
Olá pessoal!
Quero chamar sua atenção para um pequeno desenvolvimento - Box-shadows Device (#bSd).
Esta é uma ferramenta que lembra um construtor ou editor de css. Nele, você pode criar dispositivos para todos os gostos e bolsos.
Não acho que ele encontre muitos admiradores, mas espero que você goste.
Sobre o projeto
O dispositivo Box-shadows (#bSd) é uma ferramenta que permite criar dispositivos simples, mas bonitos. Experimentando botões, você pode usar a ferramenta para criar, por exemplo, o smartphone dos seus sonhos. Alterne botões, combine, altere o tamanho da tela e a cor do painel e assim por diante ... Você já sonhou com uma maçã rosa? E por favor =)

Você pode se divertir para sempre. No entanto, o principal objetivo da criação da ferramenta é usar nos sites. Afinal, substituir uma imagem pesada de um laptop ou smartphone por algumas linhas de código é uma grande diferença. E se o site do portfólio, onde existem muitas dessas imagens? Muitos já se depararam com o fato de o site estar carregando por muito tempo por causa disso ... Além disso, você pode fazer alterações no código a qualquer momento. Muitos dirão "sim, bem, cocô, é mais fácil fazer você mesmo" e, em certo sentido, eles estarão certos. Mas, por favor, não julgue estritamente, o projeto não está posicionado como uma espécie de desenvolvimento de ponta. Apenas entretenimento e um pouco de suporte para designers de layout) Agora vou lhe contar tudo.
Você pode usar os dispositivos criados para demonstrar seu código, modelos, desenhos, o design que você criou para dispositivos móveis, colocar banners html5 nele e muito mais. Os métodos de uso dependem apenas da sua imaginação.
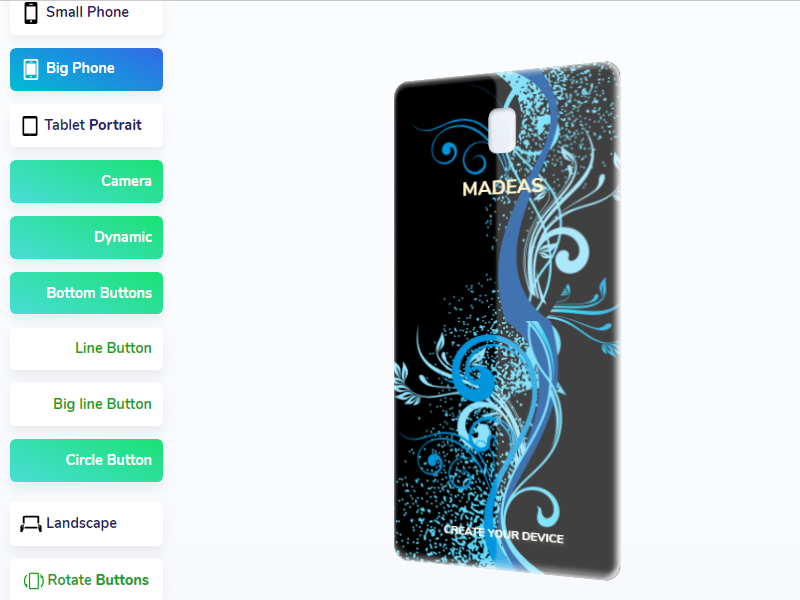
Interface do site
O site está em inglês, mas tudo está escrito de maneira simples e fácil, não deve haver nenhum problema com ele. E assim, ao entrar no site, uma pequena tela aparece à sua frente, em torno da qual as ações se desenrolam. No lado esquerdo e direito do site, existem botões que mudam e adicionam vários parâmetros.
Dispositivo
Estes são os botões principais, cujo nome não é difícil de adivinhar que tipo de dispositivo será criado. Atualmente, existem 5 tipos e posições de dispositivos que são perfeitos para posicionamento em seu site.
- telefone pequeno
- telefone grande
- tablet-portrait
- tablet-landscape
- ipod
Antecedentes
Aqui estão os botões que mudam a cor do painel do seu dispositivo. Por padrão, a cor do painel é branca, que pode ser alterada para preto ou removida. Um pouco mais baixo, há um botão para criar sua própria cor.
- clique no círculo ao lado de ← Escolha
- crie sua própria cor ou digite o código na janela que aparece
- pressione Enter para fechar a janela
Você pode definir os valores de cor você mesmo. Quando o código é aceito, os valores são refletidos no formato RGB. Se você precisar de uma representação hexadecimal, seu código HEX aparecerá no botão ao lado do círculo. Clique no botão e copie o código.
Sombra de caixa
Os botões nesta unidade adicionam sombras ao seu dispositivo, o que o torna mais realista. Enquanto 4 tipos estão disponíveis + o botão para remover sombras.

- bSd_light
- bSd_small
- bSd_big
- bSd_classic
- bSd_none
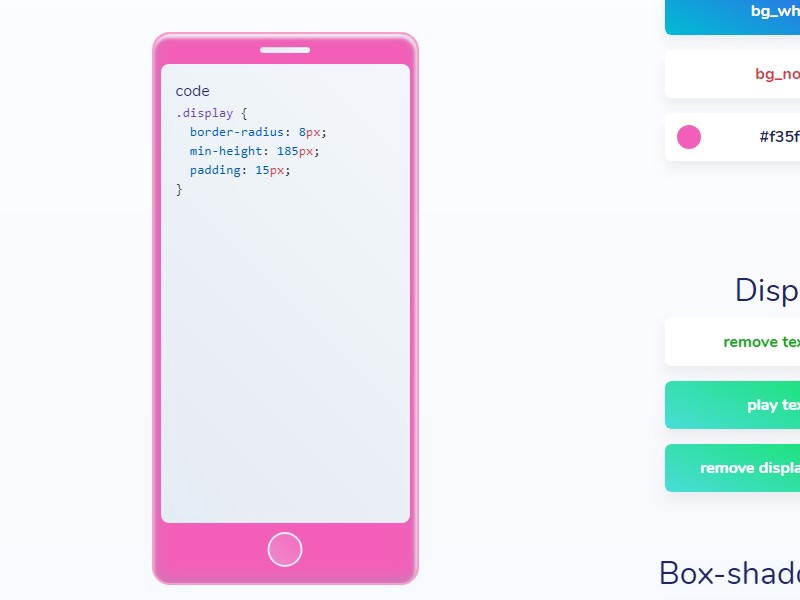
Exibição
Este não é um bloco tão importante, mas se você deseja criar, por exemplo, um painel vazio para um smartphone, pode desligar a tela pressionando o botão desejado. Além disso, se você se cansar de rodar texto no visor, no mesmo bloco poderá pará-lo ou desligá-lo completamente.
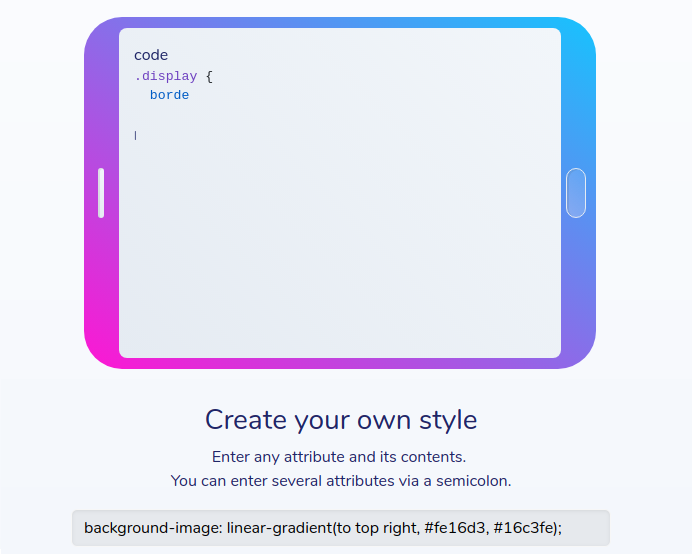
Crie seu próprio estilo
Este é um campo especial no qual você pode inserir qualquer atributo e seu valor. Para salvar vários atributos, separe-os com um ponto e vírgula.

Atenção! Ao editar este campo, todas as configurações criadas anteriormente serão redefinidas! Portanto, se você deseja definir, por exemplo, suas próprias dimensões, primeiro insira-as nesse campo e depois trabalhe com os botões.
Obter código
Quando o trabalho de criação do dispositivo estiver concluído, clique no botão "Obter código", localizado abaixo. Na janela que aparece, você verá o código do seu dispositivo. Copie o código para a área de transferência clicando no botão "Copiar código" e defina-o no lugar certo no seu site. Depois disso, você pode facilmente alterar e adicionar novos estilos ao seu dispositivo.
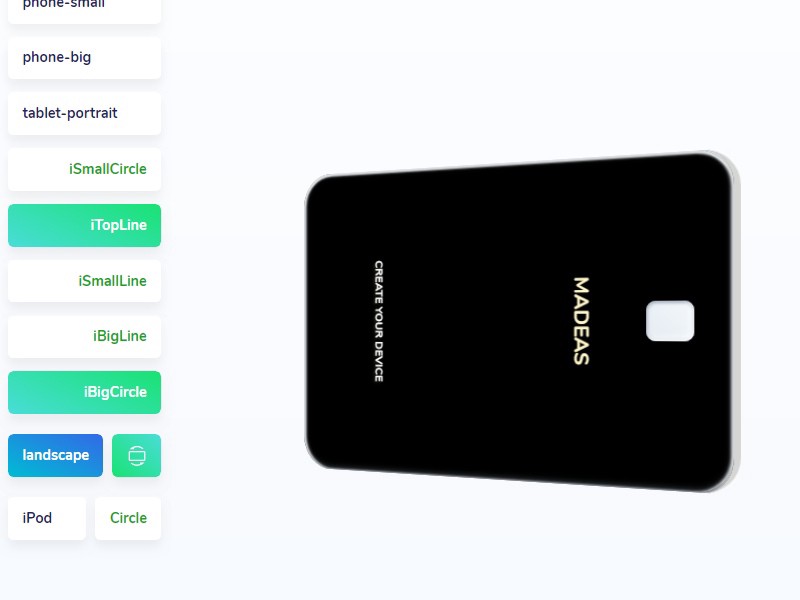
Posição
Este bloco não é tão importante, mas pode ser útil ao receber código. Ele define o parâmetro de posicionamento necessário para a veiculação no site. Eu recomendo usar esses botões no último momento, ou seja, depois de todo o trabalho de configuração do seu dispositivo.
Ao criar um dispositivo, você pode experimentar. Pressione os botões um após o outro, desative ou combine-os para criar uma interface adequada.
No momento, os estilos dos botões da interface não são exibidos ao receber o código, mas eles já estão nos planos para o futuro próximo.
Nota
A ferramenta ainda está sendo finalizada, portanto, todas as sugestões para aprimorá-la ou seus comentários serão aceitas. Talvez juntos possamos criar algo mais útil)
À espera de suas críticas e comentários. Quaisquer opiniões são bem-vindas.
Aproveite suas experiências.
← Crie seu dispositivo