De um tradutor: Este artigo foi originalmente
publicado pelo cofundador da Django Stars, Roman Gaponov, em seu blog em inglês no Medium. Traduzimos esta análise das principais nuances de UX do celular e a apresentamos a sua atenção.

Este artigo ajudará os desenvolvedores que estão envolvidos no campo do design de UX móvel a obter dicas e truques úteis. Falaremos sobre os principais pontos que devem ser consultados durante o processo de desenvolvimento. O material também conta como evitar as "armadilhas do designer".
A Skillbox recomenda: Curso on-line do UX Analytics
Lembramos: para todos os leitores de Habr - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional Habr.
Ícone do aplicativo

Não considere vergonhoso gastar um pouco do seu tempo e energia para criar ícones personalizados para o seu aplicativo. Isso o tornará reconhecível entre outros programas relevantes para a solicitação do usuário no catálogo de aplicativos e no dispositivo móvel do usuário final.
O ícone deve ser simplificado, mas ao mesmo tempo atraindo atenção. Não se esqueça de testar sua visibilidade em vários papéis de parede. Deve parecer legal, independentemente da imagem de fundo.
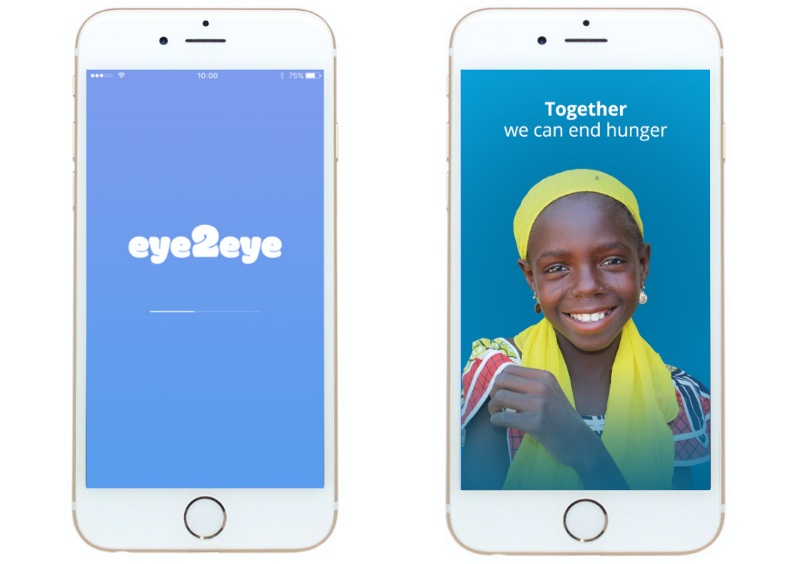
Tela inicial

Primeiro decida por si mesmo se você realmente precisa. Pense nos casos de usuário do seu aplicativo. Se o programa foi projetado para acesso rápido aos dados, isso é uma coisa. Se ele foi criado para incentivar o usuário a executar determinadas ações, - é diferente. Não use a tela de inicialização, que está simplesmente desperdiçando tempo do usuário e não possui uma finalidade específica. Tente torná-lo útil - pelo menos para mostrar a barra de progresso do download do aplicativo. Uma boa opção de início é o aplicativo
Compartilhar a refeição .
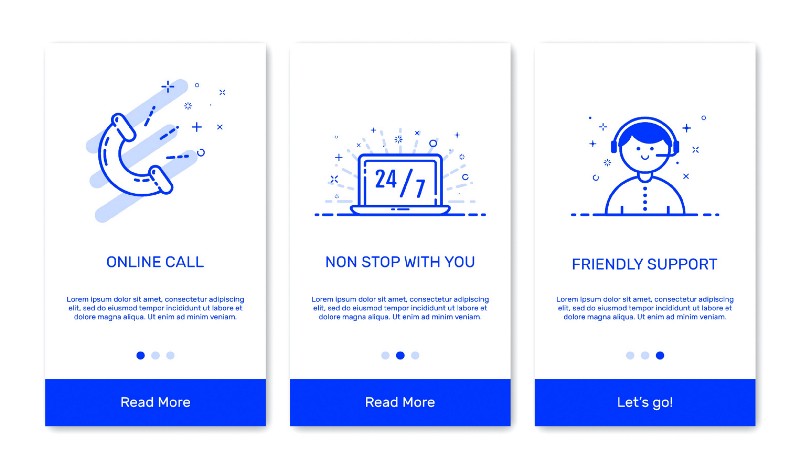
Interface amigável

"Simplicidade é a base do refinamento" - isso é verdade. Simplifique os elementos de design para facilitar a interação. Cada botão, forma, imagem ou qualquer outra parte da interface deve ser harmoniosa, sem sobrecarregar o espaço. Mostre os principais elementos na tela principal, oculte todos os secundários.
O conteúdo é importante

O texto deve estar acessível ao usuário para que ele possa ler sem ampliação. O tamanho da fonte recomendado é prescrito nas recomendações da Apple e do Google.
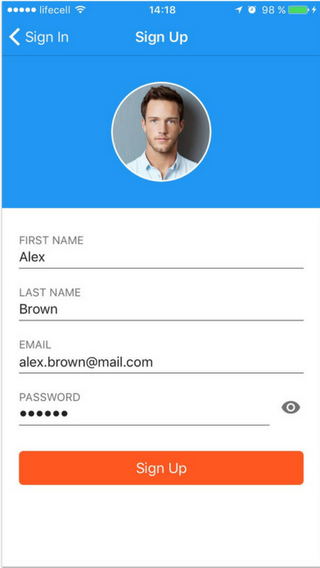
Formulários

Eles devem ser o mais conveniente e fácil de usar possível. A altura e a largura dos campos de entrada devem ser consistentes com as recomendações da Apple e do Google. Os formulários devem ser compreensíveis para que o usuário saiba exatamente o que precisa ser feito agora e qual será o próximo passo.
O preenchimento automático é uma boa maneira de economizar tempo do usuário, enquanto o uso da correção automática é uma dor de cabeça adicional. E, finalmente, tente evitar a inserção de dados manuais sempre que possível (por exemplo, ao determinar o endereço via GPS).
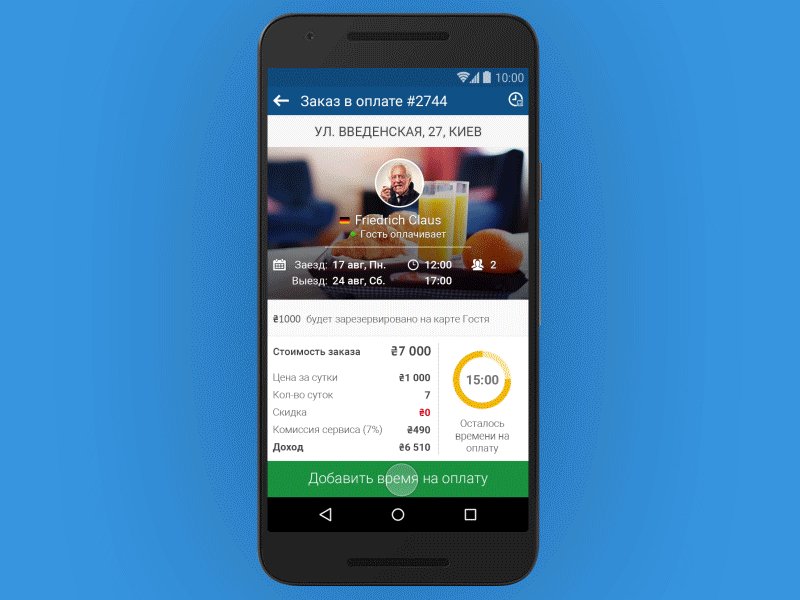
Imagens

Caso falemos de um aplicativo de venda como uma loja on-line, um serviço de entrega ou algo assim, as imagens devem ser da mais alta qualidade para mostrar o que você deseja vender. O zoom nas fotos é uma ótima idéia, porque os usuários podem entender que tipo de produto são oferecidos. Selecione a imagem padrão, que será exibida em tamanho real, e mostre ícones clicáveis que permitem ao usuário ampliar a imagem. É verdade que vale a pena pensar em seu público-alvo, especificando de que região é. O fato é que a Internet em alguns países não é muito rápida e as imagens detalhadas não são carregadas normalmente.
Não se esqueça do espaço vazio

Sim, estamos falando do chamado espaço em branco - um lugar onde não há nada: sem ícones ou inscrições. Mas este é um elemento de design importante, pois permite separar o principal do secundário e geralmente ajuda o usuário a navegar para evitar cliques errados.
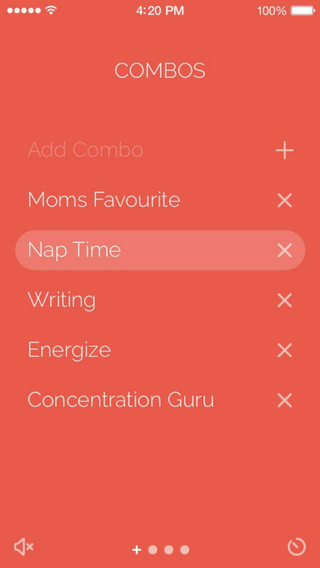
Passes

Isso se refere a estados vazios - eles tornam o design mais estético e fornecem ao usuário informações importantes. Para não perder as nuances significativas da interação, verifique se os usuários sempre podem entender o que precisa ser feito.
Contraste da cor

Vale a pena considerar o contraste entre a fonte principal e o plano de fundo. Isso é melhor percebido pelos usuários.
O W3C recomenda as seguintes taxas de contraste de texto e imagem:
- a taxa de contraste de um texto pequeno deve ser de pelo menos 4,5: 1 em relação ao plano de fundo;
- o mesmo indicador para texto grande - de 3: 1.
Navegação

A navegação no aplicativo deve ser intuitiva e usar elementos / técnicas padrão do sistema operacional selecionado. Não mova os controles de navegação para lugares inesperados - isso desorientará o usuário. Ao planejar o posicionamento dos elementos de navegação, vale a pena considerar a posição do braço / mãos. Ele será diferente no celular e no tablet, bem como nas orientações vertical e horizontal do dispositivo.
Layout de retrato / paisagem

Decida se você realmente precisa dos dois tipos. Eu recomendaria abandonar a opção de alteração de layout em aplicativos com uma arquitetura UX complexa que possui muitos elementos de navegação (por exemplo, o Facebook até transformou seu Messenger em um aplicativo separado para que a interface original do aplicativo de rede social seja menos confusa), pois isso levará a uma perda notável de espaço para conteúdo.
No caso de aplicativos multimídia, como o YouTube, onde o usuário passa a maior parte do tempo navegando no conteúdo, é o contrário, os dois modos são necessários aqui. Além disso, não esqueça que o modo paisagem força o usuário a usar as duas mãos para manipulação, o que deve afetar o posicionamento dos controles.
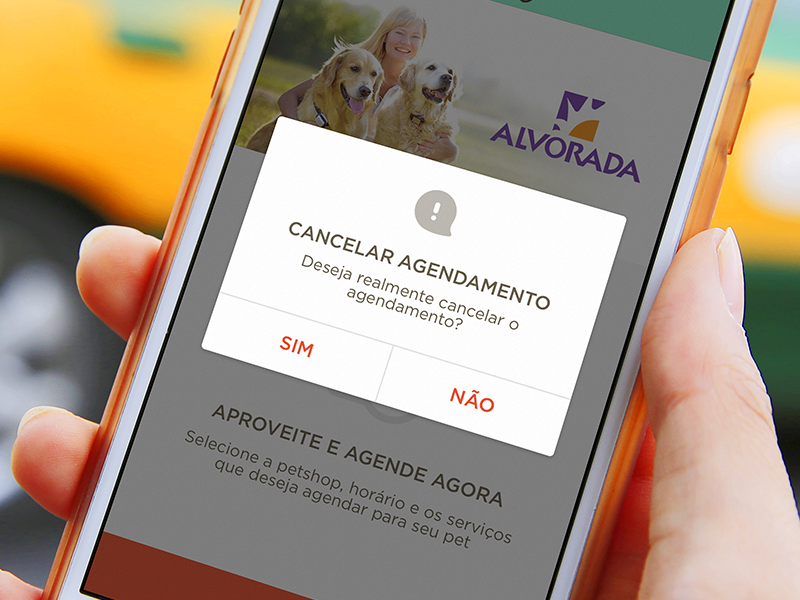
Confirmação de eliminação

Mesmo se os elementos para tapas forem grandes o suficiente e houver espaço livre entre eles, sempre haverá a possibilidade de prensagem incorreta. A implementação da confirmação de ações para excluir algo é muito importante. (Bem, é claro, não esqueça que deve haver um botão de cancelar.)
Não implore por classificações

Sim, você pode solicitar aos usuários que expressem sua opinião sobre o aplicativo. Mas não repita a solicitação a cada cinco minutos. Evite isso.
A Skillbox recomenda: