web em um smartphone, o navegador poderá acessar o módulo GPS do seu dispositivo. Se você acessar uma página da Web por meio de um navegador na área de trabalho, ele poderá visualizar sua conexão Wi-Fi e conectar-se ao serviço de geolocalização Wi-Fi do Google para descobrir exatamente onde você está. Parece loucura, não é? Mas agora as páginas da web podem fazer essas coisas. Também mencionamos algo como o Native Client, que permite que os navegadores executem código nativo.
Existem muitos outros recursos no navegador que não mencionei aqui. Mas basta dizer que um navegador moderno é uma coisa incrivelmente complexa.
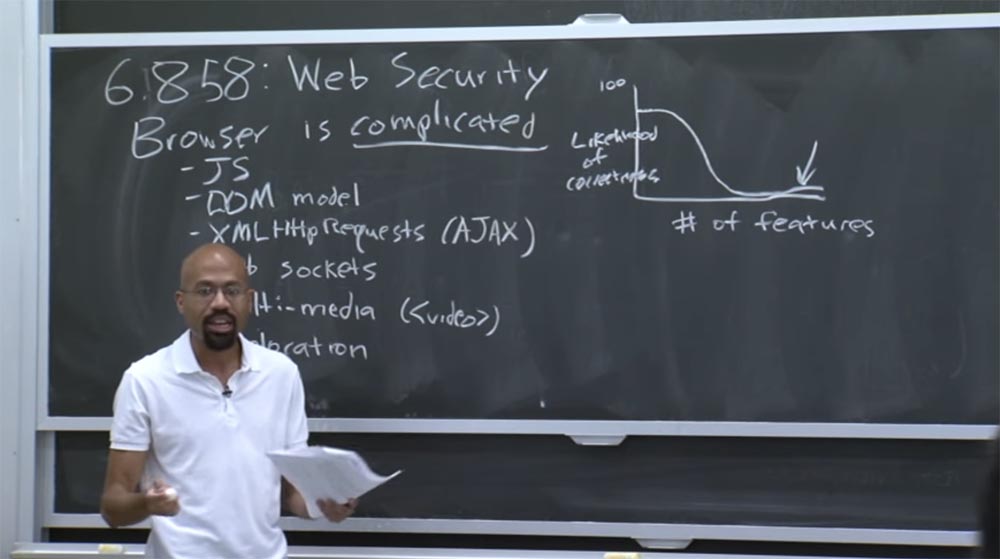
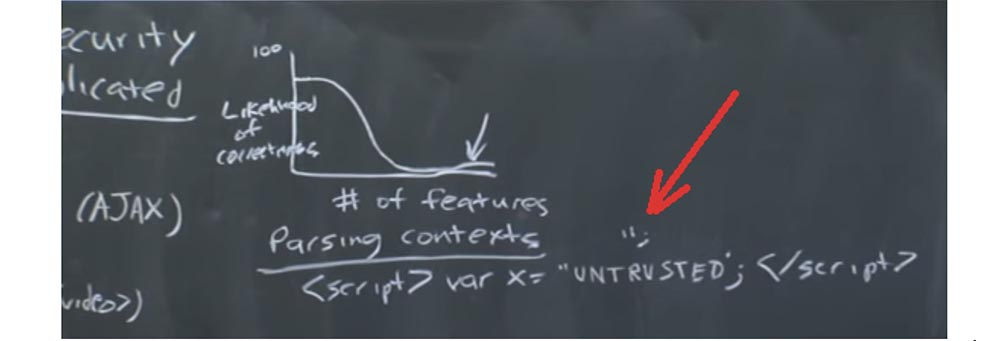
Então, o que isso significa em termos de segurança? Em geral, isso significa que estamos em grande dificuldade. Porque existe realmente um enorme campo de atividade para ameaças à segurança. Grosso modo, quando você pensa em segurança, pode pensar em um gráfico parecido com este: o eixo vertical é a probabilidade da execução correta das funções e o eixo horizontal é o número de funções disponíveis. O eixo vertical é limitado a 100, o que não podemos alcançar mesmo com o código mais simples.

De fato, essa curva se parece com isso e os navegadores da Web estão aqui, no final do gráfico, abaixo da seta. A dependência é simples - quanto mais processos no sistema, menor a probabilidade de serem executados corretamente. Hoje, discutiremos todos os tipos de erros de segurança estúpidos que ocorrem constantemente. E assim que os antigos são corrigidos, novos erros aparecem imediatamente, porque as pessoas continuam adicionando novas funções ao navegador, muitas vezes sem pensar nas consequências de segurança que podem causar.
Portanto, se você está pensando sobre o que é um aplicativo da Web hoje, pode dizer que é um cliente e um servidor. Um aplicativo Web moderno abrange várias linguagens de programação, vários computadores e muitos programas de hardware.
Por exemplo, você pode usar o Firefox em um computador com Windows, então este navegador conversará com a máquina na nuvem que executa o Linux e "executa" no servidor Apache. Talvez ele seja executado em um chip ARM que não seja compatível com a plataforma x86 ou vice-versa. Em suma, há problemas com a composição de vários componentes. Todos esses níveis de software e todos esses níveis de hardware podem afetar a segurança.
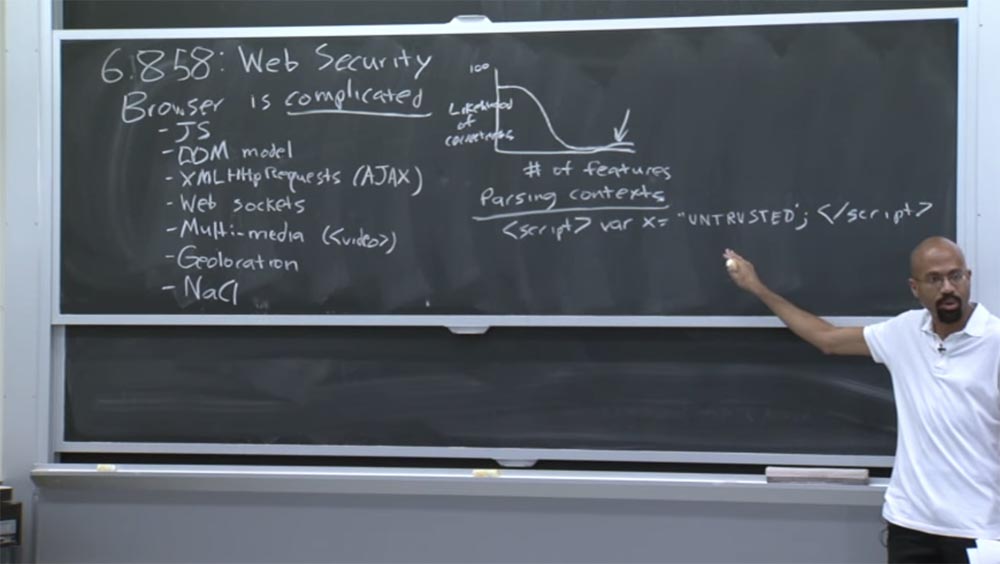
Portanto, tudo isso é difícil, pois não temos idéia de como cobrir toda essa composição de “software” e “hardware” como um todo. Por exemplo, um dos problemas comuns da Internet é a análise de contexto.
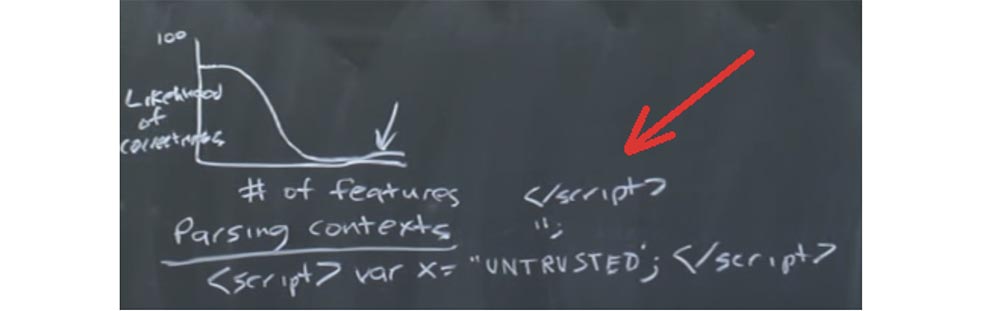
Suponha que a página tenha algo parecido com isto:
<script> var x = 'UNTRUSTED'; </script>

Você declara uma tag de script, dentro dela existe uma variável que recebe o valor do lado não confiável - o usuário ou outra máquina. Em seguida, fechamos a tag de script, e essa parte pode ser confiável. Ou seja, temos uma linha ao longo das bordas na qual existem coisas que podem ser confiáveis e, no meio, código não confiável e não confiável. Por que podemos ter problemas se colocarmos no meio do script algo recebido de uma parte não verificada?
Público: você pode ter as aspas finais erradas em algum lugar dentro deste código que interromperão a linha do script.
Professor: absolutamente certo! O problema é o contexto diferente que pode quebrar esse código não confiável em pedaços. Por exemplo, se a cotação de fechamento estiver localizada no meio do código não confiável, fecharemos a definição dessa linha JavaScript.

Assim, depois de adicionarmos o contexto da string JavaScript, iniciamos a execução desse contexto. Nesse caso, o invasor pode simplesmente colocar a tag de fechamento do script aqui, sair do contexto JavaScript e entrar no contexto HTML, por exemplo, para encontrar novos nós HTML ou algo parecido.

Portanto, você deve considerar esses problemas de composição em toda a Internet, pois ela usa muitas linguagens diferentes: HTML, CSS, JavaScript, possivelmente MySQL no servidor, e assim por diante. Então, dei um exemplo clássico de por que você deve fazer o que é chamado de "padronização de conteúdo". Sempre que você recebe informações não confiáveis de alguém, é necessário analisá-las com muito cuidado para garantir que não possa ser usado como vetor de ataque.
Outra razão pela qual a segurança da Internet é difícil é que as especificações da web são incrivelmente longas, tediosas, chatas e muitas vezes inconsistentes. Quando quero dizer especificações da web, quero dizer coisas como definição JPEG, definição CSS, definição HTML. Estes documentos têm o mesmo tamanho que o tamanho da Constituição da UE e são igualmente difíceis de entender. Por fim, quando os fornecedores de navegadores veem todas essas especificações, eles simplesmente precisam dizer aos desenvolvedores: "tudo bem, e obrigado por isso", e depois lê-los e rir de tudo isso com seus amigos.
Portanto, essas especificações são bastante vagas e nem sempre refletem com precisão o que os navegadores reais fazem. Se você quer entender esse horror, pode visitar o site
https://www.quirksmode.org/ , mas se quiser ser feliz, é melhor não ir até lá. Lá, todas essas terríveis inconsistências que os navegadores fazem quando o usuário pressiona uma tecla estão documentadas lá. Neste site você pode verificar o que acontece.
De qualquer forma, nesta palestra, focaremos o lado do cliente do aplicativo da web. Em particular, veremos como é possível isolar o conteúdo proveniente de vários provedores da Web, que de alguma forma devem coexistir na mesma máquina e no mesmo navegador. Há uma diferença fundamental entre o que você pensa do aplicativo da área de trabalho e o que pensa do aplicativo da web.
Em termos abstratos, a maioria dos aplicativos de área de trabalho que você usa pode ser percebida como um produto de um desenvolvedor, por exemplo, a Microsoft. Ou talvez você esteja usando o software TurboTax do Sr. e da Sra. TurboTax, e assim por diante. Mas quando você olha para aplicativos da Web, o que visualmente o procura como um todo consiste na verdade em um monte de aplicativos com conteúdos diferentes de um monte de desenvolvedores diferentes.

Por exemplo, você acessa a página da CNN, parece que tudo aqui está localizado em uma guia. Mas cada uma dessas coisas visuais que você vê pode realmente vir de outra pessoa. Vejamos um exemplo muito simples.
Digamos que entramos online em
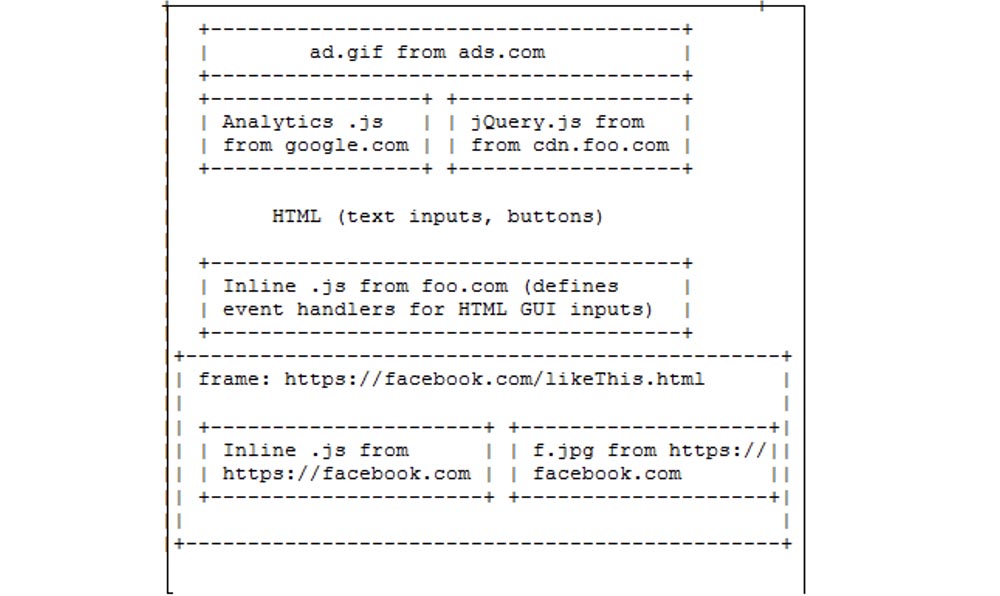
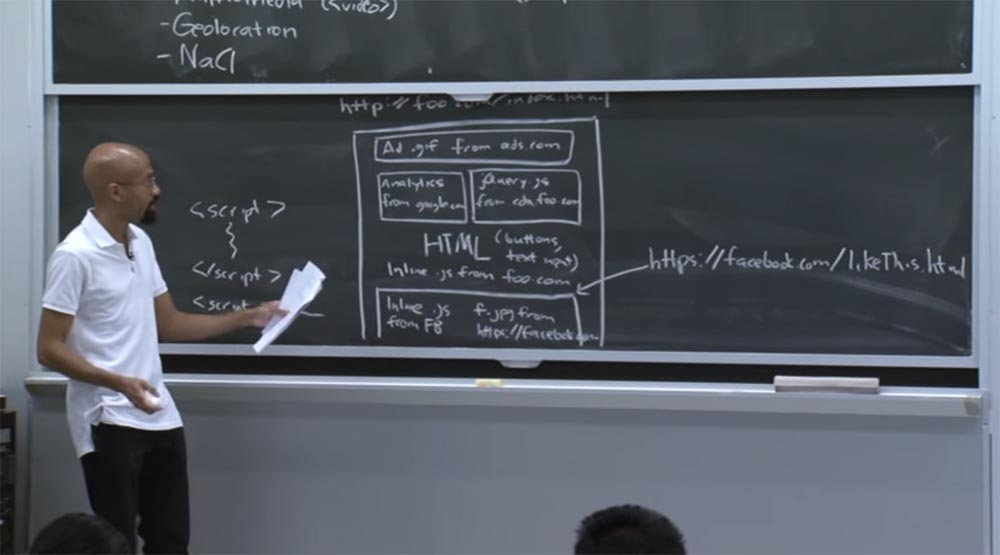
http://foo.com/index.html . Em que consiste a página em consideração?

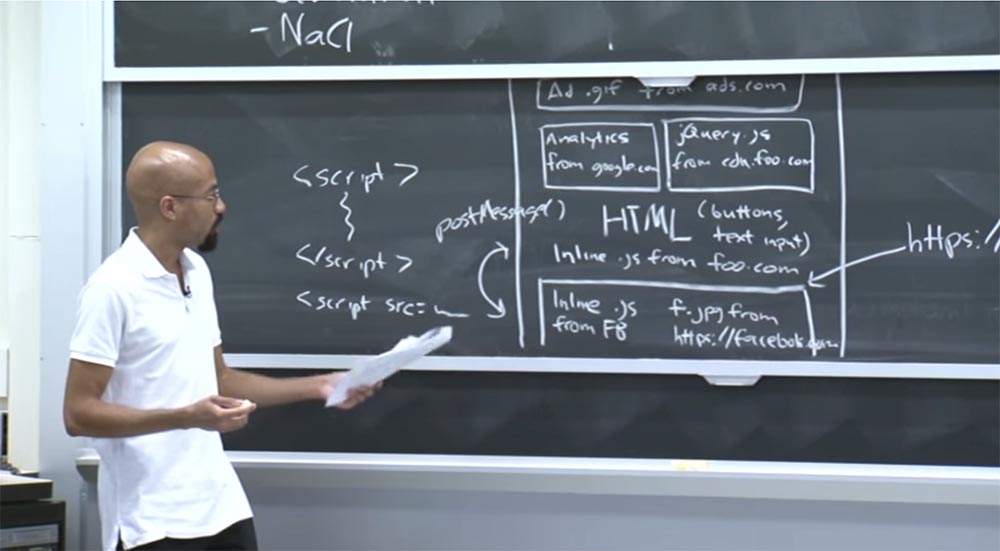
No topo, pode haver anúncios que podem ter sido baixados do ads.com. Um bloco de análise, por exemplo, do google.com.br, pode ser localizado à esquerda. Essas bibliotecas são muito populares para rastrear o número de pessoas que baixaram esta página, para monitorar em quais links as pessoas clicam, em quais partes da página elas estão interessadas em interagir e assim por diante.
À direita, você pode ter outra biblioteca JavaScript, como o jQuery, que vem do cdn.foo.com. Este é um conteúdo fornecido para a operação do foo.com.
O jQuery é uma biblioteca muito popular para manipular a GUI; portanto, o jQuery está disponível em muitos sites, embora eles o obtenham em lugares diferentes. Mais adiante nesta página, você pode ver alguns dados de texto HTML, botões para o usuário, campos de entrada de texto e assim por diante. Portanto, isso é apenas HTML simples na página.
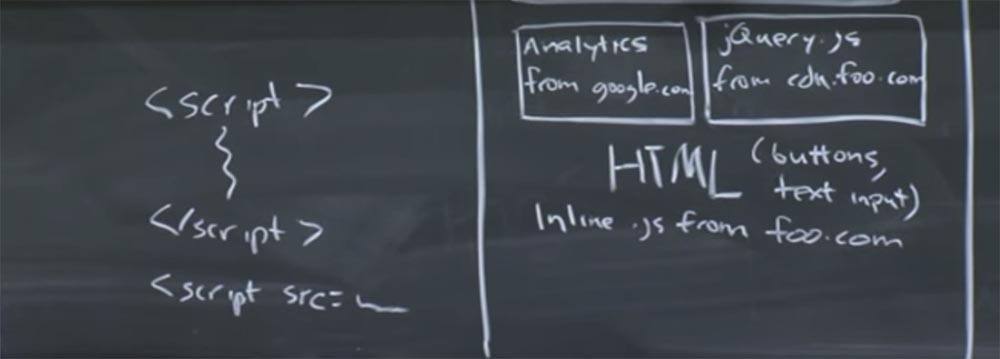
Você pode ver o que eles chamam de código JavaScript embutido em foo.com. Por exemplo, temos uma tag de abertura na parte superior e o código JavaScript é incorporado diretamente no meio entre elas. No nosso caso, existe o que é chamado de JavaScript incorporado - este é o topo da imagem.
Abaixo na linha, desenharei o que chamamos de script JavaScript, porque o conteúdo é igual a algo que reside no servidor remoto. Isso é chamado de definição de conteúdo JavaScript externo. O script e o código incorporado são diferentes um do outro e, em nossa página, há JavaScript embutido no site foo.com.

E mais uma coisa que pode estar aqui é a moldura. Um quadro pode ser pensado como um universo JavaScript separado. Isso é um pouco equivalente a um processo UNIX. Talvez esse quadro venha de
facebook.com/likethis.html e, dentro dele, tenhamos JavaScript embutido no Facebook.
Além disso, podemos ter algumas imagens f.jpeg que também vêm do
facebook.com . Portanto, tudo isso se parece com uma única guia, apesar de consistir em vários conteúdos que podem potencialmente ser baseados em princípios completamente diferentes. Portanto, você pode fazer várias perguntas interessantes sobre um aplicativo parecido com este.

Por exemplo, este código analítico do google.com pode ter acesso ao conteúdo JavaScript que está no código jQuery. Para uma primeira aproximação, talvez isso pareça uma má ideia, porque as duas partes do código vieram de lugares diferentes. Mas, novamente, pode ser que isso seja realmente bom, porque aparentemente o foo.com colocou as duas bibliotecas aqui para que elas possam trabalhar umas com as outras. Então quem sabe?
Outra pergunta que você pode ter é se o código de análise pode realmente interagir com o texto colocado no bloco inferior do HTML. Por exemplo, o código de análise pode afetar os manipuladores de eventos?
O JavaScript é um modelo gerenciado de thread único, portanto, cada quadro tem um loop de eventos que está sendo processado constantemente - os principais processos ocorrem aqui, os temporizadores de eventos de rede funcionam e assim por diante. E se esse código JavaScript perceber que existem outros manipuladores que tentam gerenciar esses mesmos eventos, ele se livra deles.
Então, quem deve ser capaz de definir manipuladores de eventos para esse HTML? Primeiro, o google.com deve conseguir fazer isso. Também pode ser foo.com, ou não.
Outra pergunta: o que vincula esse quadro do Facebook ao quadro grande e comum do foo.com? O quadro do Facebook é HTTPS, ou seja, seguro, foo.com é HTTP, ou seja, uma conexão insegura. Então, como essas duas coisas podem interagir?
Para responder a essas perguntas, os navegadores usam um modelo de segurança chamado política de mesma origem ou política da mesma origem. Esse é um tipo de objetivo vago, porque muitas coisas relacionadas à segurança da Web são bastante vagas, porque ninguém sabe exatamente o que está fazendo. Mas a idéia básica é que dois sites não devem poder interferir no trabalho um do outro, se não quiserem. Assim, era mais fácil determinar o que significava essa interferência quando a própria Internet era mais fácil. Mas, à medida que continuamos adicionando novas APIs, fica cada vez mais difícil entendermos qual é o objetivo da política de não interferência. Por exemplo, é obviamente ruim se dois sites que não confiam um no outro podem exibir seus dados em uma exibição comum. Isso parece claramente uma coisa ruim, e obviamente uma coisa boa é quando dois sites que desejam colaborar conseguem trocar dados de maneira segura.
Você pode ter ouvido falar de sites mistos, foi exatamente o que eu disse. Portanto, na Internet, você encontrará coisas semelhantes quando alguém pega dados de um mapa do Google e coloca a localização de caminhões de alimentos sobre eles. Assim, você tem essa incrível “purê de batata” que permite comer mais barato e, ao mesmo tempo, evitar salmonelas. Mas como exatamente são criadas composições desse tipo?
Existem outras coisas complicadas. Por exemplo, se o código JavaScript vem da origem X dentro da página Y de origem, qual deve ser o conteúdo desse código? Assim, a estratégia usada por uma política da mesma origem pode ser descrita aproximadamente a seguir.
Cada recurso recebe sua própria fonte de origem e o código JavaScript pode acessar apenas recursos que possuem essa fonte. Essa é uma estratégia de alto nível usada por políticos da mesma origem.
Mas o diabo está nos detalhes, então há muitas exceções que veremos em um segundo. Mas antes de continuarmos, vamos definir o que é a origem.
Basicamente, a origem é um diagrama de protocolo de rede mais um nome de host e uma porta. Por exemplo, podemos ter algo como http: // foo.com/index.html.

Portanto, o esquema do nosso protocolo de rede é HTTP, o nome do host é foo.com e a porta é 80. Nesse caso, a porta está implícita. Uma porta é uma porta do lado do servidor que o usuário usa para se conectar ao servidor. Portanto, se você vir uma URL com um esquema HTTP em que não há uma porta especificada explicitamente, a porta 80 será usada aqui.
Se você olhar algo como https: // foo.com/index.html, esses dois endereços terão o mesmo nome de host, mas na verdade eles têm esquemas diferentes - o protocolo https vs. http. Além disso, a porta 443 está implicitamente presente aqui, que é a porta padrão para o protocolo HTTPS seguro. Portanto, esses dois URLs são de origem diferente.
Como exemplo final, considere o site http: // bar.com:8181 / ...
As reticências após a barra indicam que essas coisas não importam com relação à política da mesma origem, pelo menos com relação a este exemplo muito simples.
Vemos que temos um esquema HTTP, o nome do host é bar.com e aqui temos uma porta especificada explicitamente. Nesse caso, essa é a porta 8181 não padrão. Na verdade, essa é a fonte de origem. Grosso modo, pode-se pensar na origem como um UID no Unix, onde um quadro é considerado um processo.
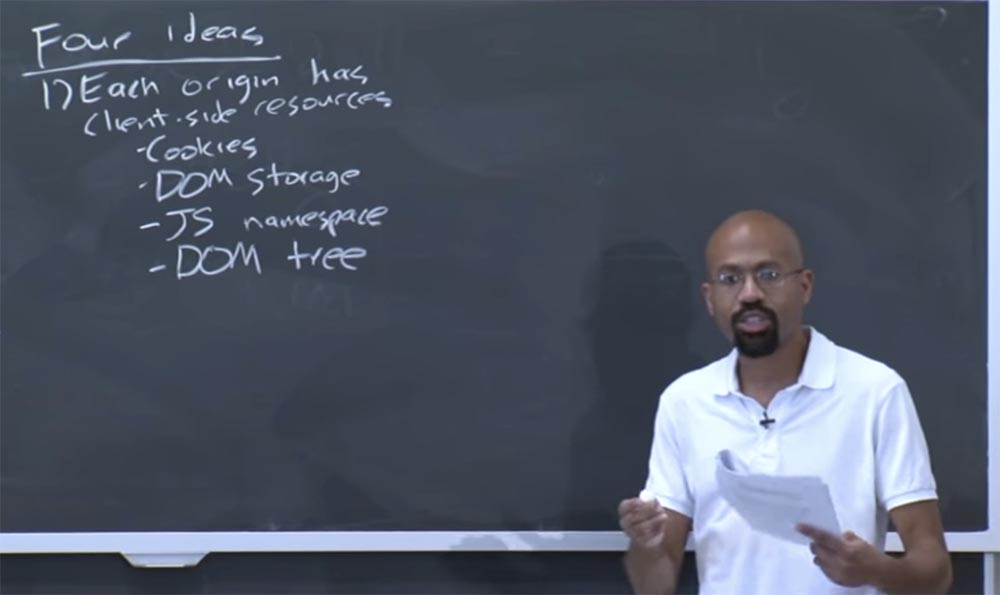
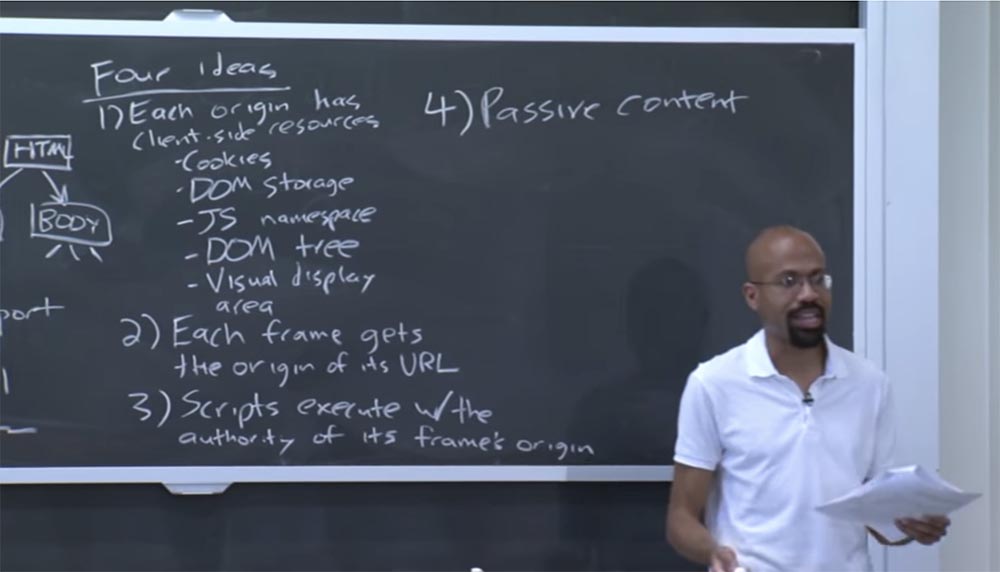
Portanto, há quatro idéias principais subjacentes à implementação de um navegador da mesma política de origem.
Primeira ideia: cada fonte de origem tem uma parte do cliente do recurso. Este lado do cliente é cookies. Os cookies podem ser vistos como uma maneira muito simples de implementar o estado em um protocolo não persistente como o HTTP.
Basicamente, um cookie é um pequeno arquivo associado a todas as fontes originais. Mais tarde falaremos um pouco sobre essa especificidade.
Mas a idéia principal é que, quando o navegador envia uma solicitação para um site específico, ele inclui todos os cookies que o cliente possui para esse site. E esses cookies podem ser usados para lembrar uma senha.
Por exemplo, se você estiver acessando um site de comércio eletrônico, esses cookies podem conter menções de mercadorias na cesta do usuário e assim por diante.
Portanto, os cookies são algo a que toda fonte de origem pode ser associada. Além disso, você percebe o repositório de modelos de objeto de documento DOM como outra fonte desses recursos. Essa é uma interface relativamente nova, mas já é essencial como interface para estruturar documentos HTML e XML.
Assim, o repositório DOM permite que você informe à fonte: “permita-me associar uma determinada chave, que é uma string, a esse valor especificado, que também é uma string”.
Outra coisa relacionada à origem é o espaço para nome JavaScript. Este espaço para nome determina quais funções e interfaces estão disponíveis para a fonte de origem.
Algumas dessas interfaces incluem, por exemplo, protótipos de cadeias e similares. Em seguida, o aplicativo pode realmente preencher o espaço para nome JavaScript com outro conteúdo.
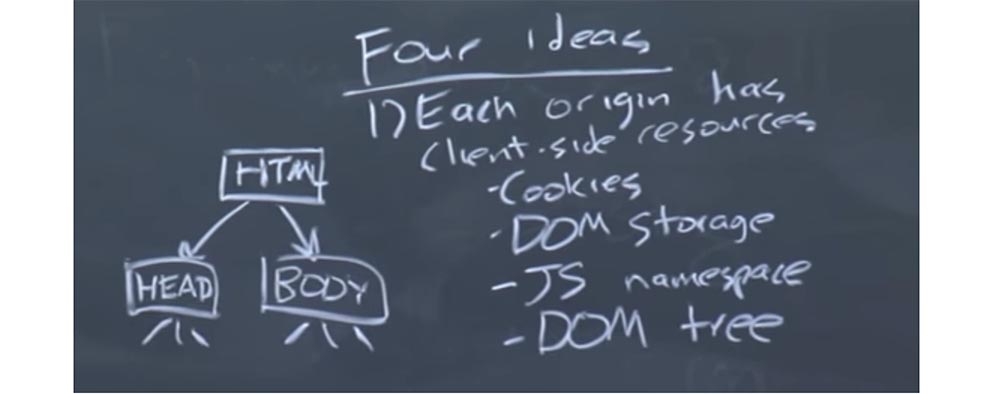
Ainda existe uma árvore DOM. Como você sabe, DOM significa "Modelo de Objeto de Documento". E a árvore Dom é essencialmente um reflexo do HTML na página usando JavaScript.

Portanto, você pode imaginar que, na parte superior da árvore do DOM, existe um nó HTML; abaixo, um nó para a tag head message e um nó para o body message tag body, e assim por diante.

Muitas páginas dinâmicas da web mudam graças ao código JavaScript, que pode acessar os dados dessa estrutura em JavaScript que refletem o conteúdo HTML.
Assim, você pode imaginar que a animação na página do navegador ocorre devido à alteração de alguns nós da árvore, a fim de implementar várias organizações de diferentes guias. Isso é o que a árvore do DOM é. Há também uma área de exibição visual, que, como veremos mais adiante, interage de maneira muito estranha com a mesma política de fonte de origem, e assim por diante.
Assim, em um nível alto, cada fonte tem acesso a um determinado conjunto de recursos do cliente dos tipos listados por nós.
A segunda ideia é que cada quadro receba uma fonte de origem para sua URL. Como mencionei anteriormente, o quadro é aproximadamente o mesmo que o processo no Unix. É um tipo de espaço para nome que reúne vários outros recursos diferentes.
A terceira idéia é que os scripts, ou código JavaScript, sejam executados com permissões correspondentes às da origem de origem do quadro.
Isso significa que quando foo.com importa um arquivo JavaScript de bar.com, o arquivo JavaScript poderá agir com as permissões de foo.com. Grosso modo, isso é semelhante ao que acontece no mundo Unix quando você precisa executar um arquivo binário pertencente ao diretório pessoal de outra pessoa. Isso é algo que deve ser executado de acordo com seus privilégios.
A quarta ideia é conteúdo passivo.
Por conteúdo passivo, quero dizer imagens ou arquivos CSS, ou seja, coisas que não contêm código executável. Assim, o conteúdo passivo recebe zero privilégios do navegador. Em um segundo, explicarei as sutilezas da quarta idéia. Voltando ao nosso exemplo, podemos ver que o script do Google Analytics e o jQuery podem acessar todos os tipos de conteúdo em foo.com. Por exemplo, eles podem ler e escrever cookies, podem anexar um manipulador de eventos aos botões e assim por diante.
Assim, o conteúdo passivo recebe zero privilégios do navegador. Em um segundo, explicarei as sutilezas da quarta idéia. Voltando ao nosso exemplo, podemos ver que o script do Google Analytics e o jQuery podem acessar todos os tipos de conteúdo em foo.com. Por exemplo, eles podem ler e escrever cookies, podem anexar um manipulador de eventos aos botões e assim por diante.Facebook foo.com, , , . . , . , Post Message. .

Post Message , Facebook , , , foo.com. , foo.com , Facebook , , , .
, JavaScript , Facebook, XML HTTP foo.com, , . - , Facebook.com origin, foo.com, HTML-.
, , , ads.com. , , , . , .
, – , !
O fato é que existem preocupações de segurança. Essa é a sutileza que está oculta na 4ª ideia.28:00 minContinuação:Curso MIT "Segurança de sistemas de computadores". Aula 8: Modelo de Segurança de Rede, Parte 2A versão completa do curso está disponível aqui .Obrigado por ficar conosco. Você gosta dos nossos artigos? Deseja ver materiais mais interessantes? Ajude-nos fazendo um pedido ou recomendando a seus amigos, um
desconto de 30% para os usuários da Habr em um análogo exclusivo de servidores básicos que inventamos para você: Toda a verdade sobre o VPS (KVM) E5-2650 v4 (6 núcleos) 10GB DDR4 240GB SSD 1Gbps de US $ 20 ou como dividir o servidor? (as opções estão disponíveis com RAID1 e RAID10, até 24 núcleos e até 40GB DDR4).
VPS (KVM) E5-2650 v4 (6 núcleos) 10 GB DDR4 240 GB SSD de 1 Gbps até dezembro de graça quando pagar por um período de seis meses, você pode fazer o pedido aqui .Dell R730xd 2 vezes mais barato? Somente nós temos
2 TVs Intel Dodeca-Core Xeon E5-2650v4 128GB DDR4 6x480GB SSD 1Gbps 100 a partir de US $ 249 na Holanda e nos EUA! Leia sobre
Como criar um prédio de infraestrutura. classe usando servidores Dell R730xd E5-2650 v4 custando 9.000 euros por um centavo?