
O ConstraintLayout facilita a criação de layouts complexos no Android, permitindo que você crie a maior parte da interface do usuário com um editor visual no Android Studio. É frequentemente chamado de RelativeLayout mais poderoso. Com o ConstraintLayout, você pode evitar muitos níveis de aninhamento ao exibir telas complexas.
A versão estável do ConstraintLayout 1.1 foi lançada recentemente e agora parece muito madura. Sua otimização completa aumenta ainda mais seu desempenho, e novos elementos, como barreiras e grupos, tornam a criação de um design realmente interessante em uma tarefa bastante trivial.
Android Gradle
Para usar os novos recursos do projeto, você precisa adicionar o ConstraintLayout 1.1 ao projeto como uma dependência:
dependencies { implementation 'com.android.support.constraint:constraint-layout:1.1.2' }
Nova funcionalidade na 1.1
Juros
Para que o View ocupasse uma certa porcentagem da tela, no ConstraintLayout 1.0 , era necessário ter pelo menos duas dependências. No ConstraintLayout 1.1, a solução para esse problema foi simplificada, basta especificar uma porcentagem de largura ou altura.
A largura do botão é definida como uma porcentagem e ocupa todo o espaço livre e mantém sua aparência:

Todos os componentes do View suportam os atributos layout_constraintWidth_percent e layout_constraintHeight_percent . Eles permitem limitar o componente Visualizar a um valor percentual em todo o espaço disponível. Para que o botão seja esticado em 70% dentro do espaço livre, você precisa de apenas algumas linhas:
<Button android:layout_width="0dp" android:layout_height="wrap_content" app:layout_constraintWidth_percent="0.7" />
Correntes
Ao posicionar vários componentes usando uma corrente , é possível controlar o espaço entre eles. Na versão 1.1 , vários erros de encadeamento foram corrigidos e agora eles podem trabalhar com um grande número de componentes do View . Para criar uma cadeia, você precisa adicionar dependências nos dois lados do componente View :

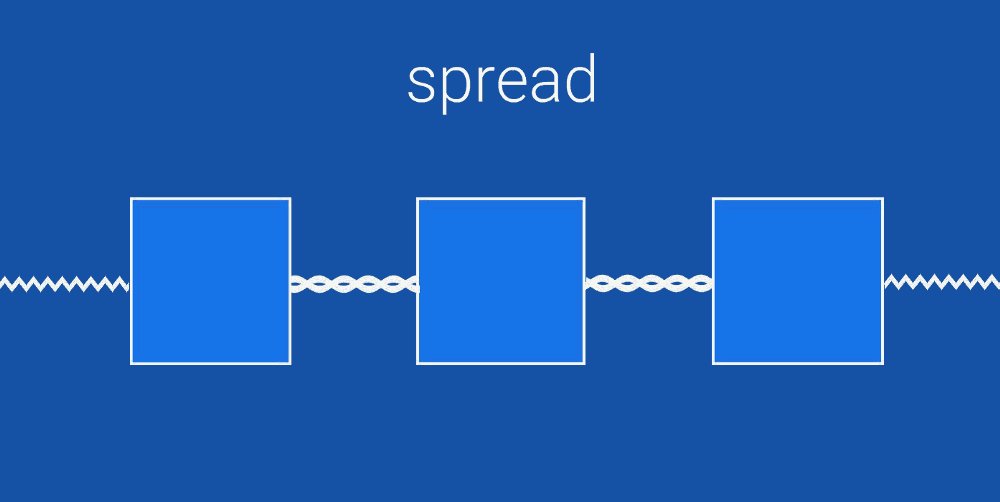
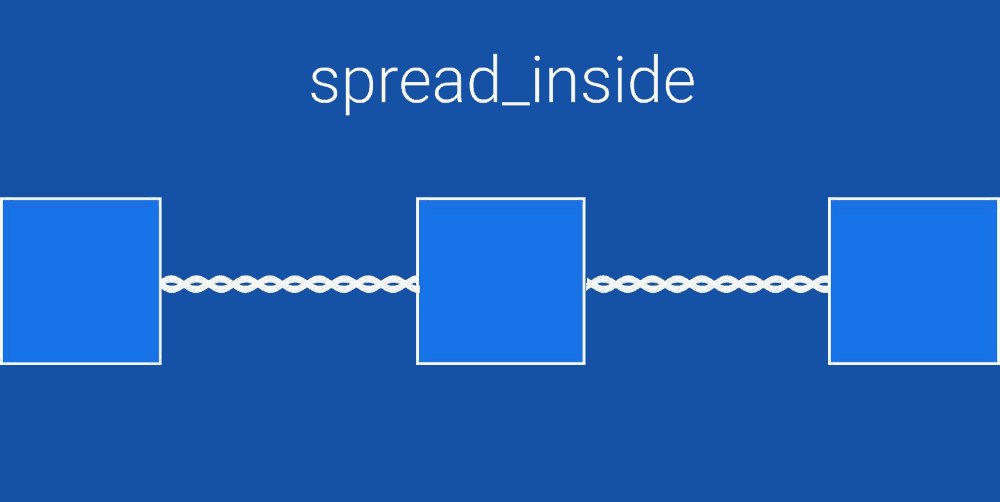
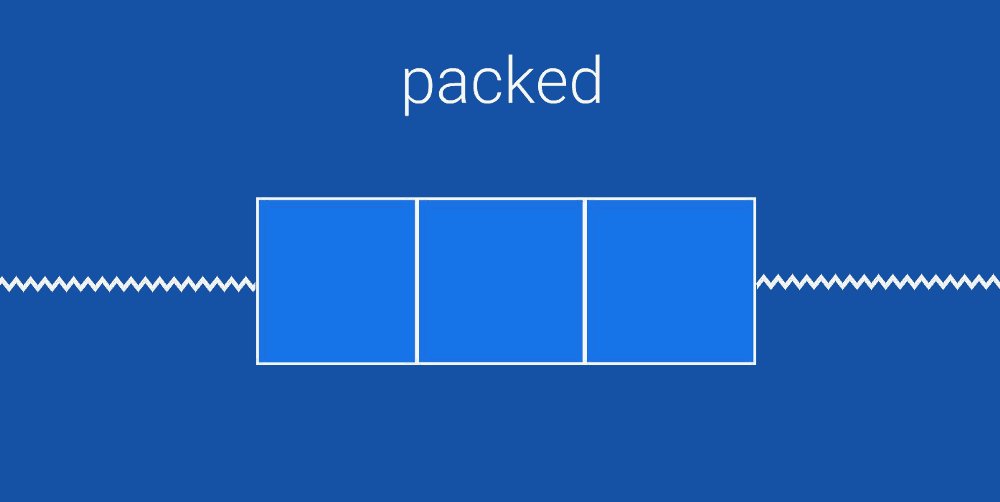
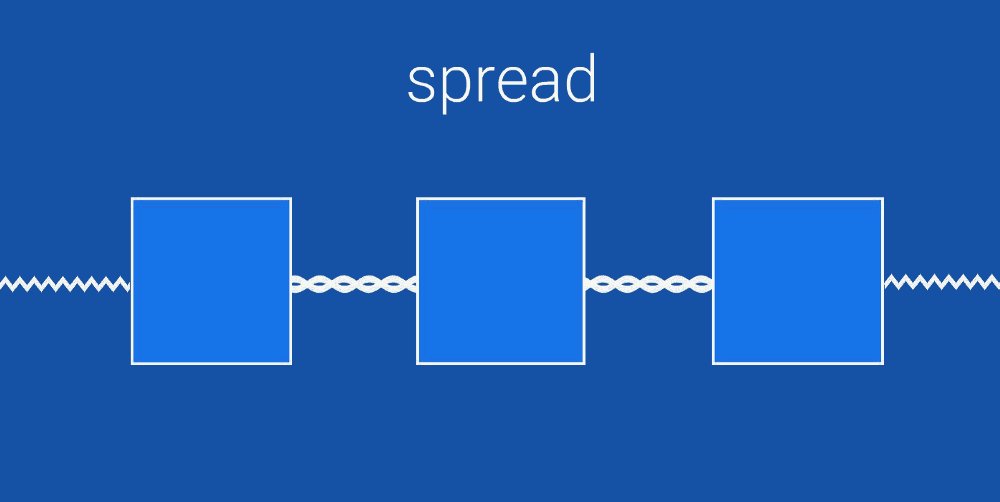
O componente View principal ( principal ) da cadeia possui a propriedade app: layout_constraintVertical_chainStyle , que pode ser configurada para espalhar , espalhar_ dentro ou embalar .
- O spread distribui uniformemente todos os componentes View na cadeia
- spread_inside coloca o primeiro e o último componentes nas bordas e distribui uniformemente o restante
- agrupa todos os componentes no centro da cadeia
Barreiras
Quando você possui vários componentes do View que podem ser redimensionados dinamicamente, pode usar uma barreira para limitá-los. A barreira pode ser posicionada no início, final, superior ou inferior de vários componentes. Isso é muito semelhante à criação de um grupo de componentes virtuais. Virtual, porque esse grupo não existe fisicamente e, portanto, não complica a hierarquia de componentes.
Barreiras são realmente úteis quando você cria seqüências localizadas ou exibe conteúdo criado por um usuário cujo tamanho você não pode prever.
Barreiras permitem criar dependências em vários componentes do View :

A barreira está sempre localizada diretamente fora do grupo virtual e pode ser usada para criar dependências com outros componentes do View . Neste exemplo, o componente View à direita está sempre no final do componente mais longo do grupo virtual.
Grupos
Às vezes, você precisa mostrar ou ocultar vários componentes ao mesmo tempo. É por isso que os grupos foram adicionados ao ConstraintLayout .
O grupo não adiciona um nível adicional de aninhamento à hierarquia dos componentes do View . Um grupo é apenas uma maneira de unificação virtual. No exemplo abaixo, combinamos profile_name e profile_image em um id - profile .
Isso é útil quando você tem vários componentes que aparecem ou ocultam juntos.
<android.support.constraint.Group android:id="@+id/profile" app:constraint_referenced_ids="profile_name,profile_image" />
Depois de criar o grupo de perfis , você pode alterar a visibilidade de todo o grupo e ele será aplicado a profile_name e profile_image .
profile.visibility = GONE profile.visibility = VISIBLE
Dependências circulares
No ConstraintLayout, a maioria das dependências e restrições é definida pelo tamanho da tela - horizontal e vertical. O Layout de restrição 1.1 introduz um novo tipo de dependência - constraintCircle , que permite especificar dependências em um círculo. Em vez de recuos horizontais e verticais, você pode especificar o ângulo e o raio do círculo. Isso é conveniente para componentes de exibição em ângulo, como um menu radial!

Ao criar dependências circulares, os ângulos começam no topo e mudam no sentido horário. Por exemplo, dessa maneira, você precisa descrever o botão do meio no exemplo acima:
<android.support.design.widget.FloatingActionButton android:id="@+id/middle_expanded_fab" app:layout_constraintCircle="@+id/fab" app:layout_constraintCircleRadius="50dp" app:layout_constraintCircleAngle="315" />
Animação com ConstraintSet
O ConstraintLayout pode ser usado com o ConstraintSet para animar vários elementos ao mesmo tempo. ConstraintSet funciona apenas com dependências de ConstraintLayout . O ConstraintSet pode ser criado em código ou adicionado diretamente a um arquivo xml .
Para iniciar a animação, use TransitionManager.beginDelayedTransition () `da biblioteca de suporte . Esta função iniciará todas as animações definidas no ConstraintSet **.
Neste vídeo, você pode aprender um pouco mais sobre este tópico:
Novas otimizações
O ConstraintLayout 1.1 adiciona várias novas otimizações que aumentam seu desempenho. As otimizações são executadas para reduzir o número de dependências necessárias para a localização dos componentes Exibir na tela.
A essência das otimizações é livrar-se de constantes redundantes nos layouts.
Um novo atributo apareceu - layout_optimizationLevel , que ajusta o nível de otimização. Pode ser definido com os seguintes valores:
- barreiras localiza barreiras e as substitui por dependências mais simples
- O Direct otimiza os componentes diretamente conectados a outros componentes fixos, como os lados da tela, e continua a otimizar quaisquer componentes diretamente relacionados a eles.
- O padrão é a otimização padrão, que inclui barreiras e
- dimensões atualmente é uma otimização experimental e pode levar a alguns problemas. Otimiza o layout calculando dimensões
- Atualmente, as cadeias também estão em fase experimental. Otimiza o encadeamento de componentes com dimensões fixas
Se você quiser experimentar otimizações experimentais de dimensões e cadeias , inclua-as no ConstraintLayout com
<android.support.constraint.ConstraintLayout app:layout_optimizationLevel="standard|dimensions|chains"