Esses recursos interessantes apareceram no console do desenvolvedor da versão mais recente do Chrome que eu queria traduzir uma postagem sobre esse tópico no blog oficial do desenvolvedor.
O Chrome Developer Console me impressionou por muito tempo com a profundidade de seu desenvolvimento. Uma vez eu estava me arrastando para longe do Firebug, e agora chegaram os dias em que não consigo ver minha vida sem desenvolvimento no chrome. É bom quando as pessoas se esforçam para se superar nos negócios.
- Execução antecipatória . Assim que você escrever uma expressão, o console exibirá seu resultado.
- Dicas de argumento . Conforme você digita o nome da função, o Console mostra os argumentos esperados para ela.
- Conclusão da função . Após discar uma chamada de função, por exemplo,
document.querySelector('p') , o console mostrará as funções e propriedades que o valor de retorno suporta. - Palavras-chave do ES2017 para o Console . Palavras-chave como
await agora estão disponíveis no console na interface de preenchimento automático. - Farol 3.0 no painel de auditoria . Auditoria mais rápida e consistente, nova interface do usuário e novos tipos de auditorias.
- Suporte
BigInt . Experimente o novo tipo de número inteiro no console. - Adicione caminhos à propriedade no painel . Adicione propriedades do painel de destino ao painel.
- A opção "Mostrar carimbos de hora" foi movida para a seção de configurações.
Nota: verifique qual versão do Chrome está atualmente em execução na página chrome://version . Se você estiver trabalhando com uma versão anterior, essas funções não estarão presentes. Se você estiver executando uma versão posterior, esses recursos podem mudar. O Chrome é atualizado automaticamente para uma nova versão principal a cada 6 semanas.
Leia ou assista à versão em vídeo destas notas:
Console do assistente
O Chrome 68 vem com novos recursos do console relacionados à conclusão do código e uma visualização de sua execução.
Execução antecipatória
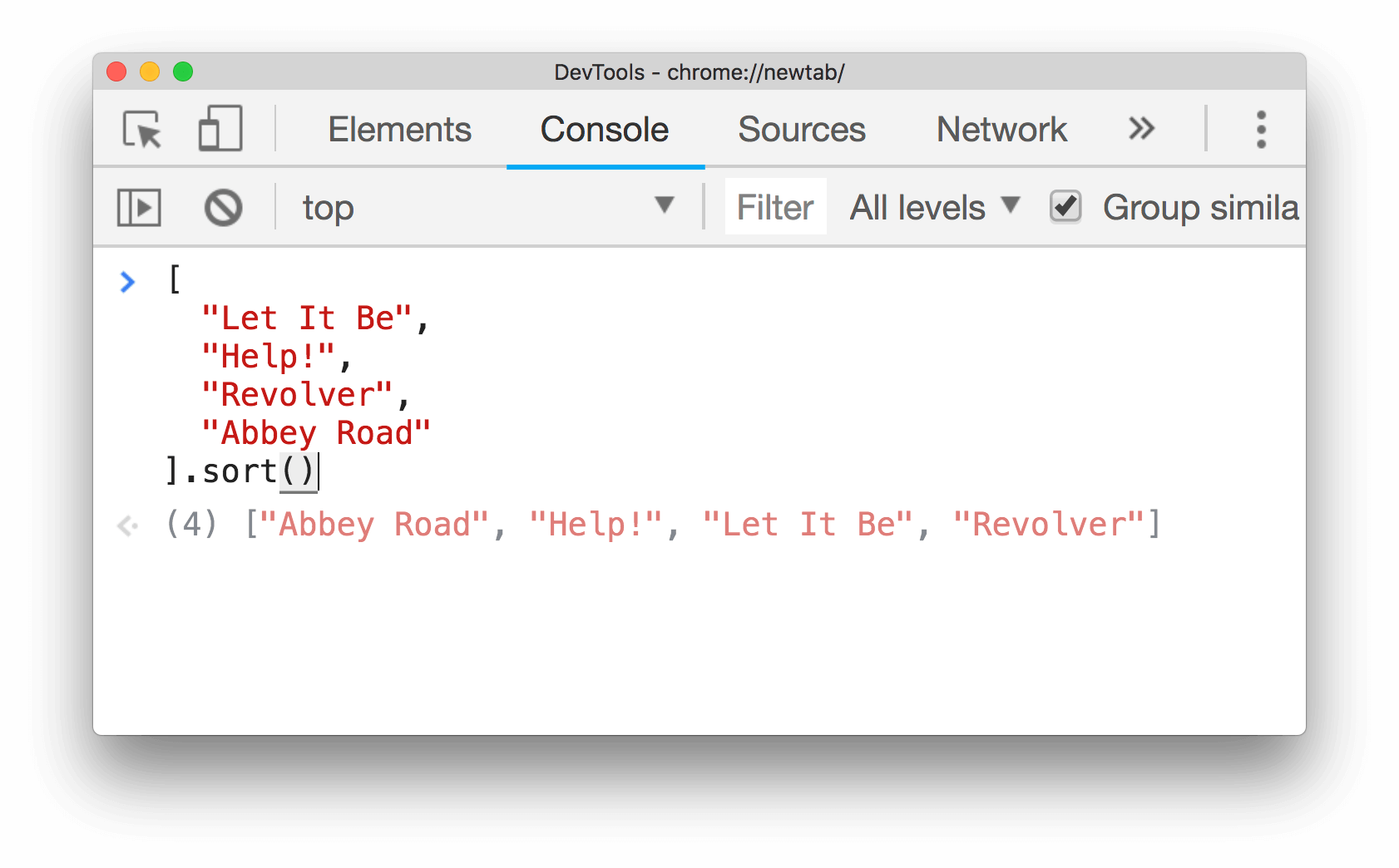
Quando você escreve uma expressão específica no console, a partir de agora pode mostrar o resultado da execução dessa expressão sob o cursor:

Imagem 1 . O console exibe o resultado da operação sort() antes de ser executada explicitamente.
Para ativar a execução proativa:
- Console aberto
- Abra suas configurações (Configurações do console)
- Marque a caixa para avaliação Ansiosa
As ferramentas do desenvolvedor não executam essas expressões que podem levar a efeitos colaterais .
Dicas de argumento
Depois de escrever a função, o console mostrará os argumentos que espera receber.

Imagem 2 . Vários exemplos de dicas de argumento no console.
Notas:
- O ponto de interrogação antes do argumento, como
?options , aponta para um argumento opcional . - Uma elipse antes de um argumento, como
...items , aponta para um operador de extensão . - Algumas funções, como
CSS.supports() , recebem muitas assinaturas de argumento.
Conclusão automática após a execução da função
Nota: esse recurso depende da execução proativa, que deve ser ativada nas configurações das ferramentas do desenvolvedor.
Depois de ativar a Execução proativa, o console também começará a mostrar quais propriedades e funções estão disponíveis após a gravação da função.

Imagem 3 . A primeira captura de tela mostra o comportamento antigo e a segunda mostra um novo que suporta a conclusão.
Palavras-chave do ES2017 para o Console
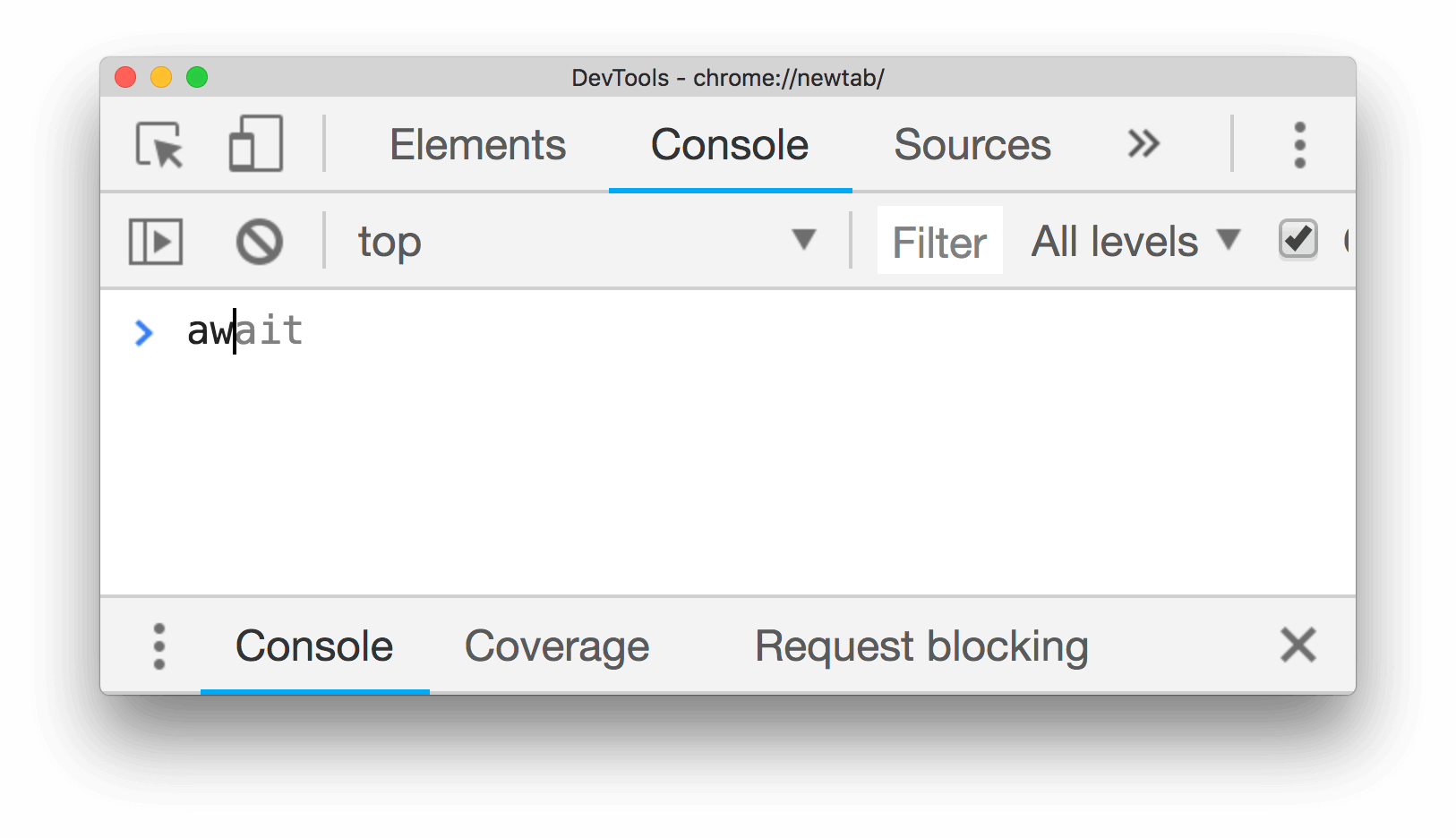
Palavras-chave como await agora await disponíveis no console na interface de preenchimento automático.

Imagem 4 . O console agora oferece await em sua interface de preenchimento automático.
Auditorias mais rápidas e confiáveis, uma nova interface e novos tipos de auditorias
O Chrome 68 vem com o Lighthouse 3.0. As seções a seguir explicam algumas das maiores mudanças. Veja também um artigo separado anunciando o Lighthouse 3.0 para a história completa.
Auditorias mais rápidas e confiáveis
O Lighthouse 3.0 possui um novo mecanismo de auditoria interna chamado Lantern, que conclui suas auditorias mais rapidamente e com menos erros entre as execuções.
Nova interface
O Lighthouse 3.0 também traz uma nova interface de usuário, graças à colaboração entre as equipes do Lighthouse e do Chrome UX (Development and Design).

Imagem 5 . Nova interface de relatórios no Lighthouse 3.0.
Novos tipos de auditorias
O Lighthouse 3.0 também fornece 4 novos tipos de auditorias:
- Primeira renderização de conteúdo
- robots.txt inválido
- Use formatos de vídeo para conteúdo animado
- Evite solicitações de recursos da Web múltiplas e caras
Suporte de BigInt
Nota: esse não é um recurso completamente novo das Ferramentas do desenvolvedor, é um novo recurso da linguagem JavaScript que você pode experimentar no console.
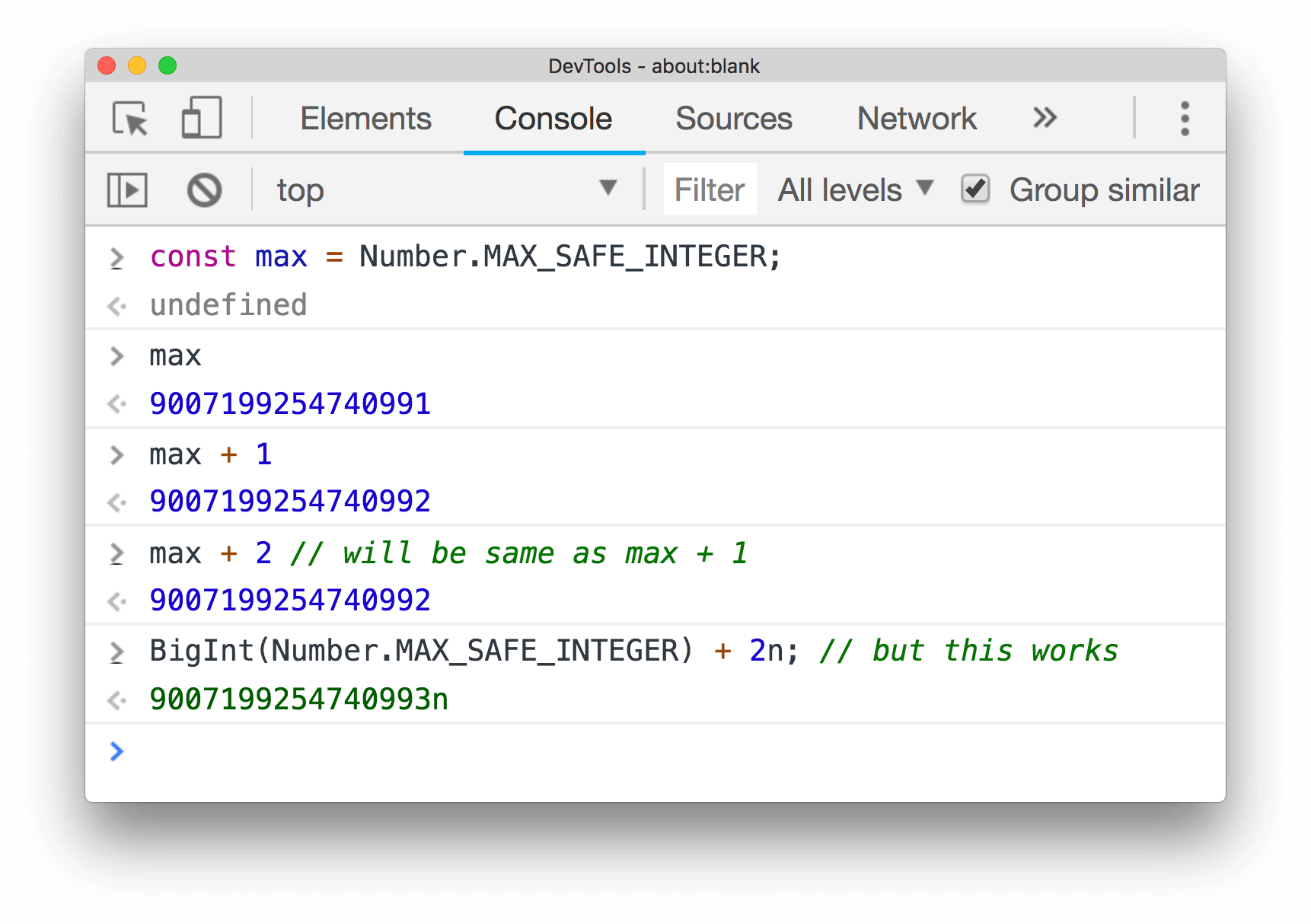
O Chrome 68 suporta um novo primitivo inteiro chamado BigInt . BigInt permite representar números de precisão arbitrários. Experimente este recurso no console:

Imagem 6 . Um exemplo de uso do BigInt no console.
Adicionar caminhos de propriedade no painel
Quando paramos a execução do código no ponto de interrupção, clique com o botão direito do mouse na propriedade no painel de destino e selecione Add property path to watch para adicionar a propriedade ao painel.

Imagem 7 . Um exemplo de adição de um caminho a uma lista de observação.
A opção "Mostrar timestamps" foi movida para a seção de configurações
Agora, a opção Mostrar carimbos de data / hora, que estava anteriormente nas configurações do console, foi movida para as configurações das ferramentas do desenvolvedor .