Olá Habr! Apresento a você a tradução do artigo
“Learn Render Props by Example” .

Honestamente, antes eu não imaginava situações nas quais você pode aplicar adereços de renderização do React, até que eu vi um exemplo prático
portanto, vamos lá! Ou você pode ler TLDR;
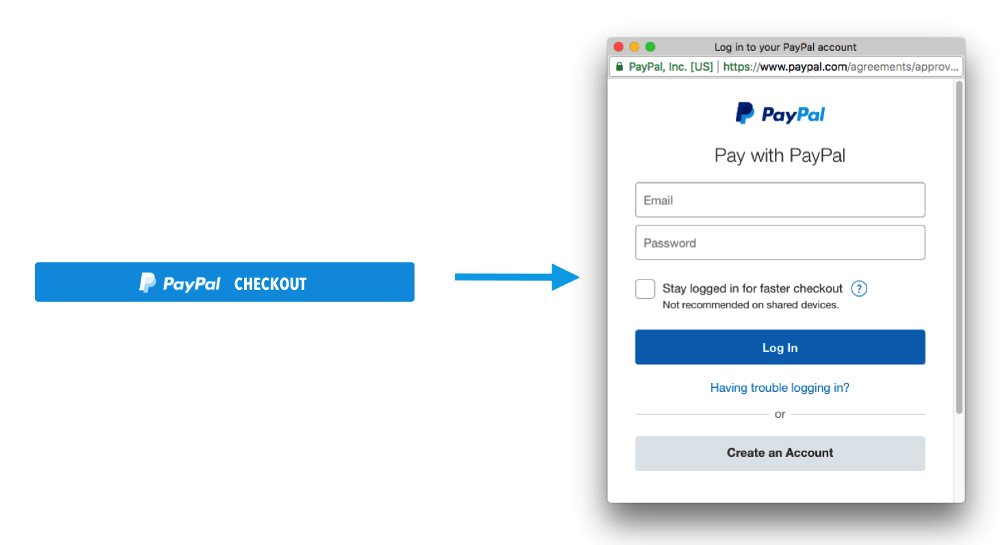
Situação:Somos instruídos a criar um botão que abre a janela do PayPal:

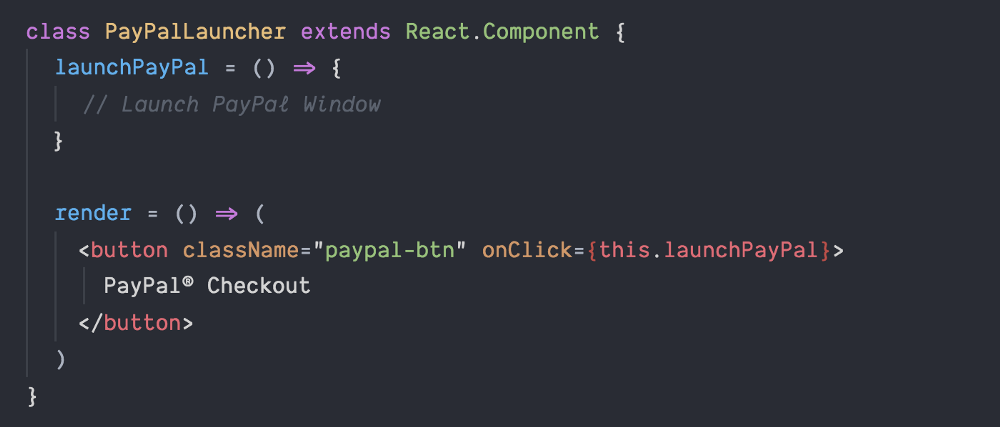
Abrimos nosso editor e criamos o componente PayPalLauncher:

O PayPalLauncher pode conter uma instância do PayPal, com lógica adicional; portanto, seria interessante agrupá-lo (PayPal) em um componente.
Mas e se você quiser usar itens adicionais do PayPal? Por exemplo:

Agora temos dois botões e um link laranja que deve abrir a janela do PayPal. Vejamos algumas maneiras de implementar isso.
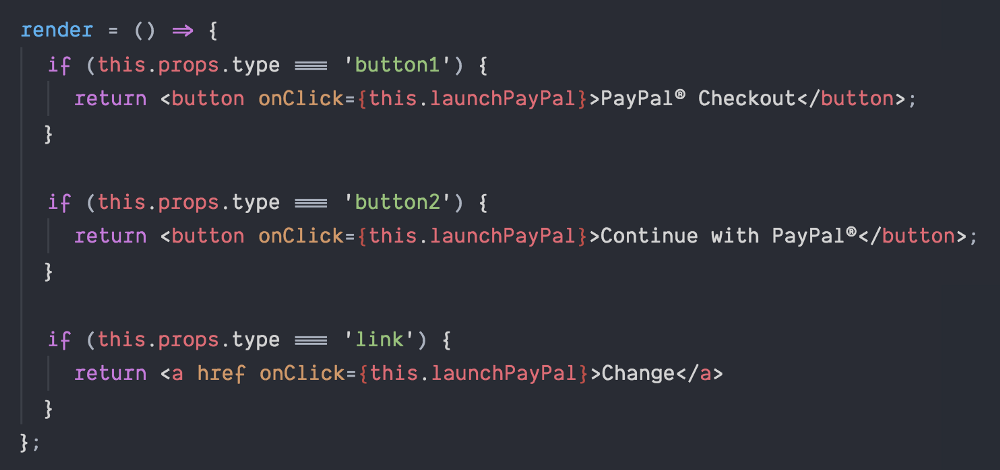
Opção 1 - Lógica na renderização ()No início, você pode se sentir tentado a escrever código no PayPalLauncher:

Aqui passamos um suporte chamado type para determinar qual elemento do PayPal renderizar. Muita lógica para expressar algumas mudanças visuais. Isso ainda nos impede de renderizar facilmente qualquer componente, conforme necessário. E se houver uma maneira de separar a lógica da apresentação?
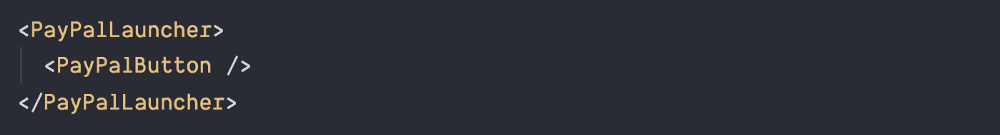
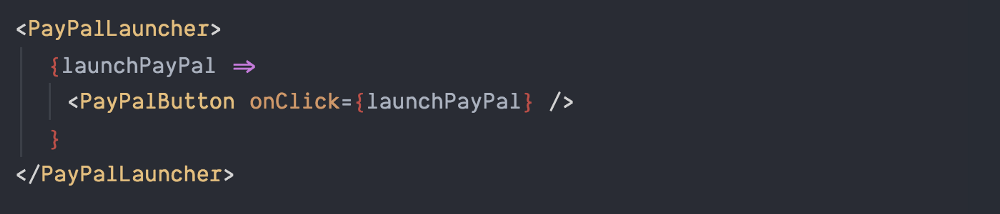
Opção 2 - AninhamentoO aninhamento nos ajuda a escrever um JSX mais compreensível.

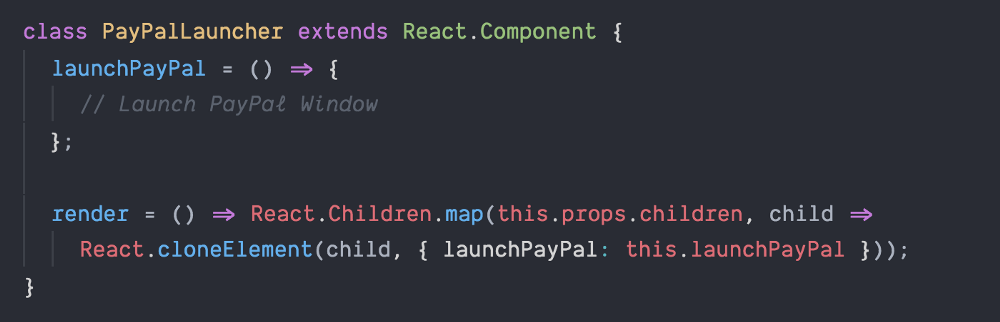
Agora temos uma clara separação entre a lógica (PayPalLauncher) e a visualização (PayPalButton). Isso nos permite exibir qualquer componente como um elemento do PayPal (gatilho do PayPal). E lê bem! Mas como passamos adereços entre o PayPalLauncher e o PayPalButton? Vamos ver como fica no PayPalLauncher:

O que está acontecendo aqui ?! Clonamos crianças e comprometemos o suporte ao launchPayPal implicitamente, para todas as crianças. Isso significa que todas as crianças que você investe no PayPalLauncher devem aceitar o launchPayPal. Embora o aninhamento nos forneça JSX mais compreensível, esse método não é ideal, especialmente se estamos tentando criar componentes reutilizáveis com interfaces comuns.
Opção 3 - renderizar adereçosRender Props é um método de transmissão de adereços de pai para filho usando uma função ou fechamento. Vamos ver como fica:

Em vez de tratar props.children como um nó, criamos um fechamento e selecionamos os argumentos a serem passados para os nós filhos. Nesse caso, usamos o método de instância da classe launchPayPal.
Quando implementamos isso, a versão resultante ficará assim:

O que isso significa? Em vez de elementos, passamos a função como filho para o PayPalLauncher. Por isso, podemos facilmente passar o launchPayPal para o manipulador onClick do componente PayPalButton. Agora podemos renderizar qualquer componente necessário e mapear o launchPayPal pai para qualquer manipulador filho.
Um pouco mais:Um benefício inesperado do uso de objetos de renderização é que essa abordagem torna possível passar o launchPayPal para Page e nos permite adicionar mais funcionalidades. Por exemplo, digamos que você deseja registrar um usuário e confirmar o formulário antes de iniciar a janela do PayPal:

Como o launchPayPal é exibido por meio de objetos de renderização na página, podemos adicionar facilmente funcionalidades adicionais sensíveis ao contexto usando a composição da função. Aqui, salvamos a diferença entre Page e PayPalLauncher e usamos pipe para melhorar a legibilidade.
SumárioO que obtemos ao usar adereços de renderização?
- Reutilização da lógica - separando o mapeamento da lógica, não precisamos personalizar a lógica para cada componente ou representação visual.
- JSX limpo e bem legível.
- A estrutura e o componente funcional de nossos aplicativos React estão melhorando.
Você também está preocupado com seus aplicativos React? Os trabalhos estão abertos!
* Lembre-se de que render props é um padrão e pode ser implementado de várias maneiras - apenas você precisa escolher o que usar com o seu caso.